Кнопки — неотъемлемая часть любого приложения или сайта. Без них пользователи не смогли бы полноценно взаимодействовать с интерфейсом. Но как же создавать эффективные кнопки, которые будут побуждать людей к действию? Об этом и пойдет речь в сегодняшней статье.

Кнопки являются одним из основных UI-элементов интерактивного дизайна. Некоторые наиболее сложные интерфейсы могут содержать сотни кнопок. Большинство компаний измеряют свой успех количеством кликов. Поэтому очень важно донести до пользователя, как работает кнопка и куда она его приведет. На протяжении многих лет мы дорабатывали наши кнопки и в конце концов смогли сделать их практически идеальными.
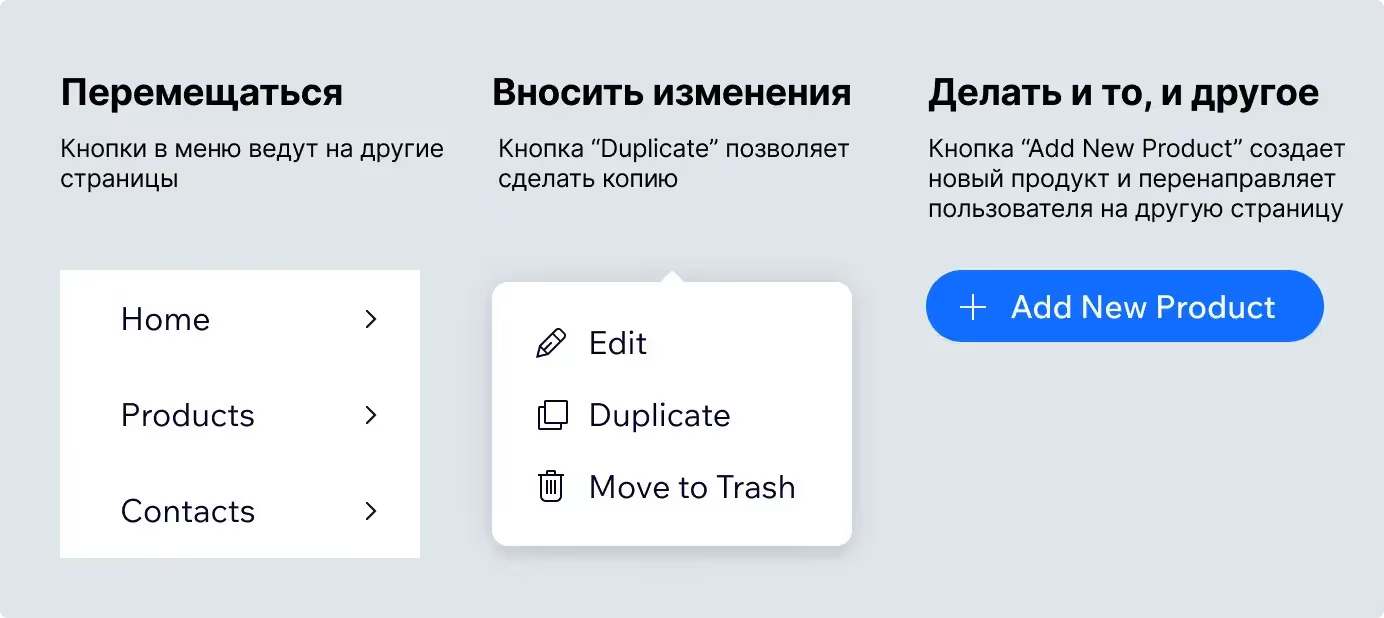
Кнопки позволяют пользователям управлять продуктом и достигать своих целей. Они помогают им перемещаться в интерфейсе, изменять контент или делать и то, и другое.

