Цветовой контраст играет в UX важную роль, причем для всех пользователей. Да, соблюдать рекомендации по доступности не всегда просто, однако это один из основных способов сделать наши цифровые продукты удобными и понятными для каждого.
В статье мы разберем:
- что такое коэффициент контрастности и как он измеряется,
- какие требования существуют для разных элементов,
- как выполнять эти требования на практике.
Цветовой контраст играет в UX важную роль, причем для всех пользователей. Однако соблюдать рекомендации по доступности не всегда просто. В статье мы рассмотрим существующие требования и особенности их выполнения на практических примерах.
Цветовой контраст — одна из тех областей, где мы, дизайнеры, можем оказать значительное влияние на доступность. Хотя доступность — это нечто гораздо большее, ряд измеримых переменных делает цветовой контраст одним из самых простых и контролируемых ее аспектов.
Руководство WCAG — длинное и сложное, и поэтому может отпугнуть тех, кто только начинает погружаться в тему доступности. Чтобы упростить вам задачу, я приведу несколько наглядных примеров, которые помогут лучше понять, как работает цветовой контраст в дизайне интерфейсов и как мы можем им управлять.
Основы
Цвет — один из самых сложных аспектов дизайна. Глубокое понимание того, как он работает, требует знания особенностей человеческого восприятия, цветовых моделей и даже математики и истории.
Каждый цвет имеет определенную яркость. Эта характеристика делает оттенки темнее или светлее по сравнению друг с другом. Вы наверняка видели цветовые шкалы, состоящие из нескольких «шагов» — от наименее к наиболее яркому.
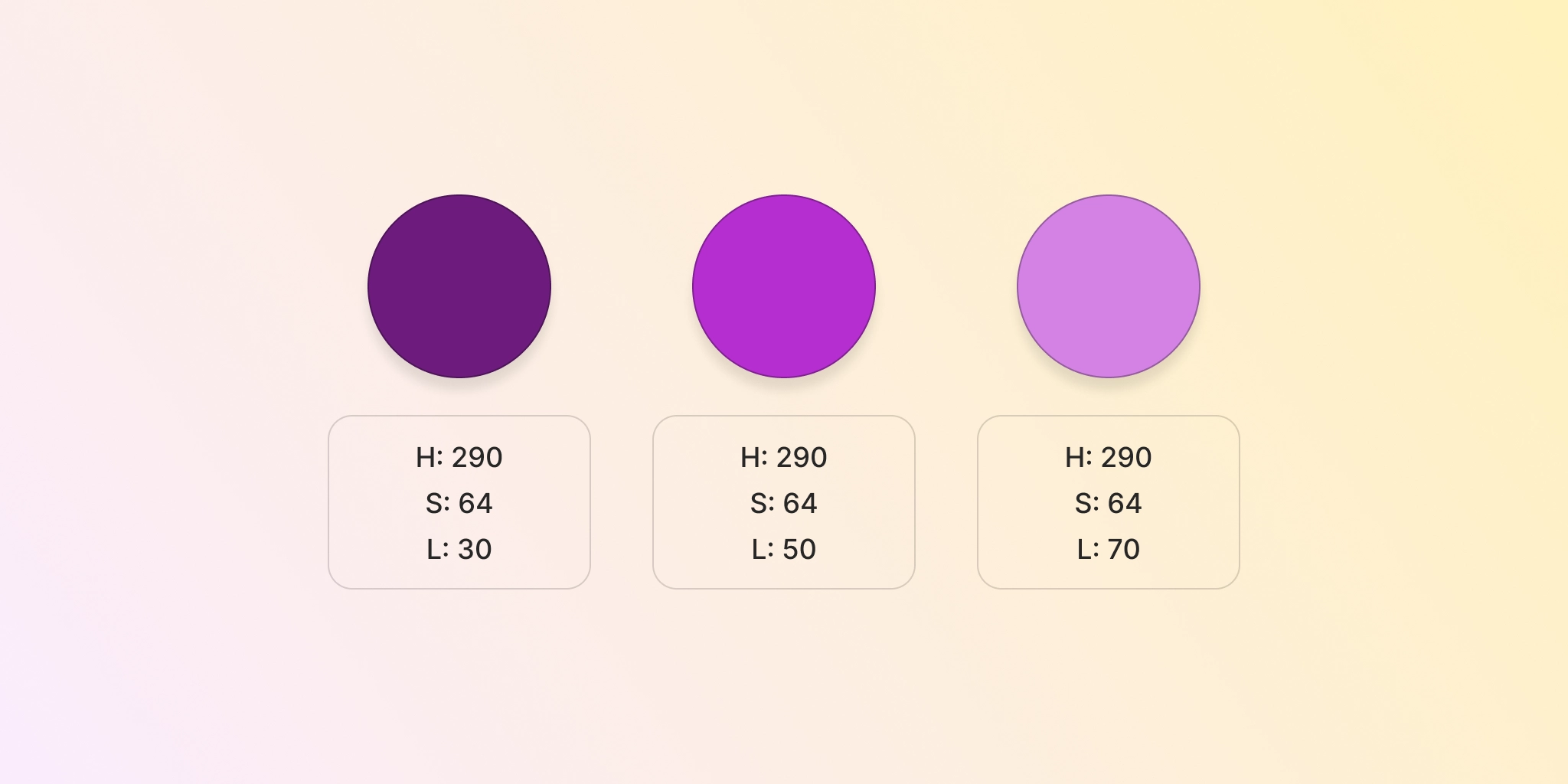
Всё становится понятнее, когда вы знаете HSL-значение каждого цвета (Hue — оттенок, Saturation — насыщенность, Lightness — светлота). Вот пример того, как цвета с одинаковыми оттенками и насыщенностью выглядят темнее или светлее в зависимости от светлоты.

