Создание отзывчивых макетов в Figma — непростая задача. Раньше для этого приходилось помучиться с Auto Layout, но в 2023 году компания представила переменные. Эта новая функция позволяет автоматизировать отображение компонентов в зависимости от размеров области просмотра.

С помощью Auto Layout мы можем создавать довольно приличные отзывчивые компоненты и даже целые страницы. Однако в Figma нет функции, позволяющей добавлять контрольные точки и визуализировать разные размеры области просмотра, от мобильных устройств до десктопа. До сих пор единственное доступное нам решение было следующим: установить контрольные точки вручную (можно использовать этот плагин), а затем протестировать и задокументировать все компоненты. Это все еще рабочий вариант.
.gif)
Однако с появлением переменных в июне 2023 года все изменилось. Теперь мы можем создавать отзывчивый дизайн, в котором компоненты автоматически адаптируются к размеру экрана, а размер фреймов меняется только в пределах заданных контрольных точек.
Давайте разберемся, как это сделать! Но начнем с основ.
Что такое контрольные точки?
Контрольные точки — точки, в которых дизайн меняется. Хотя отзывчивое поведение сохраняется и между точками, лейаут перестраивается, когда мы входим в новый диапазон. Вот как это выглядит:
.gif)
Контрольные точки в CSS: медиазапросы
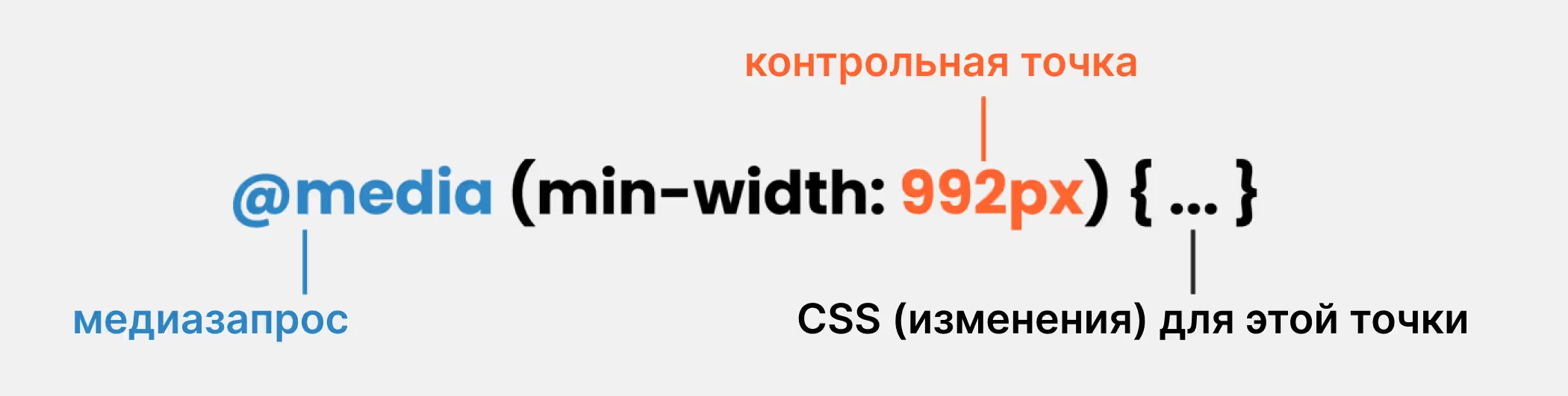
В CSS контрольные точки реализуются с помощью медиазапросов. Медиазапрос, по сути, говорит браузеру: «Эй, браузер, проверь ширину, и если она больше или меньше X, отобрази дизайн/изменения, которые я определил для данной ситуации». Вы можете задать столько медиазапросов, сколько вам нужно, но в большинстве случаев используется от 3 до 5.

Правило @media позволяет задавать для страницы стили, которые применяются только при выполнении определенных условий. В примере выше условием является минимальная ширина (min-width: 992px), а значит, эти стили применятся, только если ширина экрана составит 992px или больше. Следовательно, все, что находится в фигурных скобках { ... }, будет использовано исключительно в этом случае — для любой области просмотра, превышающей этот порог. Так мы можем менять лейаут, размеры текста, цвета, скрывать и показывать элементы и т.д.
Но в Figma нет контрольных точек!
Итак, вы уже поняли, насколько круты контрольные точки. Но в Figma нет волшебной кнопки, поэтому настройка отзывчивого дизайна (и типографики!) зависит лишь от дизайнера. Справиться с этой задачей можно несколькими способами:
- Создать отзывчивые страницы для каждого фрейма, нарисовать контрольные точки и управлять ими вручную. → Этот подход все еще актуален; подробную инструкцию можно найти здесь.
- Добавить немного магии с помощью переменных, чтобы автоматизировать отображение компонентов и установить минимальные и максимальные точки диапазона. → Да, именно это мы сейчас и будем изучать, так что вперед!
Основы работы с переменными Figma
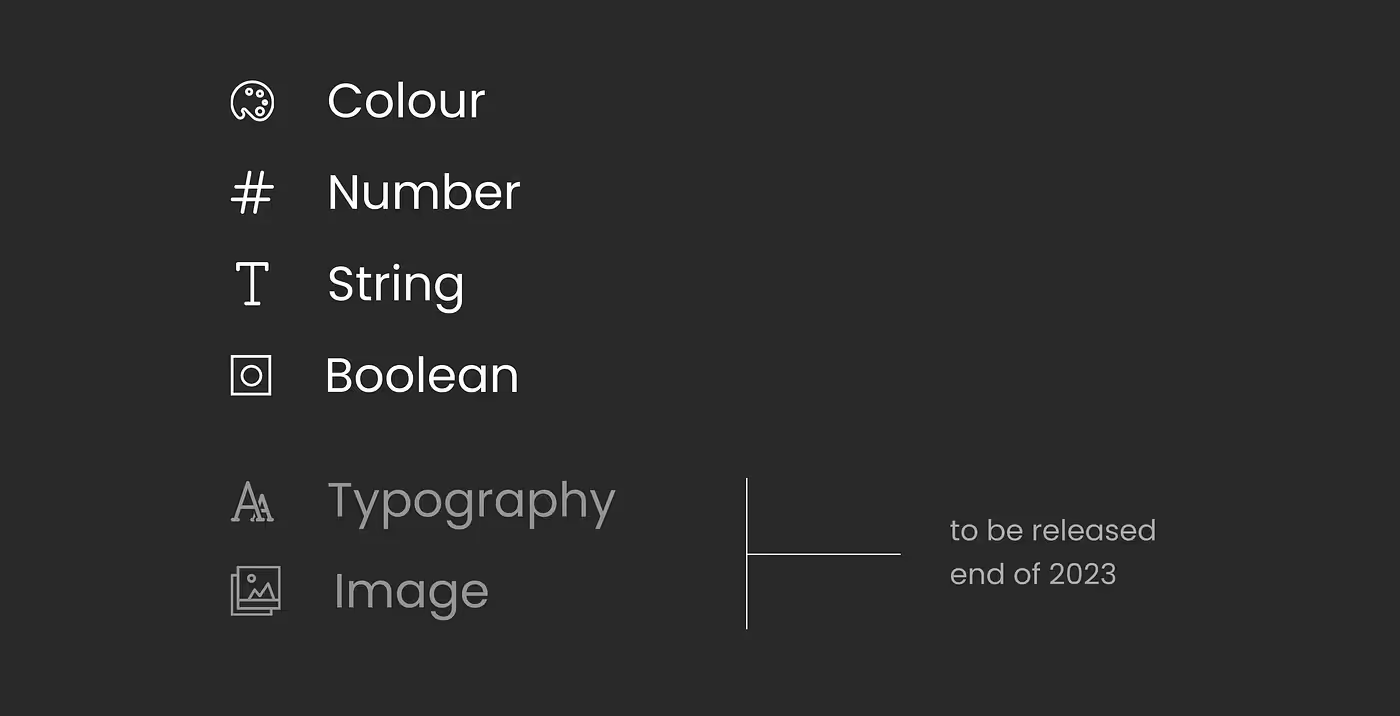
Figma представила переменные в июне 2023 года на конференции Config. На момент написания этой статьи у нас есть цветовые, числовые, строковые и булевы переменные. Мы также с нетерпением ждем появления переменных для типографики и изображений, которые Figma обещает выпустить к концу 2023 года.

