Проблема разработки эффективной кнопки-переключателя (тогла), которая четко показывает выбранный вариант, — вопрос, который давно остается открытым в сообществе UI/UX-дизайнеров. Во второй части статьи Эдуард Курич разбирает различные визуальные подсказки, которые используются в дизайне тоглов для обозначения активных опций.
В первой части мы рассмотрели важную, но нерешенную проблему оформления, кнопок-переключателей. Показать, какая из опций активна, не так-то просто. Существует множество типов визуальных подсказок: типографика, цвета, обводки, и это лишь некоторые из них.
Чтобы оценить, какие визуальные подсказки наиболее эффективно обозначают выбранные опции, мы провели тщательное исследование с участием более 100 реальных пользователей. Мы изучили 27 визуальных подсказок. Читайте дальше, чтобы узнать о том, к каким выводам мы пришли, а также что следует учитывать при проектировании тоглов.
Результаты исследования
Давайте же рассмотрим, что мы узнали об эффективных способах выделения активных кнопок. Но сначала — краткая информация о наших участниках.
Проверка участников
После того как сбор данных был завершен, нам нужно было проверить, насколько качественно участники выполняли задания. В результате некоторые из них были дисквалифицированы — в основном те, кто выбирал ответы наугад 50 на 50 — явный признак того, что они не прилагали усилий при прохождении тестирования. После удаления нарушителей у нас осталось следующее количество участников:

Метрика для сравнения эффективности визуальных подсказок
Мы провели 4 исследования с помощью инструмента "Пятисекундный тест". Два с 5-секундным ограничением по времени и два с 20-секундным ограничением. Нам нужна была метрика, которая позволила бы объективно сравнить переключатели друг с другом и определить, как конкретный тогл показал себя в ходе 5-секундного и 20-секундного тестов.
Мы создали метрику, которую назвали "Показатель успеха-уверенности". Показатель успеха-уверенности определяется количеством правильных ответов (в соответствии с ожиданиями) в сочетании с ответами по шкале Лайкерта на вопрос: "Насколько вы уверены в своем ответе?".
Сначала мы рассчитываем среднюю уверенность для правильных и неправильных ответов отдельно и для каждого переключателя. Средняя уверенность может варьироваться от 0 до 1 в зависимости от того, как участники ответили на вопрос по шкале Лайкерта. Например, если бы каждый респондент, выбравший правильную кнопку тогла, ответил "Абсолютно уверен" по шкале Лайкерта, средняя уверенность для данного тогла была бы равна 1.
Затем мы использовали полученную среднюю уверенность для правильных и неправильных ответов и рассчитали показатель успеха-уверенности переключателя по следующей формуле:
Показатель успеха-уверенности = ( correct_num * correct_conf) - (incorrect_num * incorrect_conf)
correct_num -> количество правильных ответов
incorrect_num -> количество неправильных ответов для переключателя
correct_conf -> средняя уверенность при правильных ответах
incorrect_conf -> средняя уверенность при неправильных ответах
Поскольку у нас было разное количество участников для каждого теста, мы нормализовали показатель успеха-уверенности, разделив его на общее количество участников теста. В результате получилась следующая формула:
Нормализованный показатель успеха-уверенности = показатель успеха-уверенности / количество участников
Шкала нормализованного показателя успеха-уверенности составляет от -1 до 1. -1 означает, что все участники дают неправильные ответы с высокой степенью уверенности, а 1, что все респонденты отвечают правильно с высокой степенью уверенности.
Оценка ответов на вопросы
1. Полужирный текст
Низкий уровень ошибок 1,7% и высокий показатель успеха-уверенности 0,86 подтвердили наше предположение, что кнопка переключателя с полужирным текстом чаще воспринимается как активная, а с обычным — как неактивная.
Результаты этой версии были настолько хороши, что она заняла третье место среди всех тестовых тоглов. А значит, мы можем смело назвать полужирный текст функциональным и при этом простым решением для обозначения выбранной опции. Эти выводы будут особенно полезны, если вы всегда использовали для тоглов шрифты с одинаковым начертанием, как это часто бывает.

