Что объединяет всемирно известные бренды, такие как Apple или Coca-Cola? Они используют сторителлинг, чтобы заявить о себе, персонифицировать свой бизнес и установить контакт с целевой аудиторией.
В сегодняшней статье мы разберем:
- как UX-дизайн помогает брендам рассказывать истории,
- почему нам следует воспринимать путешествие пользователя как повествовательную дугу,
- какие инструменты сторителлинга мы можем применять в своих проектах.
Бренды повсюду — взгляните на свой ноутбук или куртку!
Бренды имеют значение. Например, когда вы покупаете новую бутылку для воды, вы покупаете не просто бутылку — вы покупаете КОНКРЕТНУЮ бутылку для воды (что бы это для вас ни значило). Именно здесь в игру вступают бренды... Вы думаете об айдентике, качестве и ценностях. Вы покупаете у брендов, которые что-то значат для вас.
Бренд компании — ее самый важный актив, независимо от отрасли или продукта.
Бренд — это не просто логотип. Это то, как вы взаимодействуете с миром — от клиентов до ваших сотрудников.
Дело не просто в бренде, а в его историях. У бренда может быть определенная миссия, и он должен демонстрировать ее потребителям в каждой точке контакта.

UX-дизайн помогает брендам рассказывать истории. Поскольку всё больше пользователей совершают покупки онлайн, UX играет всё более важную роль.
Давайте подробнее углубимся в эту тему и узнаем, почему нам следует воспринимать путешествие пользователя как повествовательную дугу и какие инструменты сторителлинга мы можем применять в своих проектах.
Какую роль играет UX в сторителлинге бренда
Некоторые бренды известны практически каждому, например, Apple или Coca-Cola. Что же их объединяет? Они используют сторителлинг, чтобы заявить о себе, персонифицировать свой бизнес и установить контакт с целевой аудиторией.
Что такое сторителлинг бренда
Сторителлинг транслирует идентичность бренда в каждой точке контакта с пользователями (веб-сайт, обычные магазины и т.д.) для поддержания вовлеченности, укрепления доверия и развития долгосрочных отношений.
