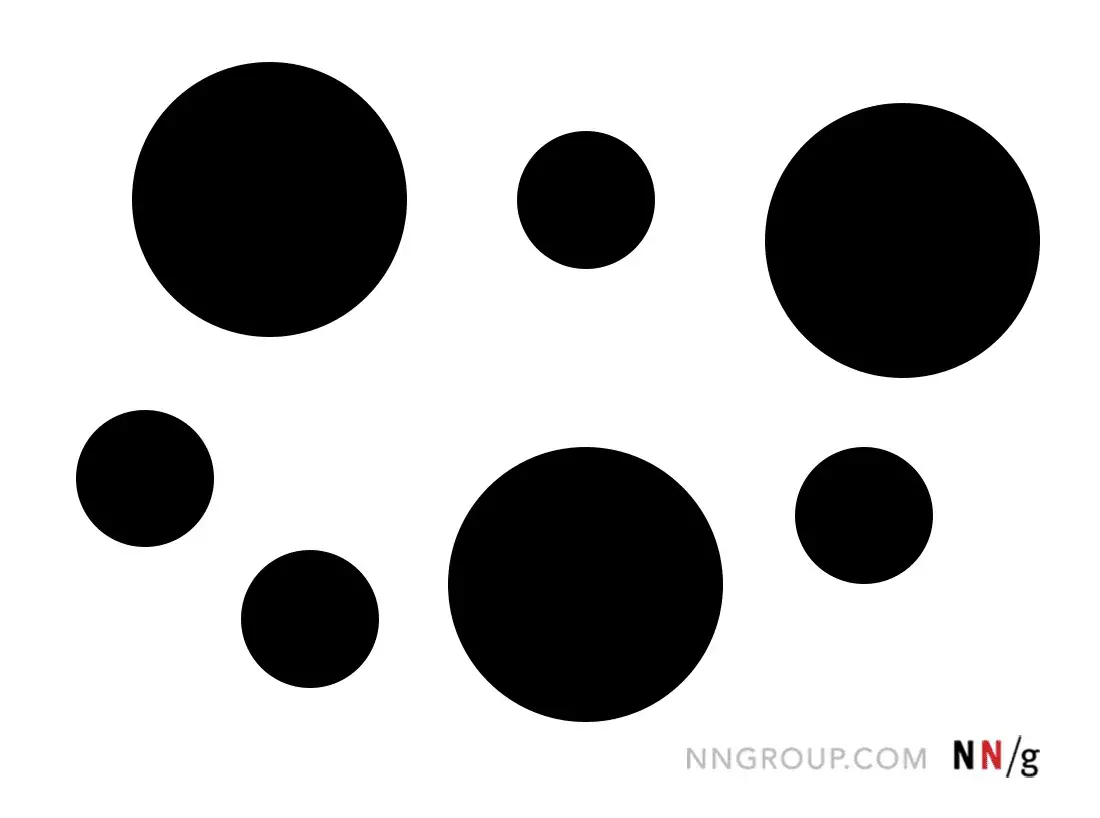
Элементы дизайна, которые кажутся схожими по каким-либо характеристикам — имеют одинаковый цвет, форму или размер — воспринимаются пользователями как связанные между собой, в то время как элементы, не имеющие сходства, воспринимаются как принадлежащие к различным группам.
Объекты со схожими визуальными признаками воспринимаются пользователями, как связанные между собой, поэтому важно учитывать это в дизайне пользовательского интерфейса. Для легкого восприятия и взаимодействия пользователей с сайтом или приложением необходимо соблюдать определенную последовательность четких визуальных правил для каждого типа элементов пользовательского интерфейса.
Почему это так важно? Все дело в том, что каждое определенное взаимодействие с интерфейсом формирует у пользователей ожидания относительно того, каким образом будут функционировать другие подобные элементы.
Определение: Принцип сходства гласит, что элементы, имеющие схожие визуальные характеристики, воспринимаются как более связанные между собой, чем те, которые не похожи друг на друга.

