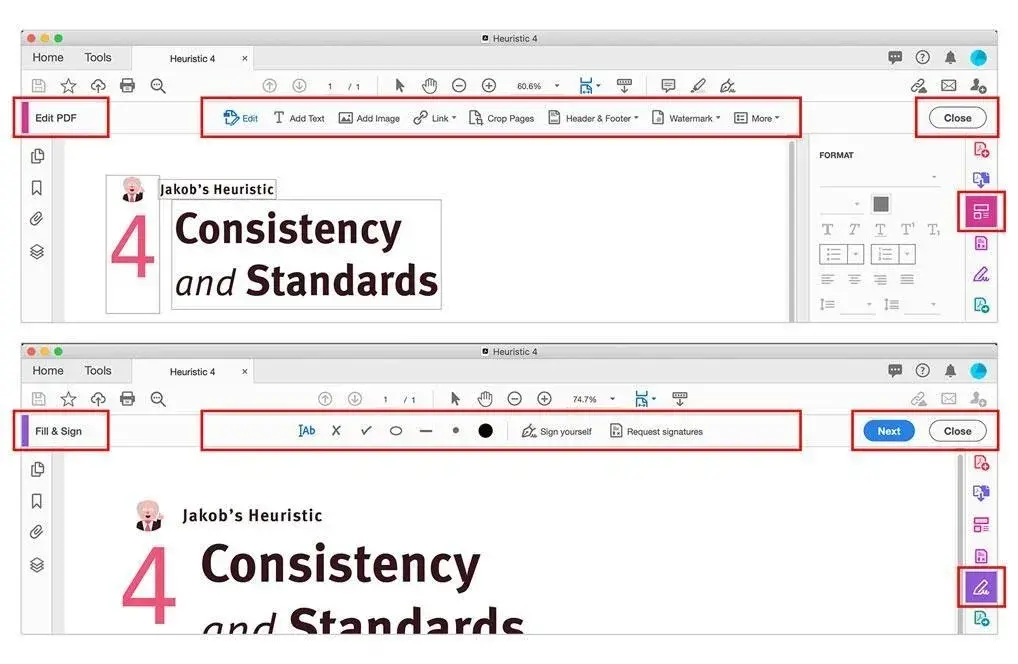
Пользователи не должны задаваться вопросом, означают ли разные слова, ситуации или действия одно и то же. Соблюдайте общепринятые приемы и методы.
Четвертая из десяти эвристик (совокупностей приемов и методов, облегчающих решение задач) Якоба Нильсена — единообразие и стандарты. Она является ключом к созданию приложений, понятных для пользователей. Вспомните сайты и приложения, которыми вы пользуетесь: все они основаны на устоявшихся приемах. Приведем примеры самых распространенных приемов, которые постоянно используются в цифровых продуктах и облегчают жизнь пользователям:
- подчеркнутый синий текст является ссылкой;
- значок корзины для покупок показывает товары, которые вы планируете приобрести;
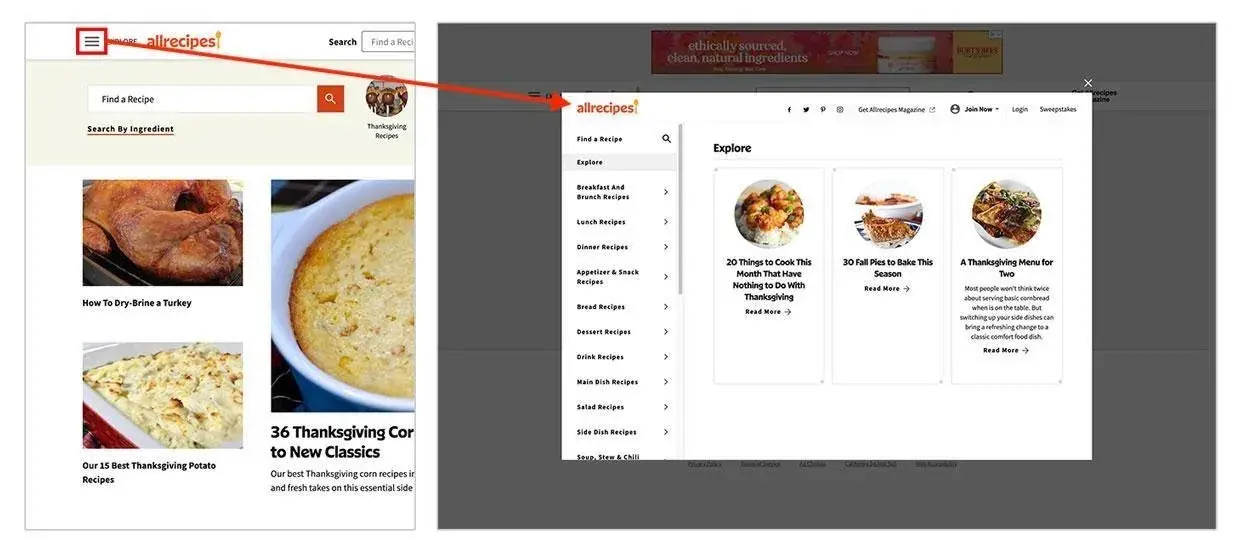
- логотип сайта находится в верхнем левом углу;
- значок лупы означает поиск.
Может показаться, что принцип единообразия и соблюдения стандартов направлен на то, чтобы все приложения выглядели и работали одинаково, но это не так. Когда сайты и приложения придерживаются стандартов — повышается легкость освоения и уменьшается путаница, так как пользователи уже знают как с этим взаимодействовать.
1. Непрерывное единообразие
Дизайн-системы должны придерживаться как внутреннего, так и внешнего единообразия, чтобы их легче было изучать и использовать. Внутреннее и внешнее единообразие включает в себя:
- использование одних и тех же шаблонов внутри системы;
- следование общепринятым методам, касающимся веба, платформы и домена.
Внутреннее единообразие
Внутреннее единообразие подразумевает под собой единый подход:
- внутри продукта;
- внутри семейства продуктов;
- в рамках одного приложения;
- в семействе или наборе приложений.
Семейство продуктов — это несколько продуктов, продающихся по отдельности или в группе, которые производятся одной компанией под одним и тем же брендом. Например, большинству семейств приложений свойственно следующее:
- компоненты меню перечисляются в одном и том же порядке («Файл», «Правка», «Просмотр» и т. д.);
- используются единообразные значки для одних и тех же функций в приложениях и в родственных макетах для диалоговых и модальных окон.

