Еда может быть изысканной, атмосфера идеальной, но если веб-сайт оставляет желать лучшего, ресторан, вполне вероятно, останется пустым. Узнайте, как создать сайт ресторана, который побудит пользователей стать его клиентами.

Попав на ваш сайт, потенциальные клиенты пытаются принять решение: хотим ли мы здесь поесть? Если они без труда смогут найти меню, адрес, часы работы и другую полезную информацию, это может подтолкнуть их к ответу "да".
Конечно, не менее важно то, как представлен такой контент. Поэтому, чтобы привлечь клиентов в ресторан, вам нужно создать привлекательный сайт.
Как создать идеальный сайт ресторана?
Зачастую веб-сайт ресторана является маркетинговым инструментом (наряду с электронными рассылками и постами в соцсетях), центральным элементом успешной маркетинговой стратегии. Именно здесь клиенты узнают о специальных предложениях, обновленных часах работы и т.д.
Вот 8 советов, которые помогут вам создать по-настоящему успешный сайт ресторана:
1. Изучите своих клиентов
Процесс работы над сайтом начинается с изучения аудитории. Пусть потребности и желания посетителей определяют каждое ваше решение. Например, если целевая аудитория достаточно состоятельна, вы можете использовать цвета, которые традиционно ассоциируются с роскошью — золото, глубокий фиолетовый, королевский синий.
Но знание аудитории не ограничивается только лишь визуальными решениями. Вы также должны определить, каким образом люди чаще всего взаимодействуют с рестораном в Интернете.
Например, OpenTable пользуется популярностью у более молодой аудитории. По данным этой платформы, большинство посетителей в возрасте от 25 до 34 лет регулярно используют приложение или его интеграцию на сайтах, чтобы забронировать столик.
Платформа отзывов Yelp, напротив, ориентирована на взрослую аудиторию. Более 70% ее пользователей старше 35 лет. Так что, если речь идет о модном студенческом баре, отзывы на Yelp отходят на второй план. Узнайте, какие сервисы предпочитают ваши клиенты, и интегрируйте их на сайт, чтобы стимулировать конверсию.
2. Простота — залог успеха
Будь то небольшое кафе или всемирно известный ресторан, сведите контент главной страницы к минимуму. Голодные посетители хотят быстро найти нужную информацию:
- Меню
- Контакты (включая номер телефона)
- Местоположение
- Часы работы
- Как забронировать столик или заказать еду на вынос
- Информация о специальных мероприятиях
Неплохо также добавить на сайт историю вашего ресторана или информацию об основателях, но сначала убедитесь, что вы не забыли ничего из списка выше.
3. Используйте фото высокого качества

