Drag and drop (или перетаскивание) — сложное, но популярное взаимодействие, которое встречается в разных продуктах — от графических и текстовых редакторов до систем управления проектами.
Сегодня речь пойдет об одной из самых сложных и интересных задач взаимодействия. С чем же мы имеем дело? При проектировании drag and drop (функции перетаскивания) необходимо учитывать практически все аспекты дизайна взаимодействия.
Эффективно донести до пользователя, что взаимодействие вообще доступно, — лишь часть проблемы. Объект должен перемещаться, важна живая обратная связь, и нужно принять множество решений, чтобы функция "воспринималась" правильным образом. А для индикации состояния необходимо учитывать больше нюансов, чем обычно.
На разных устройствах все может пойти не так, как надо, а для работы над ошибками неизменно требуется вдумчивое сотрудничество дизайнеров и разработчиков.
Как ни крути 🍕, перед нами стоит нешуточная задачка.
Что нужно учесть при проектировании функции перетаскивания
Когда вы приступаете к проектированию перетаскивания, вашей команде нужно учесть множество вещей.
Общие вопросы
- Какими способами мы можем решить эту проблему (в целом)?
- Нужна ли пользователям функция перетаскивания?
- Какие устройства будут задействованы?
- Является ли перетаскивание подходящим решением для нашей проблемы взаимодействия? Соответствует ли оно знакомым пользователям шаблонам? Или это что-то новое для них?
Технические вопросы
- Должны ли мы использовать конкретный JS-фреймворк? Или можем свободно создать свой дизайн?
- Достаточно ли пропускной способности сети для реализации такого взаимодействия?
- Нужно ли такое взаимодействие на мобильных устройствах?
- Можем ли мы протестировать фреймворк с фейковыми данными?
Вопросы про взаимодействие
- Необходимы ли здесь какие-либо ограничения? Ограничение движения в том или ином направлении?
- Хотим ли мы реализовать полностью гибкое или поэтапное поведение?
- Есть ли какая-то ключевая логика информирования о том, что разрешено и что не разрешено перетаскивать? Если да, то какова эта логика?
- Насколько точной и чувствительной должна быть эта функция?
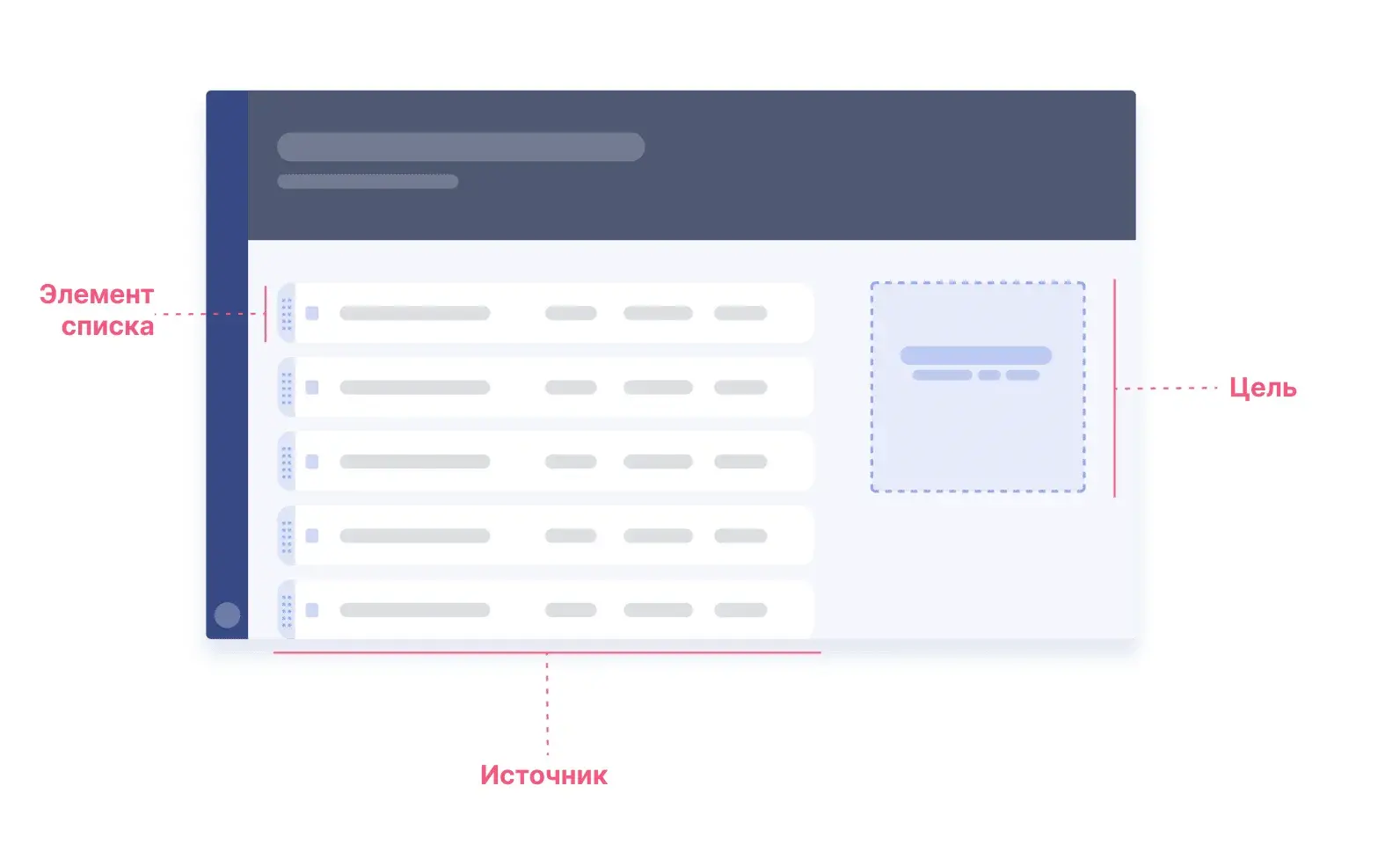
Анатомия drag and drop
UI-компоненты, задействованные в перетаскивании, довольно просты, сложность заключается в работе с состояниями, обратной связью и логикой взаимодействия.

Элемент списка — то, что перетаскивается, обычно это элемент списка, карточка или другой объект (для простоты мы будем называть их просто “элемент” или “элемент списка” до конца этой статьи).
Источник — контейнер с элементами, которые вы собираетесь перетаскивать.
Цель перетаскивания — она может быть статичной (находится в одном месте постоянно) или динамичной. Ее предназначение состоит в том, чтобы давать обратную связь о перетаскиваемых элементах в режиме реального времени (своего рода пустое состояние), и она заслуживает времени и внимания, особенно если вы руководствуетесь какой-то определенной логикой и хотите её показать.
Типы перетаскивания
UI/UX с перетаскиванием довольно разнообразен, и его используют во многих контекстах. Все они подразумевают разные потребности и требования к взаимодействию — поэтому существует множество паттернов перетаскивания.
Это особенно характерно для корпоративного программного обеспечения, где сценарии использования могут быть весьма разнообразными, поэтому UX-паттерны могут становиться все сложнее и сложнее. Основные сценарии: перемещение элементов, изменение порядка элементов в списке, изменение размера контейнера и пользовательские взаимодействия.
1. 📬 Перемещение
Это "классический" пример drag and drop, когда мы предполагаем, что существует статичная и четко определенная зона перетаскивания — большую часть времени мы будем обращаться именно к этому примеру, поскольку он является наиболее сложным и запутанным.
Примеры распространенных шаблонов перемещения:


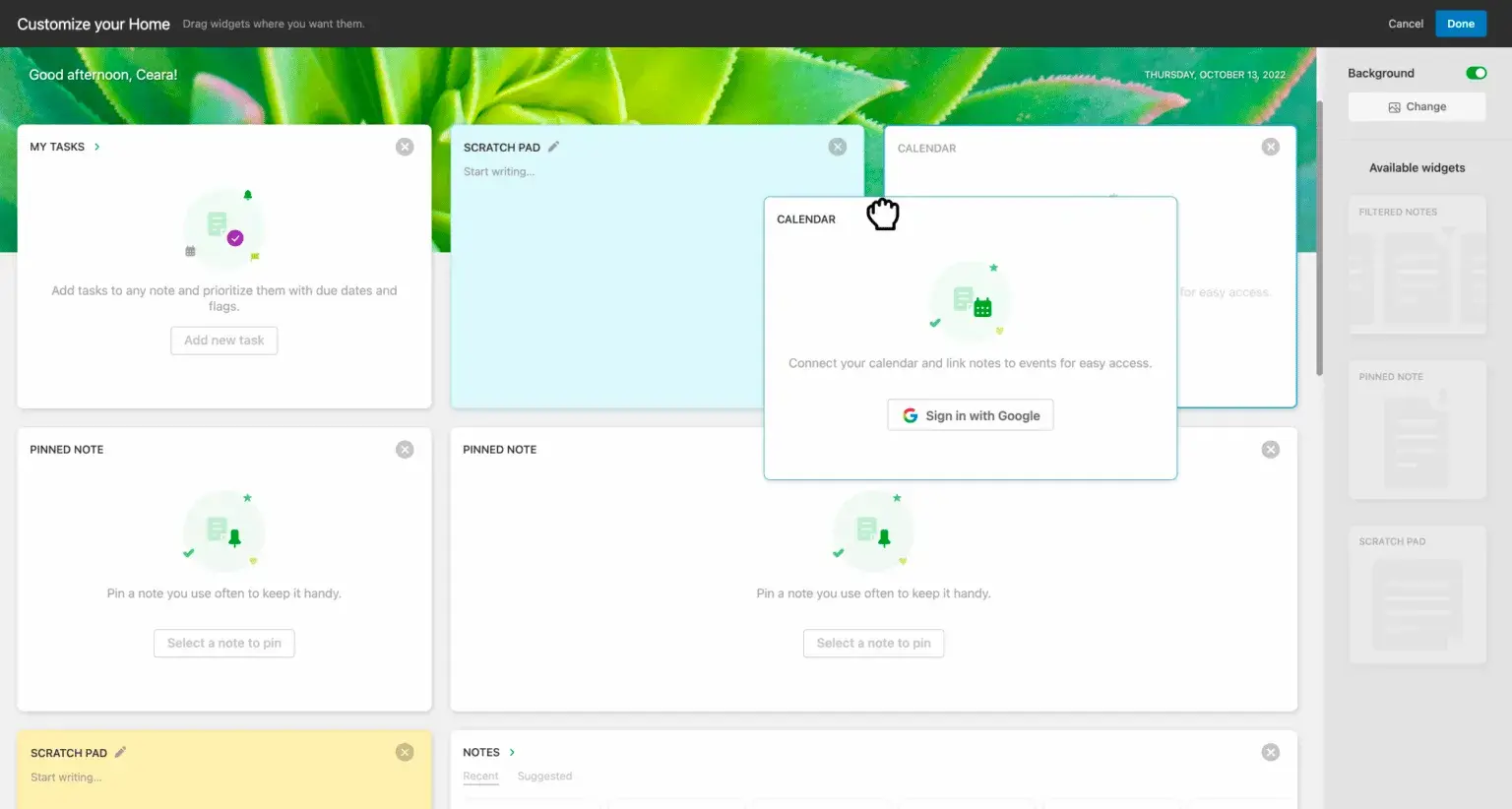
2. 👯Изменение порядка элементов
Этот сценарий использования очень распространен во всех операционных системах и на всех платформах — это изменение порядка элементов в списке или карточке. Здесь цель перетаскивания динамически отображается на экране и показывает точное место, где окажется элемент после того, как вы его отпустите.
Примеры распространенных шаблонов изменения порядка элементов:


3. 🤏 Изменение размера
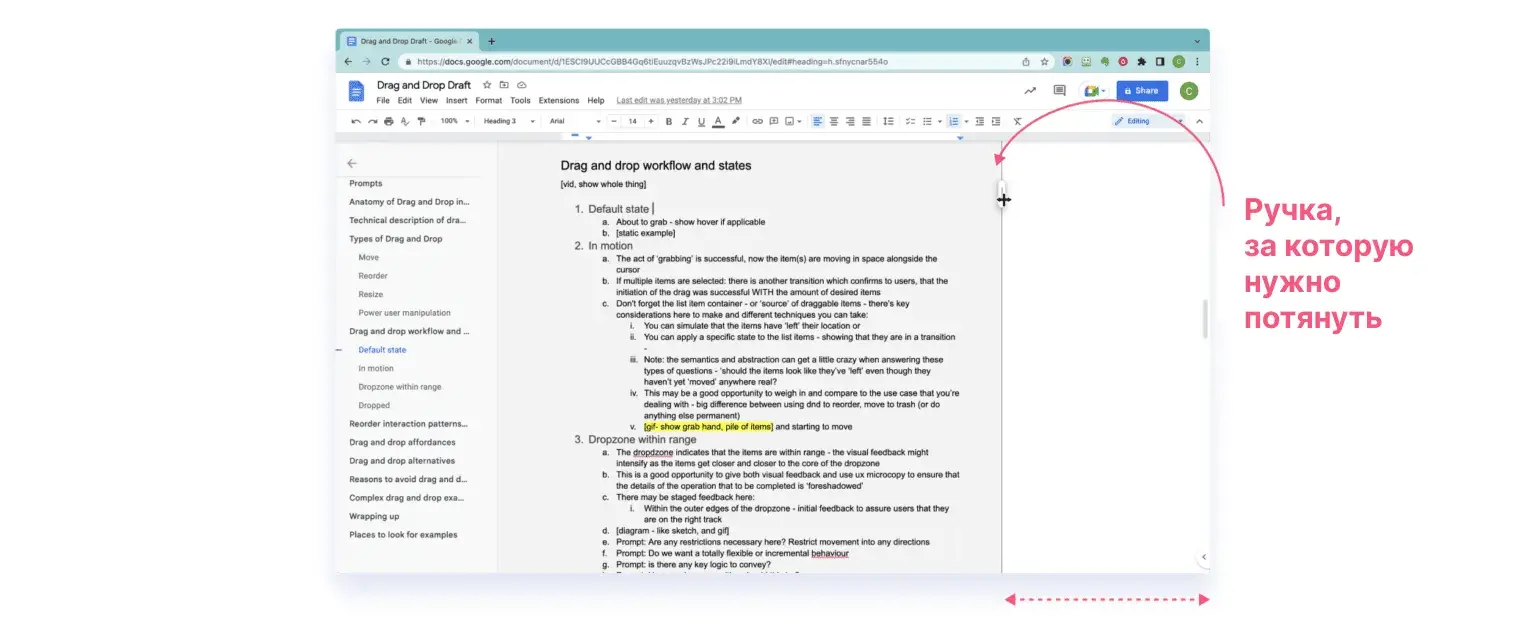
Изменение размера — когда пользователи могут перетаскивать контейнер на экране в пределах доступного пространства (оно ограничено в большинстве SaaS-продуктов). У этого взаимодействия есть несколько уникальных аспектов.
- Здесь нет четкой цели перетаскивания, но действие "отпускания" выбранного элемента все еще присутствует.
- Подтверждающая обратная связь менее выражена, потому что обратной связью здесь по сути является само изменение размера объекта.
Распространенные шаблоны изменения размера:

4. 🔬 Пользовательские взаимодействия
Этот сценарий характерен для корпоративных продуктов, которые допускают сложные взаимодействия с перетаскиванием, когда пользователи могут манипулировать элементами интерфейса практически без ограничений.
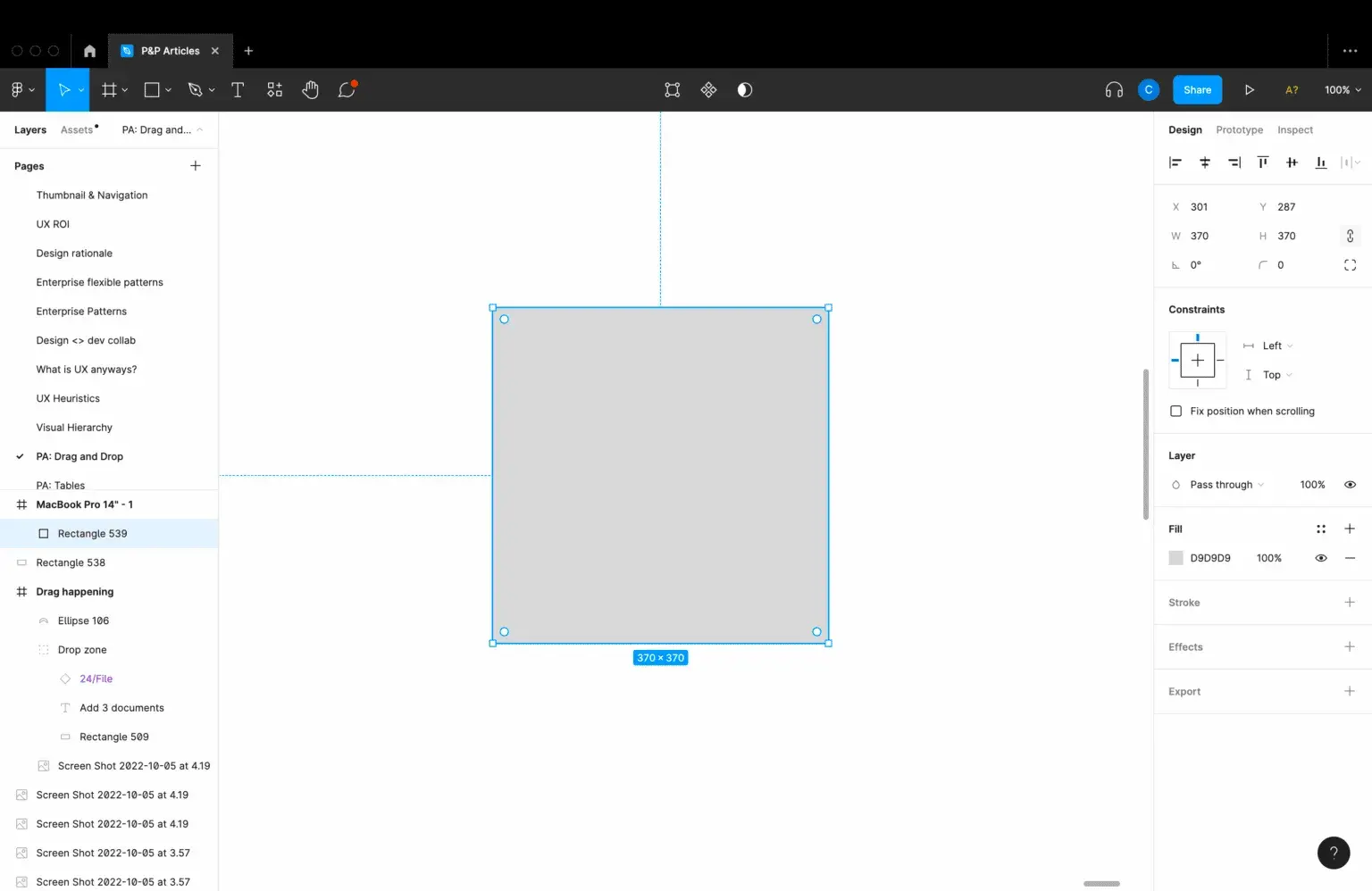
Возьмем, к примеру, рисование прямоугольника в Figma (или любом другом ПО для проектирования). Пользователи могут менять размер объекта, сохраняя соотношение сторон (удерживая Shift), изменять высоту и ширину, и даже перетаскивать опорные точки (кликнув дважды несколько раз), чтобы превратить прямоугольник в любую другую форму.
Это уже совсем другой, продвинутый уровень взаимодействия, который мы не будем затрагивать в этой статье.
Во многих дизайн-программах вы можете создавать объекты или изменять их посредством перетаскивания — ниже пример Figma:

Этапы и состояния
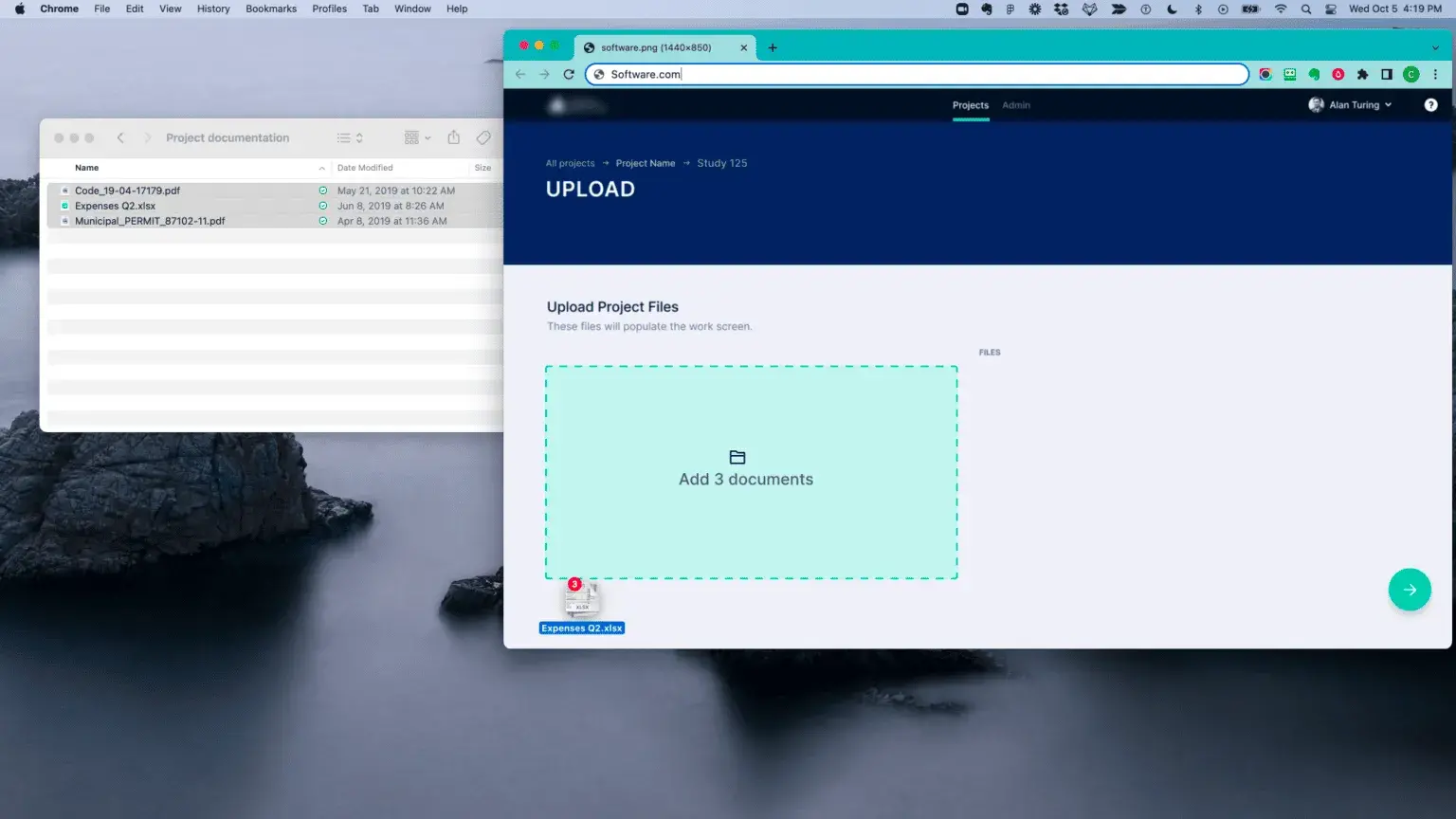
Чтобы проиллюстрировать каждый этап взаимодействия, мы будем использовать в качестве примера интерфейс приложения, которое позволяет перетаскивать элементы списка (один или несколько) в определенную область.
1. Состояние по умолчанию
В этом состоянии элементы списка (и их контейнер) статичны, а цель перетаскивания находится в состоянии по умолчанию.
Триггер: завершение загрузки страницы