Принципы
Как объясняет Google, хорошая кнопка должна соответствовать 3 критериям: быть распознаваемой, удобной для поиска и понятной. Мы в Wix придерживаемся этих принципов.
1. Делаем кнопку понятной
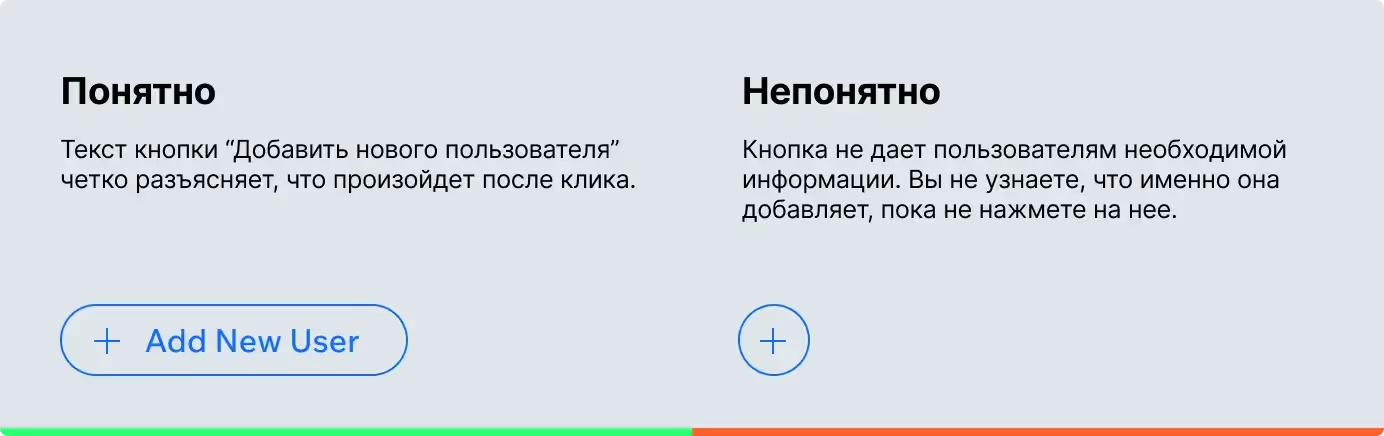
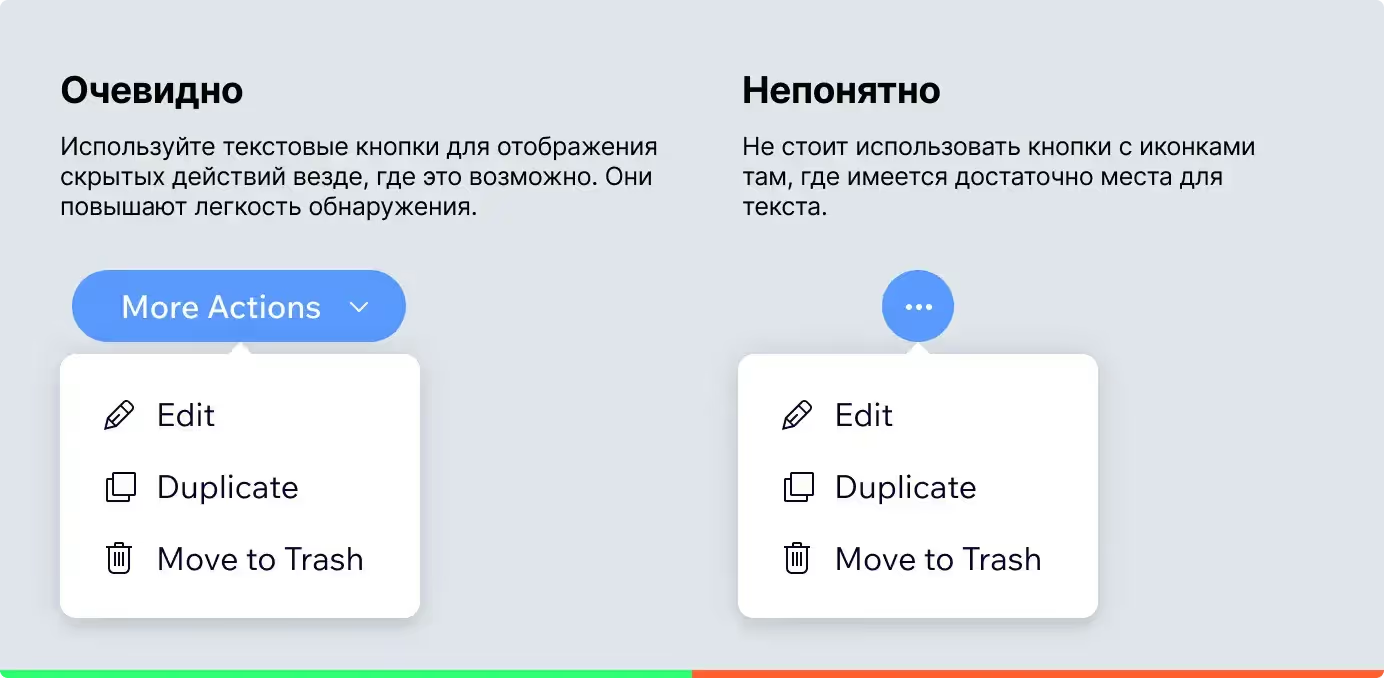
Кнопка должна четко сообщать, какую функцию она выполняет, не оставляя места для интерпретации. Текст — основной элемент, который объясняет ее назначение.
Конечно, вы можете добавить иконку, которая поможет идентифицировать и понять контекст. Но без текста она не будет иметь смысла. Текст — это обещание того, что именно произойдет при нажатии на кнопку.

Иногда кнопки одновременно транслируют несколько сообщений, при этом текст и иконка могут доносить разную информацию.

