Сообщения об ошибках должны быть не только заметными, но и полезными. Давайте разберемся, в каких случаях их следует размещать над полями ввода и почему всплывающие сообщения об ошибках чаще всего нельзя назвать лучшей идеей.
Когда мы создаем интерфейсы, мы редко думаем о сообщениях об ошибках. В конце концов, что там вообще проектировать? Мы выделяем ошибку, показываем сообщение и подталкиваем пользователя к правильному действию.
Как оказалось, стратегический, тщательно продуманный дизайн таких сообщений может иметь решающее значение для бизнеса, особенно если многие пользователи покидают сайт, не совершив целевого действия. Сообщения об ошибках могут улучшить или разрушить опыт в ситуациях, когда все идет наперекосяк.
Ошибки повсюду, как и сообщения об ошибках. Конечно, наиболее часто они встречаются внутри веб-форм, сложных таблиц, несовместимых фильтров, поисковых запросов и неудачных взаимодействий. Это могут быть маленькие заметки и большие сводки; короткие всплывающие подсказки и длинные уведомления. Итак, с чего мы начнем? С самого начала.
Не все сообщения об ошибках равны
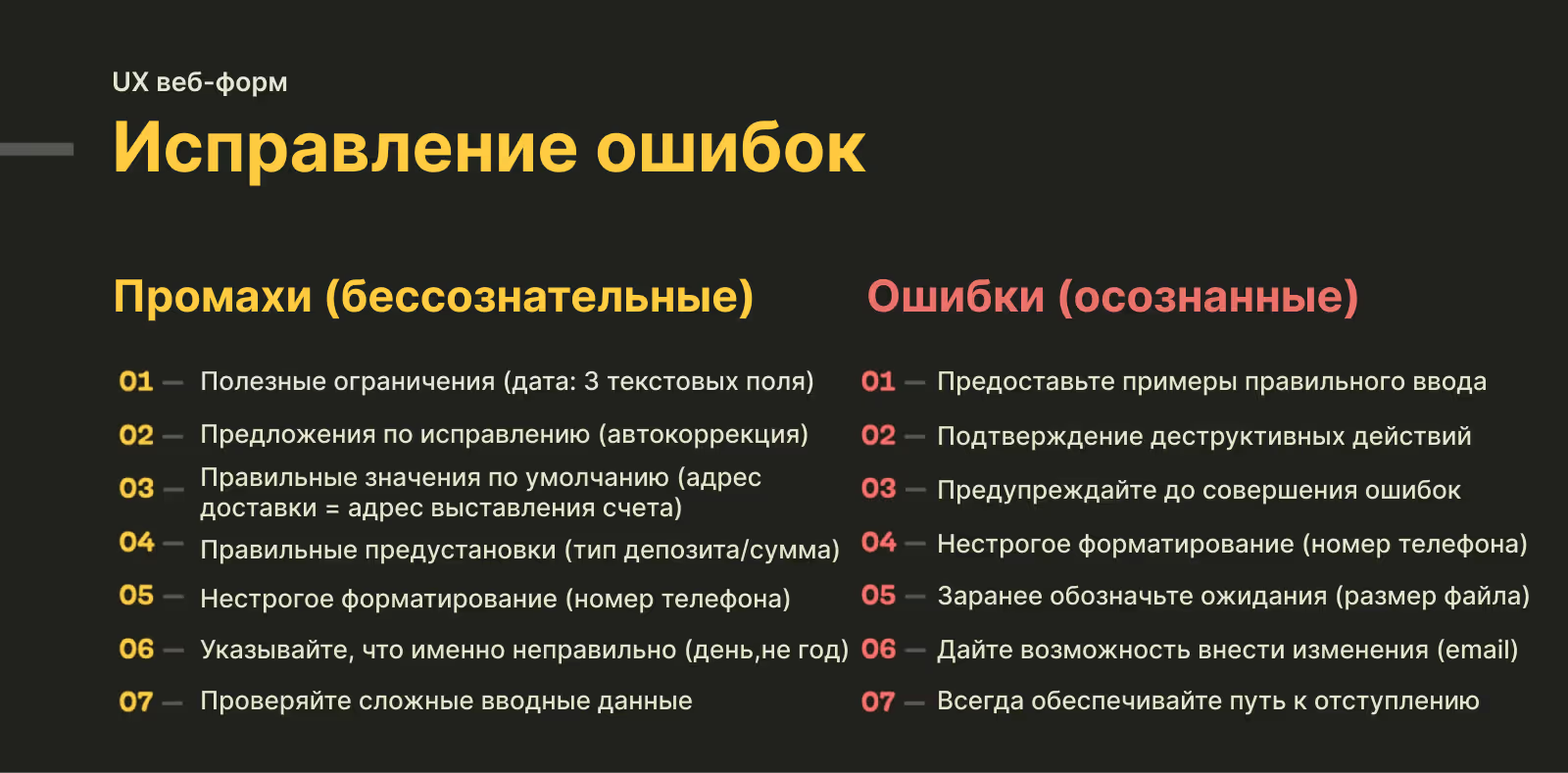
Не все ошибки одинаковы. Как отметил Пейдж Лаубхаймер, на самом деле существует два разных типа ошибок. Промахи возникают, когда пользователи намереваются выполнить одно действие, но делают другое (например, при заполнении формы на автопилоте). Реальные ошибки возникают из-за несоответствий между ментальными моделями пользователей и системой. Наши интерфейсы должны поддерживать оба типа, причем промахи обычно гораздо легче устранить, чем реальные ошибки.

Для предотвращения промахов мы можем установить полезные ограничения (например, разумную ширину текстового поля, префиксы и суффиксы), предоставить предложения по исправлению (например, автозаполнение), выбрать разумные значения по умолчанию и использовать нестрогое форматирование.
Чтобы предотвратить реальные ошибки, нужно запрашивать подтверждение деструктивных действий (когда пользователи возвращаются на предыдущую страницу), заранее обозначить ожидания (требования к паролю или размеру файла), дать пользователям возможность вносить изменения (менять электронную почту или способ оплаты) и в целом всегда обеспечивать пути к отступлению.
Чтобы оценить, насколько успешны наши сообщения об ошибках, мы можем определить KPI (ключевые показатели эффективности) дизайна, и отслеживать их с течением времени. Они могут включать:
- среднее количество ошибок на пути пользователя,
- время восстановления после ошибок,
- процент выполненных задач и сроки их выполнения.
Мы не можем полностью исключить ошибки, поскольку людям свойственно ошибаться, но мы можем сократить их количество, сделав так, чтобы их было труднее совершать. Один из способов — упростить выявление ошибок и никогда не полагаться только на цвет сообщений.
1. Никогда не полагайтесь лишь на красный цвет
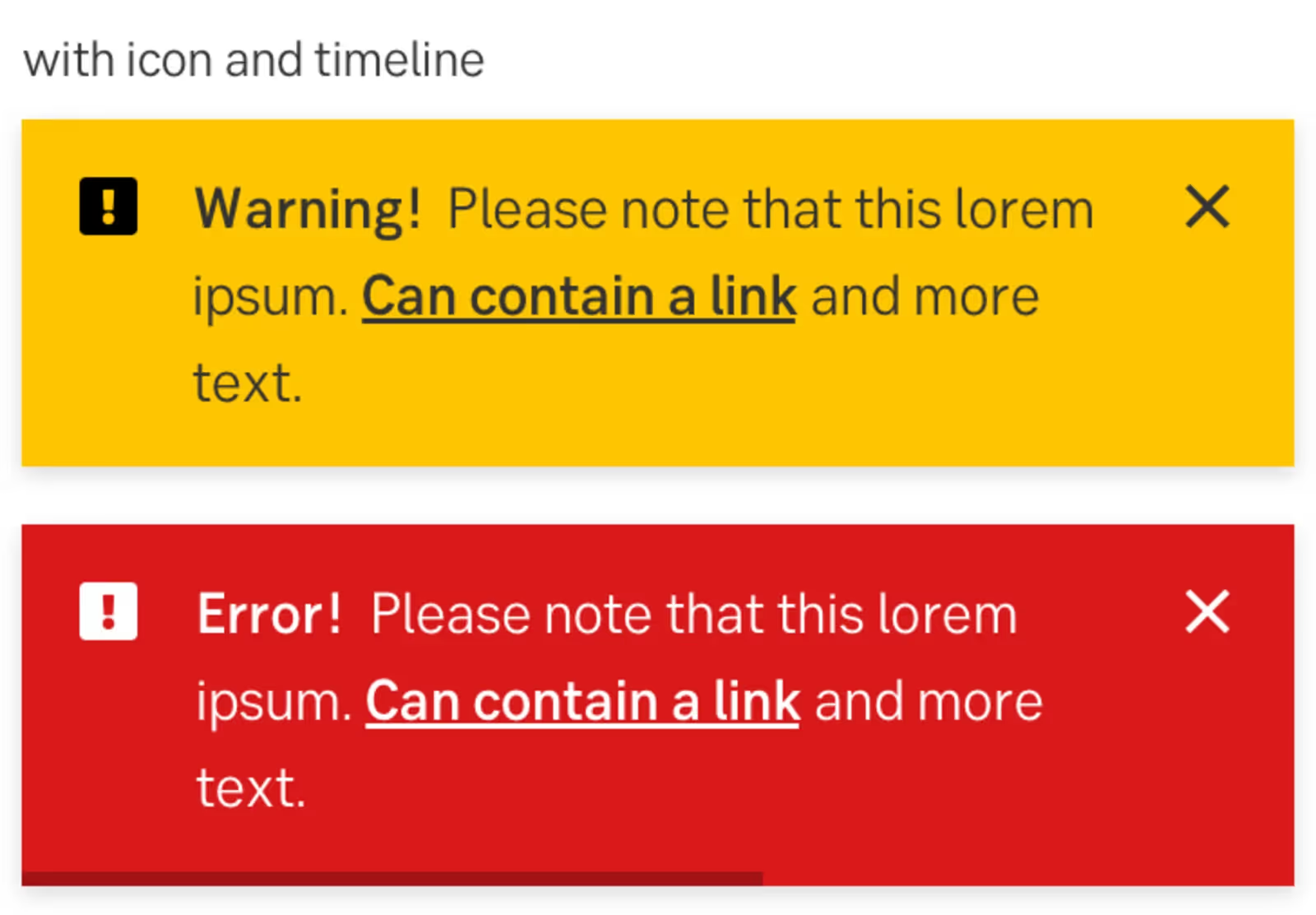
Сообщениях об ошибках подсознательно ассоциируются у нас с жирным красным шрифтом. Это действительно устоявшийся шаблон, но часто его недостаточно для того, чтобы продемонстрировать всем пользователям, что что-то не так.