Цель перетаскивания: состояние по умолчанию
Важно добавить в целевую зону правильный UX-текст. В состоянии по умолчанию здесь может располагаться два типа надписей: основной текст и дополнительный. Основной — это самая важная информация, он отвечает на вопрос: что делать? В дополнительном же многие корпоративные или SaaS-продукты разъясняют особенности взаимодействия, которые необходимо учитывать.
💡 Бонусный совет
Если в основе вашего продукта лежит сложная логика, разместите тут ссылку на вашу базу знаний, которая поможет людям лучше понять свои действия 🤌
Когда это возможно, мы призываем сообщать аудитории об ошибках заранее, а не постфактум, это эвристика юзабилити (предотвращение ошибок и информирование о состоянии системы).
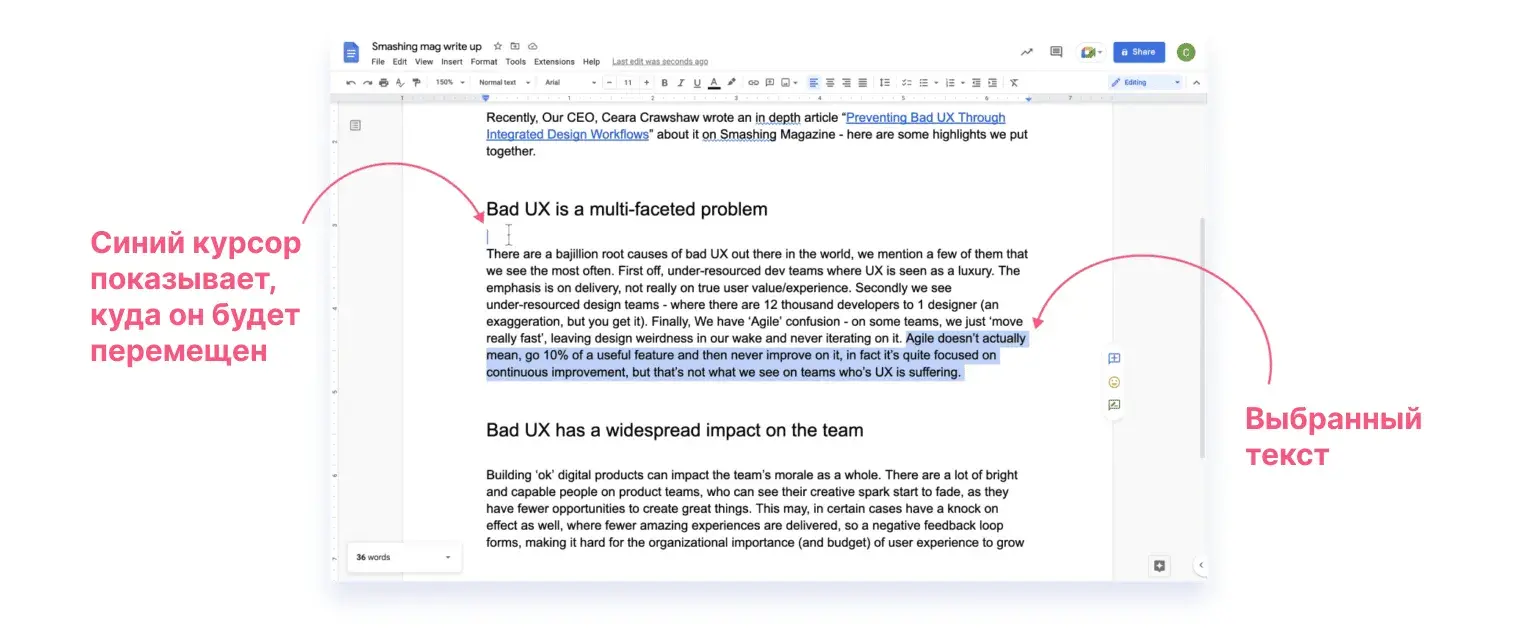
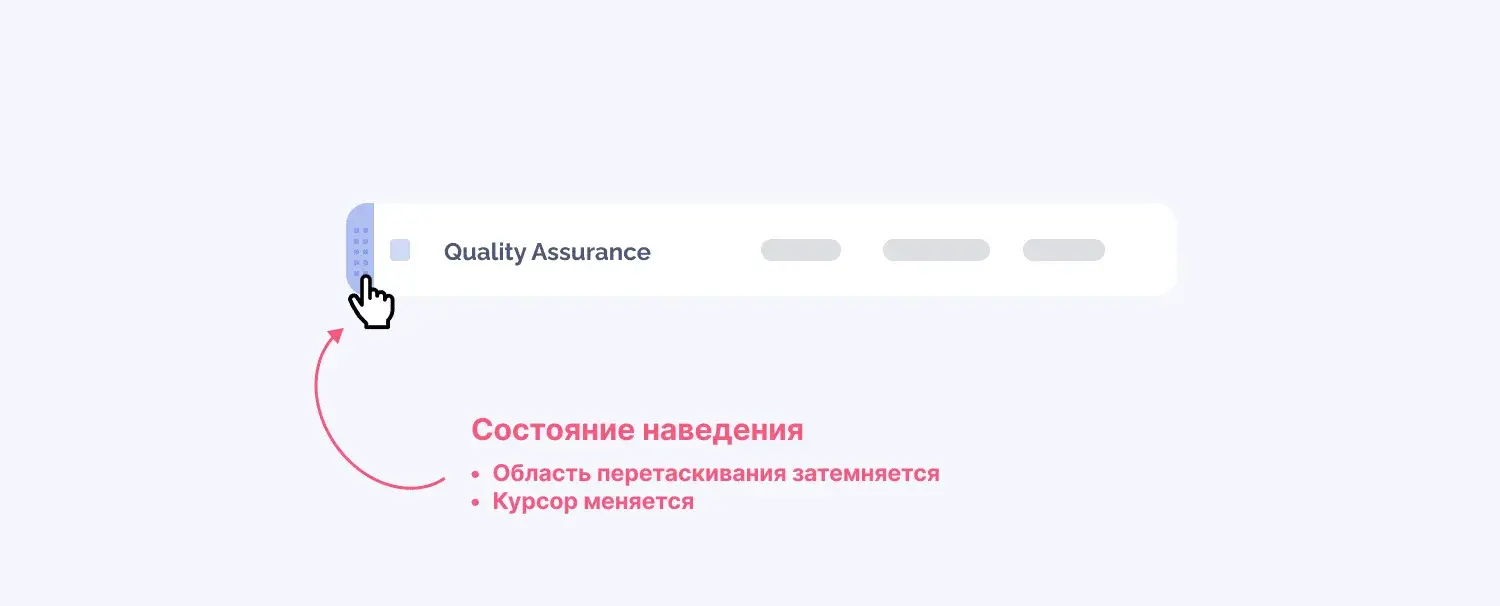
Состояние наведения (на экранах компьютеров)
Триггер: наведение курсора мыши на область перетаскивания