2. Размер текста
Мы протестировали 4 переключателя с различными вариациями в размерах подписей внутри активных и неактивных кнопок. Как и ожидалось, хуже всего показал себя тогл, в котором разница в размере шрифта была едва заметна: доля ошибок составила почти 15%, а показатель уверенности — всего 0,63.
Для сравнения: доля ошибок в восприятии тогла с наибольшей разницей в размере шрифта составила всего 4,4%, а показатель уверенности 0,81, что можно назвать значительным улучшением.
Результаты двух оставшихся переключателей оказались между этими крайними значениями. Неожиданно, тогл со второй наименьшей разницей немного превзошел тогл со второй наибольшей разницей. Однако это отклонение достаточно мало, поэтому его можно признать случайным.
Поскольку показатели эффективности в целом росли вместе с размером шрифта, наше предположение: "чем больше разница в размере, тем проще определить активное состояние кнопки” подтвердилось.
Но поскольку большая разница в размерах шрифта может смотреться плохо, мы предлагаем вместо этого все же использовать полужирный текст. Полужирный текст не только легче включить в дизайн, он и работает лучше.

3. Контраст подписей инвертированных цветов
Комбинации черного / белого и оранжевого / синего цветов показали одни из самых худших результатов с коэффициентами ошибок 19,3% и 23,7% и уверенностью всего 0,56 и 0,41, соответственно. Низкий уровень уверенности говорит о том, что даже те респонденты, которым удалось выбрать правильный ответ, совсем не были уверены в своей правоте.
Предположение о том, что темные цвета воспринимаются как активные, было подтверждено коэффициентом ошибок — менее 0,5 в обоих случаях. Однако низкие показатели уверенности сводят весь успех на нет. Следовательно, наша гипотеза о том, что инвертированные цвета являются неэффективной визуальной подсказкой, подтвердилась. Старайтесь избегать визуально равноценных цветов, это подтверждают и результаты в пункте 8 (инверсия цвета фона).

4. Культурное восприятие красных / зеленых подписей
Неожиданный (хотя и не совсем) результат показал переключатель с красным и зеленым текстом. Коэффициент ошибок составил 32,5%, а уверенность — всего 0,32, и это одни из худших показателей. А значит, сочетание красного и зеленого цветов менее эффективно, чем другие цветовые пары.
Возможное объяснение заключается в том, что зеленый цвет ассоциируется с успешным выполнением действия, а не с активным состоянием элемента.
Кроме того, красно-зеленый дальтонизм является наиболее распространенной формой нарушения цветового зрения, и это достаточно веская причина не использовать соответствующую визуальную подсказку, о чем также свидетельствуют неправильные ответы в нашем эксперименте.

5. Цветные vs черные/белые подписи
Комбинация цветных и белых подписей показала хорошие результаты (средний рейтинг 9,33). При этом удивительно проблемным оказалось сочетание цветных и черных подписей. Этот переключатель с коэффициентом ошибок 14% и показателем уверенности всего 0,59 демонстрирует, что участники не смогли без погрешностей выбрать активную кнопку.
Мы предполагаем, что это, скорее всего, было вызвано визуальной силой черного текста по сравнению с цветным, независимо от оттенка последнего. Поэтому не рекомендуется разграничивать опции, просто окрашивая неактивный черный текст в какой-либо цвет. Чтобы узнать, как применить цвет более эффективно, продолжайте читать нашу статью.

6. Основные цвета vs нейтральные цвета (оттенки серого)
Серая подпись внутри этого переключателя представляет собой нечто среднее между белыми и черными опциями из предыдущего пункта. Это отразилось на итоговом среднем рейтинге, который составил 12, что лучше, чем у переключателя с цветной и черной подписями, но хуже, чем у переключателя с цветной и белой подписями.

7. Различная насыщенность одного и того же цвета
Последнее протестированное решение с цветными текстовыми метками, также подтвердило нашу теорию. Разница в насыщенности оказалась достаточно сильной подсказкой, чтобы результат получился удовлетворительным (коэффициент ошибок 8,7%, уверенность 0,77). Это говорит о том, что у респондентов не возникло серьезных трудностей с выбором правильного варианта.
Обратите внимание, что хотя процент ошибок был сопоставим с аналогичным показателем в предыдущем пункте, различная насыщенность одного и того же цвета внушала большую уверенность. Следовательно, предпочтительнее использовать для неактивных кнопок переключателя менее насыщенный основной цвет, чем оттенки серого.

