Как сократить время на решение задач пользователей до 15 секунд, используя мобильные микросессии.
Наверняка вы сталкивались с ситуацией, когда нужно ненадолго взять в руки телефон, чтобы выполнить лишь пару действий, например завершить выполнение какой-либо задачи, а затем положить его обратно. Это пример микросессии — быстрого сеанса использования мобильного устройства с минимальным взаимодействием с экраном, который позволяет достичь цели пользователя.
Определение: Мобильные микросессии (Mobile microsessions) — это сеансы использования мобильных устройств менее 15 секунд.
Слово "микросессия" введено в соответствии с терминологией, предложенной в статье Феррейры (Ferreira) и его коллег, которые придумали термин "микроиспользование" (microusage) для обозначения использования мобильных устройств, которое длится менее 15 секунд. Они обнаружили, что чуть более 40% всего времени использования мобильных устройств составляют именно микроиспользования.
В действительности, практически невозможно определить точное время, которое приходится на микровзаимодействия с мобильными устройствами, поскольку оно может варьироваться в зависимости от аудитории. Так, результаты исследования, проведенного совместно с исследователями из Стэнфордского университета и компании Apple, показали, что для пожилых людей порог микросессий увеличивается до 22 секунд. Но на самом деле не это важно. Самое главное — понять, как разрабатывать такой дизайн приложений, с помощью которого пользователи смогут оперативно выполнять свои задачи.
Микросессии улучшают UX. Как правило, чем больше времени пользователи тратят на выполнение задачи, тем хуже их опыт удобства использования. Время выполнения преобразуется в стоимость взаимодействия, которая, в свою очередь, влияет на удобство использования — чем ниже стоимость взаимодействия, тем лучше удобство использования. Микросессия подразумевает, что пользователь очень быстро достиг своей цели – вероятней всего, благодаря продуманному дизайну.
1. Микросессии приносят пользу даже при выполнении сложных задач
Каждый день с помощью мобильного мы решаем множество настолько простых задач, выполнение которых отнимает у нас буквально несколько секунд. Установка будильника, проверка наличия новых писем, просмотр календаря и многое другое — обычно для этого достаточно одного быстрого взгляда на экран и, возможно, 1-2 нажатия.
Однако не все задачи можно выполнить за 15 секунд, даже при самом удобном дизайне. Поиск и покупка очистителя воздуха, просмотр видео, чтение, составление электронного письма вашему боссу — все это довольно сложные действия, на выполнение которых потребуется больше 15 секунд.
Если ваше приложение все-таки включает в себя несколько сложных задач, вы можете максимально сократить время, затрачиваемое на их выполнение, что в результате приведет к улучшению пользовательского опыта. Как можно сократить время? Зачастую бывает достаточно хорошего дизайна, чтобы снизить стоимость взаимодействия и, соответственно, тем самым сократить время выполнения задачи. Однако этого недостаточно. Вы можете сделать больше.
Чтобы понять, как этого можно добиться, рассмотрим следующий пример: пользователю необходимо зарегистрироваться на рейс United Airlines через мобильное приложение. Он должен выполнить следующую последовательность действий:
- найти приложение на своем телефоне;
- запустить его;
- дождаться загрузки;
- войти в систему или создать новую учетную запись, если он не заметил кнопку "Продолжить как гость" (Continue as guest);
- найти кнопку "Регистрация" (Check in) на главной странице United Airlines и нажать на нее;
- начать регистрироваться на рейс.
Другими словами, прежде чем перейти к выполнению своей основной задачи, пользователь вынужден потратить слишком много времени на решение множества “подзадач”.

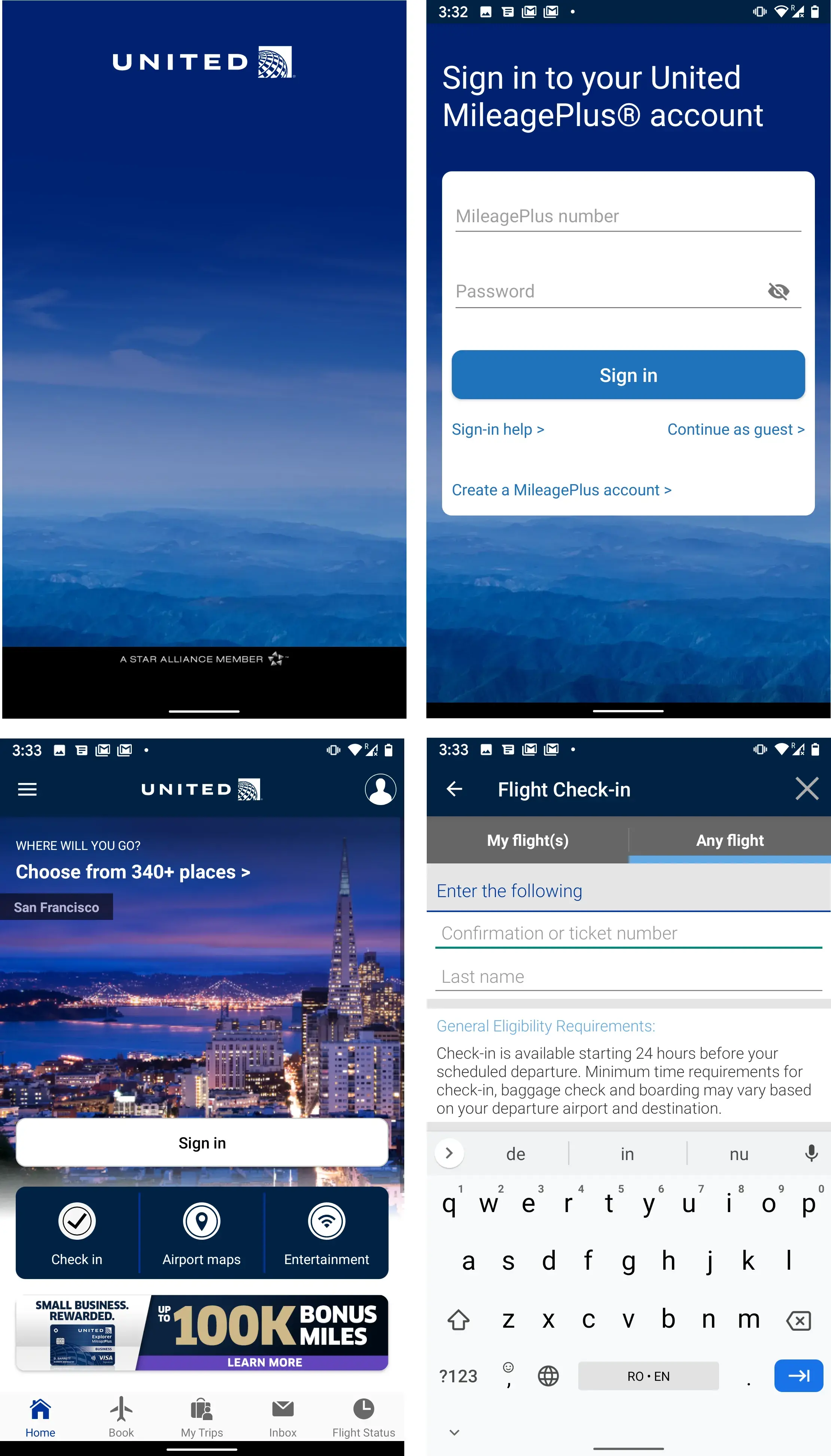
Приложение United для Android: для регистрации на рейс после запуска приложения пользователь должен дождаться его загрузки (вверху слева), затем войти в систему или создать новую учетную запись, (вверху справа), затем найти кнопку "Регистрация" (Check in) на главной странице (внизу слева) и, наконец, перейти к регистрации (внизу справа).
Чтобы избавить пользователей от необходимости выполнения “подзадач”, которые отнимают так много времени, дизайнеры могут предоставить пользователям быстрый доступ к задачам, которые выполняются чаще всего. Если эта задача действительно важна для пользователя, то это приведет к значительному улучшению пользовательского опыта.
2. Дизайн микросессий
Первое, о чем вам следует подумать — как спроектировать приложение таким образом, чтобы:
- точки входа для этих задач было легко обнаружить внутри приложения;
- сценарии использования приложения были простыми для понимания и удобными в использовании.
Однако вы можете пойти еще дальше и позволить пользователям приступить к решению этих задач (а иногда даже завершить их), не открывая приложение. Рассмотрим 4 способа спроектировать микросессии, которые позволят использовать внешние точки входа в задачи.
- Уведомления
На сегодняшний день уведомления – это основной способ поддержания микросессий в приложении. Исследование Феррейры показало, что около 60% от общего числа микросессий приходятся на просмотр или взаимодействия с уведомлениями.
Хотя уведомления обеспечивают по крайней мере одну точку входа в приложение (нажатие на уведомление открывает приложение), во многих случаях их главная функция заключается в информировании пользователей об обновлениях в текущих процессах. Если дизайн уведомления хорошо продуман, пользователи могут получить всю информацию из текста уведомления, без необходимости открывать само приложение.
Чтобы спроектировать успешную микросессию на основе уведомлений, сделайте их самодостаточными элементами дизайна: они должны полностью передавать сформулированную идею и не вынуждать пользователя переходить куда-либо еще, чтобы понять, о чем идет речь в уведомлении. Текст, который слишком сокращен или включает недостаточно информации, заставляет людей собирать дополнительные сведения из других источников, что не только удлиняет сеанс, но и ухудшает пользовательский опыт.