Прием пищи — мультисенсорный опыт. Представьте себе парящую миску только что приготовленной лапши. Мы чувствуем исходящее от нее тепло, соблазнительный аромат, видим разноцветные овощи, плавающие в бульоне, ощущаем вкус блюда. Хотя все это невозможно передать с помощью фотографии, изображения высокого качества помогут приблизиться к этой цели.
Добавьте фотографии интерьера и экстерьера ресторана, чтобы потенциальные клиенты могли почувствовать атмосферу. Тот, кто ищет ресторан для празднования годовщины, предпочтет интимную обстановку, но на деловом обеде это может оказаться неуместным. Изучив фотографии, люди смогут понять, чего им ожидать.
4. Составьте краткое аппетитное меню
Меню должно быть кратким и понятным. Используйте аппетитные прилагательные в названиях блюд, а не в описаниях. “Пицца с сыром” звучит хорошо, а вот "тонкая пицца ‘Четыре сыра’ прямо из печи" звучит действительно интригующе.
Опубликуйте меню на сайте в формате HTML. PDF хуже индексируется поисковыми системами, а голодным клиентам может быть трудно сориентироваться в нем. Вы можете добавить оба варианта, если ваши клиенты заходят в меню с помощью QR-кодов, но убедитесь, что HTML-версия размещена на отдельной странице.
5. Сайт должен быть интуитивно понятным и отзывчивым
Хороший дизайн — это функциональность + эстетика. Лучшие сайты ресторанов интуитивно понятны, то есть UI-элементы находятся там, где их ожидают увидеть люди. Например, CTA-кнопка “Забронировать столик" должна располагаться на видном месте. Чтобы опыт взаимодействия оставался единообразным вне зависимости от того, какое устройство используют посетители, сайт должен быть отзывчивым.
6. Интеграции с социальными сетями
Социальные сети и сайт ресторана должны работать вместе как часть общей стратегии цифрового маркетинга. Например, вы можете добавить ленту Instagram прямо на главную страницу (Meta признана в РФ экстремистской организацией), чтобы создать цикл положительной обратной связи. Это помогает людям перемещаться между платформами и повышает осведомленность о предложениях ресторана.
Клиенты могут увидеть блюдо дня в Instagram (Meta признана в РФ экстремистской организацией) и перейти на сайт ресторана, чтобы забронировать столик. Либо открыть Instagram (Meta признана в РФ экстремистской организацией), чтобы посмотреть, как выглядят различные блюда из меню, прочитав о них на веб-странице.
7. Отнеситесь серьезно к (локальному) SEO
Если вы когда-нибудь гуглили "рестораны рядом со мной", вы знаете, какую важную роль играют поисковые системы в выборе заведения. Чтобы ваш ресторан появлялся на соответствующих страницах результатов поиска (SERP), убедитесь, что доменное имя включает название ресторана и, если возможно, его местоположение.
Воспользуйтесь простыми SEO-инструментами, такими как Google Search Console, чтобы определить ключевые слова. Добавьте их в заголовки страниц и основные тексты. Речь может идти о многократном указании локации или типа кухни, чтобы поисковикам было проще найти заведение. Эти небольшие корректировки помогут вашему сайту занять более высокое место в результатах поиска Google.
Добавление микроразметки — кода, описывающего основные элементы сайта (отзывы, контакты и т.д.), — также помогает улучшить видимость последнего для поисковых систем.
Убедитесь, что ресторан добавлен в Google My Business, чтобы он мог получать отзывы. На Google размещается 73% всех онлайн-отзывов о компаниях — это означает, что хорошие оценки, видимые в поисковой выдаче, помогают клиентам найти и выбрать подходящий ресторан.
8. Главная (во всех смыслах) страница
Главная страница сайта — это цифровая входная дверь ресторана. Поэтому ее дизайн должен быть тщательно продуман. Вы можете создать восхитительный эффект погружения при помощи фонового видео, на котором повара готовят или подают популярное блюдо, чтобы показать клиентам, что их ожидает. Не перегружайте посетителей слишком большим количеством информации — направляйте их с помощью качественного контента и четкого брендинга.
5 шаблонов, которые можно взять за основу + сайт
Мы представляем вам 5 шаблонов Webflow, которые можно адаптировать для различных ресторанов. Вносите изменения, добавляйте анимации и взаимодействия — сделайте опыт пользователей более интересным и захватывающим!
1. Sectra

Sectra — элегантный шаблон, который выглядит достаточно современно. Природные оттенки элементов интерфейса отлично дополняют полезное, натуральное меню. Шаблон включает глобальные цвета (global swatches), чтобы вы могли выбрать ту палитру, которая лучше всего подходит для вашего ресторана. На сайте есть страница “Place”, где можно разместить фотографии интерьера и экстерьера заведения, минималистичное меню и ссылки на социальные сети. Кроме того, он быстро загружается на всех устройствах.
2. Ember

Ember — деликатный, минималистичный шаблон, созданный студией веб-дизайна Medium Rare. Он отлично подходит для ресторанов, которые хотят рассказать историю своего бренда, поскольку предлагает широкий набор настраиваемых элементов, взаимодействий и страниц. Он также включает блог на Webflow CMS.
3. Gourmet Burger

