В статье собраны лучшие шаблоны календарей, планировщиков событий и других инструментов выбора даты. Наша цель — познакомить вас с различными состояниями и примерами UI-дизайна календарей, а также вдохновить на разработку собственного, еще более удачного, решения.
Мы спроектировали массу календарей. Практически каждая из наших дизайн-систем в Figma содержит компоненты для выбора даты, организации времени, отслеживания событий и т. д. Без них ни один коммерческий UI-кит не будет полноценным, ведь существует множество пользовательских сценариев (например, в дашбордах или приложениях для путешествий), где требуется ввод даты и времени.
Мы рассмотрели всевозможные вариации и составили подборку из 56 готовых шаблонов календарей в Figma, чтобы вы не упустили ни одной детали при создании инструмента выбора даты. Это будет особенно полезно, если вы застряли на этапе создания календаря или устали гуглить и бродить по разным ресурсам в поисках вдохновения.
1. Календарь или инструмент выбора даты?
Давайте познакомимся с этими компонентами и узнаем, чем они отличаются друг от друга. Оба они связаны с UX-сценариями определения даты и времени, но варианты использования и цели у них разные.

Инструмент выбора даты (или datepicker) — это компонент, позволяющий выбирать конкретную дату или диапазон дат посредством выделения нужного интервала в пронумерованной сетке.
Календарь — более сложный шаблон, в основе которого лежит диаграмма Ганта. С его помощью пользователи могут управлять своим расписанием, планировать задачи, события и т.д.
2. Анатомия базовых элементов
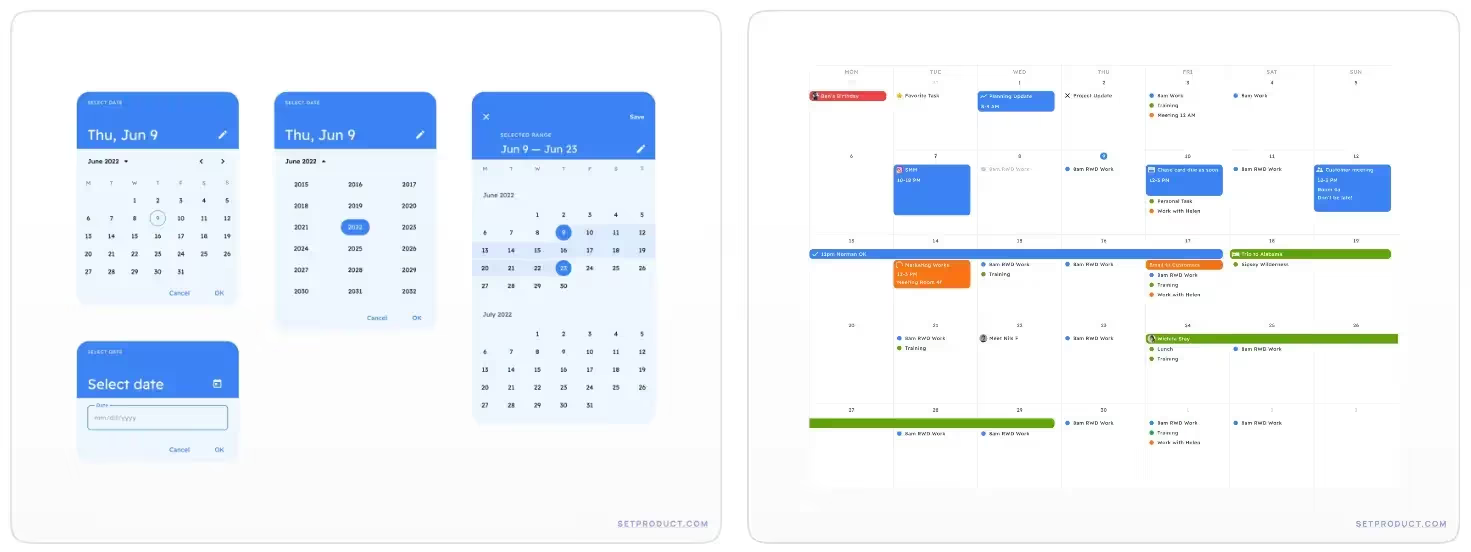