Принцип сходства является одним из первых принципов визуальной группировки информации (наряду с принципами близости и завершенности), открытых в начале 20-го века гештальт-психологами. Эти психологи стремились понять, каким образом люди визуально воспринимают мир, и решают, являются ли определенные элементы частью одной и той же группы. Позже, к первоначальному списку принципов гештальт-психологии были добавлены новые (например, принцип общей области).
Эти принципы гештальт-психологии могут и должны использоваться визуальными дизайнерами для создания удобных пользовательских интерфейсов.
1. Обозначьте взаимосвязь элементов, используя общие характеристики
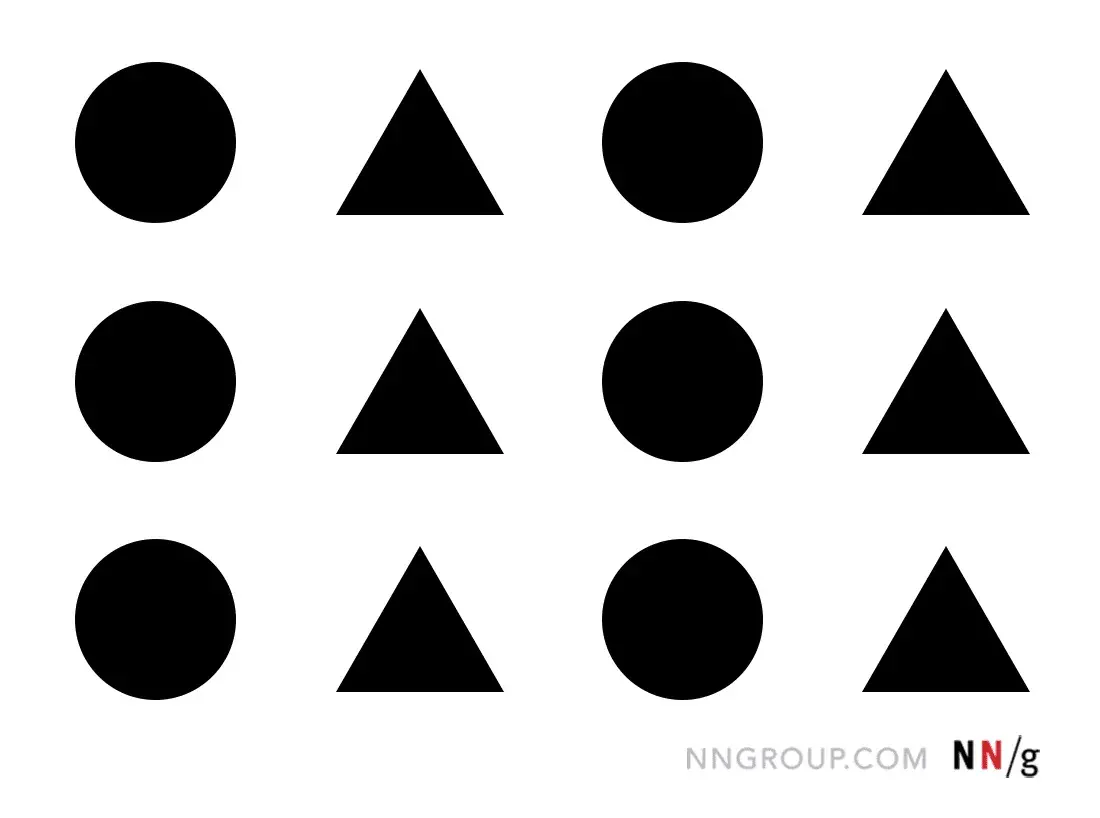
Принцип сходства гласит: элементы, имеющие общие визуальные характеристики, воспринимаются как связанные между собой. Элементы не обязательно должны быть идентичными, чтобы пользователи воспринимали их частью одной группы, достаточно будет иметь, по крайней мере, одну схожую черту — цвет, форму или размер.
Существует множество других принципов визуальной группировки, однако, принцип сходства имеет отличающую черту — вне зависимости от того, насколько далеко элементы расположены друг от друга, если они имеют общую характеристику, то будут восприниматься связанными. Кроме того, визуально схожие элементы могут быть частью других групп элементов, объединенных местоположением.
