Сегодня речь снова пойдет о создании прототипов. Но не тех, которые точно отражают логику и функциональность продукта. Мы поговорим об использовании этой функции Figma для презентации концепций и идей заинтересованным сторонам.

Всякий раз, когда я вижу суперсложный прототип в Figma, я думаю: "Круто! Но зачем?"
Это мысленно возвращает меня к десятому принципу Дитера Рамса: "Хороший дизайн — это как можно меньше дизайна". Указанный принцип не только определяет мой подход к созданию продуктов, но и лежит в основе моего собственного процесса проектирования. В любом проекте моя цель — сделать только то, что необходимо, чтобы передать основной замысел, поэтому моя команда действует точно и уверенно.
Я очень прагматичен и тщательно выбираю инструменты, которые способны обеспечить самый лучший результат. Бывают моменты, когда высокая детализация приносит большую пользу, но не слишком часто. Существуют специальные программы для создания сложных прототипов (например, Protopie, Principle и т.д.), но лично мне не приходилось использовать их для выражения своих идей.
Вместо этого я предпочитаю работать в Figma, инструменте, который я знаю лучше всего. Здесь можно быстро собрать что-то простое, но достаточное для того, чтобы донести основную идею. Затем, когда концепция согласована, я перехожу к работе над кодом вместе с инженером, чтобы довести ее до ума.
Когда я создаю высокодетализированные прототипы?
Есть три сценария, в которых я прибегаю к созданию прототипов высокой точности:
- Чтобы представить сложную концепцию, сделав ее более понятной
- Чтобы подробно объяснить какое-то сложное взаимодействие
- Для получения обратной связи от реальных или потенциальных клиентов
В каждом из этих случаев дизайн требует максимальной детализации, чтобы в дальнейшем команда чувствовала себя уверенно и действовала согласованно. В первом речь идет о руководителях. Во втором — об инженерах. А в третьем — мы пытаемся получить подтверждение того, что идея сработает для наших клиентов.
В моей практике чаще всего встречается пункт 1, поэтому именно на нем я и сфокусируюсь.
Согласовываем сложную концепцию, сделав ее более понятной
Как дизайнеры, мы всегда стараемся сделать абстрактное конкретным, особенно для тех, кто платит за наши услуги. Если клиенты не могут понять наши идеи, мы недолго продержимся в бизнесе, не так ли? Поэтому в тех случаях, когда мне нужно представить новую большую концепцию, я без колебаний приступаю к созданию высокодетализированного прототипа. Это эффективный инструмент коммуникации для разъяснения и продвижения сложных идей.
Недавно я узнал о работах знаменитого дизайнера Ээро Сааринена и наткнулся на несколько упоминаний о том, что прототипирование было ключевым элементом его подхода, в частности, презентации идей. Его концепции часто выходили за рамки привычного, и даже при наличии подробных чертежей заказчику было сложно визуализировать их. О чем идет речь могли понять другие дизайнеры, но не заказчик. Поэтому Сааринен начал создавать мини-модели, чтобы сделать для своих клиентов абстрактное конкретным. Так они охотнее расставались с деньгами и делали возможной его новаторскую работу.
Примерно так же я отношусь к прототипам Figma.
Я воспринимаю их как "презентации со сверхспособностями", потому что они помогают мне доносить мои идеи до спонсоров. Это инструмент убеждения, а не функциональный прототип, который должен в итоге превратиться в реальный продукт. Как и при создании презентаций, я следую определенным принципам, чтобы извлечь максимум из того, что может предложить мне Figma как инструмент прототипирования.
Figma-прототипы как презентации со сверхспособностями
Я думаю о презентациях и прототипах как о членах одной семьи.
Если презентации — это простые прототипы, то прототипы — это мощные презентации.
