Хотите быстро освежить свой дизайн? Решением могут стать новые интересные тренды типографики. Дизайнеры используют яркие цвета, градиенты, вырезают фрагменты букв, и кастомизируют их, чтобы надписи выглядели уникально и запоминались.
Измените шрифт или добавьте на страницу модный заголовок, и вы мгновенно придадите дизайну свежий вид. Не знаете, с чего начать? В этом списке представлены тренды типографики и вдохновляющие примеры их использования.
1. Двухцветные заголовки

В последнее время в заголовках появилось много цвета. Этот тренд быстро набирает обороты, и не просто так — цвет помогает выделить важные слова или фразы.
Причем обычно речь о нескольких словах внутри предложения, а не об одном в самом начале или конце фразы, как было популярно раньше.
Это выглядит красиво и стильно, но основная задача дизайнера — убедиться в том, что текст быстро сканируется, а цветные слова — отлично читаются.
2. Размещение текста по контуру

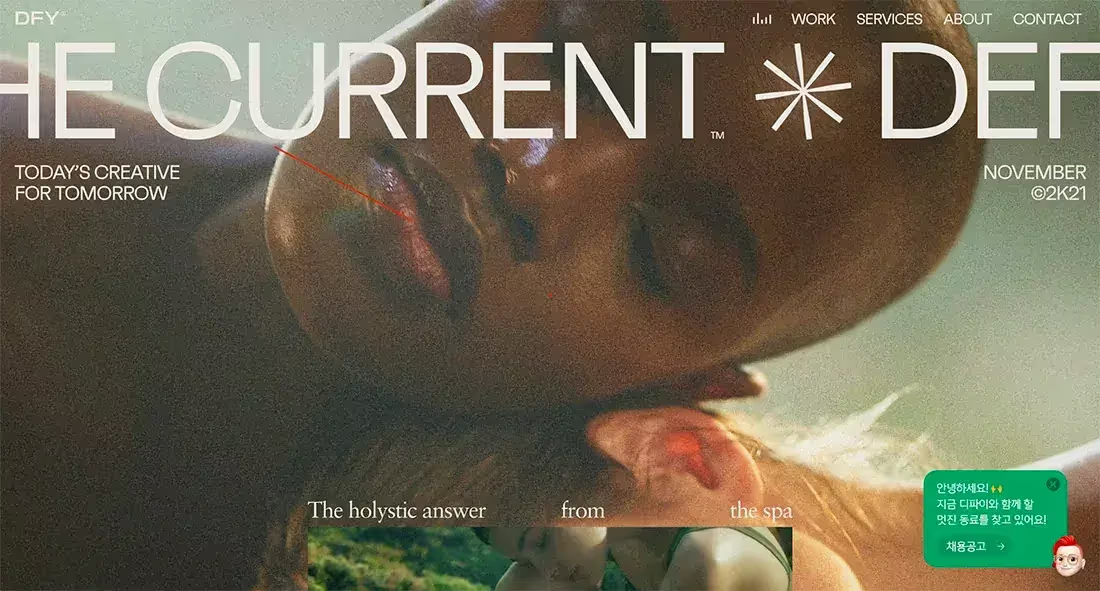
Обратите внимание на текст внутри зеленого кружка в левом нижнем углу (картинка выше) — буквы располагаются по контуру, образуя круглую форму.
Многие сайты используют этот прием, зачастую в сочетании с анимацией, чтобы побудить пользователей к какому-либо действию или взаимодействию, например, прокрутке страницы.
Во многих случаях этот текстовый элемент также образует круг.
Когда вы располагаете текст по контуру, важно использовать минимальное количество слов. Кроме того, они должны легко читаться. Вы же не хотите, чтобы смысл сообщения потерялся за спецэффектами.
3. Фоновые текстовые элементы

Дизайнеры используют различные приемы, включая типографику, для создания глубины и многослойных фонов. Обычно такие решения смотрятся очень деликатно (как вы можете видеть в примере выше).
Часто большие буквы или слова являются частью фона и практически сливаются с ним по цвету. Этот эффект создает приятную глазу глубину, вызывая ассоциации с водяными знаками.
Такой подход позволяет сделать дополнительный акцент на ключевом слове или логотипе. Проблемы могут возникнуть, если текст располагается поверх другого текста. Здесь важен контраст размеров, чтобы все элементы оставались читабельными.
4. Контурные шрифты

Контурные шрифты пользуются большой популярностью. Они преимущественно встречаются в заголовках на первом экране сайта. Хотя реализация может варьироваться, некоторые аспекты неизменны практически всегда:
- Шрифт без засечек
- Все буквы прописные
- Контурные буквы в комбинации с заполненными
- Крупные текстовые элементы
Экспериментировать с контурными шрифтами очень интересно. Главное, быть осторожным, когда дело доходит до читабельности. Буквы могут потеряться на фоне изображений и видео, поэтому позаботьтесь о цветах, контрасте и расположении.
Не переусердствуйте. Контурные шрифты лучше всего подходят для расстановки акцентов, а не оформления сообщений целиком.
5. Курсив