Таким образом, хотя принцип сходства не является приоритетным среди других принципов группировки, поскольку он часто подавляется принципами близости и общей области, — его можно считать наиболее устойчивым.
2. Цвет
Очень эффективный метод для обозначения того, что определенные элементы связаны между собой и, соответственно, функционируют аналогичным образом — использование общего цвета. Общий цвет, как правило, выделяется больше, чем другие характеристики, например, форма, поэтому он может быть использован для объединения элементов различных типов и демонстрации того, что они действительно связаны друг с другом.

.webp)
В дизайне пользовательских интерфейсов цвет часто используется для обозначения общей функциональности. Например, рекомендуется выделять ссылки одним цветом, чтобы сообщить пользователям о том, что на эти элементы можно нажимать. Общий цвет позволяет выделить группу интерактивных элементов, вне зависимости от расположения ссылок на странице, что отличает их от обычного текста, имеющего стандартный цвет.
Цвет ссылок должен быть использован только для интерактивного текста и других кликабельных элементов, чтобы пользователи понимали, что все элементы, разделяющие эту характеристику, взаимосвязаны и работают одинаково. Таким образом, цвет ссылок не должен использоваться для ключевых слов, заголовков, на которые нельзя нажимать, или иконок, которые на самом деле не кликабельны.

Если кнопки одного цвета, то пользователи будут думать, что они имеют одинаковую степень важности. Поэтому для кнопок с основным призывом к действию (CTA) должен быть назначен отдельный цвет, чтобы они выделялись среди второстепенных кнопок.
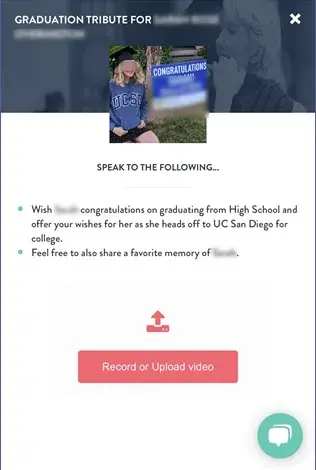
В приведенном ниже примере все кнопки в Центре сообщений зеленого цвета, поэтому пользователь теряется среди них и тратит много времени на то, чтобы разобраться, какую из кнопок использовать для отправки формы. Кроме того, кнопка «Отправить» находится далеко от области ввода сообщений, и, согласно закону Фиттса, такое отсутствие близости также замедлит процесс взаимодействия с сайтом.

3. Форма
Следующий способ для обозначения группировки элементов — форма. При проектировании интерфейсов мы часто применяем одну и ту же форму кнопок, чтобы отобразить их взаимосвязь. Например:
- для определенных элементов используется прямоугольная форма, чтобы показать, что все они являются кнопками;
- определенные ссылки категорий товаров, чтобы усилить их восприятие как единой группы, стилизуются в виде закругленной формы.