Чтобы извлечь из них максимум пользы, я следую пяти принципам:
1. Не пытайтесь воссоздать веб-приложение в своем Figma-прототипе

Первое правило Prototype Club (прим. — отсылка к “Бойцовскому клубу”) — не пытаться воссоздать веб-приложение в Figma-прототипе. Второе правило Prototype Club? Держу пари, вы уже догадались 😉.
Не каждая кнопка должна быть кликабельной. Не каждая ссылка должна куда-то вести.
Прототип должен рассказать вашу историю.
Показывает ли конкретный сценарий то, что вам нужно? Усиливают ли все взаимодействия ту идею, которую вы пытаетесь донести?
Если да, то вы двигаетесь в правильном направлении.
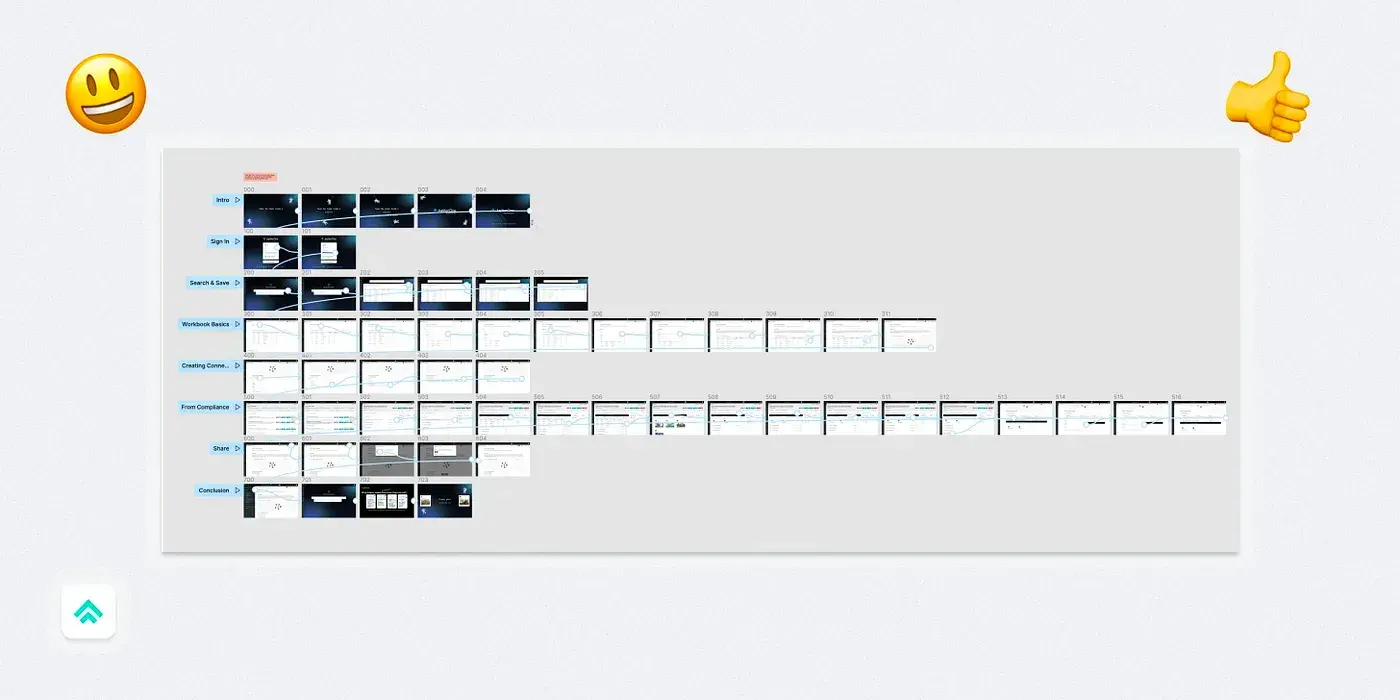
2. Структурируйте прототип как презентацию

Я смотрю на свои артборды как на кадры мультфильма.
Поэтому я предпочитаю выстраивать их линейно — так, как я бы разместил раскадровку или слайды презентации.
