Использование функции быстрых просмотров на web-версиях сайтов ухудшает пользовательский опыт, однако, ее реализация на мобильных устройствах, напротив, может значительно улучшить его.
Рассмотрим, как реализовать эту функцию таким образом, чтобы избежать типичных ошибок и повысить удобство использования интерфейса.

Хотя "Быстрые просмотры" (Quick Views) уже не так популярны, как раньше, наше последнее исследование показало, что 33% сайтов все еще предпочитают использовать эту функцию в своих каталогах товаров (по сравнению с 48%, полученными в 2015 году). Результаты наших исследований веб-интерфейсов неизменно показывают, что быстрые просмотры, при плохой реализации, могут создавать различные проблемы, связанные с удобством использования, о чем более подробно рассказано в предыдущей статье «UX списка товаров: избегайте быстрых просмотров». Однако наше новое исследование мобильных приложений выявило несколько скрытых преимуществ функции быстрых просмотров в контексте использования мобильных устройств.
Так почему функция быстрых просмотров является удачным решением для мобильных устройств? Все просто: из-за отсутствия курсора на мобильных устройствах пользователи не могут получить доступ к подробной информации о товаре, просто наведя на него мышкой, как на десктопных устройствах. Поэтому в такой ситуации на помощь приходит функция быстрых просмотров, которая не загромождает список товаров и не вынуждает пользователей переходить на отдельную страницу с описанием, что может значительно улучшить пользовательский опыт.
В этой статье мы рассмотрим результаты нашего UX-исследования, связанного с использованием функции быстрых просмотров, а именно:
- 3 ошибки при реализации быстрых просмотров, которых следует избегать при проектировании как web, так и мобильных интерфейсов;
- 3 подхода к реализации быстрых просмотров при проектировании мобильных версий сайтов, которые позволяют улучшить пользовательский опыт.
3 ошибки при реализации быстрых просмотров, которых следует избегать
Несмотря на то, что десктопные версии сайтов, как правило, не нуждаются в использовании функции быстрых просмотров и приносят больше вреда, чем пользы, существуют ситуации, в которых “быстрые просмотры” необходимы или могут улучшить просмотр списка товаров. Например, в следующих ситуациях:
- если по какой-либо технической причине у вас нет возможности изменить дизайн карточки товара или не удается отобразить вторичное hover-изображение при наведении курсора, то использование быстрых просмотров действительно может стать приемлемым решением;
- если для списка товаров очень важна функция просмотра изображений в полноэкранном режиме, в таком случае “быстрые просмотры” могут предоставить пользователю доступ к галерее изображений каждого товара в полноэкранном режиме без потери его местонахождения в списке товаров.
Однако, если функция быстрых просмотров должна быть реализована в web или мобильной версии сайта, крайне важно устранить три распространенные ошибки, с которыми, как показывают результаты нашего тестирования, пользователи чаще всего сталкиваются:
Недостаточно заметные ссылки на страницы товаров;
- Кнопку "Быстрый просмотр" легко нажать по ошибке;
- Отсутствие кнопки "Назад".
- Недостаточно заметные ссылки на страницы товаров