Коэффициент контрастности
В Руководстве WCAG коэффициентом контрастности (contrast ratio) называется результат сравнения воспринимаемой яркости двух цветов. Он может варьироваться от 21:1 до 1:1.
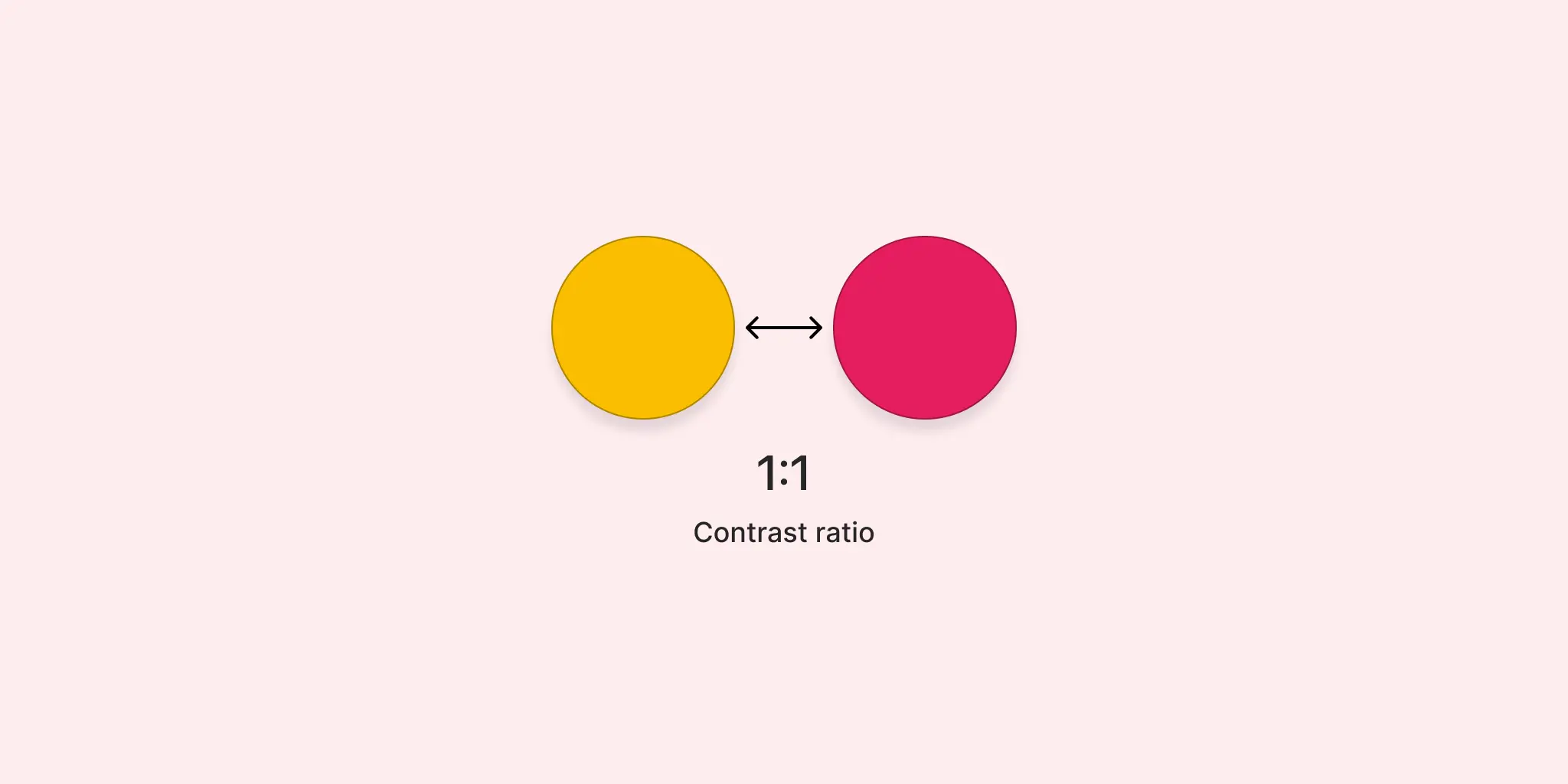
Наибольший коэффициент контрастности имеет сочетание черного и белого. Два цвета с одинаковой воспринимаемой яркостью будут иметь соотношение 1:1, как в примере ниже.

Важно отметить, что порядок цветов в этом уравнении не имеет значения.
В дизайне мы обычно измеряем контрастность элемента, расположенного на переднем плане, по отношению к фону. Этот подход применим преимущественно для текста. В Руководстве также упоминаются «смежные» или соседние цвета, что актуально, например, для элементов управления.
Иногда даже при проектировании одного компонента нам приходится учитывать несколько коэффициентов контрастности. Позже мы рассмотрим ряд примеров.
Хотя значения коэффициента контрастности имеют формат 3,5:1, для целей данной статьи мы часто будем сокращать их до 3,5 (часть :1 всегда остается неизменной).
Уровни соответствия
Руководство WCAG 2.2 определяет три уровня соответствия — A, AA и AAA. Это те самые ориентиры, которые помогают нам понять, насколько доступным является наш дизайн. К цветовому контрасту применимы только уровни AA и AAA — средний и продвинутый. При проектировании вы сами можете решить, к какому из них вы хотите стремиться.
