Навигация — важнейший инструмент для поиска контента и нужных функций. Этот чеклист поможет вам убедиться, что ваше меню на 100% справляется со своими задачами.
Пользователи слишком часто сталкиваются с запутанными, сложными в управлении или труднодоступными меню. Следуйте этим рекомендациям, чтобы избежать распространенных ошибок.
Сделайте навигацию видимой
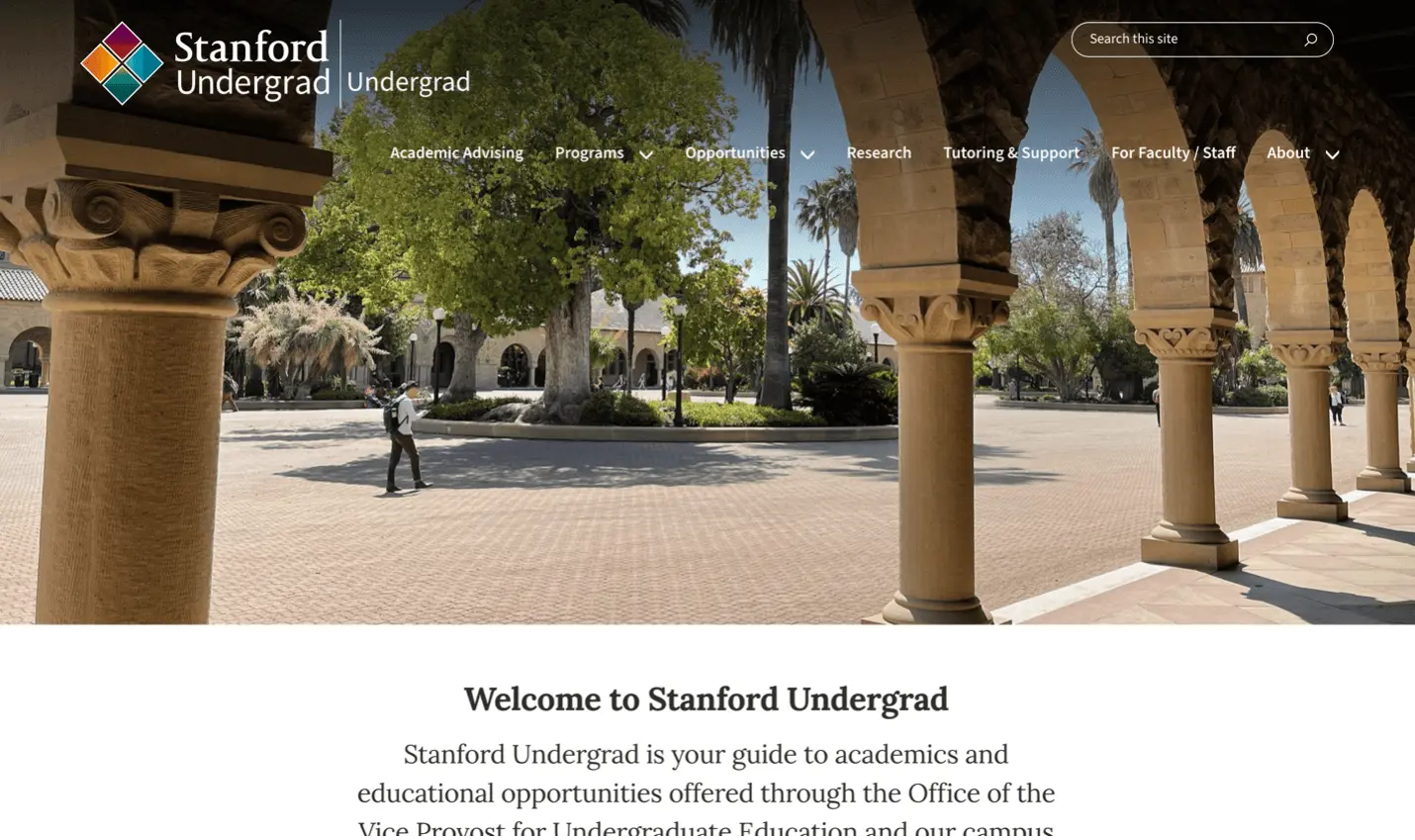
1. Отображайте навигацию на больших экранах
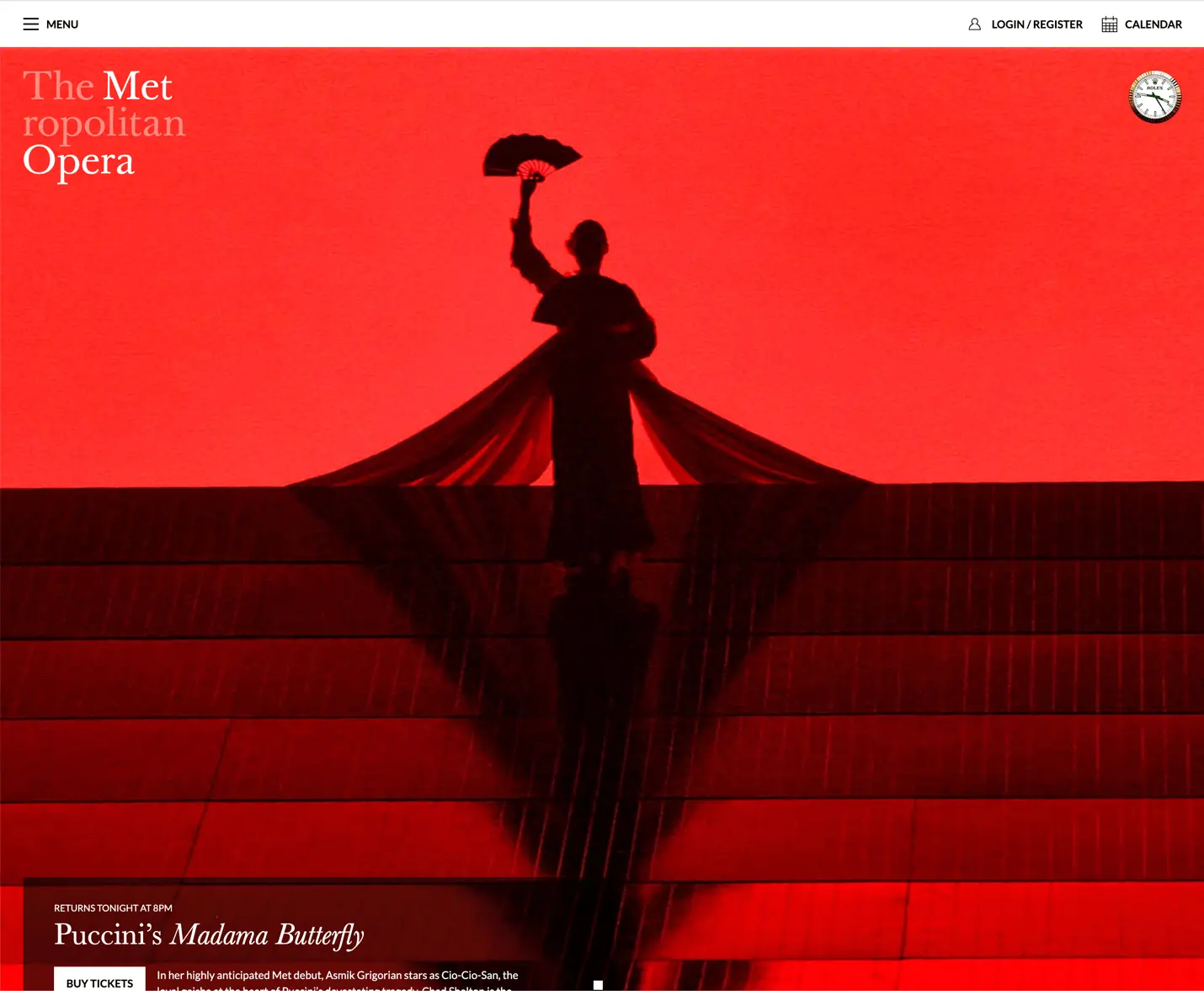
Гамбургер и любые другие паттерны, скрывающие пункты меню, не подходят для десктопных версий сайтов. Когда что-то находится вне поля зрения, оно зачастую остается без внимания. 👀
Гамбургер — неизбежное зло на небольших экранах, где нам необходимо уместить контент и навигацию в ограниченном пространстве. Однако не скрывайте меню, если у вас достаточно места для его отображения.
Навигация помогает не только сориентироваться в продукте, но и оценить общее количество доступного контента. Если она скрыта, пользователи лишаются контекстных подсказок, которые упрощают понимание того, чем занимается компания.