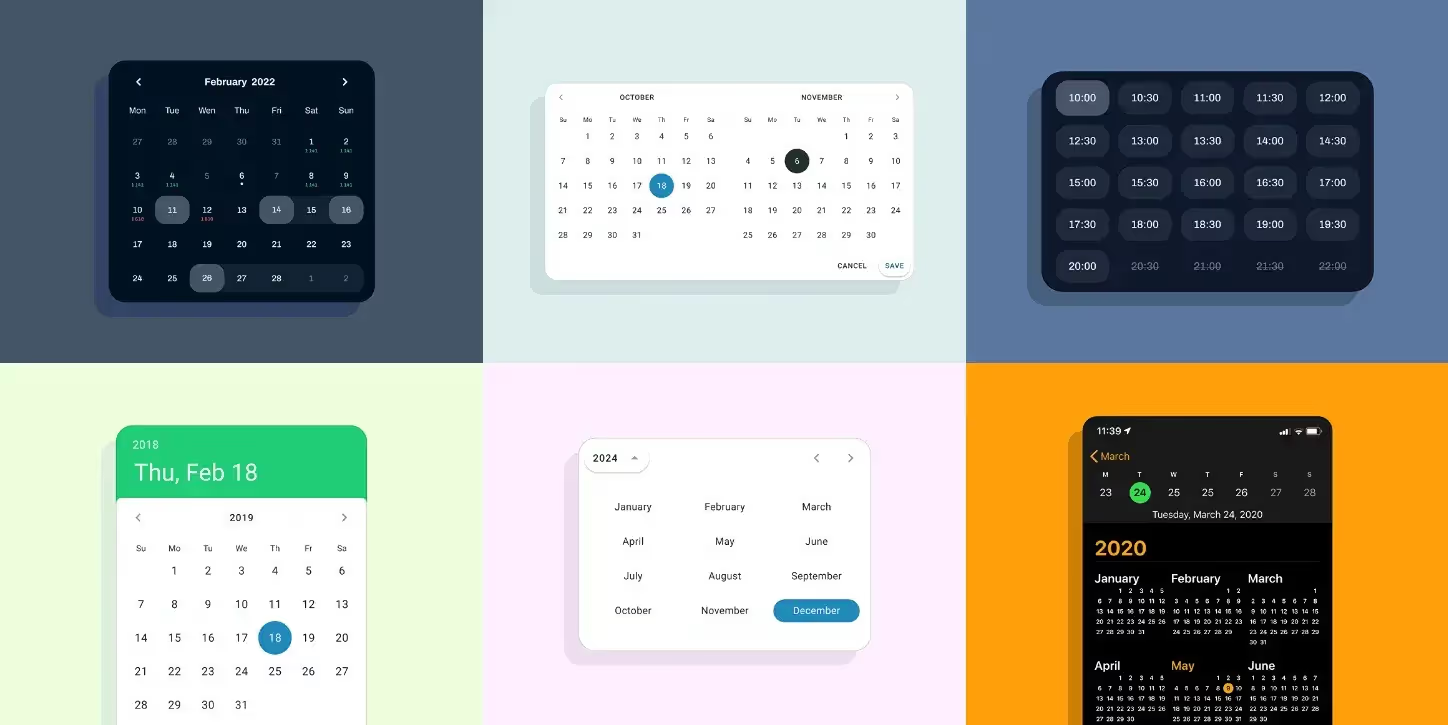
День — это базовый элемент инструмента выбора даты, поскольку он является необходимым условием для инициирования взаимодействия. Он повторяется 7 раз в одном ряду, тем самым образуя полную неделю.
Существует несколько состояний данного элемента: активное, неактивное, сегодня (выделено), начало интервала и конец (при выборе диапазона).
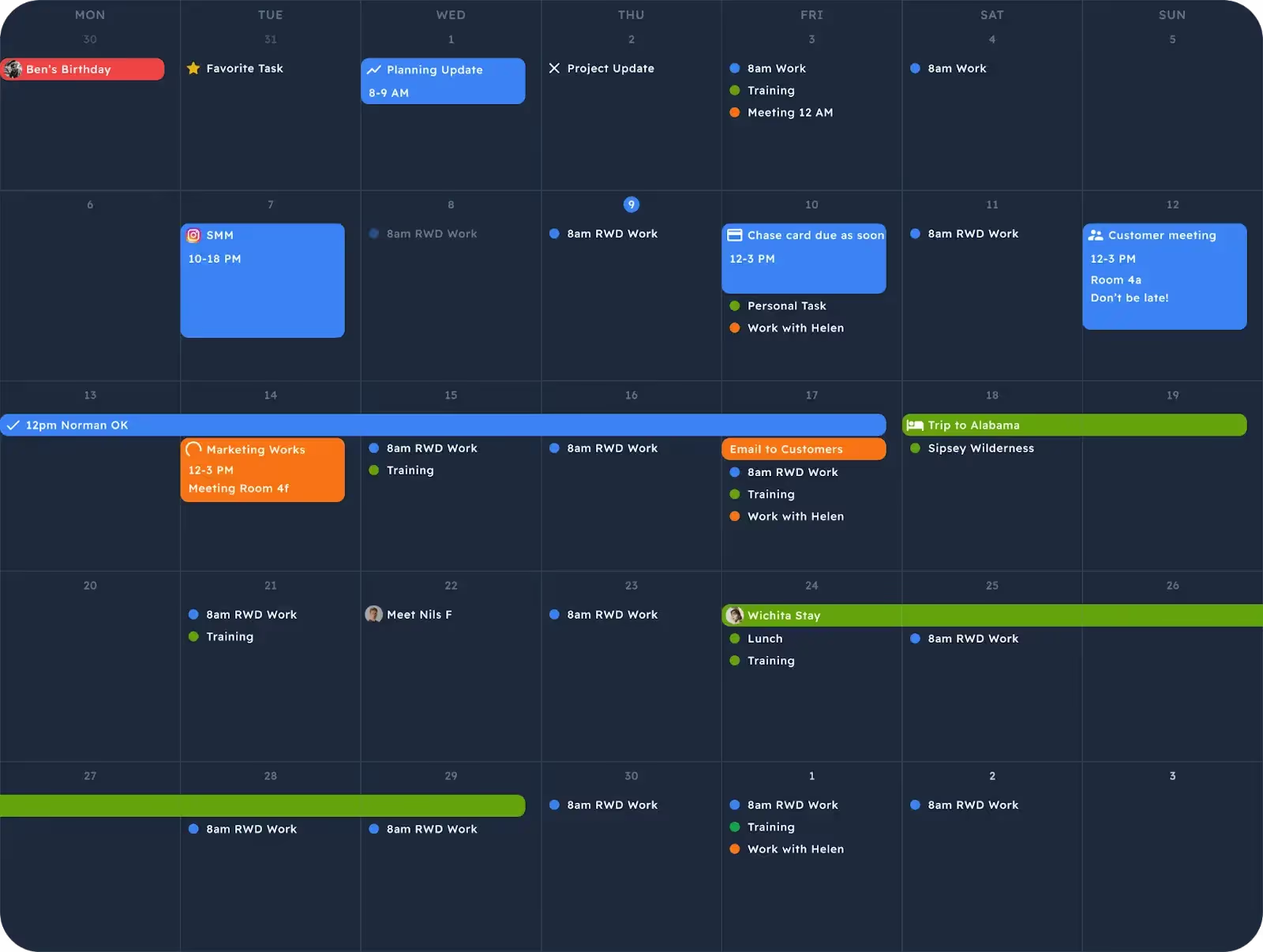
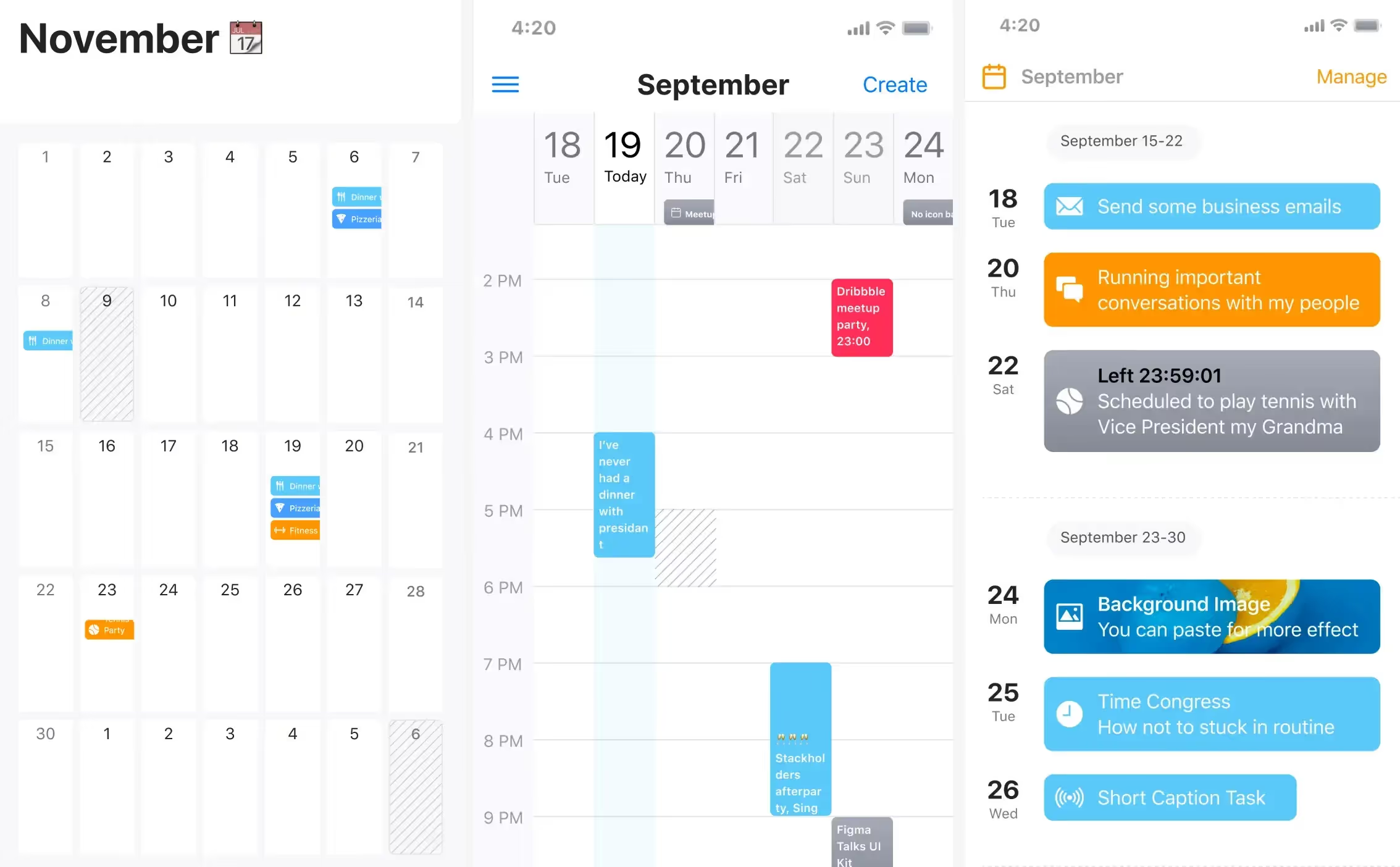
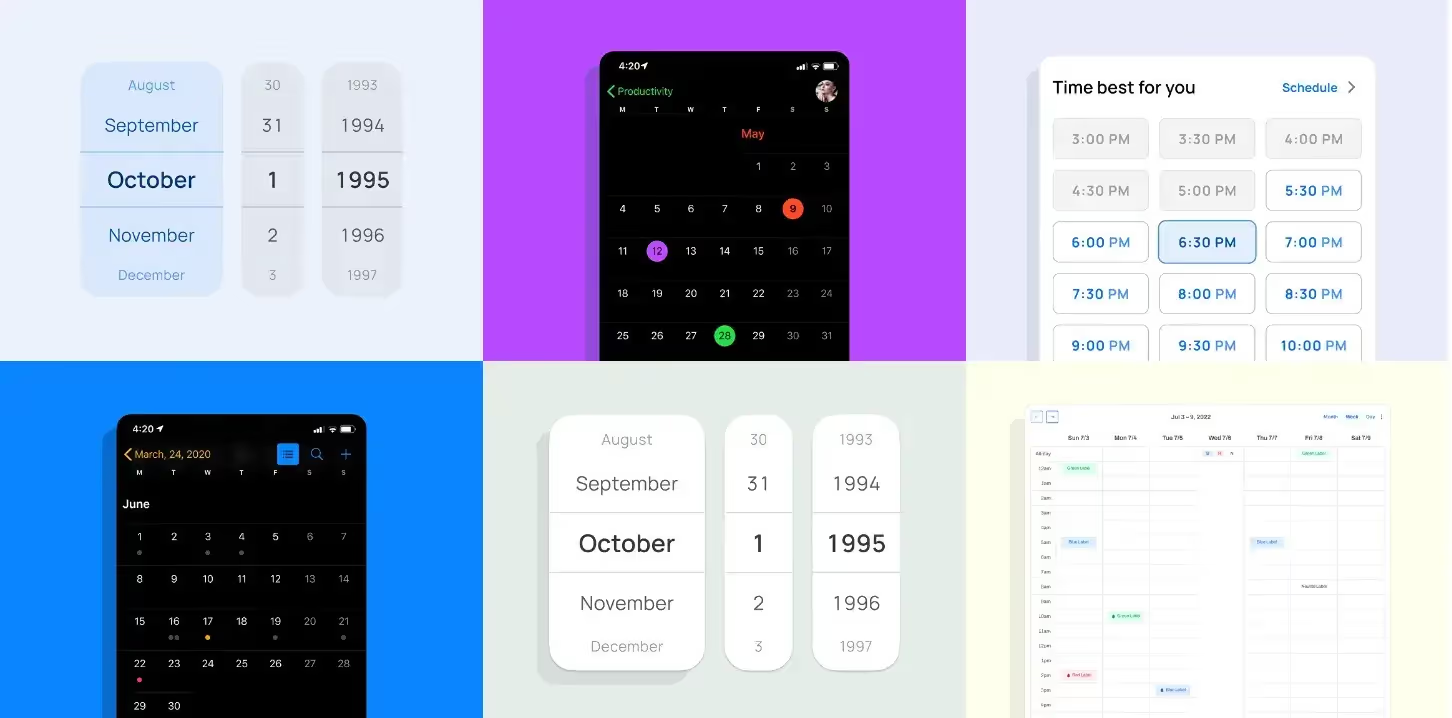
В календаре же базовым элементом является цветной прямоугольник, который представляет какое-либо событие и располагается в границах отмеченной области. Такой блок может содержать текстовую метку или иконку, а его ширина варьируется, в зависимости от продолжительности задачи.