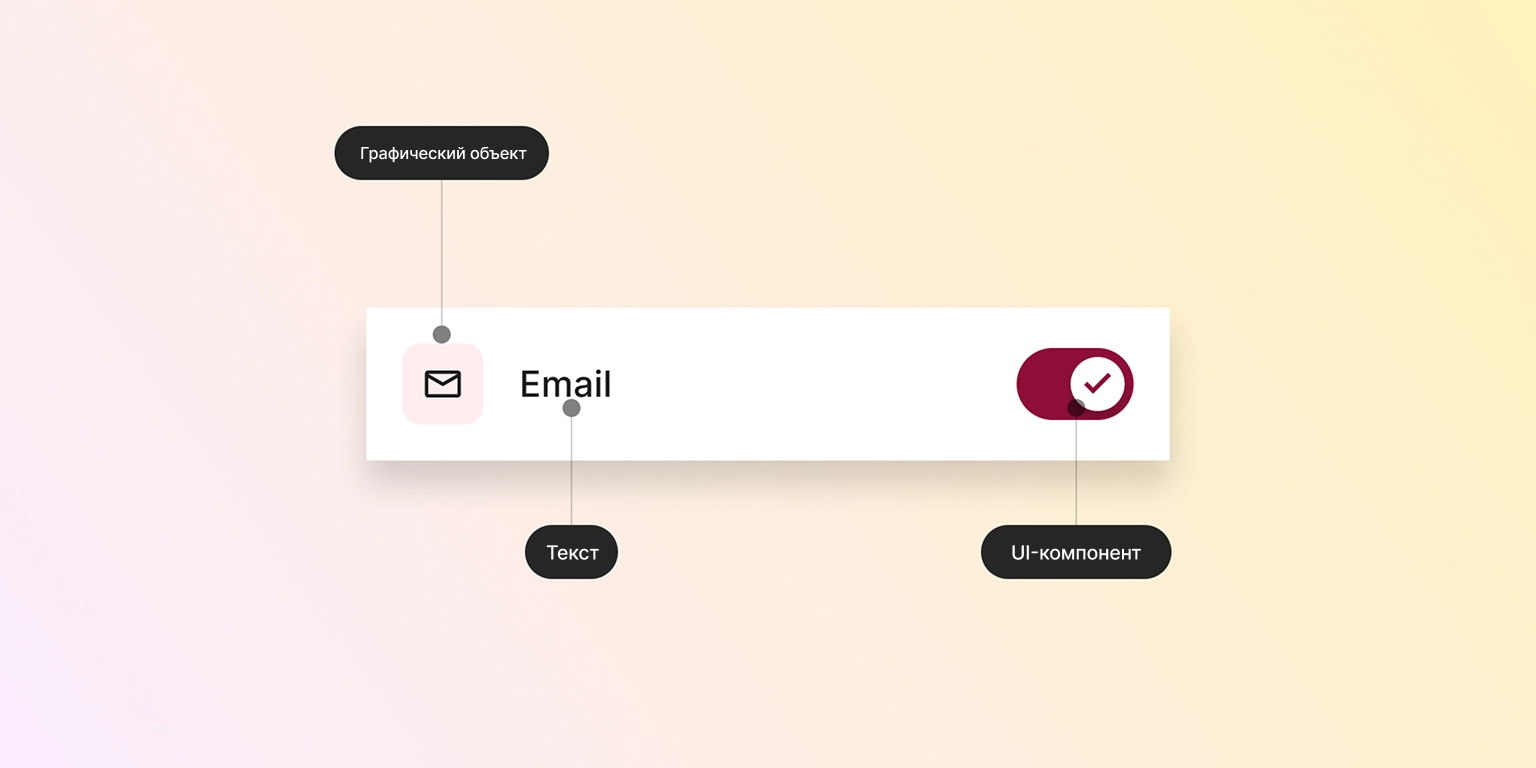
Руководство разделяет все элементы на текстовые и нетекстовые. Последние включают еще две категории: «UI-компоненты» (кнопки и другие элементы управления) и «графические объекты» (иконки и т.д.).

К каждому типу элементов применимы свои требования, которые должны быть соблюдены для получения оценки AA или AAA. Вот несколько распространенных сценариев:
Текст
Требования к текстовым элементам варьируются в зависимости от того, какого они размера и какое начертание они имеют. В рекомендациях WCAG размер указывается в пунктах. Чтобы облегчить нам задачу, я перевел их в пиксели.
Обычный текст имеет размер 24px и ниже. Если он полужирный, то 19px или ниже.
Крупный текст — 24px и выше. Если он полужирный, то 19px или выше.