В случае с кнопкой “More Actions” текст указывает на то, что вы найдете здесь больше действий, а иконка — что дополнительные действия будут отображаться в выпадающем списке, который откроется после клика по стрелке.
Пример из практики
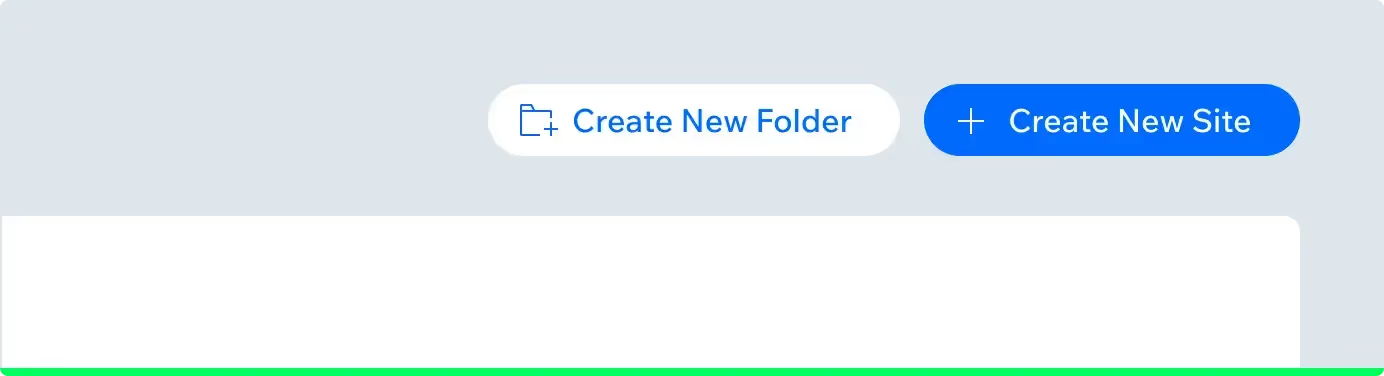
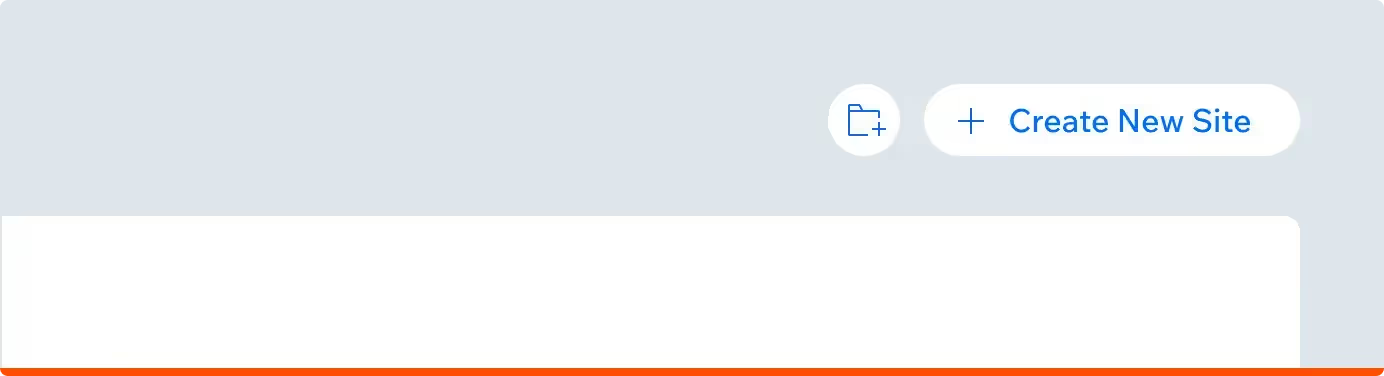
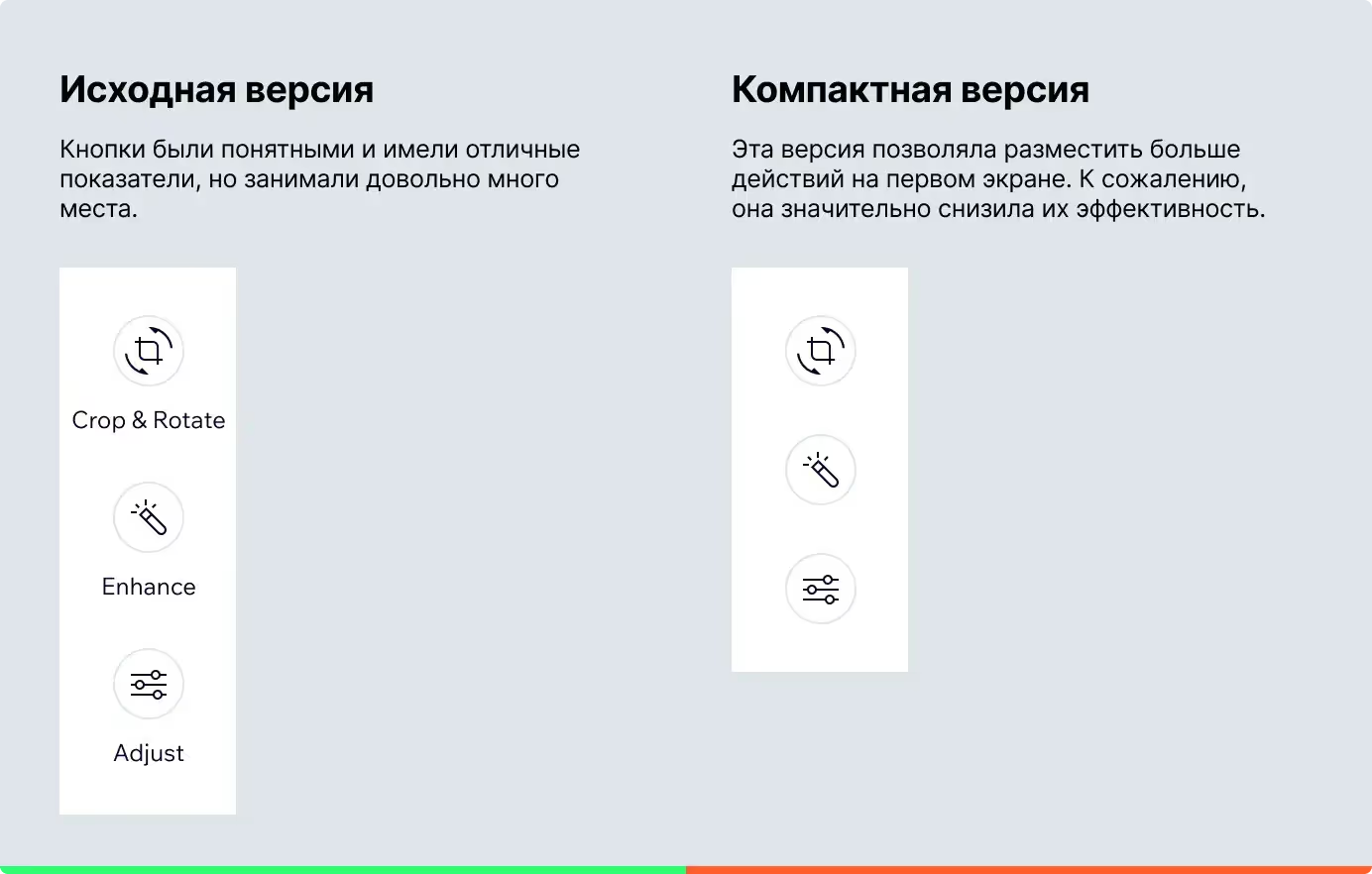
В 2019 году команда Wix решила изменить иерархию кнопок. Когда мы только запустились, текст имелся лишь на основных CTA-кнопках, а второстепенные кнопки содержали иконки. После обновления все наши кнопки включают текст или текст + иконку. Это небольшое изменение привело к значительному увеличению числа кликов по кнопке "Создать новую папку", а также по другим кнопкам, расположенным в верхней панели рядом с основным CTA.
Вот наглядное сравнение двух решений:


2. Делаем кнопку удобной для поиска
Кнопки должны быть размещены там, где пользователи ожидают их найти. Главное действие всегда должно оставаться видимым и располагаться сверху. Пункты меню могут выглядеть нейтрально, но также должны быть хорошо видны. Только наименее важные действия, которые не влияют на основной пользовательский сценарий (например, "удалить"), могут быть скрыты внутри всплывающих окон.

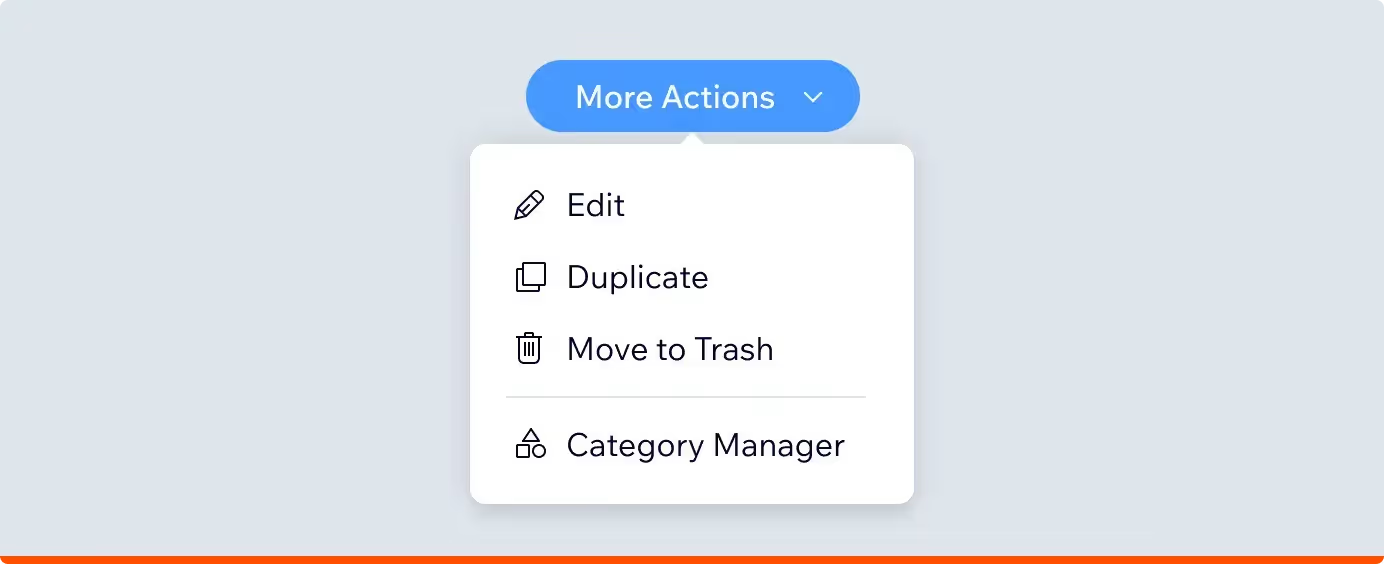
Не размещайте в одном списке действия и пункты навигации. Пользователи вряд ли ожидают найти здесь кнопки, которые не вписываются в контекст.