Настройка переменных в Figma
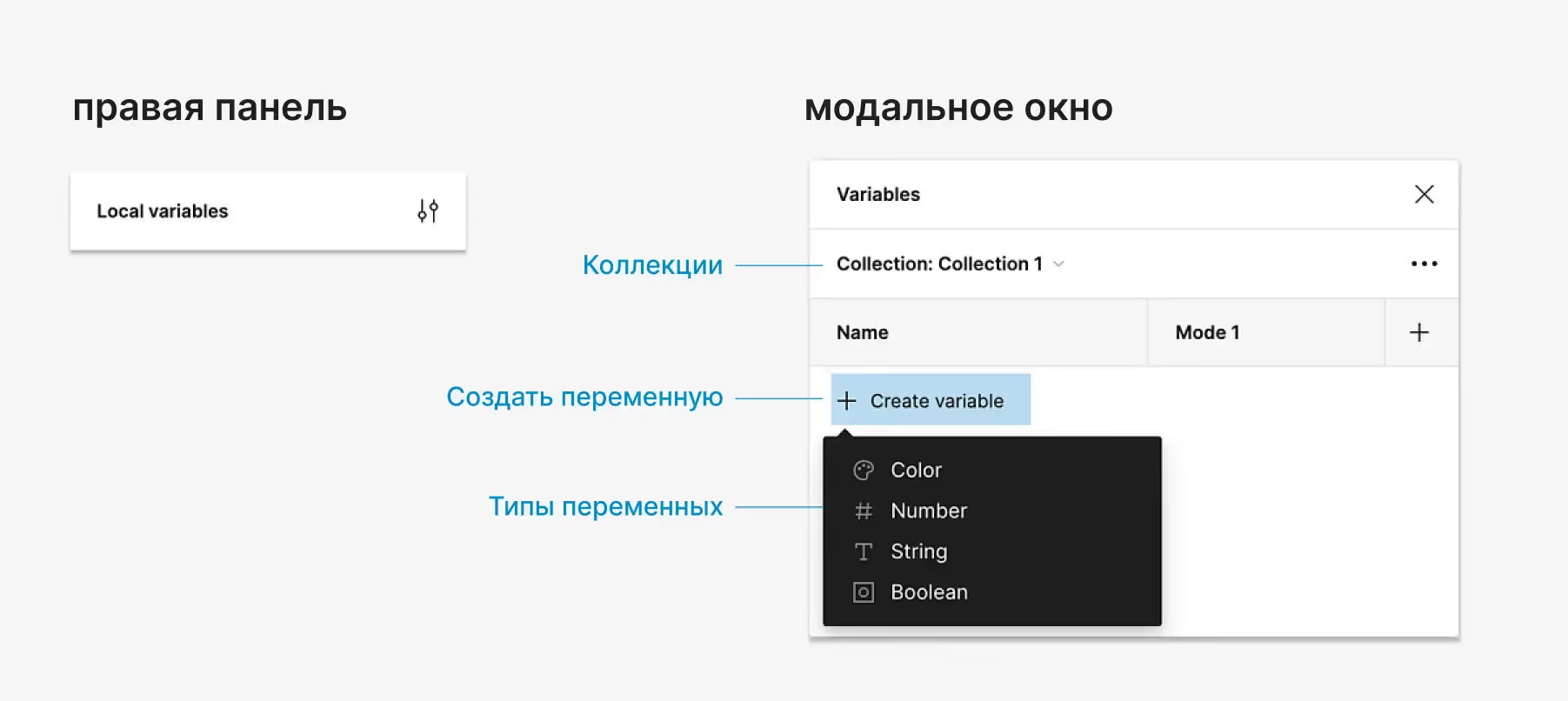
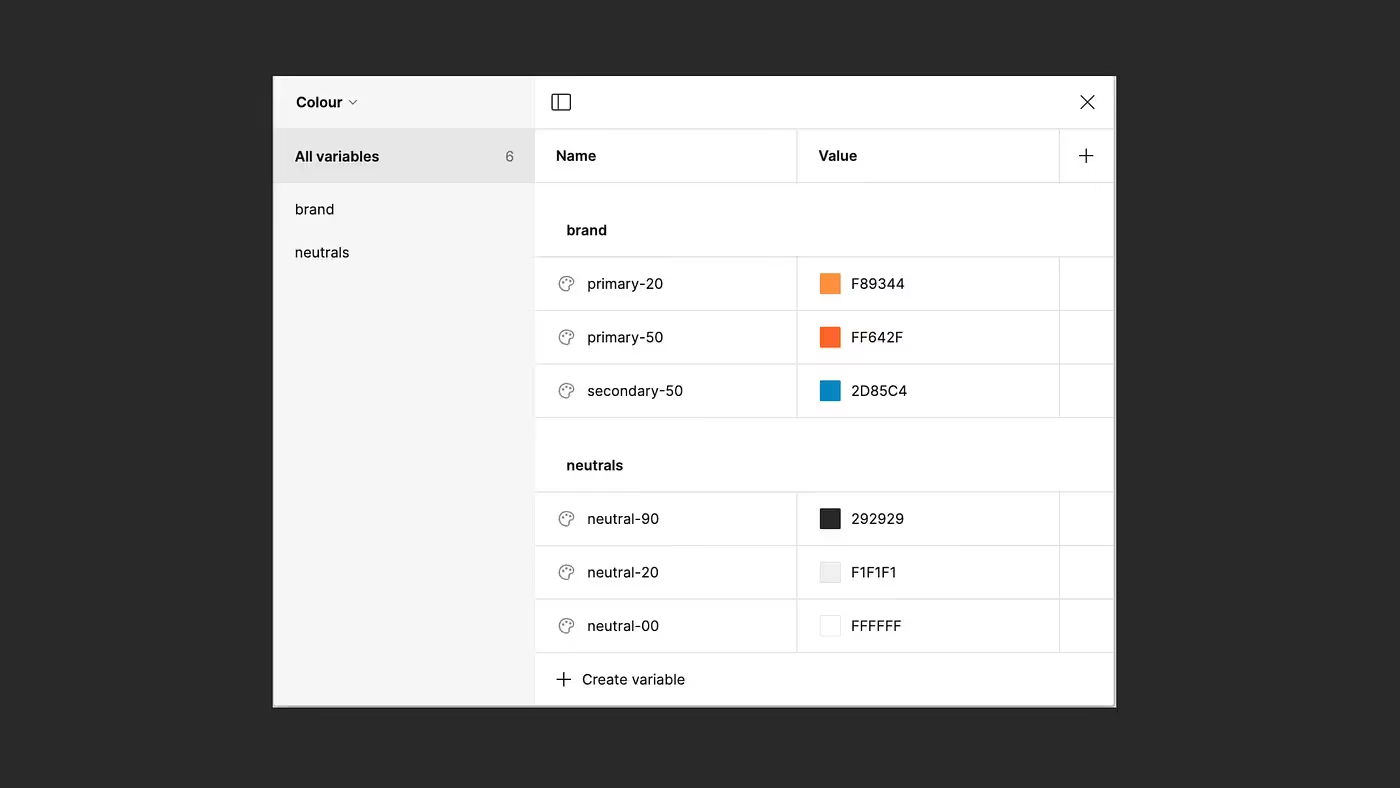
Чтобы настроить переменные в Figma, кликните в любом месте рабочей области и нажмите на правой панели пункт Local variables. В открывшемся модальном окне вы можете выбрать тип переменной, дать ей имя и присвоить значение. О режимах мы поговорим чуть позже.


Коллекции переменных
Мы можем создавать разные коллекции переменных. Например, одну для цветов, другую для размеров, а также смешанные коллекции. Вы поймете, как и зачем использовать последний тип, когда мы создадим отзывчивую коллекцию с режимами далее.

Примечание: Как и в случае со стилями, вы можете делиться коллекциями переменных, сохраняя их в виде командных библиотек.
Применение переменных
Всё очень просто. Вы увидите коллекции переменных в интерфейсе Figma, например, при выборе цвета. С размерами дело обстоит аналогичным образом — при наведении курсора на соответствующее поле появляется символ переменной. Нажав на него, вы сможете выбрать переменную из своих коллекций.
.gif)
💥Совет: Вы можете ограничить область применения переменных, сделав их доступными только для определенных полей.

Режимы! Магия ✨
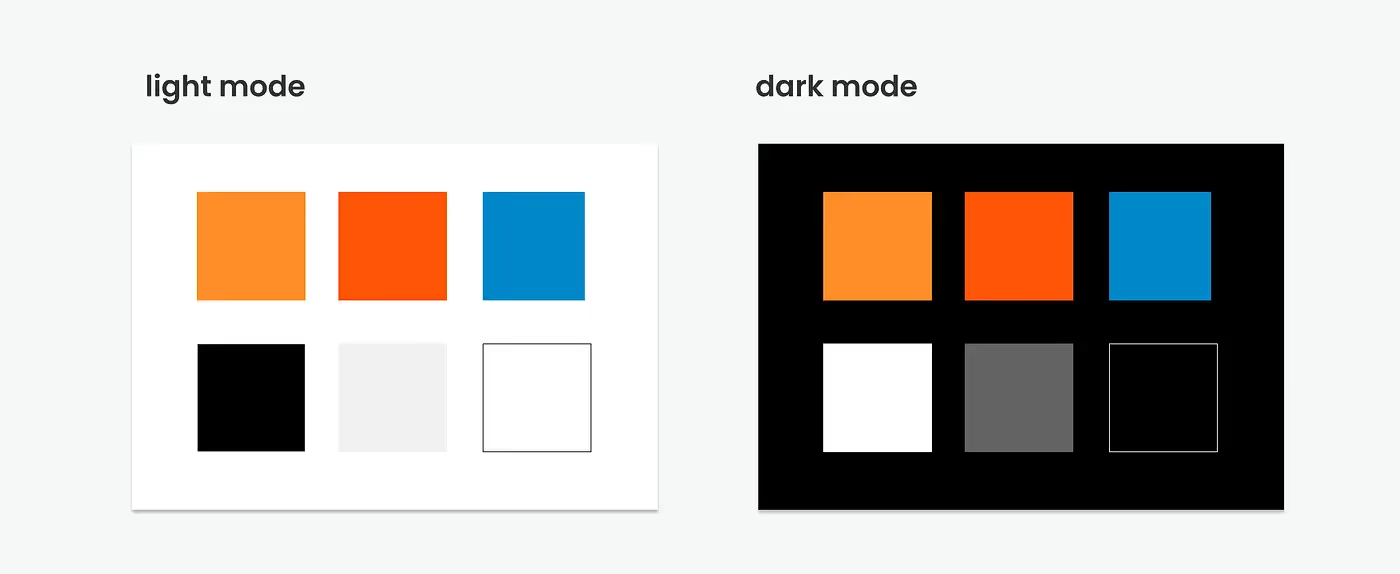
Следующее, что нам нужно для отзывчивого дизайна — режимы. Давайте для начала разберемся, что такое режимы. Самый простой пример — светлый и темный. Как только мы поймем эту концепцию, применять режимы к отзывчивым макетам станет намного проще.
Итак, у нас есть светлый и темный режимы. До появления переменных нам нужно было создавать компоненты для каждого из этих режимов. Мы могли объединить их в набор компонентов с вариантами.

