У пользователей есть много причин задержаться на странице контактов. Важно правильно ее оформить, чтобы они могли найти то, что им нужно, и получили приятное впечатление о ней.
В разделе обратной связи посетители сайта могут искать вакансии, жаловаться на некачественный продукт, стремиться получить поддержку по вопросам, связанным с их покупками, искать номер телефона или адрес вашего офиса. Эти взаимодействия являются точкой соприкосновения между посетителем и владельцем сайта. Поэтому, они очень важны для поддержания бесперебойной работы компании. Наличие эффективной страницы контактов может усилить ценность продукта для клиентов и обеспечить положительный опыт взаимодействия.

1. Проведение правильного исследования
Конечно, вы можете использовать уже существующие шаблоны для создания дизайна страницы контактов на своем веб-сайте. В этой практике нет ничего плохого. Однако, большинство людей часто забывают, что шаблоны могут быть не лучшим решением для их бизнеса. Чтобы создать дизайн страницы обратной связи, который будет отвечать потребностям вашей компании, задайте себе следующие вопросы:
Какие варианты обратной связи нужны вашему бизнесу?
Подумайте, какие отличительные особенности есть у вашего сайта и что он предлагает. Затем, заранее просчитайте, каким образом люди захотят связаться с вами. Вероятно, потенциальный клиент дизайнера будет интересоваться ценами на услуги, а пациенты медицинской клиники захотят записаться на прием.
Если большое количество заявок поступает в разные департаменты (отдел продаж, служба технической поддержки или отдел по работе с персоналом), лучше настроить страницу обратной связи так, чтобы пользователи обращались в конкретный отдел. Когда вы будете четко понимать, что нужно включить в дизайн страницы обратной связи, вы сможете лучше ее структурировать.

Кто ваши клиенты и каким образом они хотели бы с вами связаться?
Ваш веб-сайт может привлекать самые разные аудитории. Важно определить потребности пользователей с учетом различий в культуре, языках и географическом положении. При проектировании страницы обратной связи нужно обратить внимание на следующие аспекты: популярные способы связи в разных странах, потребность в многоязыковой поддержке и создание доступности для всех категорий пользователей.

2. Предоставление оптимального способа связи
С помощью дизайна страницы обратной связи вы должны показать посетителям сайта, что им нужно сделать, чтобы связаться с вами. Вы можете предложить своей аудитории следующие варианты:
Традиционные способы связи
Наличие номера телефона позволит людям связаться с вами с помощью звонка или SMS. А если вы добавите физический адрес, они смогут прийти к вам. Это особенно важно, если ваш бизнес подразумевает физическое присутствие клиентов (пекарня, спа-салон или стоматологический кабинет). Карта или ссылка на Google Maps еще больше упростит поиск вашего местоположения для пользователей.

Цифровые способы связи на вашем сайте
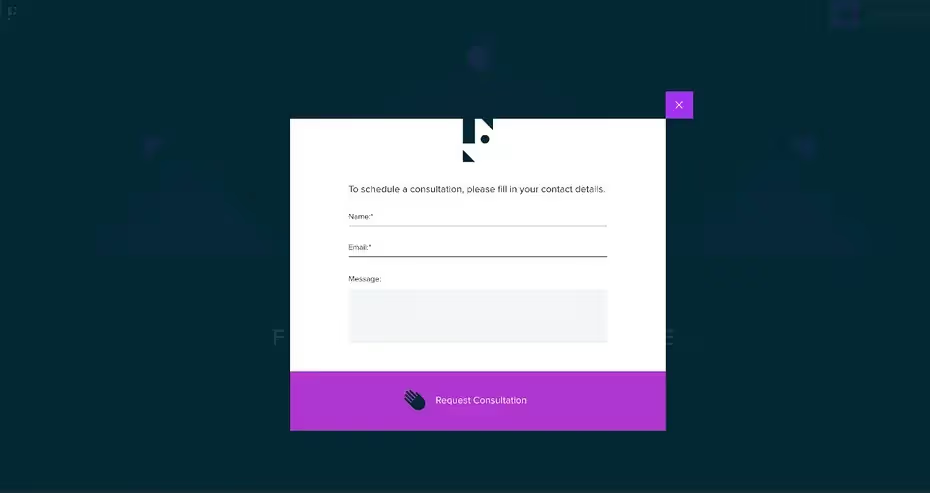
Чтобы посетители могли связаться с вами через сайт, вы можете установить чат-ботов. Можно настроить чат между пользователем и сотрудником службы поддержки или роботом с искусственным интеллектом. Люди также могут заполнить специальную форму и дать подробную информацию о том, чего они хотят. Эти встроенные способы связи помогут свести к минимуму спам-рассылку, отслеживать заявки и делегировать задачи внутри вашей команды.


Цифровые способы связи с использованием других платформ
Иногда, посетителям будет удобнее связаться с вами через платформу, которую они регулярно проверяют, или через что-то более подходящее для них. Это может быть электронная почта, а также ссылки на социальные сети (Instagram, Facebook, Linkedin и даже WhatsApp).

3. Проектирование четких визуальных элементов
Объединение нескольких способов связи может привести к тому, что пользователям будет трудно отличить их друг от друга, а страница обратной связи будет выглядеть неаккуратной. В этом случае, посетители могут упустить некоторую информацию и запутаться, или даже связаться не с тем отделом.
Очень важно, чтобы дизайн страницы контактов был понятным, простым в использовании и доступным. Чистый наглядный дизайн не только экономит время посетителя, но и повышает эффективность вашего бизнеса, потому что заявки уходят в нужные департаменты.