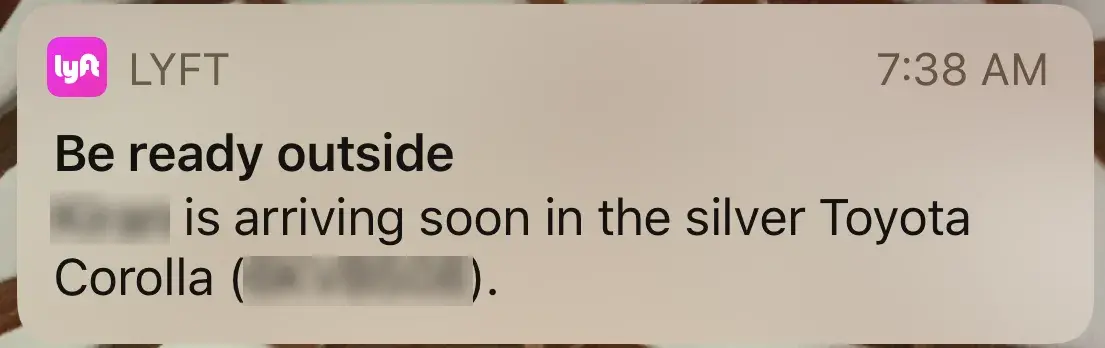
Уведомление Lyft предоставляет всю необходимую информацию для того, чтобы пользователь мог совершать дальнейшие действия без запуска приложения.
Если по каким-либо причинам невозможно создать полностью самодостаточное уведомление, то в таком случае предоставьте пользователям достаточно информации о контексте уведомления, чтобы они могли решить, заинтересовала ли их эта информация и стоит ли переходить в приложение, чтобы узнать об этом подробнее.

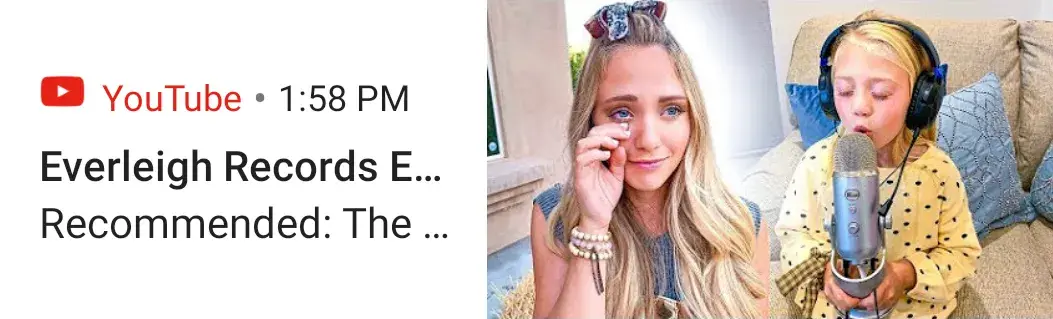
Уведомление YouTube не является самодостаточным элементом: название видео сокращено, пользователи должны открыть приложение, чтобы узнать, о чем оно. Тем не менее, ключевое слово Everleigh, использованное в уведомлении, дает пользователям понять, заинтересованы ли они в продолжении (если они никогда не слышали об Everleigh, то уведомление, вероятно, не будет иметь для них значения; но если они ее поклонники, то, вероятней всего, перейдут в приложение).

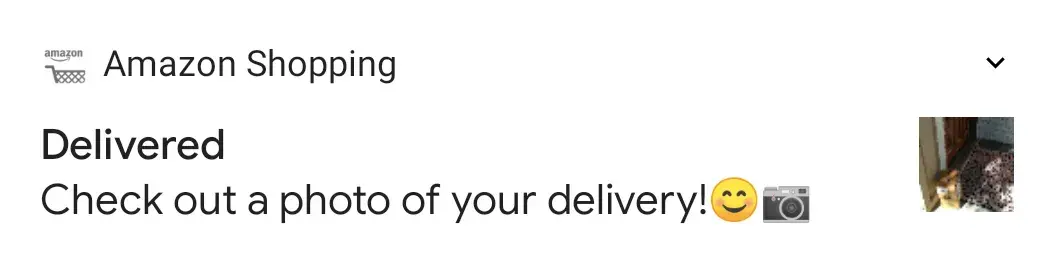
Уведомление Amazon не является самодостаточным элементом: оно сообщает пользователю только о самом факте доставки, а не о том, какой именно товар был доставлен (на фото изображена посылка, но не сам товар).

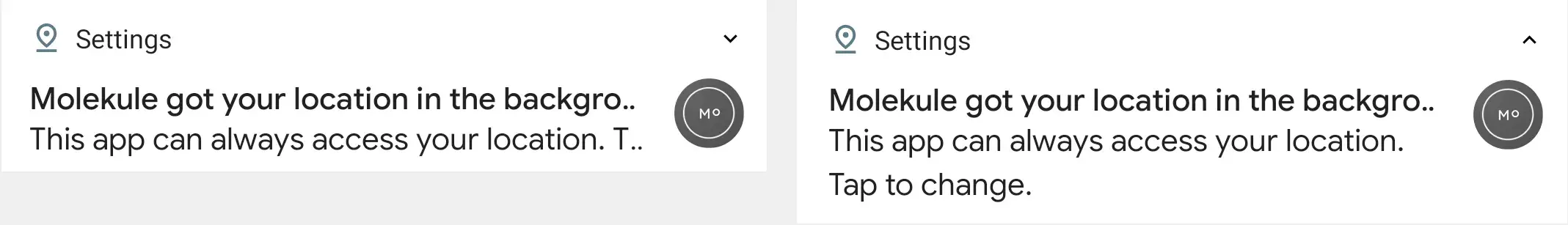
По умолчанию уведомление на Android сокращает текст до 2 строк (слева). Если пользователи раскроют уведомление, нажав на стрелку вниз в правом верхнем углу, они смогут увидеть дополнительную строку текста (справа).
Убедитесь, что нажатие на уведомление не только открывает приложение, но и переносит пользователей на нужную страницу (например, для уведомления о новостном сюжете, это может быть страница с соответствующей статьей). Поскольку большинство пользователей знакомо с этим функционалом, нет необходимости добавлять в уведомление кнопку «Открыть в приложении».