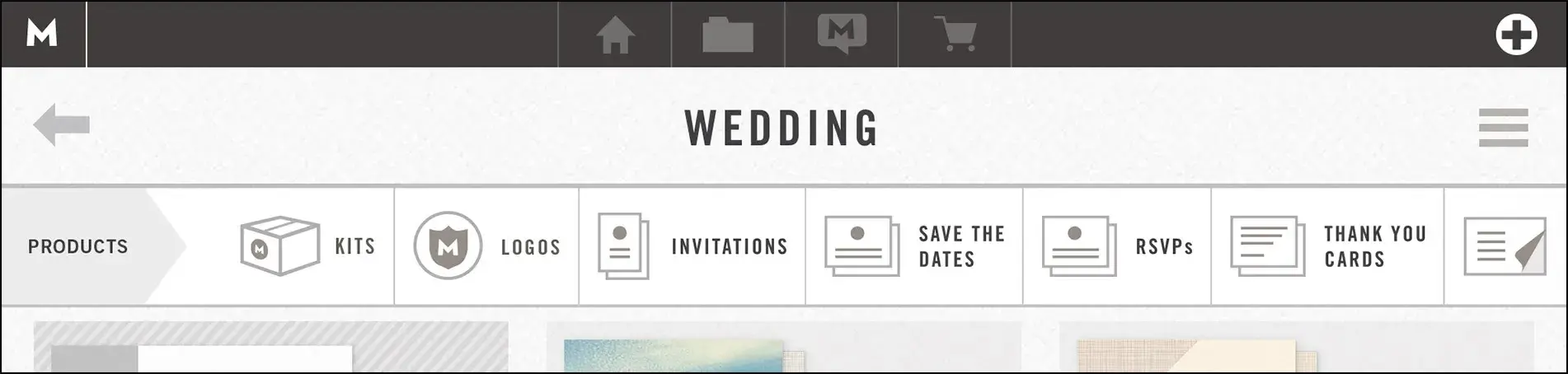
Элементы, имеющие общую форму, воспринимаются нами как одинаковые, поэтому мы можем упустить из виду следующие детали: сопроводительные надписи, небольшой текст внутри формы и небольшие вариации формы. Это может доставлять значительные неудобства, если, на самом деле, эти элементы отвечают за разный функционал. Например, несколько иконок в навигации по продуктам в приложении Makr были очень похожи друг на друга по форме, причем две из них были идентичны.
Визуальное сходство может ошибочно сообщать о том, что категории взаимосвязаны — если только эти категории целенаправленно не объединены друг с другом. Существует тонкая грань между тем, чтобы набор иконок выглядел визуально согласованным, и тем, чтобы несколько элементов, благодаря своему визуалу, непреднамеренно производили впечатление слишком сильной взаимосвязи.