Речь пойдет о тренде, который вы, возможно, не ожидали увидеть в этом списке — о курсиве.
Хотя долгое время этот прием практически не использовался в дизайне сайтов, сейчас мы видим его повсюду. От основных заголовков до небольших текстовых элементов и акцентных слов — курсивная типографика находится на пике популярности.
Часто курсив встречается в комбинации с другими шрифтами, иногда даже в жирном начертании или с подчеркиванием (как в примере выше), чтобы надпись получилась максимально гармоничной.
6. "Нечитаемые" слои

Следующие два тренда в чем-то похожи и оба, как ни странно, нарушают главное правило типографики — читабельность. Но это нормально, поскольку остальные дизайн-элементы заполняют пробелы и делают сайт интерактивным.
В примере выше крупная надпись находится за изображением, расположенным на переднем плане. Все остальные текстовые элементы на экране хорошо читаются, и обеспечивают достаточную поддержку для элемента, который частично скрыт.
Само изображение то появляется, то исчезает, поэтому мы время от времени можем прочитать текст полностью.
Последний компонент, который помогает собрать все воедино, — идея о том, что слово играет в дизайне не самую важную роль. Это название бренда, которое вы можете узнать из логотипа, важнее то, чем занимается компания и какие задачи решает веб-сайт.
7. Текст, который выходит за пределы экрана

Как и в предыдущем пункте, речь здесь идет о снижении читабельности, поскольку анимированный текст выезжает за пределы экрана. Такой эффект встречается очень часто. Обычно это всего пара слов, набранных крупным шрифтом, которые перемещаются справа налево.
Решение работает лучше всего, когда других подвижных элементов на экране не так много, а слова можно прочитать всего за пару секунд. Если текст слишком сложный, возникает риск, что пользователи вообще не смогут уловить смысл.
Как и в предыдущем примере, убедитесь, что вспомогательные текстовые элементы содержат достаточно информации, чтобы люди точно знали, о чем идет речь.
8. Экспериментальные шрифты

Сейчас в моде выразительные и интересные экспериментальные шрифты, которые способны придать индивидуальность любому дизайну. Они бывают самыми разными: могут включать причудливые формы или штрихи, цвета или анимацию.
Преимущество экспериментальных шрифтов состоит в том, что они способны привнести в проект уникальное, особое настроение.
Вы можете найти классные опции в шрифтовых студиях или у независимых дизайнеров. Хотите посмотреть новинки? Загляните на Typelab.
9. Шрифты с засечками

Засечки возвращаются. Считавшаяся раньше "трудночитаемой" типографика с крошечными штрихами на концах букв появляется повсюду. И, кстати, проблема читабельности таких шрифтов на экране — просто миф.
Если вы хотите использовать шрифты с засечками в веб-проектах, ищите варианты с достаточно толстыми штрихами и обращайте внимание на межстрочные интервалы, чтобы каждое слово оставалось понятным, в том числе при наличии верхних или нижних выносных элементов и лигатур.
От простых квадратных засечек до более сложных и эффектных — в такой типографике очень много характера и очарования. Она может оживить простой дизайн и позволит максимально грамотно использовать пространство на экране.
10. Низкие широкие шрифты

Еще один стиль, который находится на пике популярности, — низкие широкие шрифты. Они нередко состоят исключительно из прописных букв, но когда в них присутствуют строчные буквы, такие шрифты можно идентифицировать по низкой x-высоте (расстояние от базовой линии до средней линии строчных букв).
Этот стиль работает лучше всего, когда в интерфейсе практически отсутствуют другие акцентные, конкурирующие с ним элементы. Он подходит в основном для коротких слов или фраз, что позволяет обеспечить хорошую читабельность.
Низкие широкие буквы отлично вписываются в суперсовременные проекты, поскольку выглядят по-настоящему футуристично.
11. Рукописные шрифты

Когда дело доходит до выбора декоративных шрифтов, буквы, будто нарисованные маркером, пользуются у веб-дизайнеров большим спросом. Существует множество рукописных шрифтов, среди которых каждый сможет найти наиболее подходящий вариант.
Современные рукописные шрифты чаще всего включают прописные и строчные буквы с довольно толстыми текстурированными штрихами. Они могут содержать дополнительные декоративные детали, которые придают символам еще более уникальный вид. Что касается курсивных шрифтов, имитирующих почерк, — чаще всего их отличают длинные хвостики и сложные вензеля.
12. Выравнивание по левому краю