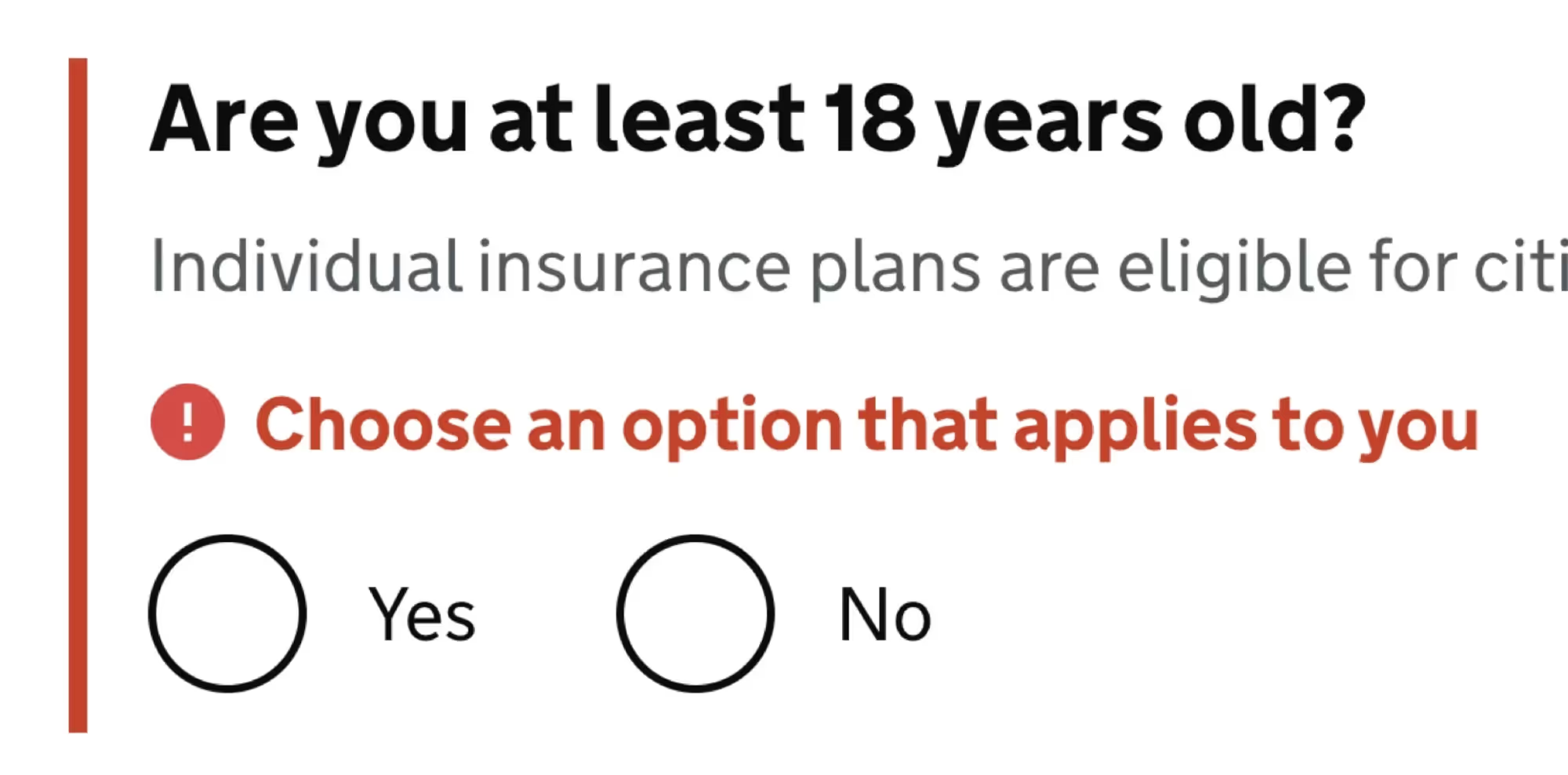
Поскольку у пользователей могут быть нарушения цветового зрения, рекомендуется всегда дополнять сообщения об ошибках иконкой, например, большим восклицательным знаком на красном фоне — ее следует разместить в непосредственной близости от сообщения.
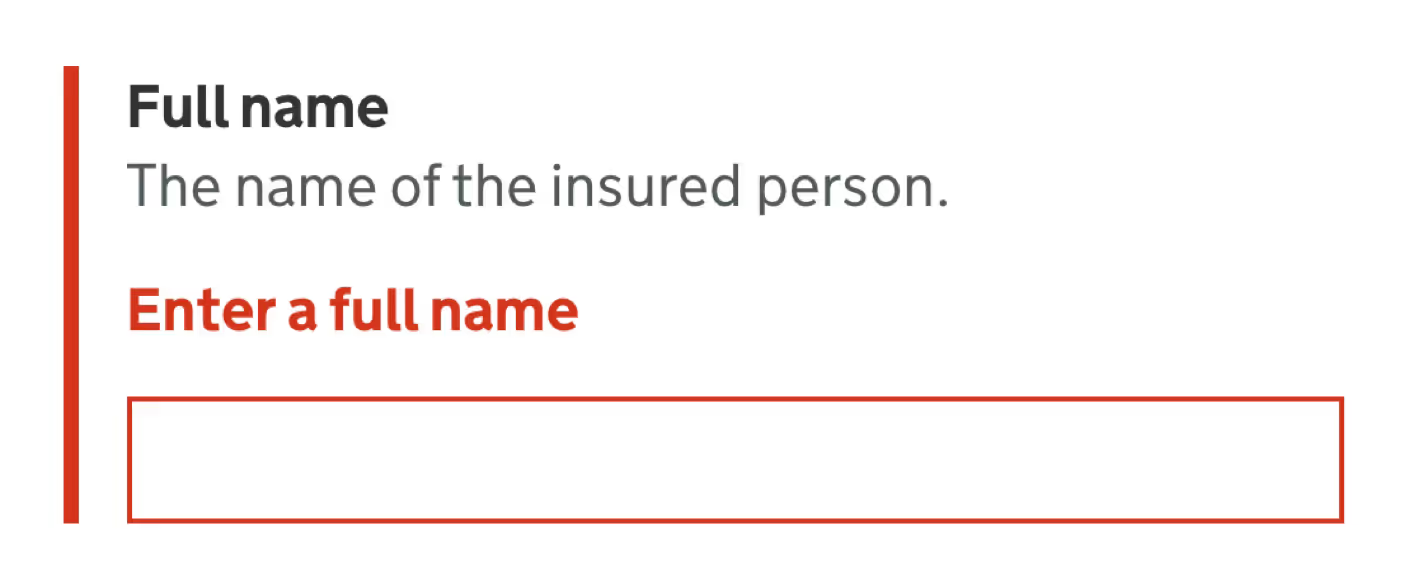
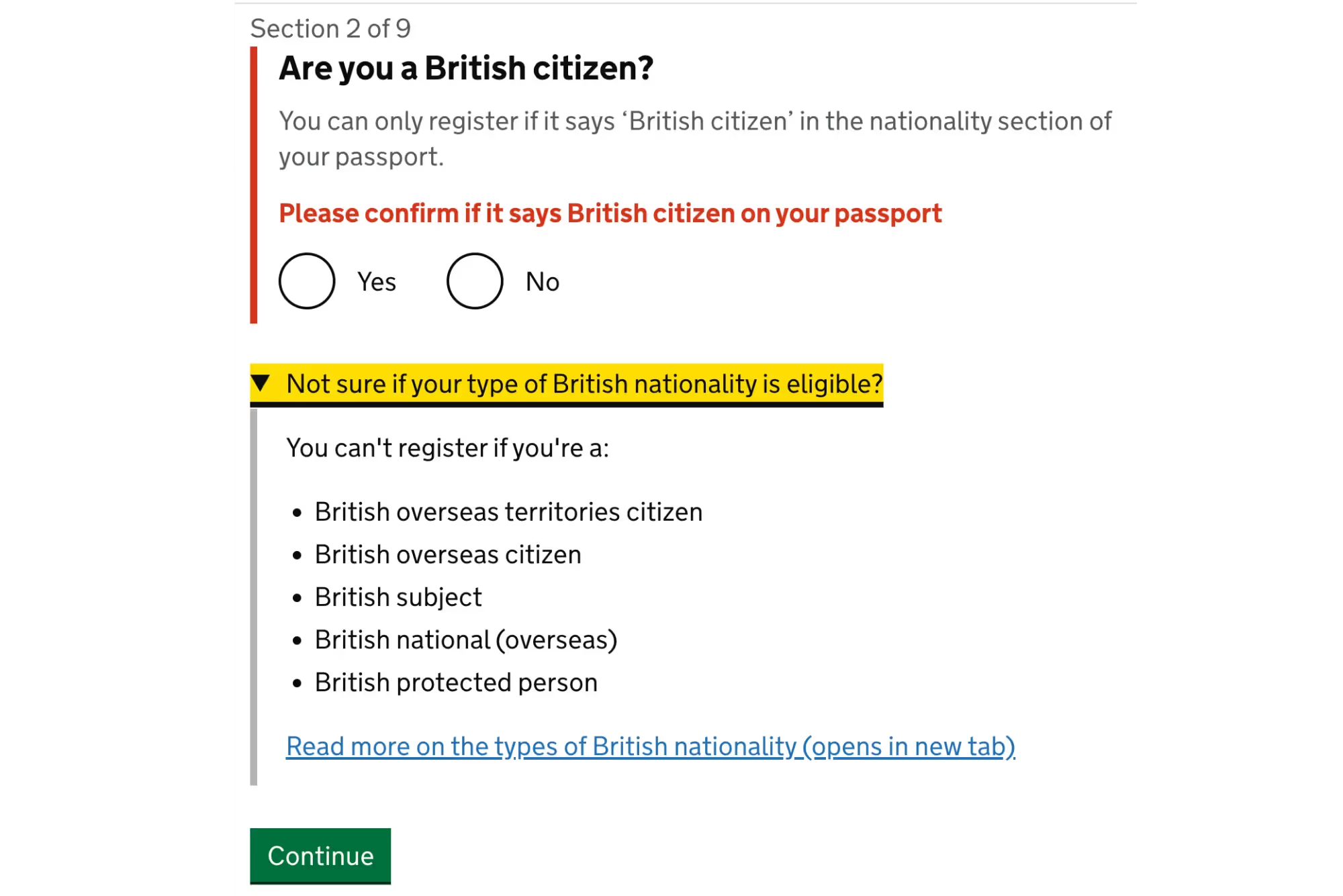
Можно также выделить секцию целиком, включая подпись, подсказку, сообщение об ошибке и поле ввода. Например, толстая красная вертикальная линия рядом с сообщением об ошибке — стандартное решение на сайте Gov.uk.

