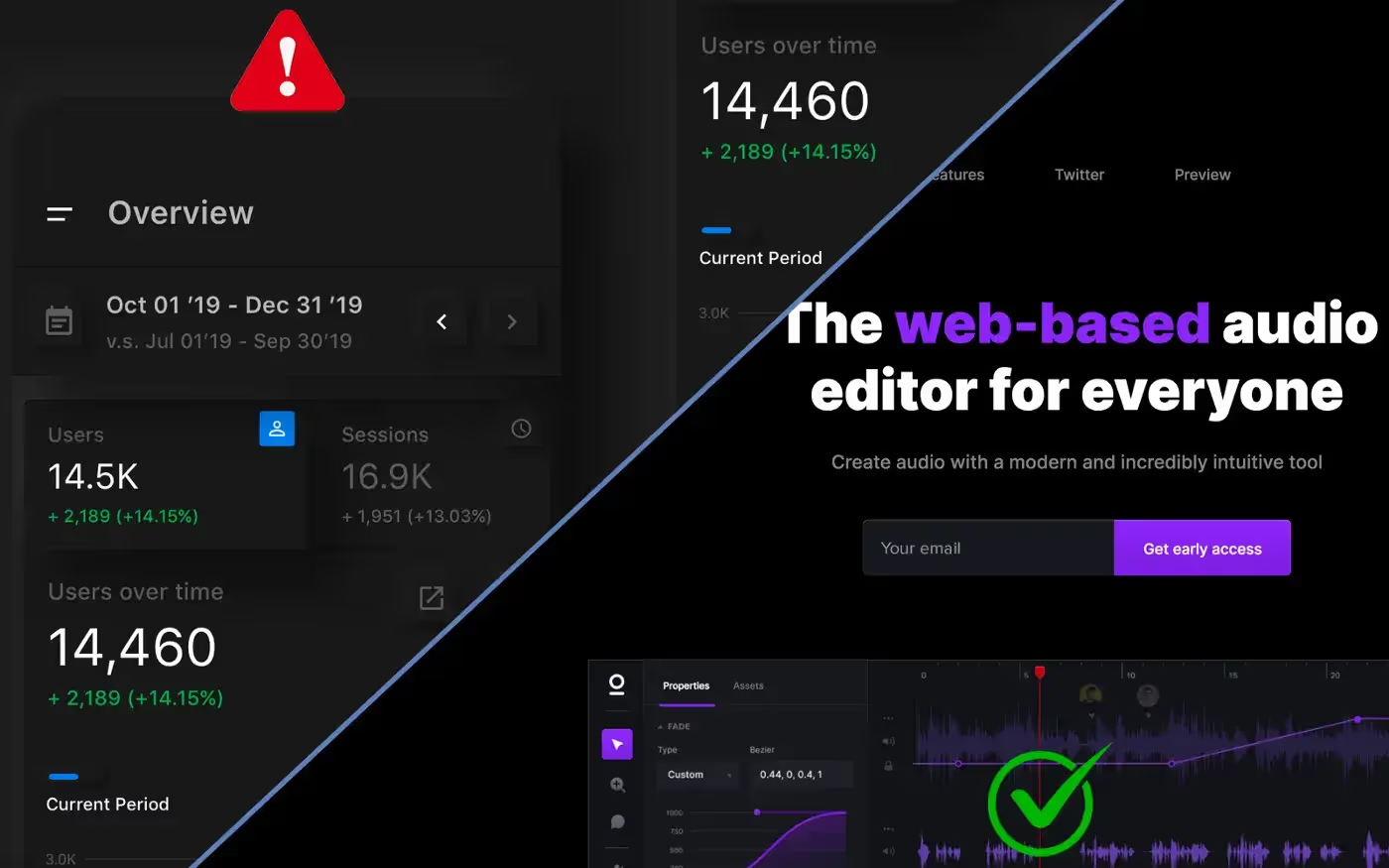
Мы оцениваем дизайн за доли секунды. Одни интерфейсы сразу производят на нас неизгладимое впечатление, другие — вызывают чувство дискомфорта.