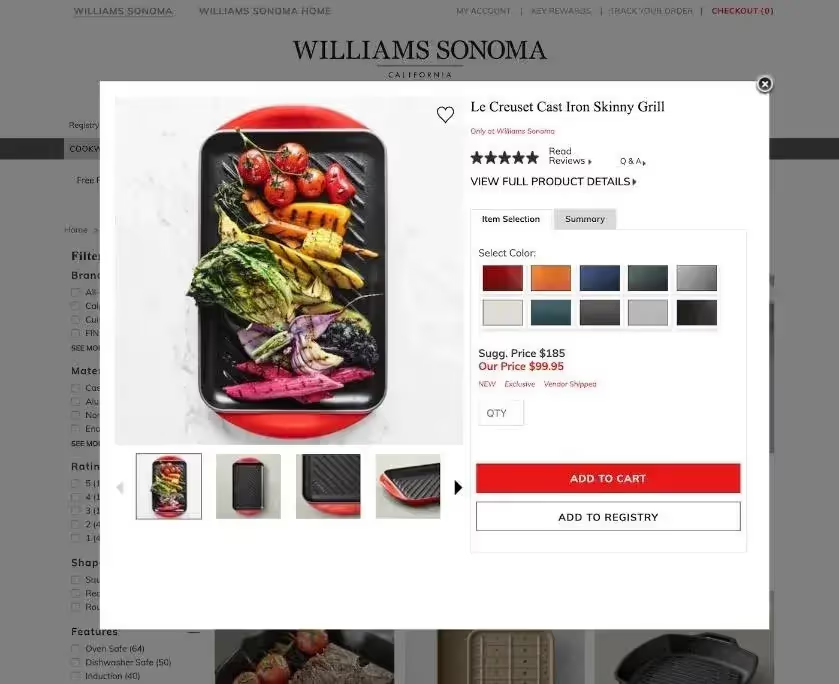
Окно быстрого просмотра Victoria's Secret включает слишком много информации (слева) — некоторые пользователи могут подумать, что это полноценная страница товара в формате оверлея, так как ссылка на страницу с подробным описанием (Full Product Details) представлена в виде незаметной строки текста под ценой. На сайте Warehouse London ссылка на страницу товара и вовсе не видна до прокрутки окна быстрого просмотра вниз (справа). Пользователи также, вероятнее всего, решат, что это и есть страница товара.
Проблема заключается в том, что некоторые пользователи могут неверно интерпретировать функцию быстрых просмотров. Наше предыдущее исследование, проведенное с помощью айтрекинга (технологии отслеживание взгляда) для изучения использования web-версий сайтов, показало, что пользователи часто игнорируют заголовок страницы и вместо этого обращают внимание на контент и названия кнопок, чтобы определить, на какой тип страницы они попали. Когда пользователи видят окно быстрого просмотра, которое содержит большое количество информации о товаре и даже кнопку «Купить», они часто принимают его за полноценную страницу товара.
Более того, многие пользователи испытывают затруднения при переходе из окна быстрого просмотра на страницу товара, когда ссылка на нее недостаточно заметна и имеет вид обычной строки текста. Вероятнее всего, эти пользователи будут воспринимать окно быстрого просмотра как страницу товара и взаимодействовать с ним соответствующим образом. Поэтому, если эти они не смогут найти необходимую информацию о товаре в окне быстрого просмотра, они могут решить, что этой информации нет на сайте (т.е. они не будут искать "настоящую" страницу товара, потому что уверены, что они ее уже просмотрели).
Когда пользователи ошибочно принимают окно быстрого просмотра за страницу товара, они, как правило, пропускают информацию о товаре и функции, которые доступны только на странице товара (например, полное описание товара, спецификации и т.д.). Таким образом пользователи могут отказываться от идеально подходящих для них товаров просто потому, что не могут найти подробное описание о них.

В окне быстрого просмотра сайта NorthernTool указана ключевая информация о товаре и единственная крупная кнопка «См. полную информацию» (See Complete Details). При таком подходе пользователям будет сложно перепутать это окно со страницей товара, так как оно не содержит кнопку «Купить».
Как это реализовать? Убедитесь, что пользователи не могут перепутать окно быстрого просмотра со страницей товара: ссылка на страницу товара в окне быстрого просмотра должна быть хорошо заметна, чтобы доступ к ней был очевиден для пользователей. Таким образом, возможность возникновения ошибки, связанной с использованием окна быстрого просмотра в качестве страницы товара, будет исключена, поскольку пользователям будет известно о ее существовании.