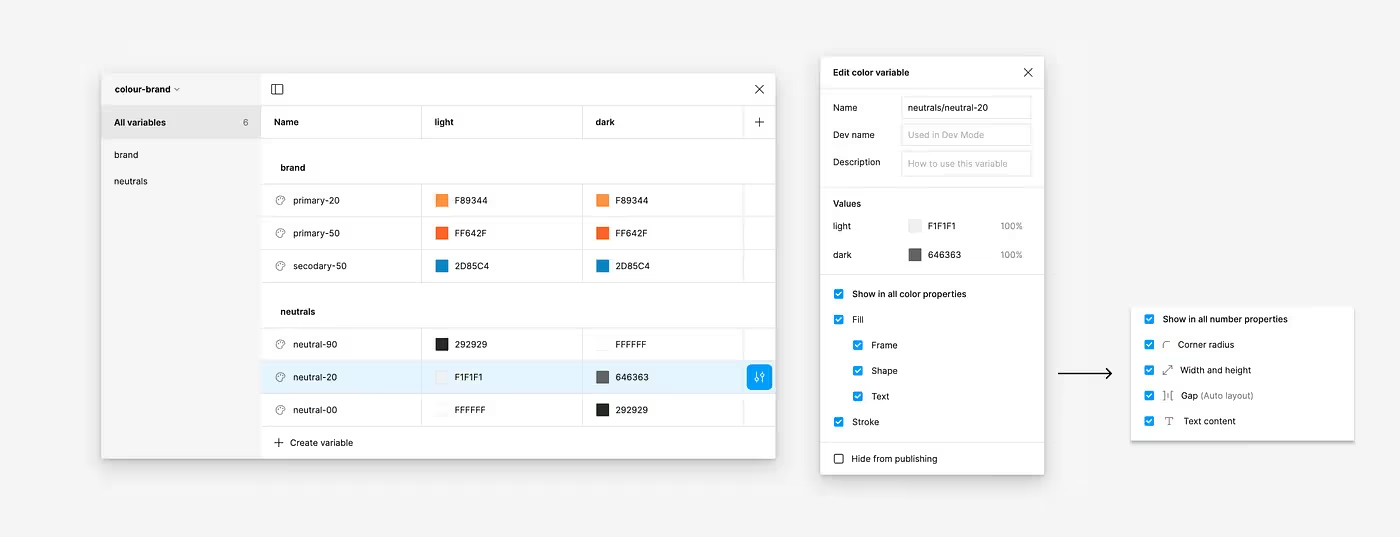
Нажмите плюсик внутри коллекции и добавьте режим. Назвать режим можно как угодно. Количество режимов, которые можно добавить, зависит от вашего плана.

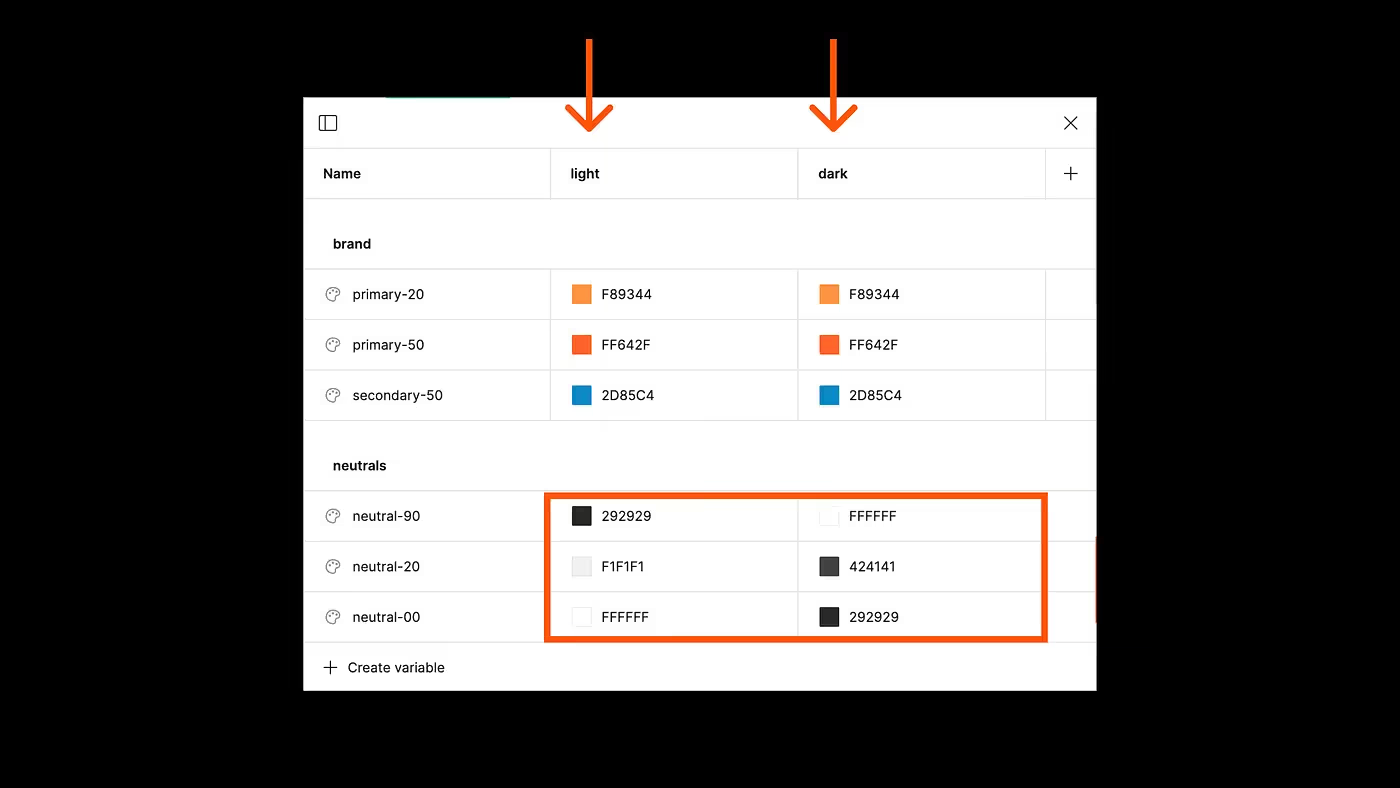
Наследование режимов
Теперь, когда мы применили все цвета из нашей коллекции к компонентам или любым другим элементам, они будут также хранить информацию о других режимах. Первый режим всегда отображается по умолчанию. Однако если для всех компонентов установлен режим "auto", они автоматически наследуют режим, установленный для родительского фрейма или даже файла. Следовательно, если мы перетащим компонент на фрейм с темным режимом, он унаследует этот режим. При перемещении обратно на рабочую область он вернется к режиму по умолчанию (светлому). Вуаля!

Ну вот, теперь мы готовы. Пришлось немного потрудиться, чтобы разобраться с основами, но это важно. Вы сами в этом убедитесь!
Используем режимы для создания отзывчивых макетов
Точно так же, как мы использовали режимы для переключения цветового режима, мы можем использовать их для переключения элементов в зависимости от размера экрана! Более того, мы можем установить контрольные точки, чтобы не допустить изменения размеров за пределами заданного диапазона, что позволит нам эффективно тестировать наши отзывчивые макеты. Давайте разберемся, как это работает.

Какие функции Figma нам потребуются
Нам потребуется целый набор функций Figma. Так что, если вы до сих пор избегали Auto Layout, вам лучше погрузиться в эту тему. Обещаю, это не так уж и сложно, вы быстро разберетесь, что к чему.

Итак, без Auto Layout никак. Кроме того, нам нужны варианты, сами переменные, а также настройки min/max и функция переноса. Некоторые из этих функций были представлены на Config 2023.
Быстро вспомним: что такое варианты?
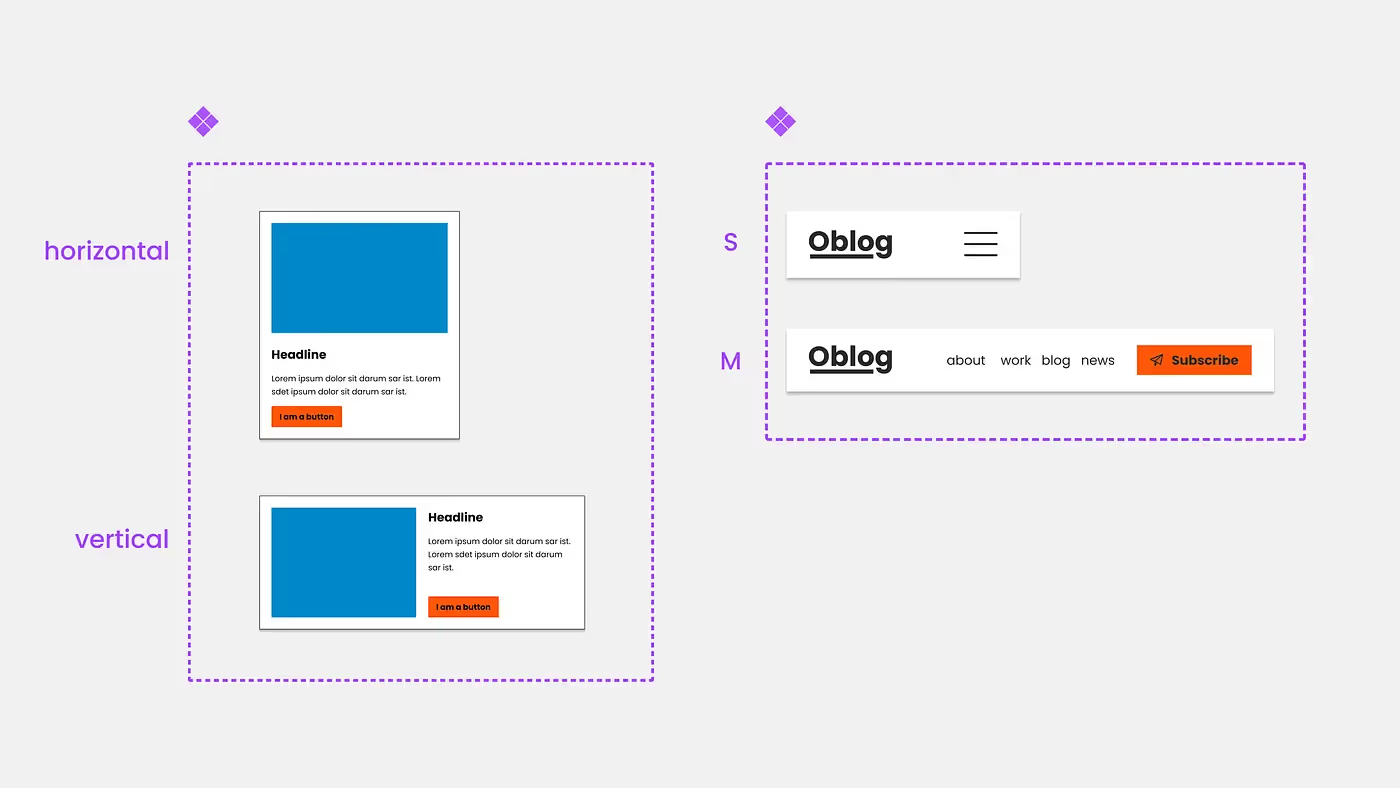
В Figma мы можем комбинировать различные состояния компонентов в наборе компонентов с помощью вариантов. Отличный пример — кнопка. Допустим, у нас есть состояние по умолчанию и состояние наведения, мы можем настроить их как варианты. Это по-прежнему компоненты, но с дополнительным уровнем организации. Преимущество заключается в том, что любой человек, использующий экземпляр соответствующего компонента, теперь имеет доступ к различным его версиям через панель свойств, что позволяет переключаться между ними.
.gif)
Варианты — очень мощная функция; они могут быть многомерными, и мы можем добавлять свойства компонентов.