Для получения оценки AA или AAA они должны иметь следующие коэффициенты контрастности:
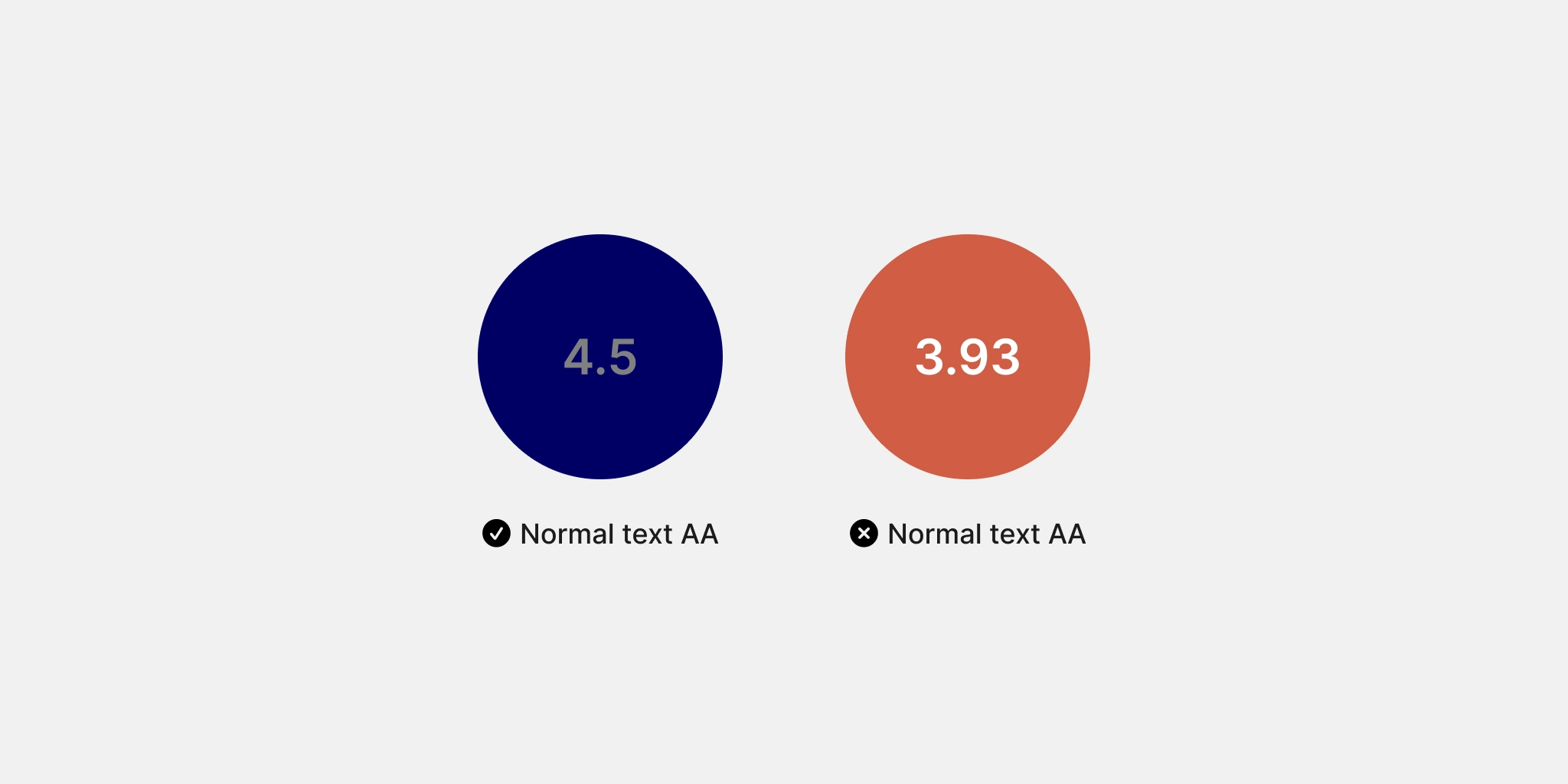
Обычный текст 4,5:1 (AA) и 7:1 (AAA)
Крупный текст 3:1 (AA) и 4,5:1 (AAA)
Измерить контраст довольно просто, когда текст расположен поверх фона с однотонной заливкой. Однако есть несколько более сложных сценариев, которые требуют дополнительных усилий.
Текст поверх изображений
Даже если текст располагается поверх изображений, он все равно должен соответствовать указанным выше критериям. Сложность здесь заключается в том, что иногда мы не знаем точно, как будет выглядеть финальное изображение и какие цвета оно будет содержать, поскольку оно может быть загружено пользователем.