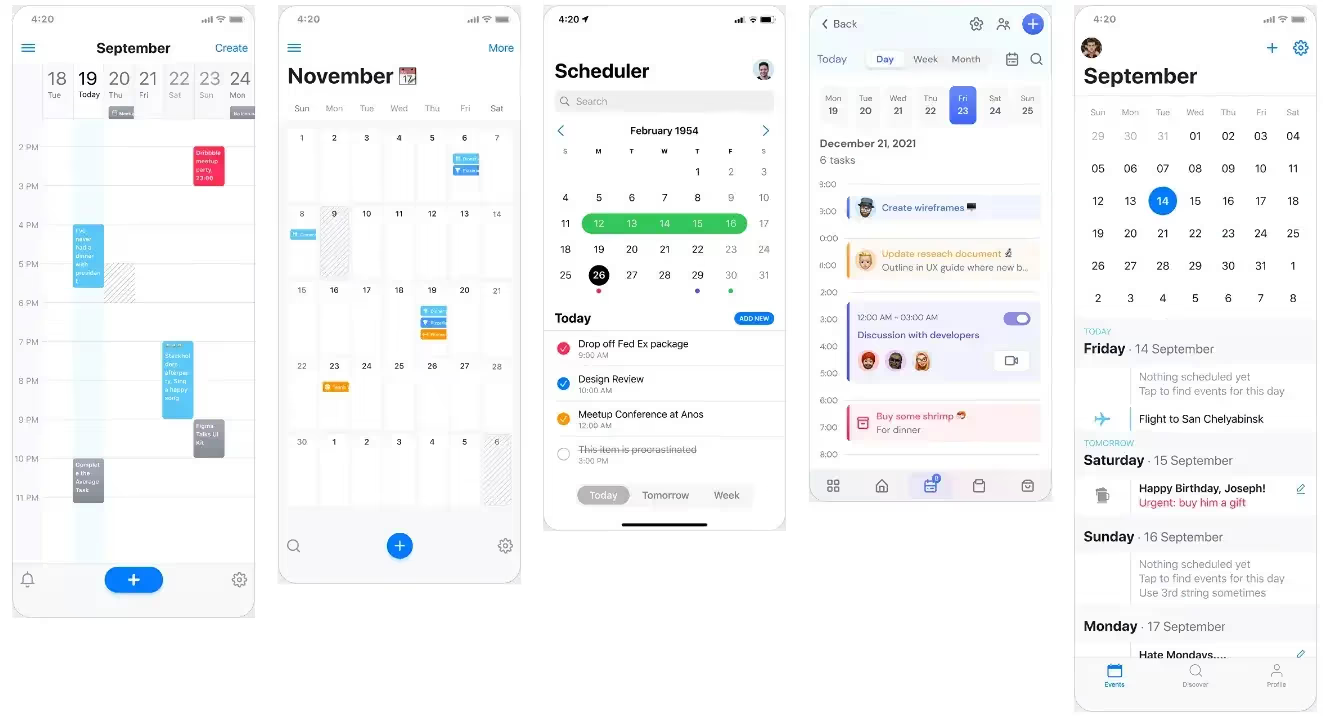
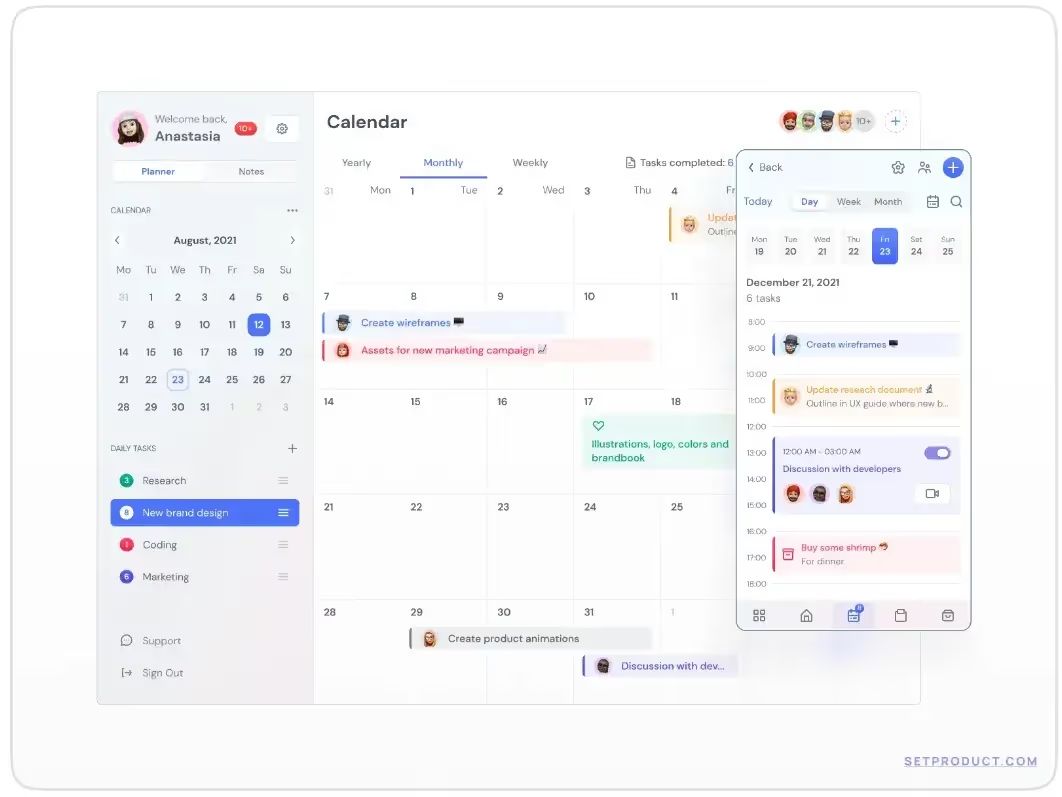
Ниже представлены различные вариации календарей с отмеченными на них событиями:
.avif)


.avif)
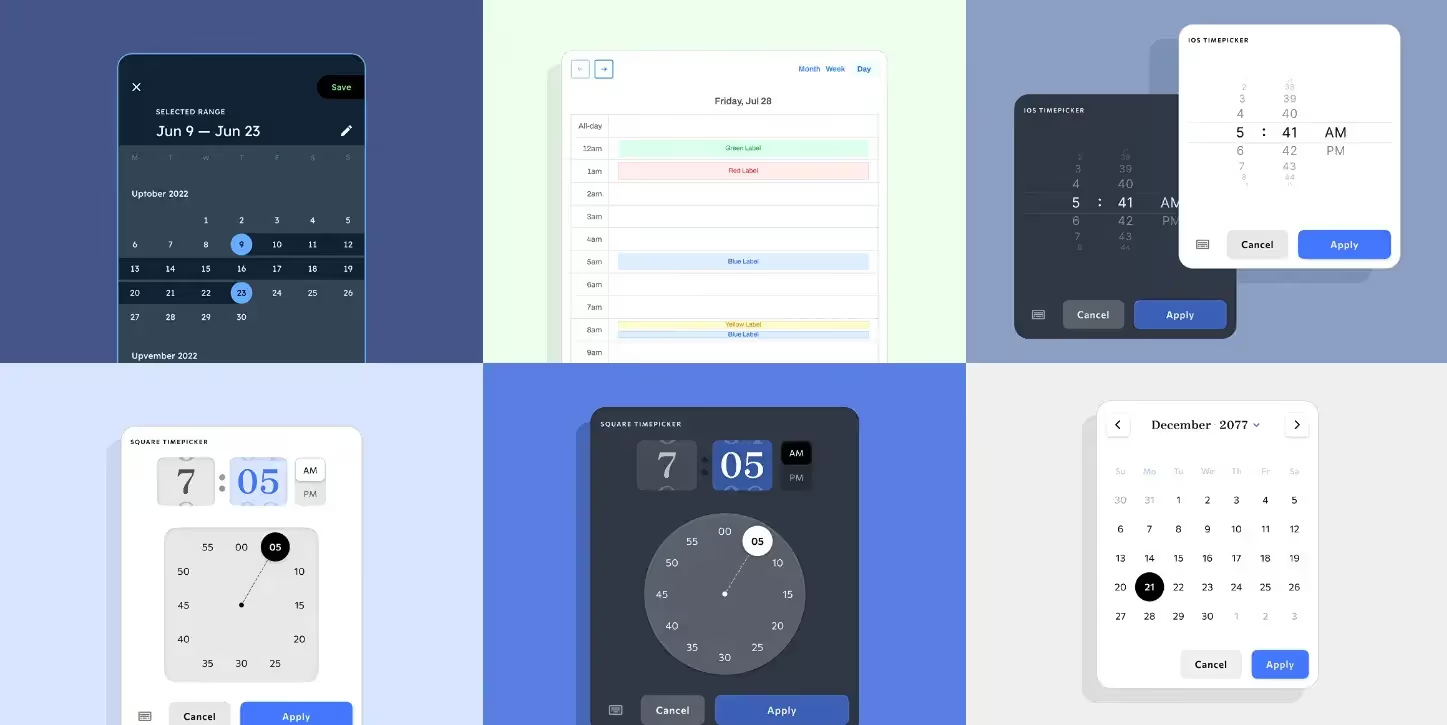
3.Инструмент выбора даты с диапазоном
Выбор диапазона актуален только в случае с компонентом выбора даты. Это объясняется тем, что по умолчанию календарь отображает полную картину событий, планов и встреч пользователя.
Инструмент выбора даты с диапазоном предназначен для ввода необходимого количества дней. В зависимости от того, как этот элемент применяется в приложении, введенные данные могут относиться только к первому/последнему дню (например, покупка авиабилетов) или ко всем дням в пределах выбранного диапазона (например, план поездки, бронирование).
Чтобы пользователи могли правильно выбрать диапазон (в основном речь о десктопных приложениях), необходимо разделить поля выбора и разместить текущий месяц вместе с предыдущим. Таким образом, вы предоставите возможность выбора диапазона, который захватывает и тот, и другой месяц (например, у Google Analytics имеется даже тройной инструмент выбор даты).
