Кажется, что тренды в типографике меняются быстрее, чем в остальных сферах.
Долгое время дизайнеры сайтов выбирали исключительно шрифты без засечек. Но такой подход безнадежно устарел!
На сегодняшний день существует множество разнообразных шрифтов, которые открывают перед нами гораздо больше возможностей: мы можем комбинировать их, создавать интересные дизайн-проекты и визуал.
Мы рассмотрим трендовые сочетания шрифтов с примерами. Здесь вы найдете целую подборку разных гарнитур и красивых решений.
Что такое шрифтовая пара?
Шрифтовая пара — сочетание разных шрифтов в определенном проекте. Хотя здесь и используется термин “пара”, речь может идти о любом количестве.
Хорошая комбинация — обычно не более 2 или 3 гарнитур — должна быть гармоничной, но при этом достаточно контрастной. Зачастую шрифты передают схожее настроение и дополняют друг друга. В этом случае они привлекают внимание пользователей к сообщению, но не соревнуются между собой.
Любое сочетание должно включать лишь один необычный, экстравагантный или вызывающий шрифт. Такой подход позволит сделать типографику читабельной и сбалансированной.
1. Рукописный акцент в сочетании с любым другим шрифтом

Один из актуальных дизайн-трендов — использовать фотографии и видео, которые выглядят аутентично и вызывают эмоции. Такие же цели преследует и типографика. Рукописные акценты прекрасно сочетаются практически с любым другим стилем типографики и позволяют сделать дизайн особенным.
На сайте, скриншот которого представлен выше, рукописный шрифт анимирован таким образом, чтобы пользователям казалось, будто кто-то пишет слова в режиме реального времени. Это усиливает эффект, который создается посредством размещения рукописного шрифта поверх основного. (Мы не часто встречаем подобные решения!)
Интерфейс выглядит еще более уникальным благодаря небольшим нарисованным акцентным штрихам, которые появляются, когда посетитель наводит курсор мыши на тот или иной пункт навигации.
На самом деле дизайнер использует здесь 3 шрифта: шрифт с засечками для заголовков и ключевых слов, рукописный акцентный шрифт и шрифт без засечек для пунктов меню.
2. Один шрифт с градиентом

Еще один тренд — сочетание одноцветного текста и текста с градиентной заливкой, набранных одним и тем же шрифтом.
Раньше трудно было себе представить, что шрифт с градиентом может стать популярным элементом дизайна, однако этот эффект теперь встречается повсюду. Дизайнеры используют его для крупного текста, кнопок, с анимацией и без нее.
В примере выше градиент напоминает жидкость, которая плавно перетекает из одной буквы в другую.
Чаще всего подобная заливка применяется для крупных или прописных букв, но этот сайт — пример того, что она может выглядеть эффектно и в комбинации с тонким, маленьким шрифтом. Результат смотрится более деликатно и не перегружает дизайн.
3. Шрифт с засечками для заголовка + шрифт без засечек для второстепенных элементов

Этот тренд представляет собой полную противоположность традиционному подходу: используйте для заголовка шрифт с засечками, а для второстепенных текстовых элементов — прописные буквы и шрифт без засечек.
Эта шрифтовая пара будет эффективной, если интерфейс включает крупную типографику и минимальное количество слов и фраз. Следует помнить, что текст, который состоит из прописных букв, трудно читать, если его слишком много.
Попробуйте применить этот прием к короткому заголовку и второстепенному тексту, занимающему одну строку, как в нашем примере. Внимательно выбирайте слова и шрифт, чтобы прописные буквы не выглядели слишком массивно. Здесь подойдет обычное (regular) или среднее (medium) начертание.
Кроме того, это решение лучше всего работает, когда темный шрифт размещается на светлом фоне. В этом случае посетителям будет проще всего увидеть и прочитать текст.
4. Контурный шрифт + шрифт с заливкой