Основа долгосрочных отношений — эмоциональная связь с аудиторией.
Эксперт по цифровому маркетингу Джефф Розенблюм признает, что бренды способны не только производить отличные продукты; они должны резонировать с желаниями пользователей при каждом взаимодействии.
«Речь об установлении аутентичных контактов с людьми, заполнении пробелов в их путешествии и предоставлении реальной ценности».
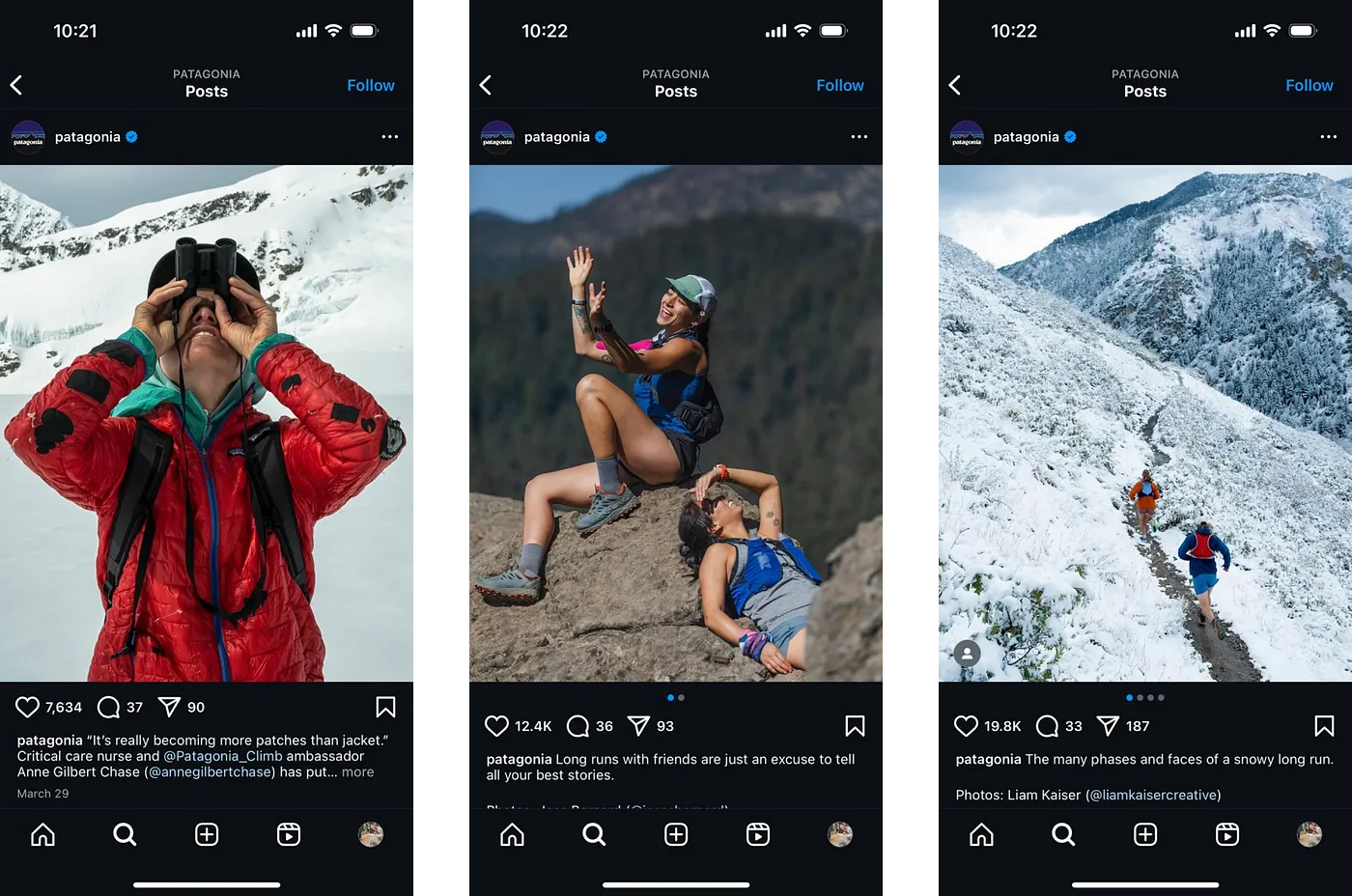
Хороший пример — Patagonia (компания специализируется на одежде, снаряжении и других продуктах для активного отдыха на природе). Их миссия гласит: «Мы занимаемся бизнесом, чтобы спасти нашу родную планету». Идентичность бренда демонстрируется во всех точках контакта — от постов в Instagram* с людьми, одетыми в их одежду, до сайта, предлагающего подержанные вещи со скидкой (раздел Worn Wear).

Patagonia эффективно использует элементы сторителлинга, создавая запоминающуюся индивидуальность бренда, с которой люди могут себя ассоциировать.
Прежде чем создавать нарратив бренда, необходимо определиться с его индивидуальностью. Какой бы она ни была, вы должны поддерживать ее в каждой точке контакта с аудиторией.
UX-дизайн как инструмент сторителлинга
UX-дизайн обеспечивает четкую коммуникацию с пользователями. Он создает интуитивное цифровое путешествие, направляя людей через историю, которую хочет рассказать бренд.
Но UX выходит за рамки эстетики. Исследовательская компания Nielsen Norman Group выделяет три уровня выражения бренда — визуал, тон голоса и поведение.
Если говорить более конкретно, UX рассказывает историю бренда через визуальный дизайн, информационную архитектуру и взаимодействия. Давайте разберем каждый из этих аспектов подробнее.
I. Визуальный дизайн
Шрифты, цвета и изображения работают вместе, задавая тон для взаимодействия и усиливая индивидуальность бренда.