8. Контраст фона инвертированных цветов и 9. Культурное восприятие красного / зеленого фона
Эти переключатели были аналогами тоглов из пунктов 3 и 4. Мы сохранили цветовые пары, но на этот раз использовали их для заливки кнопок, а не для подписей. Результаты оказались похожими: черно-белая комбинация сработала лучше всего, оранжево-синяя заняла второе место, а красно-зеленая — последнее. Однако в целом переключатели с заливкой показали лучшие результаты, чем их текстовые альтернативы (коэффициент ошибок снизился на 5-8%).
Поначалу может показаться нелогичным, что хотя черно-белая заливка способна вызвать большую путаницу из-за настроек темного / светлого режимов, она все равно показала лучшие результаты, чем черно-белые подписи или инвертированные цвета. Как именно настройки светлого / темного режимов влияют на эффективность конкретного тогла, — предмет дальнейшего изучения. Однако для создания оптимального переключателя это может оказаться излишним, учитывая более высокие результаты других видов фонов.


10. Различная насыщенность одного и того же цвета
Переключатель с оттенками оранжевого продемонстрировал следующие результаты: коэффициент ошибок 9,7% и нормализованный показатель успеха-уверенности 0,72. При этом оттенки серого дали 15% ошибок и показатель успеха-уверенности 0,63 — оба результата в целом достойные, что подтверждает эффективность соответствующих визуальных подсказок.
Показатели оранжевого переключателя значительно превзошли показатели серого (средний рейтинг 13,67 против 18). Важно отметить, что, хотя оранжевый тогл продемонстрировал лучшие результаты, чем серый, их показатели все равно были в лучшем случае средними. Если вы решили использовать заливку подобным образом, мы рекомендуем сочетать ее с другой визуальной подсказкой.

11. Насыщенные цвета и оттенки серого
Как и ожидалось, версия, в которой неактивная кнопка была светло-серой, имела лучшие показатели (6,1% ошибок и 0,79 уверенности), чем темно-серая версия (12,3% ошибок и 0,66 уверенности). Она также превзошла оранжевый переключатель из пункта 10 и в целом продемонстрировала хорошие результаты, получив средний рейтинг 6,67 (шестое место).
Тогл с более насыщенной серой кнопкой оказался в нижней половине списка, но все же смог превзойти серое решение из пункта 10 (средний рейтинг 15 по сравнению с 18). Результаты этих двух гипотез показывают, что если мы хотим использовать насыщенную цветовую заливку для обозначения активности, ее лучше всего сочетать с серым цветом низкой насыщенности.

12. Инвертированный дизайн кнопок
Мы полагали, что инверсия дизайна запутает пользователей сильнее, чем разница в насыщенности из пунктов 10 и 11. С коэффициентом ошибок 6,1% и показателем успеха-уверенности 0,78 этот тогл со средним рейтингом 7,33 занимает седьмое место, чуть ниже самой успешной версии из предыдущего пункта (сочетание насыщенного цвета и светло-серого).
Однако важно отметить, что этот переключатель значительно хуже показал себя в 20-секундном тесте по сравнению с 5-секундным (падение рейтинга на 9 позиций). Это можно объяснить тем, что кнопка с заливкой (правильный вариант) привлекает внимание пользователя очень быстро (что дает лучшие результаты в 5-секундном тесте). Однако, когда пользователю предоставляется больше времени, он начинает сомневаться в своих инстинктах, что приводит к увеличению количества ошибок более чем в два раза (с 3,5% до 8,8%).
Поэтому мы рекомендуем отказаться от инвертированного дизайна в пользу визуальных подсказок, которые позволяют избежать путаницы и никоим образом не выделяют неактивную кнопку.

13. Обводка активной кнопки
Как и ожидалось, обводка стала для респондентов отличной подсказкой (8,8% ошибок и 0,76 балла успеха-уверенности). Со средним рейтингом 10 этот тогл попал в верхнюю половину списка. Поскольку некоторые решения все же превосходят обводку по эффективности, рекомендуется использовать ее в комбинации с другими подсказками для большей наглядности.

14. Неактивная кнопка сливается с фоном
Еще один интересный результат. Хотя мы подозревали, что у респондентов могут возникнуть проблемы с восприятием неактивной кнопки как кнопки, этот переключатель показал потрясающие результаты.
С коэффициентом ошибок всего 0,9% и показателем уверенности более 0,89, он занял первое место в общем списке со средним рейтингом 1,33, обогнав тогл из пункта 11 (насыщенный цвет vs оттенки серого).
Это означает, что неактивная кнопка того же цвета, что и окружающее пространство, — превосходный способ передачи информации об активном / неактивном состоянии опции внутри тогла.

