Карточки — один из базовых UI-элементов, без которого не обходится практически ни один интерфейс.

Как вы думаете, какой должна быть идеальная карточка? Сегодня я поделюсь с вами лучшими практиками в этой области. Давайте начнем с общего обзора UI-карточек и способов их применения.
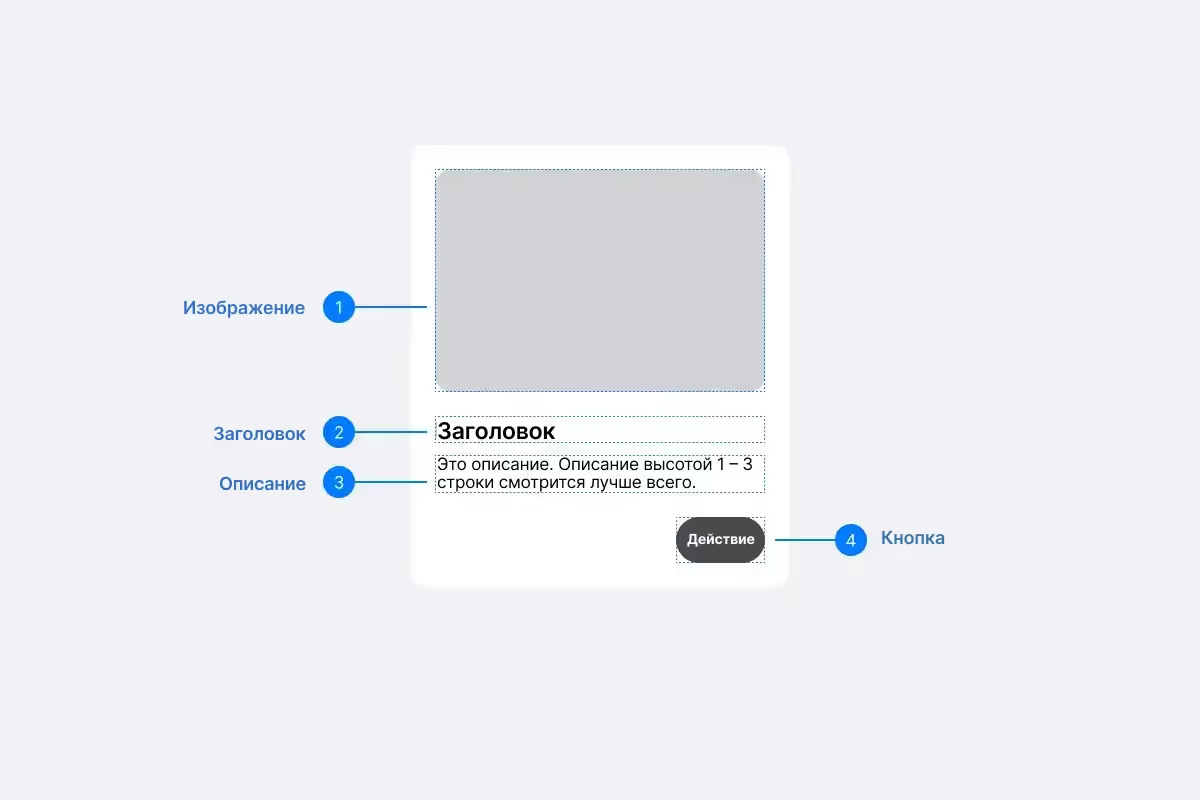
Карточка — это компонент интерфейса, который визуально обозначает группу логически связанных между собой элементов Обычно она содержит заголовок, краткое описание, резюмирующее содержание итоговой страницы, изображение (необязательный элемент), а также кнопку или "призыв к действию".

Где могут использоваться карточки?
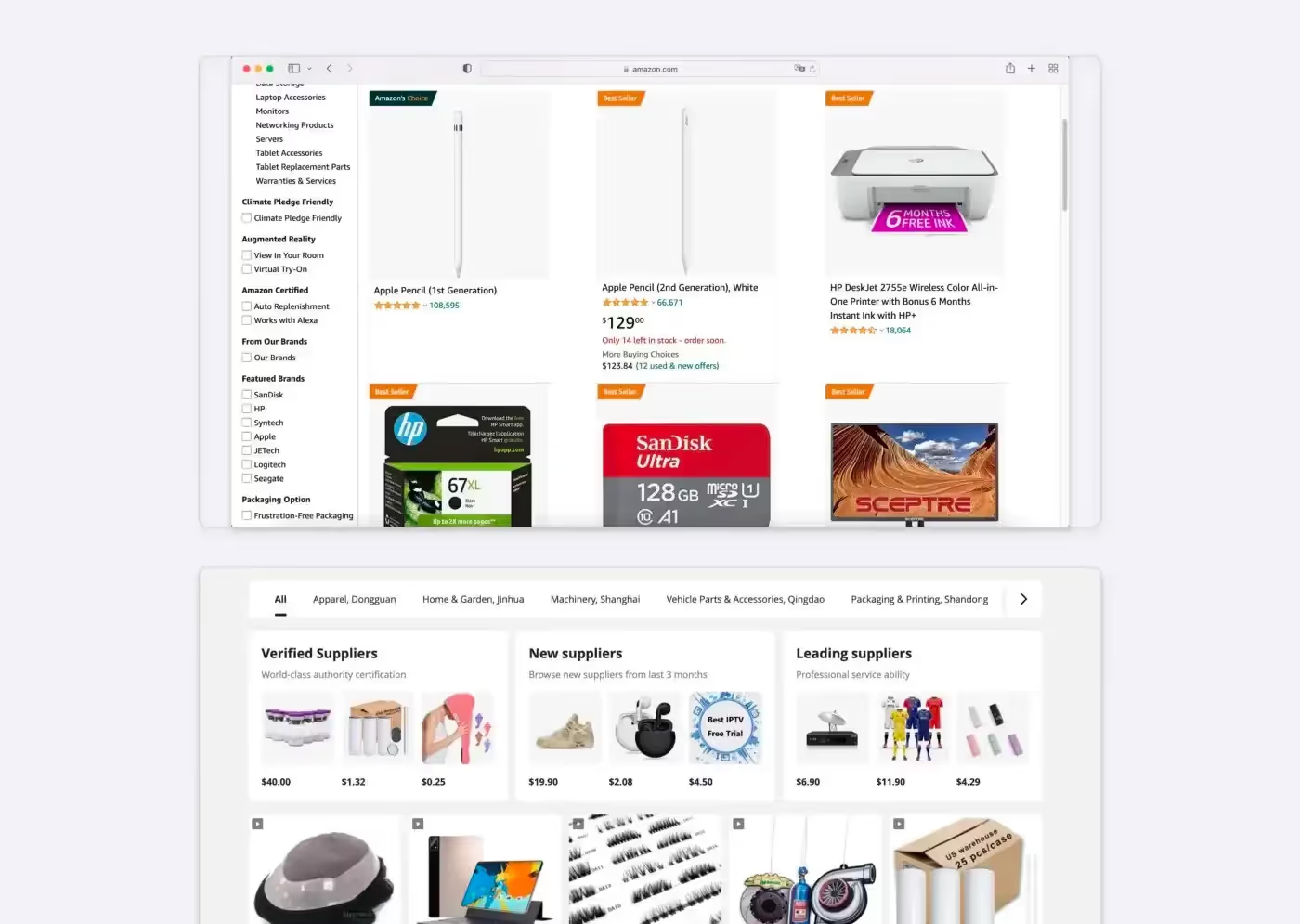
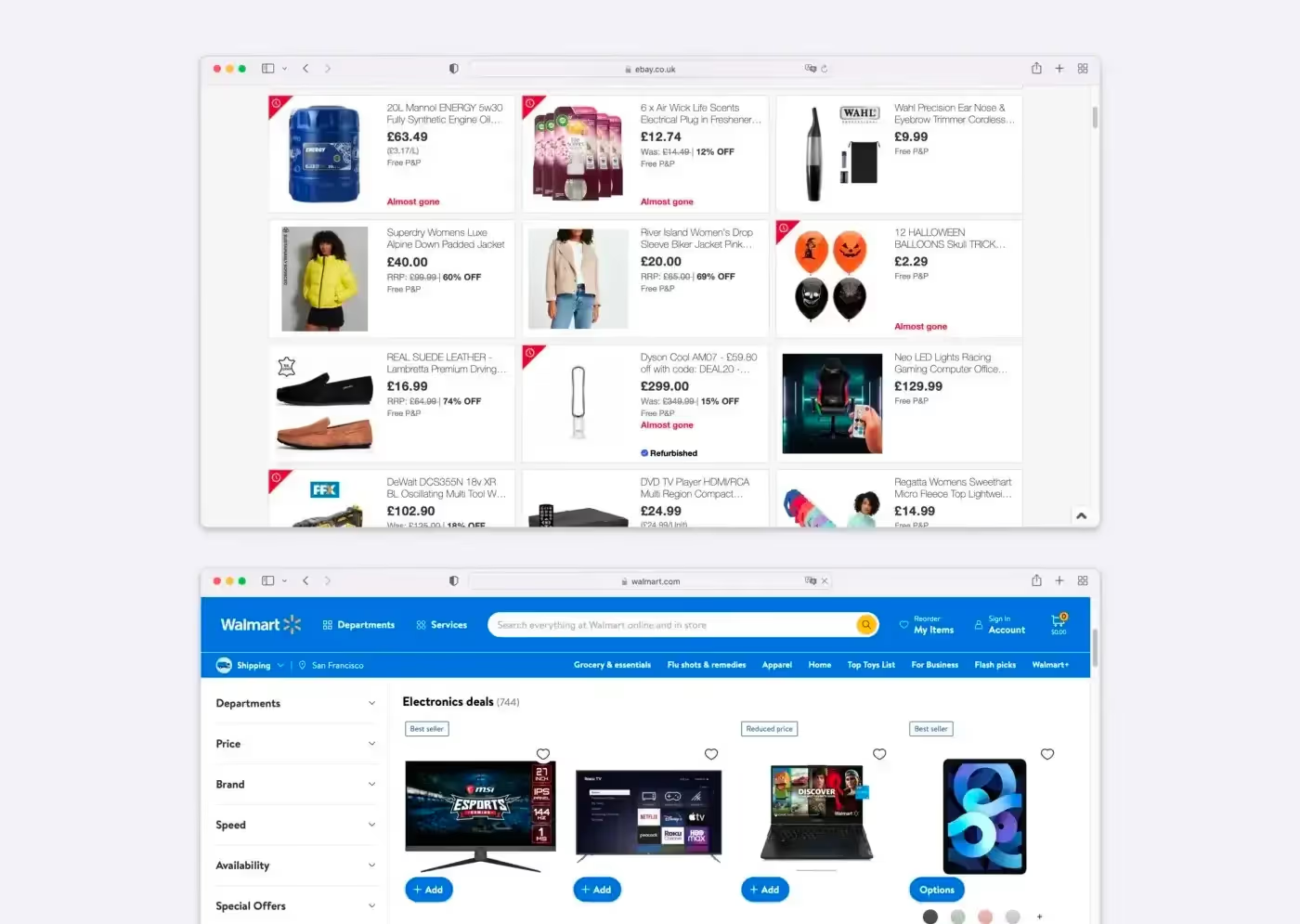
- Страницы каталогов товаров: крупные сайты электронной коммерции, такие как Amazon, Alibaba, Walmart и eBay, используют карточки для демонстрации товаров. Обычно карточка товара включает изображение, название, цену, скидку и "призыв к действию", клик по которому открывает страницу с подробной информацией о товаре.