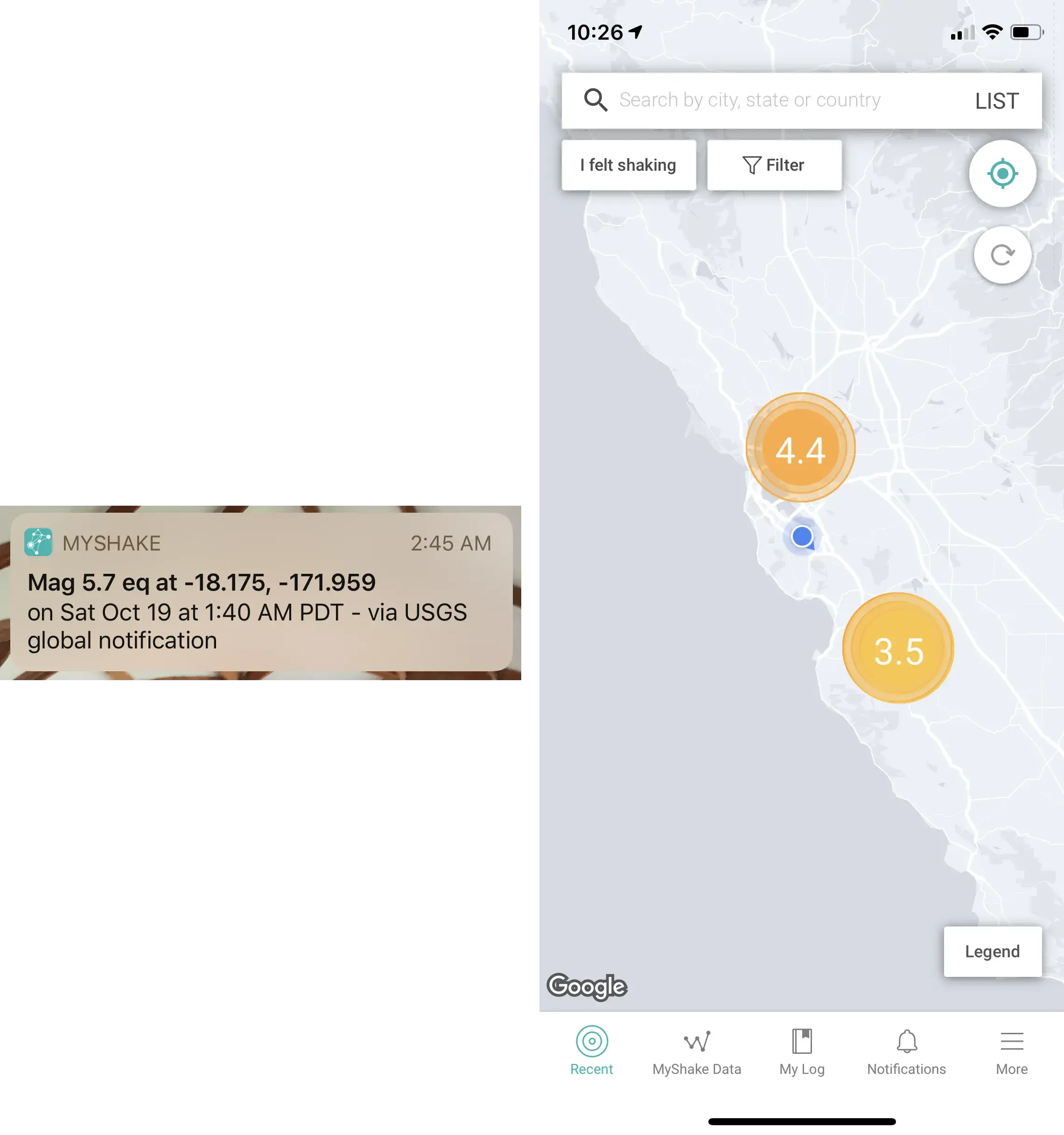
Приложение MyShake для iPhone уведомляет пользователя о том, что произошло землетрясение (слева), но нажатие на уведомление не дает никакой дополнительной информации. По крайней мере, приложение должно было показать пользователю регион землетрясения. Вместо этого оно просто перевело его на главную страницу, которая содержала карту, отображающую текущее местоположение пользователя и уровень сейсмоактивности ближайших территорий (справа).

ESPN для Android: опция «Открыть в приложении» (Open in App) не обязательна, так как тот же результат можно получить простым нажатием на текст уведомления (функционал, который хорошо знаком пользователям).
Рассмотрите возможность выполнения основных действий в самом уведомлении. Это позволит пользователю выполнить задачу, не открывая приложение. Например, для уведомления о новостной статье подходящим действием может быть ее сохранение для прочтения позже, а для уведомления о новом электронном письме возможным действием может быть его удаление.

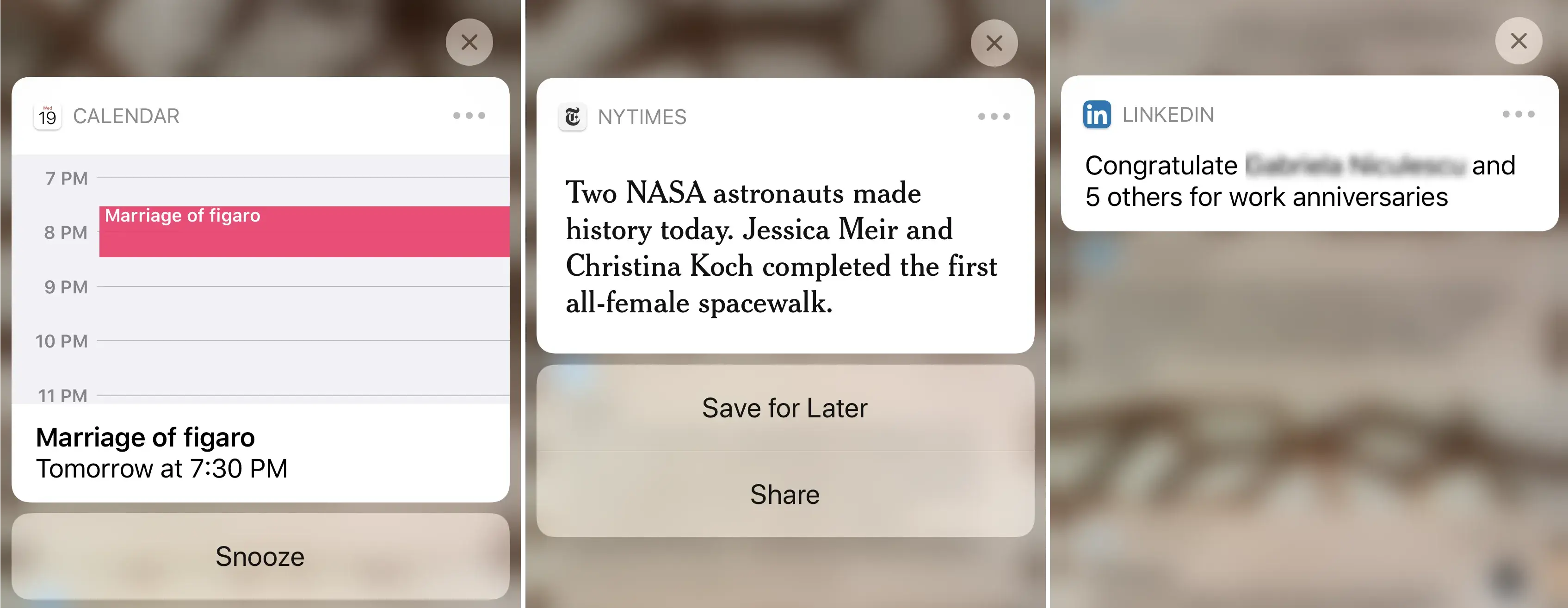
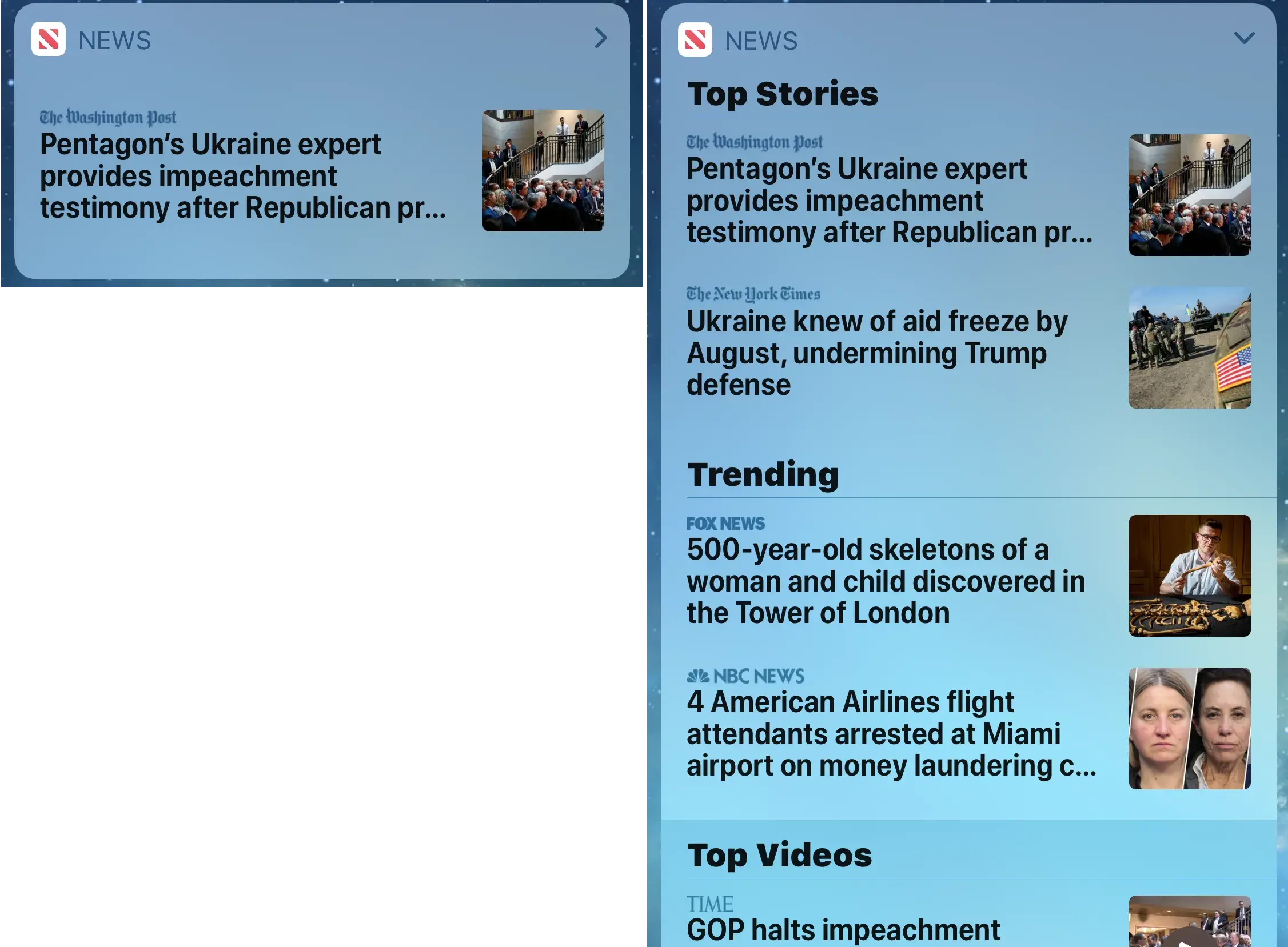
Уведомления из Календаря (слева) и NYTimes (посередине) на iPhone дают доступ к представленному в них контенту без необходимости открывать приложение. Уведомление от Linkedin (справа) является самодостаточным элементом, но было бы полезно добавить кнопку «Поздравить», которая направляла бы пользователя на страницу с соответствующей информацией.
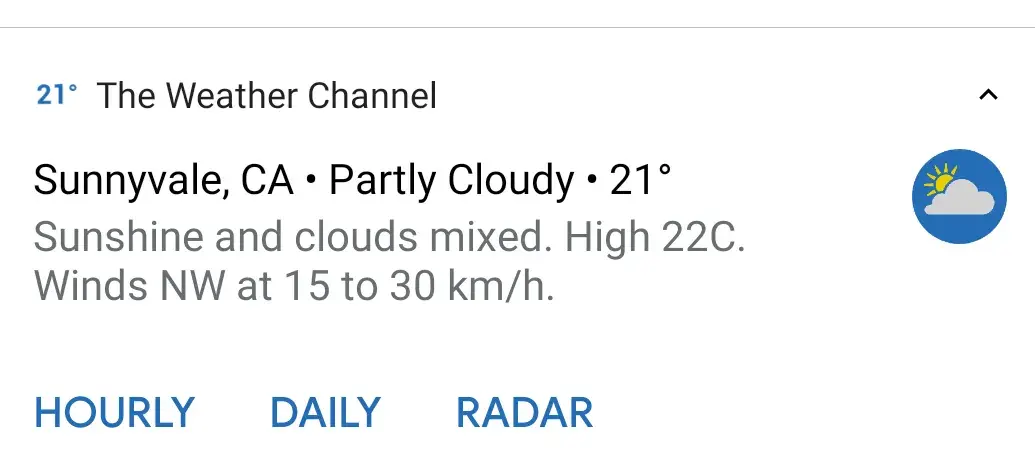
В некоторых случаях стоит подумать о включении в уведомление точек входа в основные сценарии использования приложения, которые могут понадобиться пользователю после его получения. Например, уведомление о погоде от приложения на Android позволяет пользователям получить доступ к информации о прогнозе в различных форматах (почасовой, ежедневный, радиолокационный).

