Продуманная типографика — основа дизайна любого сайта и приложения. Figma предоставляет пользователям множество возможностей для работы с текстом. Но действительно ли мы используем их на полную мощность?
Видеоверсия:
Продуманная типографика — основа дизайна любого сайта и приложения. Сегодня мы разберем 7 советов по работе с текстом в Figma. Следуйте им, чтобы ускорить процесс проектирования и придать своим макетам более профессиональный вид.

1. Быстрый выбор текстовых слоев
Вы хотите выбрать текстовый слой, но он находится глубоко внутри группы или фрейма? Не обязательно многократно кликать дважды, чтобы добраться до нужного элемента. Вот как можно ускорить этот процесс:
- Удерживайте клавишу Command на Mac (или Ctrl в Windows).
- Кликните по текстовому слою, который необходимо выбрать.
- Если вы хотите выбрать несколько элементов, сделайте это, удерживая Command + Shift.
Но что если вы хотите изменить шрифт сразу для всего текста внутри фрейма/группы? И, конечно, вы не создали никаких стилей (так поступают только скучные люди 🙃). Это можно сделать в два счета:
- Щелкните по нужному фрейму или группе.
- Нажимайте Enter (позволяет выбирать вложенные элементы) до тех пор, пока вы не доберетесь до текстовых слоев.
- Отредактируйте шрифт в разделе Text правой панели.
Этот прием сэкономит вам много времени 😉.
2. Обрезка текста
Некоторые элементы макета должны иметь фиксированную высоту, например, карточки в архиве блога. Однако текст, который они содержат, имеет разную длину. Конечно, вы можете подгонять ее вручную для каждого случая, но это требует времени. К тому же это не очень надежно, так как при изменении размера вам придется снова редактировать текст. Решить эту проблему можно с помощью обрезки текста:
- Перейдите в главный компонент.
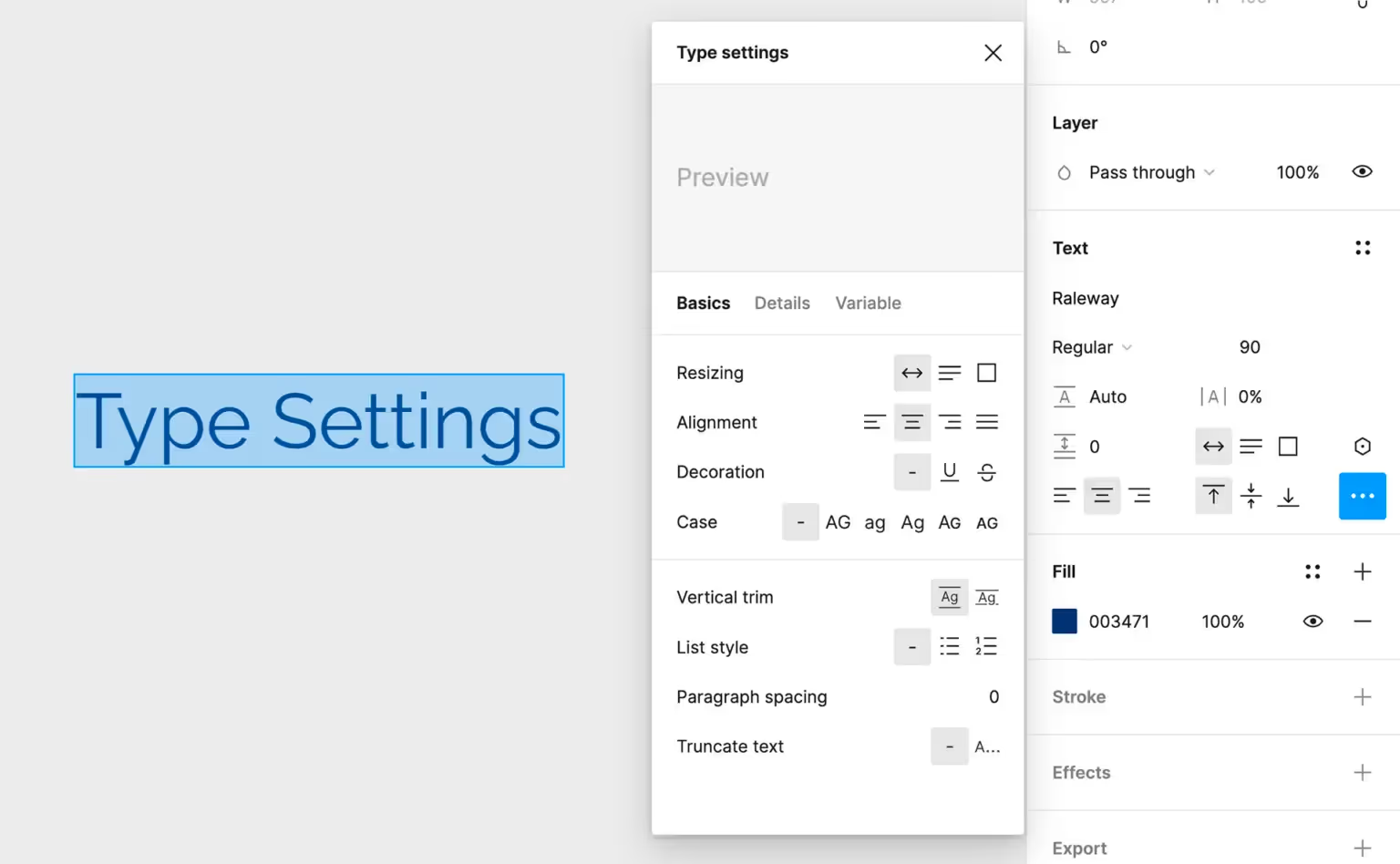
- Выберите текстовый слой и откройте настройки шрифта (три точки в разделе Text правой панели).