Текст, выровненный по левому краю, смотрится элегантно и гарантирует высокий уровень читабельности. С его помощью вы можете создать классическую асимметричную композицию.
Если вы решили добавить в проект такую типографику, обращайте внимание на переносы слов и размер шрифта. Думайте о тексте как о едином элементе. Обязательно отрегулируйте межстрочные расстояния.
Чтобы дизайн выглядел единообразно и гармонично, вы можете выровнять по левому краю и другие элементы. Создайте специальную сетку и выстройте их по ней, как в примере выше. Обратите внимание, что название бренда, два фрагмента текста и кнопка призыва к действию выровнены по одной невидимой линии.
13. Скругленные шрифты без засечек

Этот тренд может применить кто угодно. Он настолько прост, что вы даже не заметите подобные решения, пока не начнете целенаправленно искать их в интерфейсах. Современные проекты просто изобилуют скругленными шрифтами без засечек.
Тренд универсален и работает в любом дизайне. Скругленные шрифты без засечек — одни из самых читабельных. Дизайнеры обычно выбирают средние или жирные начертания и следят за тем, чтобы расстояние между буквами было достаточным.
Все в подобной типографике нацелено на обеспечение оптимальной читабельности. Вы можете использовать ее в комбинации с другими трендами, чтобы результат выглядел более современно. В примере выше мы видим не только скругленный шрифт без засечек, но и выровненный по левому краю текст.
14. Деликатные градиенты

Кажется, что дизайнеры никогда не смогут насытиться градиентами! (Признаюсь, я и сам такой). Новый тренд — деликатные градиенты для расстановки визуальных акцентов в типографике.
Такие градиенты настолько ненавязчивы, что их трудно заметить сразу. Это лишь незначительное изменение цвета, которое направляет взгляд пользователя при чтении.
Лучше всего градиенты работают с массивными шрифтами для выделения определенных слов или фраз. Будьте осторожны, не переусердствуйте! Хороший текстовый градиент поддерживает определенный уровень контраста в надписи, чтобы она не была слишком яркой и не сливалась с фоном.
15. Анимированная типографика

Один из самых больших трендов в дизайне — анимация. И нет никаких причин не применить его к типографике.
Дизайнеры все чаще создают надписи, которые двигаются, смещаются или реагируют на наведение курсора (как в примере выше). Все эти приемы помогают создать более интерактивный богатый опыт взаимодействия.
Анимируя текст, важно учитывать, как и где пользователи будут его читать (некоторые анимированные элементы, например, видео, пока не слишком хорошо отображаются на многих мобильных устройствах). Примите меры, чтобы даже если анимация не будет работать должным образом, пользователь все равно получил достойный опыт и понял сообщение, которое вы пытаетесь до него донести.
По этой причине лучшие текстовые анимации часто начинаются с четких легко различимых надписей. Анимация запускается после задержки или в рамках взаимодействия с пользователем. Это может порадовать и удивить их (возможно, они даже задержатся и проведут больше времени на вашем сайте).
Внимательно настраивайте скорость текстовой анимации. Если надпись движется слишком быстро, пользователи могут пропустить сообщение, если же слишком медленно, они не дочитают его до конца. Нужно найти оптимальное решение (в этом вам поможет пользовательское тестирование).
16. Текстовые блоки, расположенные один под другим

Хотя существует тенденция к созданию минималистичной типографики, последняя по-прежнему зачастую имеет большой визуальный вес. Дизайнеры размещают текстовые блоки один под другим, например, на первом экране, чтобы создать заметное сообщение из большого количества слов.
Этот тренд важен, поскольку он свидетельствует о стремлении к более содержательному общению с пользователями и об отказе от идеи, что одного слова может быть достаточно, чтобы заинтересовать людей и подтолкнуть их к взаимодействию с интерфейсом. Намного эффективнее предоставить аудитории подробную информацию, причем в визуально привлекательной форме. Это ведет к повышению вовлеченности.
Когда дело доходит до размещения нескольких текстовых блоков одного под другим, самое главное — найти читабельный шрифт, который подходит для длинных текстов (или предложений, набранных исключительно прописными буквами, — довольно популярное решение), и имеет адекватный межстрочный интервал, а также убедиться, что все переносы строк соответствуют правилам.
Все переходы от строки к строке должны получиться четкими, чтобы было понятно, как читать слова, и чтобы пользователи переходили к следующей строке раньше, чем к любой другой части дизайна.
Чтобы решить проблемы с переносами и читабельностью, блоки текста часто располагаются на одной стороне экрана, что дает дизайнеру больше контроля. Кроме того, такая структура позволяет поддерживать баланс между текстовыми элементами и изображениями, создавая асимметрию, которую приятно разглядывать.
17. Цветные шрифты