Результаты нашего прошлого исследования визуальных индикаторов для элементов списка показали, что наличие уникальной формы индикаторов позволяет пользователям быстрее и точнее находить определенные элементы. Если индикаторы выглядят слишком похожими, требуется больше времени для анализа и поиска отличий.
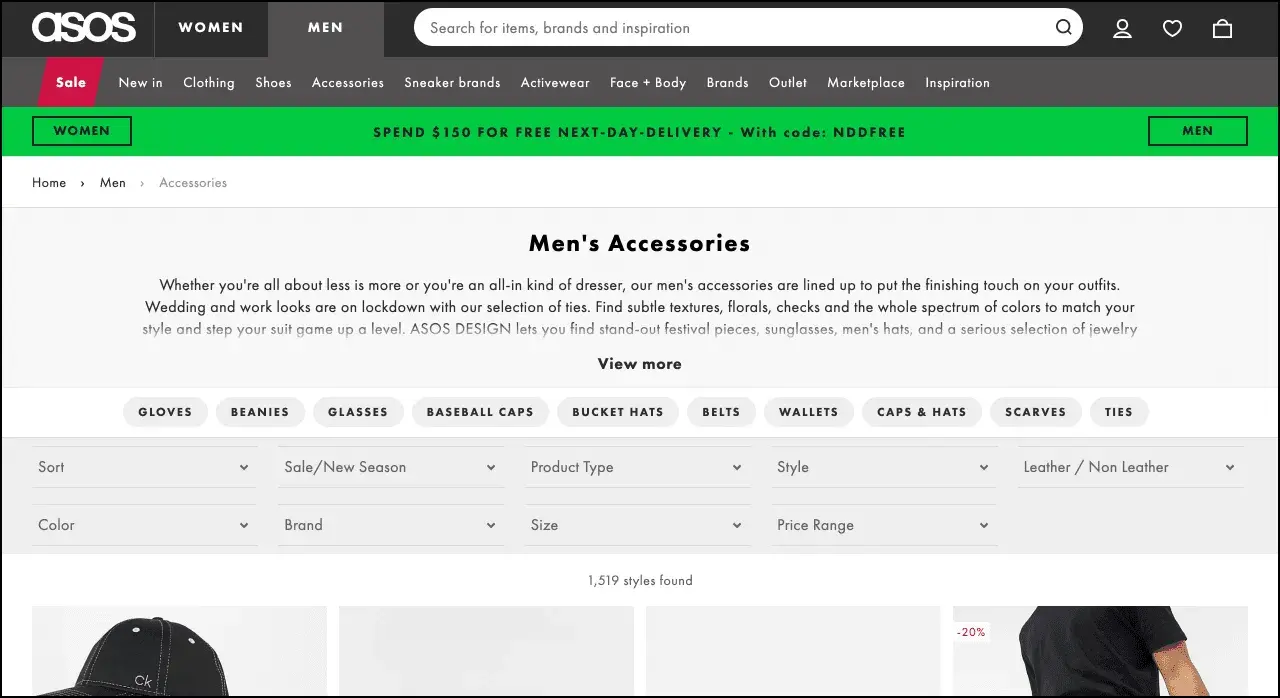
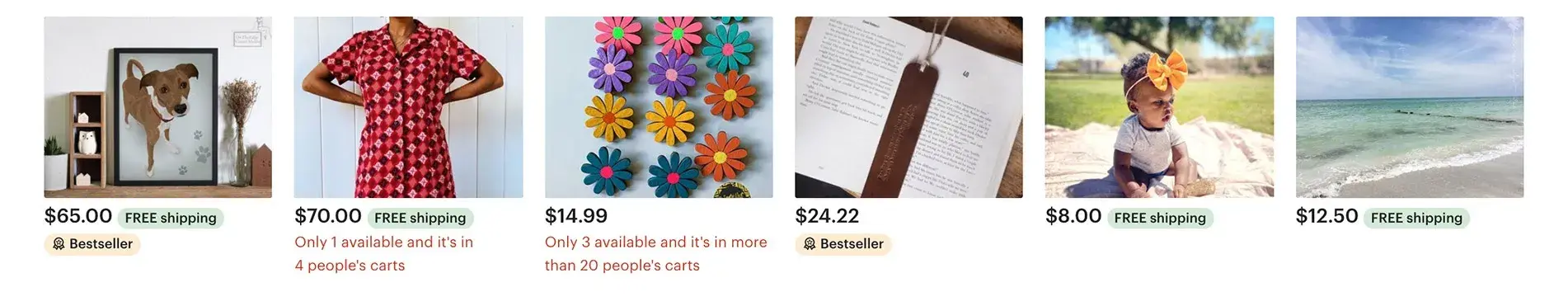
Например, на главной странице Etsy, некоторым товарам присвоены схожие по форме индикаторы: “Бесплатная доставка” и “Бестселлеры”. Однако эти индикаторы все же можно визуально отличить друг от друга, благодаря тому, что каждому из индикаторов присвоен свой определенный цвет, а индикатор бестселлера включает в себя маленькую иконку.

При правильном использовании, многократное отображение одной и той же иконки по всему интерфейсу указывает на то, что соответствующие элементы связаны и будут функционировать аналогичным образом. Например, различные иконки могут сигнализировать о том, какие пункты меню являются ссылками на целевые страницы (а не раскрывают “аккордеон”), а какие ссылки могут отправлять пользователей на внешние сайты.