Иногда иконка отображается внутри поля ввода, справа или слева от текста. Когда мы располагаем ее справа, пользователи, которые приближают или отдаляют страницу, могут ее не заметить. Поэтому размещение у левого края поля представляется чуть более надежным решением.

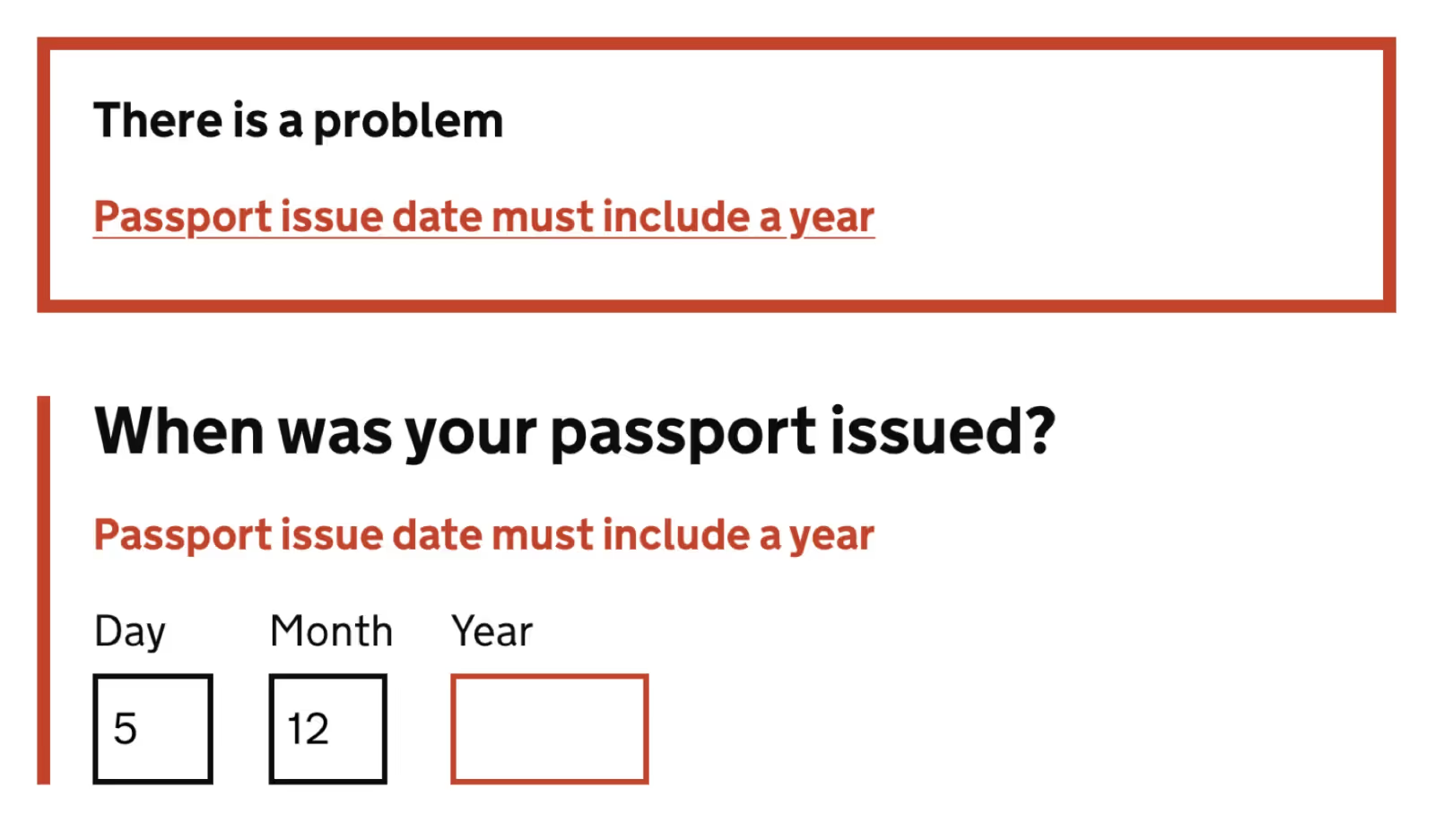
Кроме того, хорошая идея — указывать пользователям на конкретные проблемные точки внутри формы с помощью так называемой сводки ошибок. Эта сводка должна включать ссылки на области формы, содержащие ошибки, чтобы пользователи могли быстро перейти в нужное поле.
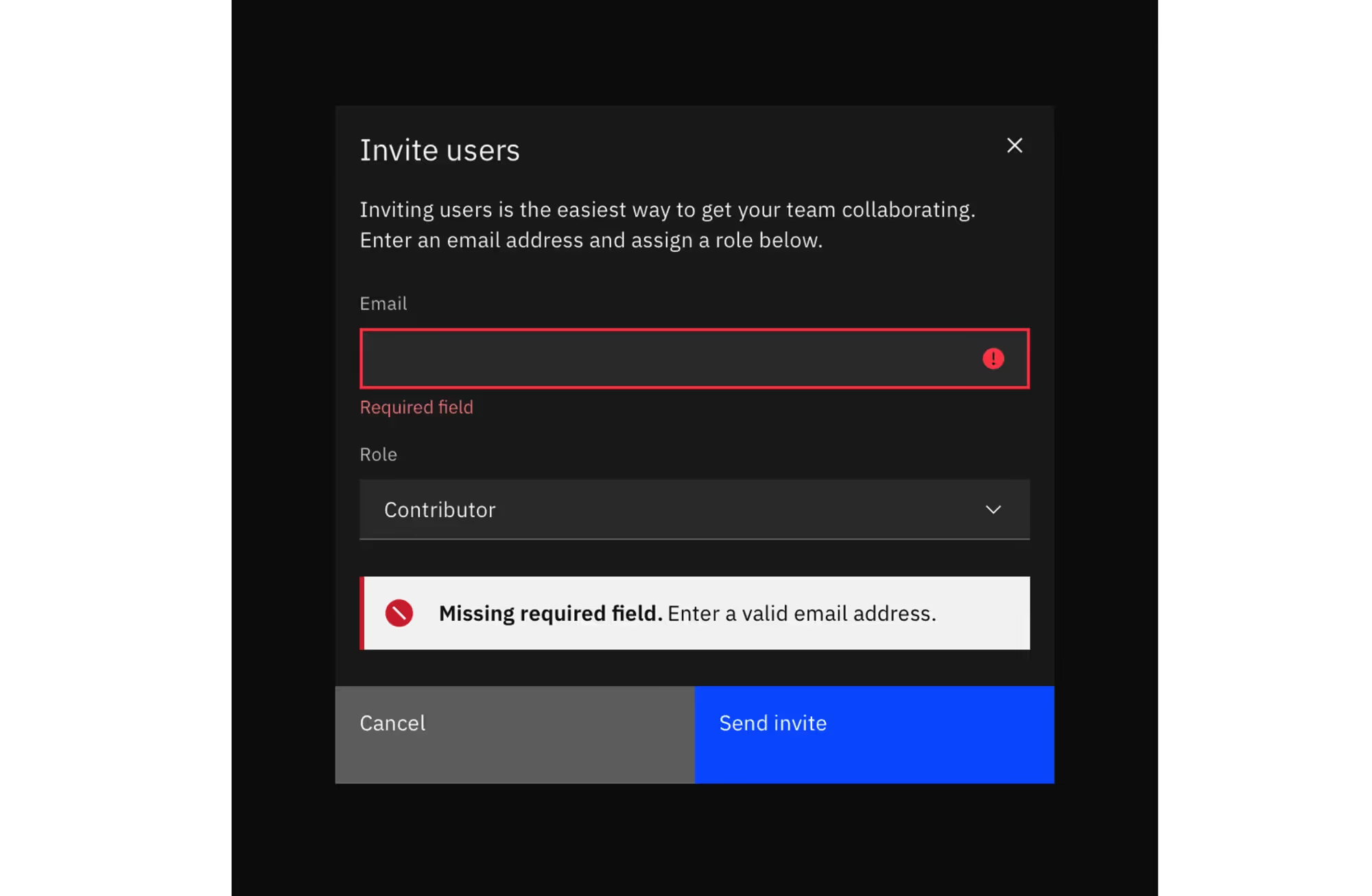
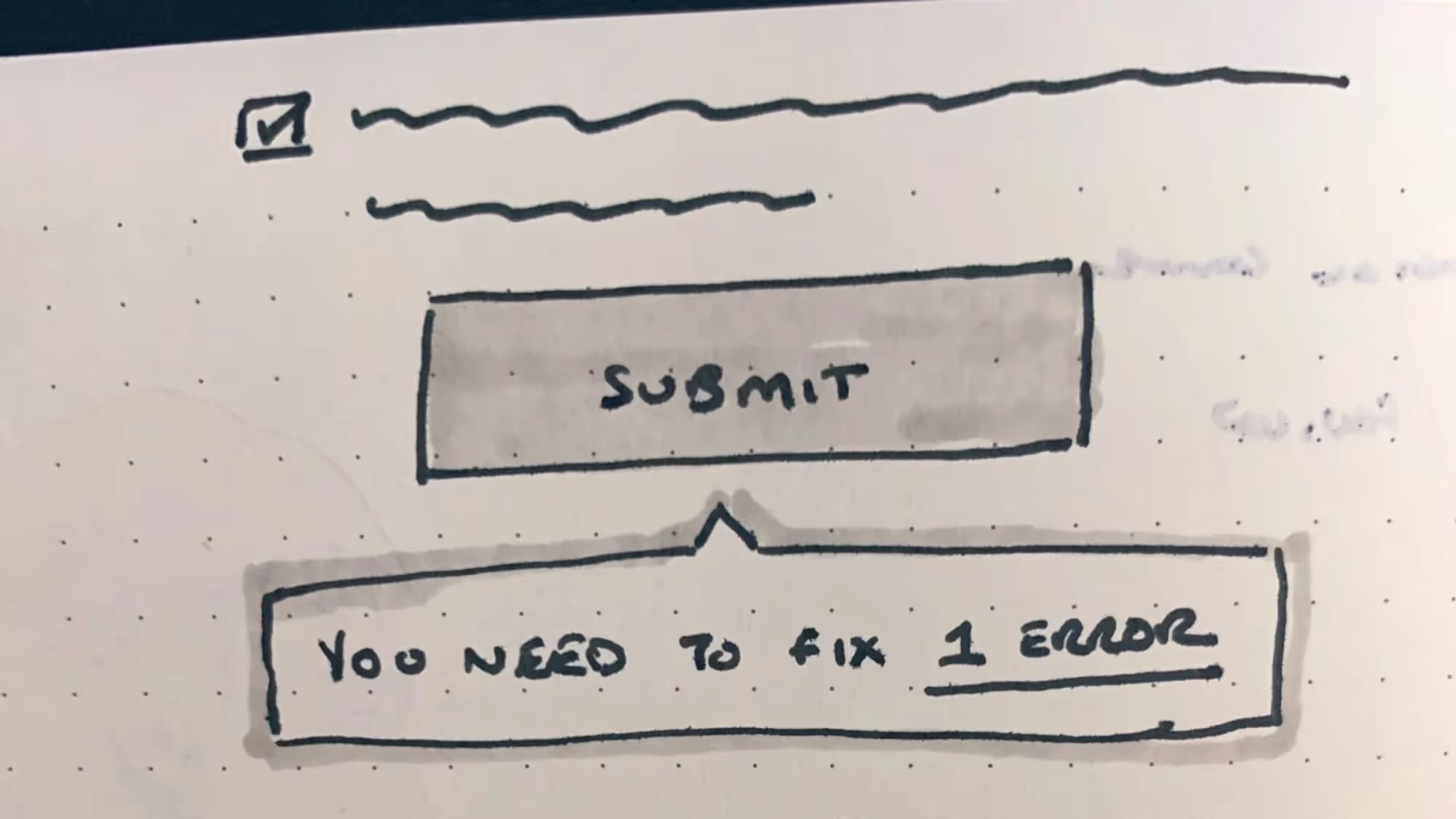
Такая сводка может появиться в верхней части страницы или непосредственно над кнопкой действия, как показано в примере выше.
Самое главное, сводка ошибок не должна появляться под кнопкой действия. Слишком часто, особенно на мобильных устройствах, пользователи вообще не понимают, что на экране имеется сообщение об ошибке, и продолжают нажимать на эту несчастную кнопку отправки в надежде получить хоть какую-то обратную связь — будь то обновление статуса в браузере или изменение URL. На самом деле обратная связь находится там, под кнопкой, но при тестировании она часто демонстрирует очень низкий коэффициент обнаружения.
Если страница полностью обновляется при валидации, сводка ошибок должна быть на самом верху. Если же она меняется без обновления, целесообразно добавить сводку ошибок прямо над кнопкой действия, которую пользователь только что нажал или коснулся — и выделить ее красным цветом и иконкой.
2. Избегайте автопрокрутки и автопереходов
