Главная страница остается “входной дверью” для многих пользователей, взаимодействие с сайтом начинается именно отсюда.

Основные выводы:
- Наше исследование 60 сайтов электронной коммерции, проведенное в конце 2020 года, показало, что в целом UX главных страниц можно считать удовлетворительным.
- Тем не менее, 32% сайтов показали либо средний, либо плохой результат.
- Постарайтесь не допускать 8 распространенных ошибок юзабилити, рассмотренных в статье, и это станет первым шагом на пути к улучшению опыта взаимодействия пользователей с главной страницей сайта.
В ходе исследования мы обратили внимание, что зачастую она также играет роль якоря и “безопасного” места, куда пользователь может вернуться, если он потерялся на сайте.
Таким образом, важно, чтобы главная страница четко информировала пользователей — как новых, так и возвращающихся — о трех основных способах поиска товаров. То есть, там должна быть навигация по категориям, поиск по сайту и рекомендации (помощники по настройке, разделы для вдохновения, новые поступления и т.д.).
В ходе исследования, проведенного в конце 2020 года, наша команда UX-специалистов тщательно изучила и оценила более 10 900 элементов главных страниц и страниц категорий товаров. Наряду с этим, мы рассмотрели 3100 лучших и худших примеров, собранных на 60 самых прибыльных сайтах электронной коммерции Европы и США.
В статье мы проанализируем часть полученных данных, чтобы вы смогли получить представление о текущем состоянии UX главных страниц. Мы также выделим 8 распространенных дизайн-ошибок и стратегических просчетов, которые можно встретить на большинстве сайтов электронной коммерции.
Текущее состояние UX главных страниц

Мы проанализировали более 6100 показателей юзабилити главных страниц и разместили 60 тестируемых сайтов на диаграмме, приведенной выше. Каждая точка представляет собой общий балл, который получен в результате оценки UX сайта по 17 критериям, разработанным нашей компанией. В верхней строке обозначен уровень эффективности UX главной страницы.
Исследование 2020 года показало, что UX главной страницы среднестатистического сайта электронной коммерции является удовлетворительным.
Однако, за пределами этого значения эффективность UX сильно различается: например, 32% сайтов показали либо средний, либо плохой результат (для сравнения, в 2018 году этот показатель составил 25%). Это, в первую очередь, связано с тем, что сайты формируют у пользователей плохое первое впечатление и несоответствующие ожидания.
Несмотря на то, что в среднем эффективность главных страниц можно считать удовлетворительной, многие компании совершают ошибку, не пытаясь удержать пользователей на сайте и не оказывая им помощи в поиске необходимых товаров.
Процент сайтов, которые могут похвастаться эффективными главными страницами, снизился с 30% до 17%. Это говорит о том, что компании, которые раньше вкладывали средства в развитие главной страницы, отказались от дальнейших инвестиций и не смогли обеспечить пользователям отличный опыт взаимодействия.
В целом, исследование 2020 года показало, что пользователи чаще всего получают на главной странице посредственный опыт, что нельзя назвать блестящим знакомством с новым сайтом.
Ниже мы обсудим эффективность UX и 8 распространенных ошибок и стратегических просчетов, о которых следует помнить, работая над главной страницей сайта:
- Неспособность визуально представить большое количество видов товаров
- Использование чрезмерно агрессивных и отвлекающих рекламных объявлений
- Неправильная реализация каруселей
- Неспособность помочь пользователю в выборе нужной группы товаров
- Отсутствие уникальных изображений и дизайна
- Поле поиска, которое не так просто обнаружить
- Неправильная реализация выбора страны и языка
- Визуальные области воздействия не соответствуют фактическим
Мы выбрали именно эти ошибки, поскольку они наиболее интересны и подходят для обсуждения в статье.
8 распространенных ошибок и стратегических просчетов UX на главной странице
Описанные здесь ошибки встречаются на многих сайтах. Некоторые из них можно рассматривать как “упущенные возможности” индустрии электронной коммерции в целом.
Обратите внимание на то, что в статье представлен анализ средней эффективности UX главных страниц 60 самых прибыльных сайтов электронной коммерции США и Европы.
Практически на каждом сайте были обнаружены несколько критических проблем UX, а также большое количество деталей, которые стоит улучшить. Ситуация аналогична, даже если мы проводим аудит UX для компаний из списка Fortune 500.
Таким образом, главные страницы почти всех сайтов требуют исправлений, чтобы пользователи не получали крайне негативный опыт при взаимодействии с ними.
1) На главных страницах 6% сайтов представлено мало разновидностей товаров