Я следую структуре "слева направо", "сверху вниз", которая нативно используется в Figma для перемещения по фреймам. Я использую свой любимый плагин Super Tidy для переименования фреймов в соответствии с их положением на холсте. Как и в своих презентациях, я не называю фреймы вручную — мне трудно поддерживать порядок, учитывая то, как часто я добавляю промежуточные состояния между существующими фреймами.
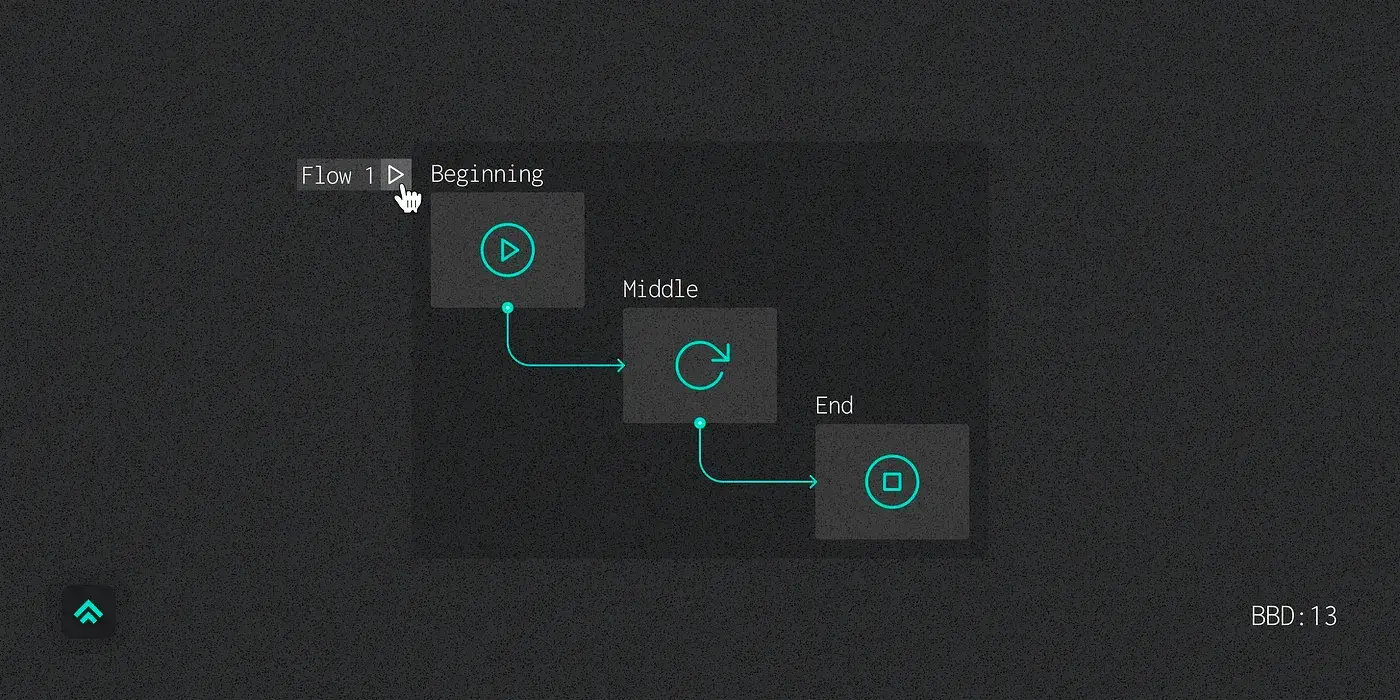
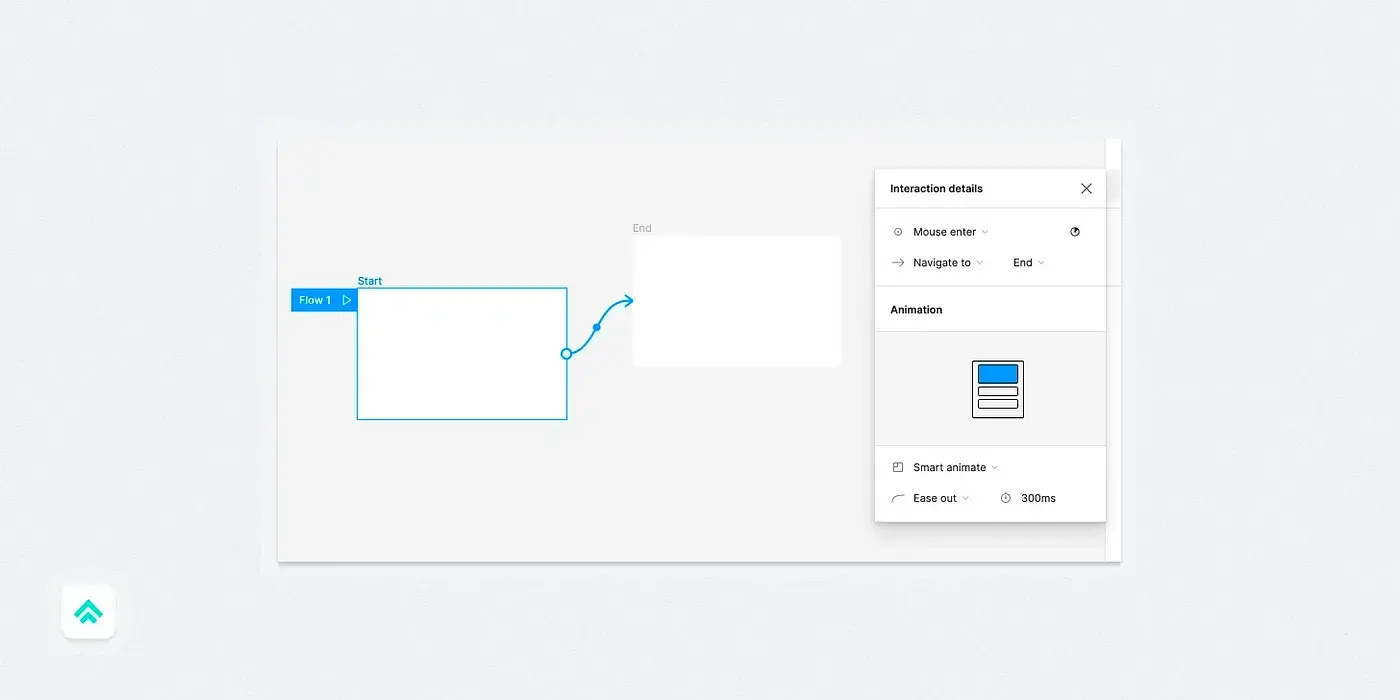
Полезная функция Figma, которая была создана специально для прототипирования, — именованные маркеры "Flow". Они позволяют получить читаемую линейную структуру, не называя фреймы, и при этом четко обозначить места, где начинается и заканчивается каждый сценарий взаимодействия.