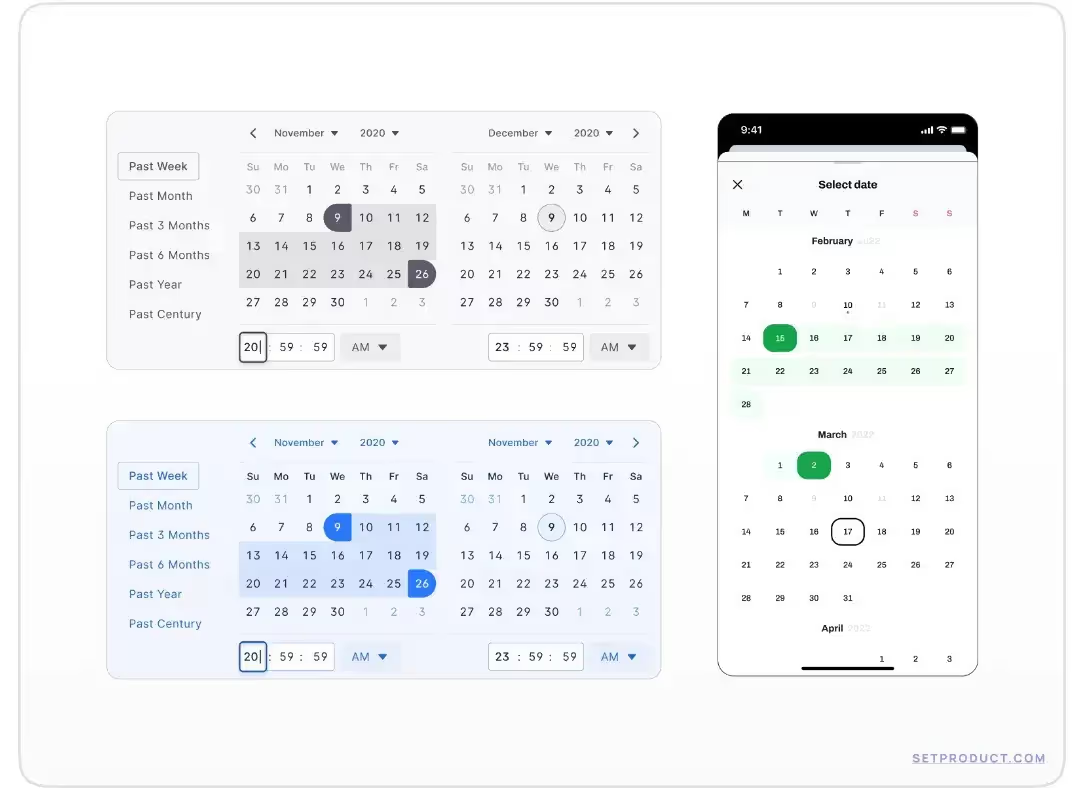
Ниже представлены примеры инструмента выбора даты с диапазоном из наших дизайн-систем в Figma:

4. Структура календаря
Как было сказано ранее, в основе идеи визуализации событий в календаре лежит модифицированная диаграмма Ганта. Этот метод идеально подходит для размещения и масштабирования блоков различной ширины на временной шкале, обеспечивая целостное представление информации.
Каждый блок в сетке соответствует задачам, планам, напоминаниям, встречам и другим видам событий. Цвета этих прямоугольников могут различаться в зависимости от предварительно заданных пользователем категорий событий (например, «Работа», «Семья», «Друзья» и т. д). Некоторые блоки могут охватывать несколько дней, тем самым обозначая продолжительность определенного события. Начальная и конечная точки, как правило, привязаны к временной шкале. Таким образом, очевидно — чем шире блок, тем дольше длится конкретное событие.
Временная шкала календаря — график, состоящий из ячеек, расположенных за прямоугольниками событий. Это позволяет легко различать, какой блок относится к конкретному дню. По умолчанию календарь отображается в виде месячной сетки, однако он может трансформироваться в недельную, годовую или даже внутридневную временную шкалу.

5. Как использовать на мобильных/десктопных устройствах?
Календарь
Экран компьютера вмещает больше информации, чем экраны любых других устройств. Поэтому здесь, как правило, отображается целый месяц с подробными данными за каждый день. Если сетка выходит за края, в календарь добавляются вертикальные или горизонтальные полосы прокрутки. Обычно это происходит в случаях, когда вы используете календарь в виде одной строки или столбца.
Для мобильных устройств есть лишь одно решение — перестроить содержимое календаря по вертикали в одну колонку. Скомпонуйте 7 дней в один ряд, используя всю ширину мобильного устройства, чтобы каждый день оставался доступным для нажатия. Чтобы сохранить функциональность календаря, сверните блоки с задачами в маленькие круглые цветные точки — таким образом вы предоставите хотя бы минимальную информацию о них.

Инструмент выбора даты
На экранах компьютеров инструмент выбора даты, включающий два (или даже три) месяца, должен располагаться горизонтально, так как все пользователи знакомы с таким шаблоном размещения. Более того, для случаев, когда пользователи могут выбирать свой диапазон, полезно иметь различные пресеты с наиболее популярными вариантами. Например: последние 7 дней, последние 30 дней, квартал, полгода и т. д. Таким образом вы улучшаете UX инструмента выбора даты.
На мобильных устройствах инструмент выбора даты появляется в дополнительных всплывающих или диалоговых окнах, где легко выбрать конкретный день, но для изменения месяца/года требуется приложить усилия. Да, вы можете последовательно переключать месяцы с помощью стрелок влево и вправо, но чтобы вернуться, например, на 5 лет назад, придется открыть в новом окне инструмент выбора года.