В случае, когда в вашей компании несколько департаментов, рекомендуется разделить информацию о них, чтобы посетители могли отправлять сообщения в соответствующий отдел. Границы или интервалы помогут пользователям визуально отделить эти области друг от друга.

4. Обеспечение доступности для всех категорий пользователей
Важно понимать, что у людей разные возможности. Дизайн вашего веб-сайта должен учитывать потребности каждого посетителя и быть доступным для всех. Таким образом, вы будете не только этичны в своем подходе к дизайну страницы обратной связи, но и сможете охватить более широкую аудиторию, а также повысить удобство использования. Обратите внимание на следующие моменты, чтобы обеспечить надлежащую доступность в интернете при проектировании страницы обратной связи:
Доступность формы
Убедитесь, что поля формы ввода данных и другие элементы отмечены соответствующими атрибутами и метками ARIA (прим. Accessible Rich Internet Applications, Доступные многофункциональные интернет-приложения). Это позволит программам, обеспечивающим специальные возможности (например, программа для чтения с экрана для слабовидящих) распознавать элементы управления формой сбора данных. Если вы хотите выделить некоторые поля с помощью цвета, включите дополнительный идентификатор, например иконку или узор, чтобы их могли заметить люди, страдающие дальтонизмом. Не забудьте также предоставить функцию проверки вводимых данных и возможность сбросить или подтвердить эти данные. Необходимо уведомлять пользователей о любых ошибках и помогать им их исправлять.

Сниженная когнитивная нагрузка
Не у всех есть время и не каждый может разобраться в сложных формах. Необходимо составлять инструкции по заполнению сложной формы и стараться сделать ее как можно более простой. Разделяйте длинные формы на небольшие логические этапы и адаптируйте их, чтобы улучшить удобство использования.

Визуальная доступность
В дизайне страницы обратной связи используйте высококонтрастные цветовые палитры, и убедитесь в том, что каждый текстовый элемент легко читается. Рекомендуется предусмотреть настройку размера текста, типа шрифта и цветов на вашем веб-сайте.

5. Поддержание целостности восприятия бренда
Формирование вашего визуального бренда
Страница контактов объединяет вас, вашу организацию и пользователей, поэтому важно поддерживать согласованность эстетики и ценностей бренда. Шаблоны, которые применяются для создания страниц обратной связи, как правило не учитывают эти особенности. Отредактируйте их так, чтобы они соответствовали индивидуальности бренда и поддерживайте его исключительность.

Индивидуальный голос бренда
Голос бренда может быть дружелюбным, профессиональным или юмористическим. Важно то, что представление себя и своего бренда на сайте должно быть единым на всех веб-страницах, включая дизайн страницы обратной связи. Голос бренда должен располагать к себе и звучать доброжелательно, чтобы не напугать пользователей. Избегайте использования жаргона и длинных слов.

6. Повышение вовлеченности
Не бойтесь экспериментировать и сделайте шаг в сторону креативности при проектировании страницы обратной связи. Если вы создадите ее забавной, она будет казаться более теплой и гостеприимной для посетителей. Персональные фотографии, иллюстрации и интерактивный режим могут сделать процесс взаимодействия через интернет больше похожим на личное общение.

Можно создать дружелюбных и веселых чат-ботов. Придайте им индивидуальности и сделайте их более располагающими к себе. Только взгляните на этого очаровательного чат-бота ниже.

7. Обеспечение прозрачности
Политика данных
Помните, что при обращении к вам посетитель раскрывает свое имя, адрес электронной почты, а иногда даже более конфиденциальную информацию, например, данные кредитной карты. Хотя сбор данных о пользователе крайне важен для целей документирования и разрешения возможных проблем, ваш клиент имеет право знать, что происходит с этой информацией.
Обеспечение прозрачности и сбор только необходимых данных и не более того — еще и вопрос этики. В большинстве случаев вам нужны только имя и адрес электронной почты или номер телефона. Везде, где вы осуществляете сбор информации о пользователе, всегда оставляйте ссылку на политику конфиденциальности.
Если вы даете вашим потенциальным клиентам гарантию не спамить и не продавать информацию третьим лицам, им легче будет предоставлять вам данные и они будут больше вам доверять.

Время на получение ответа
Обеспечение прозрачности также означает, что вы сообщаете вашим посетителям, когда они получат от вас ответ. Это избавит их от беспокойства по поводу того, как быстро вы им ответите, сведет к минимуму количество запросов от одного человека и поможет создать доверительные отношения между клиентом и вашим бизнесом.

Примеры правильного дизайна страниц обратной связи
Telstra
Страница обратной связи с иллюстрациями и удобным, четким визуальным разделением департаментов.

Nestle
Предельно понятная многофункциональная страница контактов с удобной формой и прозрачной политикой данных.

Fishfingers
Простейшая многостраничная форма с хорошей навигацией, которая делает доступ к контакту быстрым и понятным.

Gander
Еще один дизайн страницы обратной связи с четко структурированной информацией. Посетители могут легко найти информацию и связаться с контактными лицами

Заключение
Эти 7 советов по дизайну страницы контактов помогут вам сделать ее простой и удобной для ваших пользователей.
Пришло время критически посмотреть на существующий дизайн вашей страницы обратной связи или начать его создавать, если вы этого еще не сделали.
.webp)
.webp)















































.svg)