Уведомление о погоде от приложения на Android включает точки входа в почасовой (hourly), ежедневный (daily) и радиолокационный (radar) режимы просмотра прогноза погоды.
- Виджеты
Виджет — это формат приложения в сжатом виде, который состоит из отдельных блоков с информацией о текущем состоянии приложения. Виджеты идеально подходят для отслеживания часто меняющейся информации (например, погоды) и, если пользователь решает добавить соответствующий виджет на свое мобильное устройство, то, как правило, они доступны с домашнего экрана (в iOS — с экрана поиска).
В iOS существует функция, позволяющая получить доступ к виджетам через длительное нажатие на значок приложения, даже в том случае, если пользователь не добавлял виджет на экран своего мобильного устройства.

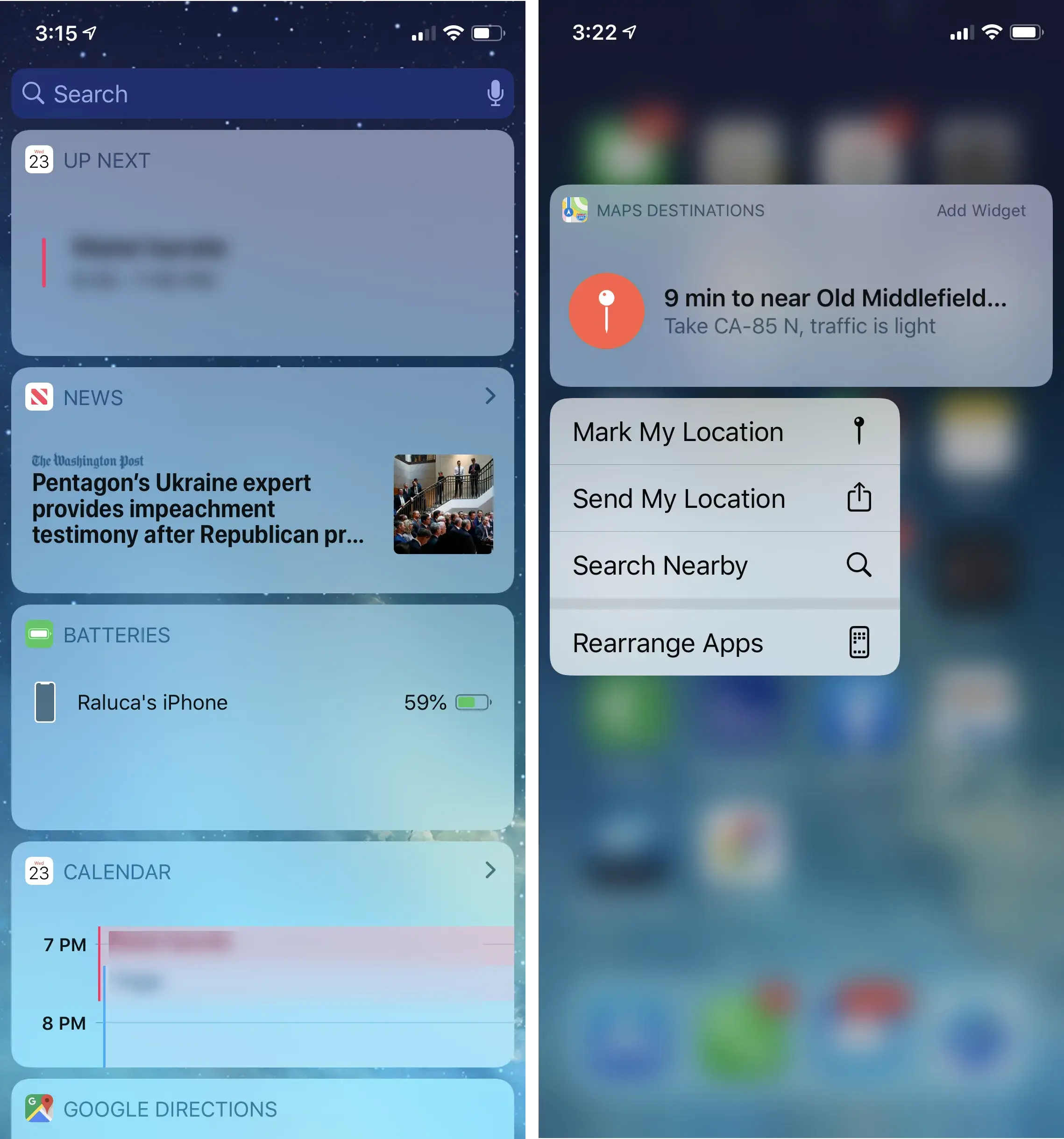
Виджеты iOS: (слева) экран поиска содержит виджеты нескольких приложений. (справа) некоторые приложения также отображают виджет при длительном нажатии на значок приложения на домашнем экране телефона. Приложение "Карты" отображает виджет с указанием маршрута до часто посещаемых пунктов назначения.