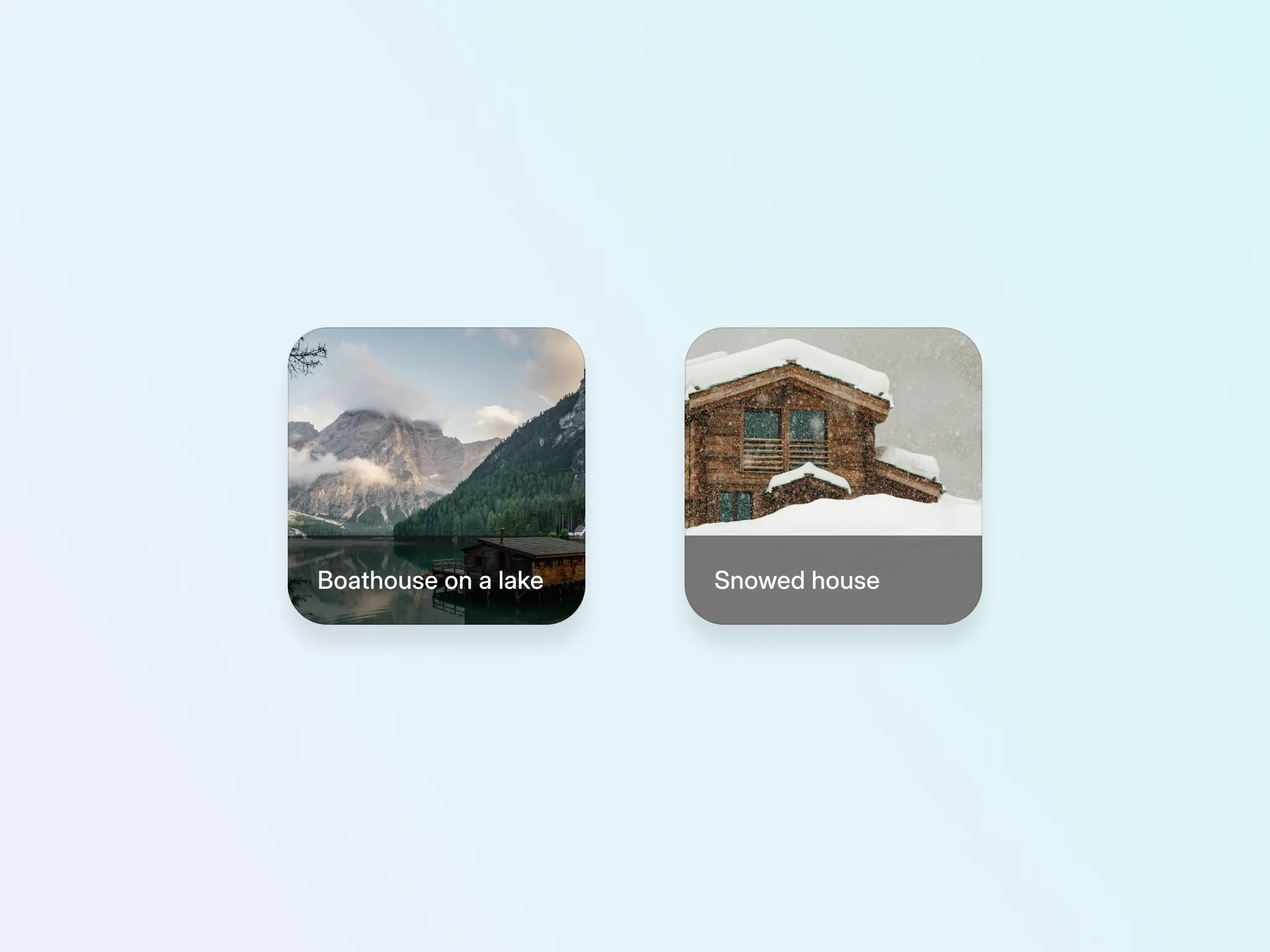
Один из способов обеспечить читаемость — добавить полупрозрачный цветной слой между текстом и фоном. Важно, чтобы при этом изображение оставалось видимым. При таком подходе контрастность будет достаточной, даже если белый текст будет расположен поверх снега, как в примере ниже.

Другой вариант — добавить тень вокруг букв, чтобы создать так называемый эффект «ореола». Эта тень сформирует своего рода «буферную» зону, обеспечивающую контрастность относительно любого изображения.
Текст поверх градиентов
Хотя специальных рекомендаций для этого сценария не существует, я рекомендую проверить контрастность текста относительно всех цветов, составляющих градиент, чтобы убедиться в соблюдении общих критериев.

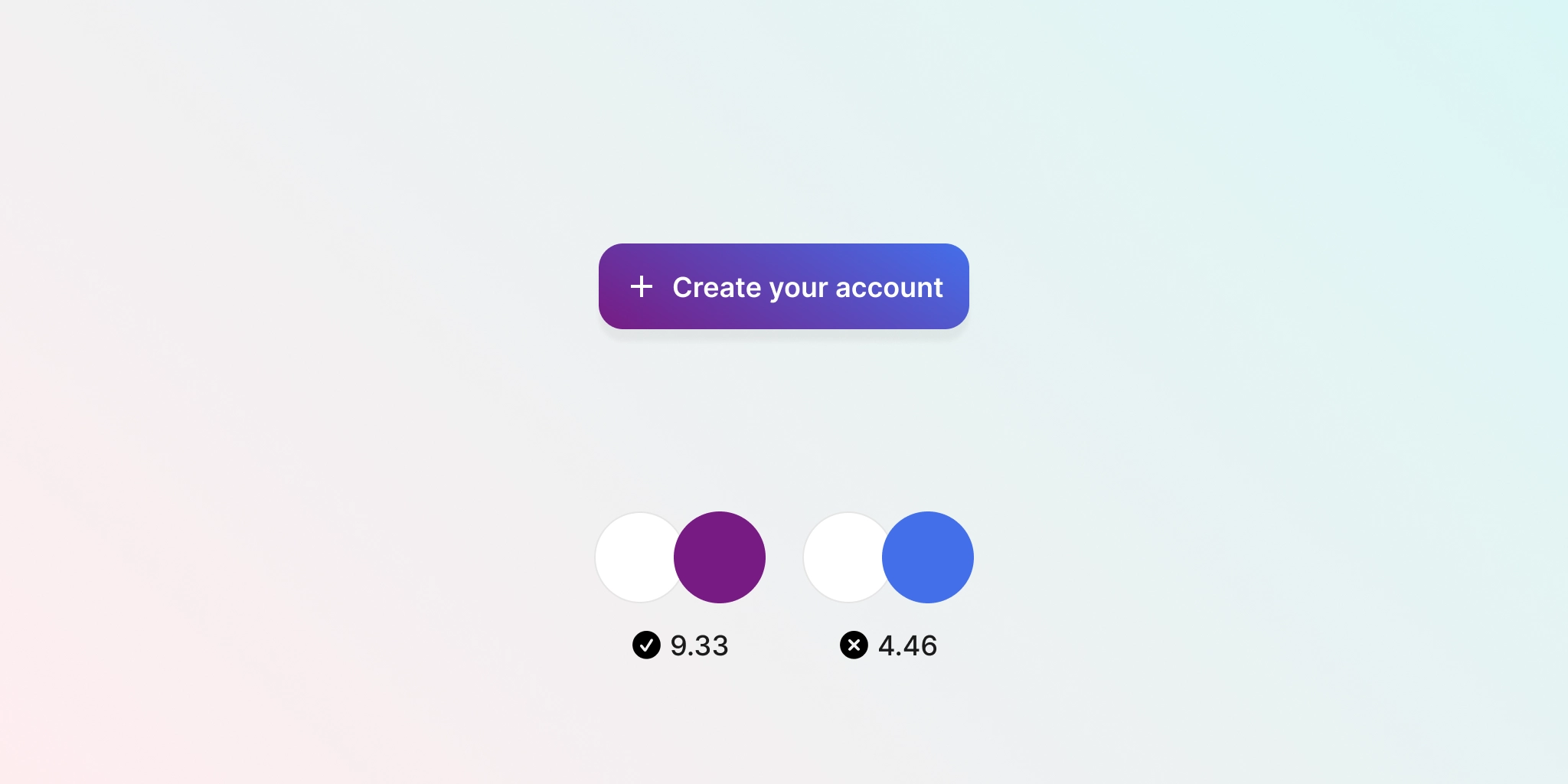
