Вы когда-нибудь задумывались, что является основой хорошего дизайна веб-страницы? Ниже вы найдете небольшой гайд по созданию бизнес-сайта, который повышает конверсию.

Чтобы создать красивую веб-страницу, которая к тому же эффективно передает ваше сообщение пользователю, необходимо правильно сочетать искусство и науку. Секрет заключается в том, чтобы дать себе немного творческой свободы и в то же время придерживаться проверенной структуры.
Разработка макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Прежде чем генерировать идеи, в первую очередь вам необходимо провести исследование и обдумать структуру главной страницы. Это самое важное в процессе проектирования. Когда вы проводите исследование, постоянно думайте о том, какое первое впечатление произведет ваша страница на потенциальных клиентов. Если вы будете понимать ожидания целевой аудитории, то сможете создать бизнес-сайт с хорошим UX.
Если у веб-сайта отсутствует хороший пользовательский опыт, шансы привлечь приличный объем трафика снижаются. Ведь UX и SEO тесно взаимосвязаны. Есть исключения, когда сайты с несерьезным UX все еще привлекают множество пользователей — см. Craigslist. Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов положительно повлиять на развитие своей отрасли.
Изучить потребности и ожидания пользователей можно разными способами, но, наиболее популярными методами скорее всего будут интервью и сортировка карточек. Когда вы лучше поймёте, что ваша целевая аудитория ожидает от страницы, вы сможете приступить к работе над информационной архитектурой.

Информационная архитектура (IA) — это организация информации на веб-сайте наглядным и интуитивно понятным образом. Вспомните, как вы просматриваете веб-страницы. Когда вы переходите на плохо структурированную веб-страницу, которая не демонстрирует свою полезность за считанные секунды, скорее всего вы сразу же нажмете кнопку “Закрыть” или “Назад”.
Хорошая IA создаст иерархию, которая подчеркнет наиболее важные элементы и поддержит интерес посетителей. Без прочного “скелета”, на который можно опереться, вас ждет провал.
Навигация — один из ключевых аспектов IA, который вам следует учесть заранее. Если пользователи не могут сориентироваться на сайте, то неважно, насколько он красив. Три основные характеристики хорошей навигации:
- Простота
- Ясность
- Последовательность

Вам необходимо организовать контент так, чтобы пользователи могли быстро найти нужную информацию. Понятная и лаконичная панель навигации и единообразный дизайн всего сайта помогут вам в этом. Вы можете добавить функции, которые покажут пользователю пройденный им путь, например, навигационную цепочку. Это также значительно повысит юзабилити, потому что посетитель всегда будет знать, в какой части сайта он находится.

Шаг 2. Правильно выстраивайте визуальную иерархию
На лучших веб-сайтах информация всегда хорошо структурирована. Четкая визуальная иерархия — то, что отличает дизайн, который управляет действиями пользователей, от просто красивого дизайна. Если говорить о потреблении контента в интернете, то прежде чем приступить к изучению страницы, мы просто быстро просматриваем ее, чтобы определить, есть ли там то, что нам нужно.
Как дизайнер, вы должны быть уверены, что самая важная информация находится на виду и привлекает внимание пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что сильно усложняет взаимодействие пользователя с сайтом.
Какие инструменты помогут создать четкую визуальную иерархию?
Используйте сетку
Сетки создают связи между различными элементами на странице и дают ощущение порядка в дизайне макета. Сетка показывает, как все элементы взаимодействуют друг с другом на странице. С ее помощью отзывчивый дизайн имеет четкую структуру, а нужная информация обращает на себя внимание пользователей.
Ориентируйтесь на паттерны просмотра страницы
Люди применяют два основных способа просмотра страницы, чтобы быстро охватить взглядом информационные блоки:
- F-паттерн
- Z-паттерн
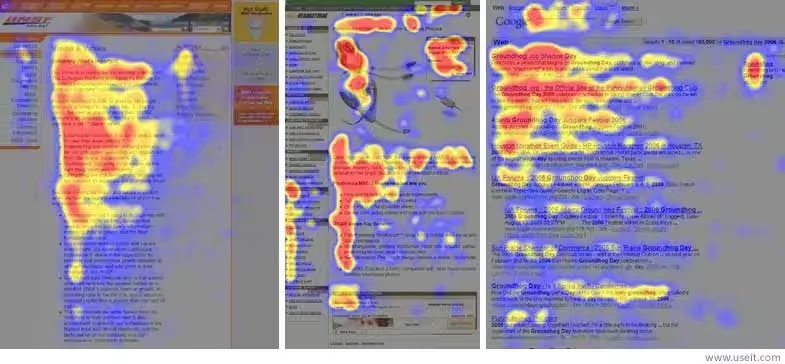
Как дизайнер, вы можете полностью контролировать, куда будут смотреть посетители веб-сайта, когда просматривают вашу страницу. Поэтому очень важно указать им правильный путь. Мы часто сталкиваемся с F-паттерном на сайтах с большим количеством текста, например в блогах и на новостных сайтах.
Важно отметить, что Nielsen-Norman group открыла этот паттерн чтения в 2006 году. Недавно они пересмотрели свое исследование и объяснили некоторые заблуждения относительно F-паттерна: на самом деле он не приносит значительной пользы как читателям, так и компаниям, и его следует избегать.
Если пользователи просматривают ваш сайт по F-паттерну, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент справа. Чтобы не допускать просмотра по F-паттерну, вам нужно отформатировать контент на своем сайте так, чтобы направить взгляд пользователя на наиболее важную информацию.
Вот несколько способов, как сориентировать посетителей, чтобы они прочитали приоритетный контент:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Выделите важные слова или фразы визуально
- Наглядно группируйте небольшие объемы соответствующей информации
- Часто применяйте маркированные и нумерованные списки
Стремитесь сделать всю сложную работу за пользователей, чтобы минимизировать отвлекающие факторы и предотвратить использование неэффективных паттернов просмотра.