Готово! Давайте все настроим.
1. Настраиваем наши компоненты как варианты
Один из способов (другие мы рассмотрим позже) — настроить разные варианты для разных контрольных точек. Вы можете назвать их как угодно. Убедитесь, что ваши варианты — отзывчивые компоненты с Auto Layout!

2. Добавляем компонентам значения min и max
Давайте также добавим минимальное и максимальное значения для наших компонентов. Просто воспользуйтесь выпадающим меню в поле Width (ширина).

Зачем мы добавляем min? → Чтобы в дальнейшем использовать перенос в Auto Layout
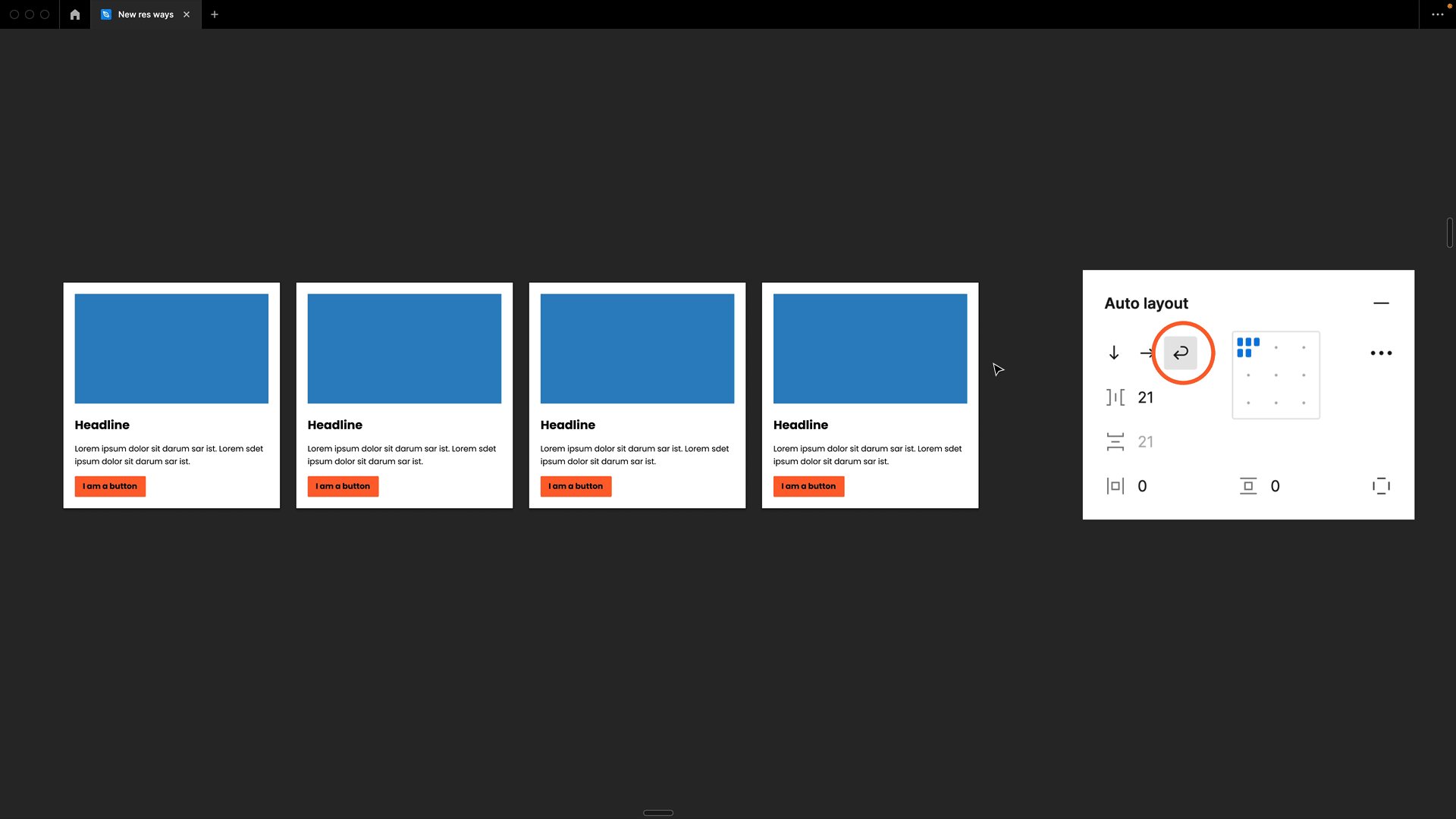
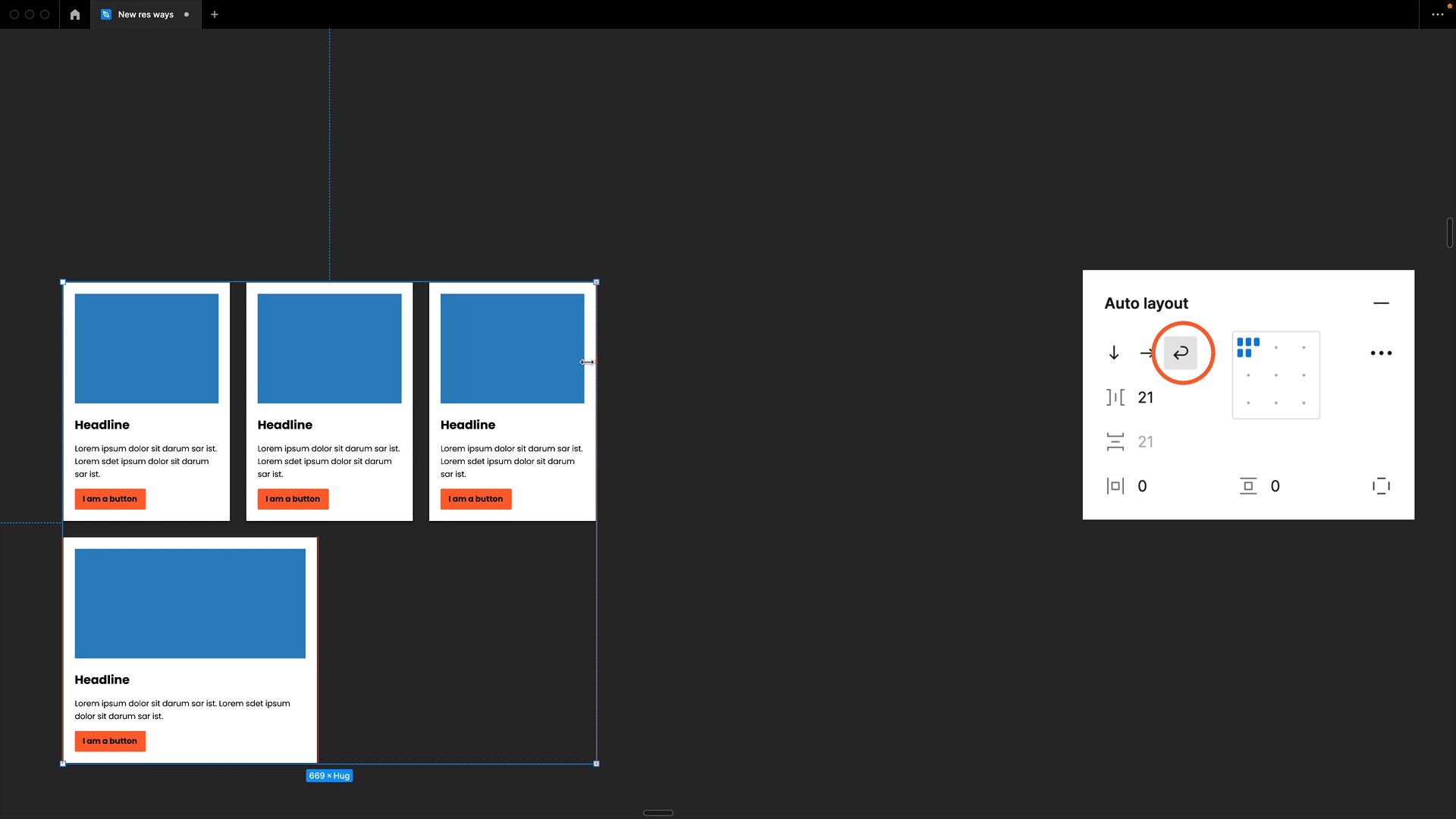