Когнитивная легкость возникает тогда, когда отсутствует когнитивное напряжение. Если дизайн работает, люди испытывают когнитивную легкость. Если он не работает, наше состояние потока прерывается (подробнее об этом позже), что приводит к когнитивному напряжению, и дизайн терпит фиаско.
Это может произойти, когда игнорируются основные принципы дизайна, из-за чего элементы просто не стыкуются друг с другом. Отсутствует баланс, выравнивание и визуальная иерархия, есть проблемы с негативным пространством, близостью, контрастом, согласованностью, единообразием, цветовой палитрой и типографикой.
Когда дизайн работает, мы буквально "чувствуем это" (что подтверждает нейробиология). Он воздействует на нас молниеносно. Это происходит подсознательно, в доли секунды. Нам не нужно помещать его под микроскоп и анализировать. Дизайн поражает своей простотой и элегантностью. И сэр Джонатан Айв, и Дитер Рамс могут считаться приверженцами подобной идеологии.
Часто говорят, что превосходный дизайн незаметен. Однако он не появляется из ниоткуда. Независимо от того, замечают его люди или нет, за кулисами происходит большая работа. Великие дизайнеры не набрасывают элементы на артборд наугад — в этом безумии есть система.

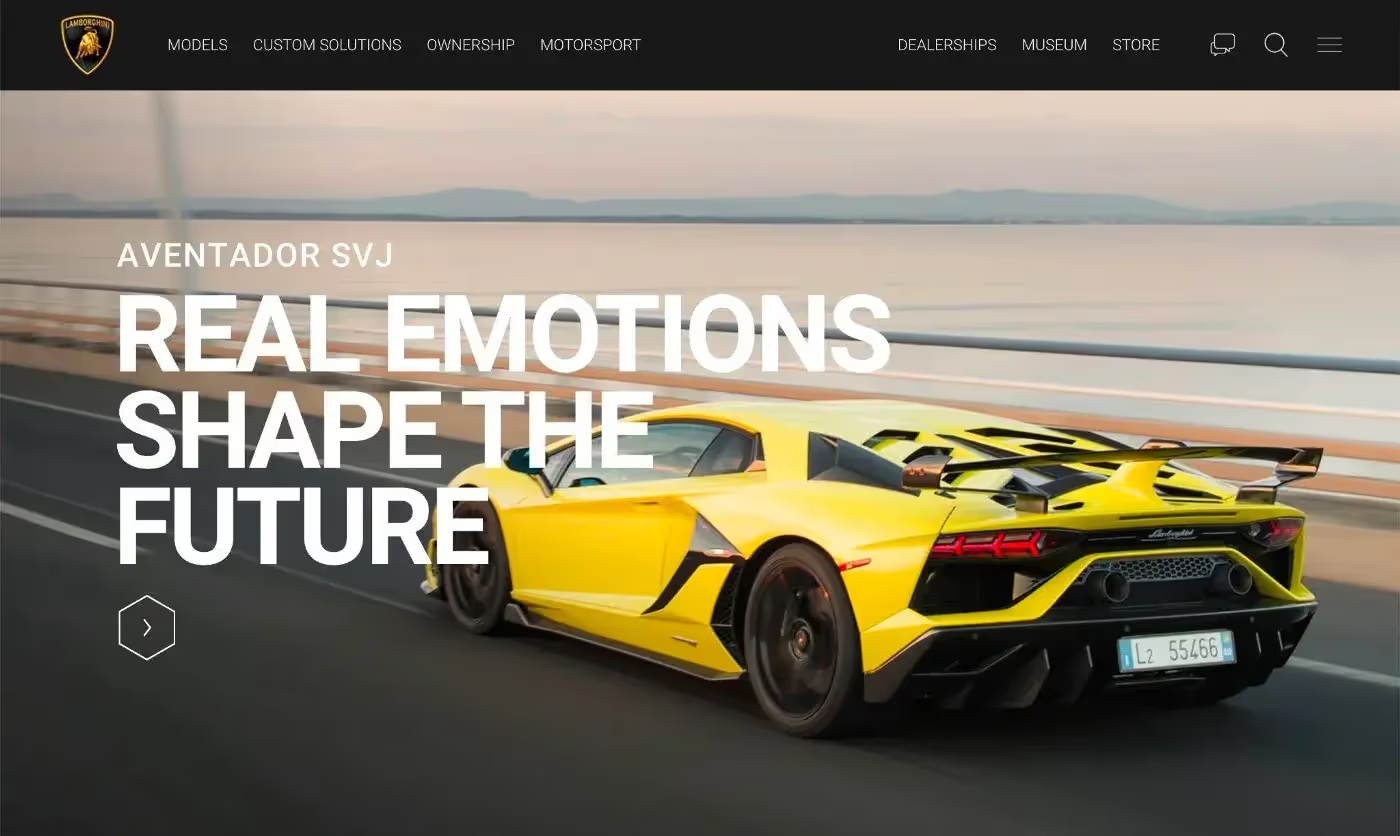
И наоборот, когда мы понимаем, что в дизайне "что-то не так", мы подсознательно оцениваем его как непрофессиональный. Это плохо отражается на бренде или продукте. Указанный эффект особенно значителен, если речь о люксовом бренде, который пользуется большим уважением. Именно поэтому, например, вы никогда не увидите магазин Chanel с менее, чем безупречным оформлением.
"Ваше первое впечатление о чем-то формирует ваши последующие убеждения: если компания изначально кажется вам некомпетентной, вы можете предположить, что и все остальное, что она делает, тоже никуда не годится" — Дэниел Канеман, профессор психологии Принстонского университета.