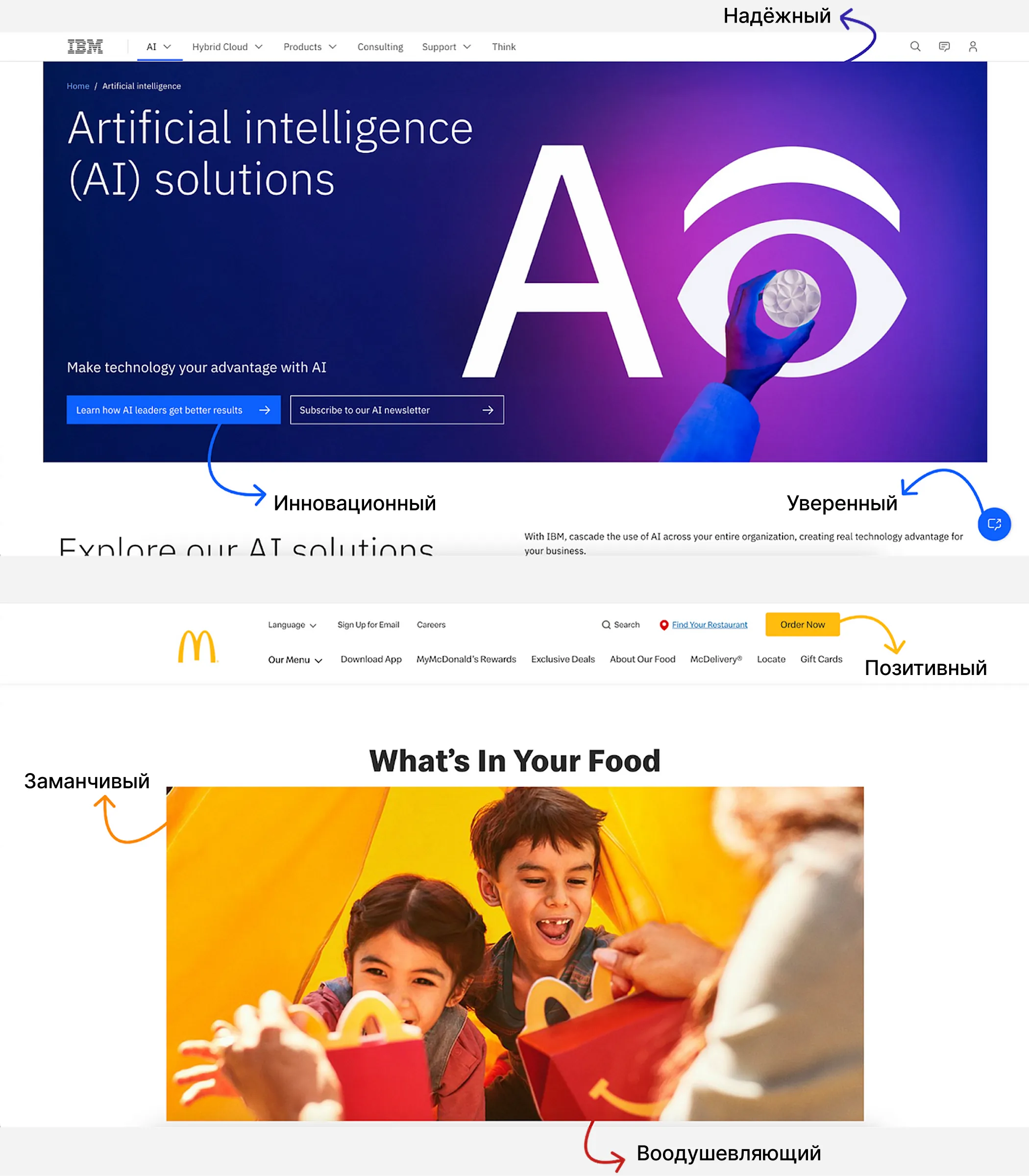
Coca-Cola использует ярко-красный цвет в сочетании с белым и черным, чтобы создать эффектный, но при этом дружелюбный образ. Фирменный цвет IBM — приглушенный синий — транслирует профессионализм и уверенность. В сочетании с другими визуальными элементами эти оттенки вызывают эмоции и влияют на поведение пользователей.
II. Информационная архитектура
Информационная архитектура отвечает за структуру и организацию контента. Упорядоченные интерфейсы помогают пользователям ориентироваться в цифровом пространстве, обеспечивая всестороннее восприятие истории бренда.

Интуитивно понятные пользовательские сценарии показывают, что представляет собой бренд, что он предлагает и почему это важно для аудитории. Если информационная архитектура запутанная и перегруженная, история бренда теряется, а люди испытывают разочарование (и нередко покидают сайт навсегда).
III. Взаимодействия
Каждое взаимодействие, например клик или свайп, добавляет истории бренда глубину, создавая динамичный опыт.
Когда пользователь получает сообщение об успешном выполнении задачи, у него возникает ощущение, что он взаимодействует с кем-то живым. Взаимодействия дают пользователям поддерживающую обратную связь и наполняют опыт эмоциями.
