Мы пользуемся браузерами каждый день. Они стали такой неотъемлемой частью нашего цифрового опыта, что мы даже не задумываемся, какими преимуществами или недостатками они обладают. Сегодня в центре нашего внимания — новый браузер Arc от The Browser Company. Он уже завоевал сердца многих пользователей, и сегодня мы разберем, как ему это удалось и чему мы можем у него поучиться.

Современные люди проводят в Интернете в среднем 6 часов 40 минут в день (это больше, чем я сплю 😳). Браузеры стали неотъемлемой частью нашей жизни, и мы перестали задумываться, насколько хороший или плохой опыт они нам предоставляют.
Со времен Internet Explorer, многие компании пытались создать новый браузер. Chrome, Safari, Firefox, Opera, Brave, Edge... Горизонтальные вкладки, адресная строка, закладки в верхней части экрана, кнопки назад и вперед в левом верхнем углу — они копировали UI и UX друг друга до такой степени, что утратили всякую индивидуальность.
Все изменилось с появлением Arc.
Arc от The Browser Company — новый браузер, призванный изменить опыт просмотра веб-страниц. В марте на подкасте Lenny's Podcast генеральный директор компании Джош Миллер сообщил, что количество людей, использующих Arc, растет на 12% каждую неделю. Возможно, вам уже попадались соответствующие скриншоты в Twitter, LinkedIn и т. д.
Но почему этот браузер так привлекателен? Разве это не просто... еще один браузер?
На промо-сайте продукта говорится: «Arc — это браузер, который не только удовлетворяет ваши потребности — он их предвосхищает», и я верю, что команда искренне следует этому принципу.
Вот чему мы можем поучиться у создателей Arc:
Урок 1: Создавайте вместе с пользователями, а не только для них
Впервые я узнал об Arc из поста знакомого дизайнера в Twitter (X). Луис рассказывал о том, как Arc упрощает проектирование в Figma. Однако нажать на кнопку загрузки меня побудил не твит Луиса, а комментарии генерального директора The Browser Company Джоша Миллера под ним — Джош отвечал Луису и обсуждал с ним, как можно улучшить Arc для еще более эффективной работы в Figma.

Сначала я подумал, что он делает это потому, что у Луиса больше 49 тысяч подписчиков... потом я понял... он отвечает ВСЕМ.

Многие современные компании выбирают более открытый подход к созданию продуктов, однако нечасто встретишь генерального директора, который лично отвечает каждому пользователю и интересуется, что они думают о конкретных функциях. Увидев такое отношение к обратной связи, мне самому захотелось поделиться с командой Arc своими наблюдениями, что я и сделал, когда протестировал новый браузер.
Джефф Малган, известный автор, спикер и консультант по социальным инновациям, как-то сказал:
«Инновации процветают там, где есть сотрудничество, когда вы делаете что-то вместе с другими, а не только для них или ради них».
Урок 2: Сделайте опыт онбординга восхитительным
Бывало ли с вами такое: вы посмотрели суперкрутой фильм, но через время не можете вспомнить, что происходило на экране? Именно таким был мой опыт онбординга в Arc. Я совершенно забыл сам процесс, единственное, что я помню, — это то, что онбординг был ИДЕАЛЬНЫМ.
Как вы знаете, онбординг — один из самых важных этапов опыта взаимодействия. Например, исследование, проведенное UserPilot, показало, что, устранив проблемы, которые возникали в процессе знакомства с продуктом, компания Kommunicate смогла повысить вовлеченность пользователей на 41% и увеличить доход почти на 3%.
Давайте проанализируем онбординг Arc и посмотрим, что делает его выдающимся.
Совет 1: Не тратьте время пользователя зря
Да, периоды ожидания неизбежны, но это не значит, что вы должны просто позволить пользователю сидеть и скучать, пока тот или иной процесс не завершится.
В отличие от Edge или Firefox, которые вынуждали меня пассивно ждать, пока загрузится программа, Arc не тратил мое время впустую, информируя меня о том, что произойдет дальше и какие действия я смогу предпринять.
Хотя загрузка приложения обычно не занимает много времени (<60 секунд), было бы разумно использовать эти секунды, чтобы заинтересовать и удержать пользователя.