Полагаю, мы все можем согласиться с тем, что пример выше — это плохой дизайн. Подобно дому, построенному на песке, дизайн, который игнорирует фундаментальные принципы проектирования, просто разваливается. Подсознательно он мгновенно считывается как сломанный — визуально, нейробиологически и эмоционально.
Как я упоминал в предыдущей статье о психологии дизайна “Нейронаука, лежащая в основе потрясающего UX”, человеческий мозг ленив, предвзят и склонен к поиску самых быстрых и простых решений. Дэниел Канеман называет это "мышлением первой системы". Когда люди видят дизайн, возникает взаимосвязь между его "эстетической целостностью", нашим визуальным восприятием и нейробиологией.
Когда дизайн хорош — другими словами, приятен глазу и эффективен — наше быстрое, интуитивное мышление расценивает его именно так. Пульс снижается, уровень дофамина повышается, нам становится комфортно и спокойно. Мы как будто слышим успокаивающую музыку и плывем в потоке — "состояние, в котором люди настолько вовлечены в деятельность, что все остальное кажется неважным" — психологическая концепция, которую Михай Чиксентмихайи впервые представил в своем бестселлере "Поток: Психология оптимального переживания".

Роль принципов дизайна в обеспечении эстетической целостности
В руководстве Human Interface Guidelines от Apple уже несколько десятилетий содержится информация об "эстетической целостности". Ее также можно назвать "целостностью дизайна" или "эстетической согласованностью". (Определение Apple несколько отличается от того, что мы обсуждаем здесь).
В общих чертах, Apple определяет эстетическую целостность следующим образом: "когда внешний вид и поведение дизайна идеально сочетаются с его функцией". Другими словами, композиция дизайна является составной частью продукта. Мы рассмотрим принципы, которые создают или разрушают композицию дизайна — речь пойдет больше о UI, чем о UX.
Эстетическая целостность — это не только то, насколько красиво выглядит дизайн. Это характеристика очевидно согласованного, последовательного дизайна, то есть эффективно структурированного и выстроенного, благодаря чему он и работает. Другими словами, он является примером умелого использования визуальной иерархии, выравнивания, баланса, симметрии, повторения, масштабирования, акцентов, близости, контраста, единообразия, цветов, типографики, негативного пространства и т.д. — и это далеко не всё.
Дело не в "золотом сечении". Золотое сечение не поможет. Спираль Фибоначчи не обладает магической силой, которая автоматически делает любой дизайн потрясающим.
"Видите? Смотрите!" — восклицают дизайнеры, рисуя золотую спираль на лице Анджелины Джоли или Моны Лизы. Конечно, сакральная геометрия существует в природе (она лежит в основе золотого сечения, также известного как спираль Фибоначчи), но полагаться на "золотую спираль" как на принцип дизайна — заблуждение, которое многократно разоблачалось по причине своей очевидной абсурдности.