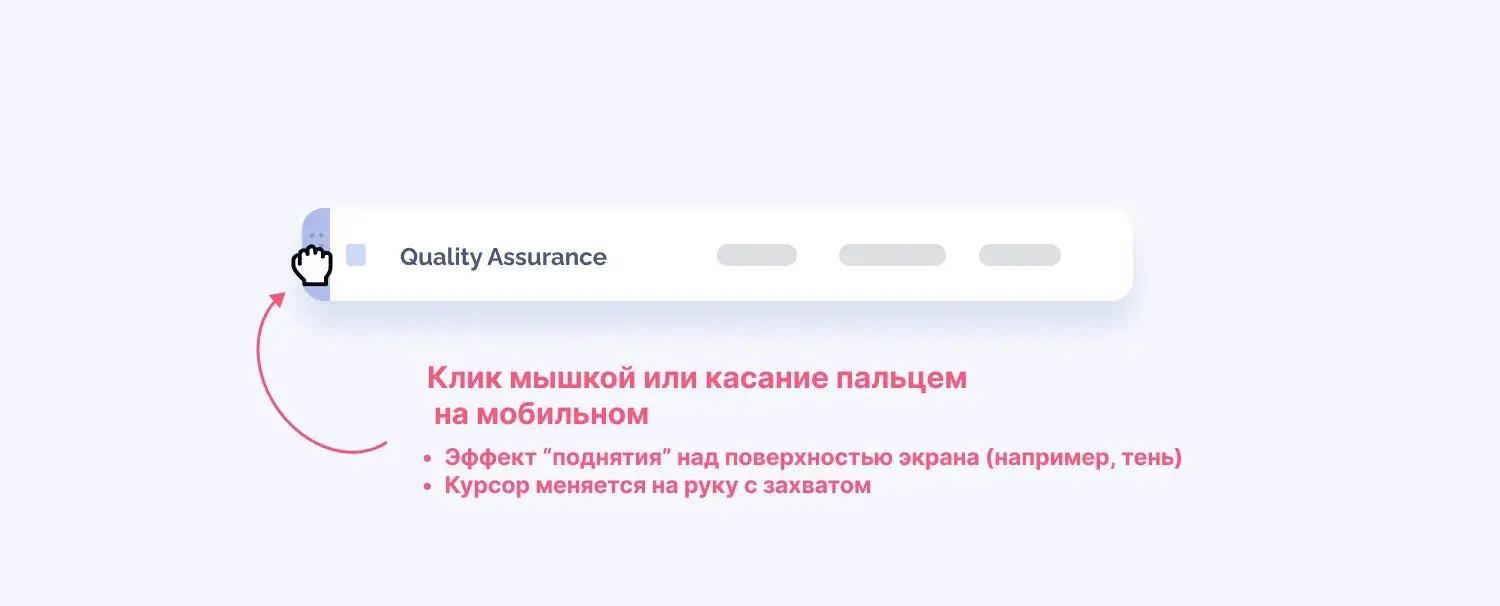
Захват области перетаскивания
Триггер: клик мышкой или касание пальцем на мобильных устройствах

По завершении первого этапа вы захватили элемент и готовы начать его перемещение. Поехали! 🏃🏻
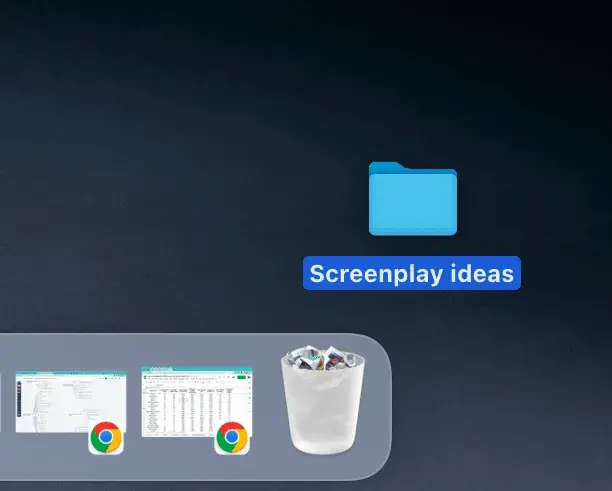
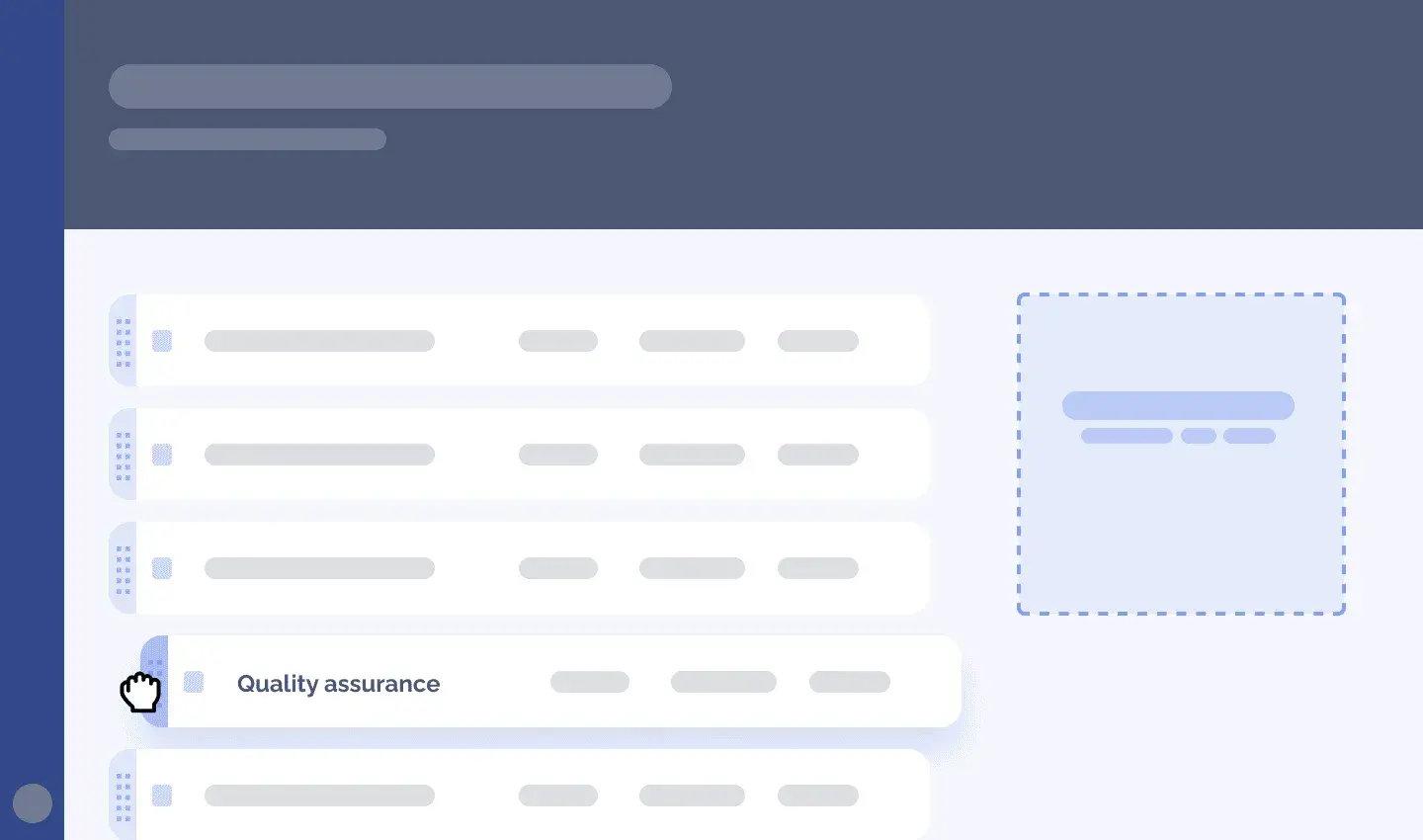
2. В движении
“Захват" прошел успешно, теперь элемент(ы) перемещается(ются) в пространстве вместе с курсором — это шаг перед началом активации цели перетаскивания.
Триггер: движение курсора или пальца