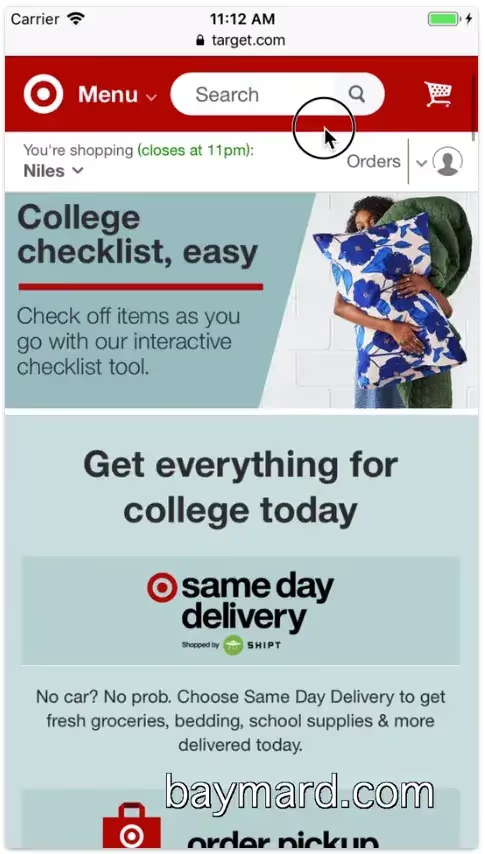
На сайте Target ссылку на страницу товара также нелегко заметить в окне быстрого просмотра. Тем не менее, за пределами окна достаточно пространства, чтобы пользователи могли просматривать список товаров — это несколько смягчает тот факт, что они могут не заметить ссылку на страницу товара, и позволяет быстро выйти из окна быстрого просмотра, нажав на список товаров.
Кроме того, чтобы пользователи не перепутали окно быстрого просмотра со страницей товара, список товаров должен быть виден за пределами окна. Он может быть затемнен, пока пользователи находятся в режиме быстрого просмотра (позволяя им сосредоточиться на его содержимом), а также за его пределами должно оставаться достаточно свободного пространства для того, чтобы список товаров отчетливо просматривался и на него можно было в любой момент легко нажать для выхода.
- Кнопку "Быстрый просмотр" легко нажать по ошибке


