Введение
Цифровой (или digital) дизайн — это визуальное оформление цифрового пространства.
Оно существует только на экранах гаджетов: например, сайтов или приложений. В отличие от своего графического родственника, цифровой дизайн динамичен благодаря анимации и звуку. Звук уведомления или выдвижение слева бокового меню в Telegram — часть цифрового дизайна.
Другая его особенность — интерактивные элементы. Пользователи взаимодействуют с цифровым дизайном с помощью мышки, сенсорного экрана или тачпада: например, включают звук оповещений или темную тему. За это digital-дизайн называют визуальной коммуникацией.
По тому, какой продукт получается в итоге, цифровой дизайн делится на несколько видов.
Виды цифрового дизайна
Чаще всего digital-дизайнер проектирует и оформляет сайты и приложения, разрабатывает визуальный стиль для соцсетей (например, обложки каналов на YouTube), отрисовывает рекламные баннеры и создает презентации.
Дизайнер может заниматься чем-то одним или же быть специалистом в нескольких областях, в каждой из которых есть своя специфика.
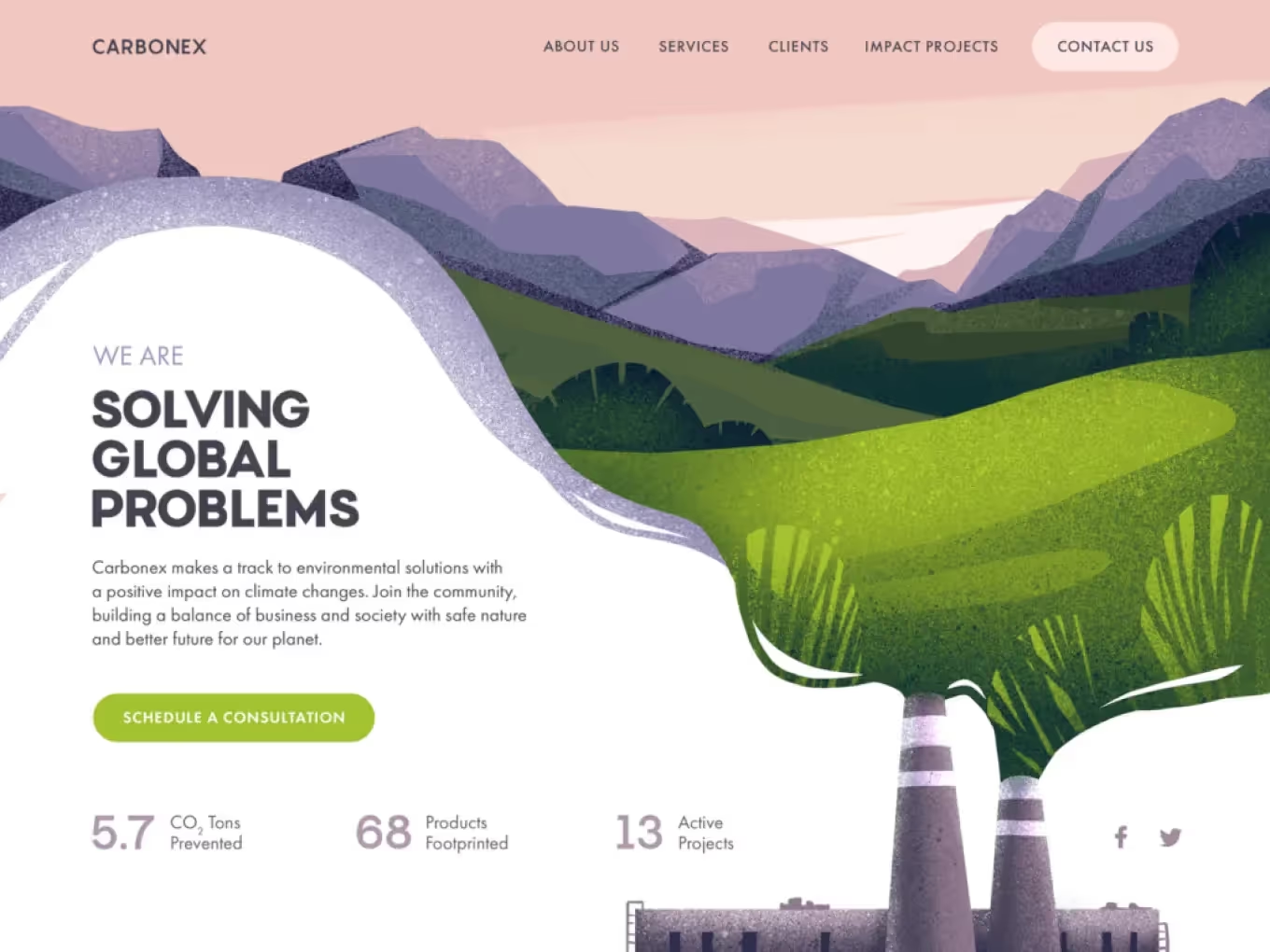
Веб-дизайн сайтов и интернет-порталов. Это разработка концепции и внешнего вида как страниц, так и интерактивных элементов: кнопок, иконок, виджетов, меню и мн. др. Дизайнер решает, где они будут располагаться и как реагировать на действия пользователя.
В дизайне приложений важно учитывать особенности телефонов: выделять самое главное, размещать это на маленьком экране и не забывать экономить трафик.
Инфографика интересно и быстро объясняет сложные и скучные вещи. Она стала частью повседневной жизни, потому что сокращает абзацы текста до легко узнаваемых образов.