- В нижней части вкладки Basics активируйте пункт Truncate text.
- Установите максимальное количество строк.
Теперь, если текст выходит за пределы текстового поля, он будет обрезаться и заканчиваться многоточием (после слова).
3. Относительная высота строки
Когда вы имеете дело с крупными заголовками, старайтесь сделать их более компактными, особенно если они занимают несколько строк. В противном случае заголовки занимают слишком много места и визуально «распадаются» на части. Обычно целесообразно сделать высоту строки немного больше размера шрифта. Например, если размер текста 40 px, высота строки может быть 44 px.
Но что делать, если в процессе проектирования вы измените размер шрифта? Придется снова вручную настраивать высоту строки! Если вы не хотите попадать в такие ситуации, задайте высоту строки в процентах. В этом случае она всегда будет автоматически рассчитываться относительно размера шрифта.
В зависимости от гарнитуры и размера шрифта:
- Для заголовков подойдет значение от 105% до 115%.
- Для основного текста идеальным будет значение от 140% до 150%.
4. Функции OpenType
Функции OpenType похожи на сундук с типографскими сокровищами, о котором многие даже не подозревают! Так что давайте покопаемся в нем вместе.
Откройте настройки шрифта (три точки в разделе Text правой панели) и переключитесь на вкладку Details. В зависимости от выбранного шрифта, вам будет доступно больше или меньше возможностей.
Raleway позволяет переключиться с раздражающих строчных (old-style) цифр на заголовочные (lining) цифры.
Сами по себе строчные цифры (old-style figures) не так уж плохи. Они хорошо вписываются в основной текст и, возможно, это именно то, что вам нужно. Но, опять же, наличие данной опции зависит от шрифта.
То же самое касается табличных или моноширинных цифр (tabular figures). Может быть вы проектируете счетчик, в котором цифры должны располагаться ровно друг под другом. Тогда это идеальное решение.
5. Висячая пунктуация и списки
Конечно, нам хочется, чтобы у текста был максимально аккуратный, четкий край. Но когда текст начинается с кавычек, он уже не выглядит идеально. Здесь нам на помощь приходит висячая пунктуация:
- Войдите в настройки шрифта (три точки в разделе Text правой панели).
- Переключитесь на вкладку Details.
- В разделе Indentation (отступы) активируйте пункт Hanging punctuations (висячая пунктуация).
Да! Разве теперь всё не выглядит намного лучше? Это также работает и при выравнивании текста по правому краю, и при использовании других типов кавычек, например «ёлочек». Но только в начале или в конце текста, что меня вполне устраивает, так как именно в этих местах неправильно выравненные кавычки смотрятся наиболее раздражающе.
Вы также можете сделать висячими буллиты, активировав опцию Hanging lists. Эта функция применима и к упорядоченным, и к неупорядоченным спискам. С таким оформлением они смотрятся более органично и целостно. Оно не всегда выглядит уместно, поэтому попробуйте и решите, подходит ли это решение для вашего проекта.
6. Переменные шрифты
Поддержка переменных шрифтов появилась в Figma в 2022 году. Теперь дизайнеры могут гораздо точнее настраивать типографику под свои нужды. Доступные опции (у каждого шрифта они свои) можно найти во вкладке Variable в настройках шрифта.
Параметры шрифтов регулируются при помощи специальных осей. Чаще всего это ось Weight (начертание), а в примере выше (шрифт Georama) — еще и ось Width (ширина). Последняя может пригодиться для настройки заголовков или длинных подписей.
Но их может быть и гораздо больше, как, например, у шрифта Recursive, который способен трансформироваться из моноширинного в пропорциональный (ось MONO) или из серьезного в более игривый (ось CASL). Эта функция открывает множество замечательных возможностей!