Часто внутреннее единообразие в рамках одного продукта или приложения проявляется в используемых цветах и оформлении макетов страниц. Например, приложение может использовать оранжевый в качестве основного цвета, который затем применяется ко всем текстовым ссылкам и основным кнопкам. Он также может использоваться в модальных окнах, в которых основная кнопка находится справа, а дополнительные кнопки - слева.

От создания дизайн-системы для вашего приложения или семейства приложений выигрывают все:
- разработчики, создающие программное обеспечение. Единый источник достоверной информации (дизайн-система) будет указывать — как и когда использовать компоненты;
- пользователи, которые посчитают ваш продукт знакомым и легким в освоении.


Внешнее единообразие
Внешнее единообразие можно отнести к общепринятым нормам в Интернете в целом или в отрасли в частности.
Закон Якоба гласит: люди проводят большую часть своего времени не на ваших ресурсах, а это означает, что ожидания от посещения вашего сайта напрямую зависят от их прошлого опыта взаимодействия с другими сайтами. Специфика сайта и типы пользователей различаются, поэтому существует возможность индивидуализации и корректировок. Однако большинство действий на сайте должно соответствовать ожиданиям пользователей. Большой ошибкой при разработке приложения является создание нетрадиционного интерфейса, сложного для восприятия пользователей. В такой ситуации необходимо сосредоточиться на том, чтобы помочь людям достичь своих целей максимально эффективно.