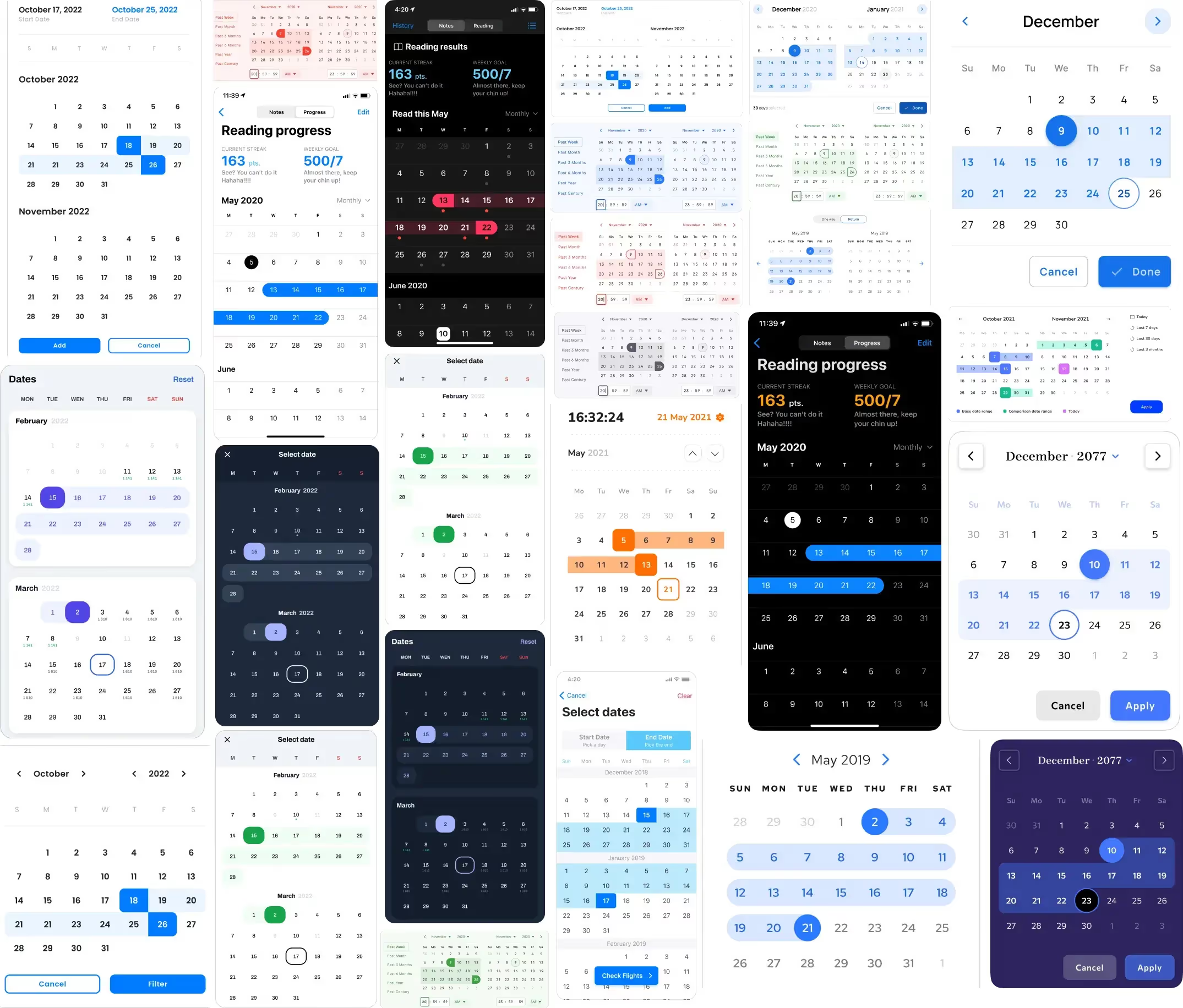
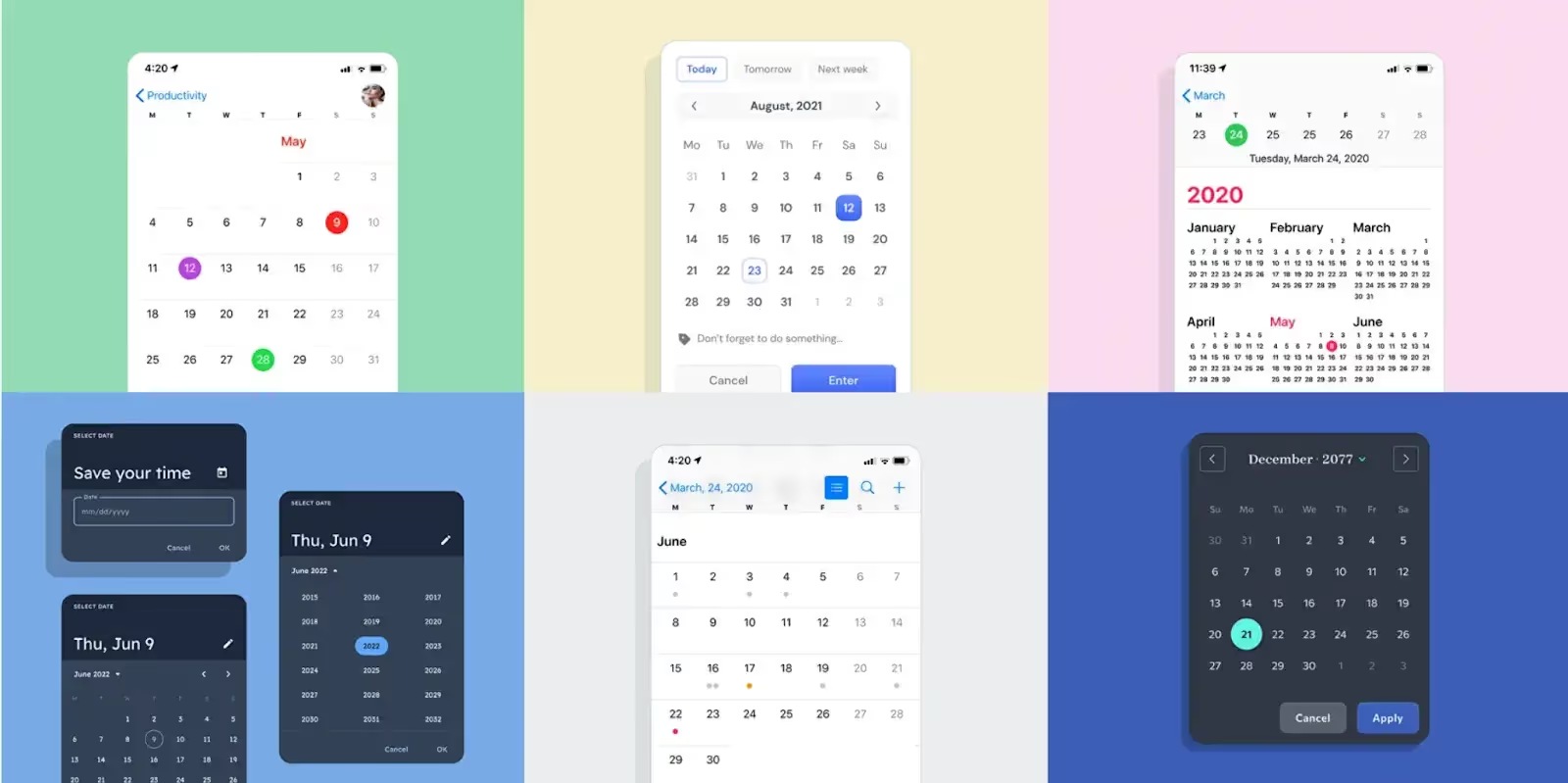
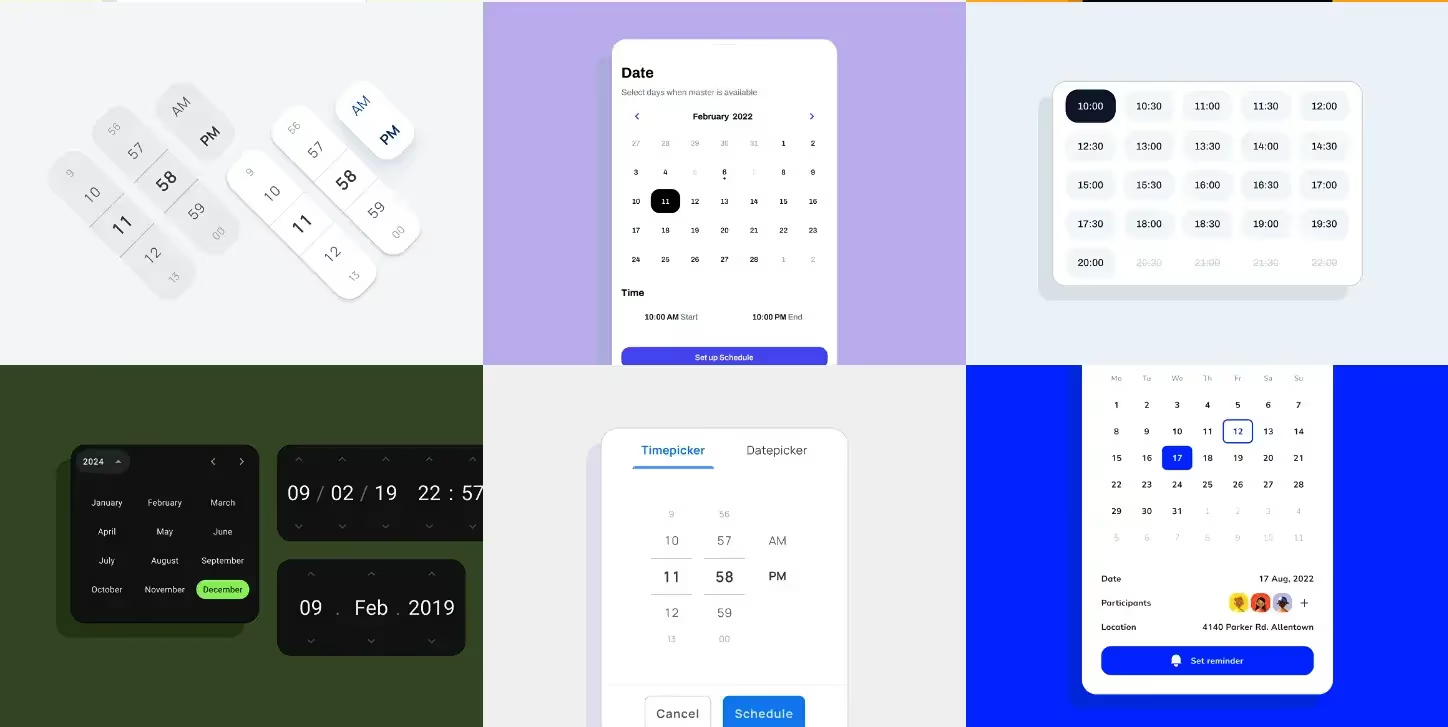
6. Примеры UI-дизайна календарей и инструментов выбора даты для вашего вдохновения
Помимо стандартных решений, шаблоны выбора даты и времени, содержат гораздо больше компонентов, вариаций и комбинаций.
Взгляните на примеры, представленные ниже. Они вдохновят вас и помогут не упустить ни одной детали в процессе разработки календаря:






Используйте наши шаблоны в Figma
Прежде чем вы уйдете, еще раз напоминаем вам о подборке готовых шаблонов календарей и инструментов выбора даты (многие из которых были представлены в статье). Здесь вы найдете множество вариаций, которые можно редактировать и бесплатно использовать для любых целей.
.webp)
.webp)











































%20%D0%B8%20%D0%BA%D0%BB%D1%8E%D1%87%D0%B8%20%D0%B4%D0%BE%D1%81%D1%82%D1%83%D0%BF%D0%B0.svg)




