Хотя аккордеон может показаться простым компонентом, при его создании нужно учитывать множество тонкостей.

Именно о них мы поговорим в этой статье. Мы рассмотрим:
- Что такое аккордеон
- Состояния и анатомия аккордеона
- Виды аккордеонов
- Как оформить аккордеон
- Какие решения необходимо принять
- Когда использовать аккордеон
- Чек-лист для проверки доступности аккордеона
- Что можно дополнительно почитать по теме
1. Что такое аккордеон
Аккордеон — это компонент интерфейса, с помощью которого пользователи могут показать или скрыть определенный контент. (А также музыкальный инструмент, хотя сейчас это не важно.)
Вариант использования № 1: Разбить информацию на части и уменьшить беспорядок
Одна из самых важных целей в продуктовом дизайне — снижение когнитивной нагрузки: вы должны сделать так, чтобы пользователям не приходилось слишком много думать. Уменьшая беспорядок и удаляя из интерфейса несущественную информацию, вы упрощаете им жизнь.
Если человеку действительно нужен тот или иной контент, он может просто щелкнуть по аккордеону, чтобы ознакомиться с ним.
Вариант использования № 2: Навигация
Хотя такое решение встречается не слишком часто, некоторые дизайнеры используют аккордеон для оформления навигации. Сгруппированные ссылки помогают пользователям без труда перемещаться по сайту.
Это особенно эффективно, если дизайн создается для мобильных устройств, поскольку вы можете объединить пункты меню и свернуть их.
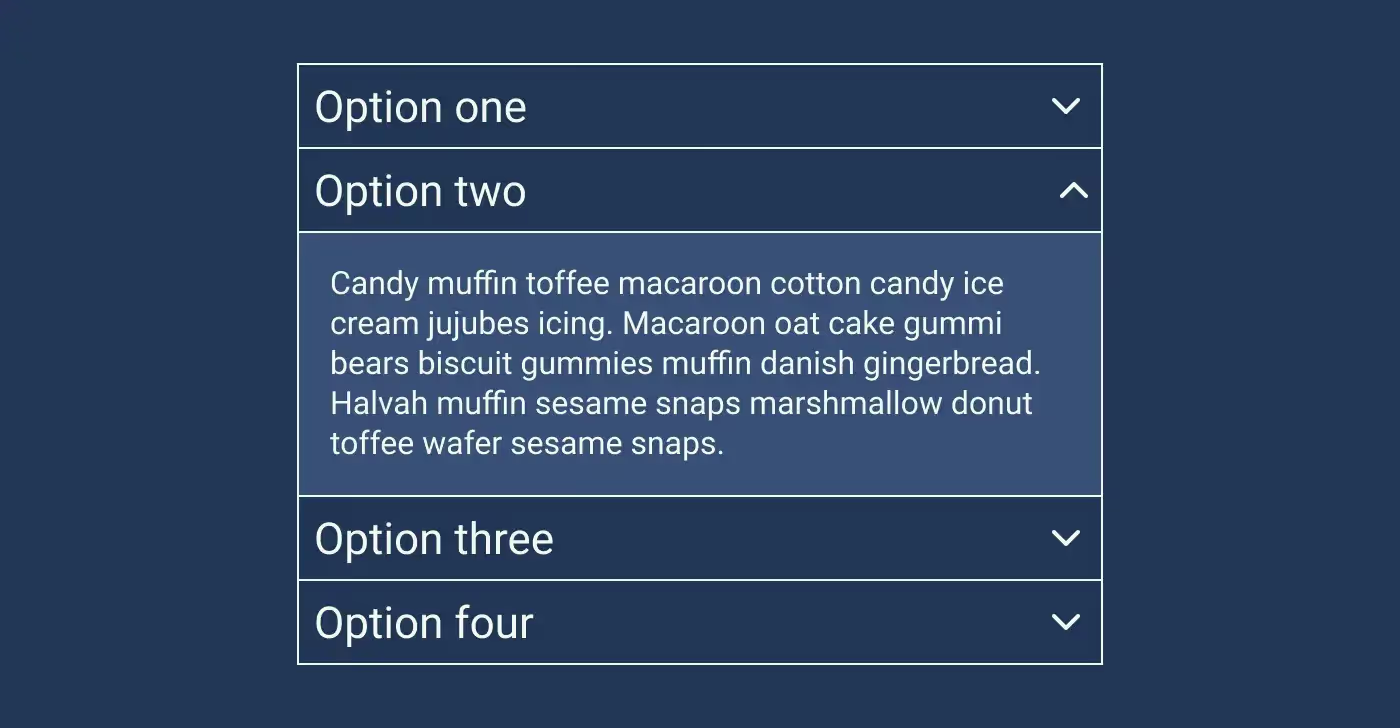
2. Состояния и анатомия аккордеона
Аккордеон обычно состоит из нескольких элементов.