Должны ли мы автоматически прокручивать форму до первой ошибки, когда пользователь нажимает на кнопку отправки? Однозначного ответа на этот вопрос нет. Лично я видел, что этот шаблон очень хорошо работает для одних пользователей, но совершенно не работает для других.
Любые непредвиденные движения на странице, скорее всего, вызовут разочарование, по крайней мере, у некоторых пользователей. В любом случае, пользователи склонны считать автопереходы более раздражающими, чем автопрокрутку, поскольку последняя, по крайней мере, показывает направление движения и дает понять, куда переместился пользователь.
Короткий ответ? Начните без автопрокрутки и отобразите только сводку ошибок со ссылками. Если это решение работает слишком медленно или не так, как ожидалось, подумайте о добавлении автопрокрутки. И ни в коем случае не перемещайте пользователей вверх и вниз по странице без видимой причины — это верный способ увеличить время выполнения задач и внести путаницу, когда это совсем не нужно.
3. Никогда не закрывайте поле ввода другими элементами
Когда мы показываем сообщения об ошибках, мы информируем пользователей о наличии проблемы; однако правильное сообщение об ошибке также направляет пользователей к решению. Сообщение об ошибке должно оставаться видимым в процессе ее устранения. Другими словами, пользователи должны иметь возможность редактировать поле ввода и одновременно просматривать сообщение(я) об ошибке.

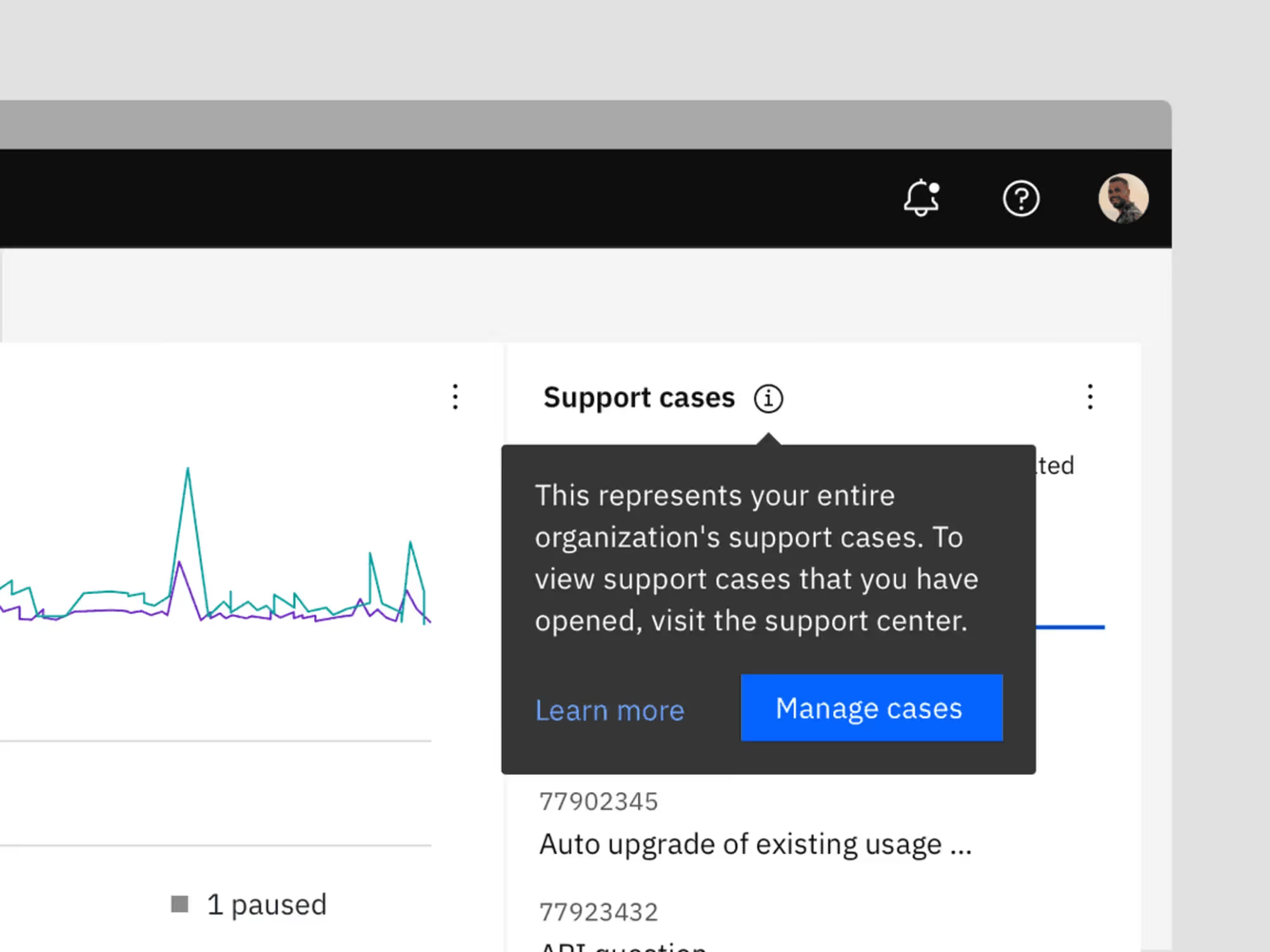
Пока все хорошо. Однако все становится довольно сложно, когда на экране появляется всплывающая подсказка. Когда она открыта, пользователи могут потерять из виду и сообщение об ошибке, и введенные данные. Если они захотят видеть все три фрагмента информации одновременно, они будут лишены такой возможности.