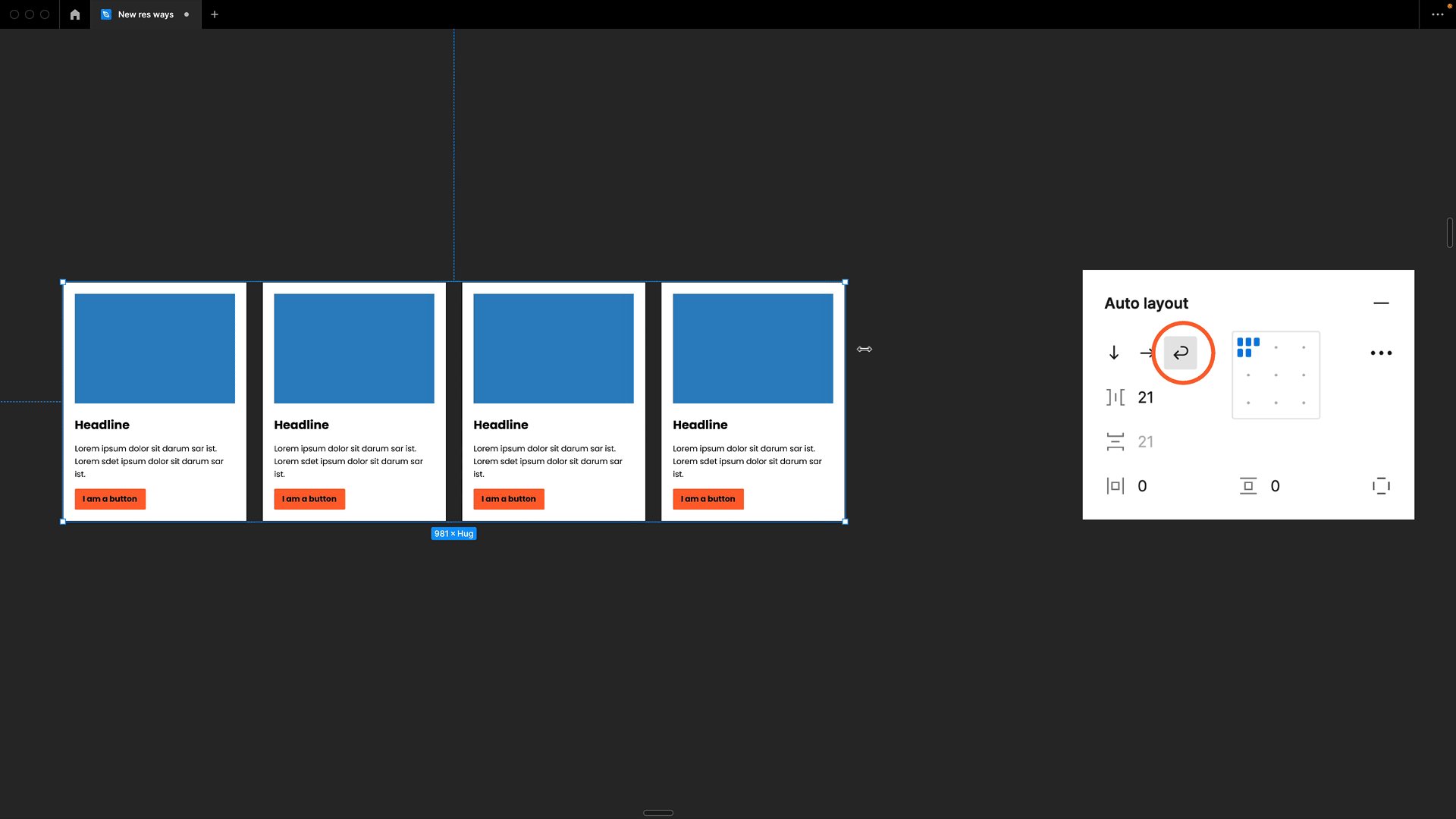
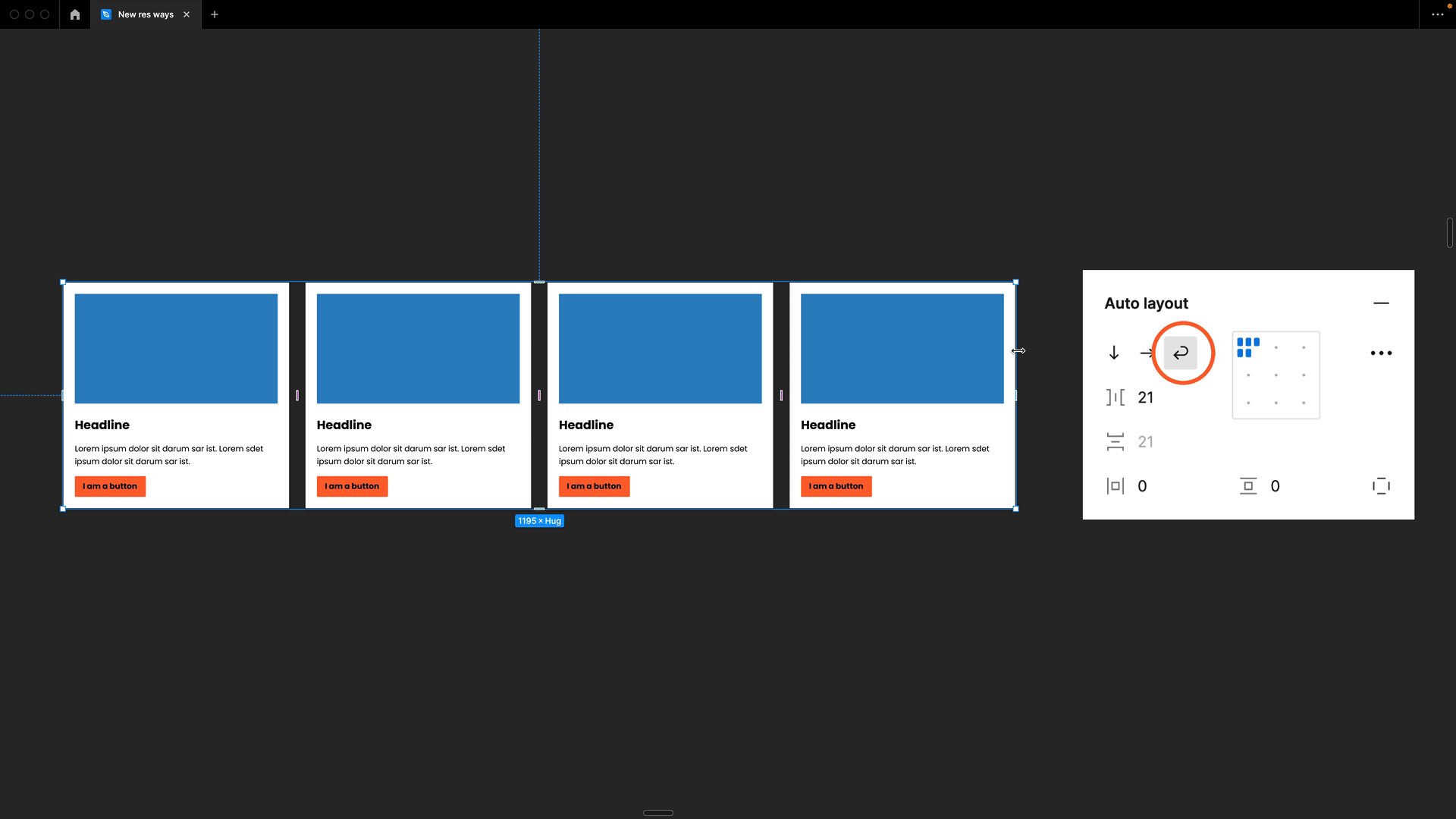
Давайте создадим несколько экземпляров нашей карточки и объединим их в один фрейм с Auto Layout (выделите все и нажмите Shift A). Убедитесь, что для всех дочерних элементов, в нашем случае карточек, установлен параметр Fill Container. Теперь мы можем применить функцию Wrap (перенос) из меню Auto Layout к родительскому фрейму, что позволит нам перенести карточки на следующую строку при изменении его размера. Это работает только в том случае, если мы установили фиксированные размеры карточек или применили минимальную ширину (наш вариант).