15. Выпуклая / вдавленная кнопка
Коэффициент ошибок для обоих выпуклых кнопок составил 83,3%, а показатель уверенности был одинаковым — -0,58. Это означает, что скевоморфизм не всегда является правильным решением, по крайней мере, когда речь идет о тоглах.
Мы полагаем, такой результат связан с тем, что подобные эффекты обычно используются в цифровых интерфейсах, чтобы придать элементам больший визуальный вес. Соответственно, кнопка с большим визуальным весом воспринимается как активная.

16. Галочка
Как и ожидалось в силу своей простоты, иконка галочки, добавленная к активной кнопке в переключателе, показала очень хорошие результаты, достигнув второго места в общем рейтинге (2,33) с коэффициентом ошибок всего 5% и оценкой успеха-уверенности 0,86. Единственная проблема, которую мы здесь видим — довольно сложная реализация в интерфейсе, а также возможные нежелательные ассоциации с чекбоксами.

17. Радиокнопка
Хотя это решение довольно сильно похоже на предыдущее, когда мы используем радиокнопку в качестве иконки, ее предназначение и смысл менее очевидны. Это подтверждается более низким средним рейтингом 5,67 и более высоким коэффициентом ошибок 9% в сочетании с пониженным показателем уверенности в успехе — всего 0,8.
Несмотря на довольно хорошие показатели этой визуальной подсказки, применение радиокнопок внутри переключателей не соответствует их семантике, ведь они предназначены для использования в формах, а тоглы — для демонстрации изменения состояния.

Итоговый рейтинг визуальных подсказок
Мы расположили визуальные подсказки в соответствии с теми результатами, которые они показали в 5-секундных и 20-секундных тестах по отдельности и в совокупности. В итоге получилось 3 списка. Мы рассчитали средний рейтинг для каждого тогла и определили 3 худших и 3 лучших решения.
Самые неэффективные переключатели
Третье место с конца — Тогл с красной и зеленой подписями

- Средний рейтинг: 24,67
- 5-секундный тест: 25
- 20-секундный тест: 24
- Совокупный рейтинг: 25
Второе место с конца — Тогл с выпуклой и вдавленной кнопками (без тени)

- Средний рейтинг: 26.33
- 5-секундный тест: 27
- 20-секундный тест: 26
- Совокупный рейтинг: 26
Последнее место — Тогл с выпуклой и вдавленной кнопками (с тенью)

- Средний рейтинг: 26.67
- 5-секундный тест: 26
- 20-секундный тест: 27
- Совокупный рейтинг: 27
Самые эффективные переключатели
Третье место — Тогл с полужирным и обычным текстом

- Средний рейтинг: 2.67
- 5-секундный тест: 4
- 20-секундный тест: 2
- Совокупный рейтинг: 2
Второе место — Тогл с галочкой

- Средний рейтинг: 2.33
- 5-секундный тест: 1
- 20-секундный тест: 3
- Совокупный рейтинг: 3
Первое место — Тогл, в котором неактивная кнопка сливается с фоном

- Средний рейтинг: 1.33
- 5-секундный тест: 2
- 20-секундный тест: 1
- Совокупный рейтинг: 1
Разница между 5-секундным и 20-секундным тестами
Наша вторичная цель состояла в том, чтобы изучить разницу в восприятии тоглов в зависимости от времени, в течение которого респонденты рассматривали их, прежде чем принять решение об ответе.
Мы ожидали, что результаты 20-секундных тестов будут в целом лучше (меньший процент ошибок и более высокий показатель уверенности), чем результаты 5-секундных тестов, поскольку у участников имелось больше времени, чтобы проанализировать переключатели.
Мы рассчитали средние значения, и разместили результаты в таблице:

Результаты подтвердили наши предположения: средний коэффициент ошибок был ниже в 20-секундных тестах, а показатель успеха-уверенности выше. Однако эти различия не были существенными.
Нас интересовало, были ли какие-либо конкретные переключатели, результаты которых значительно различались в двух версиях тестов. Поэтому мы сосредоточились на тоглах, которые продемонстрировали наибольшие улучшения/ухудшения.
Тоглы, которые показали себя лучше в 20-секундном тесте
Самый значительный рывок между 5-секундным и 20-секундным тестами произошел у тоглов, которые вы видите ниже. Их рейтинг вырос на 6 позиций, когда участники получили больше времени на раздумья. Это означает, что с течением времени визуальные подсказки стали четче.