Цветные шрифты — отдельная подгруппа. Они попадаются нам то тут, то там, пользуются большой популярностью и находят применение в совершенно разных дизайн-проектах.
Вы можете почитать о цветных шрифтах в нашем руководстве для начинающих. Цветная типографика открыла для дизайнеров множество новых возможностей.
В минималистичных интерфейсах всегда было много черно-белого текста, но теперь цвета возвращаются. Многие дизайнеры используют яркую цветную типографику в сочетании с минимализмом, как в примере выше. Цвет делает дизайн интереснее и позволяет выделить отдельные слова.
Яркие оттенки, например, красный, привлекают внимание и помогают доносить до аудитории нужные сообщения и эффективно демонстрировать индивидуальность бренда.
18. Шрифт, выделенный цветом

Возможно, этот тренд вас удивит, но надписи, будто выделенные маркером, сейчас действительно популярны. Они помогают правильно расставить акценты в интерфейсе.
От простого цветного выделения до различных анимационных эффектов — существует множество способов реализации этого тренда. И хотя сначала такой подход может показаться немного странным, на самом деле это выглядит просто потрясающе.
Описанный метод больше всего подходит для выделения ключевых слов, которые необходимо увидеть пользователям, а также небольших блоков текста. Помните, что выделение не должно перегружать дизайн!
19. Вырезки и оверлеи

Многослойность — отличный способ добавить в дизайн глубины. Прекрасное решение — сделать это с помощью типографики.
Вырезки и оверлеи — это текстовые элементы без цветной заливки. В первом случае мы видим фон лишь внутри букв. Пример: анимированное изображение спортивного инвентаря на сайте выше. Оверлей обычно представляет собой полупрозрачную надпись поверх фона — мы видим фон сквозь буквы, но можем по-прежнему читать их.
Обе эти техники смотрятся очень эффектно, с ними интересно работать. Лучше всего они сочетаются с крупными надписями, содержащими минимальное количество слов, и декоративными шрифтами.
Оверлеи отлично выглядят поверх фотографий, текстур и даже видеофонов. Если вы выбрали такое решение, откажитесь от других эффектов, чтобы не перегрузить пользователя.
20. Наслоение элементов

В большинстве проектов текст и другие элементы дизайна размещаются на расстоянии. Но тенденции меняются, и теперь дизайнеры не боятся накладывать элементы друг на друга. Результат может получиться довольно крутым. Благодаря такому оформлению пользователи зачастую обращают больше внимания на текстовый контент.
Чаще всего наложение выглядит следующим образом: надписи просто перекрывают изображение или какой-то цветной объект. Компания MJND пошла дальше (пример выше). Она объединила человека на фото с типографикой — буквы обхватывают его и создается впечатление, что человек входит в текстовый блок.
Эта техника пришла из полиграфии, где она более популярна — и, честно говоря, ее проще реализовать именно там. Фокус в том, чтобы правильно подобрать изображение и сохранить читаемость каждой буквы. (Будьте осторожны, всегда проверяйте, какие слова у вас получаются без обрезанных букв, чтобы не возникло недопонимания.)
21. Текст с градиентами

Градиент — один из самых недооцененных дизайнерских приемов. Из-за того, что многие использовали его неправильно, он приобрел плохую репутацию. Но если сделать все грамотно, градиенты выглядят просто потрясающе. Один из примеров вы видите выше.
Лишь одно слово в заголовке имеет цветную заливку с простым переходом — от синего к зеленому. Такую надпись легко прочитать, а визуальный акцент сделан именно там, где нужно. Градиент выглядит современно, свежо и намного более интересно, чем однотонная заливка. Он идеально вписывается в минималистичный дизайн страницы, а аналогичный градиент внутри кнопки прокрутки подсказывает пользователю, что он должен делать, когда прочитает текст на первом экране.
22. “Чрезмерные” эффекты

Чрезмерные эффекты используются в дизайне намеренно не так уж часто. Но когда речь идет о типографике, это может сработать.
Речь о тех случаях, когда надпись настолько перегружена различными эффектами, что ваш взгляд невольно притягивается к ней и вы просто вынуждены ее прочитать. Обводка, тени, выпуклые буквы, переходы и безумные цвета. Все возможные техники собраны в одном месте.
Чем больше эффектов вы добавляете, тем больше пользователи обращают внимание на эту надпись. Такой ретро-стиль лучше всего сочетается с простым дизайном, что наглядно показано в примере выше.
Заключение
Тренды типографики — одна из моих самых любимых тем. Я с удовольствием изучаю их, ведь шрифт — это неотъемлемая часть любого дизайна. Мои фавориты — тренды, которые расширяют границы привычного, но при этом позволяют сохранить читабельность.
.webp)
.webp)











































.svg)