2. Размещайте меню там, где его привыкли видеть пользователи
Пользователи ожидают найти навигацию в определенных областях экрана. Заставьте эти ожидания работать в вашу пользу.

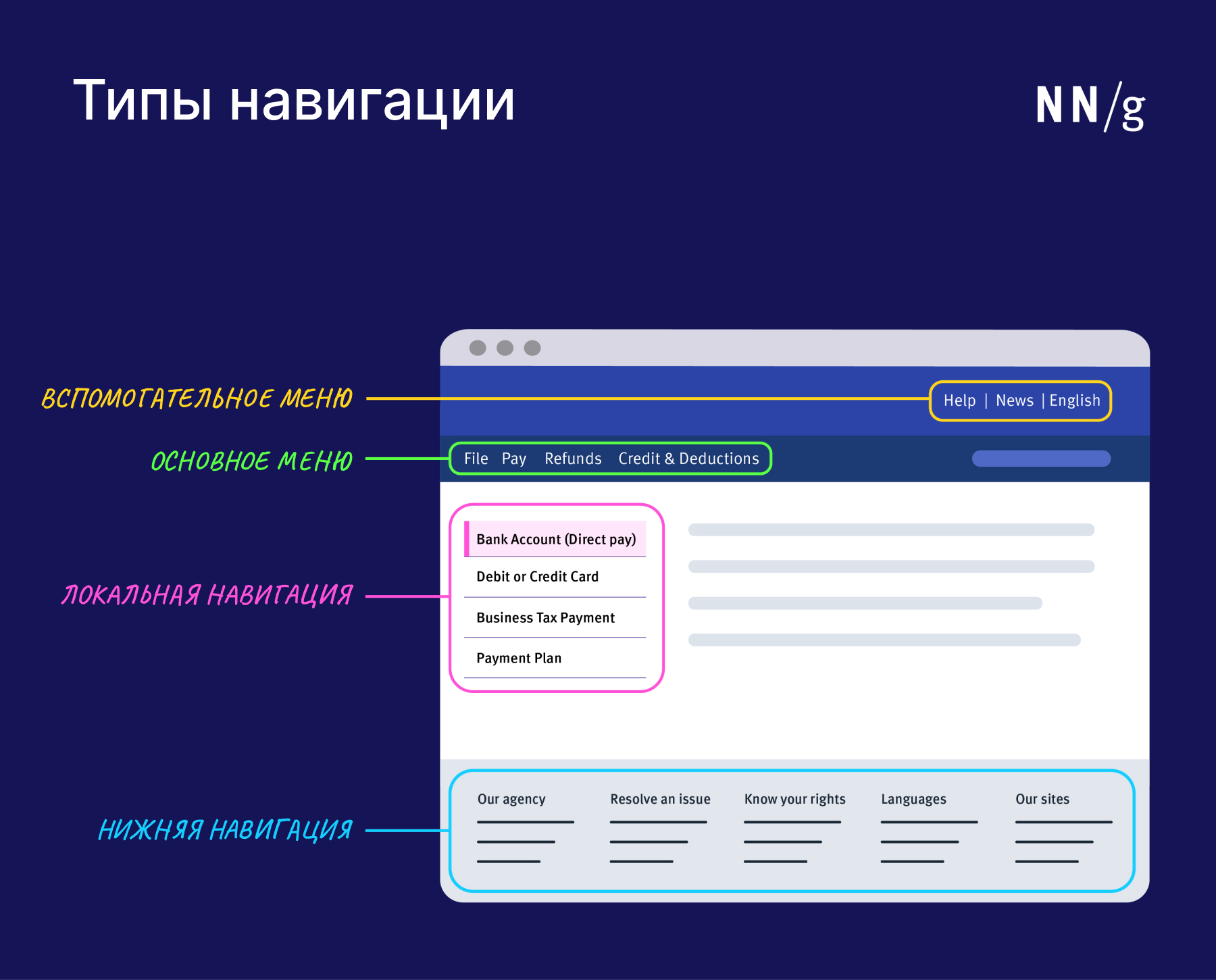
Типы меню и ожидаемое расположение:
- Основное меню: в хедере на веб-сайтах, слева в приложениях.
- Вспомогательная (дополнительная) навигация: над основным меню и поиском, в верхней части экрана.
- Локальная навигация: в левой боковой панели (десктоп).
- Нижняя навигация: в футере. Обычно включает дополнительные опции, которых нет в основном меню (например, информацию для инвесторов, списки вакансий и т.д.).
3. Выбирайте для ссылок цвета, контрастирующие с фоном
Навигационные ссылки должны быть заметными и достаточно контрастными. Удивительно, как много дизайнеров до сих пор игнорируют рекомендации WCAG (руководство по доступности веб-контента), дезориентируя пользователей и заставляя их щуриться, чтобы разобрать пункты меню.