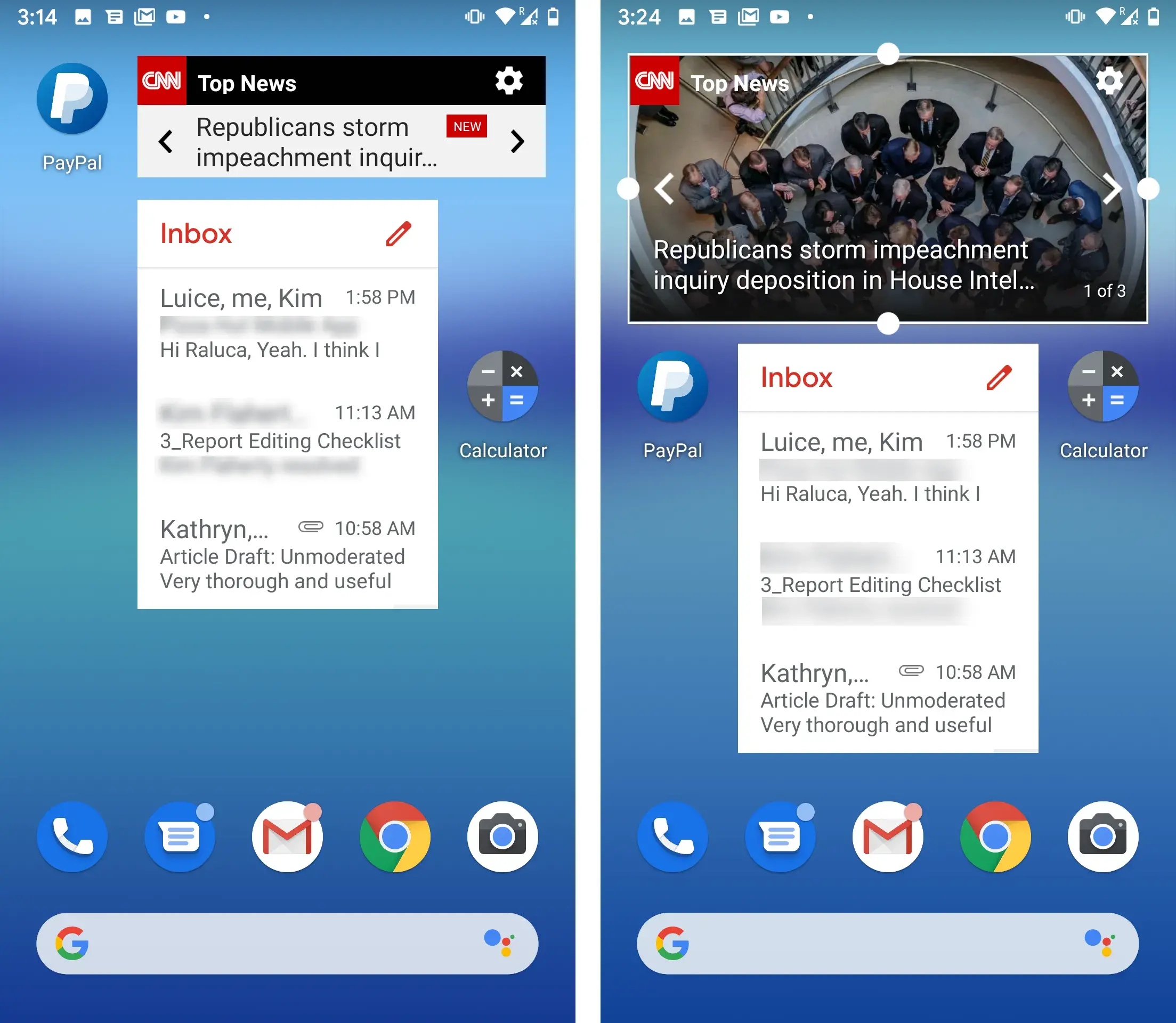
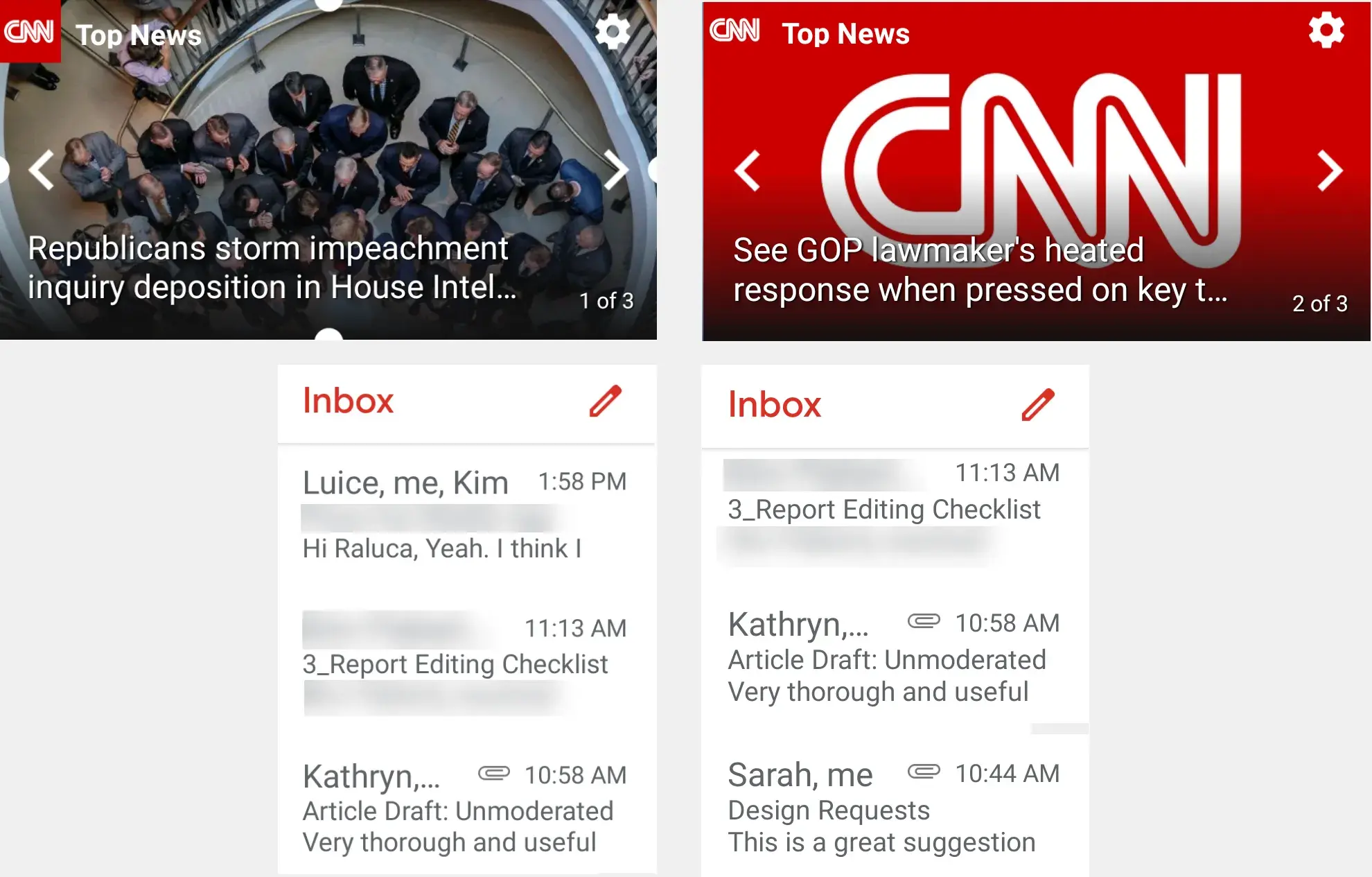
Виджеты Android: виджеты могут иметь различные формы и отображать различные типы контента. Виджет Gmail отображает несколько писем из электронной почты, а виджет CNN – последние новости. Обратите внимание, что пользователь может изменять размер виджетов, как это видно на примере виджета CNN на двух скриншотах (однако даже при увеличении виджета CNN (справа) отображаемый текст все равно остается сокращенным, что вынуждает пользователя открыть приложение, чтобы увидеть полный заголовок и понять суть сюжета).
Преимущество виджетов в том, что с их помощью пользователи могут быстро просматривать данные из приложения и отслеживать изменения, не открывая для этого само приложение. Как и уведомления, виджеты должны быть самодостаточными элементами с минимальным количеством сокращений. Например, виджет CNN не должен содержать лишь часть заголовка, напротив, полное предложение должно описывать новостной сюжет даже при самых маленьких размерах виджета.
Виджеты являются более мощным инструментом, чем уведомления, поскольку, в отличии от уведомлений, которые имеют, по большей части, оповестительный характер, позволяют легко взаимодействовать с контентом внутри самого виджета. Например, пользователь может прокручивать цепочку писем в виджете Gmail по вертикали или нажимать боковые стрелки для горизонтального перемещения по новостным сюжетам в виджете CNN. Некоторые виджеты предлагают список точек входа в сценарии использования приложения (аналогично быстрым действиям, которые будут рассмотрены ниже).
Ключевой вопрос, связанный с удобством использования виджетов заключается в следующем: сможете ли вы выделить один информационный блок, изменение которого пользователи захотят отслеживать, и если да, то сможете ли вы сжать его содержимое для оптимального отображения в виджете. Если существует несколько блоков, которые, потенциально, могут вызвать интерес у пользователей, то даже в таком случае есть решение — создайте виджет, который будет отображать ряд информационных блоков. Однако даже при реализации такого решения возникают все те же вопросы:
- Сможете ли вы правильно определить информацию, изменение которой ваши пользователи захотят отслеживать регулярно?
- Будет ли эта информация по прежнему полезной даже после серьезного сжатия, чтобы поместиться в пространстве виджета?