В ходе тестирования многие пользователи неверно определяли тип сайта или не могли адекватно оценить его ассортимент, поскольку главная страница отображала лишь ограниченный набор товаров.
В таком случае компания может серьезно пострадать, поскольку пользователи просто не будут искать на сайте тот товар, который не ожидают там увидеть.
В мобильной версии сайта еще важнее показать на главной странице доступные пользователям виды товаров, так как их категории чаще всего не видны в основной навигации или размещаются в выпадающем списке.
Таким образом, на мобильных устройствах главную страницу используют для определения типа сайта, прежде чем обратиться к навигации.


Если на сайте представлен широкий ассортимент, главная страница должна содержать как минимум 40% видов товаров. В мобильной версии можно использовать текстовые ссылки вместо изображений или в дополнение к ним.
Несмотря на то, сколько пользователей формируют первое впечатление о сайте и ассортименте на основе контента главной страницы, 6% крупнейших сайтов электронной коммерции по-прежнему совершают ошибку и отображают на ней менее 40% видов товаров (что можно считать прогрессом, ведь в 2018 году такой недостаток имели 13% сайтов).
Отличные примеры того, как можно показать на главной странице множество видов товаров, смотрите здесь:
- десктопные версии сайтов HP, Home Depot, и Northern Tool
- мобильные версии сайтов Target, Build.com, and Urban Outfitters
2) Главные страницы 59% сайтов включают чрезмерно агрессивные рекламные объявления, которые отвлекают пользователей


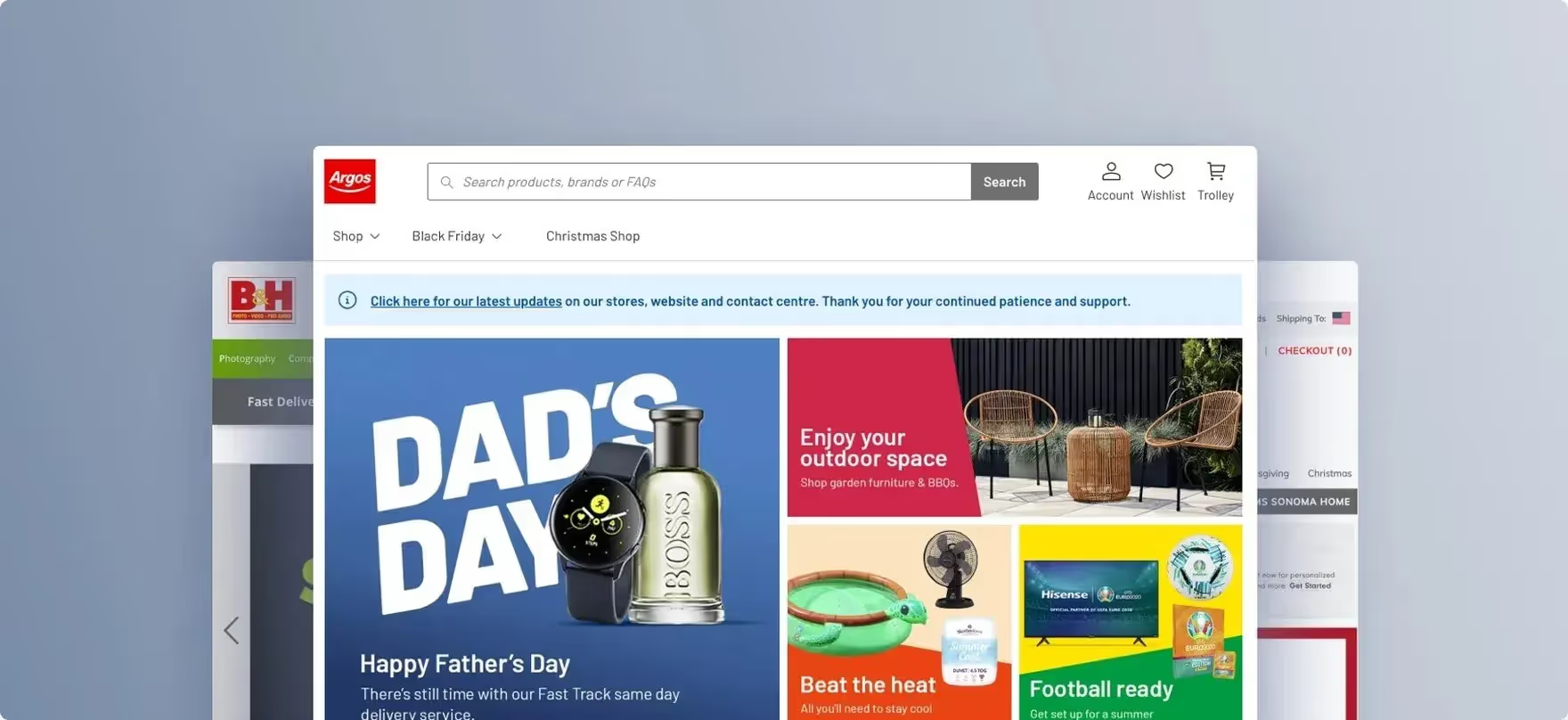
В ходе исследования пользователи чаще всего негативно реагировали на чрезмерно яркие рекламные объявления, занимающие на главной странице место, где обычно располагается основной контент (в частности, верхнюю часть страницы).
Всплывающие баннеры и оверлеи (обычно с призывами подписаться на рассылку) на главной странице вызывали у пользователей еще более негативную реакцию, причем некоторые даже называли их “спамом”.
Кроме того, тестирование показало, что на мобильных устройствах такие рекламные объявления вызывают еще более серьезные затруднения, поскольку область просмотра сильно ограничена.