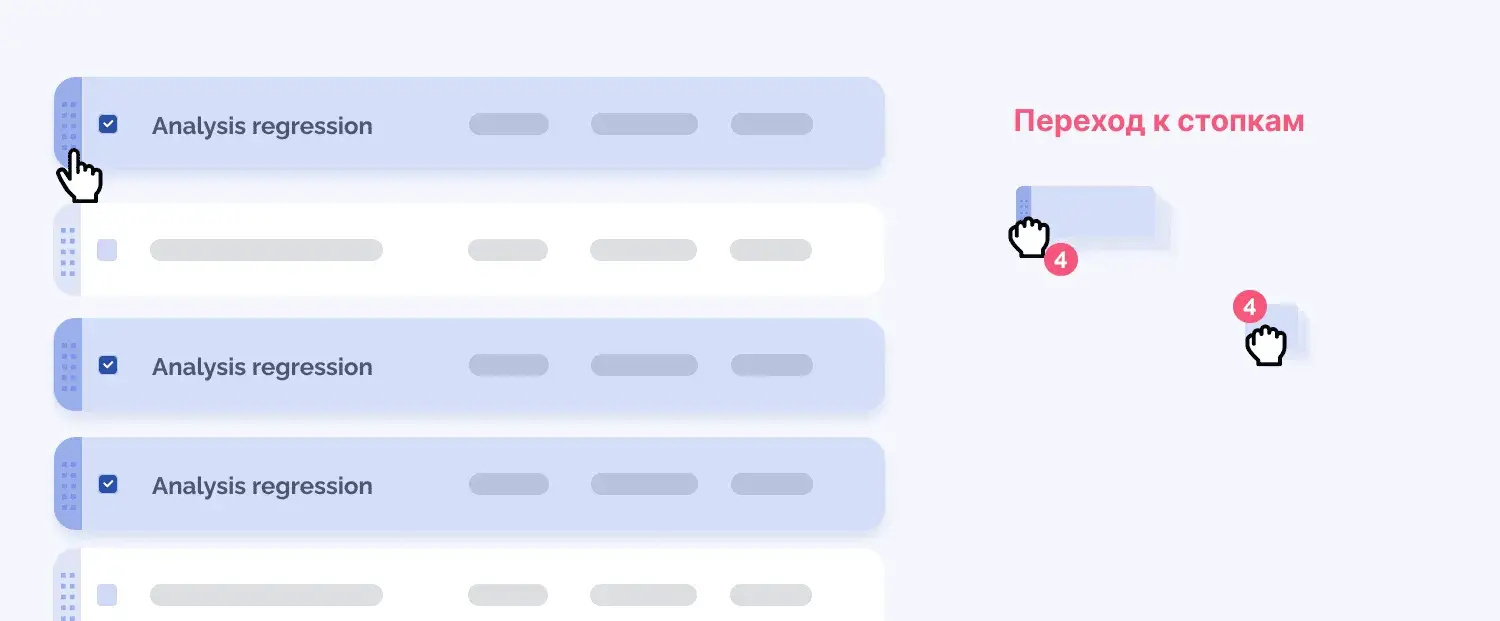
Переход при множественном выборе (необязательно)
Если выбрано несколько элементов, возможен еще один переход, который показывает пользователям, что перетаскивание началось — отображение количества выбранных элементов.