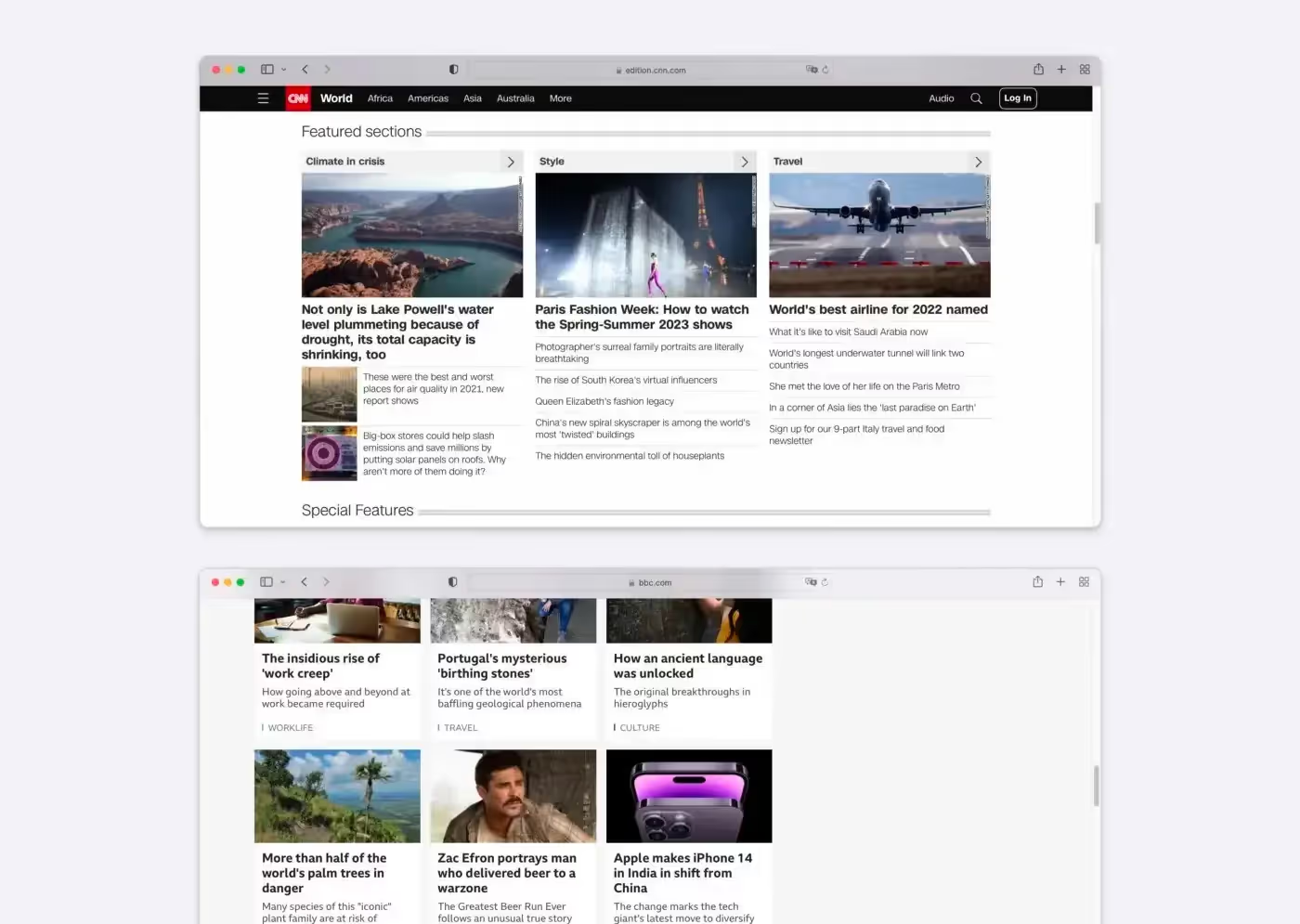
- Контентные сайты (новостные ресурсы, социальные сети) используют карточные лейауты для единообразного оформления всех историй, чтобы
пользователь мог быстро просканировать, сравнить их и выбрать что-то одно для чтения или просмотра.