Совет 2: Уместная анимация ✨
Когда Arc первый раз открывается на вашем компьютере, вы видите на экране анимированную «черную дыру». Неожиданные анимационные эффекты могут раздражать пользователей (вспомните рекламу на YouTube), но в случае с Arc анимация оказалась приятным сюрпризом и сделала мой опыт более увлекательным.
Не секрет, что движущиеся объекты мгновенно привлекают внимание. Исследования показали, что анимация при правильном подходе улучшает опыт взаимодействия и вызывает позитивные эмоции.
⚠️Старайтесь не злоупотреблять анимацией! Анимация на веб-страницах или в приложениях — эффективный способ управлять вниманием и влиять на поведение пользователей. Однако неуместные эффекты могут отвлекать их от выполнения основных задач.

Совет 3: Минимум препятствий и быстрая польза
Если вы похожи на меня, одно из самых больших препятствий, которое заставит вас дважды подумать, прежде чем переходить в новый браузер, — ссылки, которые вы добавили в закладки, и все те пароли, которые вы сохранили. Создатели Arc учли этот момент.
Новый браузер упрощает процесс перехода, предлагая пользователям импортировать свои данные. Это разумный способ минимизировать опасения, связанные с освоением новой платформы. Такой подход значительно улучшает опыт взаимодействия и повышает коэффициент удержания.

Команда Arc использует в своем онбординге социальные доказательства (например, «78% пользователей импортируют свои данные из предыдущего браузера») и принцип избегания потерь (людям важнее избежать потерь, чем получить эквивалентную прибыль, поэтому импорт данных повышает вероятность того, что они продолжат пользоваться Arc). Всё это помогает завоевать доверие аудитории.
Совет 4: Тщательно продумайте значения по умолчанию
Продуманные значения по умолчанию также упрощают переход в новый браузер. Например, пользователям предлагают закрепить часто используемые сайты и приложения в боковой панели, чтобы всегда иметь к ним быстрый доступ. Arc показывает несколько наиболее вероятных опций (см. картинку ниже), что облегчает выполнение задачи и снижает когнитивную нагрузку.
В своей статье «Власть дефолтных значений» Ник Бабич пишет:
«Люди склонны придерживаться дефолтных значений. Это невероятно мощный инструмент для управления их поведением и ускорения их реакций».

Совет 5: Эффект владения
Arc делает опыт более персонализированным, позволяя пользователям настраивать цвет и оформление браузера.
Исследования показывают, что когда люди тратят хотя бы немного времени на кастомизацию продукта, они с большей вероятностью воспринимают его как что-то «своё». Это называется эффектом владения. Согласно отчету Twilio, 56% покупателей становятся постоянными клиентами, если их опыт был достаточно персонализированным.