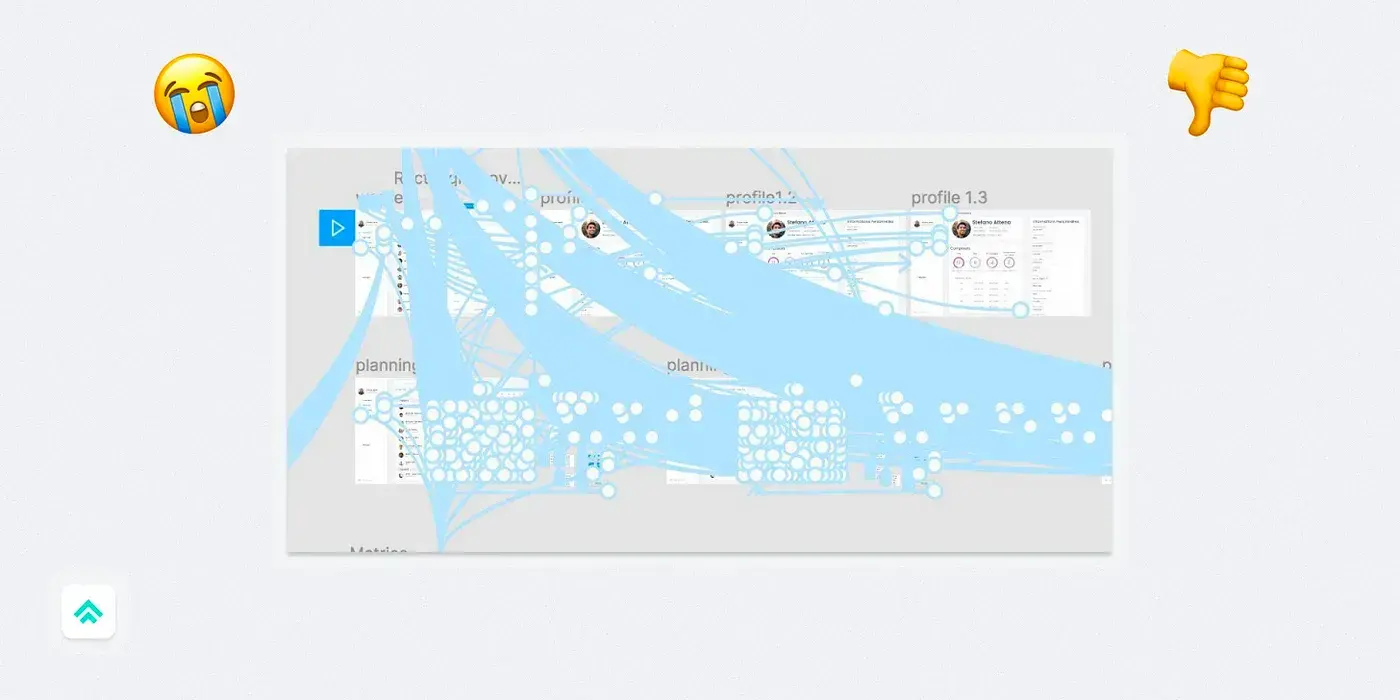
3. Создавайте состояния, но не спешите связывать их между собой

Я не соединяю экраны стрелками, пока не буду уверен, что спроектировал большую часть состояний, которые требуются мне для прототипа.
Я провожу ранние итерации, открыв страницу в режиме презентации и просто перемещаясь по сценарию с помощью стрелок, чтобы понять, каких состояний мне не хватает. На этом этапе добавить недостающие состояния просто: создайте новый фрейм или два, перетащите их в нужное место на холсте и запустите плагин Super Tidy, чтобы задать фреймам имена, которые отражают обновленный порядок.
Добавление, удаление и перемещение состояний становится гораздо более трудоемким и раздражающим, когда вы добавляете интерактивные связи между фреймами, поэтому я откладываю эту задачу на потом.