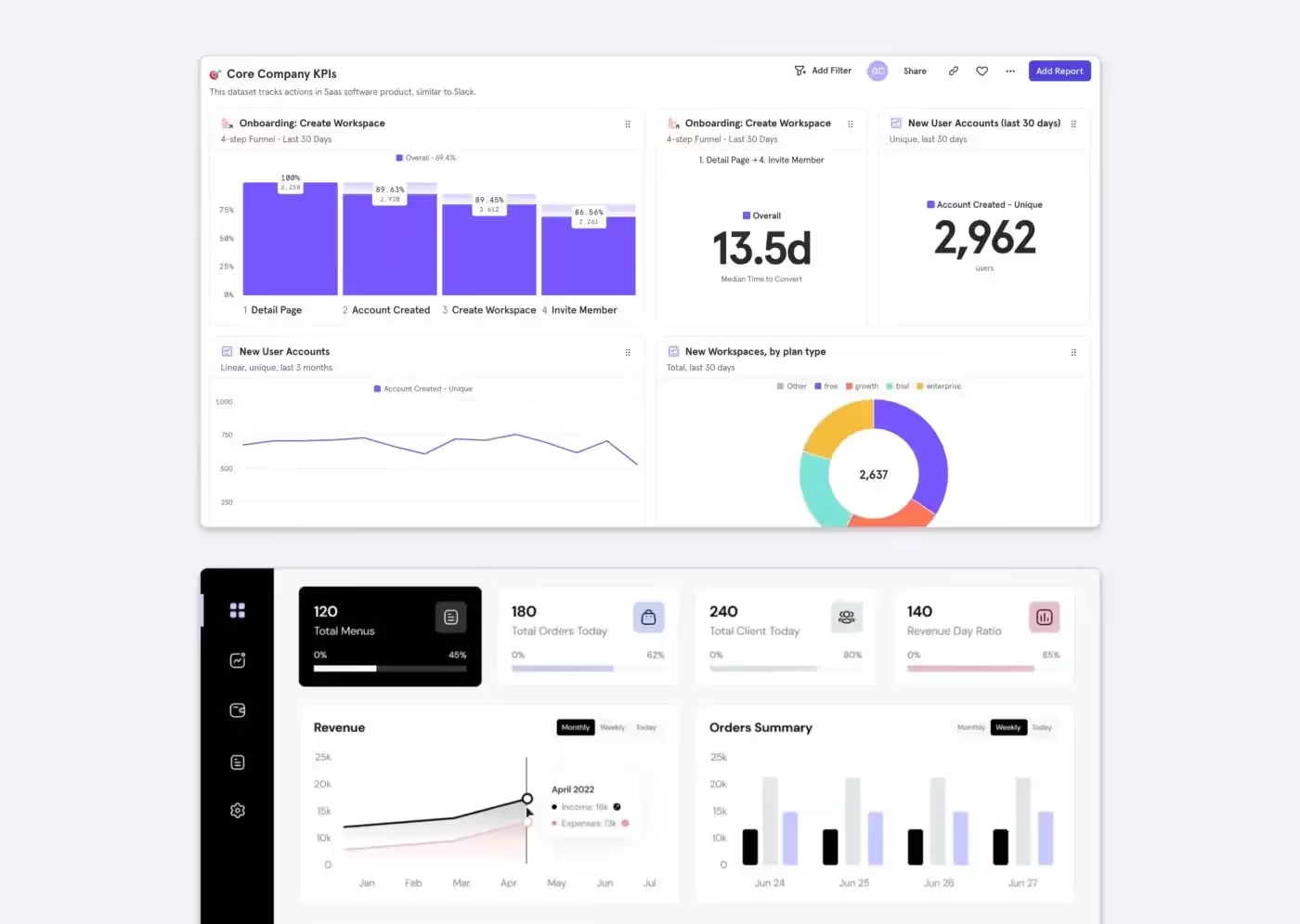
- Визуализации в дашборде: дашборд — хороший пример того, как можно использовать карточки для группировки связанных данных таким образом, чтобы пользователь мог быстро и без усилий сравнивать и анализировать их.

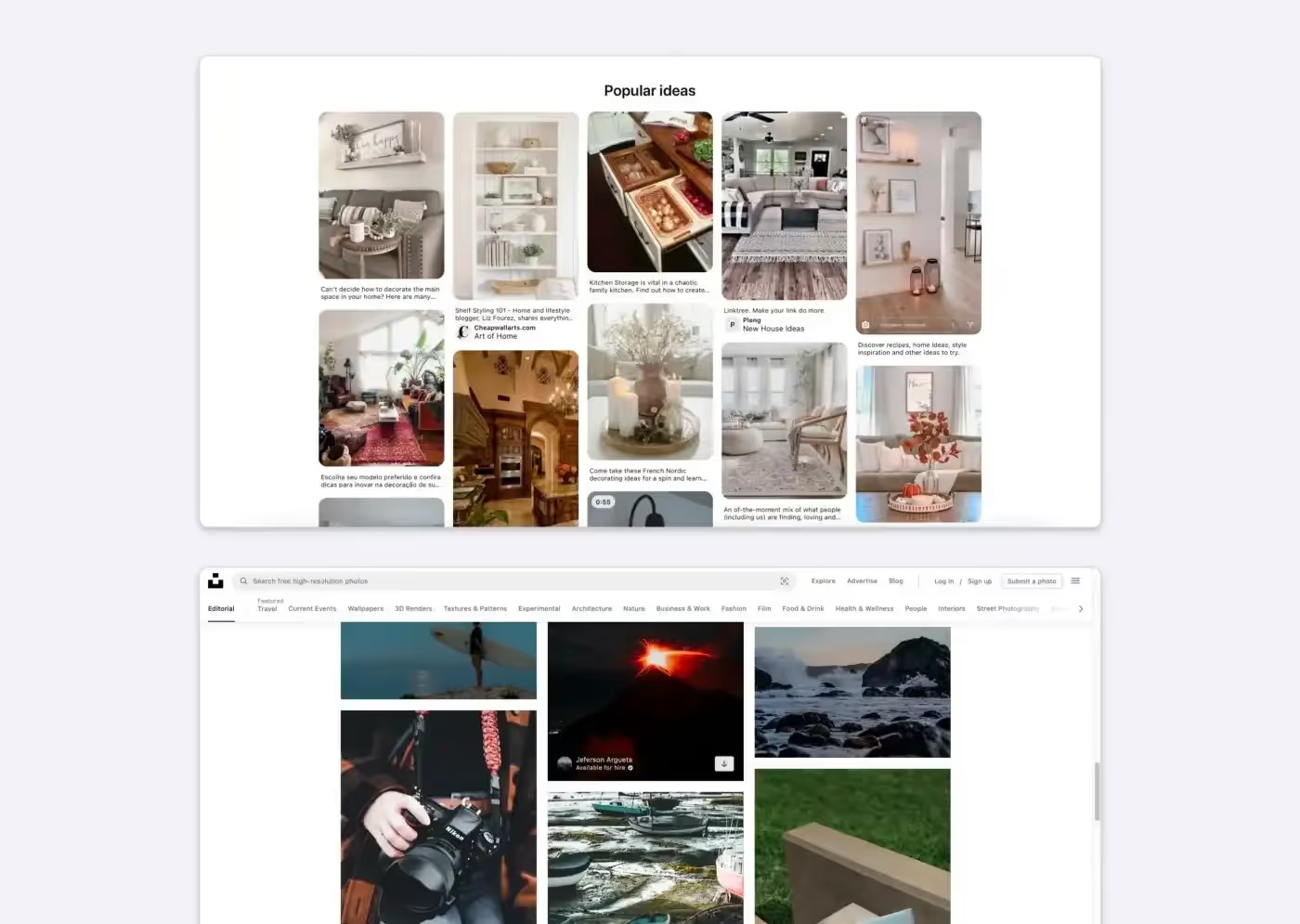
- Сайты-коллекции: просмотр и изучение таких огромных коллекций, как Pinterest и Unsplash, — по-настоящему увлекательное занятие, ведь карточный лейаут с большими изображениями притягивает взгляд пользователя. Именно поэтому карточки стали таким популярным компонентом веб- и мобильных приложений.