Работая как над десктопной, так и мобильной версией главной страницы сайта, необходимо тщательно продумать, какого размера должны быть рекламные объявления, где именно они будут располагаться и как выглядеть.
Несмотря на риск испортить первое впечатление пользователей, главные страницы 59% сайтов включают агрессивную рекламу (в 2018 году этот показатель составлял 37%).
Отличные примеры размещения рекламы на главной странице без ущерба для пользователей можно найти здесь:
- десктопные версии сайтов: Marks & Spencer, GAP и Zalando
- мобильная версия сайта B&H Photo
3) На главных страницах 75% сайтов неправильно реализованы карусели
👎🏻 На главной странице сайта GAP слайды в карусели сменяются каждые 4 секунды или даже быстрее, а элементы управления почти не видны.
Хотя тестирование показало, что большинству пользователей нравятся карусели с крупными изображениями, они могут принести больше вреда, чем пользы, если при реализации не будут решены серьезные проблемы юзабилити.
Например, зачастую слайды в карусели сменялись автоматически за миллисекунды до того, как пользователь кликнул мышью, что приводило к загрузке неправильной страницы.
👍🏻 На сайте Bell слайды автоматически сменяются с низкой скоростью, при этом движение приостанавливается, когда пользователь наводит на них курсор мыши. Кроме того, карусель включает хорошо заметные элементы управления.
С другой стороны, в случае надлежащей реализации, карусель может стать эффективным способом продвижения функций, предложений или рекомендаций.
В частности, слайды в карусели могут сменяться автоматически, но не слишком быстро (особенно, если они содержат текст). При этом карусель должна временно приостанавливаться при наведении на нее курсора, а также полностью останавливаться после взаимодействия пользователя с элементами управления.

Тестирование показало, что отличной альтернативой карусели является размещение на главной странице статического контента, разделенного на секции, с обозначением категорий товаров.
В этом случае пользователям достаточно лишь прокрутить главную страницу. Это гораздо более простой и привычный вид взаимодействия.
Хотя всего 36% сайтов используют на главной странице карусель, почти 75% из них делают это неправильно. Прочитайте наше руководство по устранению наиболее серьезных проблем юзабилити каруселей.
Отличные примеры реализации каруселей можно найти на сайтах Home Depot and B&H Photo.
4) Главные страницы 62% сайтов не помогают пользователям выбрать нужную группу товаров

В ходе тестирования успешность стратегии поиска товаров пользователей была тесно связана с их способностью быстро найти релевантный раздел на сайте.
Когда пользователь по ошибке попадал в другой раздел, это имело серьезные негативные последствия. В частности, человек считал, что рассматривает нужную категорию товаров, и приходил к выводу, что на сайте просто нет опций, которые ему нужны (логичный, но ошибочный вывод).