В данном примере сочетание белого и фиолетового достаточно контрастно. Однако синий цвет не отвечает требованиям для текста такого размера, даже в полужирном начертании. Можно заменить его на более темный оттенок или увеличить размер шрифта, чтобы пройти по менее строгим критериям для большого текста.
Текстовые ссылки
В данном случае мы говорим о ссылках, которые являются составной частью основного текста, например, располагаются внутри абзаца. Если мы используем цвет как единственный способ идентификации ссылок, они должны соответствовать определенным критериям.
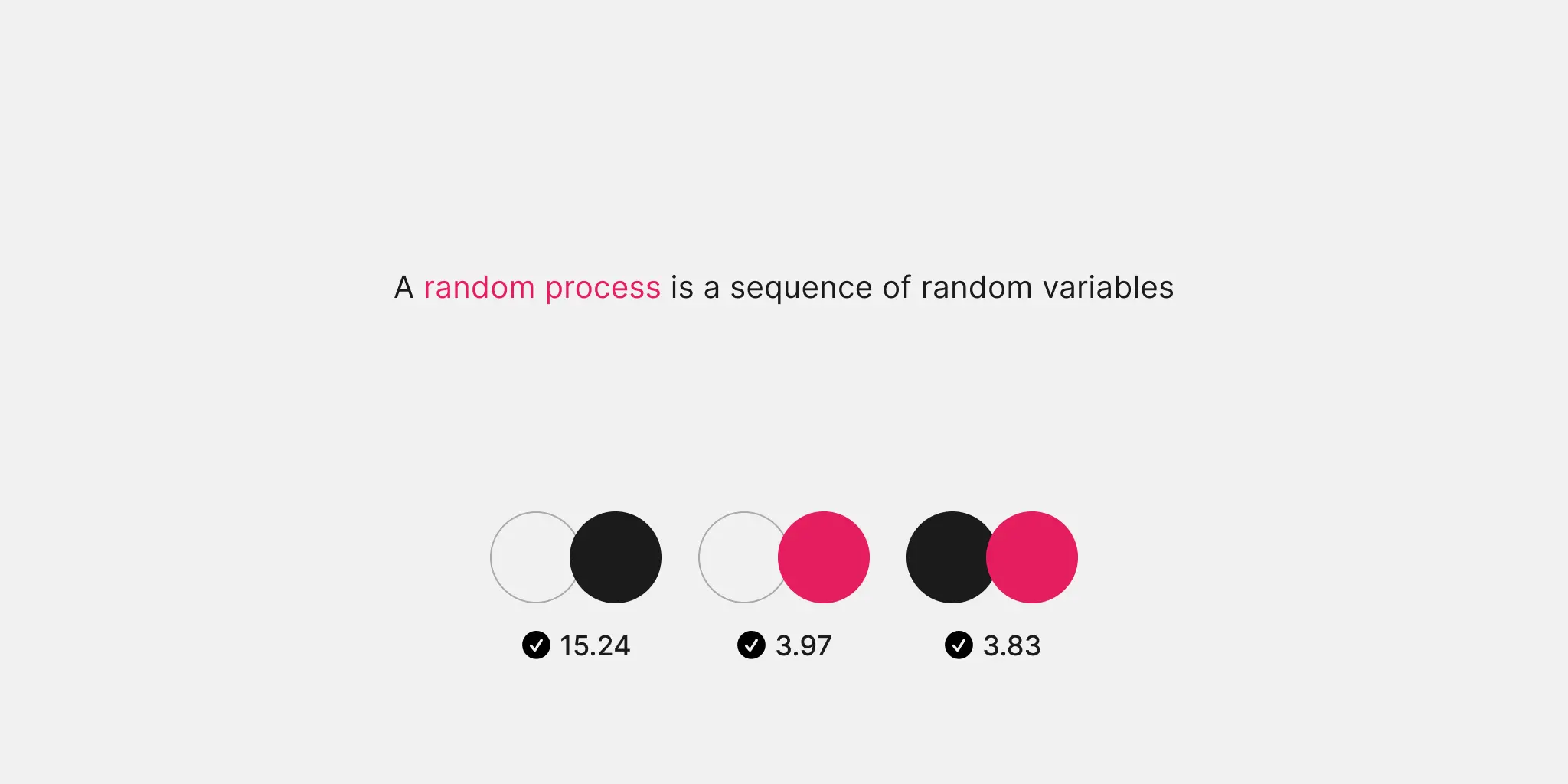
Ссылки должны контрастировать не только с остальным текстом, но и с фоном страницы. На картинке ниже отмечены все значения, которые нам необходимо учитывать (здесь речь идет о крупном тексте).