Тем не менее, мы можем относительно легко это исправить. Прежде всего, следует избегать всплывающих подсказок, которые открываются при наведении, и отображать подсказки только по касанию или клику. Это означает, что всплывающая подсказка никогда не исчезнет автоматически и должна быть закрыта вручную.
Кроме того, мы можем использовать компонент "Детали" и встроенные аккордеоны в качестве альтернативы всплывающим подсказкам. Таким образом, мы освободим пространство для подсказки между текстовой меткой и остальным контентом, ничего не закрыв. Сообщение об ошибке также будет всегда на виду, рядом с полем ввода.

Таким образом, мы показываем все три фрагмента информации одновременно — и у пользователей всегда есть возможность выбрать, что именно они хотели бы увидеть. Не слишком ли много? Возможно. Но это отличный вариант, который стоит иметь в виду: по крайней мере, всегда отображать поле ввода и ошибку одновременно, не закрывая их всплывающей подсказкой.
4. В формах показывайте сообщения об ошибках над полем ввода
Сначала это может сбить вас с толку. Обычно сообщения об ошибках располагаются под полем ввода или, реже, справа от него. Как выяснилось, есть несколько проблем с доступностью, которые возникают в этих случаях:
- Пользователи, которые приближают страницы, могут пропустить сообщение об ошибке, если оно расположено справа.
- На мобильных устройствах пользователи могут не увидеть сообщение об ошибке под полем ввода, так как оно будет закрыто виртуальной клавиатурой.
- При редактировании ввода сообщения об ошибках могут быть закрыты выпадающим списком с подсказками автозаполнения.

Отображение сообщений об ошибках над полями ввода обычно помогает избежать проблем с доступностью, перечисленных выше. Платой за это, однако, являются сдвиги лейаута: с каждой новой ошибкой, появляющейся динамически, вся форма смещается по вертикали, так как нам нужно освободить место для сообщения об ошибке. Такое движение может быть заметно, но иногда это того стоит.
Может возникнуть соблазн отображать длинные сообщения об ошибках в виде всплывающих подсказок, но вместе с этим возникают все проблемы юзабилити, описанные в предыдущем разделе. Более предпочтительный вариант — складной аккордеон.
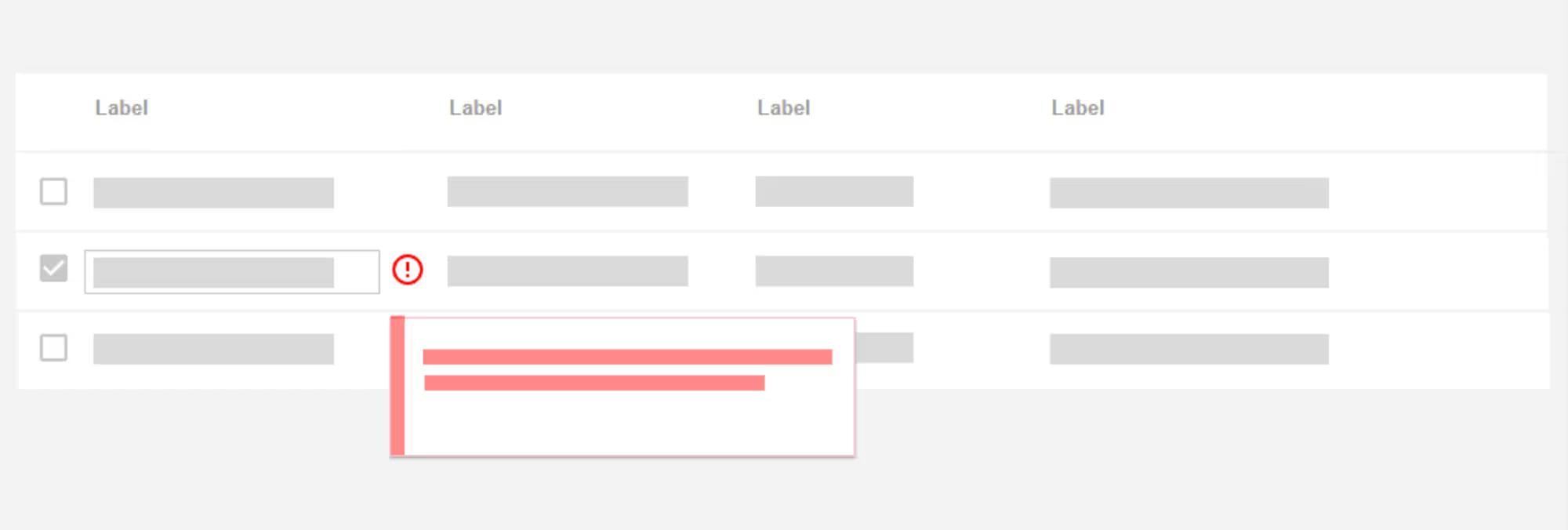
5. В таблицах отображайте сообщения об ошибках в строке
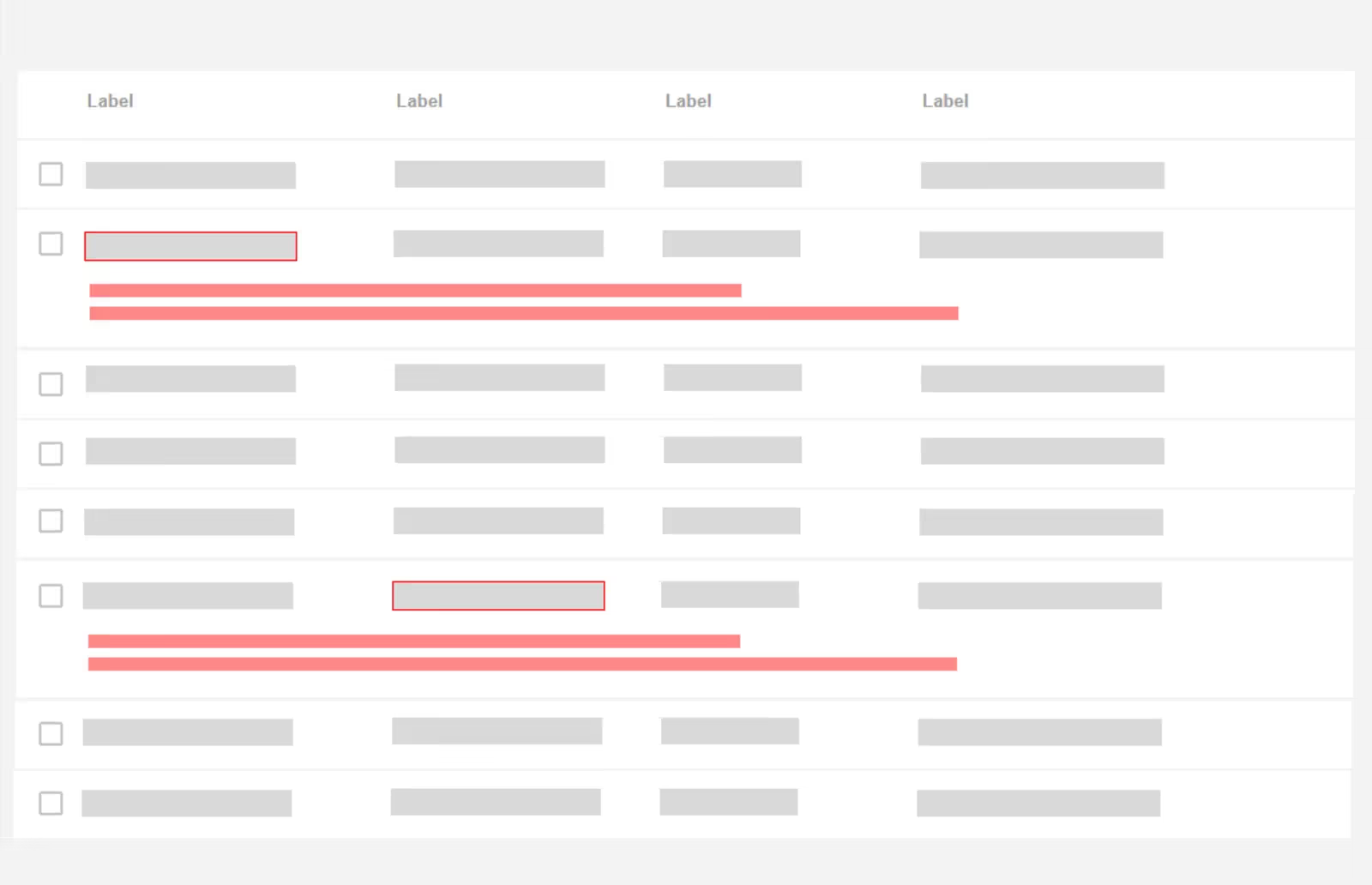
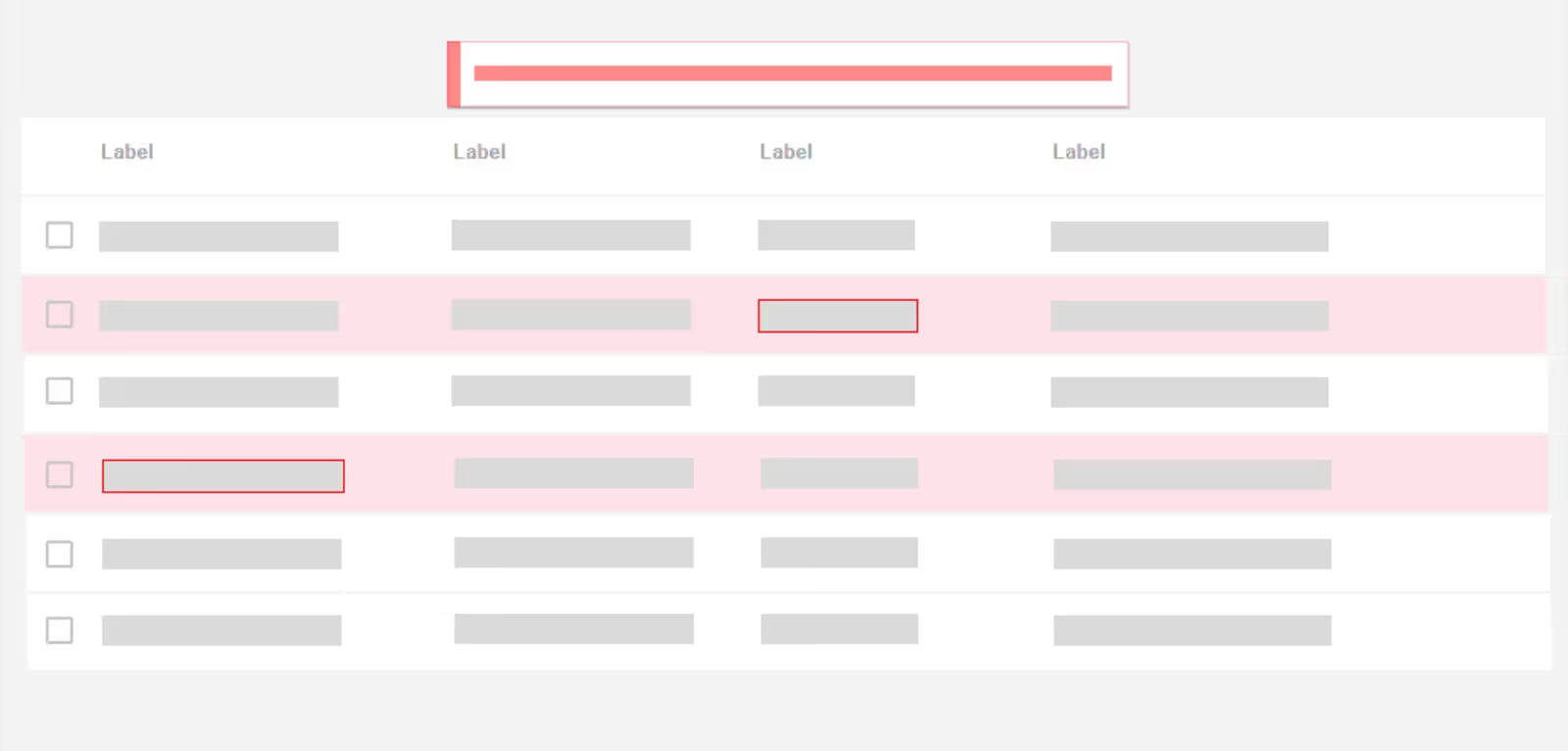
Когда дело доходит до отображения сообщений об ошибках в таблицах, возможно, стоит рассмотреть альтернативные подходы, ведь в противном случае мы получим множество сдвигов лейаута для каждой строки.
Один из более простых шаблонов — показывать сообщение об ошибке в той же строке, где находится соответствующий контент. В этом случае оно, скорее всего, будет располагаться под полем ввода, а не над ним. Длинные сообщения об ошибках можно сворачивать и разворачивать касанием/кликом по строке.