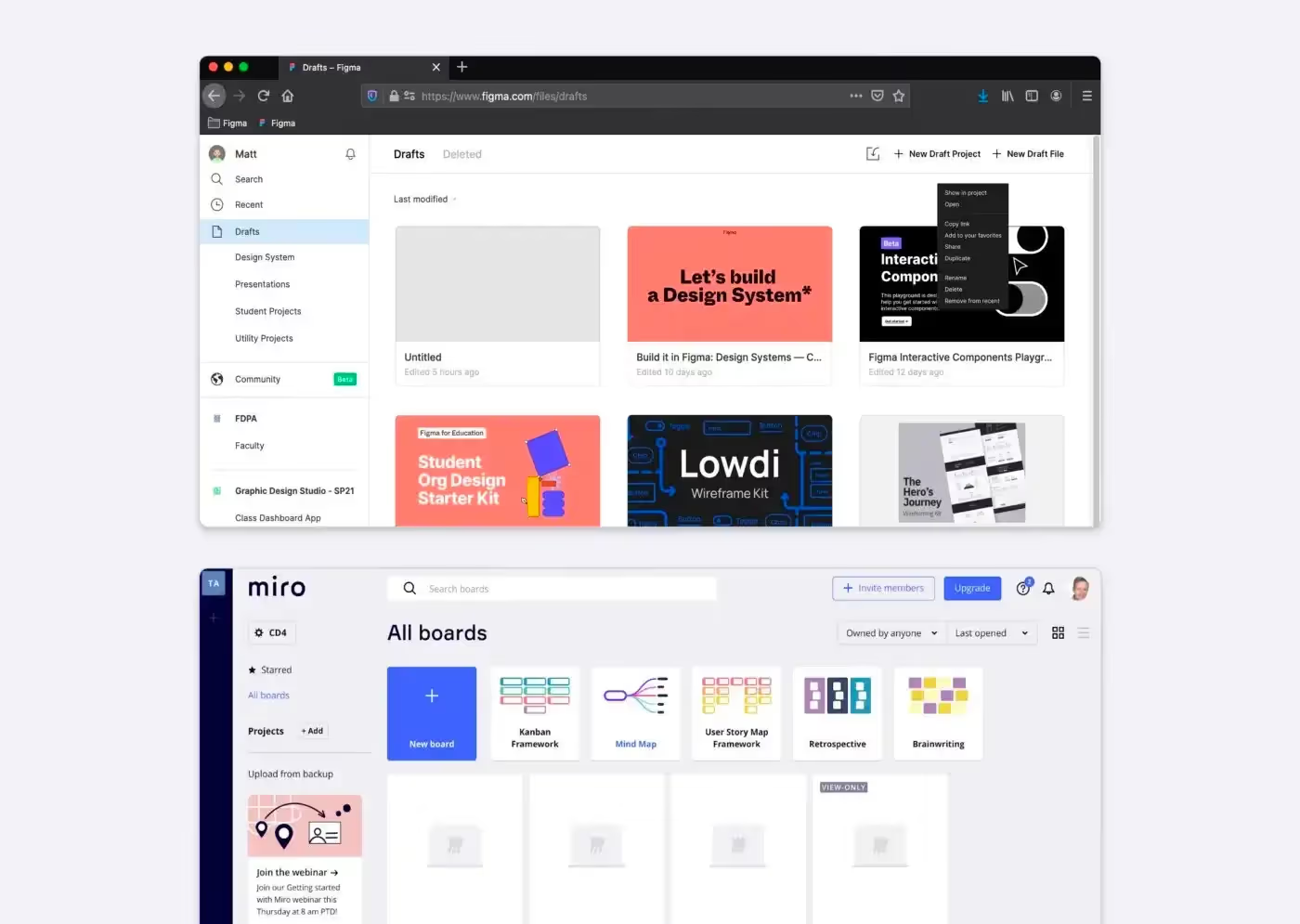
- Инструменты для совместной работы: карточки — гибкий компонент, они могут объединять различные типы информации и дочерние элементы. Например, такие инструменты, как Figma, Miro и Framer, используют карточки для представления проектов и файлов. Эти карточки интерактивны и функциональны — пользователи без труда могут получить доступ к действиям, связанным с файлами, кликнув по ним правой кнопкой мыши.

Лучшие практики
Существует множество руководств и дизайн-библиотек, которые могут послужить источником вдохновения для дизайна ваших карточек, однако я хотела бы выделить те особенности, которым зачастую не уделяют должного внимания. Надеюсь, вы найдете мои советы полезными и интересными!
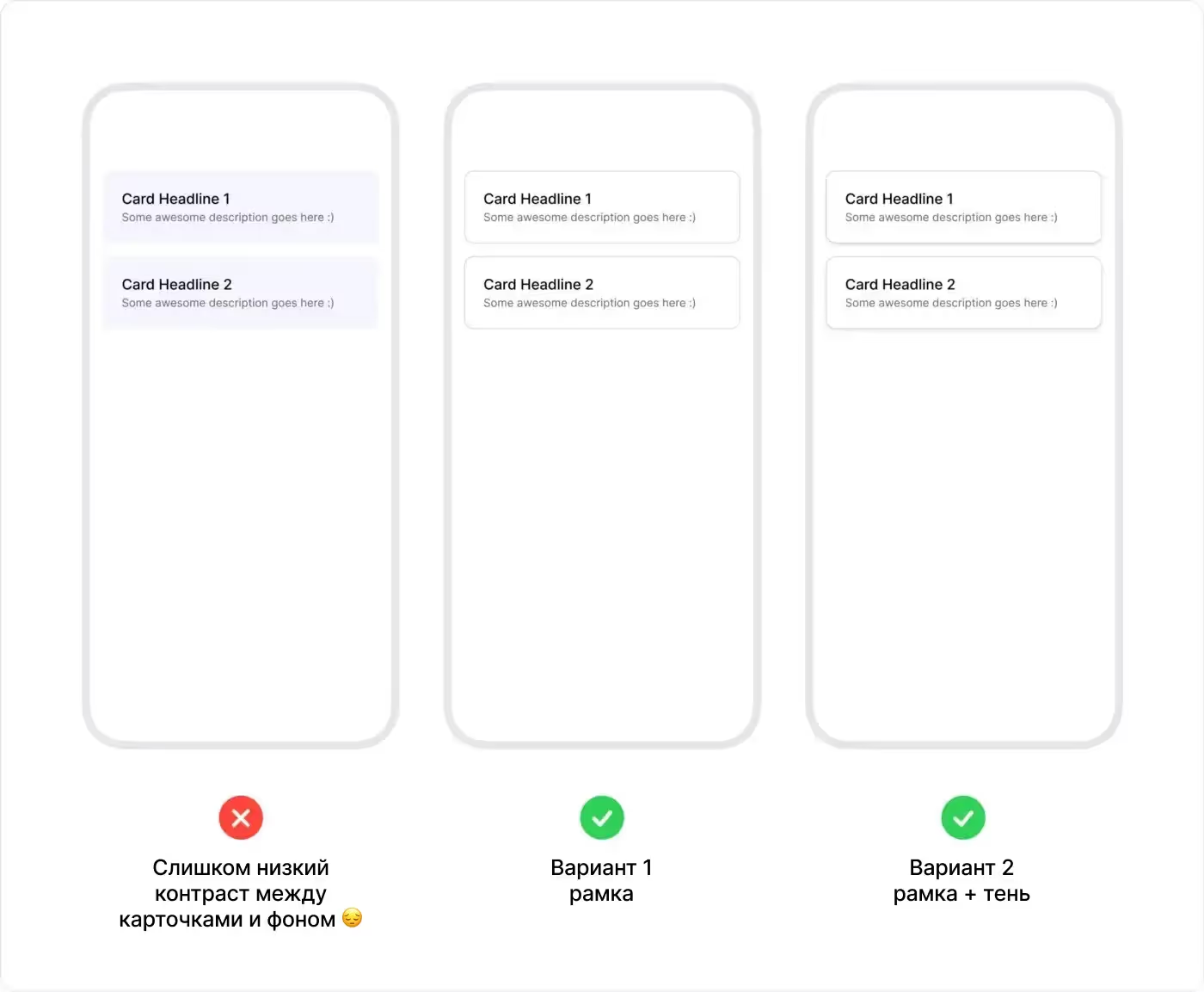
1. Обеспечьте хороший контраст между карточкой и фоном. Чтобы эффективнее отделить карточку от фона, вы можете добавить ей рамку или тень.