- Место по результатам 5-секундного теста: 16
- Место по результатам 20-секундного теста: 10
- Разница в коэффициенте ошибок: -0.0527
- Разница в нормализованном показателе успеха-уверенности: 0.0913
Речь идет о второй с конца разнице в размере шрифта активной и неактивной кнопок. Скорее всего, изменения в рейтинге связаны с тем, что некоторым участникам потребовалось время, чтобы заметить эту разницу. А значит, она была достаточно существенной и значимой.
Следующие два переключателя имеют достаточно много общего, чтобы мы могли проанализировать их вместе.

- Место по результатам 5-секундного теста: 12
- Место по результатам 20-секундного теста: 6
- Разница в коэффициенте ошибок: -0.0526
- Разница в нормализованном показателе успеха-уверенности: 0.0912

- Место по результатам 5-секундного теста: 17
- Место по результатам 20-секундного теста: 11
- Разница в коэффициенте ошибок: -0.0526
- Разница в нормализованном показателе успеха-уверенности: 0.0772
В обоих случаях более ярко выраженный / насыщенный цвет обозначает активное состояние, а более светлый — неактивную опцию. Разница в результатах показывает, что определенный процент пользователей изначально воспринимает светлый цвет как более выраженный. Однако этот процент уменьшается, когда пользователи тратят дополнительное время на размышления. Чтобы сделать переключатель, который легко понять сразу, дизайнеру интерфейса, вероятно, следует обратить внимание на другие визуальные подсказки.
Тоглы, которые показали себя хуже в 20-секундном тесте