Воспринимайте путешествие пользователя как повествовательную дугу
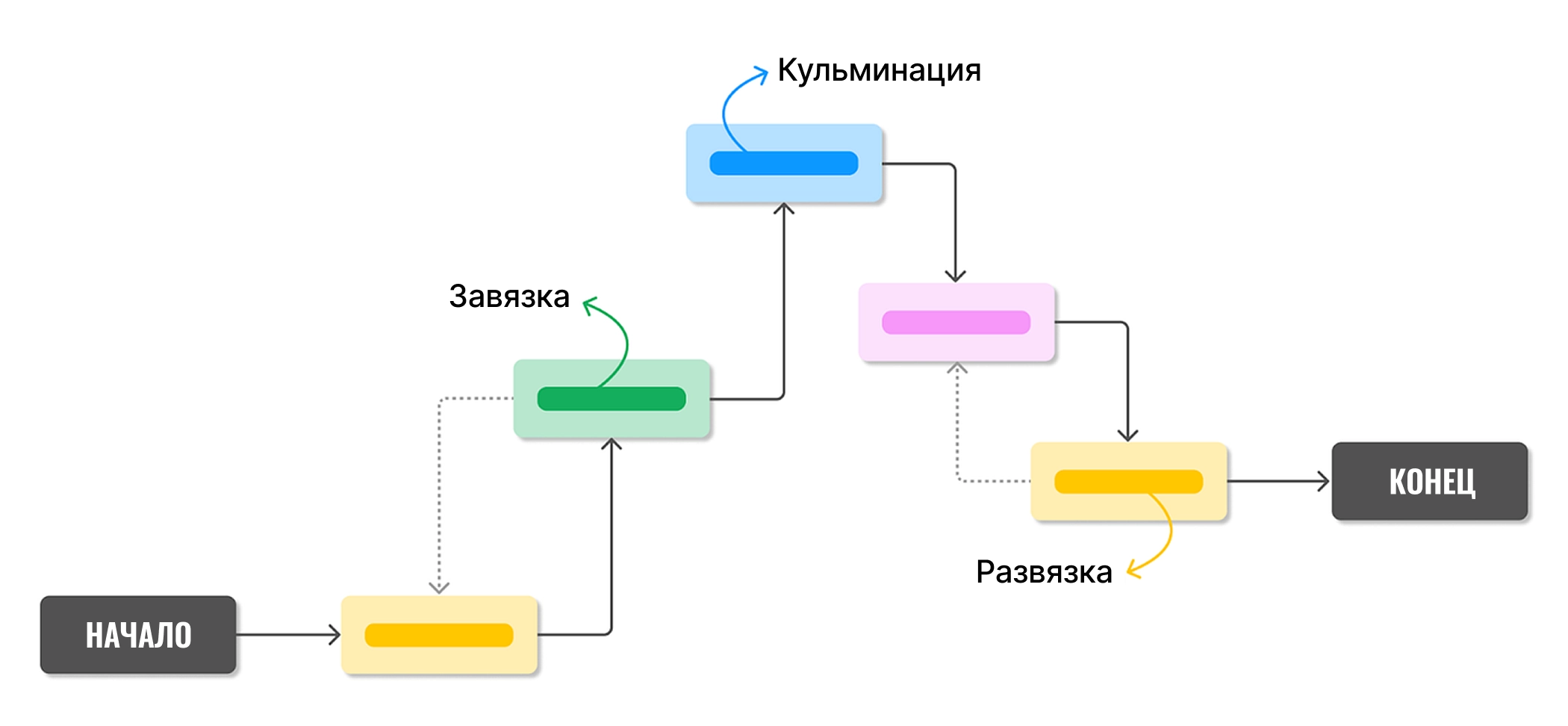
Путешествие пользователя напоминает повествование — каждый шаг, взаимодействие и решение приближают его к достижению цели. Но в отличие от литературного произведения, герой которого будет жить долго и счастливо, путешествие пользователя завершается успешным выполнением задачи.
Создавайте истории с помощью пользовательских сценариев
Подобно тому, как писатели строят сюжет, UX-дизайнеры выстраивают пользовательские сценарии таким образом, чтобы они были логически последовательными. Чтобы вести аудиторию в правильном направлении, вы должны понимать людей, их цели и потребности.
Каждый шаг в сценарии помогает пользователю двигаться вперед. Учитывайте как «счастливый», так и «грустный» вариант развития событий. Конечно, вы хотите, чтобы пользователь добился успеха, но он может столкнуться с ошибками. Важно признать, что повествовательная дуга может повернуть не туда и завести его в тупик — продуманный UX должен помочь ему выбраться из этого тупика.

Хорошая история должна быть цельной, а переходы между действиями — плавными и продуманными. Они направляют пользователя и помогают ему двигаться вперед к выполнению поставленной задачи (например, совершению покупки).
Используйте принципы эмоционального дизайна
Эмоциональный дизайн фокусируется на создании восхитительного опыта, который вызывает у пользователей эмоциональный отклик. История или бренд без чувств и эмоций скучны и однообразны.
Теория эмоционального дизайна существует уже более 2 десятилетий с момента выхода книги Дона Нормана «Эмоциональный дизайн: Почему мы любим (или ненавидим) те или иные вещи», но трендом этот подход стал лишь недавно.
«Всё имеет свою индивидуальность и посылает эмоциональный сигнал. Даже если это не входило в намерения дизайнера, люди, которые просматривают сайт, подсознательно оценивают характер бренда и испытывают эмоции».