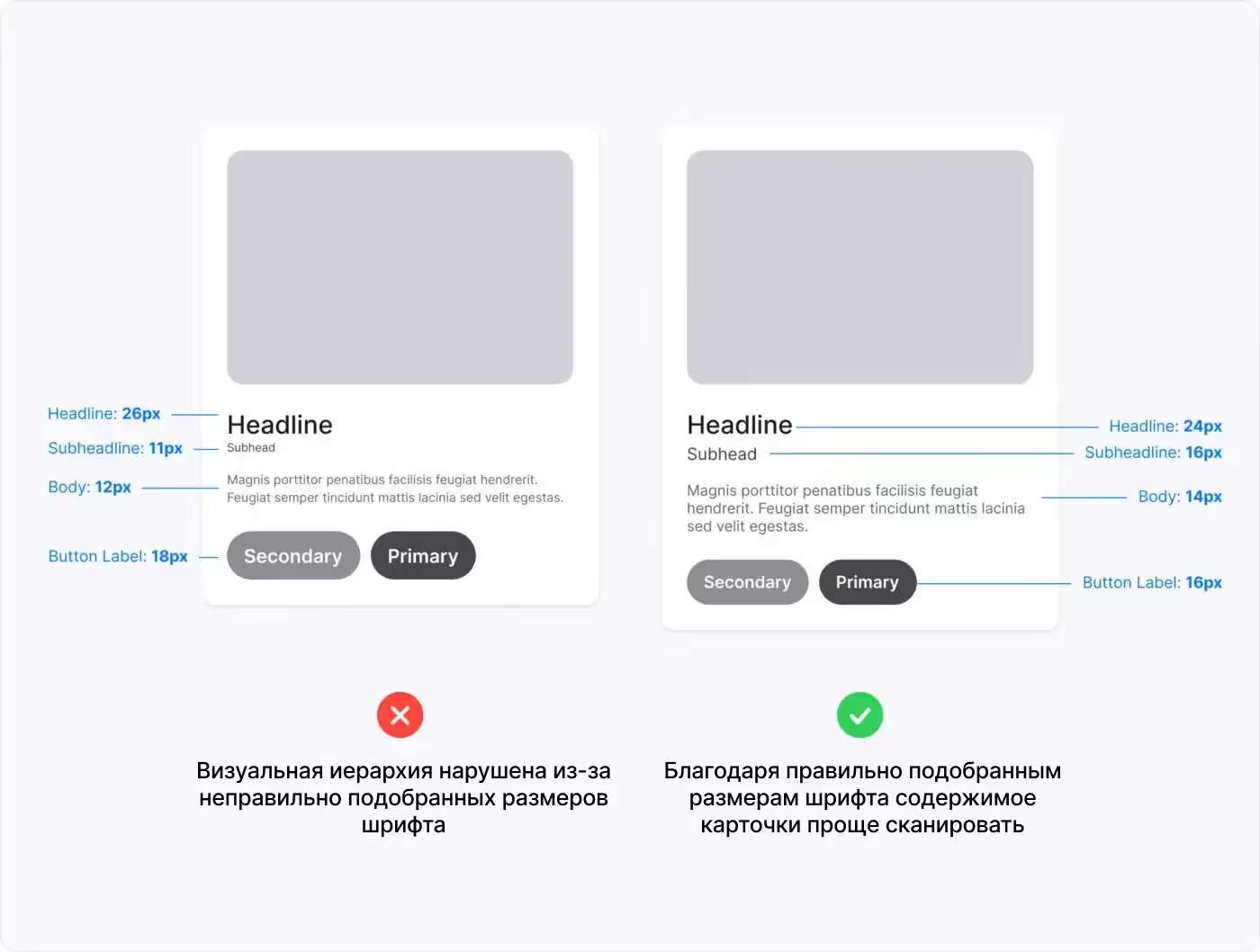
2. Постарайтесь подобрать сбалансированные размеры шрифтов и избегайте слишком маленьких подписей. Читабельность контента определяется выбранным шрифтом и его размерами. В приведенном ниже примере карточки выглядят почти одинаково, но воспринимать правильную карточку гораздо легче: размеры шрифтов выбраны правильно, поэтому компонент выглядит сбалансированно и приятно для человеческого глаза.

💁 Несколько советов по выбору размеров шрифта, которые помогут вам выстроить визуальную иерархию:
- Для заголовков используйте шрифт размером от 20px до 96px или больше, в зависимости от габаритов карточки и контекста.
- Подзаголовок должен быть на 2px–10px меньше, чем основной заголовок, чтобы их можно было без труда различить.
- Для основного текста размер шрифта должен быть не менее 16px. В некоторых случаях он может быть меньше, если вы используете шрифт с более крупными символами. Например, в руководстве Google Material Guidelines определены 2 размера основного текста: 14px и 16px.
- Для подписей кнопок размер шрифта не должен быть меньше размера основного текста. Если вам нужно отобразить несколько опций, для основных действий используйте более заметные начертания (полужирный/жирный шрифт), а для второстепенных — менее заметные (обычный/средний).
- Постарайтесь ограничить количество размеров шрифта. Для этого можно использовать типографическую шкалу, например, плагин Figma Type scale или специальный веб-инструмент.
3. Разработайте систему отступов. Отступы — это промежутки между элементами интерфейса, они обеспечивают их визуальную группировку и поддерживают иерархию. Если вы хотите избежать хаоса в ваших дизайнах и сделать их последовательными, вам необходимо создать систему отступов. Кроме того, так вы существенно упростите жизнь разработчикам.

💁 Еще несколько советов:
- Выберите базовую единицу, которую вы будете использовать для вычисления размеров отступов между UI-элементами. Обычно это 4px (0.25rem). Не рекомендуется брать нечетные числа, например, 5px, поскольку на устройствах с 1,5-кратным DPI (количество точек на дюйм) такие отступы будут масштабироваться до 7,5px, что приведет к размытости.
- Определите ограниченное количество значений для отступов, используя базовую единицу в качестве инкремента или множителя, как, например, в библиотеке Tailwind.
- Дополнительный совет для Figma: изменив значение "Big Nudge" с 10px на 8px, вы сможете перемещать компонент на 8px (это как раз в 2 раза больше базовой единицы), нажав клавишу Shift и клавишу со стрелкой. Это очень экономит время!
Если вам хочется больше узнать о системе отступов, ознакомьтесь с этой замечательной статьей.
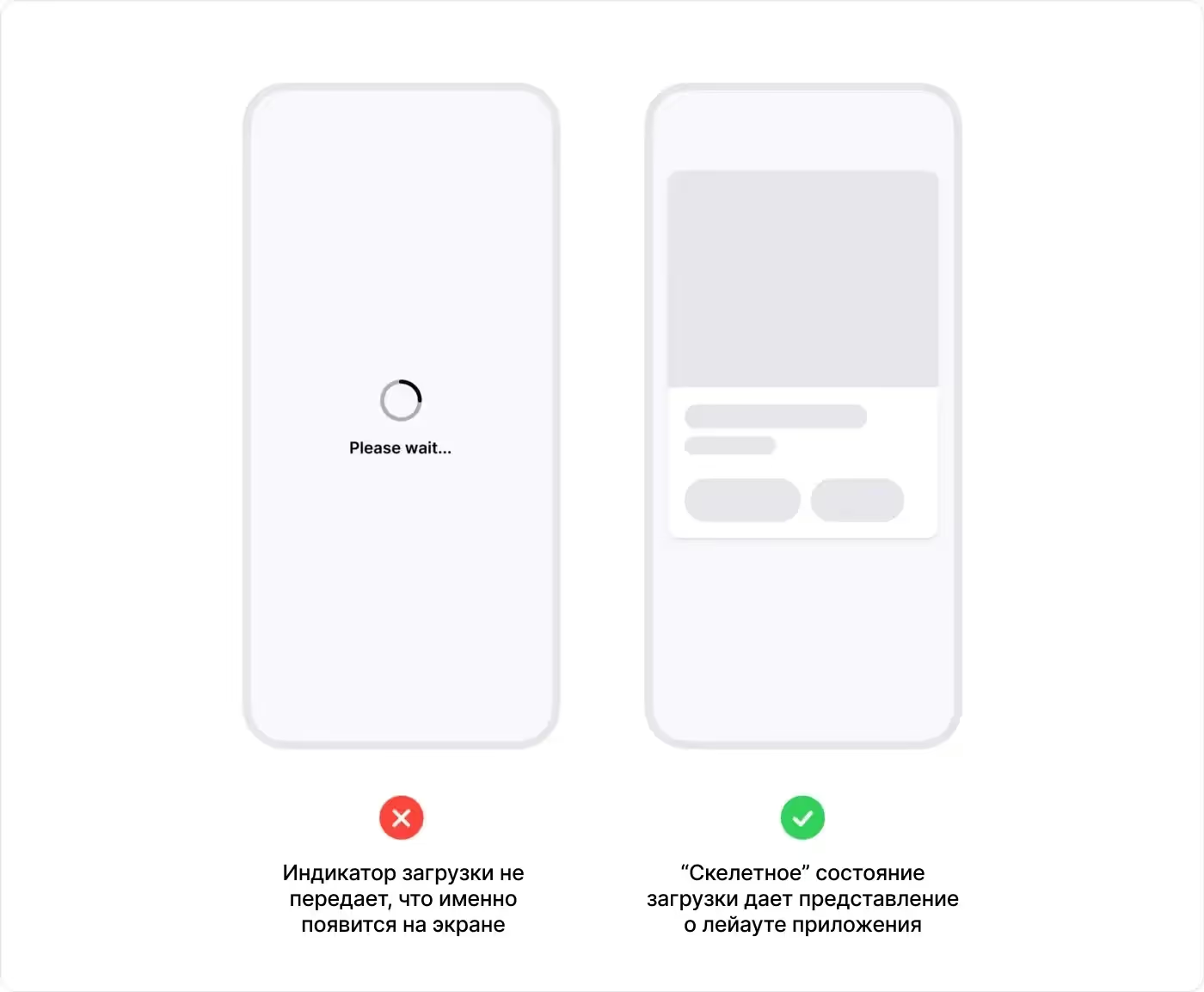
4. Разработайте состояние загрузки, дающее максимальное представление о лейауте. Скелетная анимация, соответствующая лейауту вашего приложения, поможет повысить уверенность пользователя в загружаемом контенте. Например, состояние загрузки справа лучше передает, контент какого типа появится на экране.