Один из главных трендов в современной типографике — контурные шрифты. Кажется, они повсюду!
Сочетание прозрачного шрифта и фонового изображения, как в примере выше, может выглядеть необычно и эффектно. Первое, что бросается в глаза, — контурный шрифт, но буквы с заливкой также играют важную роль.
Контурный стиль подойдет практически для любого шрифта, но чаще всего вы увидите именно шрифт без засечек, поскольку его очертания получаются более понятными и разборчивыми.
Используйте контурный шрифт в сочетании с заполненным, чтобы посетителям было проще прочитать текст. Обычно можно обойтись одним шрифтом, что позволяет создать эффект “инь и янь”.
Для самых важных слов выбирайте шрифт с заливкой, а контурный оставьте для дополнительного текста. (Следуйте этому правилу, даже если контурный шрифт занимает в дизайне больше пространства.)
Обратите внимание: вне зависимости от того, в каком объеме в дизайне используется контурный шрифт, он всегда будет обладать меньшим визуальным весом, чем заполненный. По этой причине многие дизайнеры добавляют в интерфейс вдвое больше текста с прозрачной заливкой и, следовательно, заполненные слова оказывают на посетителей максимальное воздействие.
Еще одна приятная особенность указанной шрифтовой пары — вам нужно найти лишь один подходящий шрифт, включающий оба стиля. Это значительно упрощает работу с типографикой.
5. Крупный шрифт с засечками + крупный шрифт без засечек

Крупные шрифты смотрятся красиво, особенно в сочетании друг с другом. Сейчас в тренде комбинация больших шрифтов с засечками и без. Этот вариант выглядит особенно эффектно, если дизайнер добавляет третью строку меньшего размера, набранную первым или вторым шрифтом из пары.
Так создается впечатляющий эффект многослойной типографики. При этом вы можете использовать в проекте минимальное количество шрифтов.
Помните, что контрастное сочетание шрифтов — это самостоятельный дизайнерский прием, поэтому сведите к минимуму другие эффекты, если вы выбрали эту технику.
Наконец, присмотритесь к какому-нибудь современному шрифту с толстыми и тонкими штрихами. Это придаст дизайну дополнительную элегантность и изящество.
6. Экспериментальный шрифт + нейтральный шрифт без засечек

Экспериментальные шрифты пользуются популярностью. (И здесь мы действительно можем проявить фантазию.)
Комбинируйте необычные декоративные шрифты с нейтральными шрифтами без засечек. Ищите вариант со средним начертанием (medium) и средней высотой букв.
Не используйте слишком тонкие или узкие шрифты, поскольку они могут отвлекать пользователей от экспериментального шрифта. Ищите варианты с буквами схожей формы. В этом случае декоративный шрифт точно поможет сделать типографику, как и дизайн, запоминающимися.
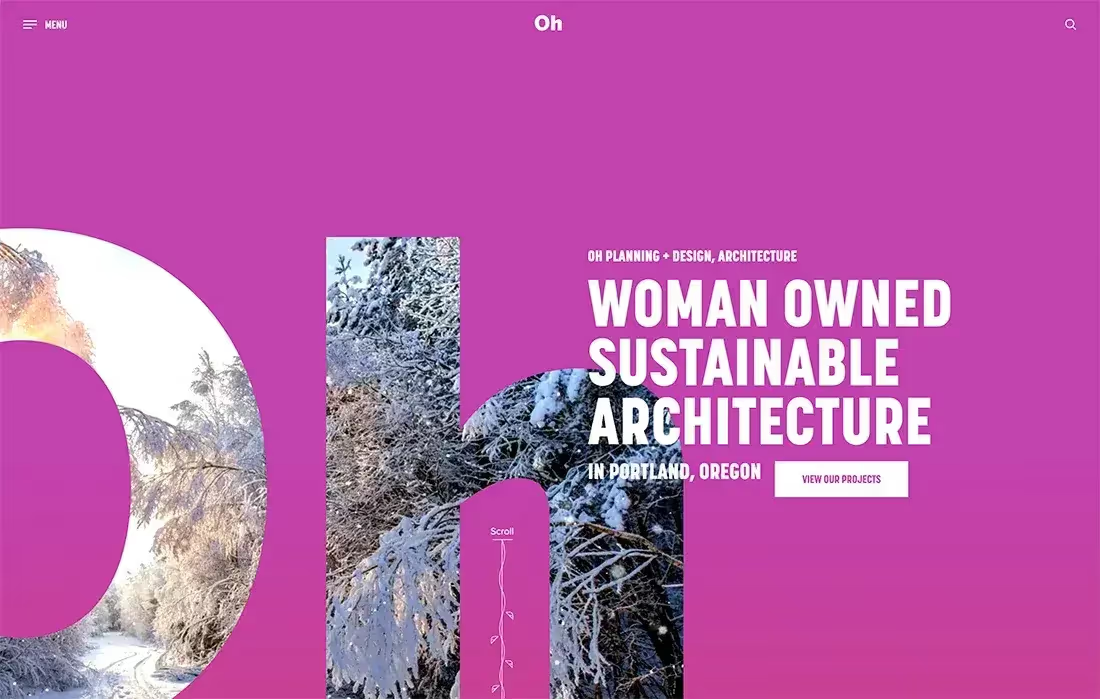
7. Огромный шрифт без засечек + шрифт без засечек поменьше