Если одна и та же ошибка затрагивает несколько строк, мы можем выделить их, и вывести в верхней части страницы сообщение об ошибке, которое объяснит ее и проинструктирует, что нужно сделать, чтобы ее исправить.

6. Не полагайтесь на всплывающие сообщения об ошибках (тосты)
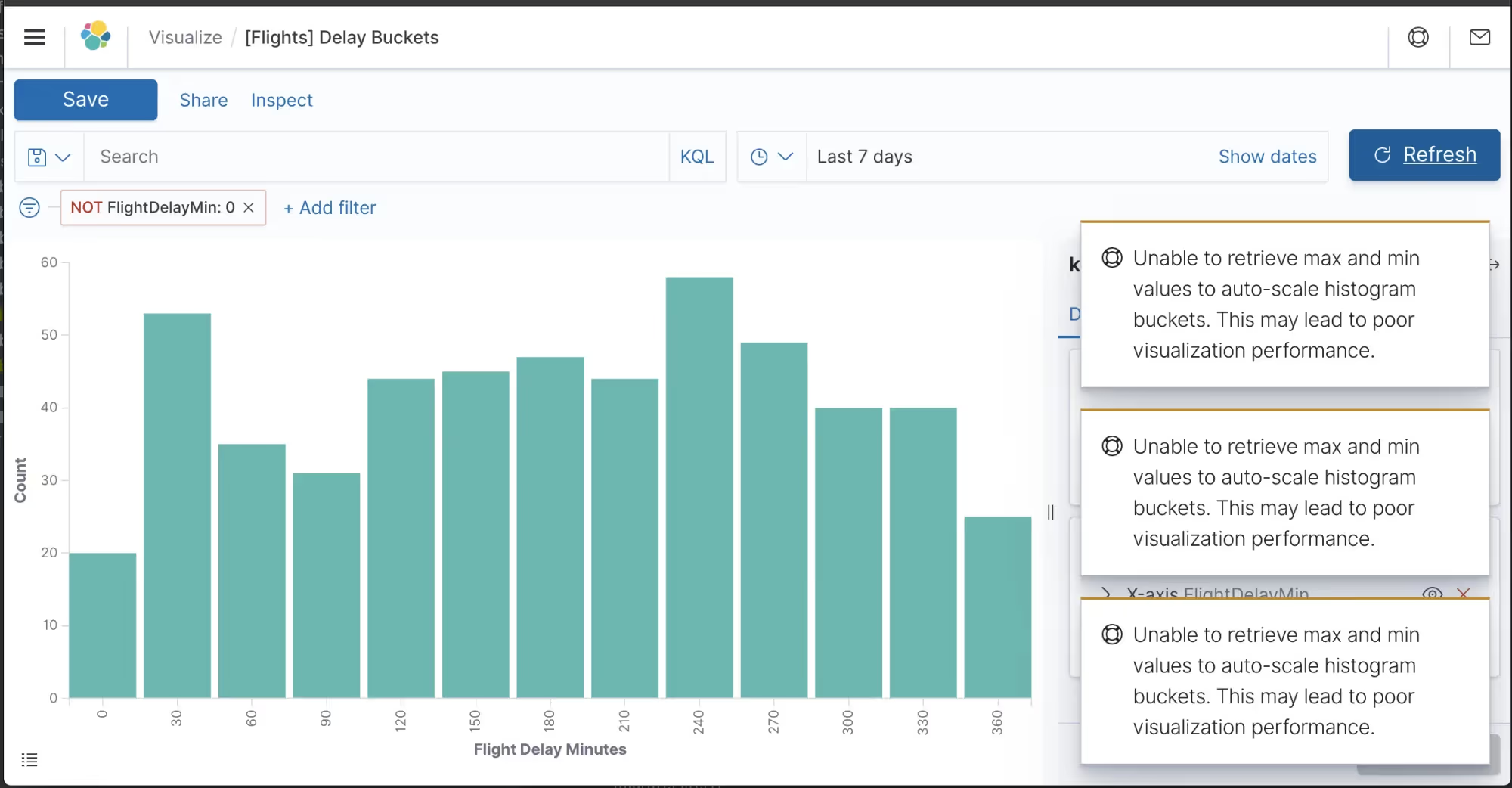
А как же старые добрые всплывающие сообщения об ошибках (тосты)? Эти анимированные плавающие уведомления информируют пользователей об изменении состояния системы. Они необычны для форм, но часто появляются в таблицах и корпоративных дашбордах.