Для дизайна рекламных баннеров важно уметь не только анализировать и вовлекать целевую аудиторию, но и работать с эффектом баннерной слепоты. Из-за него пользователи избегают контента, который похож на рекламу, находится рядом с ней или там, где она обычно размещена (например, первый результат поиска в браузере).
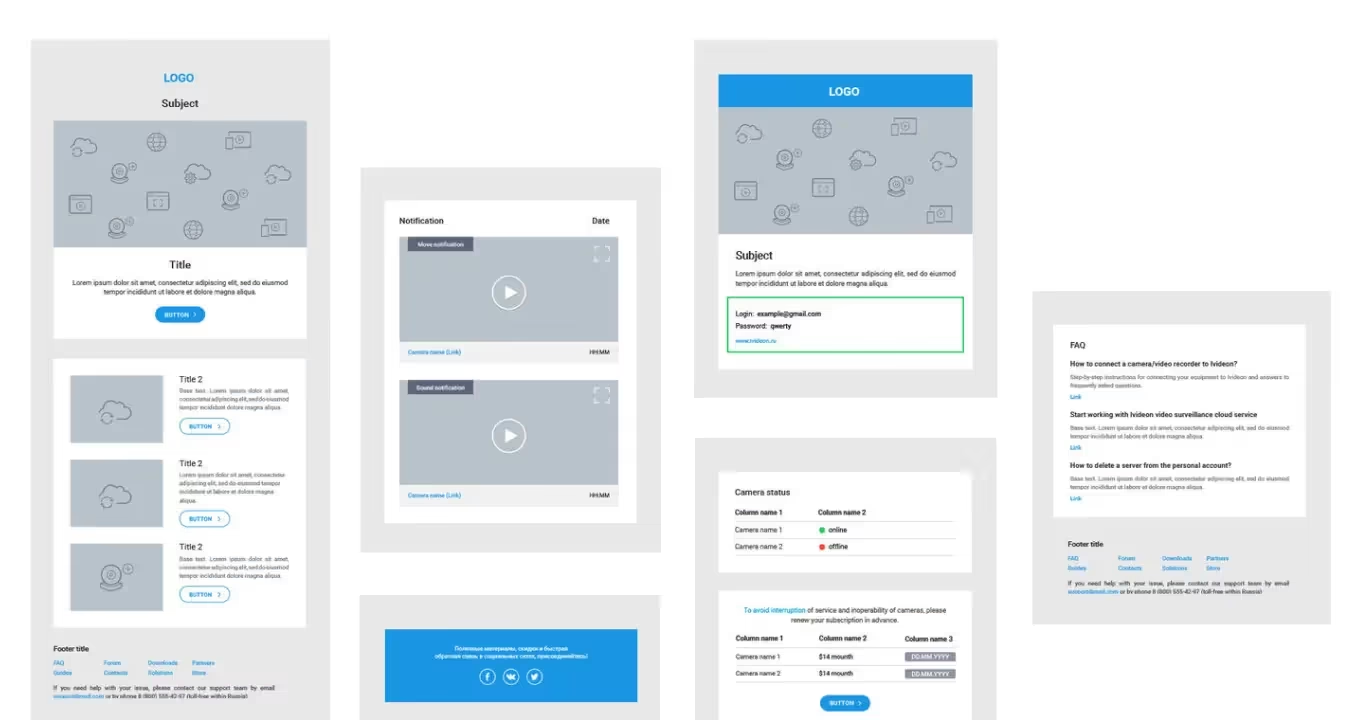
Создание e-mail рассылок отличается от разработки сайтов и приложений. В письмах не работают многие CSS и HTML-теги: не получится сделать анимированную кнопку или наложить один элемент на другой. Письма открывают на разных устройствах и в разных программах, например, GMail или Outlook. Появились даже профессии email-дизайнера и верстальщика.

Особенность дизайна соцсетей в том, что он никогда не заканчивается. Разработчики добавляют функции, меняют структуру страниц, добавляют мобильную версию или обновляют иконки и шрифты.

3D-дизайн используют в мобильных и веб-интерфейсах, интерактивных играх и картах, видео, анимациях и иллюстрациях. Количество сервисов и библиотек для моделирования 3D-графики растет с каждым годом, ее просто анимировать, поэтому она становится все доступнее.
.avif)
Digital и графический дизайн: сходства и отличия
Цифровой дизайн — прямой потомок графического, и у них много общего.
Во-первых, при работе в digital потребуются базовые навыки графического дизайна: типографика, теория цвета, колористика, композиция и мн. др.
Во-вторых, для обоих видов актуальны восемь принципов дизайна: баланс, акцент, гармония, движение, пропорции, ритм, единство и разнообразие.