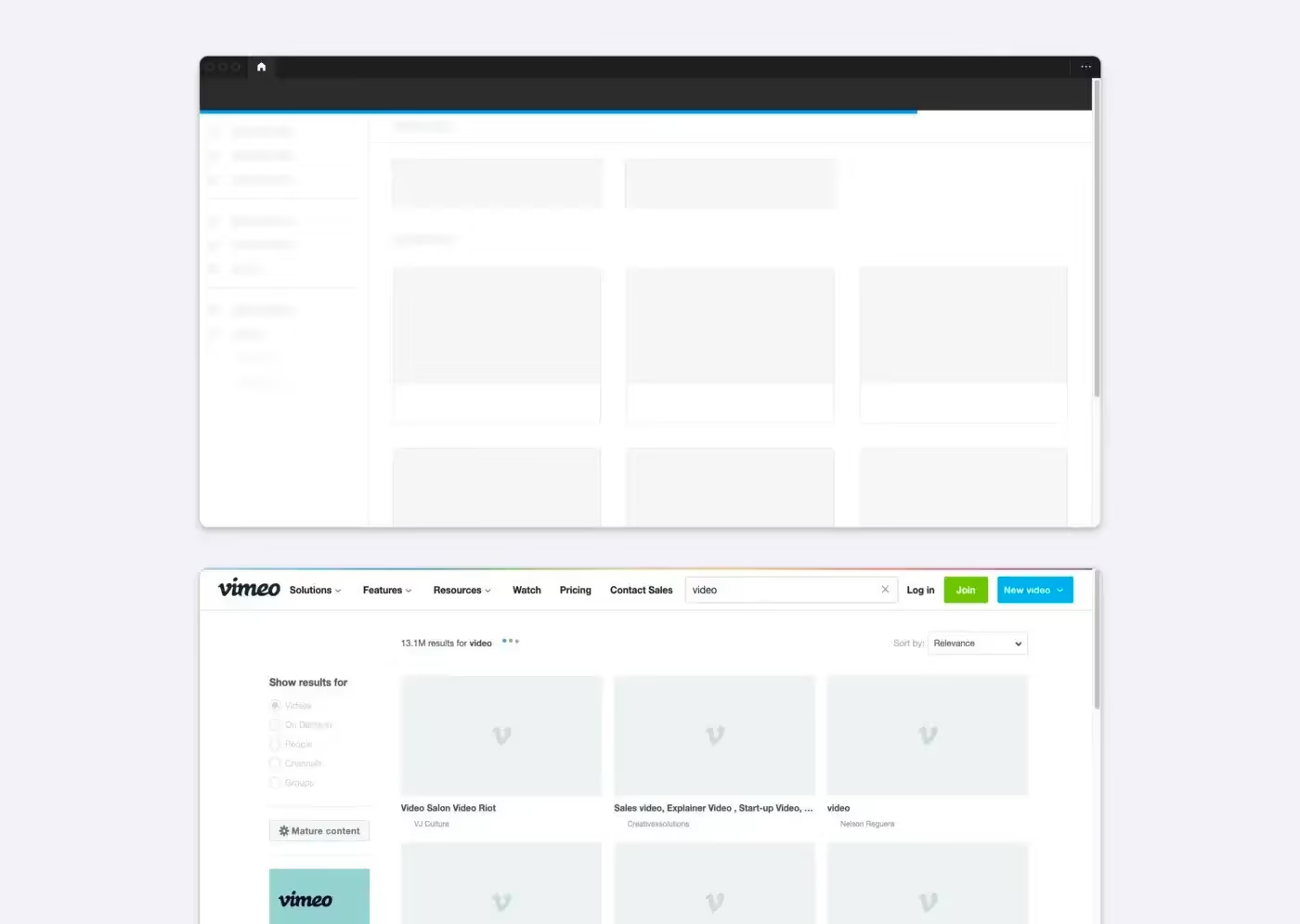
Еще пара примеров скелетных состояний загрузки:

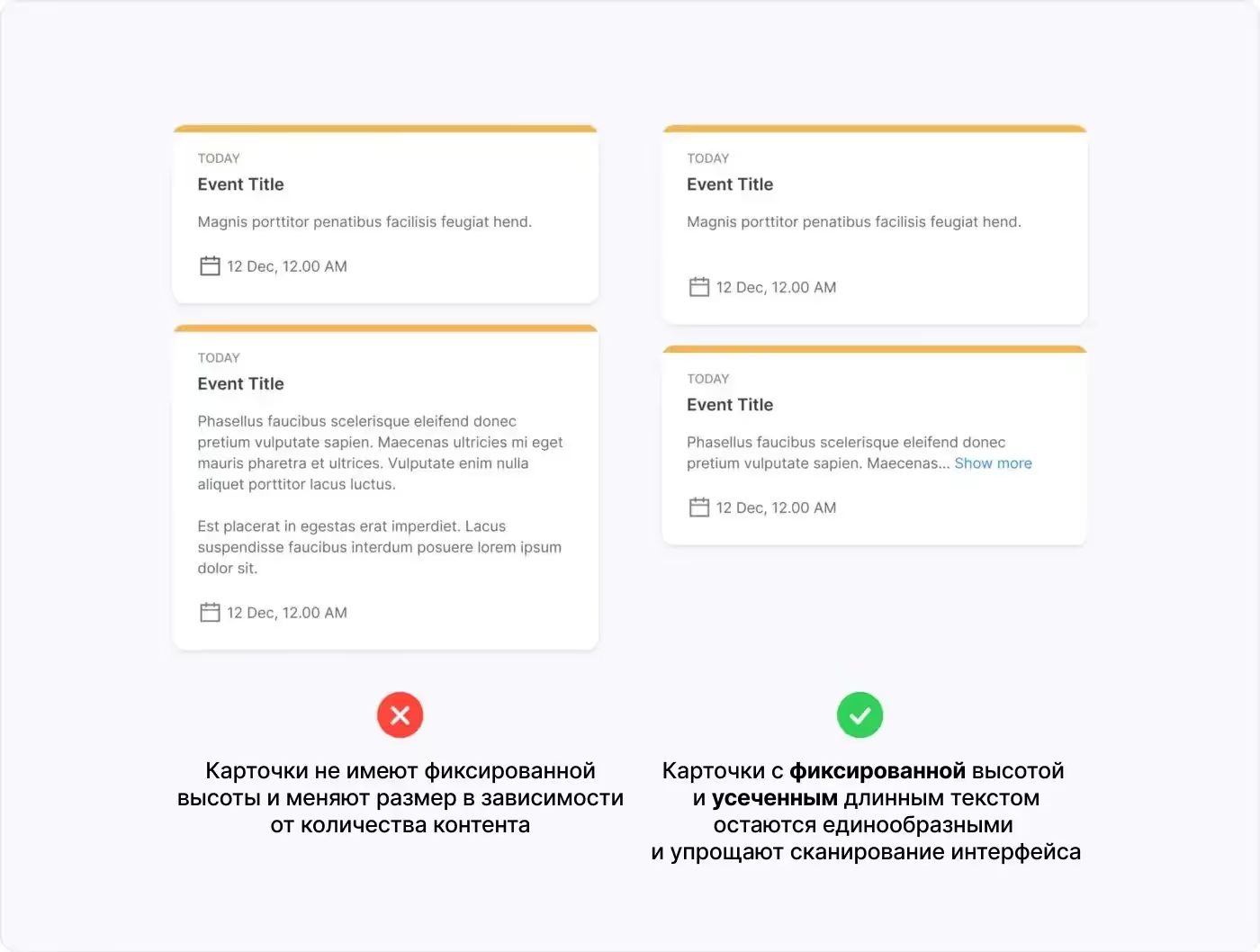
5. Определите фиксированную высоту карточек. Предположим, вам нужно спроектировать 2 карточки, на одной из которых должно быть 4 строки текста, а на другой — 1 строка. Лучший способ решить эту задачу — определить единую высоту, оставив больше свободного пространства на карточке с меньшим количеством контента и сделав текст усеченным на карточке с большим количеством контента.