"Эстетическая целостность" — не пустая болтовня. Это понятие основано на фундаментальных принципах дизайна и представляет собой результат работы опытных профессионалов, отлично знающих свое дело.
Давайте рассмотрим некоторые принципы дизайна, и проанализируем, почему они работают именно так, как работают. Как правило, по-настоящему великолепные проекты сочетают в себе большую часть этих принципов. Они пересекаются и смешиваются, чтобы заставить дизайн работать, например, иерархия, баланс, симметрия, негативное пространство и выравнивание — все они братья, сестры и двоюродные братья одной семьи.
Мы рассмотрим следующие принципы:
- Визуальная иерархия
- Расстояния, выравнивание и сетки
- Баланс
- Контраст
- Симметрия
- Повторение
- Правило нечетных объектов и правило третей
- Направляющие
- Масштаб и пропорции
- Акценты
- Единство
- Близость
- Последовательность / согласованность
- Цвет
- Типографика
- Негативное пространство
1. Визуальная иерархия
Базовые правила визуального восприятия имеют решающее значение для любого визуального дизайна, поскольку они определяют, как можно максимально быстро донести сообщение до пользователей. Визуальная иерархия — это способ структурирования информации и расстановки приоритетов в дизайне. Она определяет, в каком порядке люди будут воспринимать и обрабатывать информацию, направляя их по визуальному контенту.
Визуальная иерархия позволяет выделить наиболее важный контент и показать, какие элементы организованы в связанные разделы или категории. Благодаря умелому использованию цвета, формы, размера, расстояний, пропорций и ориентации, смысл, концепция и настроение композиции передаются посредством творческого применения визуальных элементов, определяющих иерархию.
Какова основная точка фокуса, самый важный элемент дизайна, который люди должны заметить или прочитать первым? Она должна выделяться. Мы отталкиваемся от нее и последовательно располагаем все остальные элементы.

Визуальная иерархия крайне важна для любого типа визуального дизайна, будь то целевая страница, которая должна направлять взгляд посетителя, или навигация мобильного UI. Понимание пользователем каждого элемента зависит от других элементов композиции и контекста.
Визуальную иерархию можно установить с помощью нескольких методов, таких как позиционирование, размер и масштаб, цвет и контраст, расстояние и близость, негативное пространство, текстура, направляющие и возвышение.
Когда вокруг элемента много негативного пространства, он кажется более значимым. Направляющие создают движение и управляют взглядом человека, изучающего дизайн. Типографская иерархия также играет большую роль — с помощью различных размеров и начертаний мы можем выделить самые важные элементы и упорядочить текстовый контент.
Бонусные советы
- Представьте себе невидимый треугольник, который соединяет три акцентные области дизайна.
- Помните о диаграмме Гутенберга, модели слоеного пирога, F и Z-паттернах визуального сканирования и работайте с этими тенденциями, а не боритесь с ними.

2. Расстояния, выравнивание и сетки
Выравнивание и правильные расстояния создают ощущение порядка и организованности, пространственно соединяя элементы. Оба эти принципа работают незаметно и вносят большой вклад в создание визуально привлекательного дизайна. Одна из первых тем, которую изучают будущие дизайнеры, — размещение элементов по сетке, а затем выравнивание и уточнение расстояний между ними.
Выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю… Выравнивание в любом случае необходимо, поскольку, когда элементы не выстраиваются в линию, возникает ощущение, что дизайн разваливается. Глядя на него, пользователи начинают чувствовать себя неуютно.
Давайте вернемся к уже рассмотренной выше главной странице сайта Paypal. Что если бы она выглядела так?

Это не самое приятное зрелище, не так ли?
Существует множество различных типов сеток: колоночная, сетка из базовых линий, модульная, иерархическая, пиксельная сетка и т. д. Более того, существуют системы сеток! В разных дизайнах используются разные сетки, но главное всегда одно — это выравнивание и гармоничные расстояния между элементами.

От сеток можно отступать, и иногда это делают специально. Жестко заданная композиция может казаться застывшей и визуально неинтересной, если хотя бы один элемент не выделяется, то есть не нарушает порядок. Смещение или отступление от сетки — это возможность придать элементу больший визуальный вес. При помощи этого приема вы можете сделать акцент на том или ином элементе, когда выстраиваете визуальную иерархию.

Работа с сетками — обширная тема, поэтому мы не будем останавливаться на них подробно, но вы можете, например, обратиться к статье от UX Collective: Отзывчивые сетки и как их использовать.
3. Баланс
В дизайне существует 2 типа баланса: симметричный и асимметричный. Все композиционные элементы — типографика, цвета, изображения, формы, паттерны, негативное пространство и т.д. — имеют определенный визуальный вес. Некоторые элементы “тяжелые” и притягивают взгляд, другие — “легкие” и поэтому кажутся менее важными.
Порядок расположения этих элементов может создать ощущение равномерного распределения в симметричном дизайне или небольшого смещения в асимметричных композициях. Как в первом, так и во втором случае наш мозг привлекает некое чувство равновесия, благодаря которому результат выглядит гармоничным, упорядоченным и эстетичным.