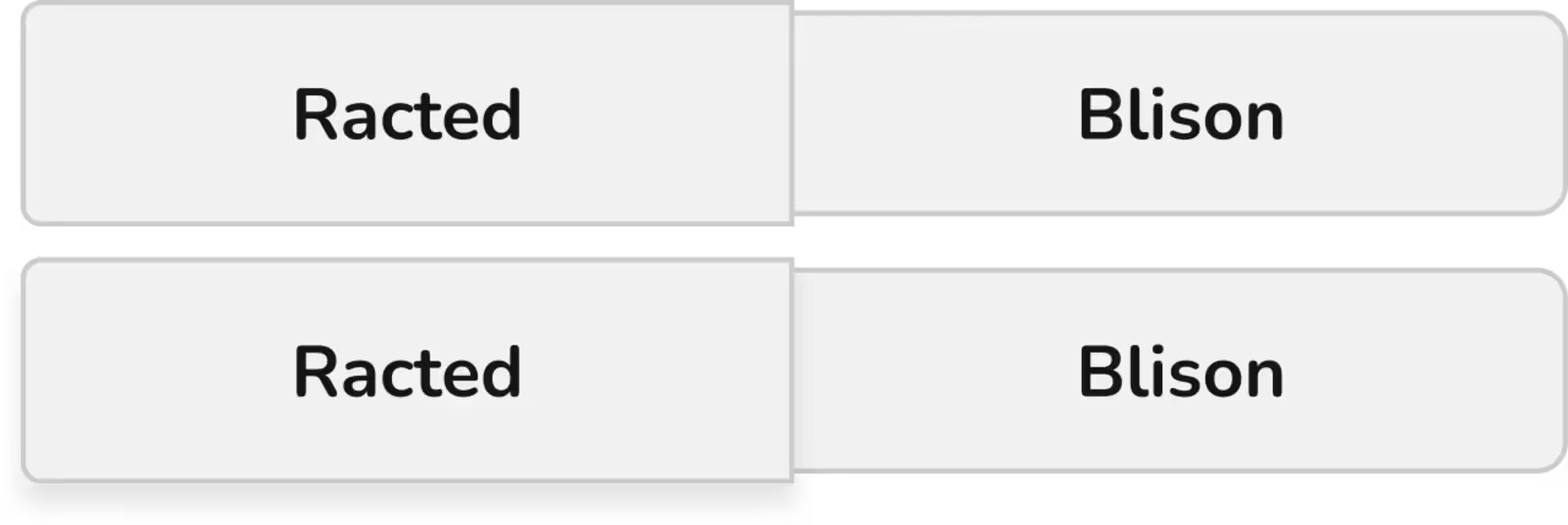
Тогл
Черно-белый переключатель продемонстрировал самое большое падение в рейтинге, в то время как тогл в оттенках серого претерпел самые значительные негативные изменения в показателе ошибок и оценке уверенности.
Мы объясняем такой результат тем, что эти переключатели в чем-то похожи — оба включают темную и светлую кнопки — что означает, что они будут восприниматься по-разному, например, при использовании темного / светлого режимов на мобильных устройствах.
Хотя пользователи инстинктивно выбирают более темный цвет в качестве активного, через некоторое время многие из них начинают сомневаться в себе. Они могут начать думать, что более яркий цвет выделяется на фоне темного. Хороший переключатель не должен провоцировать подобные сомнения.
Потенциал для будущих исследований
Все подсказки, которые мы тестировали, были простыми/сингулярными. Следующим естественным шагом является более глубокое исследование, направленное на детальную оценку наших выводов: Можно ли использовать полужирный шрифт в неактивной кнопке переключателя, если текст в активной кнопке еще массивнее? Будет ли комбинация визуальных подсказок работать лучше, чем любая из них по отдельности? Хотя ответы могут показаться интуитивно понятными, как мы убедились, результаты исследований могут доказать обратное.
Следующий шаг — тестирование эффекта изменения цвета. Будет ли насыщенный зеленый работать так же хорошо, как насыщенный оранжевый?
Проверка эффективности визуальных подсказок в прототипах с использованием различных цветовых схем — еще одна амбициозная область для дальнейших исследований. Мы протестировали наши переключатели отдельно, но вполне возможно, что их эффективность будет меняться в зависимости от визуального контекста.
Заключение
В этой статье мы описали исследование, в рамках которого мы проанализировали множество визуальных подсказок, используемых в переключателях для обозначения активных опций. Протестировав наши гипотезы на реальных пользователях, мы собрали достаточное количество данных, чтобы сделать надежные выводы об эффективности визуальных подсказок.
Вот несколько основных моментов, которые вам следует иметь в виду при проектировании своего следующего тогла:
- Если вы решили использовать в качестве основной подсказки цвет, мы советуем выбрать сочетание насыщенного яркого оттенка (в идеале соответствующего цвету вашего CTA) и светло-серого нейтрального цвета. При этом заливка предпочтительнее, чем цветной текст. Если цвет неактивной кнопки совпадает с цветом окружающего фона, она будет еще более понятной.
- Ни в коем случае не используйте контрастные цвета с одинаковым визуальным весом. Культурное восприятие красного и зеленого не поможет вам донести информацию о том, какая опция выбрана. Есть гораздо более эффективные способы. Также будьте осторожны с сочетанием черного и белого. Тоглы с этой цветовой схемой, наиболее подвержены путанице, связанной с настройками темного / светлого режимов.
- Вы можете пойти по пути минимализма и попытаться показать активное / неактивное состояние кнопок с помощью шрифта. Лучшее решение — сочетание полужирного и тонкого шрифтов, но вы также можете экспериментировать с размерами. Просто убедитесь, что они различаются достаточно сильно. Начертание или размер шрифта рекомендуется использовать в комбинации с другими визуальными подсказками.
- Если вы решили использовать в качестве основной подсказки объем (выпуклые / вдавленные элементы), откажитесь от этой идеи. Подобные подсказки показали себя как ненадежные. Даже простая обводка была более эффективной. Если же вы хотите добавить выпуклые кнопки в свой дизайн по причине их визуальной привлекательности, мы советуем комбинировать это решение с какой-то основной визуальной подсказкой, такой как полужирный текст или цветная заливка.
- Смело используйте дизайн, в эффективности которого вы уверены. Галочки и радиокнопки показали себя просто отлично. Их очевидным недостатком является проблематичная имплементация в дизайн сайта, поскольку радиокнопки как UI-элементы выполняют иную функцию, чем галочки. Галочки могут восприниматься как устаревшие (напоминающие скорее физическую форму, чем цифровую). Вы можете использовать как иконки радиокнопок, так и сами радиокнопки.
Следуйте этим советам, и вашим пользователям не придется сомневаться, какая опция выбрана внутри переключателя в данный момент.
.webp)
.webp)







.svg)


































.svg)