Совет 6: Правило пика и завершения
Раньше я рассказывал вам, что мне понравился онбординг Arc, но я плохо помню сам процесс. Вероятно, это потому, что я попал под влияние эффекта пика и завершения.
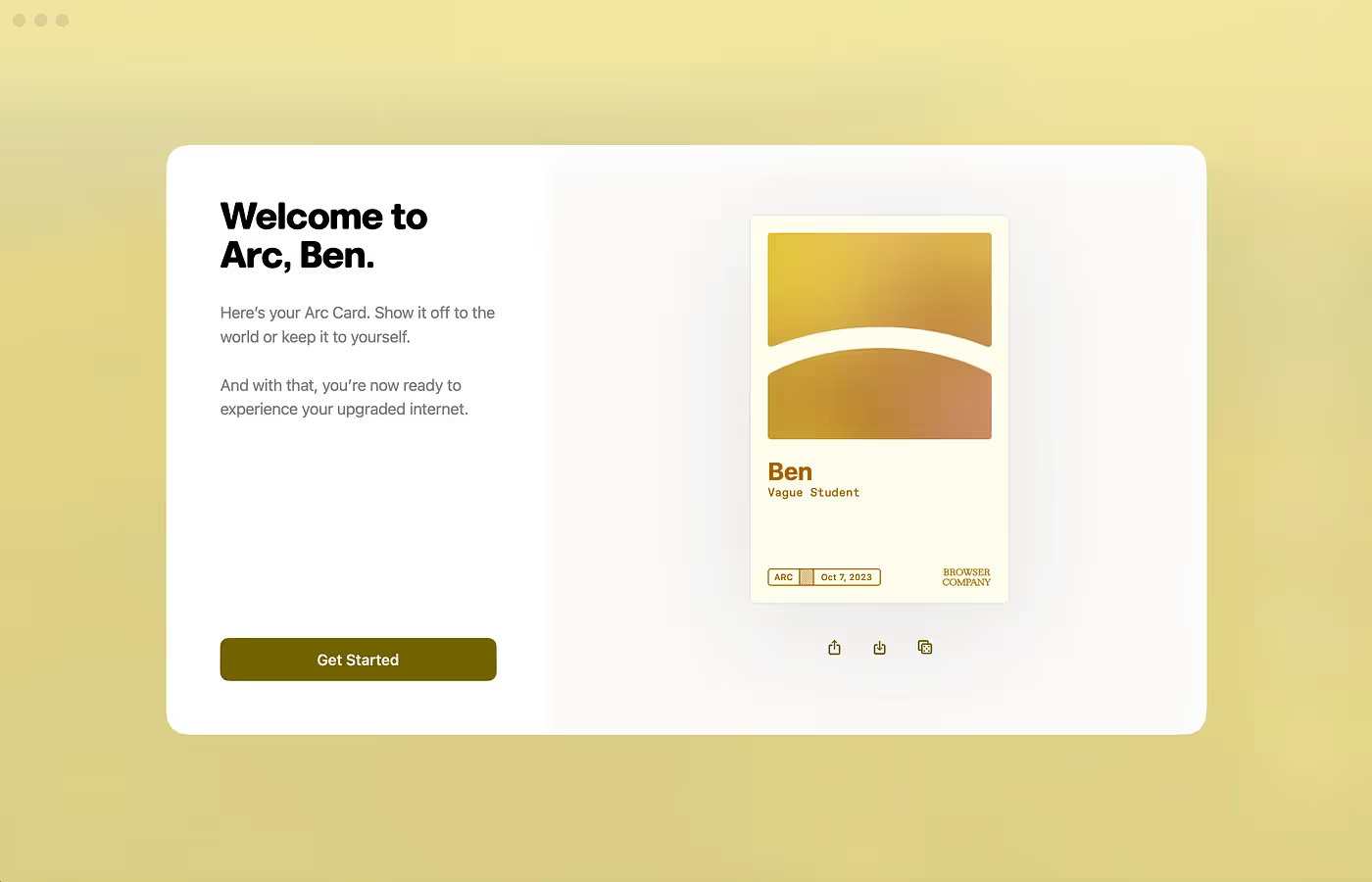
Психологи утверждают, что если опыт завершается каким-то ярким эмоциональным моментом, вероятность того, что пользователь запомнит этот момент и будет ассоциировать опыт именно с ним, повышается. Это справедливо как для фильмов и книг, так и для цифровых продуктов. В случае с Arc онбординг заканчивается получением уникального именного значка (см. картинку ниже), который можно опубликовать в соцсетях.