4. Не открывайте меню на весь экран в десктопной версии
Хотя видимость и читабельность навигации важны, на десктопе открытое меню не должно закрывать экран целиком. Этот UI-элемент размещается поверх контента, а не на отдельной странице с собственным URL, что создает дополнительную путаницу. Некоторые пользователи ошибочно полагают, что они перешли на другую страницу и теряются в структуре сайта.
(На мобильных устройствах этот принцип, скорее всего, придется нарушить).

Помогите пользователям определить их текущее местоположение
5. Выделите текущее местоположение пользователя в меню
Задача навигации — помочь людям сориентироваться в интерфейсе, ведь многие из них попадают на сайт не с главной страницы. Одна из распространенных ошибок в оформлении меню — отсутствие визуальных подсказок, указывающих на текущее местоположение пользователя.


6. Добавьте локальное меню для связанного контента
Если люди часто сравнивают похожие товары или выполняют несколько задач внутри одного раздела, сделайте связанные страницы видимыми с помощью локального меню, а не заставляйте пользователей перемещаться вверх и вниз по иерархии.

Представьте доступные опции в удобном формате
7. Используйте четкие, конкретные и знакомые формулировки для обозначения ссылок
Выясните, что ищут пользователи, и обозначьте доступные опции релевантными, понятными подписями. Меню — не то место, где стоит экспериментировать с выдуманными словами, сложными терминами или абстрактными категориями. Придерживайтесь формулировок, которые четко описывают ваш контент и функционал.
8. Позаботьтесь о сканируемости
Вы можете сократить время, которое пользователи тратят на взаимодействие с навигацией, выровняв опции по левому краю (актуально для вертикальных меню) и поставив ключевые слова в начало каждой ссылки.
9. Для больших сайтов показывайте несколько уровней навигации в подменю
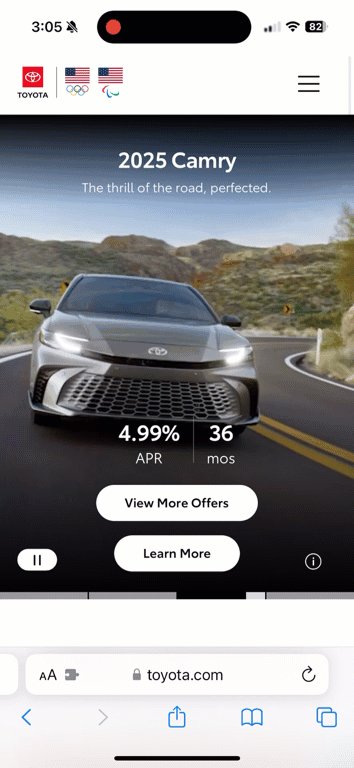
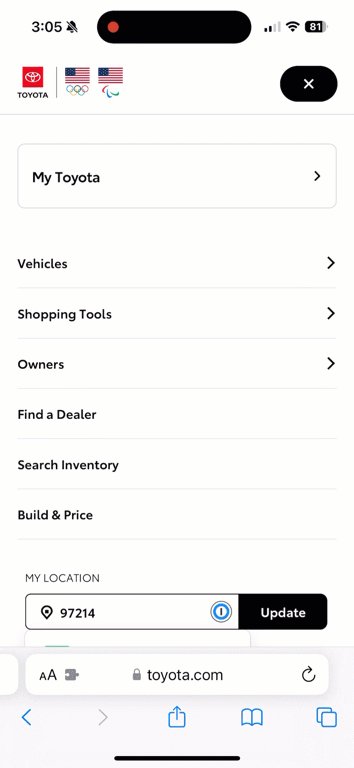
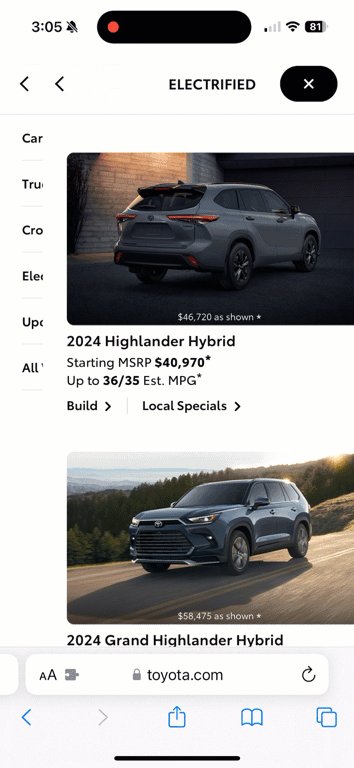
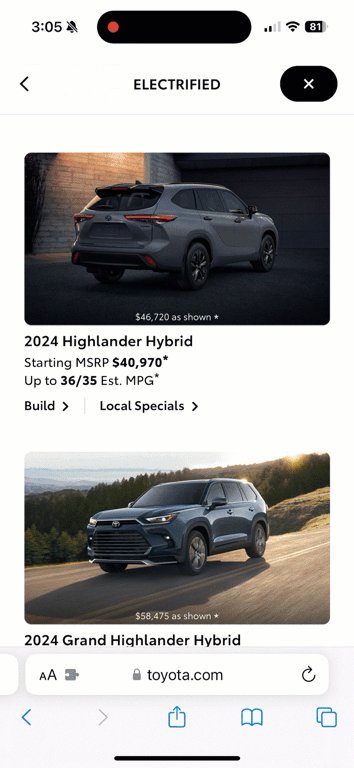
Если типичный пользовательский сценарий предполагает перемещение между несколькими уровнями информационной архитектуры, эффективным решением станет мегаменю. С его помощью пользователи смогут сразу перейти на нужную страницу, пропустив один (или два) уровня. На мобильных устройствах эту задачу решает последовательная навигация, как в примере ниже.