В отличие от уведомлений, виджеты позволяют взаимодействовать с представленным контентом. В iOS можно раскрыть виджет (слева) и получить доступ к дополнительному контенту (справа).

На Android можно нажимать на боковые стрелки в виджете CNN, чтобы увидеть больше новостей (вверху), или прокручивать виджет Gmail по вертикали, чтобы увидеть больше писем (внизу).

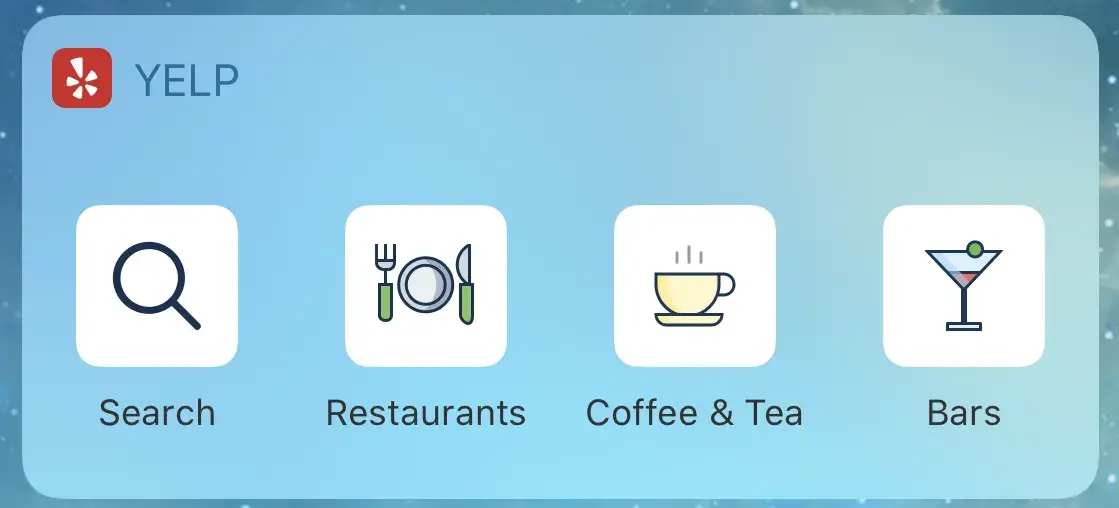
Виджет Yelp для iOS содержит точки входа в различные категории контента, которые доступны в приложении.
- Быстрые действия
Последние версии iOS и Android поддерживают доступ к функциям приложения прямо с домашнего экрана, без необходимости его запуска, посредством длительного нажатия на значок приложения — по сути, это реализация контекстного меню.