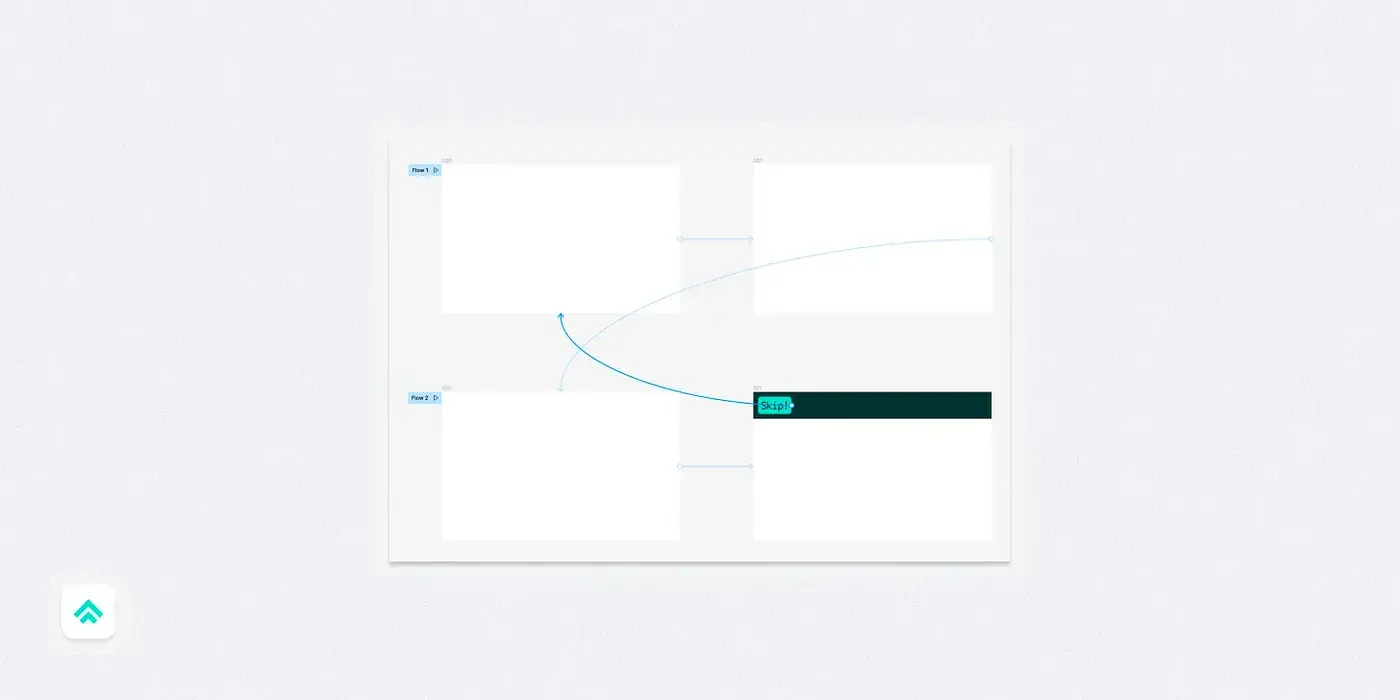
4. Добавьте возможность пропустить часть фреймов для большей гибкости

Я не против того, чтобы мои Figma-прототипы были в основном линейными, потому что моя цель — рассказать историю, а не показать каждое состояние.
Но при этом я люблю добавлять в сценарий "точки пропуска", чтобы обеспечить большую гибкость повествования во время презентации. Эти точки часто проявляются в навигации, позволяя мне пропускать несколько фреймов и перемещаться как вперед, так и назад, когда это необходимо.
Маркеры сценариев также могут быть полезны для этой цели, но я предпочитаю добавлять интерактивные элементы, поскольку это более естественный и привычный прием. Точек пропуска не должно быть слишком много, только в ключевые моменты.
5. Положитесь на силу умной анимации

В Figma есть волшебная кнопка. Она называется "Smart Animate".
Я понятия не имею, как она работает, но большую часть времени она просто работает. Иногда она выдает интересные решения, которые нужно лишь немного подправить. А в других случаях она делает что-то явно не то, и вы вычеркиваете соответствующий вариант из своего списка.
Я хочу подчеркнуть, что использование Smart Animate не делает вас менее профессиональным дизайнером. Напротив, умение использовать эту функцию грамотно делает вас супердизайнером 🦸.
Поэтому воспринимайте те возможности, которые дает вам умная анимация как своего рода творческую точку отсчета.
Это просто еще один инструмент. Извлеките из него максимум пользы!
.webp)
.webp)
















