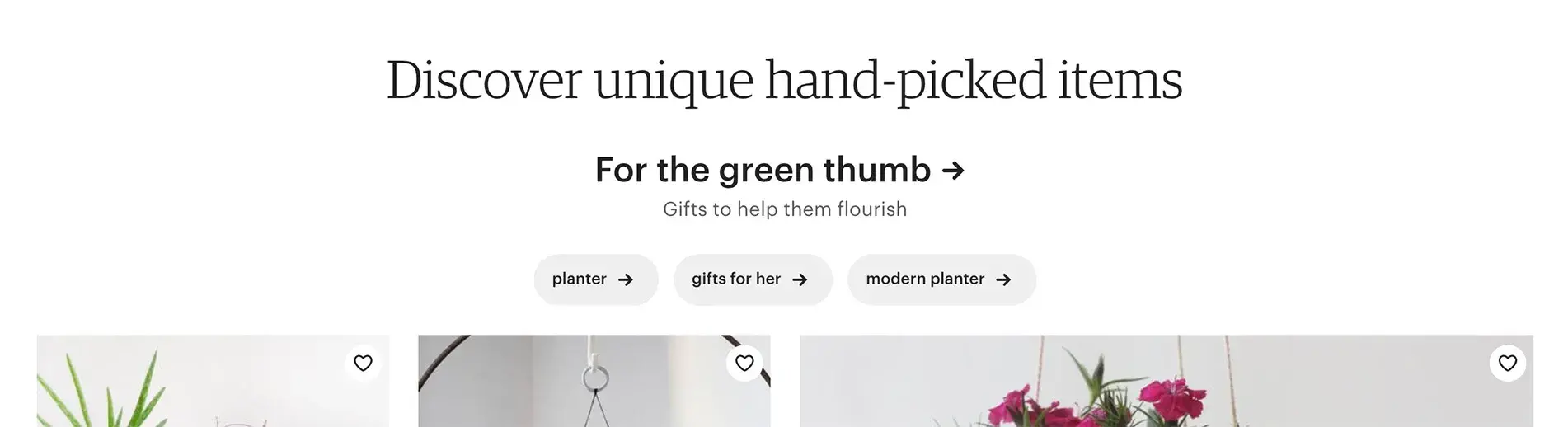
Приведенный ниже пример главной страницы Etsy отлично демонстрирует, как иконки в виде стрелок, размещенные рядом с различными элементами, могут сообщать пользователю, что на них можно нажать, вместо того, чтобы использовать цвет в качестве объединяющей характеристики.

4. Размер
Размер также может указывать на наличие взаимосвязи между элементами. Объекты, имеющие одинаковый размер, скорее всего, будут восприниматься как связанные, зачастую как имеющие одинаковый уровень важности.

В пользовательском интерфейсе мы часто используем размер, чтобы подчеркнуть важность области контента или призыва к действию (СТА). Использование одного и того же размера для нескольких элементов указывает на их одинаковую визуальную значимость, и, при прочих равных условиях, соединяет все элементы, принадлежащие общему атрибуту — такому же размеру. Последовательное использование размеров создает визуальную иерархию и упрощает сканирование страниц, так как люди сразу видят и воспринимают соответствующие группы.
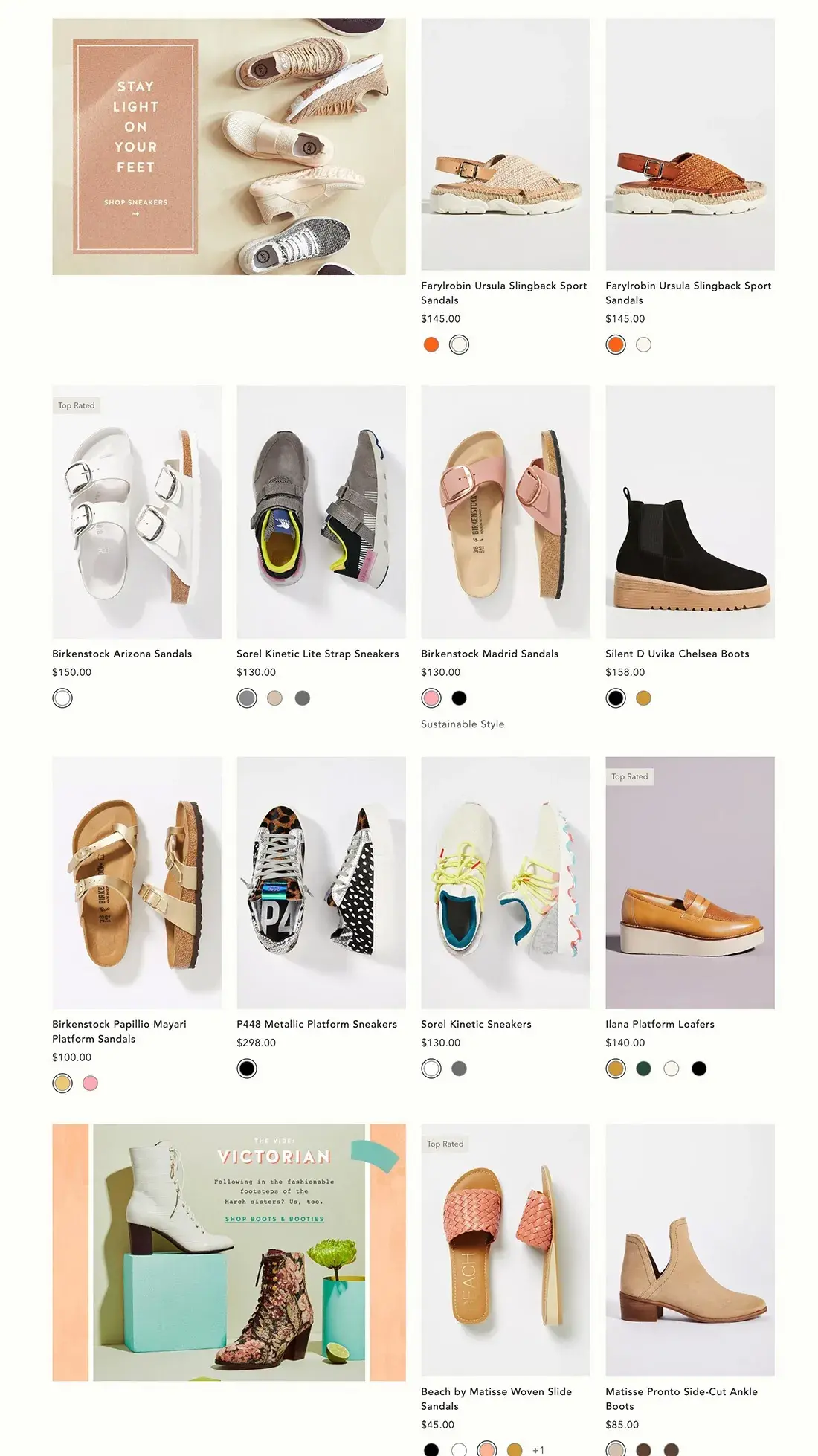
Например, на странице со списком продуктов каждый отдельный список отображается в одинаковом размере (и в одинаковой форме). Такой последовательный визуальный стиль говорит нам о том, что все элементы в этой области являются продуктами. Общий размер отделяет их от других элементов пользовательского интерфейса. Если элемент, который отображается в этом списке, имеет другой размер или форму, это говорит нам о том, что он не относится к общей группе товаров.