☝️👵🏻 Контейнер-источник. Не забудьте про контейнер элемента списка или "источник" перетаскиваемых элементов.
Есть несколько вариантов его поведения. Можно показать, что элементы "покинули" свое место, или применить к ним определенное состояние — показать, что они находятся в процессе перехода, но сохранить их в статичном положении.
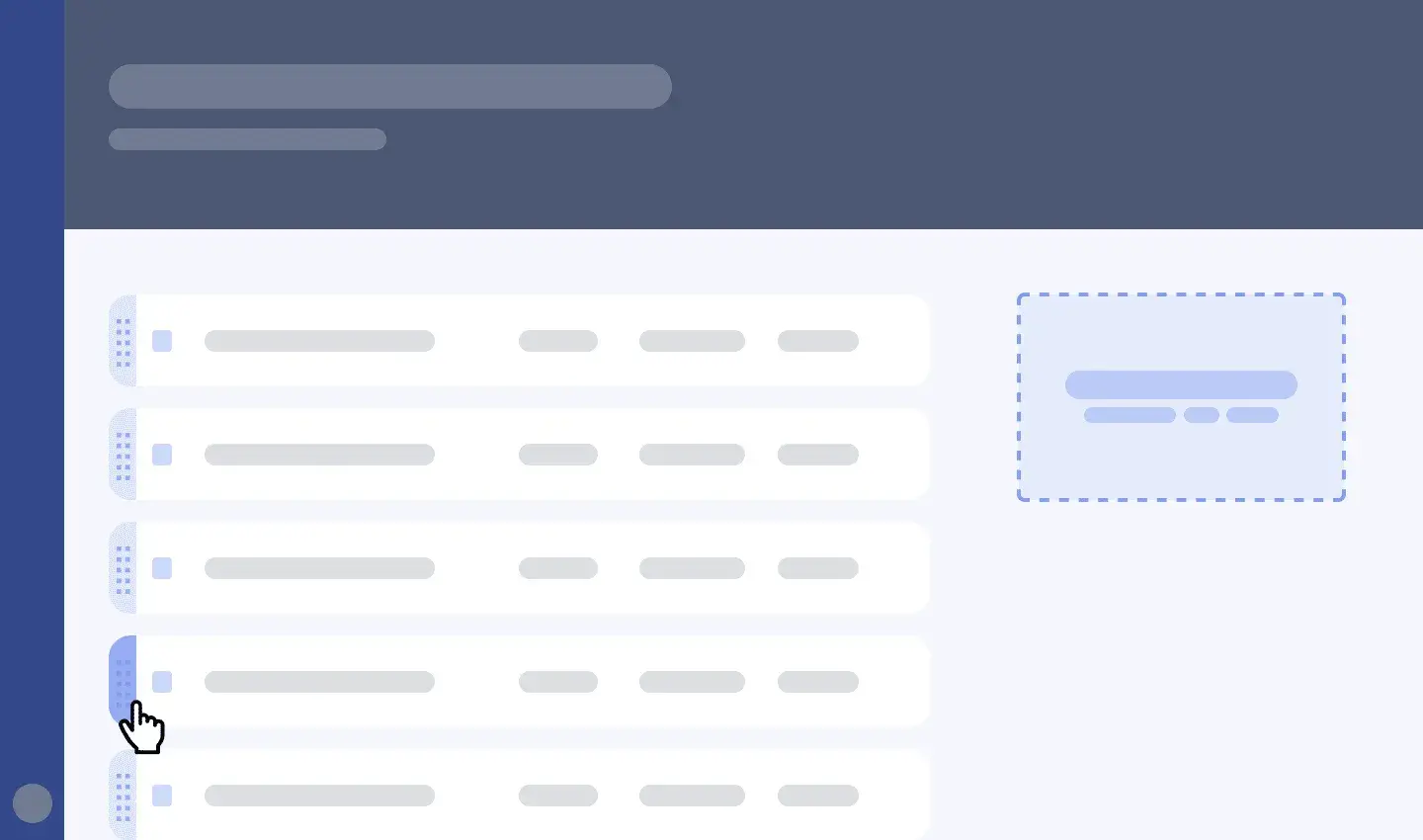
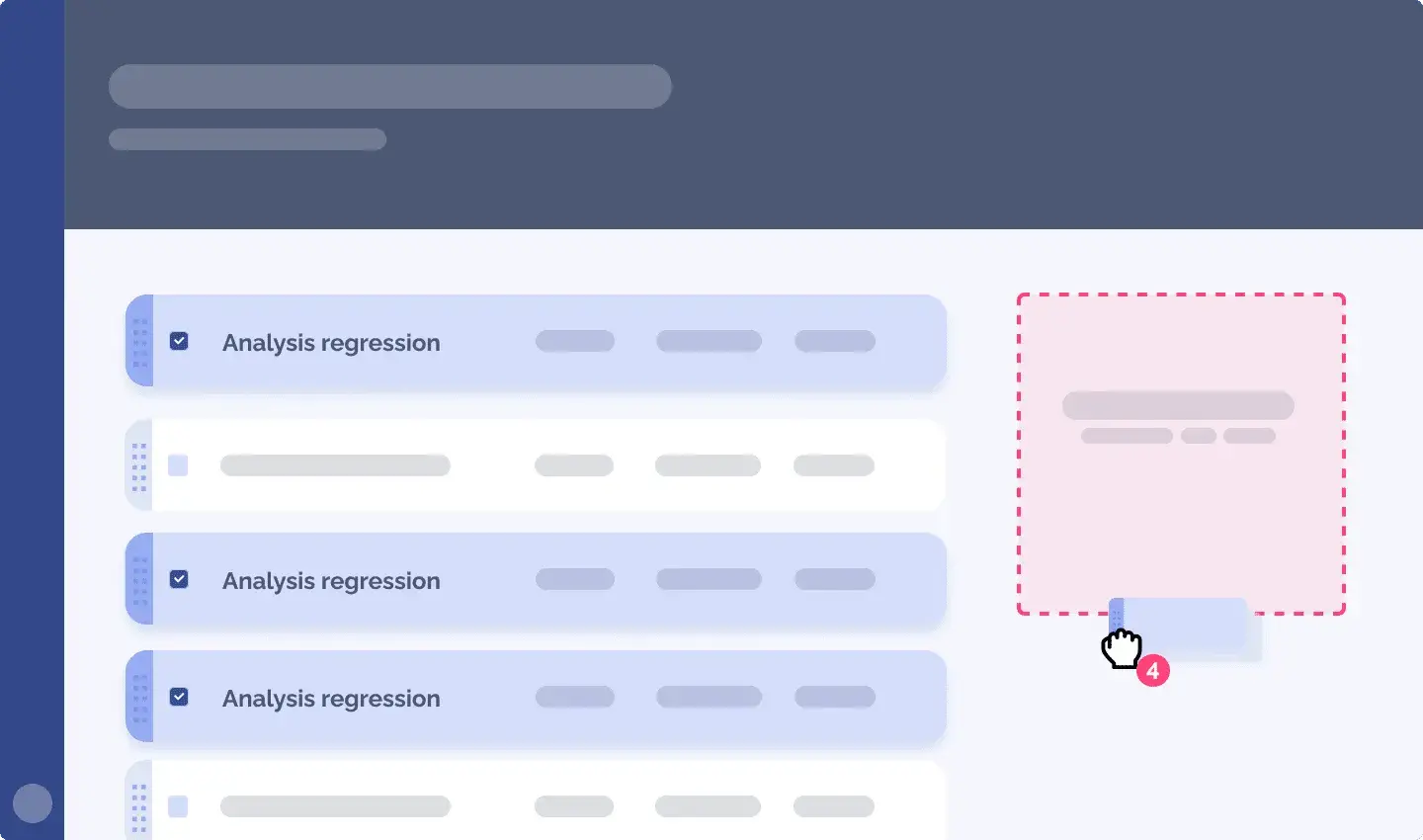
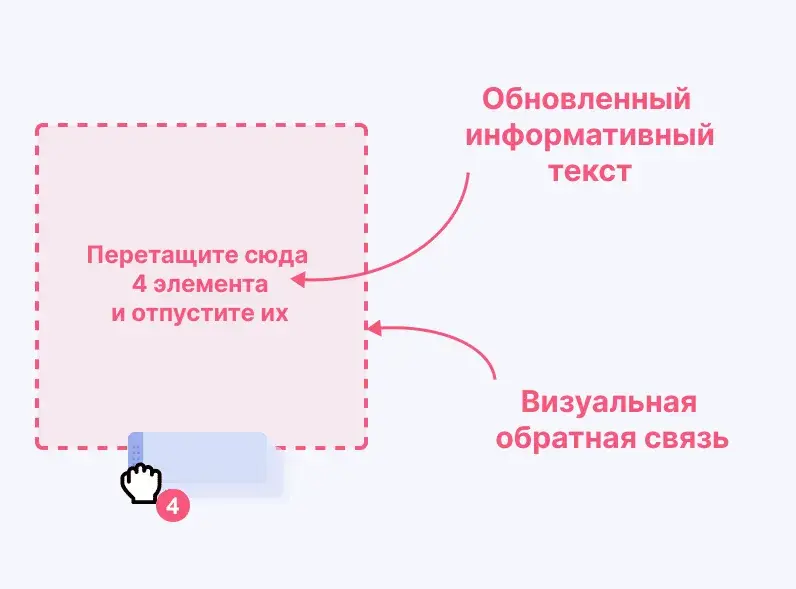
3. Целевая зона в пределах досягаемости
Целевая зона сигнализирует, что элементы находятся в пределах досягаемости — визуальная обратная связь может усиливаться по мере их приближения.
Триггер: целевая зона оказывается в пределах досягаемости

Визуальная обратная связь целевой зоны
Это хорошая возможность как предоставить визуальную обратную связь, так и использовать UX-копирайтинг, чтобы рассказать пользователям о том, что происходит и что нужно делать.