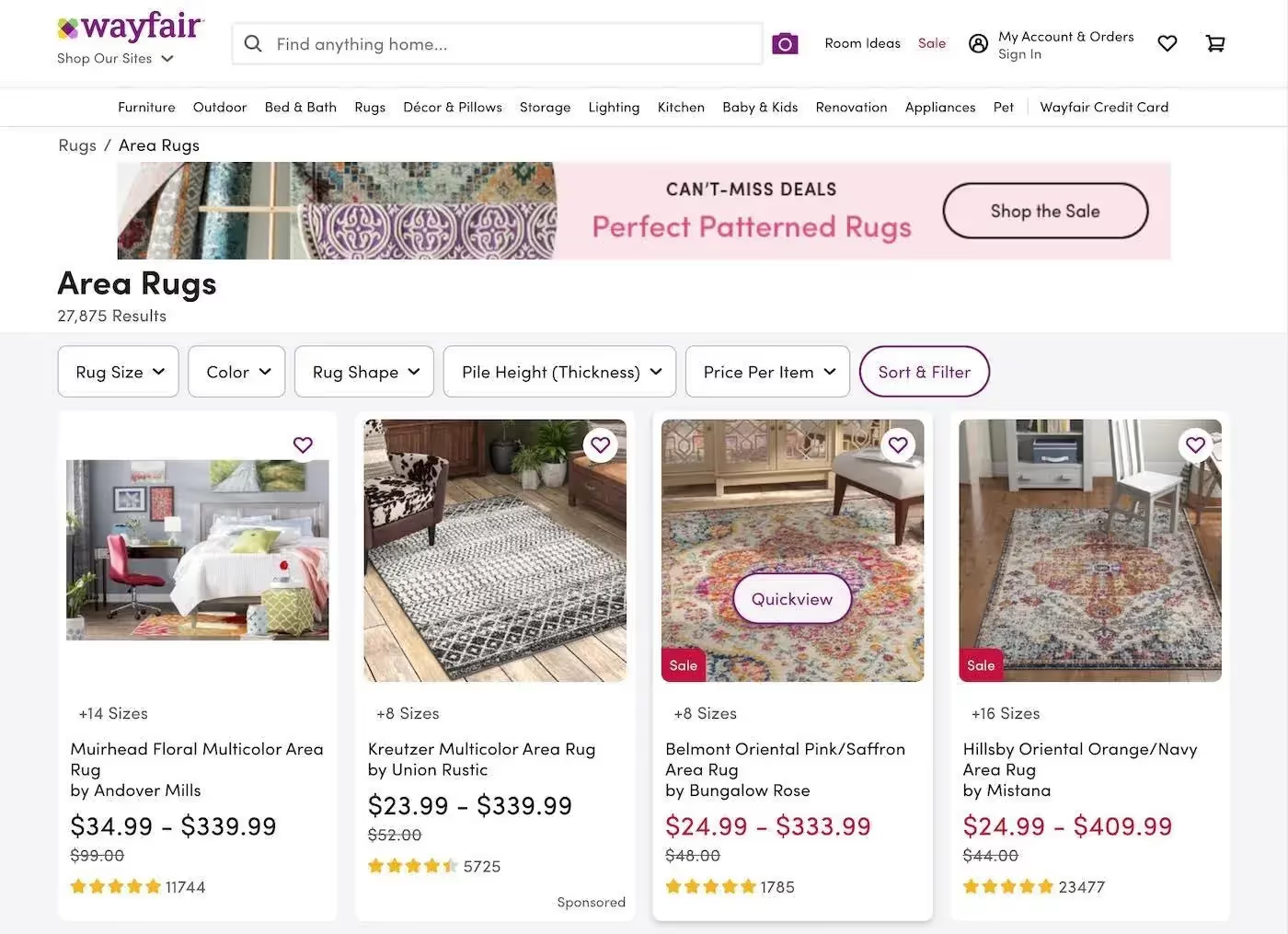
Из-за расположения кнопки «Быстрый просмотр» в центре миниатюры карточки товара на сайте Wayfair (слева), увеличивается вероятность того, что пользователи случайно на нее нажмут и откроют окно быстрого просмотра, вместо того чтобы перейти на страницу с подробным описанием товара, как это обычно происходит при нажатии на карточку. Аналогичную ситуацию можно наблюдать на сайте Warehouse London, где кнопка "Быстрая покупка" (Quick Buy), которая, по сути, является кнопкой "Быстрый просмотр", расположена над названием и ценой товара, что повышает вероятность нажатия по ошибке (справа). Кроме того, прозрачность фона кнопки может сделать ее менее видимой, что также повысит вероятность случайного нажатия.
Проблема заключается следующем: в процессе проведения тестирования, участники, при попытке перейти на страницу товара часто по ошибке открывали окно быстрого просмотра, особенно если кнопка "Быстрый просмотр" была размещена посередине миниатюры товара. Это не является серьезной проблемой, если пользователь вовремя ее заметил, поскольку он может просто закрыть окно быстрого просмотра и перейти на страницу товара. К сожалению, не все пользователи замечают, что они перешли в режим быстрого просмотра, и поэтому не продолжают поиск более подробной информации о товаре.
Пользователи сталкиваются с еще большими трудностями, если кнопка «Быстрый просмотр» отображается только при наведении курсора на карточку товара в web-версии сайта. Во время юзабилити-тестирования многие пользователи просто не замечали кнопку «Быстрый просмотр», которая появлялась при наведении курсора на элемент за несколько мгновений до фактического нажатия.