7. Обрезка текста по границам букв
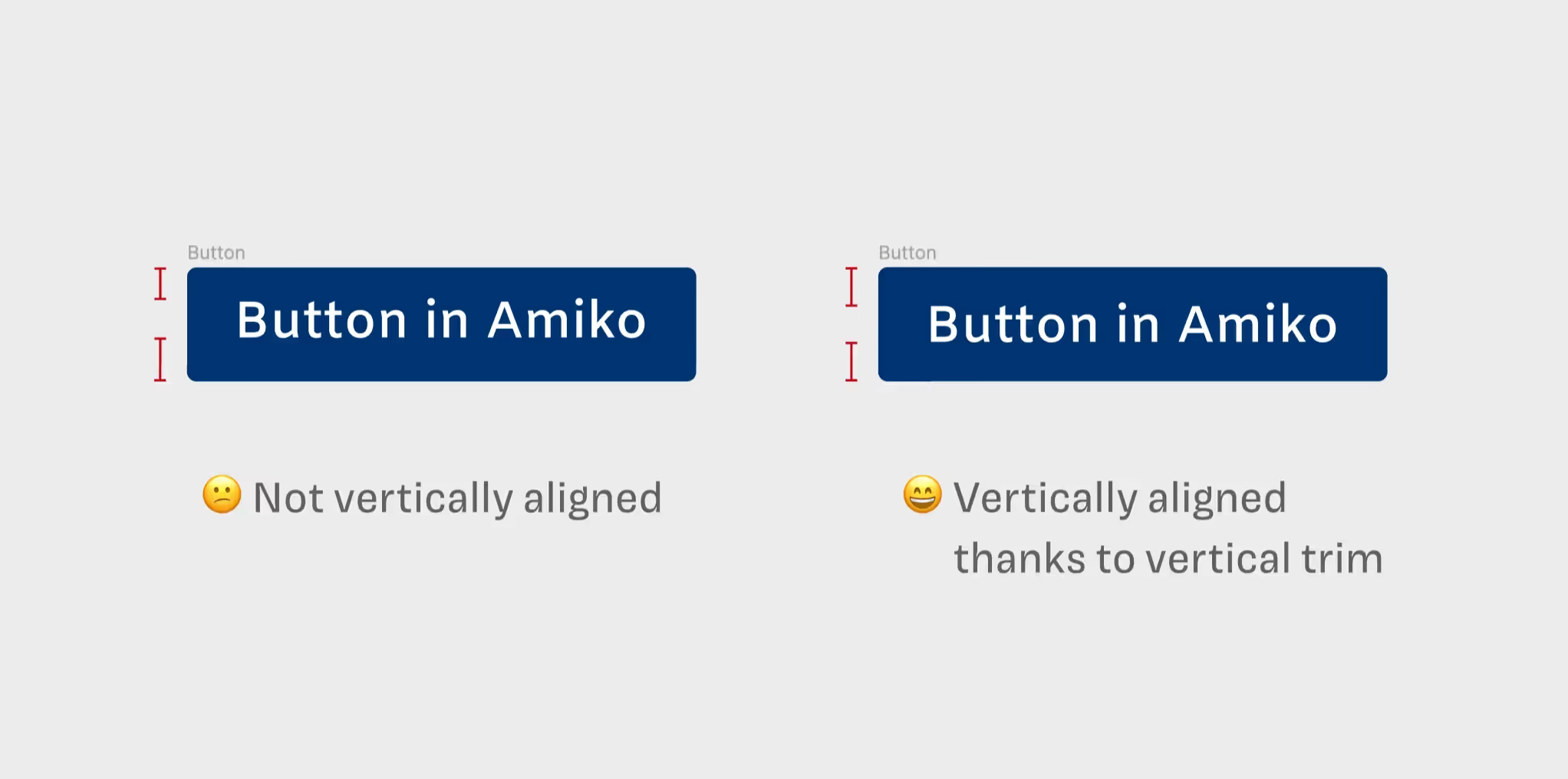
Многие шрифты не центрированы по вертикали. Это особенно раздражает и бросается в глаза при разработке кнопок. У вас не остается другого выбора, кроме как вручную корректировать положение подписи с помощью неодинаковых отступов сверху и снизу. Кроме того, шрифты имеют разную высоту букв, что означает, что при изменении шрифта вам, скорее всего, придется настраивать всё заново 😱.

Эту проблему решает обрезка по границам букв:
- Выберите текстовый слой и зайдите в настройки шрифта.
- Оставайтесь на вкладке "Basics".
- В пункте Vertical Trim включите опцию "Cap height to baseline”.
Теперь вы можете установить для кнопки одинаковые вертикальные отступы.
Текст обрезается по базовой линии и по высоте прописных букв, что позволяет установить одинаковые вертикальные отступы, а также свободно менять шрифт. Поистине одно из лучших обновлений Figma за последнее время.
.webp)
.webp)
















