💥Совет: Чтобы выделить все дочерние элементы фрейма (например, все экземпляры карточки), выберите родительский элемент и нажмите Enter.
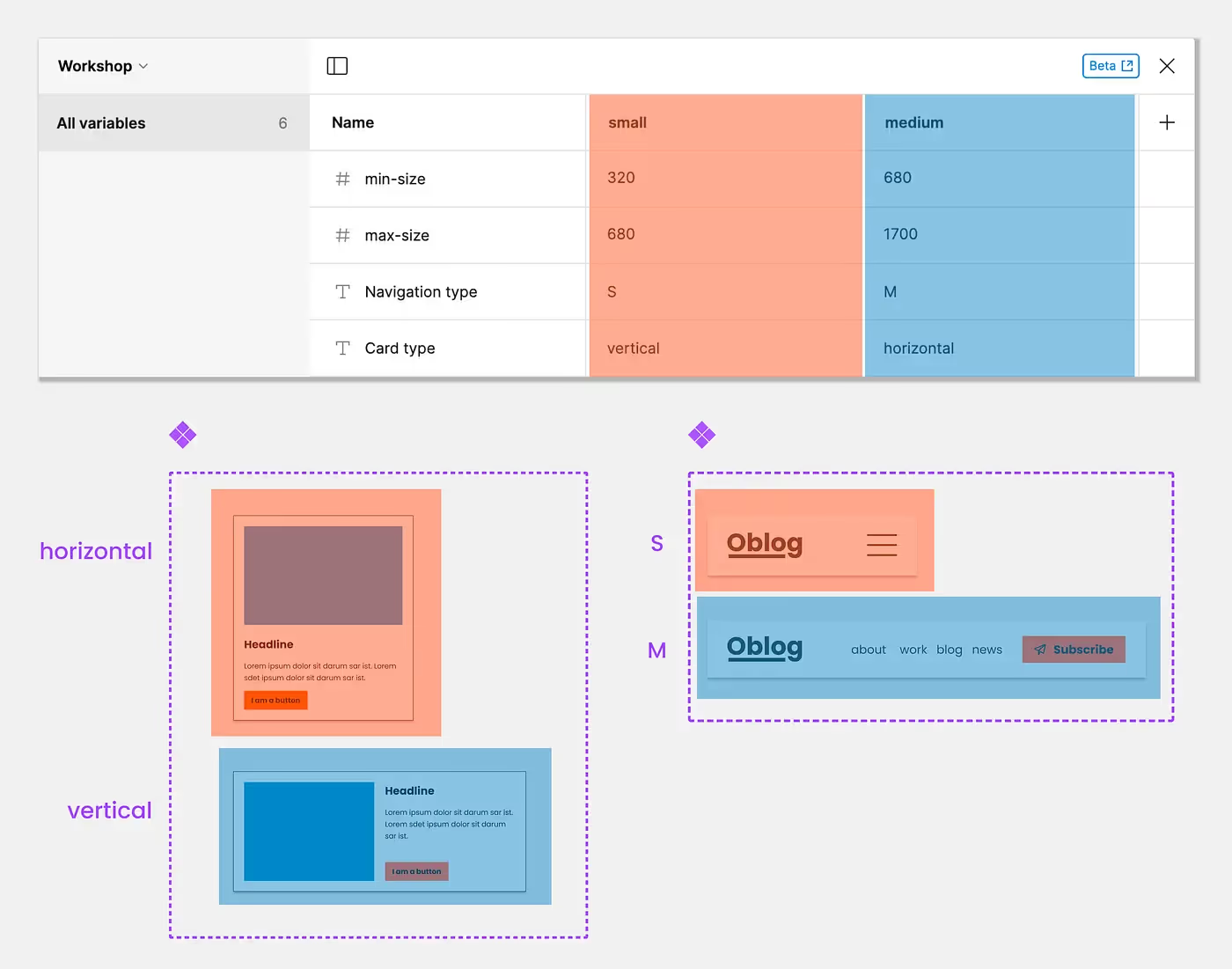
3. Создаем коллекцию с режимами для каждого диапазона области просмотра
Теперь мы можем настроить коллекцию переменных. Задайте два режима: мобильный и десктопный, или маленький и большой. Выбирайте названия на свое усмотрение. Конечно, вы можете использовать и больше режимов, все зависит от вашего тарифного плана.
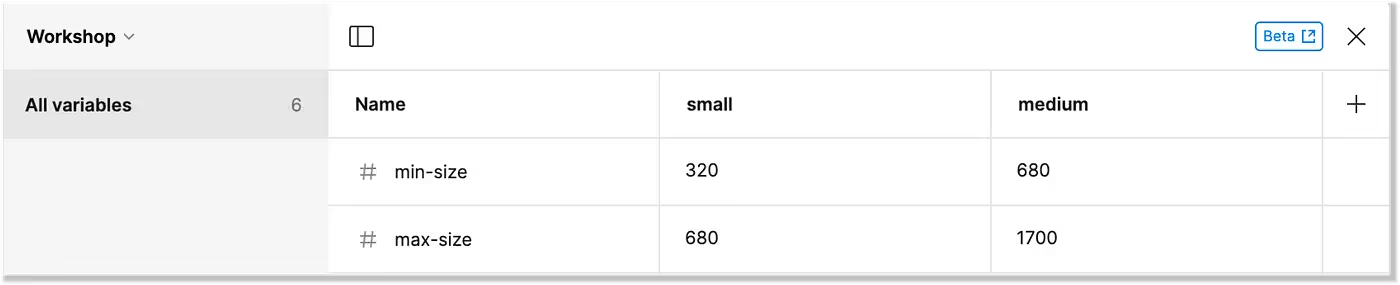
4. Добавляем контрольные точки в качестве переменных
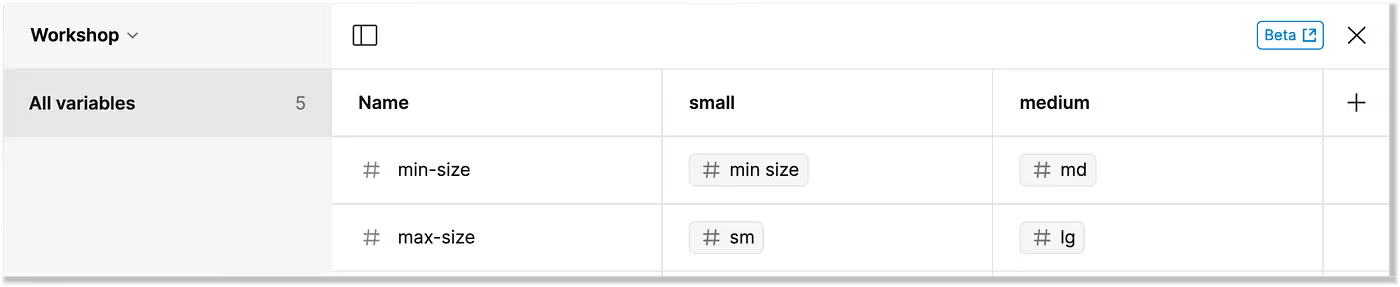
Теперь мы добавим минимальный и максимальный размеры для каждого режима — это наши контрольные точки!