Всплывающие сообщения об ошибках зачастую вызывают следующие проблемы юзабилити:
- Пользователи часто не успевают полностью прочитать или понять сообщение об ошибке до того, как оно исчезнет, а возможности восстановить или закрепить его не существует.
- Сообщения-тосты обычно появляются у краев экрана и находятся довольно далеко от поля ввода, вызвавшего ошибку. Когда между сообщением об ошибке и полем ввода имеется значительный разрыв, редко удается одновременно прочитать сообщение и исправить ошибку.
- Длинные всплывающие сообщения обычно закрывают большие области контента, на которые мог полагаться пользователь — и, возможно, даже само поле ввода, вызвавшее ошибку.
- Необходимо озвучивать всплывающие сообщения для пользователей скринридеров и в то же время позволять им перемещаться между сообщением об ошибке и соответствующим полем ввода.
- В “тостах” обычно не хватает места для подробной справки с изображениями или видео, и нам приходится полагаться на обычный текст и ссылки, ведущие на внешние справочные страницы, которые обычно открываются в новой вкладке.

В любом случае, тосты должны оставаться видимыми, если они содержат те или иные инструкции, и пользователи должны иметь возможность вручную отклонить уведомление.
Лично я бы воздержался от оформления сообщений об ошибках в виде тостов, даже если они остаются на экране. Чем лучше мы можем визуально связать ошибку с ее причиной, тем меньше вероятность того, что ее упустят из виду. И чем лучше мы сможем объяснить, как решить эту ошибку, рядом с соответствующим полем ввода, тем быстрее пользователи поймут, что им нужно делать.
7. Разрешите пользователям вручную отклонять сообщения об ошибках
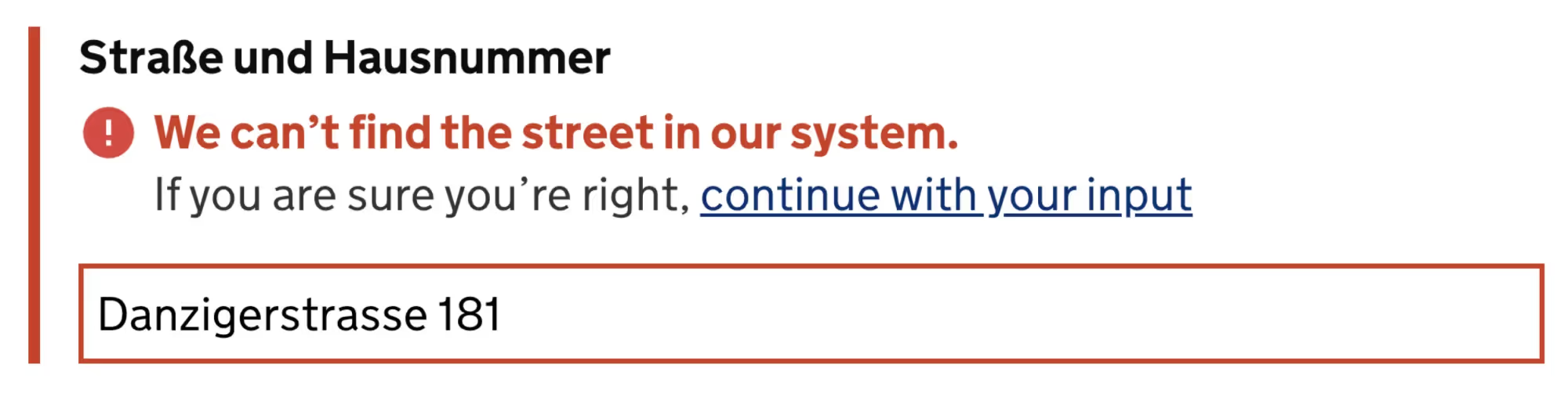
Каждый из нас бывал в такой ситуации: полные надежд и страсти, вы вводите адрес доставки в интернет-магазине, готовые сразу же приступить к оплате. Но вот и он, агрессивный валидатор адресов, сообщающий вам, что ваш адрес введен
неправильно, и вам лучше перепроверить его. Вы проживаете по этому адресу последние пять лет, но по какой-то причине валидатору этого недостаточно.
Какие варианты у вас есть? Если вы не готовы доставить товар по другому адресу, эта проблема, скорее всего, приведет к 100% отказу от покупки — чрезвычайно высокая цена за плохой валидатор адресов. Конечно, вы не хотите доставлять товары на несуществующие адреса, но и отказываться от клиентов тоже не хотите. Действительно, это может затронуть лишь небольшую часть клиентов, но все же, почему мы должны терять их?

Ни одна библиотека валидации не является на 100% надежной и непогрешимой. В конце концов, какая-то доля ваших клиентов все равно окажется в тупике, пытаясь понять, что делать дальше, чтобы продолжить работу. Агрессивные валидаторы лишают вас денег. Особенно если они идут в тандеме с заблокированными кнопками, которые буквально преграждают пользователям путь, не сообщая им, что именно нужно сделать, чтобы решить проблему.
В случаях, когда валидатор может быть слишком строгим, мы должны разрешить клиентам вручную отклонять его предупреждения. Конечно, в результате мы получим несколько неправильных адресов. Но как бизнес, мы должны сравнить, сколько денег мы теряем из-за роста количества обращений в службу поддержки и сколько денег мы получаем, позволяя людям закончить оформление заказа, даже если интерфейс вставляет им палки в колеса. Чаще всего это того стоит.
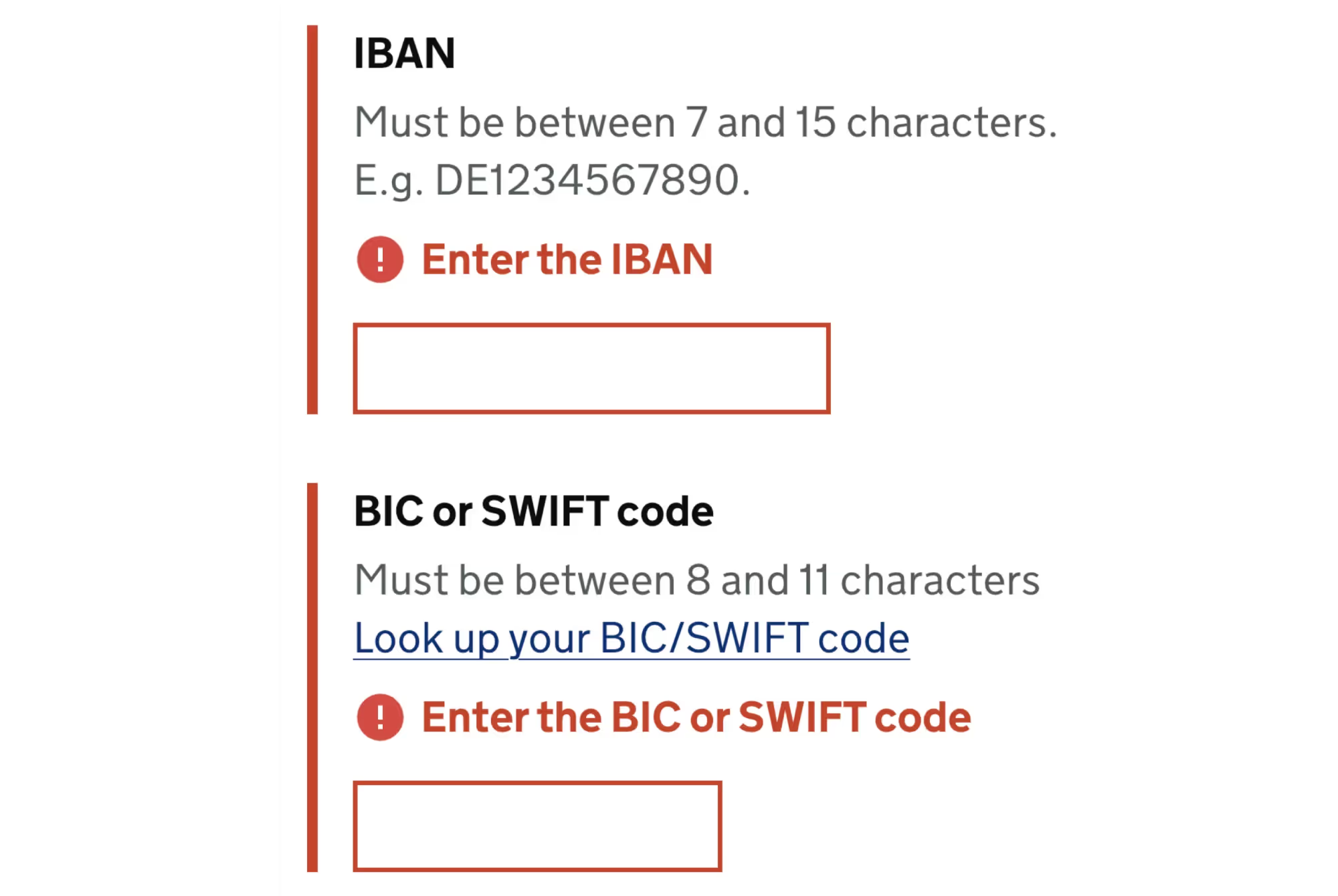
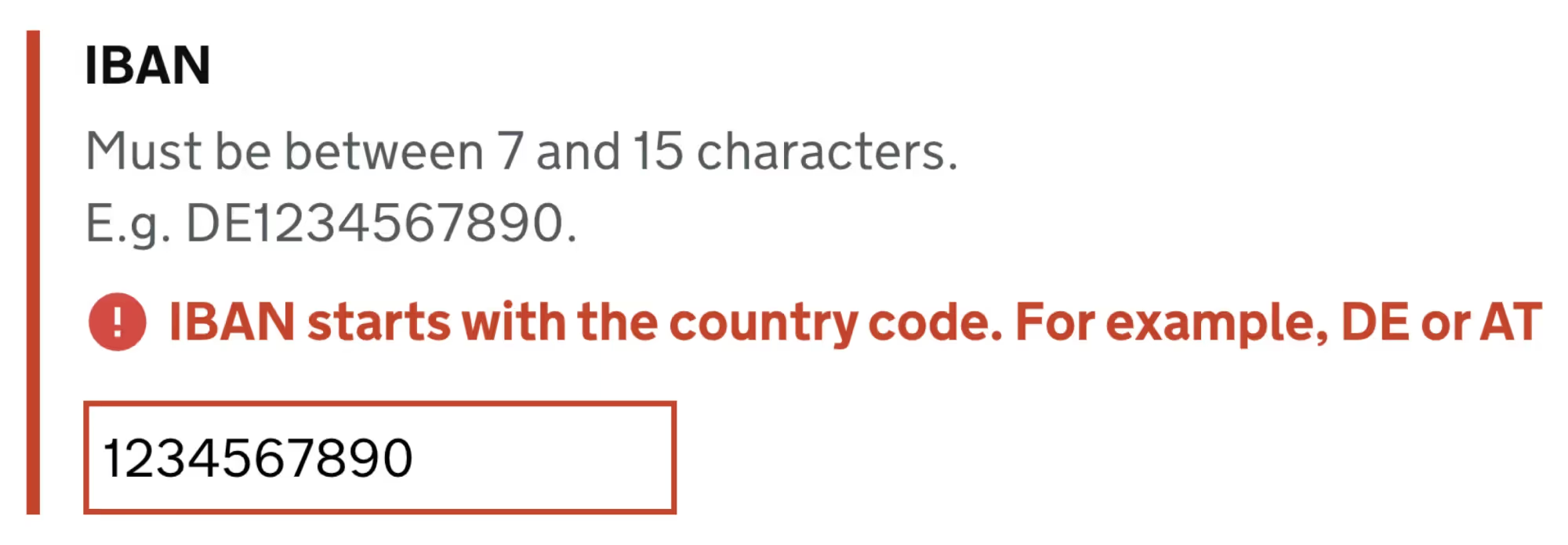
Хотя этот шаблон безупречно работает для адреса и телефона, он, скорее всего, не подойдет для ввода данных, которые должны соответствовать определенному стандарту — например, длина и контрольная сумма номера IBAN или номера кредитной карты. В таких случаях вместо того, чтобы давать клиентам карт-бланш, необходимо тщательно проверять вводимые ими данные и указывать, в чем именно заключается проблема.
8. Определите стоп-слова для сообщений об ошибках
В большинстве веб-приложений сообщения об ошибках являются однотипными и шаблонными. Они действительно указывают на ошибки, но не очень помогают в поиске решений по их устранению. Чаще всего эти сообщения не специфичны. Они представляют собой очень общие утверждения с большим количеством витиеватых непонятных слов.
По моему личному опыту, начинать проект с составления сообщений об ошибках — отличная идея. Если у нас получатся краткие полезные сообщения, транслирующие дружелюбие и индивидуальность, мы, несомненно, сможем добиться того же и в навигации, основном тексте и подписях форм. Во многих отношениях то, как мы формулируем сообщения об ошибках, помогает определить правильный голос и тон всего дизайна.