Когда на главной странице сайта демонстрируются популярные подкатегории (в дополнение к категориям, о чем говорилось в пункте 1), пользователям проще сразу перейти к релевантной группе товаров, минуя общие разделы.
Кроме того, эффективным решением может стать добавление на главную страницу пошагового помощника, который задает пользователям ряд вопросов, чтобы направить их в нужный раздел. Это особенно актуально для определенных отраслей, например, игрушек или подарков (где пользователи выбирают товар для кого-то), а также для поиска вспомогательных товаров, дополняющих основной.
Несмотря на то, насколько сильно страдает опыт пользователей, когда они по ошибке попадают не в тот раздел, главные страницы 62% сайтов не помогают им быстро и легко находить нужную группу товаров (в 2018 году этот показатель составлял 55%).
Отличные примеры сайтов, главные страницы которых помогают пользователям попасть в нужный раздел, можно найти на сайтах Lowe’s и Newegg.
5) Главные страницы 19% сайтов не используют уникальные изображения и дизайн


Тестирование показало, что сайты с отличным дизайном и вдохновляющими фотографиями на главной странице получали огромное количество позитивных отзывов от пользователей. А когда первое впечатление людей было положительным, они более благосклонно относились к сайту.
Очевидно, что эффектный дизайн и качественные изображения имеют первостепенную важность для формирования хорошего первого впечатления о сайте.
Между тем, сайты, на которых вообще не было уникальных изображений, а вместо них использовались стоковые фото или скучные вырезанные изображения товаров, оказались самыми неэффективными.
(Однако обратите внимание, что можно чрезмерно увлечься разработкой уникального дизайна, что приведет к обратным результатам. Это было отмечено в ходе нашего масштабного исследования сайтов прямых продаж.)


Чтобы произвести положительное первое впечатление на пользователя и показать ценности бренда, инвестируйте в разработку дизайна и производство контента (копирайтинг, графический дизайн и особенно фотографии), и постоянно контролируйте эти процессы.
Несмотря на негативные последствия, на главных страницах 19% сайтов не используются уникальные изображения или дизайн (показатели улучшились, ведь в 2018 году это было характерно для 28% сайтов).
Отличные примеры использования уникальных изображений на главной странице можно найти здесь:
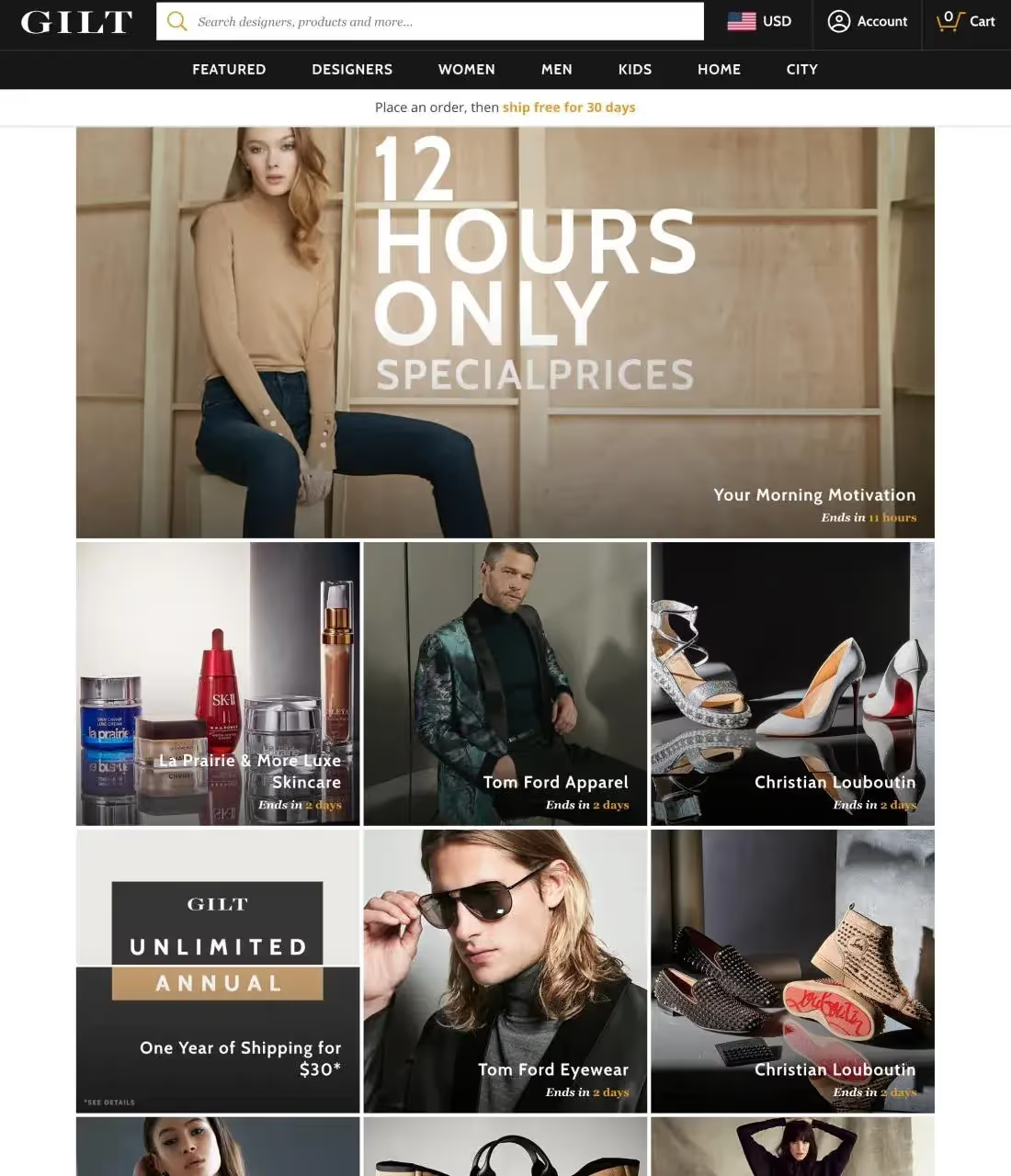
- десктопные версии сайтов Urban Outfitters, Crate & Barrel и Gilt
- мобильные версии сайтов GAP, IKEA и Marks & Spencer
6) На главных страницах 22% сайтов трудно обнаружить поле поиска