В-третьих, их разрабатывают с помощью одних и тех же инструментов, например, графического редактора Sketch.
Однако digital имеет ряд особенностей.
Особенности digital-дизайна
Интерактив
Графические дизайнеры занимаются только статическими элементами и часто работают с печатной продукцией. Цифровой дизайн ограничивается только веб-ресурсами, зато широко применяет анимацию, звук и учитывает пользовательский опыт.
Тестирование
Цифровой дизайн испытывают до официального запуска: чтобы проверить, как на него отреагируют пользователи, проводят A/B-тесты. А все потому, что digital в гораздо большей степени заточен под привычное поведение пользователей.
Быстро корректируется
Цифровой дизайн реализуется через код: например, чтобы перекрасить кнопки, нужно всего лишь поменять пару строчек.
Намного сильнее подвержен влиянию технологий
На рынок постоянно выходят новые экраны, устройства, технологии, вслед за ними быстро меняются тренды.
Разработчики digital-дизайна не могут не учитывать поведение пользователей: то, как они перемещаются по страницам сайта или пользуются приложениями. Логикой удобного интерфейса и улучшением его восприятия занимаются UX и UI.
UX + UI
User Experience
UX расшифровывается как User Experience, или «пользовательский опыт». Он отвечает за то, насколько просто пользователю взаимодействовать с интерфейсом. Навигация сайта, функционал меню, результат взаимодействия со страницей — все это составляющие UX. Иными словами, UX — это структура сайта плюс коммуникация с пользователем: диалоговые окна, функционал кнопок, настройки поиска и форм.