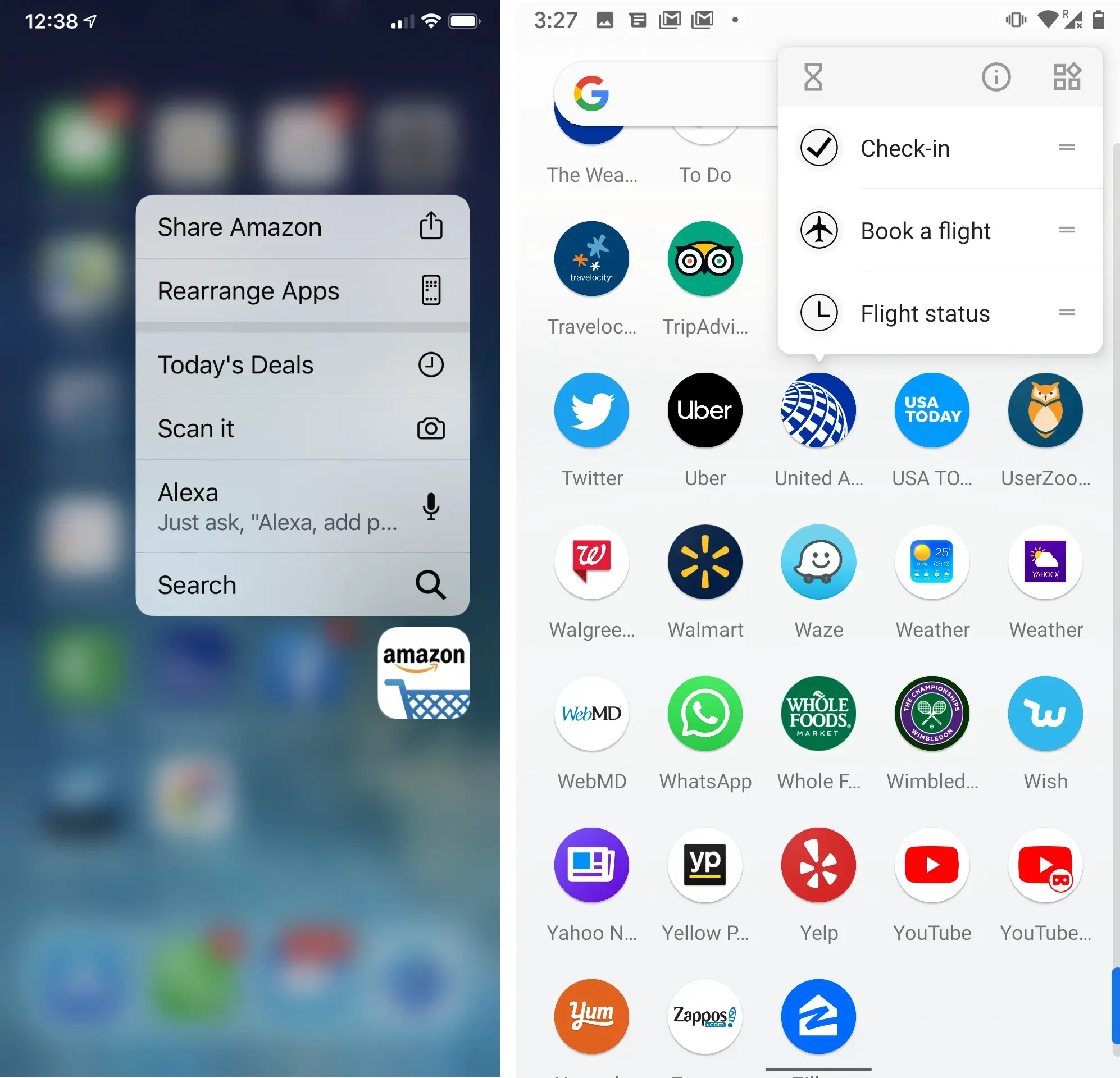
При длительном нажатии на значок приложения Amazon на iPhone (слева) и United для Android (справа) отображается список действий, которые пользователи могут выполнять без необходимости запуска приложения. Таким образом, использование быстрых действий при регистрации на рейс United приведет пользователя непосредственно к странице регистрации.
Быстрые действия избавляют пользователей от необходимости запускать приложение и находить точку входа в нужную задачу внутри приложения. Функция быстрых действий не обязательно должна распространяться только на те задачи, которые могут быть выполнены в рамках микросессии, вместо этого существует другое условие — это должны быть задачи, которые наиболее важны для пользователей.
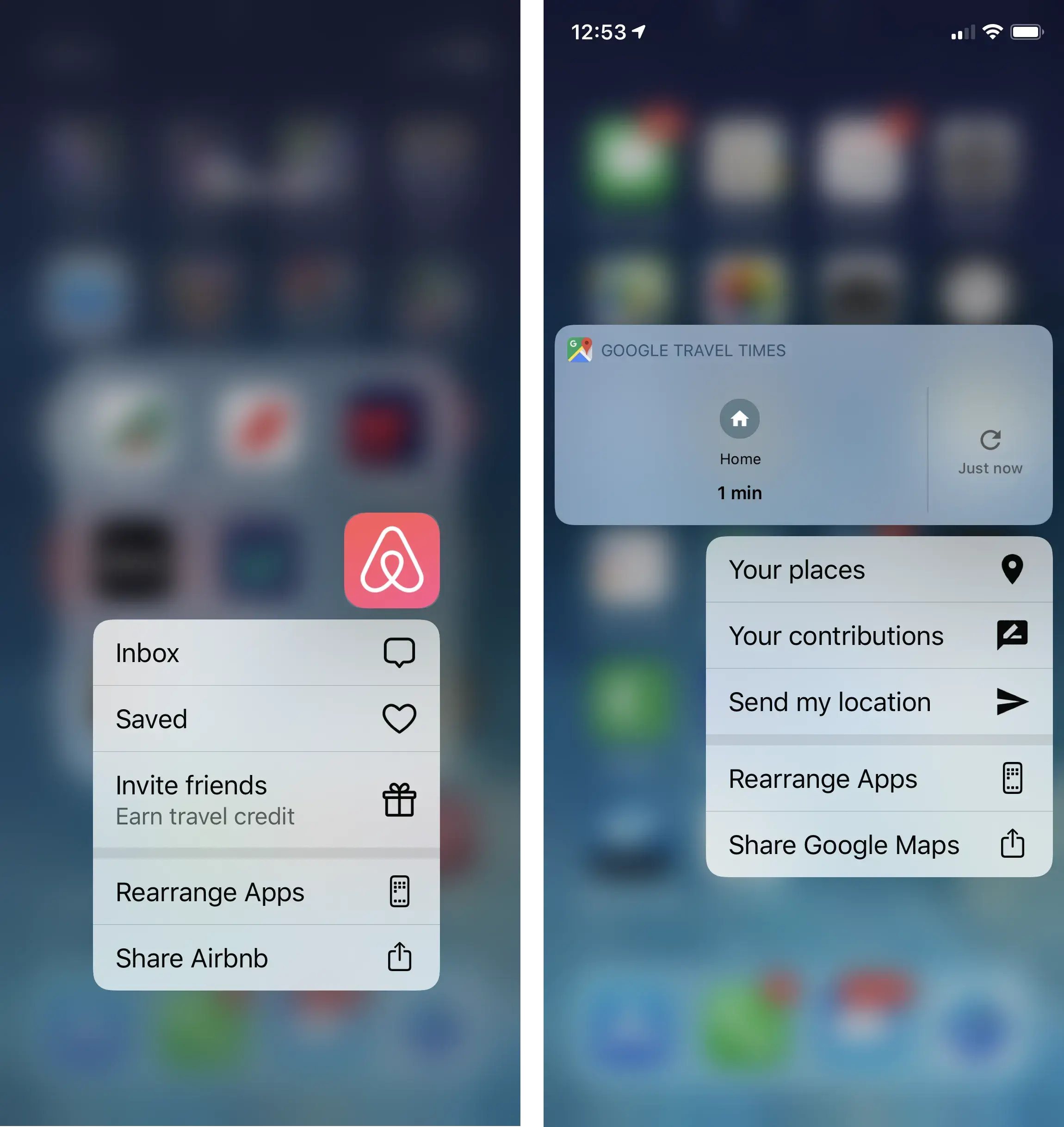
Поскольку меню быстрых действий может отображать ограниченное количество действий, не стоит включать в него функции, которые бесполезны для ваших пользователей — оставьте место для наиболее полезных задач, которые часто выполняются большинством пользователей. Например, приглашение друзей на Airbnb, вероятней всего, является действием, которое редко выполняется пользователями, как и внесение дополнений в Google Карты — ни одно из этих действий не должно находиться в списке быстрых действий.

Список быстрых действий должен включать только те действия, которые важны для ваших пользователей, и которые они выполняют часто. Ни приглашение друзей на Airbnb (слева), ни внесение дополнений в Google Карты (справа) не соответствуют этим критериям.
- Голосовые помощники (Siri или Google Assistant)
Приложения как для iOS, так и для Android имеют возможность использовать голосовых помощников — Siri и Google Assistant, чтобы пользователи могли быстро взаимодействовать с приложением при помощи голоса.
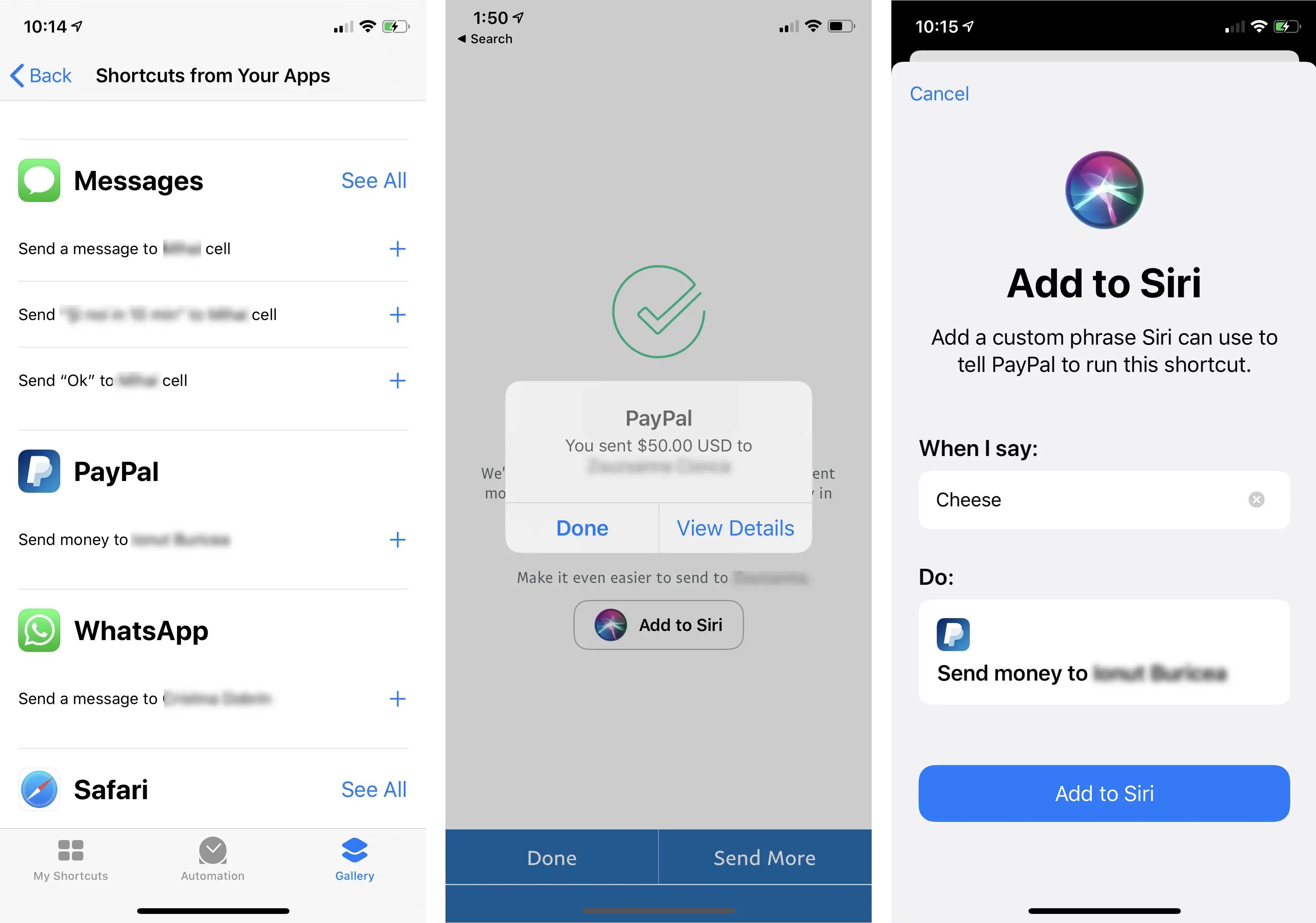
В iOS приложения могут использовать голосовые команды Siri. Например, отследив частые переводы определенному лицу, приложение PayPal может предложить пользователю голосовую команду, позволяющую выполнять это действие непосредственно через Siri. Чтобы воспользоваться данной функцией пользователь должен дать свое согласие на использование голосовых команд, однако важно, чтобы приложение самостоятельно их идентифицировало и предлагало пользователю (в идеале, даже внутри приложения).