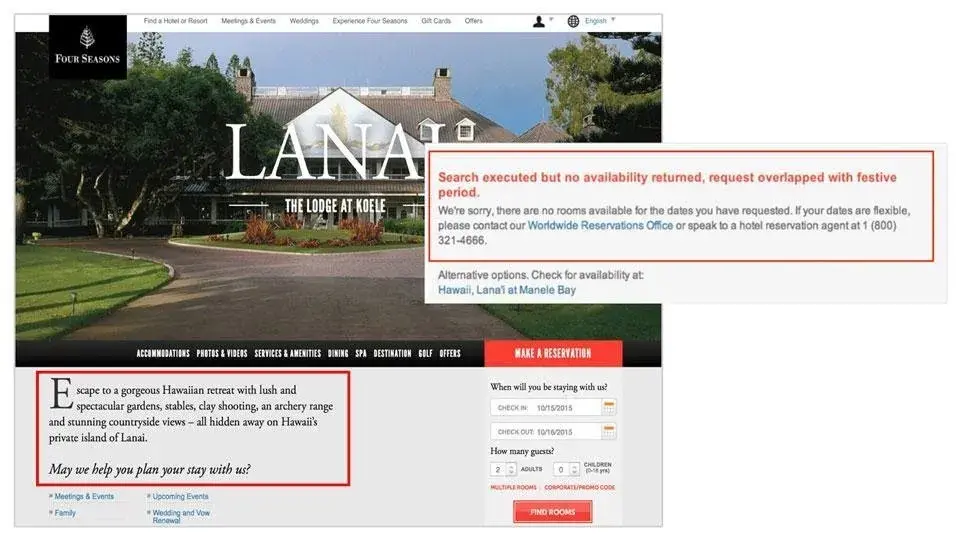
Например, стандартным решением в дизайне навигации является ссылка на главную страницу. С ее помощью можно легко вернуться на главную страницу, независимо от того, в каком разделе сайта находится пользователь на данный момент. Скорее всего, вы догадываетесь где эта ссылка обычно располагается.
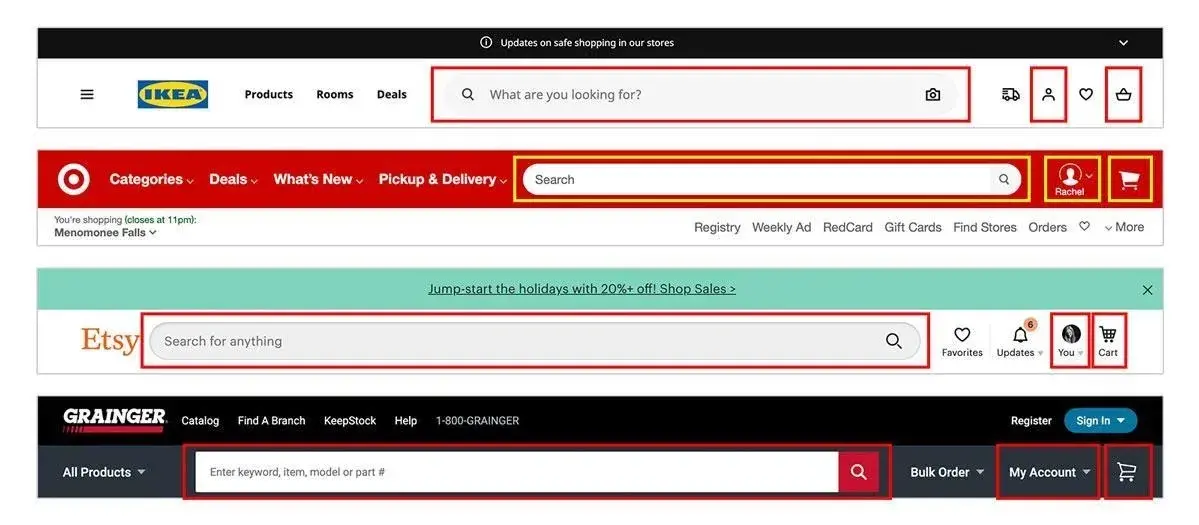
Несколько примеров внешнего единообразия можно увидеть на сайтах электронной коммерции при покупке продуктов. Существуют инструкции для разработки дизайна следующих страниц:
- просмотра продукта;
- сохранения продукта для последующей покупки (кнопка “отложить” или “избранное”);
- добавления элемента в корзину, и.т.д
Эти правила не берут во внимание типы пользователей, а соблюдают стандарты, применимые к любому сайту продаж.

2. Уровни единообразия
При разработке приложения следует учитывать несколько уровней единообразия. Важно стараться поддерживать единообразие в каждой из категорий, рассмотренных ниже.
Визуальная категория
Используемые символы, иконки и изображения должны быть визуально совместимы на всем сайте. Если вы используете изображения, убедитесь, что все они обработаны одинаково. Например, цвет и толщина границы должны быть одинаковыми для всех изображений на странице продукта.
При выборе символов или иконок для отображения действий — выбирайте иконки, схожие с теми, которые используют другие сайты с той же концепцией. Например, используйте для поиска стандартную лупу, чтобы пользователи легко ее узнали.