4. Контраст
Контраст — то, насколько сильно элементы дизайна отличаются между собой. Высокий контраст позволяет подчеркнуть какую-либо область, а низкий — приглушить ее, создавая нужную визуальную иерархию. Контраст также играет важную роль в создании доступного дизайна. Если он недостаточен, пользователям, особенно с нарушениями зрения, будет трудно прочитать текст.

Руководство по обеспечению доступности веб-контента (WCAG) требует, чтобы "визуальное представление текста имело коэффициент контрастности не менее 4,5:1", за исключением крупного текста, который должен иметь коэффициент контрастности не менее 3:1. Поэтому дизайнерам необходимо убедиться, что контент остается комфортным для восприятия.
Также рекомендуется проверить контрастность других элементов интерфейса, таких как карточки, кнопки, поля и иконки, на различных дисплеях и устройствах. Если все UI-элементы сливаются, дизайн становится невнятным и скучным.
5. Симметрия
В принципах гештальта закон симметрии и порядка также известен как prägnanz, немецкое слово, означающее "хорошая фигура". Этот принцип гласит, что мозг человека воспринимает неоднозначные формы настолько просто, насколько это возможно. Как вы уже догадались, все дело в экономии энергии.
Мы склонны искать симметрию во всем. Согласно нескольким исследованиям, симметричные лица кажутся нам более привлекательными (несмотря на то, что идеально симметричные лица на самом деле не всегда так уж привлекательны). Теория гласит, что это предпочтение связано с эволюционным преимуществом выбора партнера с лучшей ДНК.
Симметрия постоянно встречается в природе. Просто посмотрите на бабочку, цветок или морскую звезду.

Тот же принцип действует и в цифровой среде. Сбалансированные и симметричные дизайны более приятны нашему глазу.

6. Повторение
Повторение — близкий родственник единообразия — признак отличного юзабилити.
Повторение в дизайне — удачное решение, потому что наш мозг всегда ищет закономерности, общие черты и согласованность. Восприятие одинаковых элементов требует меньше когнитивных усилий. Нам легче распознать повторяющиеся паттерны, чем заново перестраивать мозг каждый раз, когда мы видим новый паттерн. Как упоминалось ранее, мозг ленив, а распознавание паттернов и когнитивные сокращения минимизируют затраты энергии на обработку визуальной информации.
Повторяющиеся формы, размеры, отступы, шрифты и цвета также способствуют созданию более симметричных, сбалансированных, эстетически приятных дизайнов.

7. Правило нечетных объектов и правило третей
Правило нечетных объектов гласит, что композиция с нечетным количеством элементов работает эффективнее, чем с четным количеством. Например, 3 или 5 карточек в ряд смотрятся более выигрышно, чем 4 или 6.

Правило третей (оно же правило золотого сечения) делит дизайн на трети как по горизонтали, так и по вертикали, в результате чего получается сетка 3х3 с четырьмя пересечениями. Правило гласит, что если дизайнеры выравнивают элементы по сетке и размещают наиболее важные из них на пересечениях ее линий, композиция получается более эстетичной.
Почему? Правило третей создает в дизайне определенную асимметрию, подобно спирали Фибоначчи (золотое сечение), а ассиметричные композиции выглядят более привлекательно и интересно.

8. Направляющие
Куда ваши пользователи должны посмотреть в первую очередь? Опытные дизайнеры способны управлять вниманием людей, направляя их взгляд от одной фокусной точки к другой. Этого можно достичь с помощью невидимых или видимых направляющих линий. Кроме того, такие линии могут создавать ощущение движения, придавая композиции определенную динамику.
Часто этого эффекта можно добиться с помощью определенных форм и линий (или их комбинаций), образующих неявную направляющую. Грамотное применение перспективы, цветов, контраста и позитивного / негативного пространства также помогает достичь желаемого результата.