Голосовые команды, предлагаемые приложениями, позволяют пользователям быстро выполнять конкретные действия. В данном примере приложение PayPal предложило использовать голосовую команду для частых переводов, информация о которой доступна как в приложении Shortcuts для iPhone (слева), так и в самом приложении PayPal (посередине). После того, как пользователь подтвердит голосовую команду (справа), он сможет использовать слово «Cheese» для выполнения этого действия.
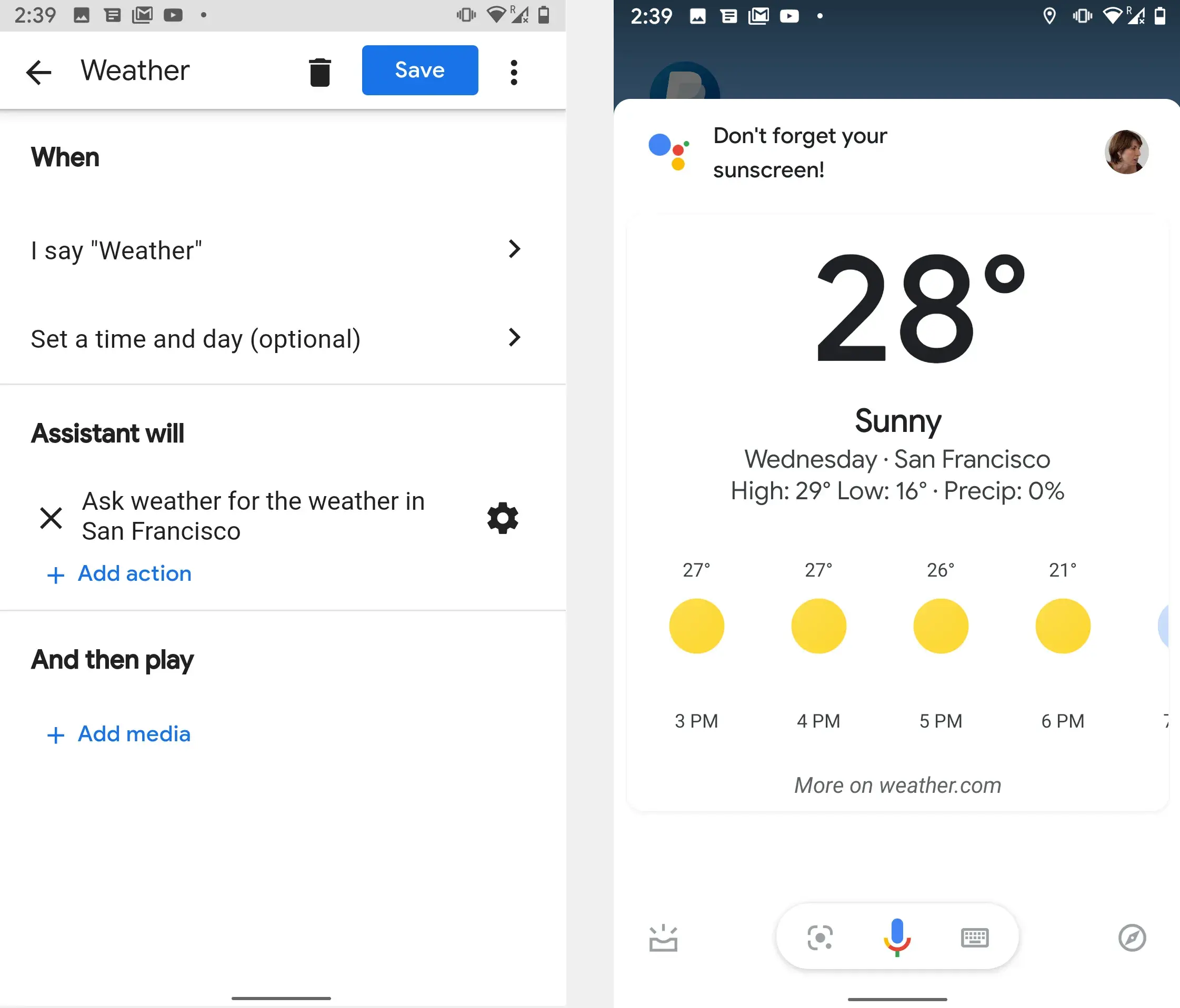
В системе Android также можно использовать голосовые команды. Например, с их помощью можно попросить Google Assistant сообщать прогноз погоды в Сан-Франциско, всякий раз, когда он слышит слово «Погода».

Голосовая команда Google Assistant позволяет пользователю получать информацию о погоде в Сан-Франциско каждый раз, когда он говорит слово «Погода» своему голосовому помощнику.
3. Знакомство с инструментами для микросессий
Большинство пользователей не знакомы с инструментами, которые доступны для поддержки микросессий:
- виджеты;
- быстрые действия;
- голосовые команды Siri и Google Assistant.
Все эти инструменты, кроме уведомлений, пока не особо распространены среди пользователей. Тем не менее, пользователи, которые уже внедрили эти функции в свою жизнь и оценили их по достоинству, ежедневно экономят большое количество времени. Зачастую пользователи узнают об их существовании совершенно случайно — например, длительно нажимая на значок приложения, чтобы переместить его в другое место, пользователи обнаруживают меню быстрых действий и, в результате, быстро к нему привыкают. Или, если приложения будут предлагать создание новых голосовых команд для Siri или Google Assistant, пользователи рано или поздно это заметят и смогут ими воспользоваться.
Обычно, если изменение дизайна или введение инновации стоит больших денег, но приносит пользу лишь малому количеству пользователей, мы не рекомендуем этого делать. Скорее всего, показатель окупаемости инвестиций (ROI) будет слишком низок. Но в отличие от других инноваций в области дизайна мобильных приложений, поддержка микросессий проста в реализации. Воспользуйтесь этим преимуществом, чтобы улучшить пользовательский опыт.
Заключение
Если пользователи вашего мобильного приложения могут быстро выполнять задачи, для решения которых оно было создано, значит, вы хорошо продумали дизайн. Вы можете помочь пользователям сэкономить еще больше времени и усилий, позволив им обходить запуск приложения с помощью уведомлений и виджетов, или предоставив им доступ к внешним точкам входа в задачи через использование быстрых действий или голосовых команд.
Ссылки
- D. Ferreira, J. Goncalves, V. Kostakos, L. Barkhuus, and A. K. Dey. 2014. Contextual experience sampling of mobile application micro-usage. MobileHCI '14. DOI: https://doi.org/10.1145/2628363.2628367
- M. L. Gordon, L. Gatys, C. Guestrin, J. P. Bigham, A. Trister, and K. Patel. 2019. App Usage Predicts Cognitive Ability in Older Adults. CHI '19. DOI: https://doi.org/10.1145/3290605.3300398
- iOS Human Interface Guidelines. https://developer.apple.com/design/human-interface-guidelines/ios
- Android Developers Guide. https://developer.android.com/guide
.webp)
.webp)




































.webp)