В ходе тестирования многие пользователи считали поиск надежной запасной стратегией на тот случай, если они потеряются на сайте.
Однако, поле поиска, зачастую, трудно обнаружить среди яркой графики. По этой причине у пользователей, которые захотят что-то найти на сайте, могут возникнуть затруднения.

Поле поиска на главной странице должно быть заметным, чтобы пользователи, которые хотят найти какой-то товар, могли сразу же и без усилий осуществить задуманное. Любой человек, даже если он не заинтересован в использовании поля сразу, должен с самого начала понимать, где расположен этот элемент, чтобы вернуться к нему, если в этом возникнет необходимость.
Несмотря на ведущую роль поля поиска в обнаружении нужных товаров, его трудно найти на главных страницах 22% сайтов (по сравнению с 15% в 2018 году).
Отличные примеры заметного поля поиска можно найти на сайтах Wayfair, J.C.Penney, Staples.
7) На 35% сайтах неправильно реализован выбор страны и языка


В ходе тестирования десктопных версий сайтов выяснилось, что использование стартовых страниц (появляются самыми первыми при входе на сайт) для выбора страны и языка чрезмерно усложняет этот процесс и сбивает с толку.
При этом оверлеи, предназначенные для выбора страны или языка, часто принимали за рекламные объявления, опросы, призывы создать аккаунт или предложения подписаться на рассылку. Их просто закрывали, даже не взглянув на содержимое.



Таким образом, стартовые страницы, которые принуждают пользователя выбрать / подтвердить страну или язык, стоит использовать в десктопной версии сайта лишь в том случае, если местоположение пользователей играет для вашего бизнеса важную роль и влияет на настройки / ограничения на сайте. Оверлеи не стоит использовать вовсе.
Кроме того, постарайтесь сделать процесс выбора страны или языка максимально незаметным, автоматически определяя их (предпочтительно, используя геотаргетинг по IP пользователя, либо же выбирая наиболее популярную страну).
На мобильных устройствах оверлей должен занимать большую часть области просмотра — обычно от 70% — и включать заметные изображения флагов, чтобы пользователи могли быстро понять, что он предназначен для выбора страны или языка, а не для подписки на рассылку компании или чего-то подобного.
Выбор страны и языка может играть важную роль при совершении покупок на сайте, однако на 35% сайтов эта функция реализована неправильно (в 2018 году этот показатель составлял 27%).
Отличные примеры эффективной реализации выбора страны и языка можно увидеть здесь:
- десктопные версии сайтов: Overstock, Victoria’s Secret и Gilt
- мобильные версии сайтов: Best Buy и Foot Locker
8) На 43% сайтов неэффективно обозначены интерактивные элементы интерфейса