В этом примере пункт "Менеджер категорий" (Category Manager) не вписывается в контекст. Подпись на кнопке "Больше действий” (More Actions) сообщает, что в выпадающем списке будут представлены действия, но не предупреждает, что там будут пункты навигации.
3. Делаем кнопку распознаваемой
Пользователи должны сразу понимать, какие части интерфейса статичны, а какие — кликабельны. Wix обозначает все основные действия синим цветом. Светло-голубые оттенки можно использовать только для фона кнопок.

В некоторых случаях, например, на цветном фоне, синий цвет нельзя использовать из-за низкой контрастности. Тогда то, насколько распознаваемой получится кнопка, определяют текст, контраст и ее форма. Следуйте Руководству по доступности веб-контента, и вы сможете сделать текст достаточно контрастным, чтобы большинство пользователей могли его прочитать.

Текст
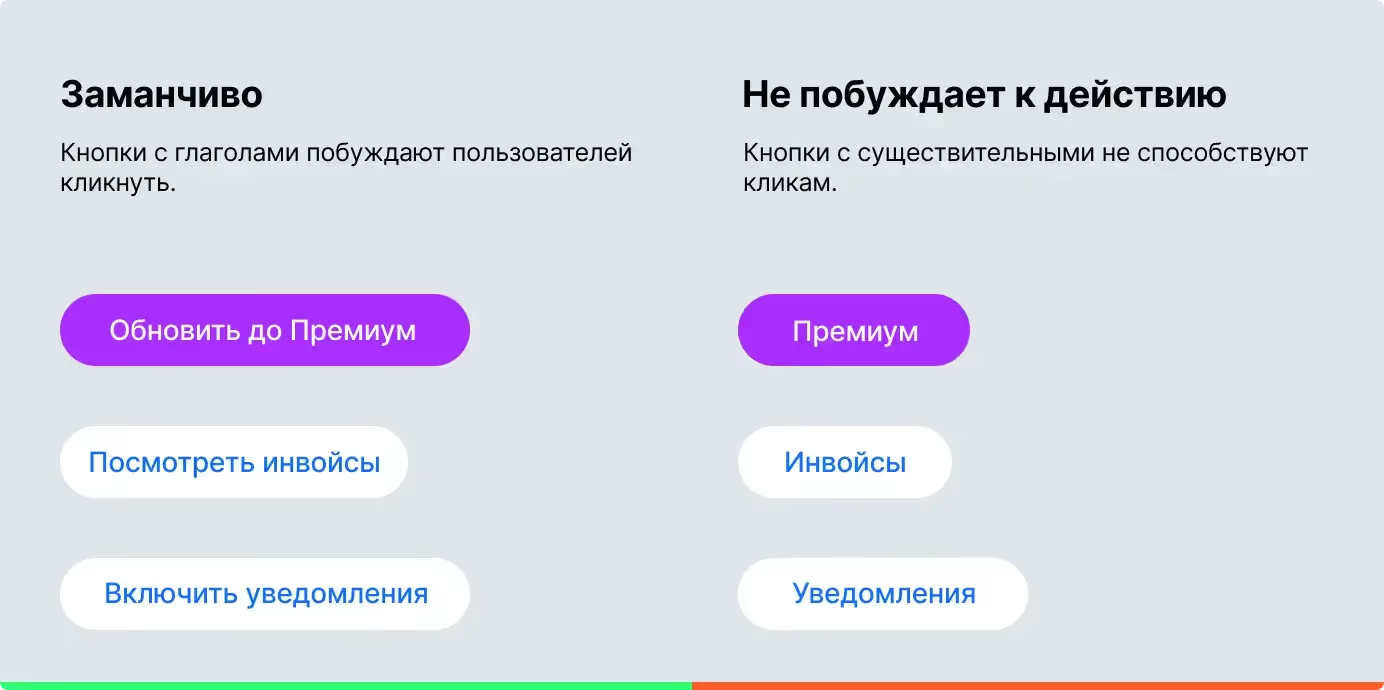
Текст — это важнейший элемент, который объясняет назначение кнопки. Он должен быть понятным, предсказуемым и простым. Начинайте с глагола, побуждающего пользователя к действию. Глагол должен донести до него, что произойдет после клика, чтобы он мог предугадать следующий шаг. Используйте простой язык, который будет понятен любой возрастной группе.

Пример из практики
Команда Wix провела A/B-тест, который показал, что пользователи охотнее взаимодействуют с кнопками, содержащими текст. Мы протестировали три решения: только иконки, текст под иконками и текст сбоку. Версии с текстом оказались наиболее эффективными.

После неудачного тестирования мы вернулись к первоначальному лейауту.