9. Масштаб и пропорции
Масштаб — это относительный размер одного элемента дизайна по сравнению с другими. Масштаб элементов создает визуальную иерархию путем расстановки акцентов, поскольку самые крупные элементы первыми привлекают внимание и поэтому кажутся наиболее значимыми. Типичная стратегия — сделать самый важный элемент самым большим, а затем уменьшать остальные в порядке иерархии.
Пропорции отличаются от масштаба, и это важное различие. Принцип пропорции касается соотношения размеров частей дизайна как единого целого. Элементы могут иметь разные масштабы, но то, насколько они отличаются по размеру друг от друга, и называется “пропорциональность”.
Умелое использование масштаба и пропорций имеет решающее значение для достижения единства дизайна (см. ниже). Композиция теряет свое единство, если некоторые элементы являются слишком большими или слишком маленькими или же нарушены их пропорции. Эта ошибка может быть допущена как в типографике, так и при создании любого другого элемента. Пример — заголовок или хедер, который кажется огромным по сравнению с подзаголовками и основным текстом. Когда элементы дизайна непропорциональны, дизайн кажется несбалансированным.

10. Акценты
Принцип расстановки акцентов позволяет выделить одни элементы дизайна (с помощью контраста, близости, масштаба, негативного пространства и т.д.), и приглушить другие (например, едва заметный "мелкий шрифт" в нижней части страницы). Акценты — фундамент иерархии, потому что без них ее просто не существует.
Как и некоторые другие рассмотренные приемы, акценты помогают направить взгляд пользователя и выделить те элементы, на которых важно сосредоточиться в первую, вторую и третью очередь. Лендинги и конверсионные страницы интернет-магазинов применяют расстановку акцентов в 99% случаев.

11. Единство
Единство — это то, насколько хорошо элементы дизайна работают в совокупности, обеспечивая "эстетическую целостность". Именно целостность дизайна дает людям ощущение, что все его части работают вместе. Каждый элемент должен иметь очевидную визуальную связь с другими, чтобы донести до аудитории четкое и ясное послание. Дизайн, который отличается единством, кажется более организованным и качественным.
Помимо общей цветовой схемы, принципы повторения, баланса и симметрии также играют роль в создании гармоничного дизайна, а значит, и в формировании единства. Единство можно сравнить с хором, где голоса сливаются в идеальное целое. Один голос поддерживает другой, а не создает какофонию.

12. Близость
Гештальт-принцип близости позволяет сгруппировать связанные элементы и обозначить их взаимосвязь. Когда мы располагаем объекты на большом расстоянии друг от друга, пользователи воспринимают их как отдельные и обособленные. Как правило, люди предполагают, что элементы, которые находятся далеко друг от друга, не связаны между собой.
Позаботьтесь о том, чтобы им не пришлось гадать, какие элементы связаны, а какие нет. Если вы не будете воспринимать принцип близости всерьез, это негативно скажется на UX и приведет к повышению когнитивной нагрузки. Один из примеров — анкета почтовой службы США.

А теперь обратимся к хорошему примеру: здесь связанные элементы сгруппированы и обозначены фиолетовым цветом.
.avif)
13. Последовательность / согласованность
Согласованность делает цифровые продукты более предсказуемыми, соответствующими ожиданиям пользователей. Она повышает узнаваемость и полезность, улучшает UX, юзабилити и эффективность применения. Несогласованность, напротив, приводит к увеличению когнитивной нагрузки, вызывает путаницу и разочарование. На пути пользователей будто возникают препятствия, из-за которых они не могут двигаться дальше к своим целям!
Согласованность повышает "эстетическую целостность". Все мы знаем, как неприятно, если навигация в приложении “перемещается” по экрану или если основная кнопка, например, "Добавить в корзину", меняет свой цвет с красного на зеленый и обратно в зависимости от того, на какой странице мы находимся.
Помимо визуального единообразия и простоты использования, согласованность бренда также играет большую роль в дизайне продукта. Качественное восприятие бренда невозможно без последовательного представления его элементов — типографики, цветовой гаммы и паттернов, — которые отражают его суть.
С точки зрения UX, последовательность — это применение одних и тех же UI-элементов для достижения одних и тех же задач, т.е. наличие в дизайне элементов с похожими функциями и поведением. Юзабилити — это характеристика, которая отражает, насколько интерфейсы просты в использовании, и согласованность очень сильно влияет на этот показатель.