В ходе тестирования пользователи проявляли нерешительность, когда один визуальный элемент включал несколько интерактивных.
Им было неясно, является ли визуальный элемент единой интерактивной областью, ведущей на одну страницу, или это несколько областей воздействия, ведущих на разные страницы.
Пользователи мобильных устройств иногда сталкивались с еще более серьезной проблемой — они не понимали, является ли вообще визуальный элемент интерактивным.


Для решения этой проблемы можно определенным образом выделять интерактивные элементы при наведении курсора, чтобы было понятно, ведет ли конкретный визуальный объект на одну страницу или на несколько.
В мобильной же версии сайта важно четко обозначить интерактивные элементы, сделать так, чтобы каждый визуальный элемент представлял собой одну область воздействия и вел на одну страницу и убедиться, что эта область соответствует размеру визуального элемента.
Несмотря на то, насколько важно правильно реализовать интерактивные элементы для эффективного перемещения по сайту, на 43% сайтов области воздействия в интерфейсе не выделены надлежащим образом. Не совсем очевидно, куда пользователи могут попасть, нажав на тот или иной элемент, а также не обозначены границы интерактивных областей (в 2018 году такая проблема существовала на 18% сайтов).
Отличные примеры стилизации интерактивных элементов можно увидеть здесь:
- десктопные версии сайтов: Hayneedle, HP и Grainger
- мобильные версии сайтов: Asos, Crate & Barrel и Nike
Эффективность UX главных страниц снизилась

Главная страница должна одновременно вдохновлять пользователей на изучение сайта, демонстрировать ценности бренда и ассортимент, или знакомить пользователей с уникальными и новыми функциями продукта. При этом очень важно, чтобы она не создавала чрезмерную зрительную или психическую нагрузку.
Пусть главная страница уже и не является основной “входной дверью” на сайт, как это было раньше (ее важность все еще велика на сайтах прямых продаж), она по-прежнему играет центральную роль в определении категорий товаров. Кроме того, она выступает в качестве пути к отступлению, куда пользователь всегда может вернуться, если заблудился на сайте.
Несмотря на то, что наше исследование главных страниц 2020 года показало, что они в среднем работают удовлетворительно, очевидно, что им есть, куда расти. 32% сайтов показали плохой или средний результат (по сравнению с 25% в 2018 году).
Приведенный в этой статье анализ текущего состояния UX главных страниц учитывает лишь 8 из 17 проблем, рассмотренных в рамках нашего масштабного исследования. Остальные 9 также желательно изучить, чтобы получить полное представление о недостатках UX главных страниц.
Чтобы повысить эффективность UX главной страницы, следует начать с исправления описанных в этой статье 8 ошибок, а именно:
- Показывать достаточное количество видов товаров (нет на 6% сайтов)
- Не использовать чрезмерно агрессивные и отвлекающие пользователей рекламные объявления (не справляются 59% сайтов)
- Правильно реализовать карусели (нет на 75% сайтов)
- Помогать пользователям в выборе нужной группы товаров (не справляются 62% сайтов)
- Инвестировать в уникальные изображения и дизайн (не делают 19% сайтов)
- Сделать поле поиска заметным (нет на 22% сайтов)
- Правильно реализовать выбор страны и языка (не справляются 35% сайтов)
- Убедиться, что визуальные области воздействия соответствуют фактическим (не делают 43% сайтов)
Для дополнительного вдохновения вы можете изучить нашу общедоступную базу главных страниц ведущих интернет-магазинов, включающую 242 примера десктопных версий и 79 примеров мобильных версий. Изображения сопровождаются указанием на то, какие UI-паттерны являются образцовыми, а каких лучше избегать.
.webp)
.webp)
















