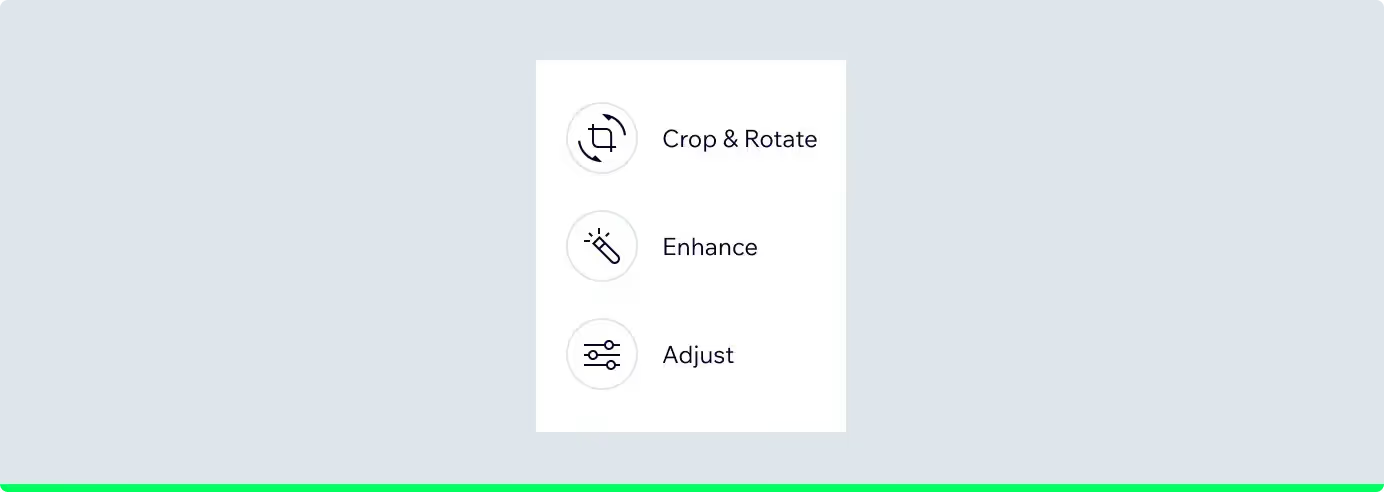
А вот и окончательный вариант, к которому мы в итоге пришли. Мы не только решили первоначальную проблему, но и смогли повысить частоту использования вкладок.
Это исследование показало, что текст играет решающую роль в том, насколько понятными и эффективными получатся кнопки.
Текст в контексте
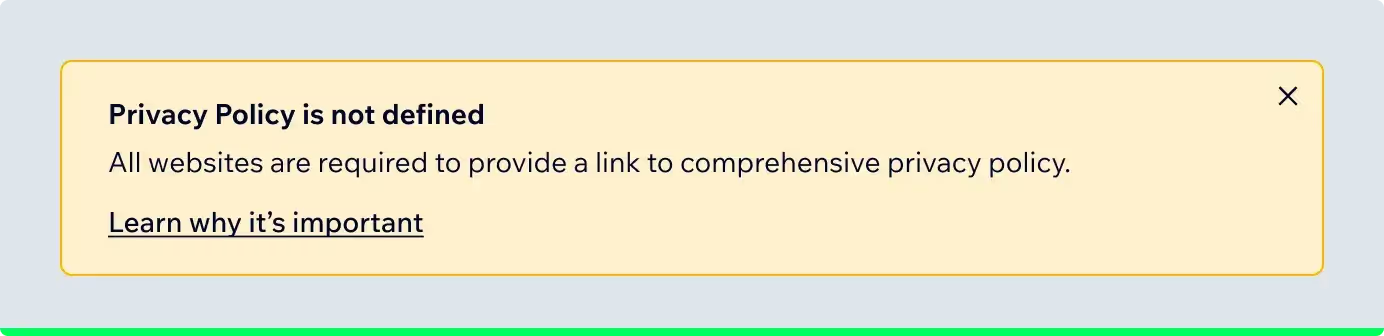
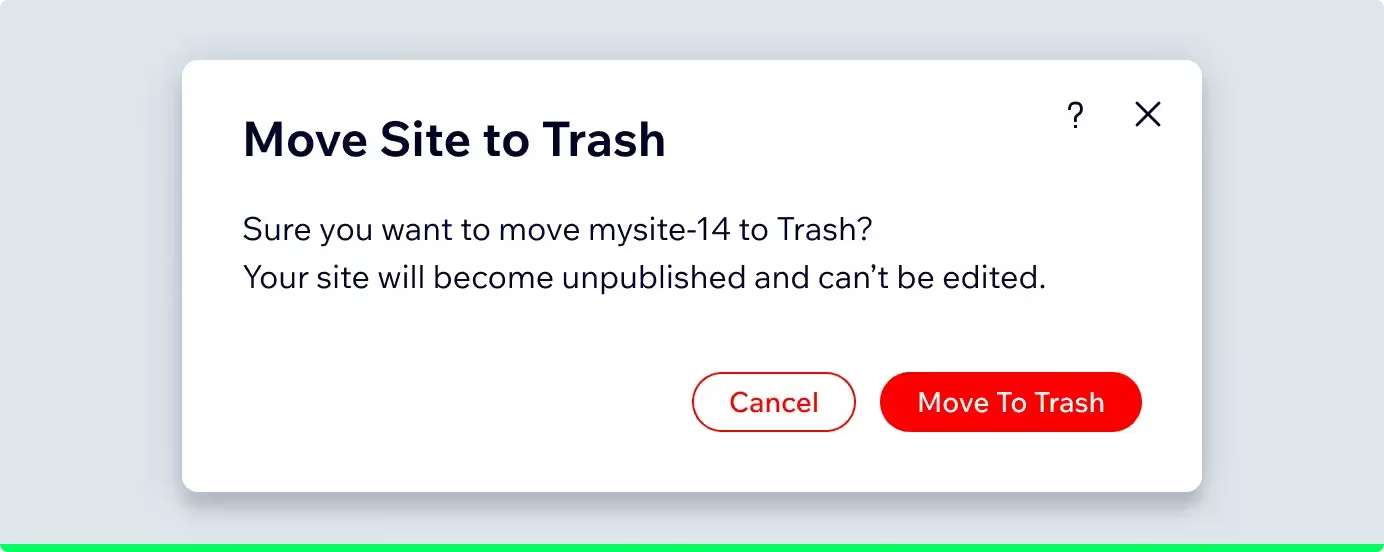
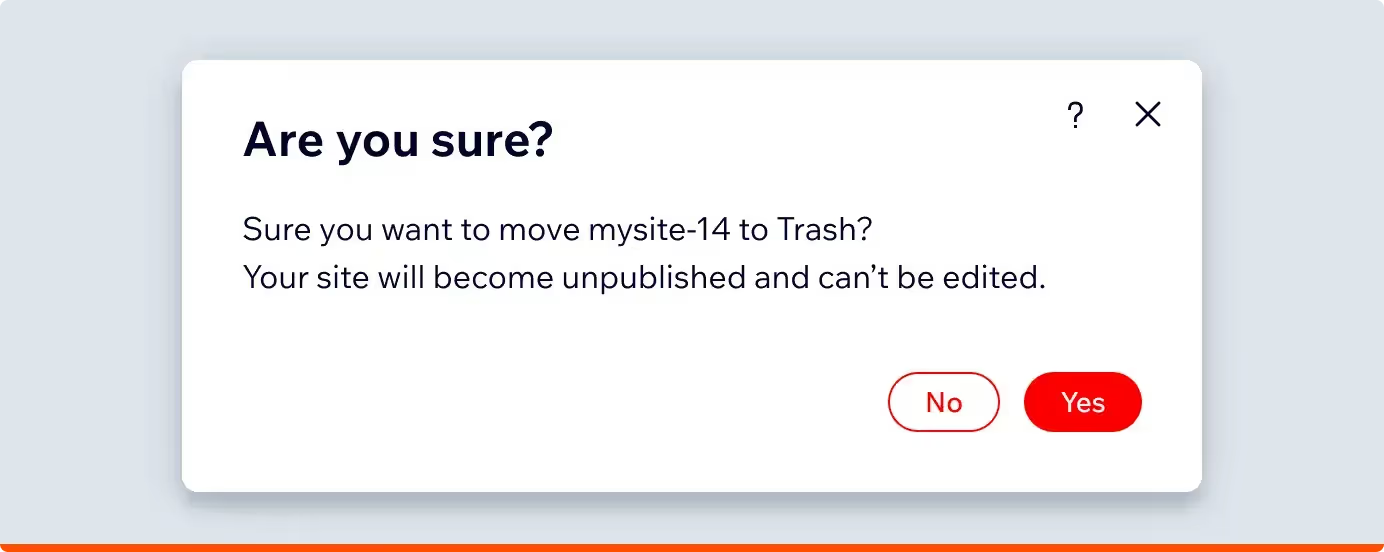
Текст кнопки должен отражать контекст. Убедитесь, что пользователь знает, какие действия ему доступны. Например, предупреждающие модальные окна появляются быстро и меняют лейаут. Поэтому действия, которые они содержат, должны быть предельно ясны.