Более подробная визуальная обратная связь может быть необходима, когда имеется несколько целевых зон, и люди должны различать их, чтобы движение было точным. Такая обратная связь может быть поэтапной — первоначальная, чтобы убедить пользователей, что они на правильном пути и т.д.
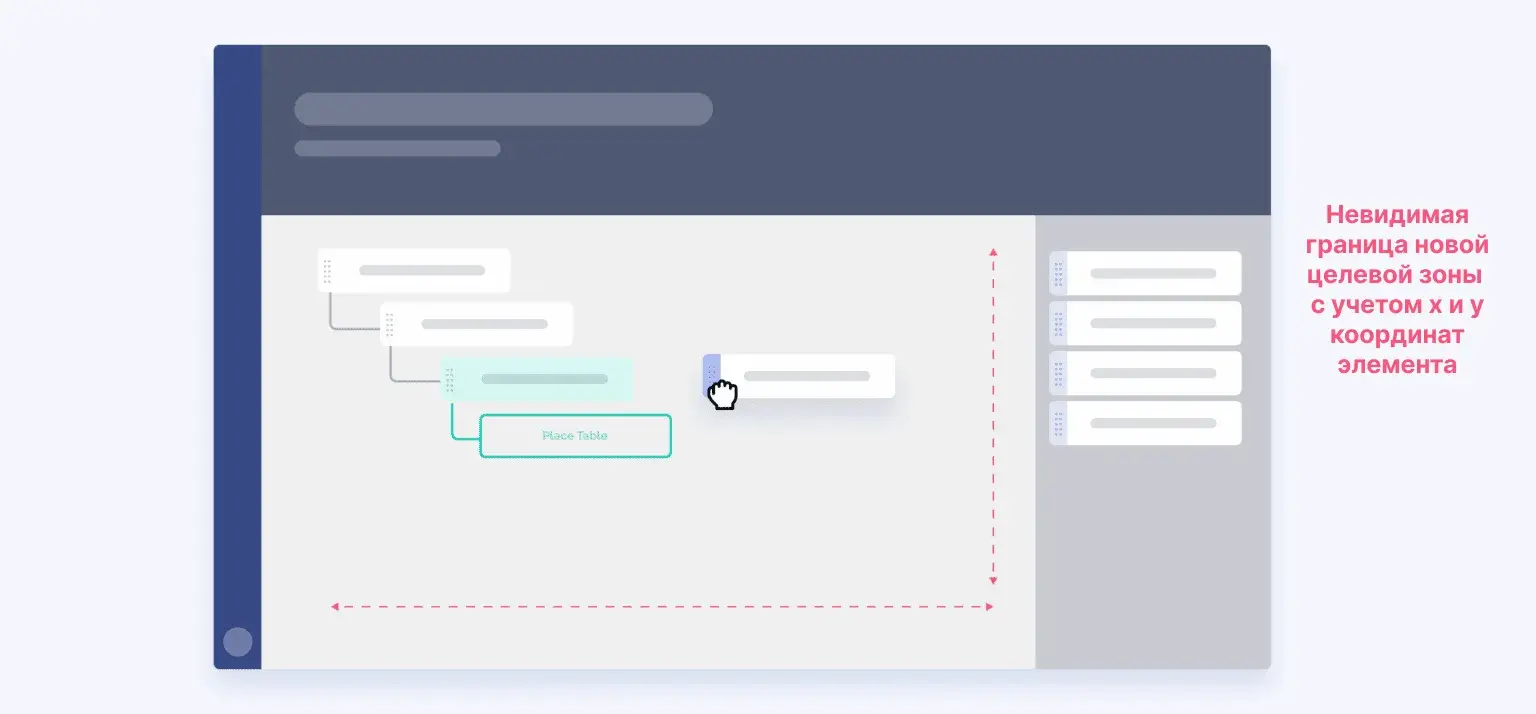
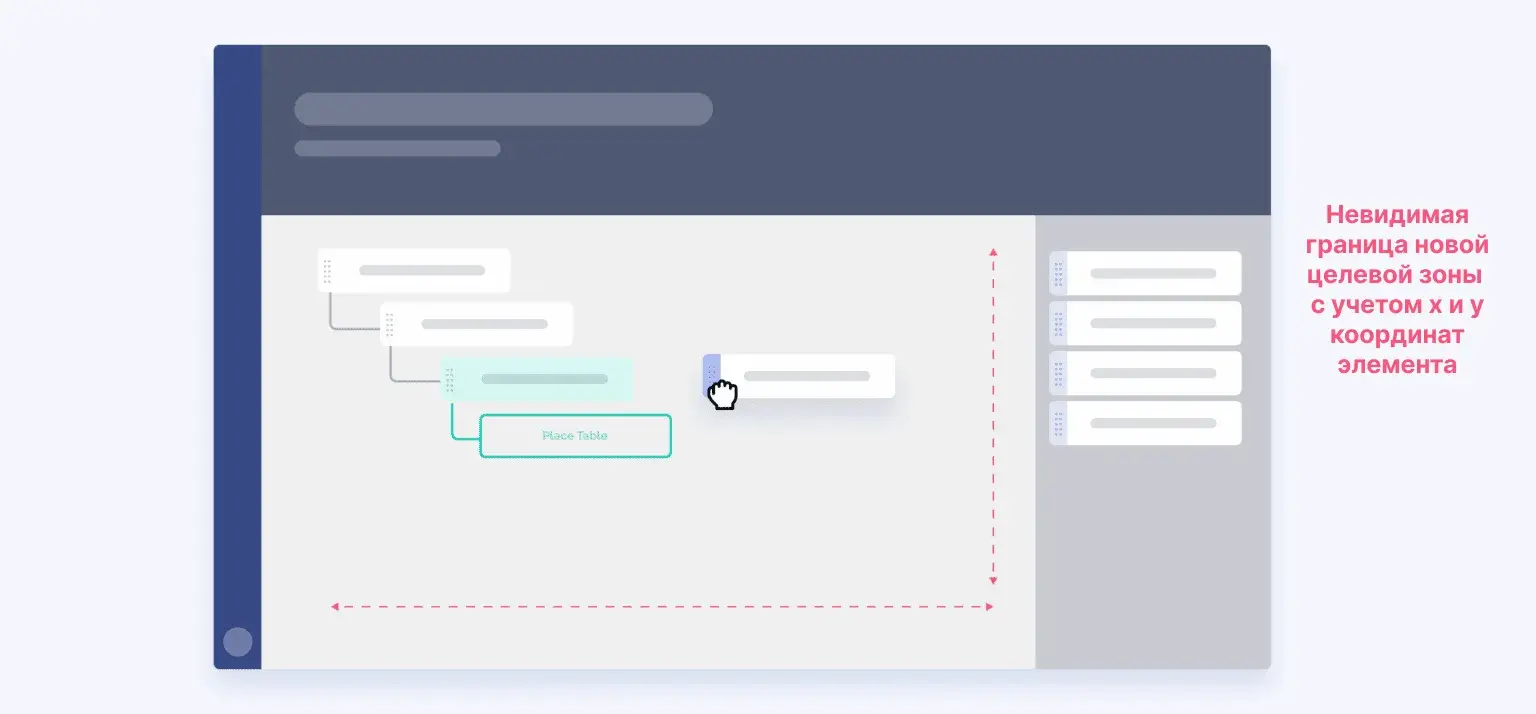
Целевые зоны могут быть динамическими и меняться с учетом координат элемента: возьмем пример иерархической структуры, в которой вы выстраиваете отношения "родитель-потомок" между элементами.


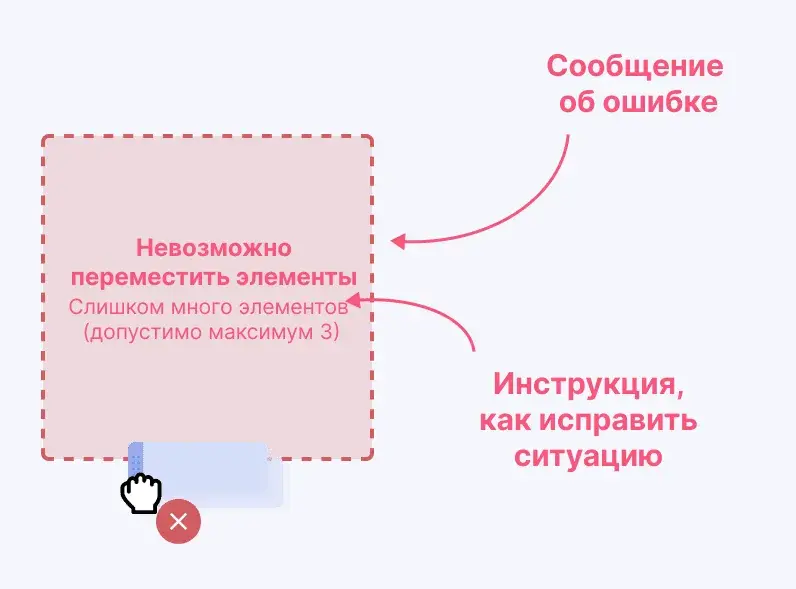
Предупреждения об ошибках в зоне досягаемости
Триггер: логика допустимых значений нарушена или "будет нарушена", если пользователь отпустит элементы — мы всегда советуем предупреждать людей, а не сообщать об ошибках постфактум.

Продолжение в следующей части 😉
.webp)
.webp)







.svg)








