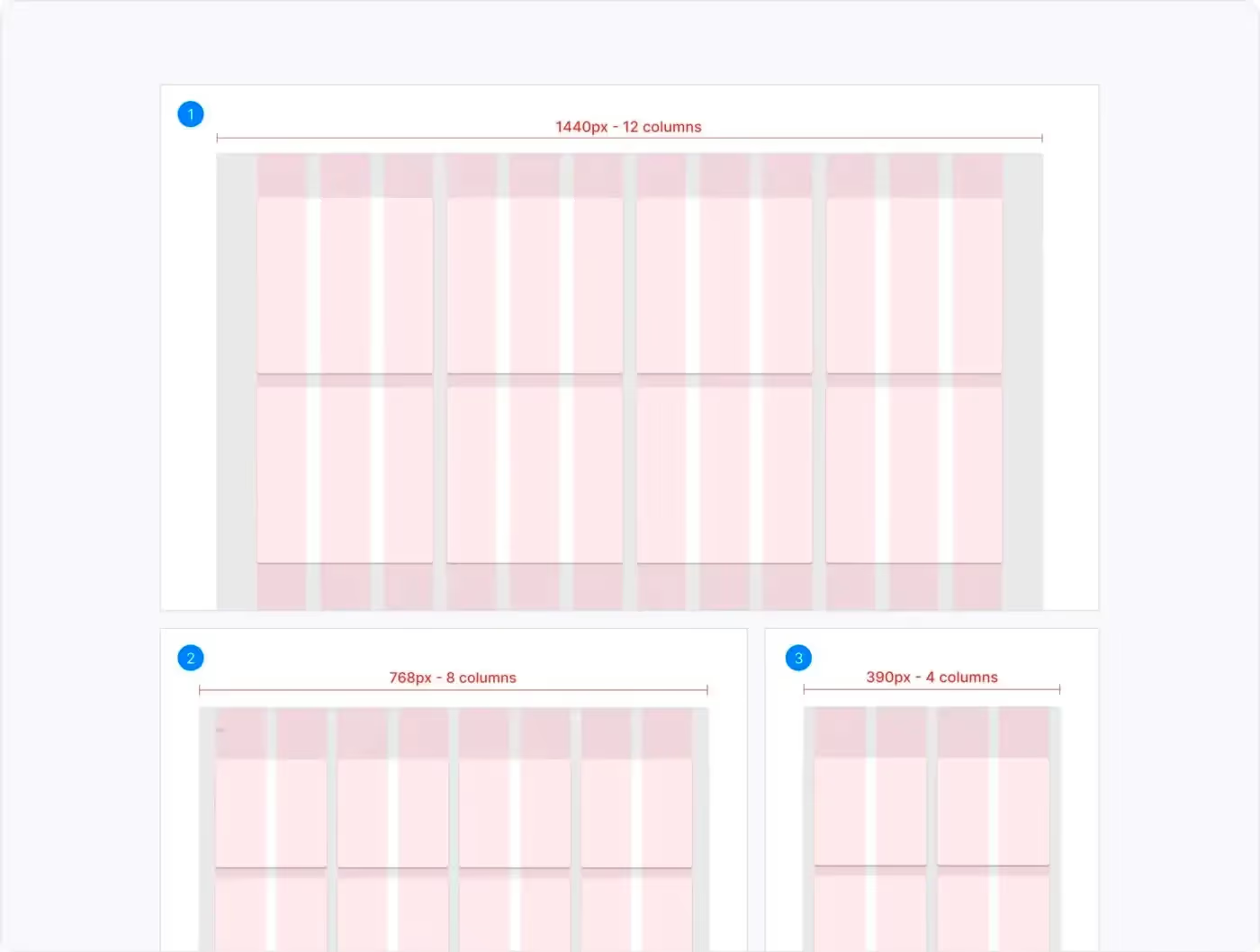
6. Используйте сетки для карточных лейаутов. Сетки — основа любого карточного лейаута. Они помогают единообразно расположить контент, и именно поэтому они так полезны, когда речь идет о дизайне карточек. Например, с помощью сетки вы можете увеличить ширину карточки до необходимого количества столбцов. Если вы разрабатываете отзывчивый дизайн, необходимо создать сетку для каждой контрольной точки (breakpoint) и расположить карточки соответствующим образом.