Макет страницы и кнопки
Многие сайты содержат несколько видов разных страниц, но существуют элементы, которые остаются одинаковыми на разных страницах. Подумайте о сходствах и различиях этих страниц. Например, чем страница товара отличается от страницы статуса доставки товара? Существуют стили и элементы, которые можно использовать повторно:
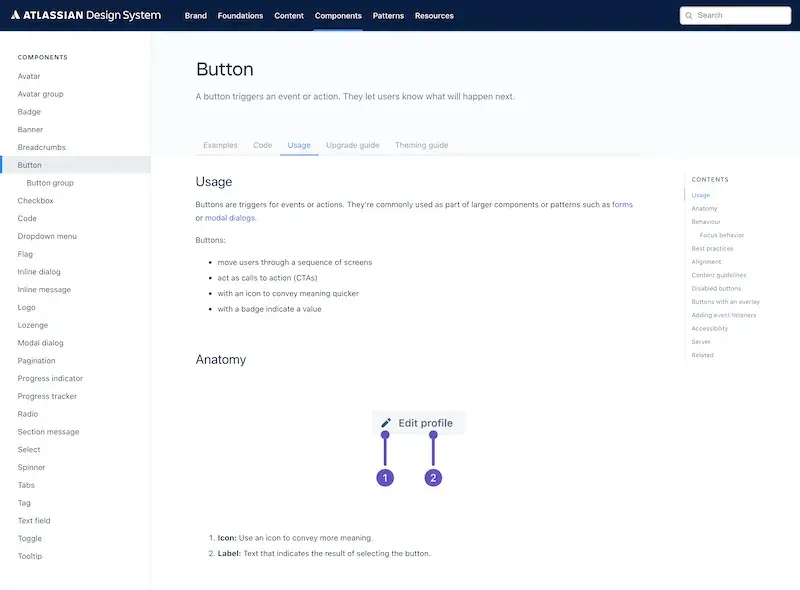
- Заголовки, кнопки с призывом к действию и навигация. Решите, где будут размещаться эти элементы и при необходимости сделайте их единообразными на всех страницах;
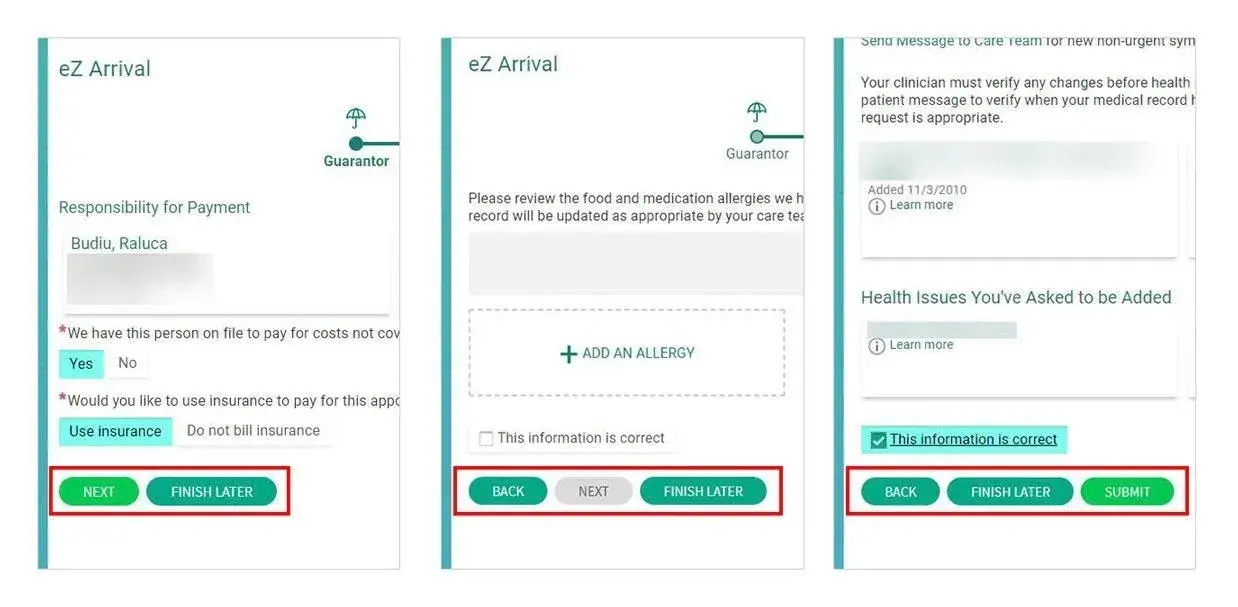
- Поля форм и кнопки. Все формы заполнения на сайте должны выглядеть единообразно, особенно это касается многостраничных форм заполнения или виртуальных помощников.
Будете ли вы размещать призыв к действию слева, а кнопку «отмена» справа или наоборот? Какие поля будут обязательны для заполнения? Независимо от ответов на эти вопросы, убедитесь, что все формы заполнения на сайте выглядят единообразно.