Урок 3: Стратегия дефицита
Arc использовал эту стратегию на стадии бета-тестирования: доступ к приложению был ограничен, первые пользователи получали по 5 инвайтов, которыми они могли поделиться со своими друзьями. Ничего не напоминает? В 2021 году разработчики Clubhouse (аудиосоцсеть) пытались создать ажиотаж вокруг своего приложения аналогичным образом — чтобы получить к нему доступ, людям нужно было получить приглашение.
История Clubhouse — ярчайший пример FOMO (Fear Of Missing Out – Боязнь пропустить интересное). Это психологическое состояние, страх упустить какой-то интересный опыт, который получают другие люди. Хотя эффект FOMO применим не к каждому продукту, он потрясающе сработал для Arc.
В 2022 году, когда приложение еще находилось в стадии бета-тестирования, люди просили друг у друга инвайты, а пользователи, у которых они были, публиковали приглашения в соцсетях, что помогло компании выстроить еще один эффективный канал продвижения.
В основе такого подхода лежит стратегия дефицита. Люди в большей степени ценят то, что менее доступно. Вспомните ограниченные по времени акции в супермаркетах (хороший пример — черная пятница) и пометки «осталось 2 штуки» рядом с товаром в интернет-магазинах.
Однако люди не будут делиться чем-то с другими просто так. Чтобы замотивировать пользователей на это, Arc также необходимо было предложить им достаточную пользу. Как отмечается в книге братьев Чипа и Дэна Хизов «Сделано, чтобы прилипать. Почему одни идеи выживают, а другие умирают»: идеи, которые находят отклик и несут в себе значительную ценность и смысл, обычно распространяются естественным образом.
Таким образом, успех стратегии Arc объясняется не только эффектом FOMO, но и тем, что пользователи искренне считали этот продукт ценным и верили, что другие тоже должны испытать соответствующий опыт.

Урок 4: Постоянно улучшайте свой продукт
Что мне особенно нравятся в Arc, так это то, что команда никогда не прекращает внедрять инновации и добавлять в свой продукт интересные детали.
Как говорится на сайте The Browser Company: «Мы создаем браузер, который будет думать так же быстро, как и мы, возьмет на себя часть работы и раскроет наш творческий потенциал». Вот несколько решений, которые привели меня в восторг:
AI-поиск
Сколько раз вы нажимали Cmd/Ctrl+F, чтобы найти нужные слова/предложения на веб-странице? В Arc есть функция автоматического AI-поиска: с ее помощью вы можете не только искать конкретные слова, но и получать ответы на свои вопросы. Искусственный интеллект быстро анализирует текст и показывает релевантный фрагмент прямо в окне поиска.

5-секундный предварительный просмотр
Одна из функций, которую я использую каждый день, — быстрый предварительный просмотр. В Arc вы можете увидеть краткое содержание страницы, не нажимая на ссылку. Это сильно экономит время, когда вы ищете что-то конкретное.

Разделенный экран (split view)
Недавно Microsoft добавил split view в Edge, но в прошлом году Arc был, пожалуй, первым и единственным браузером, в котором появилась эта функция. Мне, как активному пользователю Figma, особенно нравится одновременно просматривать на разделенном экране прототипы и дизайн. Кроме того, это удобно, когда вам хочется сравнить предложения разных интернет-магазинов.

Автоматическая архивация вкладок
Каким бы браузером мы ни пользовались, со временем многие из нас начинают путаться в десятках открытых вкладок. Arc решил эту проблему с помощью автоархивации — если вы не возвращаетесь на веб-страницу в течение определенного времени, она переходит в неактивное состояние. Такой подход позволяет освободить оперативную память и спокойно сосредоточиться на текущей задаче. Архивация ≠ удаление. Вкладки остаются в специальной папке, и вы можете вернуться к ним в любой момент.

Урок 5: Будьте максимально открыты
Последнее, чему я научился у создателей Arc, — нужно быть максимально открытым для своей аудитории. Позвольте пользователям заглянуть «за кулисы»: пусть они увидят, как вы работаете и что вы собираетесь делать дальше.
Команда Arc не только общается с пользователями напрямую в соцсетях, у них также есть канал на YouTube, где они регулярно публикуют обновления о рабочем процессе, выпуске новых функций и проведенных исследованиях. Так они показывают аудитории «человеческую» сторону разработки, проблемы, с которыми сталкиваются создатели продуктов, и то, как они их преодолевают.
Такая прозрачность вызывает доверие и чувство общности. Речь уже идет не столько об использовании инструмента, сколько о том, чтобы почувствовать себя частью постоянно развивающейся экосистемы, которая ценит вашу обратную связь.