Когда дело доходит до поиска подходящих шрифтов, вы вряд ли остановитесь на комбинации двух вариантов без засечек разного размера: огромного и поменьше. Однако такой подход позволяет создать многослойную типографику, которая играет роль одновременно художественного и информационного элемента дизайна.
И хотя это звучит немного безумно, результат может получиться совершенно потрясающим.
Хитрость в том, чтобы выбрать простые шрифты, сделать количество крупного текста минимальным и использовать в интерфейсе простые визуальные решения.
Дизайнер сайта выше отлично справился с задачей: яркий фон, огромное название (“Oh”) и простой текст, который информирует посетителей о предназначении и целях сайта, размещенный поверх крупной надписи.
8. Сочетание разных стилей одного шрифта без засечек

Иногда вам вообще не обязательно подбирать шрифтовую пару. Просто используйте несколько стилей одного шрифта, и вы достигнете нужного эффекта.
Это довольно популярный подход, поскольку он позволяет создать простой для восприятия сайт, все текстовые элементы которого гармонично сочетаются.
Как же сделать все правильно? Добавьте в интерфейс комбинацию наиболее контрастных стилей, чтобы различие между шрифтами было очевидным. Вы не ошибетесь, если используете сочетание жирного (bold) или сверхжирного (black) и обычного (regular) или тонкого (light) начертаний.
9. Броский шрифт + сдержанные акценты

Иногда тренд состоит не в сочетании конкретных типов шрифтов, а в том, чтобы добиться определенного ощущения, которое будет возникать при взаимодействии с типографикой. Сейчас мы часто встречаем следующую комбинацию — основной яркий, оригинальный шрифт и шрифт поспокойнее (например, рукописный).
Отличный пример — сайт Arts District Kitchen. Основной заголовок набран массивным брусковым шрифтом с интересными линиями и формами. Буквы обладают сильным характером. Кроме того, они выглядят грубовато и окрашены в необычный цвет — все это делает дизайн экстравагантным и оригинальным.
При этом для слова “with” (с) был выбран простой рукописный шрифт. Этот маленький акцент привлекает внимание к типографике и сообщению бренда в целом. Еще одно преимущество? Сдержанный рукописный шрифт не выглядит слишком женственным и делает брендинг согласованным, ведь он также используется в логотипе компании.
Заключение
Поиск подходящей шрифтовой пары — веселое занятие. Играя с разными комбинациями, вы можете добавлять новые смыслы в свои дизайн-проекты.
Просто помните о некоторых “золотых правилах” работы со шрифтами:
- Не используйте более 2-3 шрифтов
- Ищите шрифты, которые дополняют друг друга по стилю
- Всегда выбирайте хотя бы один читабельный шрифт
.webp)
.webp)
















