Данные, вводимые пользователем
Для полей с вводом данных, таких как даты, номера телефонов или местонахождение, используйте стандартные подходы, а не изобретайте велосипед. Например, когда пользователям нужно указать дату — большинство сайтов используют календарь. Если пользователи видят на сайте пустое поле в графе «дата», им придется потратить дополнительное время на размышления о том, какой формат им следует использовать при вводе даты.
Важно помогать пользователям, создавая такие формы для заполнения, которые избавят их от размышлений о том, в каком формате указывать данные. Применяйте эти правила ко всем случаям сбора данных на вашем сайте.

Контент
Пользуясь контентом на ваших сайтах или в приложениях, пользователи должны наблюдать понятный и знакомый алгоритм взаимодействия. Прочтите информацию, которую видят пользователи на вашем сайте, и сравните его с тем, что представлен в рекламных материалах. Есть ли разница в формате? Если ваш веб-сайт использует непринужденный формат, а ваши рекламные материалы передают официальное сообщение, пользователи могут быть сбиты с толку. Сотрудники компании должны совместно разработать единую контент-стратегию, чтобы определить, какая из них лучше всего подходит для ваших пользователей.

3. Влияние единообразия
Преимущества единообразия выходят за рамки просто хорошо разработанного пользовательского интерфейса для вашего приложения.
Оправдайте ожидания пользователей
При взаимодействии пользователей с вашим продуктом или услугой, у них уже сформированы ожидания, благодаря предыдущему опыту. Когда эти ожидания оправдываются — появляется уверенность, что они хорошо владеют интерфейсом.

Уменьшите время, которое требуется на обучение пользователя.
Пользователи должны иметь возможность применять уже имеющиеся знания при взаимодействии с вашим сайтом и приложением. Это снизит время, которое они тратят на изучение сайта. Не нужно изобретать велосипед при разработке стандартных компонентов, таких как уведомления, модальные окна, раскрывающиеся меню и т. д.
Если на вашем сайте эти компоненты представлены так же, как и на большинстве других, то люди будут знать, как с ними взаимодействовать. Если им не нужно тратить время на изучение того, как пользоваться сайтом, их внимание будет полностью сосредоточено на контенте, обмене сообщениями и услугах, которые вы предлагаете. В обратном случае, если вы сделаете что-то нестандартное с целью выделиться среди других, люди будут сбиты с толку и в конечном итоге найдут другой сайт, который удовлетворит их потребности.
4. Борьба за единообразие
Единообразие не возникает само по себе, оно требует активного процесса.
Без дизайн-стандарта все чаще встречается ситуация, когда дизайнеры изобретают разные решения одной и той же проблемы.
Основной инструмент борьбы с этой проблемой — проведение регулярных проверок проекта с участием представителей нескольких проектных групп. Каждый проверяющий несет ответственность за выявление отклонений от стандарта проектирования или от того, как подобная работа осуществляется в других местах.
Более крупные организации также могут использовать точечные проверки стандартов или проверки единообразия, проводимые квалифицированными старшими UX дизайнерами, обладающими знаниями о разных продуктах и знанием дизайн-портфолио компании.
Запомните, что несоответствие единым стандартам все равно будет происходить, несмотря на все ваши попытки искоренить его на начальных этапах проектирования. Время от времени (скажем, раз в год) проводите специальную проверку на единообразие всех ваших проектов и выявляйте наиболее серьезные нарушения. Исправление этих несоответствий снизит моральный долг UX. Хотя иногда можно отложить эти нарушения и работать с незначительными несоответствиями, пока не настанет время исправлять ошибку.
5. Стоит ли нарушать стандарты?
В данной статье обсуждаются важность и преимущества поддержания единообразия и соблюдения стандартов. Если у вас возникнет вопрос: стоит ли когда-либо их нарушать? При разработке приложения подумайте о компромиссе.
Допустим, вы разрабатываете иконку, которую можно использовать для функции “сохранить” в вашем приложении. Стандартная иконка — это дискета, но что делать в том случае, если ваши пользователи никогда не сталкивались с дискетой в действительности? Пересмотрите выбор иконки и скорректируйте его в зависимости от того, что смогут распознать ваши пользователи.
Необходимо помнить, что несоблюдение стандартов увеличивает когнитивную нагрузку на ваших пользователей. Нарушение стандартов возможно только в том случае, если это необходимо для выполнения задачи или может повысить эффективность. В большинстве случаев поддержание единообразия и соответствия ожиданиям пользователей важнее нарушения стандартов.




















