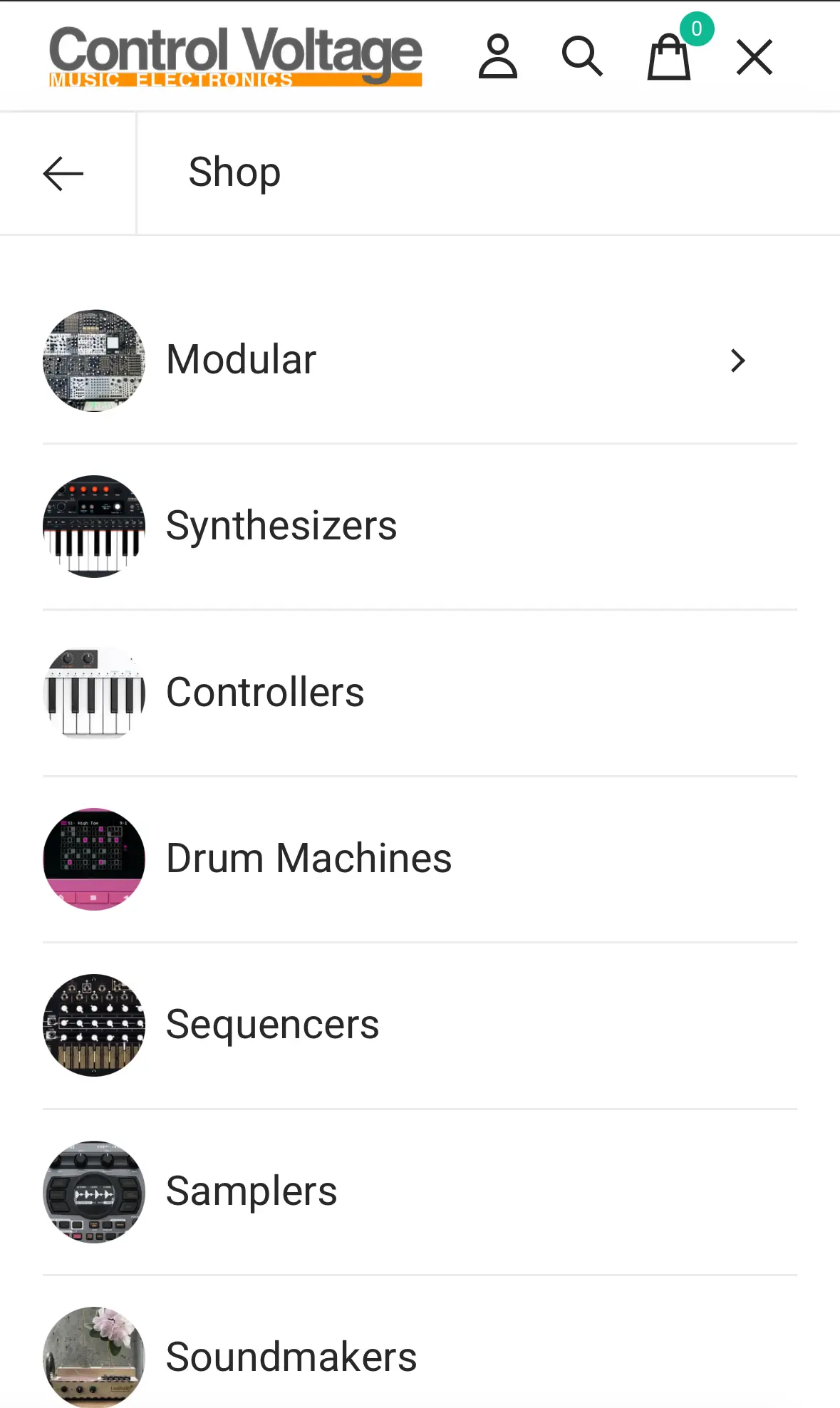
10. Используйте визуальные подсказки в длинных меню
Сделайте меню более информативным при помощи визуальных элементов. Изображения, иконки и цветовые акценты помогут быстро просканировать и распознать доступные опции. Важно, чтобы подобные элементы были вспомогательными и не заменяли текстовые метки.