Менее описательные кнопки, такие как "Понял, спасибо" допустимы в модальных окнах, которые просто констатируют факты, например, "Успех" или "Два пользователя не могут редактировать файл одновременно".
Иконки
Иконки помогают пользователям понять контекст. Однако зачастую их интерпретируют неправильно. Иконки не побуждают пользователей к действию так, как это делает текст. По этой причине кнопки с одними лишь иконками следует использовать с осторожностью.
Кнопки с иконками отлично подходят для профессиональных инструментов, в которых пользователи регулярно кликают по элементам управления и запоминают их. Наличие текста рядом с иконками повышает вероятность того, что пользователи обратят на них внимание.

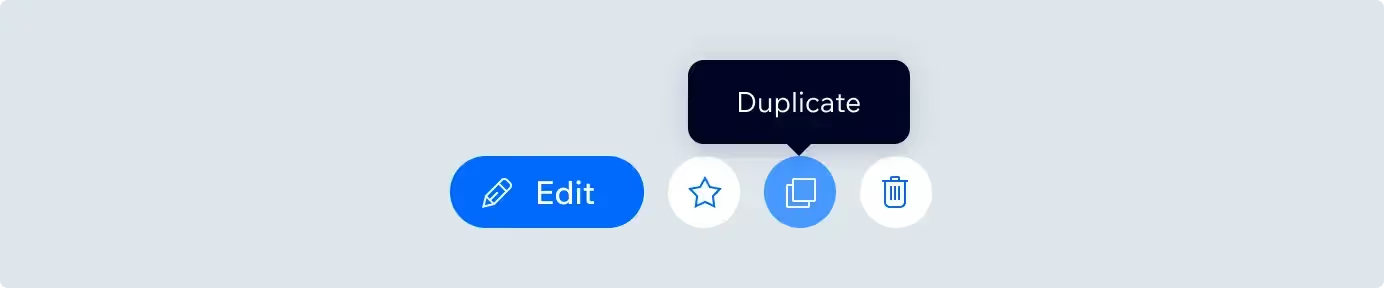
Кнопка "Редактировать" (Edit) сильнее всего привлекает внимание пользователей. При наведении курсора мыши на кнопки-иконки их подписи отображаются во всплывающих подсказках, делая очевидным их назначение.
Пример из практики
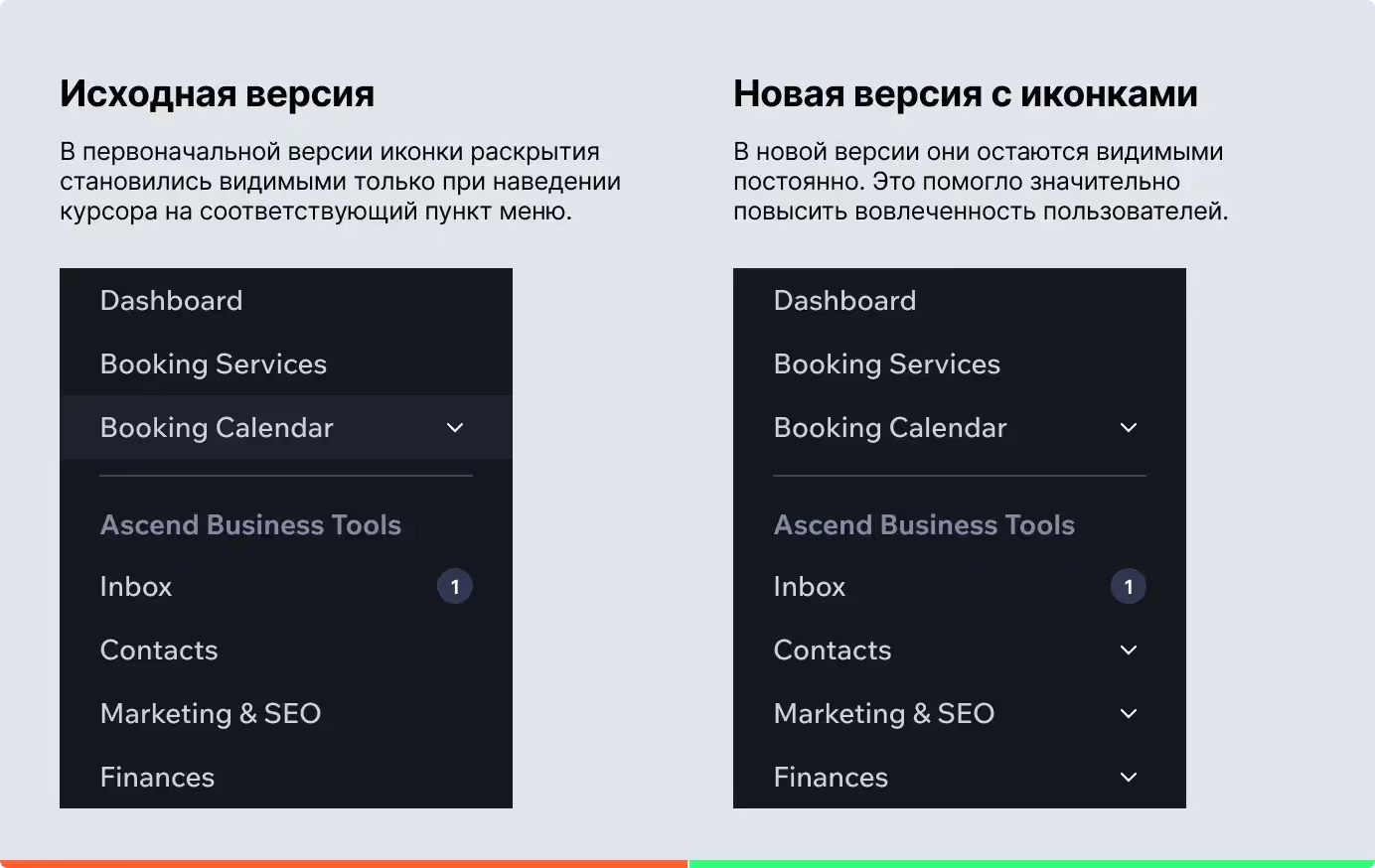
Тестирование боковой навигации показало, что пользователи Wix больше взаимодействуют с кнопками, которые содержат иконки раскрытия (стрелки).