Проектирование, которое препятствует просмотру страницы по F-паттерну, хорошо подходит для сайтов с большим количеством текста, например для блогов и новостных сайтов. Для сайтов, на которых минимум текста и всего несколько ключевых элементов привлечения внимания пользователя, Z-паттерн подходит лучше. В лендингах часто применяется Z-паттерн, чтобы направить взгляд пользователя по пути конверсии.

Расставьте приоритеты для ключевых элементов
Применяйте пять основных составляющих дизайна, чтобы выстроить максимально понятную визуальную иерархию:
- Размер
В любом дизайне важно соотносить размер со степенью важности контента — на странице самая важная информация должна быть самого крупного размера. Она заслуживает пристального внимания.

- Цвет
Помните, что с помощью цветовой схемы можно структурировать информацию, а также подчеркивать отличительные черты бренда в дизайне.

- Макет
Если вы представите данные в правильном формате, это поможет посетителям взаимодействовать с контентом на всей страницей и быстрее находить самую важную информацию.

- Интервалы
Свободное пространство, как часть композиции — это инструмент дизайна, который используется, чтобы привлечь внимание к наиболее важным элементам пользовательского интерфейса.

- Стиль
Выбор стиля, который соответствует вашему бренду и подчеркивает его особенности, поможет вам более эффективно донести сообщение до пользователя.

Применяйте правило третей
Суть этого правила заключается в том, что вам необходимо разделить свой дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии и находятся точки максимального притяжения внимания. Это эффективный метод для того, чтобы создать композицию сайта, выбрать расположение для элементов дизайна и создать фон. Использование сетки — самый простой способ применения этой техники в дизайне.

Шаг 3. Делайте акцент на кнопках с призывом к действию
На всех бизнес-сайтах есть кнопки с призывом к действию (CTA). Маркетологи считают, что это самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди кликали по нему. Вы должны хорошо продумать, как применять на сайте призывы к действию. Это может значительно улучшить трафик страницы и направить пользователя к целевому действию. Поэтому очень важно сделать всё правильно.
Вот что нужно учитывать при разработке кнопок.
Убедитесь, что ваши кнопки выглядят кликабельными
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности в пользу креативности или какого-то нового странного тренда JavaScript, например прозрачной кнопки. Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, например форму, тени и блики. Это поможет им понять, что на кнопку можно нажать.


Четко подписывайте все кнопки
Кнопки показывают пользователям, что им делать дальше. Если текст неконкретный, люди будут долго думать и не будут действовать. Четко показывайте пользователям, что произойдет, если они перейдут по ссылке. Ниже представлен хороший пример от Netflix.

Визуально выделите самые важные призывы к действию
Есть три важных условия для разработки четкого призыва к действию: цвет, контраст и расположение. Используйте привлекательный цвет и значительный контраст, чтобы выделить основные кнопки. Располагайте кнопки на видных местах, чтобы пользователи не пропустили их.
.webp)
.webp)
















