Теплые цвета, скругленные шрифты и привлекательные визуальные образы делают интерфейс дружелюбным и располагающим. Яркие CTA-кнопки и интуитивно понятная навигация создают ощущение уверенности. Увлекательные анимации вызывают восторг и помогают удержать пользователей.
Добавляя эмоции в свой дизайн, вы превращаете скучный, обыденный опыт в запоминающееся приключение, удовлетворяя функциональные и эмоциональные потребности аудитории.
Добавьте персонализацию
Персонализация заставляет каждого пользователя почувствовать, что история уникальна и строится вокруг него.
Речь идет о настройке опыта на основе данных и поведения пользователя, например, предоставлении рекомендаций с учетом истории просмотров. Как отмечает Nielsen Norman Group, персонализация позволяет давать пользователям то, что им нужно, когда им это нужно.
Когда человек видит контент, точно соответствующий его предпочтениям, это создает ощущение признания и укрепляет связь с брендом.
Например, Spotify знаменит ежегодной маркетинговой кампанией «Wrapped», в рамках которой каждый пользователь получает персонализированный отчет о своей музыкальной активности (сколько времени потратил на прослушивание музыки в этом году, топ-5 артистов и т.д.). Результатами можно поделиться в соцсетях.

Вместо пассивного потребления контента пользователи получают персонализированный опыт, который создает чувство сопричастности и укрепляет отношения с брендом.
Визуал и взаимодействия как инструменты сторителлинга
В арсенале дизайнеров есть множество инструментов сторителлинга (шрифты, цвета, изображения), которые можно использовать для оптимизации истории бренда — давайте рассмотрим каждый из них.
Задайте тон с помощью шрифтов и цветов
Правильно подобранные шрифты позволяют понять характер бренда еще до того, как будет прочитано хотя бы одно слово. Например, шрифт без засечек (Helvetica) транслирует современность, а шрифт с засечками (Merriweather) — традиционность.
Цвета влияют на настроение и восприятие пользователей на подсознательном уровне. Цветовая палитра бренда создает визуальную гармонию и усиливает его индивидуальность. Например, бренды фастфуда используют красный цвет, потому что он вызывает воодушевление и стимулирует аппетит, а технологические компании выбирают успокаивающие синие оттенки, чтобы создать ощущение надежности и безопасности.

Шрифты и цвета начинают диалог бренда с аудиторией, а пользователи решают, продолжить его или уйти. Эти визуальные элементы вызывают определенные ассоциации, способные укрепить или разрушить связь с брендом.
Выбирайте значимые, «говорящие» изображения
Визуальные образы, будь то фотографии, иллюстрации или иконки, транслируют послание бренда.
Например, технологические стартапы обычно выбирают футуристические образы и минималистичные иконки, чтобы подчеркнуть инновационность своих продуктов. Wellness-бренды предпочитают природные, органические визуальные элементы и обтекаемые иконки, выражающие спокойствие. Независимо от стиля, изображения должны быть согласованными и соответствовать голосу бренда.
Продуманные, последовательные образы иллюстрируют сообщение бренда и помогают установить эмоциональную связь с пользователями.
Оживите историю с помощью анимации
Микровзаимодействия, например, изменение цвета кнопки при наведении, усиливают сторителлинг, делая его более интерактивным. Такие маленькие детали повышают вовлеченность пользователей и усиливают общее впечатление. Например, задорная прыгающая кнопка на детском сайте отражает беззаботность, а сложный переход на сайте люксового бренда говорит об изысканности.
Анимационные эффекты задают темп взаимодействия. Они ведут пользователя через контент, захватывая и направляя его внимание на наиболее важные элементы.
Стиль анимации и микровзаимодействий отражает характер бренда. Например, экологичные компании (Kowtow) используют медленные, естественные движения, чтобы передать спокойствие, а технологические стартапы (Mailchimp) эффективно расставляют акценты при помощи прыгучих, точечных анимаций.
Заключение
Сторителлинг не ограничивается маркетинговыми кампаниями, а UX-дизайн — созданием красивых интерфейсов. Вместе они формируют общее впечатление и помогают установить связь с аудиторией.
От продуманного использования шрифтов, цветов и изображений до плавной навигации и динамичных взаимодействий, UX-дизайн рассказывает историю бренда. Применяя принципы эмоционального дизайна и персонализируя опыт, вы сможете поддерживать вовлеченность пользователей и выстраивать с ними длительные отношения.
* Meta признана в РФ экстремистской организацией
.webp)
.webp)







































.webp)