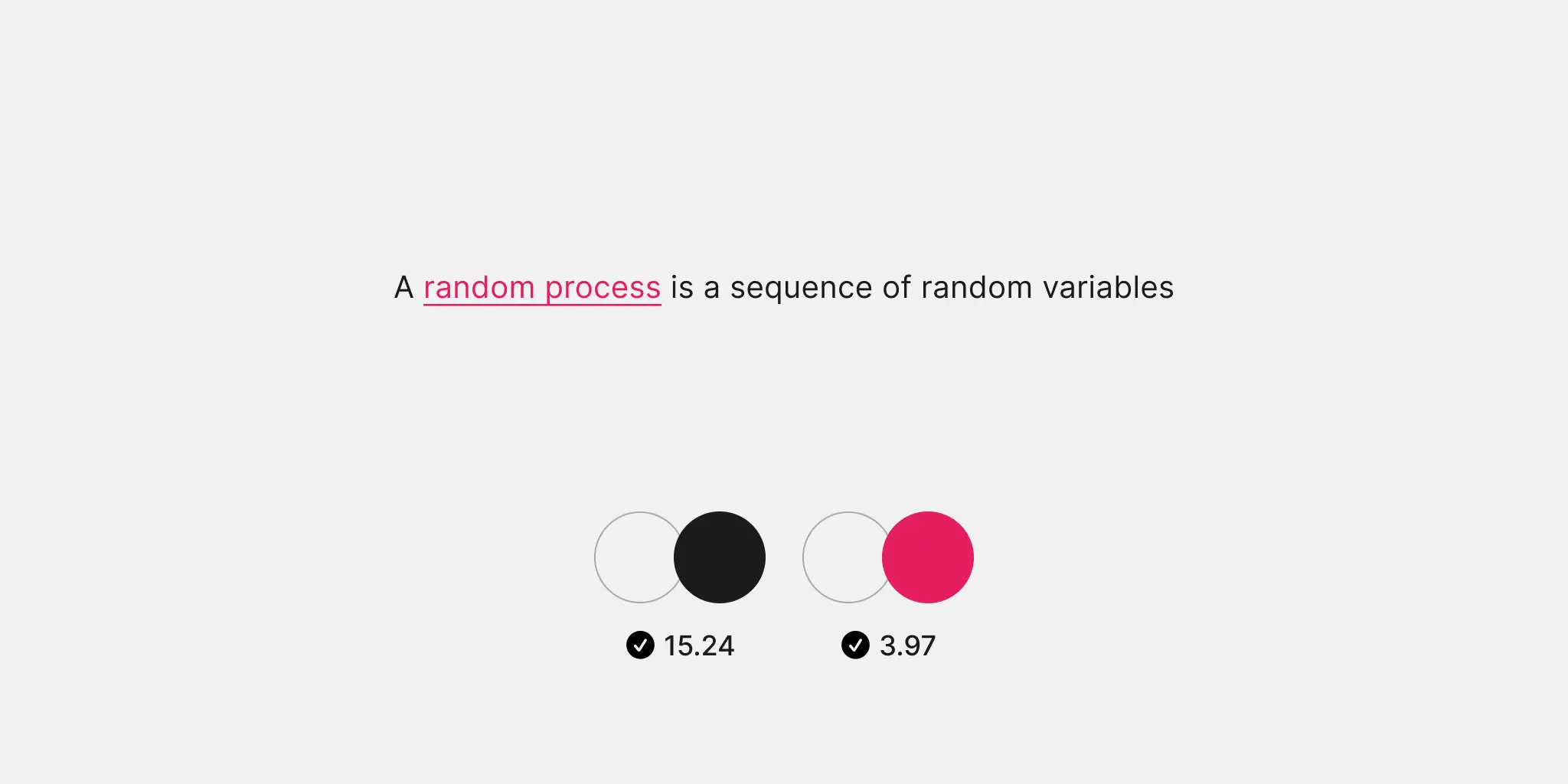
Если вы придерживаетесь этого подхода, как минимум подчеркивайте ссылки при наведении. Я все же рекомендую добавлять подчеркивание во всех состояниях, чтобы обеспечить распознавание и не полагаться исключительно на цветовой контраст. Кроме того, в таком случае требование контраста между ссылками и обычным текстом становится необязательным.

В примере выше мы могли бы даже использовать ссылку того же цвета, что и основной текст, поскольку она подчеркнута.
Декоративный текст
Исключение из правил — чисто декоративный текст, не выполняющий никакой важной функции. Спорный сценарий — отключенный текст (например, если элемент заблокирован), который также не должен соответствовать никаким критериям.
UI-компоненты
Мы уже поняли, как работать с текстовыми элементами, теперь мы сосредоточимся на популярных UI-компонентах.