Ваш клиент хочет использовать возможности цифрового маркетинга на максимум и добавить на сайт интернет-магазин? Значит, вам нужен шаблон, адаптированный под электронную коммерцию. Gourmet Burger — универсальный шаблон с большим количеством классных веб-шрифтов, взаимодействий, анимации (например, вращающиеся тарелки с едой и парящий гамбургер, который разбивается на составляющие по мере прокрутки). Этот дизайн наполнен интересными деталями, он погружает посетителей в атмосферу ресторана и наглядно демонстрирует, что предлагает заведение.
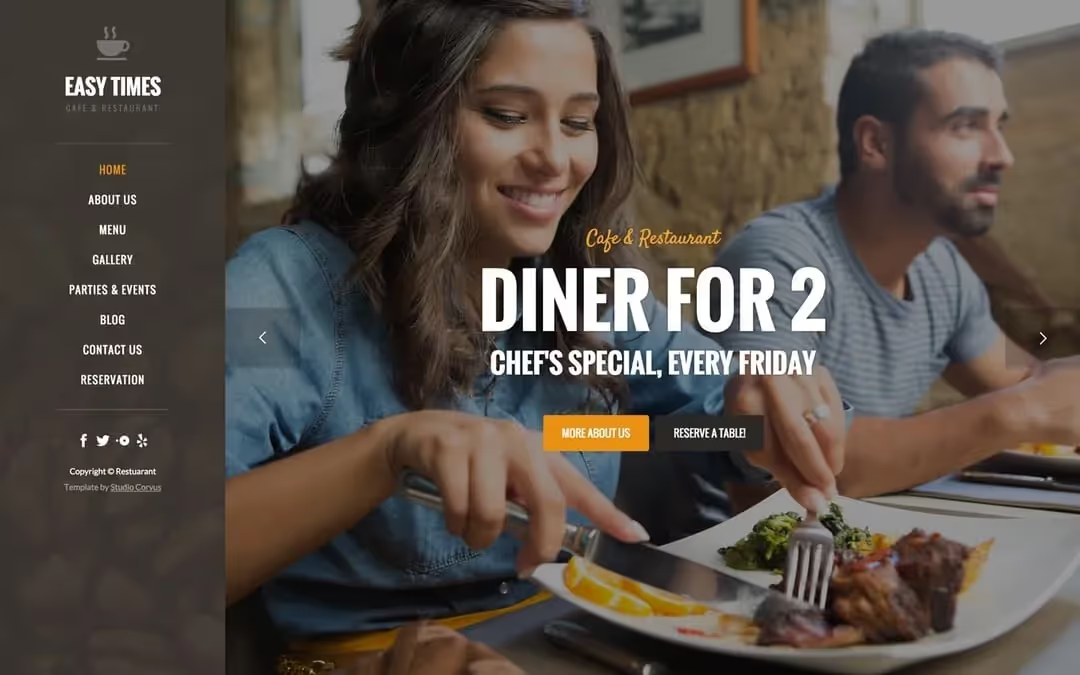
4. Easy Times

Простой шаблон Easy Times идеально подходит для кафе или закусочной. С помощью настраиваемой формы бронирования и интерактивной карты клиенты могут быстро заказать столик и найти, где находится ресторан. Дизайн отзывчивый, поэтому ваш сайт будет отлично смотреться на любом устройстве. Здесь также есть блог, который поможет держать клиентов в курсе последних новостей и событий.
5. Mooshi

Элегантная типографика в шаблоне Mooshi создает изысканную и привлекательную атмосферу. Этот отзывчивый шаблон содержит разделы с историей ресторана, меню и контактной информацией — вам остается лишь добавить и настроить свой контент. Здесь также имеется отдельная секция отзывов и встроенная лента Instagram (Meta признана в РФ экстремистской организацией). Этот простой шаблон позволит донести до аудитории самую важную информацию, не загромождая интерфейс.
6. Dear Breakfast Lisbon — реализованный сайт

Фоновое видео с крупными планами блюд и интерьера ресторана на главной странице сайта Dear Breakfast Lisbon сразу же погружает потенциальных клиентов в нужную атмосферу. Дизайнер выбрал нейтральные цвета, которые отлично сочетаются с курсивным шрифтом, придающим сайту стильный и в то же время непринужденный вид. Шрифт расположен под углом, как подпись на письме. Посетители могут приобрести мерч в интернет-магазине и проверить наличие свободных столиков с помощью календаря онлайн-бронирования.
Подберите правильные ингредиенты для вашего сайта
Для того чтобы убедить посетителей сайта посетить ваш ресторан, необходим баланс трех основных элементов — великолепного меню, интуитивно понятной навигации и понятной информации. Webflow позволяет добавлять и удалять элементы и отслеживать различные показатели взаимодействия, чтобы узнать, что ищут голодные клиенты чаще всего. Выберите подходящий шаблон и начните создавать свой сайт уже сегодня!
.webp)
.webp)




































.svg)



.svg)