Например, на сайте Anthropologie.com промо-акции для коллекций товаров отображались в двойном размере в отличие от обычного списка товаров.

Когда различные типы контента отображаются в одном и том же или очень похожем размере, они часто воспринимаются как связанные между собой, даже если они разные. Эта проблема обычно возникает на веб-сайтах в правой части страницы, где контент и внешняя реклама часто отображаются в одинаковых размерах. Так как пользователи ожидают увидеть рекламу с правой стороны, весь контент в указанной области может быть проигнорирован из-за баннерной слепоты, особенно, когда элементы имеют аналогичный стиль.
В качестве доказательства можно привести наше исследование, посвященное обучающим видео, где несколько участников не заметили видеоурок о том, как складывать салфетку, поскольку его размер и форма были схожи с параметрами рекламы в этой области.
.webp)
5. Многие другие характеристики
Цвет, форма и размер — не единственный способ показать сходство. Существует гораздо больше визуальных признаков, которые можно использовать для демонстрации взаимосвязи элементов, например:
- Одни и те же характеристики шрифта (жирный, курсив и т.д.) могут указывать на то, что фрагменты текста взаимосвязаны и представляют собой один и тот же тип информации;
- Ориентация или даже движение могут сигнализировать о том, что элементы принадлежат к одной группе и, скорее всего, имеют общее значение или функциональность.
Принцип сходства широко применяется в визуальном дизайне, поэтому, если вы начнете обращать внимание, то увидите его эффект почти в каждом существующем дизайне интерфейса.









.webp)