14. Цвет
Цвет в дизайне — обширная тема, которая требует отдельного рассмотрения. Это самый мощный и выразительный творческий элемент любого проекта. Хорошо продуманная цветовая палитра может превратить посредственный дизайн в потрясающий, в то время как посредственная палитра может отвлечь пользователя и даже испортить опыт взаимодействия с продуктом.
Яркие, насыщенные цвета обращают на себя внимание больше, чем приглушенные, и поэтому оказывают большее визуальное воздействие. Приглушенные пастельные тона могут составить приятную, утонченную цветовую палитру, но для того, чтобы она работала, необходимо постоянно поддерживать контраст между элементами, особенно, когда речь заходит о текстах.
С помощью цвета можно сделать интерфейс более структурированным и выделить доступные взаимодействия, но создание цветовой палитры для дизайна — непростая задача. Помимо брендинга, нужно позаботиться о цветовой гармонии и устойчивости (способность цветов работать в любых ситуациях и на любых носителях).
Не следует игнорировать и психологию цвета. Цвета наполнены смыслом и эмоциями, и могут донести до подсознания человека соответствующую информацию. Было проведено множество психологических исследований цвета, поскольку он вызывает у людей висцеральную реакцию еще до того, как они вступают в какое-либо взаимодействие с брендом.
Например, мы зачастую воспринимаем синие оттенки как надежные, безопасные и успокаивающие (вспомните банковские приложения), в то время как красные тона возбуждают и, как известно, увеличивают частоту сердечных сокращений (пример — упаковки безалкогольных напитков).

15. Типографика
Трудно переоценить ту огромную роль, которую играет в дизайне типографика. Стили шрифтов намного больше влияют на то, как пользователи воспринимают дизайн, чем любой другой элемент композиции, за исключением, возможно, цвета.
Поскольку наш мозг молниеносно реагирует на внешние стимулы, дизайн может получить “приговор” менее чем за секунду. Как и цвет, шрифт влияет даже на наши эмоции, и поэтому опытный дизайнер способен передать нужные настроение и стиль с помощью типографики. Шрифт может транслировать стабильность, элегантность, комфорт, надежность, силу и многое другое.
Типографская иерархия может быстро установить визуальную иерархию (которую мы рассматривали ранее) и часто играет в ней одну из главных ролей. По этой причине различные шрифты и размеры шрифта часто используются в дизайне для обозначения важных и второстепенных элементов, например, в заголовках, подзаголовках, основном тексте и цитатах.
"Правильный выбор шрифта позволяет не только обеспечить разборчивость текста, но и прояснить информационную иерархию, передать важные сообщения и выразить индивидуальность бренда". — Руководство Human Interface Guidelines от Apple

16. Негативное пространство (оно же "белое пространство")
Гениальный Клод Дебюсси однажды сказал: "Музыка — это паузы между нотами". То же самое можно сказать и о негативном пространстве между элементами, которое придает дизайну баланс, единство и позволяет расставить акценты.
В достаточном количестве негативное пространство вокруг элементов притягивает к ним внимание. Оно выделяет контент и позволяет ему “дышать”, благодаря чему лейаут не кажется беспорядочным и перенасыщенным деталями. Когда негативного пространства слишком мало, нашему мозгу сложнее сканировать интерфейс и находить в нем что-то интересное, возникает путаница.

Заключение
Современные пользователи ожидают получить оптимизированный, бесперебойный цифровой опыт на всех платформах и устройствах. Каждый дизайнер должен знать принципы, лежащие в основе дизайна, и понимать, как они взаимодействуют. Их умелое применение — ключ к созданию визуально привлекательных и функциональных дизайнов, которые работают. Не стоит забывать, что эстетическая целостность очень сильно влияет на UX.
Проектирование на основе принципов — это золотой стандарт, на который могут положиться дизайнеры, когда чувствуют себя немного потерянными или сталкиваются с нехваткой идей. Да, конечно, дизайн может получится приемлемым и без понимания и следования принципам, однако придется совершить множество ошибок, прежде чем у вас получится создать интерфейс, который не только хорошо выглядит, но и дарит пользователям оптимальный опыт взаимодействия.
"Эстетические характеристики продукта являются неотъемлемой частью его практической ценности, потому что продукты, которыми мы пользуемся каждый день, влияют на нашу личность и благополучие. Но только качественно реализованные продукты могут быть красивыми", — Дитер Рамс.
Когда мы не уделяем внимания качеству дизайна, мы можем пренебречь качеством бренда и всем тем, что он олицетворяет. Если дизайн плохой, страдает не только бренд, но и продукт. Вот почему великие дизайнеры подходят к своей работе крайне серьезно и скрупулезно. Они знают, что "второго шанса произвести хорошее первое впечатление не будет".
"Детали — вовсе не мелочи. Именно они и создают дизайн". Чарльз Имз.
.webp)
.webp)
















