Обратите внимание, что мы можем использовать "min" и "max" не только для компонентов, но и для основного фрейма, чтобы создать диапазон, который позволяет менять размер только между контрольными точками.

5. Определяем варианты для каждого режима
Задайте переменные, определяющие, какой вариант будет отображаться в каждом режиме. Важно указать точные названия вариантов!

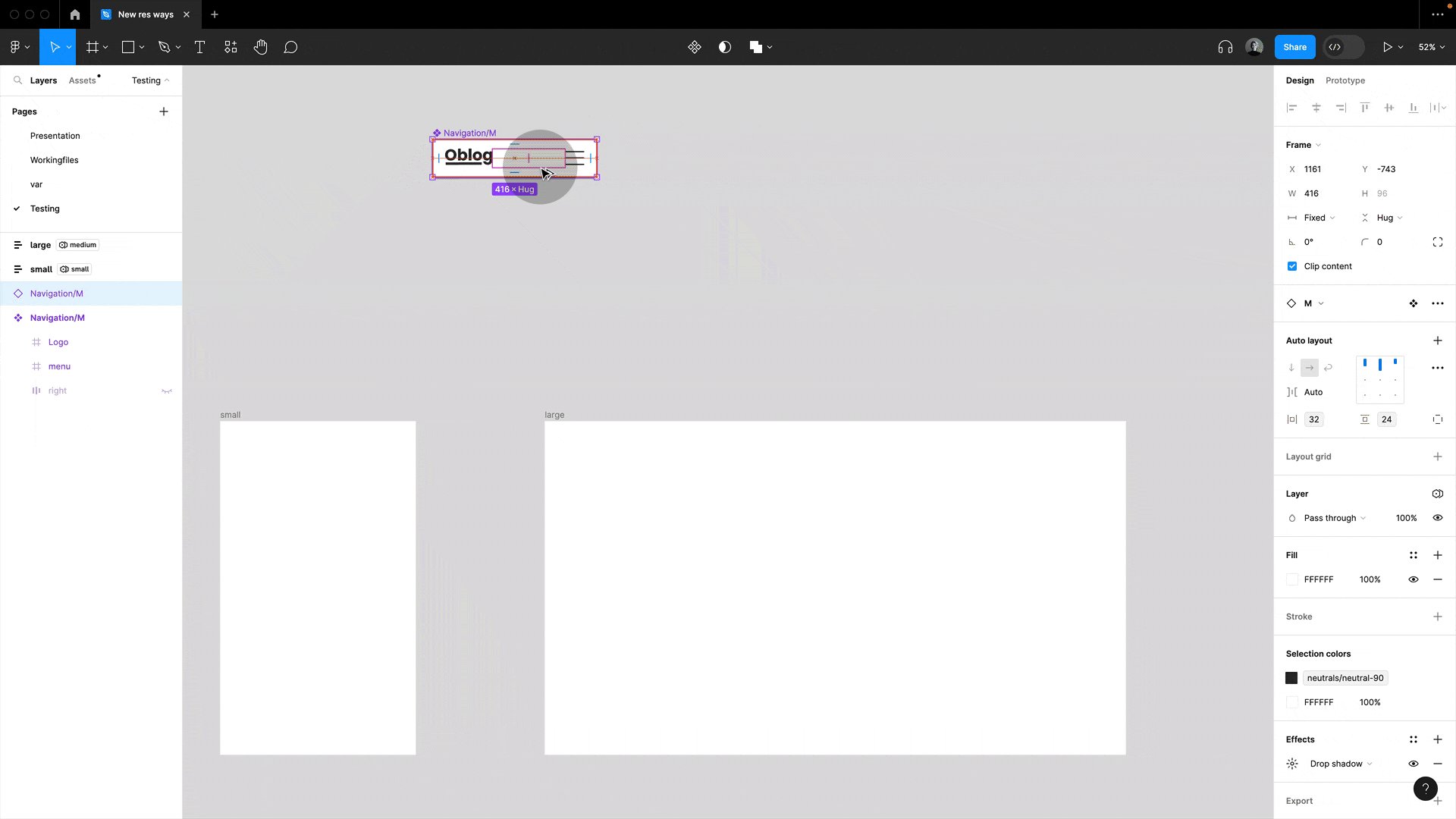
6. Связываем переменные с дизайном
- Сначала добавьте минимальное и максимальное значения фреймам, которые представляют область просмотра или устройство.
- Добавив переменную, вы можете выбрать режим (он отображается только после применения переменной к фрейму).
- Вытащите экземпляр варианта и присвойте ему переменную. Да, это нужно сделать на экземпляре, а не на компоненте. Он всегда будет отображать первый режим по умолчанию. Однако при перетаскивании на разные фреймы с установленными режимами он будет подтягивать нужный вариант!
- Проделайте то же самое с карточкой. Теперь вы можете скопировать экземпляр и продублировать его (при этом он останется связанным с переменной). Добавьте Auto Layout, чтобы включить для вложенных групп функцию переноса (Wrap). Это будет работать только в том случае, если компонент имеет минимальную или фиксированную ширину.
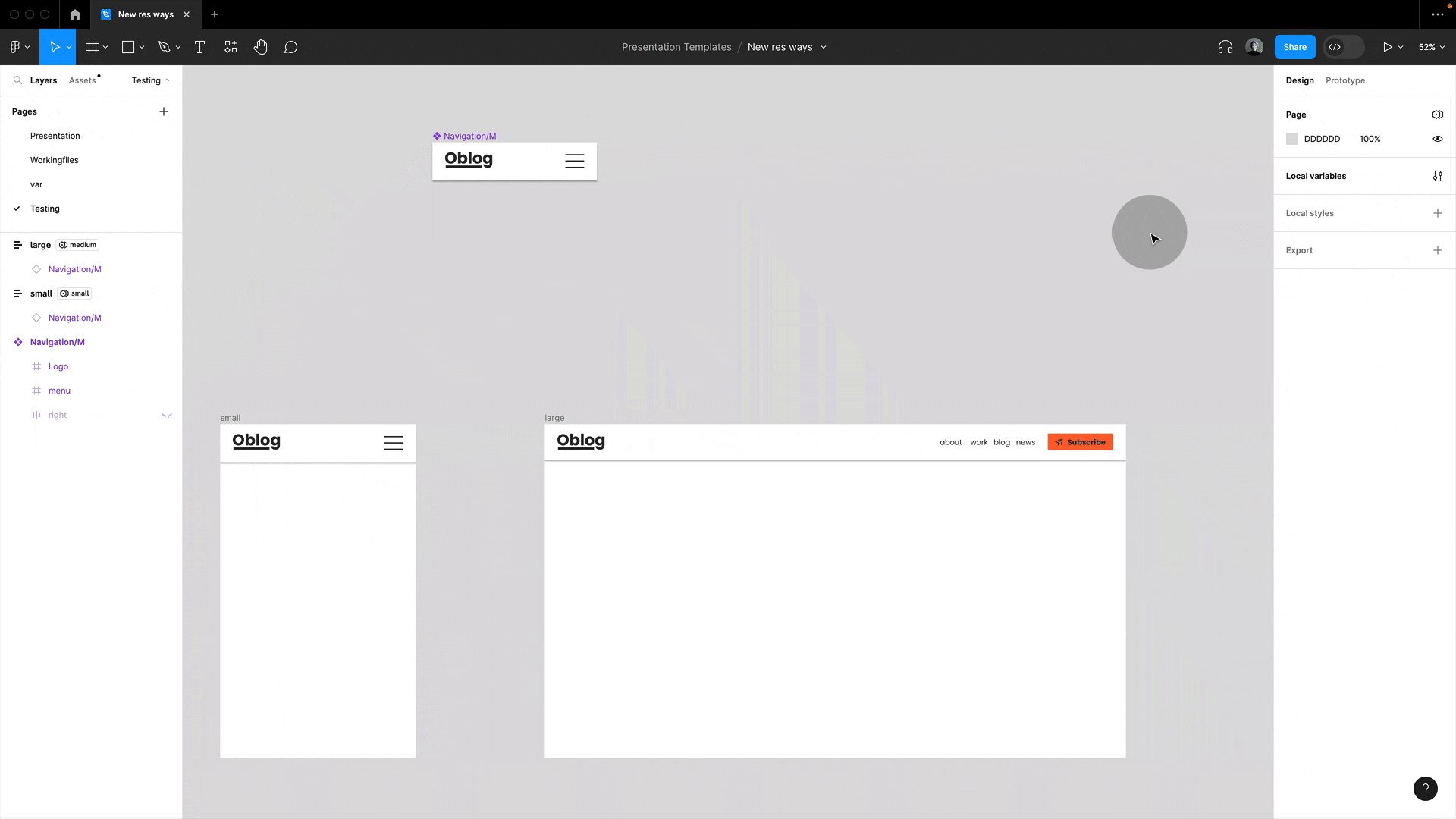
- Меняйте размер фрейма, и вы увидите отзывчивый макет с контрольными точками. Готово!
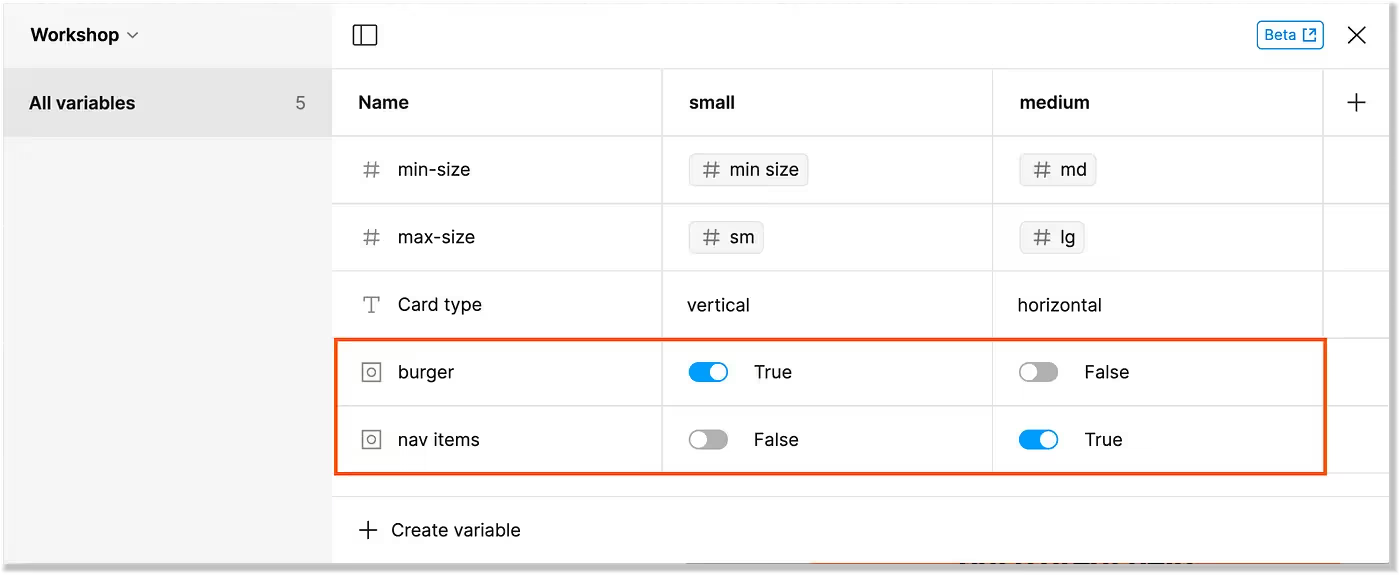
Как насчет булевых значений
Если у вас есть компонент, который только показывает и скрывает элементы в разных контрольных точках, варианты могут и не понадобиться. В ходе конференции Config Луис Уриах и Джейкоб Миллер представили отличную демонстрацию на эту тему.
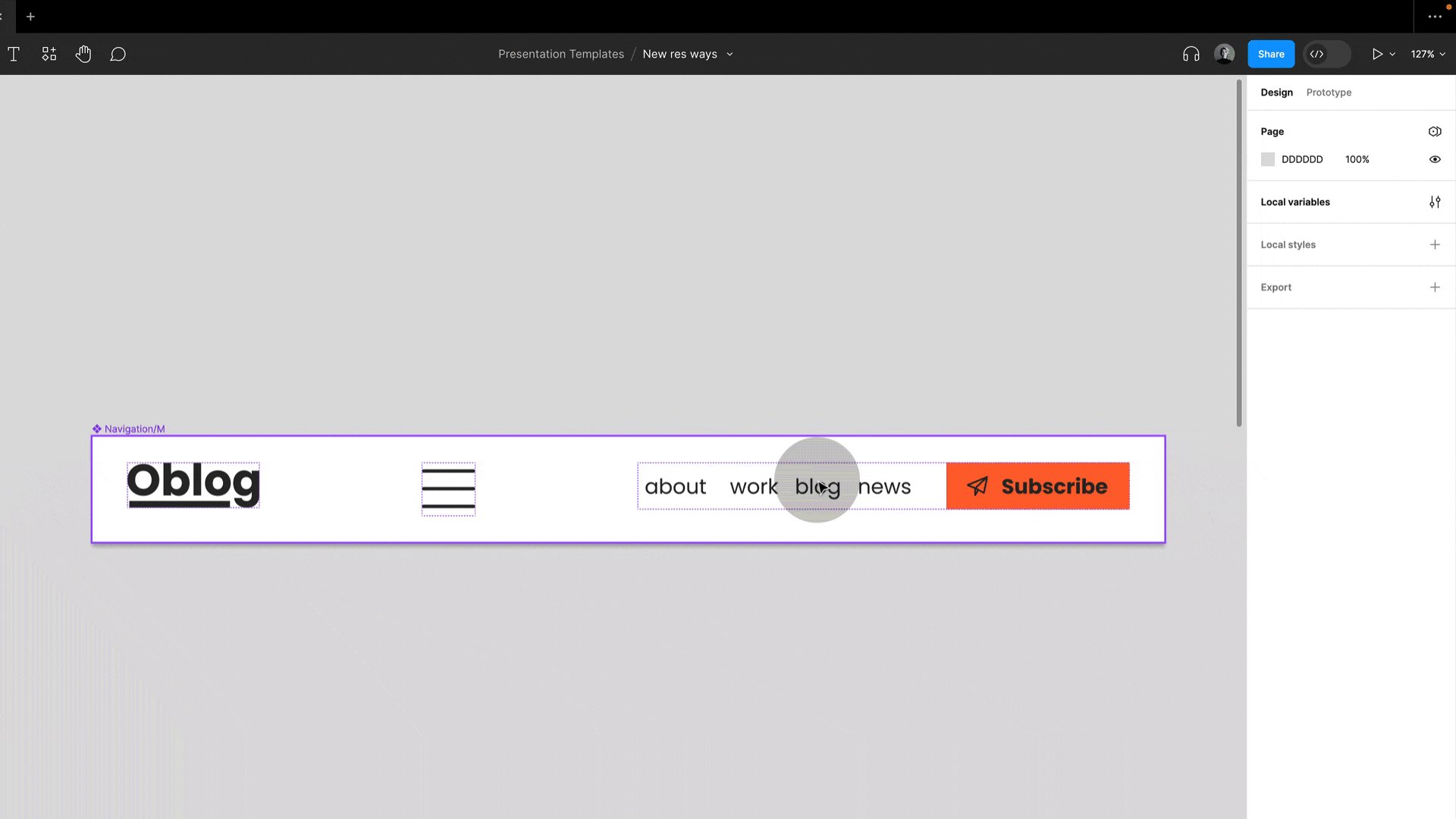
Например, для навигации мы можем настроить нашу коллекцию следующим образом. Мы будем показывать бургер-меню на мобильных устройствах и скрывать его на десктопе, а элементы навигации — наоборот.