В то время как Target (слева) допустил ошибки при реализации других функций, кнопка "Быстрый просмотр" (Choose Options) хорошо видна в списке товаров – пользователи вряд ли нажмут на нее по ошибке. Urban Outfitters (справа) разместил кнопку "Быстрый просмотр" в нижней части изображения товара, при этом она появляется только при наведении курсора на карточку товара.
Как это реализовать? Убедитесь, что доступ к кнопке быстрого просмотра не вызывает у пользователей затруднений. Для многих пользователей основным способом попасть на страницу с подробным описанием товара как в web, так и в мобильной версии, является нажатие на его изображение в списке товаров. Поэтому не рекомендуется размещать кнопку "Быстрый просмотр" в центре изображения товара, поскольку пользователи, нажав на нее по ошибке, могут подумать, что открывшееся окно быстрого просмотра является страницей товара. Вместо этого лучше разместить ее в верхней или нижней части карточки товара, с возможностью отображения только при наведении курсора.
В мобильной версии сайта кнопка "Быстрый просмотр" вообще не должна быть частью изображения товара, так как меньший размер экрана приводит к более частым нажатиям по ошибке. Результаты исследования показали, что размещение кнопки быстрого просмотра под информацией об элементе списка, является самым эффективным.
- Отсутствие кнопки "Назад"

На сайте Target при нажатии на кнопку «Назад» пользователь попадает на страницу, которую он просматривал до перехода к списку товаров. Вместо этого при выходе из режима быстрого просмотра пользователь должен быть возвращен к списку товаров.
Проблема заключается в том, что оверлеи (окна с контентом, расположенные поверх основной страницы), такие как “Быстрый просмотр” (а также галерея изображений, окно оформления заказа и т.д.) воспринимаются пользователями как новые страницы, поэтому при нажатии на кнопку "Назад" они ожидают, что вернутся на предыдущую страницу, которая, по их мнению, должна быть списком товаров. На некоторых сайтах, нажатие кнопки "Назад" перенаправляет пользователей за пределы списка товаров, оставляя их дезориентированными и разочарованными тем, что их ожидания относительно действия кнопки "Назад" не оправдались.
Как это реализовать? Нажатие кнопки "Назад" при открытом окне быстрого просмотра должно возвращать пользователя к списку товаров.
3 подхода к реализации быстрых просмотров для улучшения пользовательского опыта при использовании мобильных устройств
Как уже говорилось, результаты наших исследований неизменно показывают, что функция быстрых просмотров, как правило, бесполезна для web-версий сайтов, особенно если карточки товаров достаточно хорошо реализованы. Однако существует определенные проблемы, связанные с удобством использования мобильных приложений, которые можно устранить с помощью функции “быстрого просмотра”.
В частности, реализация быстрых просмотров на мобильных версиях сайтов позволяет пользователям избежать необходимости посещать страницу с подробной информацией о товаре — что может быть довольно затруднительно по 3 причинам:
- Пользователи не всегда возвращаются к тому месту, на котором они закончили просмотр списка товаров, после перехода назад со страницы товара;
- Часто переход от списка товаров к странице товаров и обратно занимает больше времени по сравнению с открытием окна быстрого просмотра;
- Многим пользователям кажется, что они тратят больше усилий на посещение страницы товара в сравнении с использованием режима быстрого просмотра.
- Убедите пользователей, что они вернутся к просмотру списка товаров на том же месте, на котором они его закончили

На сайте Staples после посещения страницы товара пользователи не возвращаются в то же место списка товаров, на котором они закончили просмотр, поэтому им требуется время на повторный поиск. Возможность быстрого просмотра поможет устранить эту проблему.
В процессе проведения тестирования было замечено, что отсутствие возможности продолжить просмотр списка товаров с того же момента, на котором он был прерван, крайне разочаровывало пользователей, поскольку им приходилось заново тратить время на повторный поиск.
Недовольство пользователей вполне объяснимо: представьте себе, что вы прокручиваете список товаров в течение минуты или двух, находите интересующий вас товар, переходите на страницу с его описанием, затем переходите назад и попадаете в самое начало списка.
Благодаря функции быстрого просмотра, потребность в посещении страницы продукта при предварительном просмотре отпадает, что в итоге приводит к улучшению пользовательского опыта.
- Уменьшение эффекта медленной загрузки страниц