Для понимания, как работает UX, будет полезна книга Дональда Нормана «Дизайн привычных вещей». Ученый-когнитивист, профессор информатики и автор более десяти книг, Норман провозглашает: если для использования чего бы то ни было нужна инструкция, его дизайн плох.
Три критерия хорошего дизайна Дональда Нормана:
- Пользователь с первого взгляда понимает, как работает, например, приложение.
- Пользователь видит результат своих действий, даже самых незначительных.
- Ошибки либо невозможны, либо обратимы и не приводят к серьезным последствиям.

User Interface
UI — это User Interface, что переводится как «пользовательский интерфейс», то есть оформление сайта: сочетания цветов, шрифты, кнопки и иконки.
В современном дизайне UX и UI тесно переплетены. UX важнее для внутренних рабочих интерфейсов, CRM-систем или дашбордов — там, где удобство важнее внешнего вида. На UI обращают больше внимания при проектировании, например, сайтов для продвижения товара или рекламы премиум-услуг, когда требуется погрузить пользователя в нужную атмосферу, вызвать эмоции, впечатлить.
UX + UI и этапы разработки
Работа над проектом всегда начинается с UX. Разработчики продумывают карту пользовательских путей, возможные сложности во взаимодействии с сайтом, а также способы подвести пользователя к целевому действию.
Карта пользовательских путей или Customer Journey Map (CJM) учитывает любые сценарии взаимодействия с ресурсом. Это визуальная схема, на которой отображаются этапы взаимодействия с пользователем, точки контакта на каждом этапе (например, выбор способа оплаты в приложении для доставки еды), действия и эмоции пользователя.
Целевое действие — это то самое желаемое для компании действие клиента, ради которого создавался ресурс: купить, зарегистрироваться, заказать обратный звонок, подписаться на рассылку.
На втором этапе на основе исследований аудитории подбирают фирменные цвета и шрифты. У крупных компаний они прописаны в брендбуке, а для небольших сайтов и промо-страниц дизайнер пользуется собственными наработками.
Затем разрабатывают набор базовых элементов сайта: поля ввода, строки поиска, иконки, кнопки. Если над проектом будут работать несколько дизайнеров, базовые элементы объединяют в UI-кит — набор готовых решений пользовательского интерфейса.
.avif)
На четвертом этапе дизайнеры работают над визуализацией механики взаимодействия пользователя с интерфейсом, прорабатывают анимацию и микровзаимодействия: решают, например, будут ли меняться кнопки при нажатии и каким образом.
Финальная стадия — это тестирование. Оно происходит в двух форматах. Цель — испытать проходимость пользовательских сценариев. В первом случае пользователи выполняют на сайте список задач, ведущих к целевому действию, а затем отвечают на типовые вопросы: что понравилось/не понравилось? Удобно ли было взаимодействовать с сайтом? Понятна ли навигация?
В другом формате тестирования группа также получает список задач, но при этом специальные программы отслеживают движения глаз (айтрекинг) и мышки во время выполнения сценариев. Айтрекинг выявляет малейшие ошибки в UX и дает информацию, которую невозможно получить традиционными способами.
.avif)
Навыки digital-дизайнера
Скилы, которые понадобятся в любой сфере цифрового дизайна:
- способность переводить слова и эмоции в визуальные образы,
- насмотренность — способность распознавать качественный визуальный контент,
- теория цвета,
- типографика,
- Figma.
Для веб-дизайнера актуальны:
- Figma,
- HTML/CSS,
- знание подходов к прототипированию и созданию вайрфреймов.
Вайрфрейм — это схематичное представление интерфейса, которое показывает, как будут располагаться блоки информации, кнопки и другие элементы, а также насколько это расположение логично и удобно.
UX-дизайнер изучает:
- метод персон (обобщенные портреты разных групп пользователей),
- карты пути пользователя,
- дизайн-мышление (метод творческого решения неочевидных, но важных для людей проблем),
- лучшие практики навигации и создания макетов,
- разработку вайрфреймов,
- прототипирование,
- Figma,
- Invision (помогает создавать интерактивные прототипы сайтов для тестирования).