Самые привычные из них это:
- Заголовок или подпись: Это слова, которые можно найти в верхней части каждого раздела аккордеона. Формулировки должны быть понятными и простыми, как текст ссылки. Часть компонента, включающая заголовок и иконку, должна быть кликабельной.
- Иконка: Она указывает на то, что перед вами аккордеон, а также отражает его состояние (секция открыта / закрыта). В некоторых аккордеонах иконки отсутствуют, но такое решение считается неэффективным.
- Панель: Иногда ее называют “выдвижной ящик” — часть аккордеона, которая скрыта, когда он закрыт или неактивен. Именно здесь размещается контент.

Состояние — это облик, который принимает аккордеон в зависимости от контекста и действий пользователя.
Состояния аккордеона могут быть следующими:
- Свернутая секция: Тот случай, когда содержимое панели скрыто. Иногда это также называют состоянием по умолчанию.
- Развернутая секция: Ранее скрытое содержимое панели является видимым. Иногда это также называют активным состоянием.
- Свернутая секция в фокусе: Пользователь выбрал свернутую секцию с помощью клавиши Tab. Если он нажмет Enter, секция раскроется.
- Развернутая секция в фокусе: Пользователь выбрал развернутую секцию с помощью клавиши Tab. Если он нажмет Enter, секция свернется.
3. Виды аккордеонов
Вы можете использовать тот или иной тип аккордеона в зависимости от контекста.
1. Аккордеон с одной секцией
Если страница перегружена деталями, вы можете скрыть определенные данные при помощи аккордеона с одной секцией.

2. Стандартный аккордеон / аккордеон из нескольких секций
Именно так большинство людей представляют себе этот компонент. Информация скрыта в разных секциях, пользователь может выбрать, какой контент он хочет увидеть.

3. Многоуровневый аккордеон
Этот аккордеон аналогичен стандартному, но имеет несколько подуровней.
Один из недостатков таких аккордеонов — пользователи могут запутаться, поскольку в них трудно ориентироваться. Я думаю, что именно по этой причине большинство дизайнеров избегают подобных решений.
Если вы хотите использовать указанный паттерн, спросите себя: “Могу ли я превратить разделы верхнего уровня в самостоятельные страницы, а в интерфейс добавить стандартный аккордеон?”

4. Аккордеон-таблица
Табличный аккордеон используется для того, чтобы выделить определенные данные, скрытые в панели. Такой тип часто можно встретить в формах бронирования или настройках учетной записи.

5. Аккордеон с фильтрами
Такой подход позволяет пользователям скрывать ненужные дочерние элементы в длинных списках чекбоксов.

4. Как оформить аккордеон
Хотя аккордеон — это довольно простой компонент, существует несколько способов его оформления.
1. Простой
Простой стиль, вероятно, является одним из самых распространенных в современном UI-дизайне. Он минималистичный, незатейливый и элегантный. Я рекомендую разделить секции сплошными линиями, чтобы избежать путаницы.

2. С обводкой
Аккордеон с обводкой — это то, что принято называть аккордеоном “старой школы”. Хотя сегодня мы редко встречаем такой стиль, его преимущество — четкое обозначение секций.

3. Разделенный
В открытом состоянии секция аккордеона отделяется от опций, расположенных выше и ниже. Это помогает пользователю сфокусироваться на конкретном разделе. Рекомендуется реализовать его таким образом, чтобы в активном состоянии могла оставаться лишь одна секция за раз.