Вы можете узнать больше об отзывчивых сетках из руководства Material Guidelines или Intuit Design System.
❓🙋 Вопросы, на которые следует ответить в ходе разработки отзывчивого карточного лейаута:
- Выглядит ли содержимое карточек единообразно во всех контрольных точках? (десктоп, планшет, мобильные устройства)
- Единообразны ли отступы между карточками и внутри них?
- Учитываете ли вы взаимодействия? Повлияют ли они на размер карточки и расстояние между карточками?
- Учитываете ли вы длинные заголовки/названия? Как они отразятся на содержимом карточки?
💁 Несколько советов для тех, кто работает в Figma:
- Используйте панель Constraints (привязки), чтобы определить, как элементы внутри карточек должны реагировать на изменение размера фреймов.
- Примените к карточкам функцию Auto Layout, чтобы они автоматически меняли размер в зависимости от содержимого.
- 8-пиксельная сетка позволяет точно расположить элементы в макете и сделать их размер кратным 8. Читайте больше о 8-пиксельных сетках здесь.
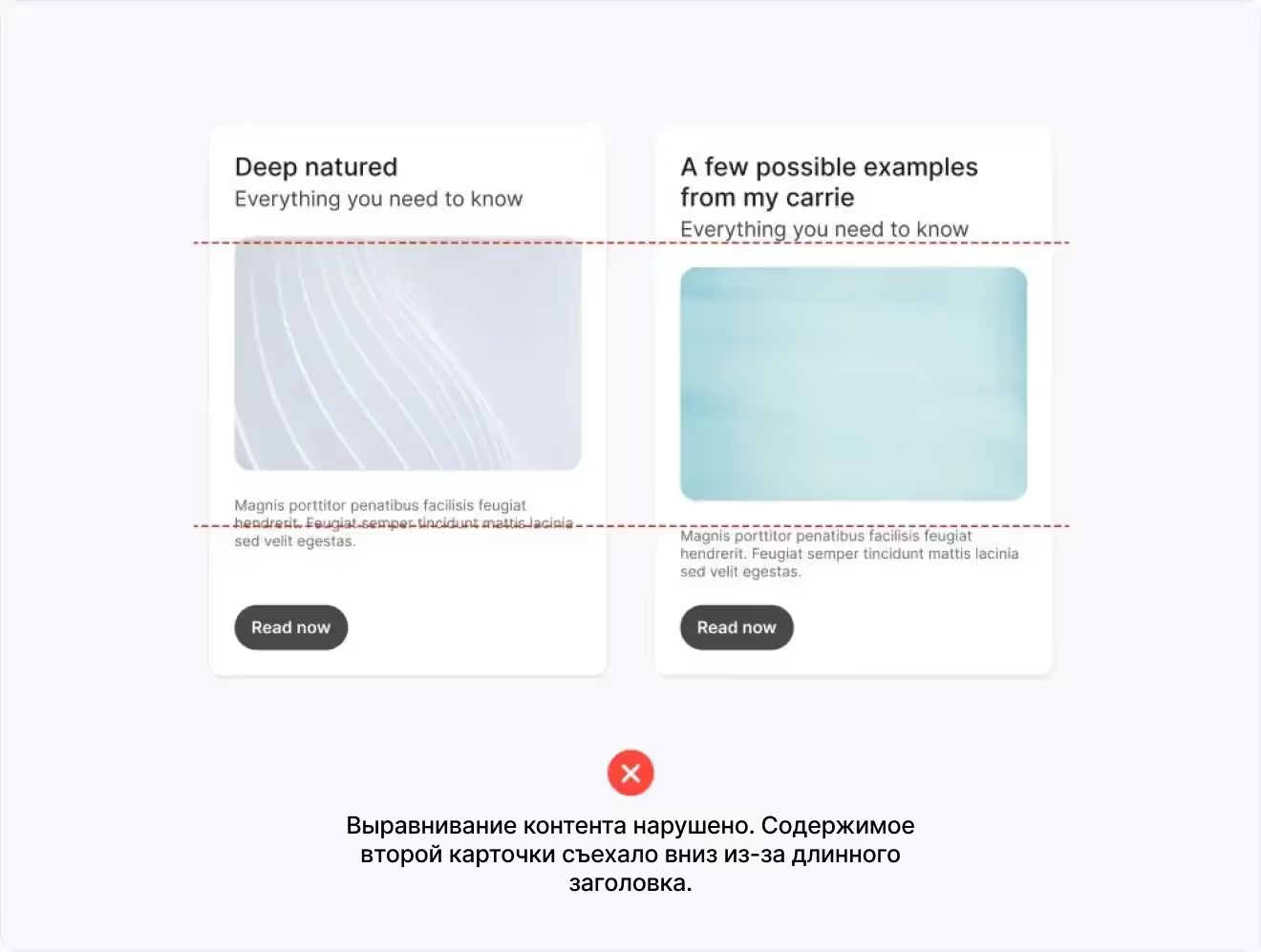
7. Разработайте несколько вариантов дизайна карточек с разным объемом контента. Если вы заранее знаете, что карточки могут содержать разный объем контента, предусмотрите это в своем дизайне. Это поможет разработчику в дальнейшем правильно написать код, не нарушая выравнивание контента.


8. Определите для карточек возможные взаимодействия, чтобы улучшить UX. UI-взаимодействия — это действия, которые происходит, когда пользователи взаимодействуют с элементами интерфейса при помощи сенсорного экрана, мыши или клавиатуры. Состояние — это визуальная обратная связь, которая отображается на экране в результате того или иного взаимодействия.

Как и многие другие UI-элементы (кнопки, текстовые поля, выпадающие списки и т.д.), карточки имеют ряд состояний, которые меняются в зависимости от контекста использования, поэтому необходимо разработать стили для всех популярных взаимодействий.
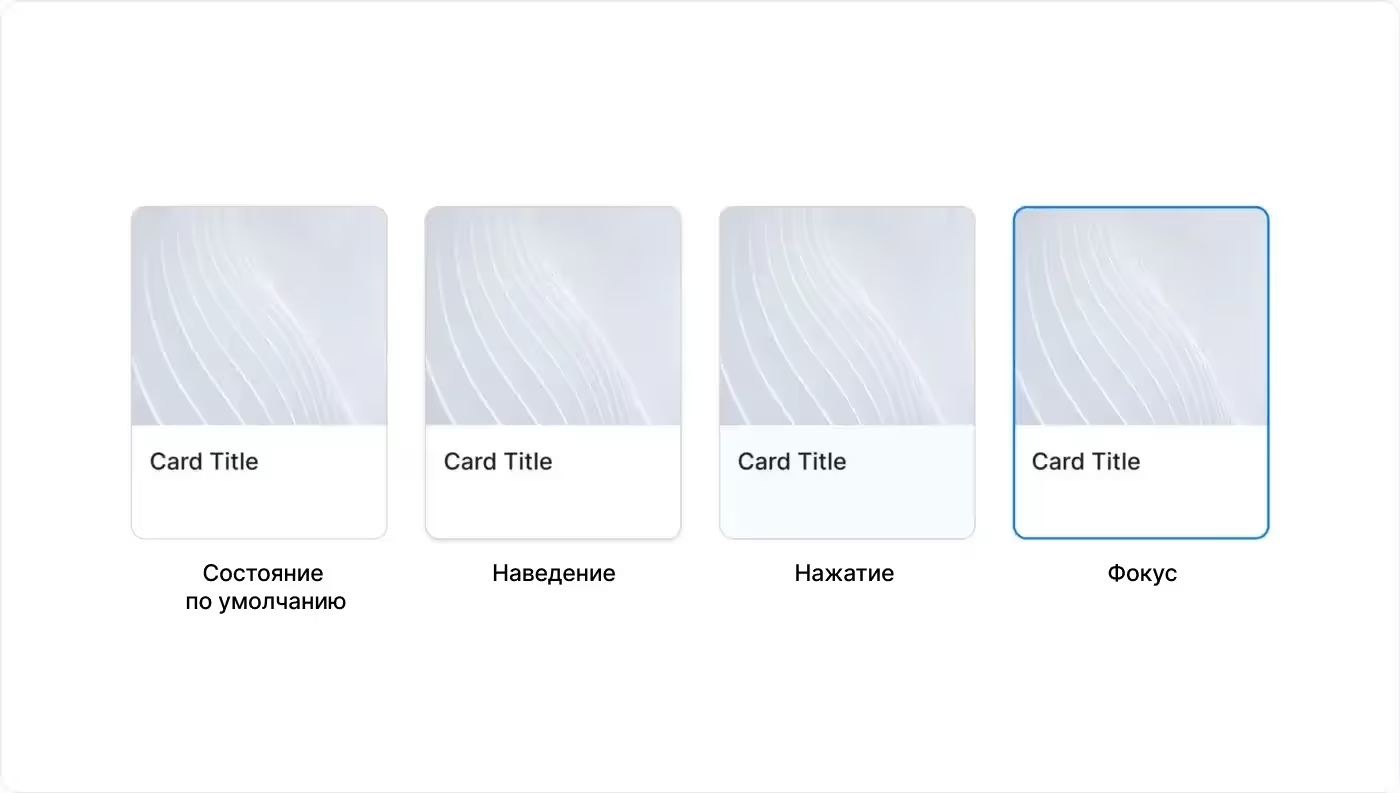
Давайте рассмотрим наиболее распространенные состояния карточек:
- По умолчанию (default): карточка находится в обычном состоянии без взаимодействий.
- Наведение (hover): пользователь наводит на карточку курсор мыши.
- Нажатие (active): если карточка является кликабельной, и пользователь нажимает на нее, стиль карточки должен быть изменен, чтобы показать, что компонент активирован (по аналогии с кнопками).
- Фокус (focus): карточки выделяются, когда пользователи взаимодействуют с ними при помощи клавиатуры или голосового управления. Стандартное обозначение этого состояния в сети — синяя рамка, но вы можете выбрать свой собственный оттенок, соответствующий фирменному стилю компании, только убедитесь, что коэффициент контрастности цвета по отношению к цвету фона составляет не менее 3:1.
- Выбрана (selected): карточка выбрана с помощью элементов управления (радиокнопки / чекбоксы).
- Перетаскивание (dragged): пользователи захватывают карточку касанием или кликом и удерживают ее.
Карточки — популярный компонент, который можно встретить в большинстве веб- и мобильных приложений. Учась друг у друга и обмениваясь опытом, мы можем сделать их более эстетичными, эффективными и доступными ⭐️
.webp)
.webp)
















