Что можно улучшить?
Хотя в целом мой опыт работы с Arc был просто замечательным, мне кажется, команда могла бы кое-что улучшить, чтобы сделать взаимодействие еще более комфортным.
Слишком много функций
Несмотря на то, что многие функции пришлись мне по душе, я обнаружил, что редко использую некоторые из них, например, Notes (Заметки), Spaces (Пространства) или Easels (Доски).
Большинство задумок действительно интересны. Например, вы можете создать подборку материалов (картинок, ссылок, скриншотов) в Easels (очень похоже на Pinterest) или делать заметки прямо в браузере с помощью Notes. Однако если вы пользуетесь сторонним приложением для заметок, например, Notion, эти функции могут оказаться бесполезными.
Хотя наблюдать за тем, как команда Arc практически каждую неделю представляет новые функции, любопытно, то, что я по-настоящему ценю в браузере — чистый, лаконичный интерфейс, и я надеюсь, что Arc не утратит свою суть и не превратится в очередную «фабрику функций».
Импорт паролей в процессе онбординга
Ранее я уже рассказывал о преимуществах онбординга Arc, но у него есть и недостатки. Один из них — механизм импорта паролей из Safari. Пользователю нужно экспортировать пароли в формате CSV из старого браузера, а затем импортировать их в Arc. Да, возможно, это связано с техническими ограничениями, но такой способ обработки конфиденциальной информации кажется небезопасным.
Любой человек, имеющий доступ к файлу, может прочитать и использовать ваши пароли в своих интересах. Если CSV-файл случайно попадет в общую папку, будет храниться в слабо защищенной системе или даже просто на рабочем столе, он может оказаться в руках злоумышленников.

Управление закрепленными страницами
Одна из фишек Arc — автоматическая архивация веб-страниц по истечении определенного периода времени. Это очень полезная функция, если вы относитесь к той категории людей, которые склонны оставлять открытыми множество вкладок и никогда к ним не возвращаться.
Однако из-за нее мне приходится каждый раз перетаскивать ссылки на страницы, к которым я хотел бы вернуться позже, в верхнюю часть списка, чтобы закрепить их и предотвратить автоархивирование. В результате список закрепленных страниц порой расширяется до такой степени, что мне становится трудно добраться до текущих вкладок в нижней его части.
Я надеюсь, что с появлением новых AI-функций Arc сможет автоматически группировать закрепленные вкладки и делать их более организованными.
.gif)
Заключение
Несмотря на высокую конкуренцию, Arc удается удерживать и привлекать все больше и больше пользователей, и это не случайно. Команда не боится внедрять инновации и экспериментировать с различными функциями, которые могут сделать работу с браузером более приятной.
Итак, причины успеха Arc:
- Разработка, ориентированная на пользователя: The Browser Company с самого начала стремилась создавать продукт в тандеме с пользователями. Команда внимательно относится к обратной связи и активно взаимодействует с людьми, чтобы понять их потребности и соответствующим образом улучшить Arc.
- Продуманный онбординг: Создателям Arc удалось сделать онбординг не только приятным, но и познавательным. Это прочная основа для позитивных отношений с пользователями.
- Превращение пользователей в адвокатов бренда: Пользователи, довольные опытом работы с Arc, с удовольствием делятся информацией о нем в своих соцсетях, что является мощным каналом продвижения.
- Непрерывное развитие: Команда не перестает внедрять новые интересные функции, которые улучшают опыт взаимодействия — от AI-поиска до разделенного экрана.
- Прозрачность: Открытость и готовность рассказать пользователям о том, что происходит за кулисами, находят отклик у аудитории, вызывая доверие и сильное чувство общности.
В цифровом мире, где большинство браузеров стали зеркальным отражением друг друга, Arc выделяется не только тем, что стремится предоставить лучший опыт просмотра веб-страниц, но и тем, что стоящая за ним команда постоянно взаимодействует с пользователями и интересуется их мнением.
Это отличный пример того, как ориентация на аудиторию, инновации и прозрачность могут обеспечить удержание и привлечение новых пользователей в условиях конкурентного рынка.
.webp)
.webp)
















