5. Какие решения необходимо принять
При разработке аккордеона вам придется принимать определенные решения.
1. Сколько секций можно открыть одновременно: несколько или одну?

Итак, какой вариант лучше?
Как и всегда, все зависит от ситуации. Хотя единого правила не существует, вот некоторые факторы, которые следует учитывать.
Аккордеон, в котором может быть активной лишь одна секция:
- Плюс: Подходит для реализации форм, поскольку секции раскрываются постепенно.
- Минус: Плохо, если пользователь хочет сравнить контент, размещенный в разных секциях. (Я бы сказал, что это случается редко).
Аккордеон, в котором могут быть активными одновременно несколько секций:
- Плюс: Пользователи полностью контролируют ситуацию — они могут открывать и закрывать нужные секции.
- Минус: Компонент может стать довольно громоздким, если пользователь раскроет слишком много секций одновременно.
- Минус: Пользователь не сможет целиком сфокусироваться на одном разделе.
2. Какие иконки использовать?
Существует несколько видов иконок, которые можно использовать в дизайне аккордеона.

Исследование Nielsen Norman, посвященное иконкам, показало, что пользователи лучше всего распознают и ожидают увидеть в аккордеоне именно стрелку вниз. Кроме того, люди чаще нажимают именно на нее, чем на заголовок: “Участники одинаково часто нажимали на заголовок и иконку. Но в случае со стрелкой, направленной вниз, наблюдалась статистически значимая тенденция к выбору иконки, а не названия секции”.
Подробнее об этом исследовании вы можете прочитать в статье “Иконки в аккордеонах: какие из них работают лучше всего?”
Иконка плюса может выглядеть красиво в правильном контексте, однако придется признать тот факт, что пользователям сложнее ее распознать.
3. Состояние по умолчанию: открытый или закрытый?
Некоторым дизайнерам нравится, когда одна из секций аккордеона открыта по умолчанию после загрузки страницы. Они хотят показать часть контента и продемонстрировать, с каким компонентом пользователи имеют дело.
Хотя этот аргумент можно назвать справедливым, я хочу обратить ваше внимание на следующее: не стоит включать в аккордеон важную информацию. Кроме того, на мобильных устройствах открытый аккордеон зачастую скрывает другой контент, который выходит за пределы экрана, поэтому пользователь может его пропустить.
Я предлагаю рассуждать так: если ваш аккордеон не является инструментом навигации, лучше сделать его по умолчанию закрытым.
6. Когда использовать аккордеон
Вот несколько примеров использования аккордеона.
1. Информация о продукте
Если задача дизайнера — разработка интернет-магазина, он, вероятно, захочет скрыть несущественную информацию о товаре, такую как размеры, сведения о доставке, условия возврата и т.д.

2. Навигация
Некоторых платформы используют боковую навигацию в виде аккордеона, который включает ссылки на разделы сайта. Однако этот паттерн встречается не слишком часто, исключение составляют сайты, состоящие из множества разных страниц.

3. FAQ
Обычно на крупной платформе или сайте есть отдельная страница для FAQ или часто задаваемых вопросов. В этом случае вопрос играет роль заголовка, а ответ размещается внутри раскрывающейся панели.

4. Формы
Формы часто имеют вид аккордеона, поскольку информация, которую они содержат, должна предоставляться пользователям поэтапно. Благодаря этому человек сможет сосредоточиться, заполняя тот или иной раздел.

7. Чек-лист для проверки доступности аккордеона
Если вы создаете аккордеон, используйте этот чек-лист, чтобы убедиться, что он получится доступным.
- Заголовок и иконка представляют собой кнопки и открывают одну и ту же секцию (к примеру, заголовок не должен вести на какую-то страницу, а иконка открывать секцию). Единственное исключение допустимо для аккордеонов с фильтрами, где заголовок может быть частью чекбокса.
- В свернутом состоянии компонент аккордеона имеет высоту не менее 44px.
- Цвета соответствуют уровню контрастности AAA.
- У аккордеона есть состояние фокуса.
- Пользователи могут взаимодействовать с аккордеоном при помощи клавиатуры (Tab).
Если вы в чем-то сомневаетесь, обратитесь к этому руководству.
.webp)
.webp)
















