Пользователи могут испытывать дискомфорт при слишком медленной загрузке страниц, что довольно часто происходит при тестировании мобильных версий сайтов.
Вторая проблема, связанная с посещением страницы товара и возвращением назад к списку товаров — слишком медленная скорость загрузки страниц. Даже при отсутствии проблем со скоростью интернета, пользователям может казаться, что процесс перехода между страницами сайта на мобильных устройствах занимает слишком много времени.
При использовании web-версий сайтов пользователи могут избежать проблем с медленной загрузкой страниц, просто открывая страницы товаров в новых вкладках браузера, не закрывая при этом список товаров. При просмотре мобильных версий сайтов такое поведение нетипично для пользователей, в ходе нашего тестирования ни один из участников не вел себя таким образом.
Благодаря функции “быстрого просмотра” пользователи могут не покидать страницу списка товаров, что позволяет избежать ожидания перезагрузки страницы.
- Улучшение опыта пользователей, которые «зашли просто посмотреть»

На странице списка товаров сайта Ann Taylor реализована функция быстрых просмотров, которая дает пользователям возможность быстро ознакомиться с дополнительной информацией о товаре и добавить его в корзину, если он им идеально подходит.
Для пользователей, находящихся на этапе предварительного просмотра списка товаров, возможность легко получить доступ к более подробной информации является очень удобной.
Мобильные устройства, в связи с меньшими размерами экрана, ограничивают количество информации, которая может отображаться на карточке товара, и, конечно же, возможность показать ее при наведении курсора также отсутствует. Таким образом, пользователи могут прийти к выводу, что их единственная возможность получить дополнительную информацию или рассмотреть товар более подробно — перейти на страницу товара. Однако, эта проблема легко решается с помощью функции быстрого просмотра.
Тщательно взвесьте преимущества и недостатки использования функции быстрых просмотров

Сайт Urban Outfitters избежал 2 из 3 основных "подводных камней", отображая кнопку «Быстрый просмотр» в нижней части изображения товара при наведении на него курсора (слева). Кроме того, ссылка на страницу товара в окне быстрого просмотра видна также хорошо, как кнопка «Добавить в корзину» (справа). Однако, к сожалению, при нажатии кнопки «Назад» в режиме быстрого просмотра пользователь попадает на страницу, которую он посещал до просмотра списка товаров.
Если на вашем веб-сайте или в мобильном приложении не реализована функция быстрых просмотров, то лучше потратьте свое время и ресурсы на улучшение дизайна пользовательского интерфейса.
Однако, если вы все же используете функцию быстрых просмотров, убедитесь, что вы не совершаете трех типичных ошибок:
- Всем пользователям должно быть предельно ясно, что окно быстрого просмотра не является полноценной страницей товара (убедитесь, что ссылка на страницу товара хорошо заметна в окне быстрого просмотра);
- Пользователи не должны случайно открывать окно быстрого просмотра из-за случайного нажатия (не размещайте кнопку «Быстрый просмотр» в центре изображения товара, в мобильных версиях сайтов кнопка вообще не должна располагаться на изображении товара);
- Кнопка "Назад" должна работать так, как этого ожидают пользователи (и возвращать их на страницу со списком товаров, а не на два шага назад).
Если избежать этих ошибок, то использование функции быстрых просмотров поможет:
- Убедить пользователей, что они смогут вернуться к просмотру списка товаров с того места, где они закончили;
- Уменьшить негативное влияние медленной загрузки страниц;
- Сделать процесс просмотра дополнительной информации о товаре более простым и быстрым.
Если вы принимаете решения о том, использовать функцию быстрых просмотров или нет, необходимо тщательно взвесить все “за” и “против”. При проектировании мобильных интерфейсов существуют явные преимущества использования этой функции, однако при попытке ее внедрения в web-версии, вы столкнетесь только с недостатками.
Кроме того, реализация быстрых просмотров только на мобильной версии сайта без ее поддержки на десктопе может потребовать неоправданно высоких затрат, особенно если учесть необходимость избегать ошибок, о которых упоминалось ранее. Для многих сайтов создание качественного дизайна интерфейса будет более выгодным вложением средств по сравнению с разработкой, внедрением и обслуживанием быстрых просмотров.
.webp)
.webp)







.avif)








