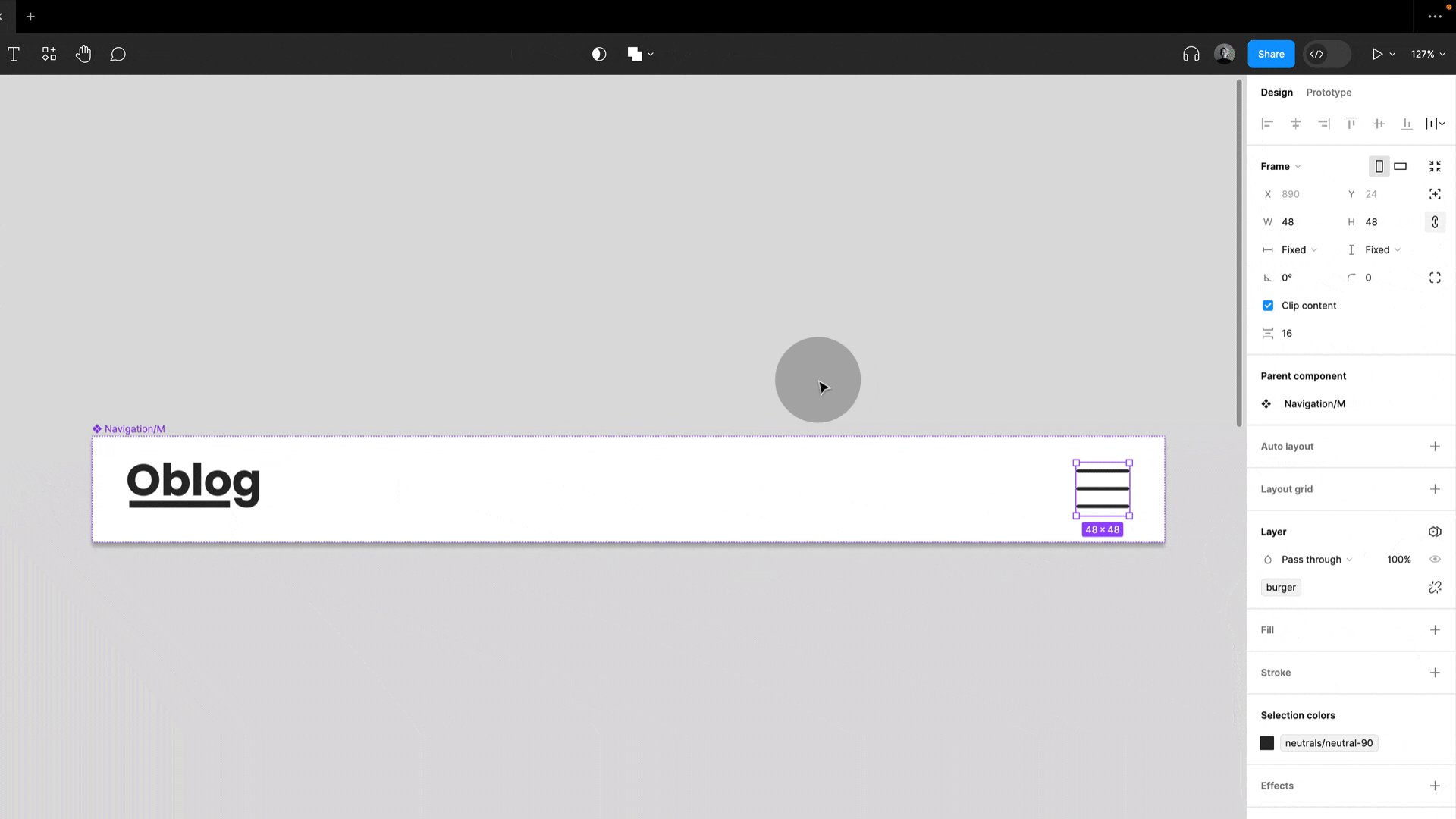
Давайте свяжем наши элементы с переменными. Обратите внимание, что компонент возвращается в режим по умолчанию и, следовательно, показывает только бургер. Но когда мы перетаскиваем его на фреймы с режимами, он активирует заданные булевы значения.

💥Примечание: Булевы переменные в настоящее время скрыты; чтобы получить к ним доступ, необходимо щелкнуть правой кнопкой мыши на иконку глаза в разделе Layer (слой).
Совет: Создайте псевдонимы для контрольных точек
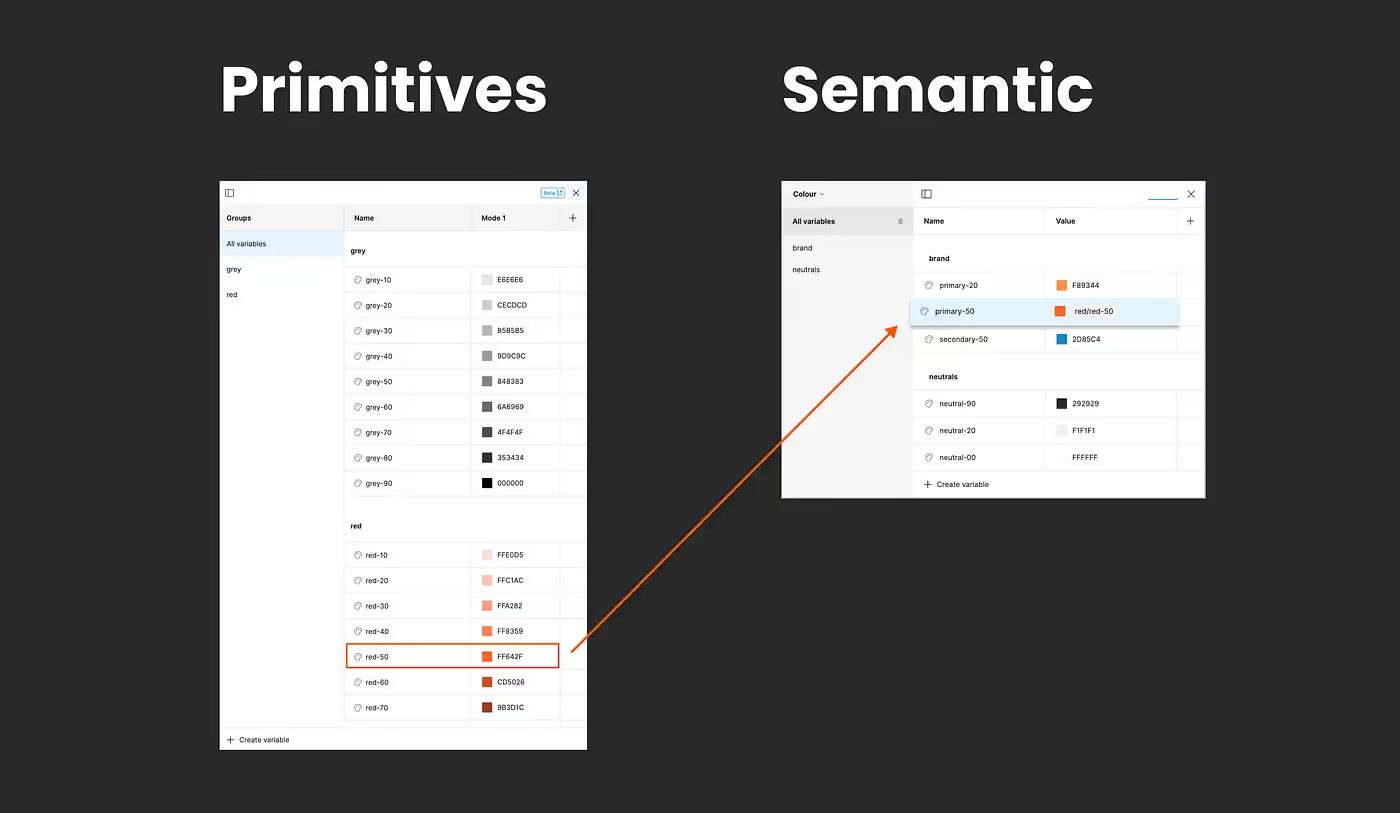
Переменные очень удобны тем, что их можно сохранять в виде библиотек и присваивать им псевдонимы в разных коллекциях (мы рассказывали о псевдонимах в этой статье). Можно создать примитивы, а затем использовать их в качестве значений в более семантической коллекции.

То же самое можно сделать и для контрольных точек!

Несколько важных моментов, которые следует учитывать
Да, в таком простом примере все выглядит довольно понятно. Однако есть ряд тонкостей, о которых необходимо помнить:
- Нам все равно придется настраивать экран для каждой контрольной точки; автоматического переключения не существует (да, есть плагин, но и для него вам придется предварительно настроить все экраны).
- При таком способе настройки сетки не соблюдаются. Для имитации сетки мы используем Auto Layout. Однако следует иметь в виду, что в этом случае элементы всегда распределяются равномерно.
- Из-за этого мы не можем использовать fractional units (гибкие единицы измерения в CSS Grid), и, следовательно, мои любимые CSS-гриды в Figma не работают. Я люблю Figma, и для меня это самый большой ее недостаток.
- На данный момент типографика не меняется автоматически в зависимости от режима. Поэтому мы ждем появления переменных для типографики.
- Обратите внимание, что для такой настройки требуется хорошее знание Figma, поэтому вам придется провести командное обучение. Если вы работаете с большим количеством фрилансеров, возможно, лучше использовать упрощенную версию этого подхода. Юзабилити компонентов всегда приоритетнее продвинутой технической настройки. Всегда!
Самое главное — удобство использования. Отзывчивые переменные могут как помочь, так и усложнить процесс, а не упростить его. Универсального решения не существует. Учитывайте конкретные потребности вашей команды и контекст.
.webp)
.webp)




































.svg)



.svg)