Исследование продемонстрировало, как текст и иконки в совокупности могут предоставлять пользователям необходимый контекст. Они помогают понять, какие кнопки ведут на другую страницу, а какие показывают дополнительные возможности.
Иерархия
Приложения, как правило, содержат несколько действий. Некоторые из них используются всегда, другие — лишь время от времени. Не каждая кнопка требует повышенного внимания, но все они должны оставаться видимыми. Хорошая иерархия предполагает, что любое действие будет легко обнаружено при необходимости. Существует несколько методов создания иерархии.
Расположение
Самые важные действия должны располагаться на самом видном месте; в Wix это правый верхний угол страницы. Чем ниже кнопка, тем менее заметной она будет.
В языках, которые предполагают написание слева направо, правильнее размещать основной призыв к действию последним с правой стороны. Обычно пользователи предпринимают действие, изучив все имеющиеся варианты. По мнению психолога Германа Эббингауза, первый и последний элементы в последовательности запоминаются легче всего. Эта тенденция называется эффектом последовательного позиционирования и используется в UX-дизайне.

Акценты
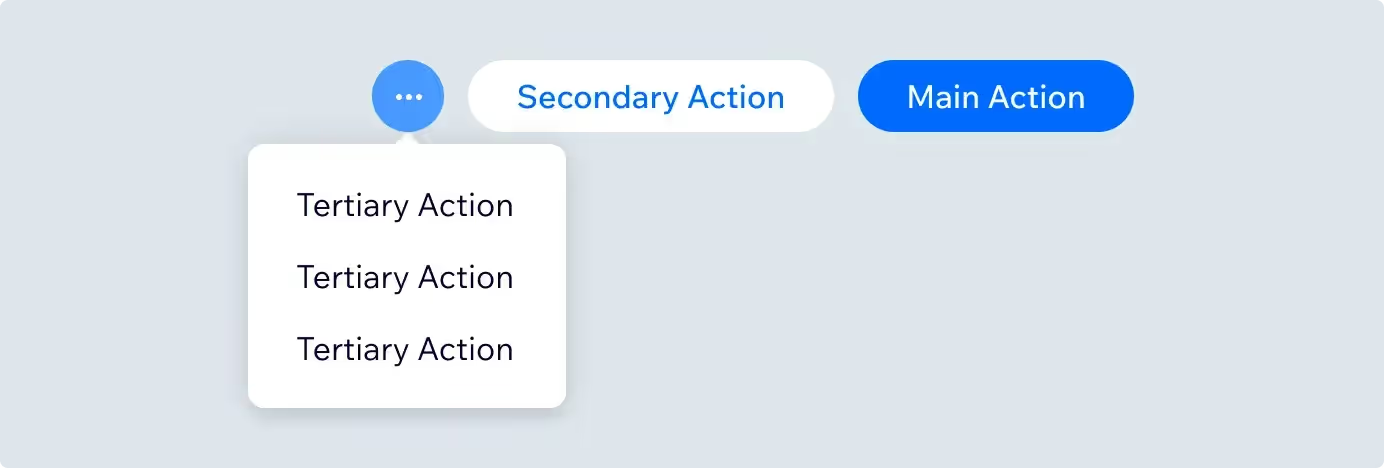
Необходимо расставить акценты. Обратите внимание, что не все кнопки должны быть выделены одинаково. На каждой странице может быть только одно главное действие. Остальные являются вторичными или третичными.

Стиль
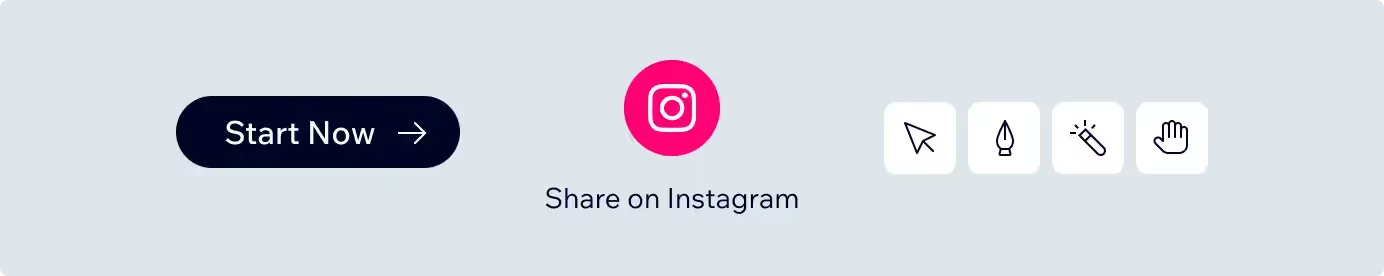
Каждая кнопка может иметь свой стиль, согласно ее назначению. Набор стилей формирует язык дизайна, который клиенты используют при работе с приложением. Вы можете по-разному оформить кнопки общего назначения, кнопки навигации, кнопки загрузки и кнопки, которые позволяют поделиться контентом в социальных сетях. Каждый продукт бренда может иметь свой собственный набор стилей.