В зависимости от голоса и тона вашего продукта, вы, вероятно, захотите стратегически подойти к тому, как должны звучать сообщения об ошибках. Вот некоторые стоп-слова, которых Gov.uk старается избегать в своем интерфейсе:
- технический жаргон, такой как "ошибка отправки формы", "неопределенная ошибка" и "ошибка 0x0000000643";
- слова "запрещено", "незаконно", "вы забыли”;
- “пожалуйста”, потому что оно подразумевает выбор;
- “извините”, потому что это не помогает решить проблему;
- “правильно” и “неправильно”, потому что они ничего не добавляют к сообщению;
- шутливые, неформальные выражения, такие как "упс".
Выбор слов имеет значение. Время и усилия, затраченные на создание полезных, адаптивных сообщений об ошибках, — вероятно, одна из лучших инвестиций, которые может сделать компания, чтобы уменьшить количество отказов от покупки и повысить конверсию.
9. Предоставьте примеры правильного ввода
Как выбрать наиболее полезные формулировки? И вообще, что делает сообщение об ошибке полезным? Например, четкий набор рекомендаций о том, что такое правильный ввод. Речь идет о добавлении подсказки под текстовой меткой и предоставлении примера правильного ввода, чтобы пользователи понимали, что от них ждут.


Конечно, иногда вам может показаться, что пример не нужен и лишь занимает место в интерфейсе. Я бы посоветовал решить проблемы конверсии с помощью хорошо продуманных примеров корректного ввода. Зачастую это самый легкий способ повысить конверсию, поскольку в противном случае некоторые пользователи не смогут найти свою ошибку и продвинуться вперед — даже если это просто лишний пробел.
10. Показывайте сводку ошибок в верхней части страницы
Встроенная валидация заслуживает отдельного разговора. В качестве альтернативного подхода, мы, конечно, могли бы проверять форму только при отправке. Но это не значит, что мы должны переносить пользователей с одной страницы на другую, содержащую все ошибки.
Мы могли бы разместить сообщение об ошибке рядом с кнопкой “Отправить” (как показано ниже, набросок Джордана Мура). Вероятно, было бы лучше показывать сообщение об ошибке над кнопкой “Отправить”, а не под ней, чтобы оно не опускалось ниже нижней границы области просмотра и оставалось видимым (спасибо Rik!).

Однако если в форме имеется несколько ошибок, мы также можем использовать компонент “Сводка ошибок”. С его помощью мы представляем ошибки в виде ссылок, чтобы пользователи могли перейти к ним, в том числе с помощью клавиатуры. При этом нам необходимо перевести фокус на первое поле с ошибкой. Желательно с небольшим отступом сверху (свойство scroll-margin-top), чтобы пользователи скринридеров понимали, где они сейчас находятся.

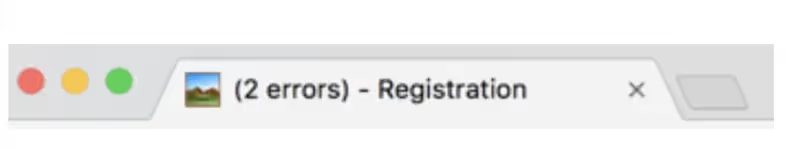
Кроме того, вы можете менять фавикон и заголовок документа, если в последнем появляются ошибки, чтобы нетерпеливые пользователи, которые, возможно, уже покинули форму, имели шанс вернуться и исправить ошибки, а не считали, что все сработало безупречно.

Подведем итоги
На первый взгляд дизайн сообщений об ошибках может показаться не очень сложной задачей. Однако, когда мы углубляемся в детали, выясняется, что существует множество аспектов, которые могут либо привести к большому количеству отказов, либо помочь людям быстро решить проблемы.
Вот как мы можем усовершенствовать UX сообщений об ошибках на наших сайтах и в приложениях:
- Определите KPI дизайна сообщений об ошибках, измерив среднее количество ошибок на пути пользователя, время их исправления, процент выполненных задач и сроки их выполнения.
- Никогда не полагайтесь только на цвет сообщений об ошибках, используйте иконки, рамки и выделение секций для обозначения ошибочного ввода.
- Никогда не закрывайте ни поле ввода, ни сообщение об ошибке другими элементами. В идеале, дайте пользователям возможность одновременно просматривать сообщение, всплывающую подсказку и поле с данными, например, разместив вспомогательную информацию внутри встроенного аккордеона и избегая всплывающих подсказок для важных деталей.
- Рассмотрите возможность отображения сообщений об ошибках над полями ввода, чтобы избежать проблем с автозаполнением, масштабированием страницы и виртуальной клавиатурой.
- Используйте встроенную валидацию для оценки надежности пароля, но не проверяйте каждое поле по мере ввода данных. Подумайте о том, чтобы разбить форму на небольшие шаги и проверять каждый шаг только при отправке.
- Не полагайтесь на всплывающие сообщения об ошибках (тосты) в сложных таблицах и отображайте ошибки в тех строчках, где они произошли.
- Тщательно продумывайте текст сообщений об ошибках и создавайте не пространные и шаблонные, а по-настоящему полезные сообщения, которые соответствуют голосу и тону вашего бренда.
- Всегда предоставляйте примеры правильного ввода, особенно для сложных полей, которые, вероятнее всего, не будут заполнены автоматически.
- Разрешите пользователям вручную отклонять сообщения об ошибках — это касается адреса и телефона, но не всех полей ввода, которые должны соответствовать определенным правилам.
- Если валидация проводится при отправке, отображайте сводку ошибок в верхней части страницы или направляйте пользователей к ошибкам во всплывающем окне. Кроме того, измените фавикон и заголовок документа, чтобы сообщить пользователям, которые уже ушли, что что-то пошло не так.
Следуйте этим рекомендациям, и вы будете создавать максимально полезные и эффективные сообщения об ошибках. А если у вас нет возможности существенно повлиять на то, как ошибки отображаются внутри продукта, подумайте, что предпринять, чтобы заменить шаблонные, типовые сообщения об ошибках на информативные. Это небольшое изменение может иметь огромный эффект, который в конечном итоге отразится на ключевых показателях крупного бизнеса.
.webp)
.webp)









































.avif)





.svg)