Навыки UI-дизайнера во многом схожи с UX, но есть несколько нюансов.
В UI стоит сосредоточиться на вайрфреймах и прототипировании, изучить лучшие практики в создании навигации и макетов, владеть Figma и Invision.
Этот набор навыков применяют в широком спектре профессий цифрового дизайна.
Профессии в цифровом дизайне
Коммуникационные дизайнеры
Коммуникационные дизайнеры работают в брендинге и рекламе, но могут реализовать себя также в UI и веб-дизайне. Задача коммуникационного дизайнера — через текст, изображения и анимацию донести до пользователей информацию и вызвать эмоции, чтобы люди совершали покупки или подписывались на рассылку.
Специалисты этой сферы решают, как будет передаваться информация и какую реакцию будет вызывать.

UX-дизайнеры
UX-дизайнеры участвуют в исследованиях пользователей, моделируют данные на их основе и используют результаты для создания UX-стратегии. Они разрабатывают прототипы продуктов, карты сайтов и схемы навигации, а затем тестируют их.
UI-дизайнеры
UI-дизайнеры проектируют и тестируют экраны приложения или страницы сайта, а также их элементы, которые взаимодействуют с пользователями (например, меню или кнопки). Эти специалисты создают руководства по стилю и согласовывают макет интерфейса с общей UX-стратегией.
Motion-дизайнеры
Motion-дизайнеры оживляют статические объекты. Анимационная графика, рекламные ролики, заставки — для их создания понадобятся знания графического дизайна, кинопроизводства и 3D-моделирования.
IA-дизайнеры
IA-дизайнеры придумывают, как структурировать контент с помощью карт сайта, навигации, иерархии или классификации страниц, чтобы пользователям было просто его найти. Иными словами, IA-дизайнеры занимаются информационной архитектурой.
От целевой аудитории зависит то, на какие группы мы разделим товары и как назовем эти группы:
Графические дизайнеры
Графические дизайнеры визуально оформляют продукт. Если они работают не с печатной продукцией, а с логотипом, инфографикой или иконками, то принадлежат миру цифрового дизайна.
Продуктовые дизайнеры
Продуктовые дизайнеры по своим задачам похожи на UX, но сосредоточены на стратегических задачах. Они отвечают на вопросы, как должен работать цифровой продукт, сколько он будет стоить и как можно еще расширить его функционал, не отходя от специфики компании.
Тренды digital-дизайна в 2023
Метавселенная
Хотя метавселенная находится на ранних этапах своего развития, крупные компании видят в ней большой потенциал. В 2022 году итальянский дом моды Gucci купил участок виртуальной земли и запустил собственный город: можно прогуляться по центральной площади, отдохнуть в кафе и примерить многослойные реалистичные 3D-образы.
Ожидается, что к 2030 году инвестиции в метавселенную составят сотни миллиардов долларов.
.avif)
VR-технологии
Иммерсивные сайты создают эффект полного погружения с помощью 3D-технологий, горизонтальной прокрутки, музыкального сопровождения, интерактивных элементов и микровзаимодействий. Здесь вы найдете множество примеров иммерсивного дизайна.
Забота о ментальном здоровье
Стала частью повестки во время пандемии COVID-19 и не сдает свои позиции. Дизайнеры воплощают образы с помощью успокаивающих цветовых палитр, мягкого света, биофилии, приглушенных градиентов и вставок.

Заключение
В этой статье мы:
- Дали определение цифровому дизайну.
- Узнали, какие особенности есть у digital, чем он отличается от графического дизайна, а в чем между ними явное сходство.
- Затронули обширную тему UX и UI, рассмотрели, за что они отвечают и на каких этапах разработки преобладает каждый из них.
- Перечислили, в чем нужно разбираться и какими инструментами владеть, чтобы стать профессионалом в цифровом дизайне.
- Определили профессии в digital и области, за которые они отвечают.
- Попытались предсказать, как изменится digital-дизайн в ближайшие годы.
.webp)
.webp)