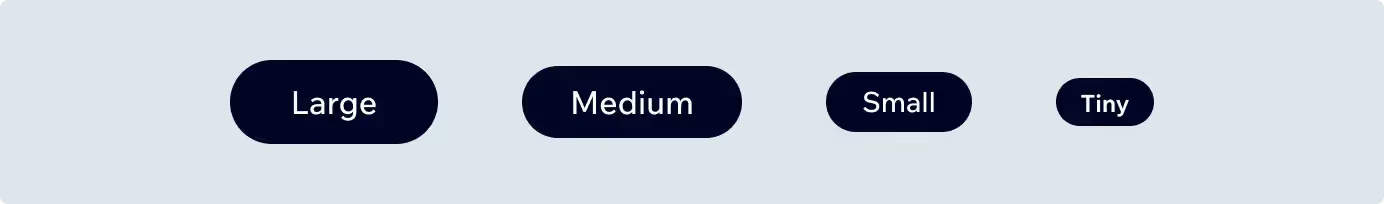
Размер
Кнопки могут быть разных размеров. Большие кнопки следует размещать в достаточно просторных лейаутах, наполненных воздухом, а маленькие — в маленьких и тесных интерфейсах.

Резюме
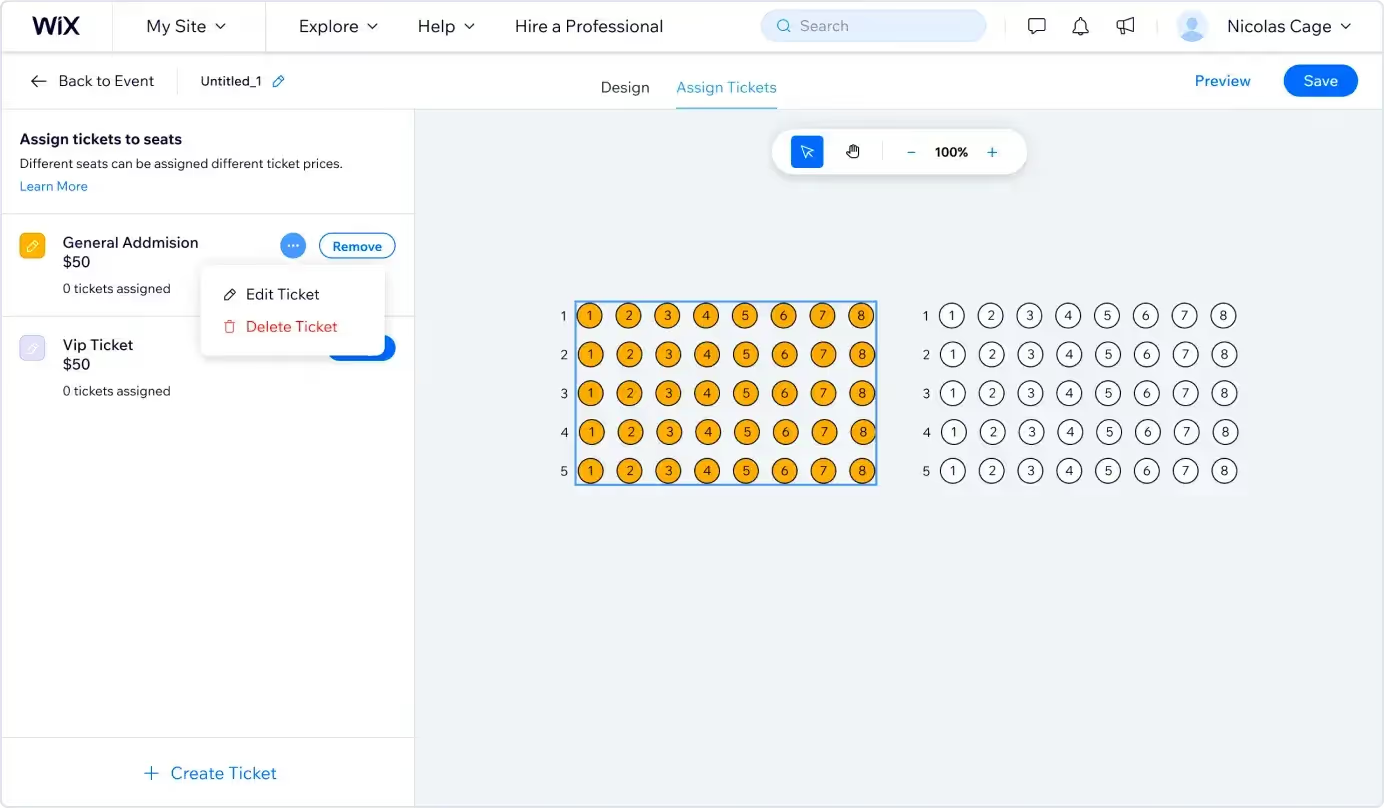
Правильно выстроенная иерархия делает страницу гармоничной, поэтому пользователю легче воспринимать такие интерфейсы. Пример Wix Seatings Map Builder (скриншот ниже) показывает, как различные свойства кнопки помогают создать четкую иерархию действий — основное, второстепенное и наименее важные.
- Основное (Save): Самый высокий контраст, кнопка имеет решающее значение для достижения главной цели.
- Второстепенное (Preview): легко найти на экране, помогает достижению главной цели.
- Наименее важные: скрыты под кнопкой-иконкой и не связаны с основной целью, например: "Редактировать билет" (Edit Ticket).
Каждое действие сопровождается четкой текстовой меткой, которая помогает пользователям с первого взгляда понять, за что отвечает кнопка. Иконки в кнопках простые, узнаваемые и соответствуют отраслевым стандартам.

Мы собрали в этой статье опыт многих дизайнеров из разных команд. Большое спасибо всем, кто поделился своими примерами, идеями и отзывами или просто создал отличные продукты, которые послужили вдохновением для этой статьи ☺️
.webp)
.webp)















