Упростите взаимодействие
11. Сделайте ссылки достаточно большими, чтобы по ним было легко попасть мышкой или пальцем
Слишком мелкие или близко расположенные ссылки сильно расстраивают пользователей мобильных устройств, а также излишне усложняют взаимодействие с десктопными версиями сайтов.

12. Четко обозначьте подменю с помощью стрелок
Стрелки помогут отграничить пункты меню, которые ведут непосредственно на новые страницы, от тех, которые раскрывают подменю. Без такой дифференциации пользователи будут сбиты с толку.

13. Открывайте подменю по клику (а не при наведении)
Пользователи устройств с сенсорными экранами, а также те, кто взаимодействует с интерфейсом при помощи клавиатуры, не имеют доступа к контенту, который отображается при наведении. В этом случае необходимо предоставить им альтернативный способ доступа. Лучшее решение — последовательный, надежный шаблон взаимодействия для всех устройств и сценариев. Кроме того, случайно открытое/закрытое меню — раздражающий фактор для любого пользователя.
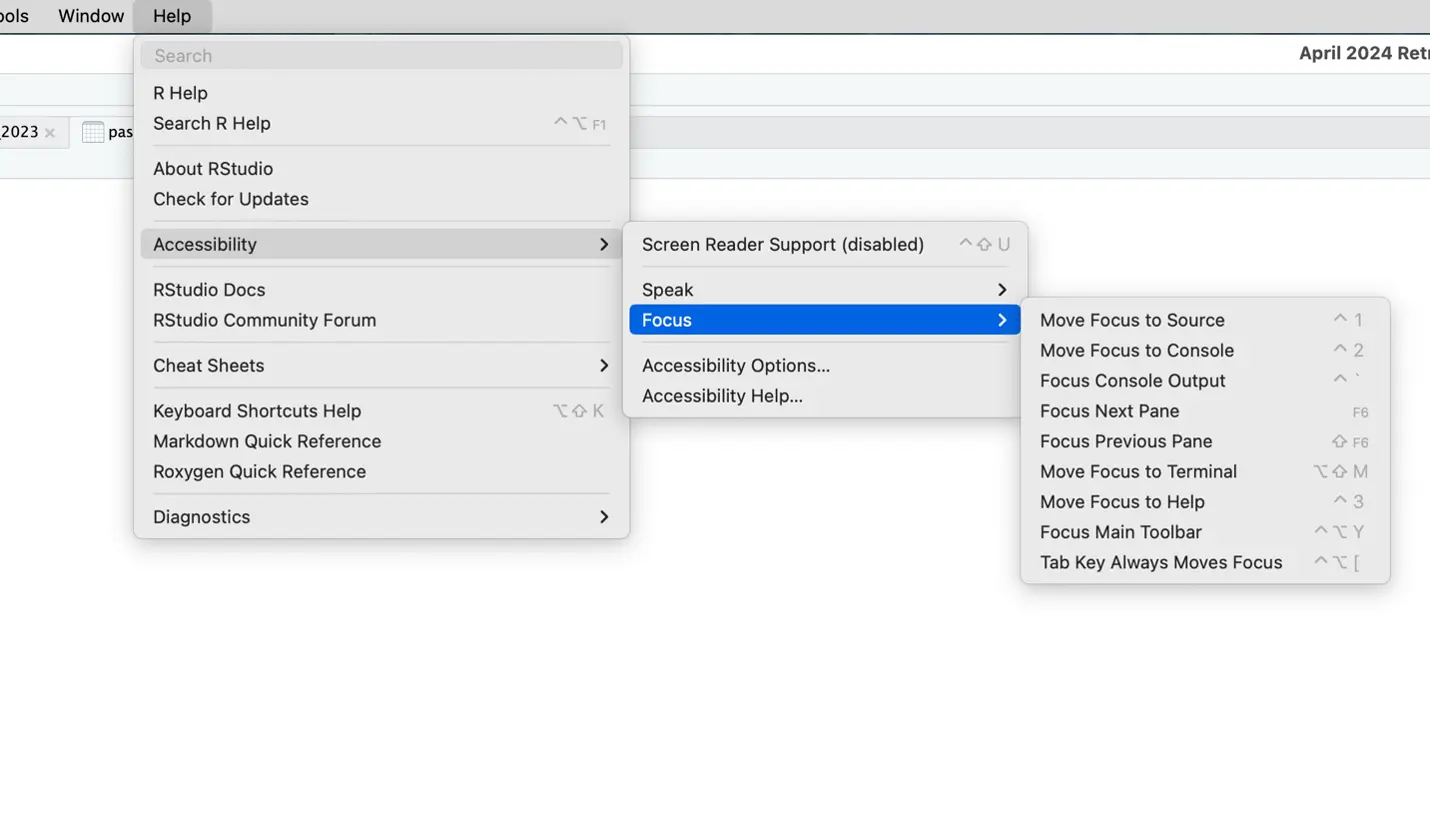
14. Избегайте многоуровневых каскадных меню; вместо них используйте мегаменю или отдельные страницы
Простое выпадающее меню хорошо работает для одноуровневой навигации, но становится неудобным, когда количество уровней растет. Это увеличивает риск случайного выбора ошибочных опций или полного закрытия меню.
Если ваше подменю имеет несколько уровней, используйте либо мегаменю (которое способно вместить 2–3 уровня информации), либо отдельные страницы с дополнительными опциями.

15. По возможности используйте липкие меню на длинных страницах
Пользователям, добравшимся до конца длинной страницы, приходится долго и нудно прокручивать ее обратно, чтобы вернуться к основному меню. Решение — панель навигации, которая остается видимой в верхней части экрана.
16. Оптимизируйте доступ к часто используемым пунктам
В случае с выпадающим меню это означает размещение наиболее часто используемых пунктов меню рядом со ссылкой, которая его открывает (чтобы пользователю не приходилось перемещать палец или курсор мыши далеко, ведь, согласно закону Фиттса, время перемещения до цели зависит от расстояния до нее).
17. Избегайте инновационных или слишком оригинальных решений
Разрабатывая дизайн меню, не пытайтесь поразить аудиторию крутыми эффектами. Хотя оригинальное решение может понравиться клиенту, гораздо большее впечатление на пользователей произведет отличный контент, к которому легко получить доступ знакомым способом.

Спасибо за внимание!












































.svg)