Любой интерфейс представляет собой сочетание компонентов: некоторые из них интерактивны, другие служат для информирования пользователей и не требуют взаимодействия.
Интерактивные элементы необходимо сделать легко узнаваемыми и функциональными. Обводка полей ввода, стрелки в выпадающих списках и любые другие детали, обеспечивающие их визуальную доступность, должны соответствовать минимальному коэффициенту контрастности 3:1 (AA).
Это не значит, что каждый интерактивный элемент должен иметь четкие видимые границы, но нам следует позаботиться о том, чтобы они были таковыми, если это основной индикатор интерактивности. Здесь есть несколько исключений, о которых мы поговорим ниже.
Если обводка компонента играет чисто декоративную роль, требования контрастности не применяются.
Кнопки
Руководство не требует, чтобы кнопки и другие компоненты имели видимые границы, обозначающие кликабельную область, кроме случаев, когда это единственный способ идентифицировать компонент как таковой.
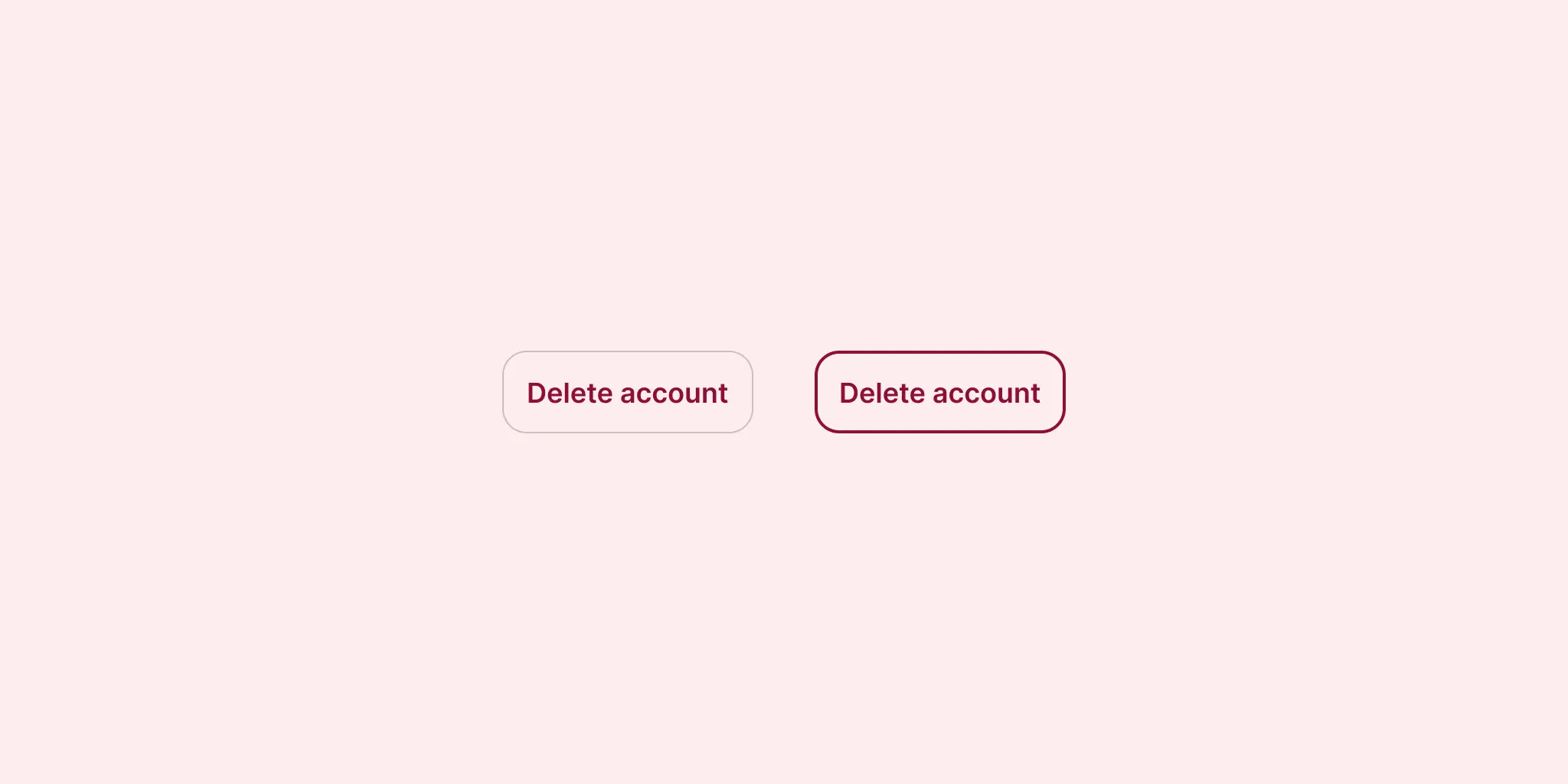
В случае с кнопками ни обводка, ни заливка не должны соответствовать каким-либо требованиям контрастности по отношению к фону. Контекста, расположения и подписи достаточно для распознавания доступного взаимодействия. Однако не забывайте о контрастности текста — здесь правила сохраняются.

Обе кнопки на картинке выше отвечают требованиям. Однако ту, что справа, идентифицировать проще благодаря более темной обводке. Это повышает ее визуальную доступность, что особенно важно для людей с нарушениями зрения.
Поля ввода и элементы управления форм
Видимые границы играют более важную роль, когда дело доходит до элементов форм, таких как поля ввода, радиокнопки и чекбоксы.
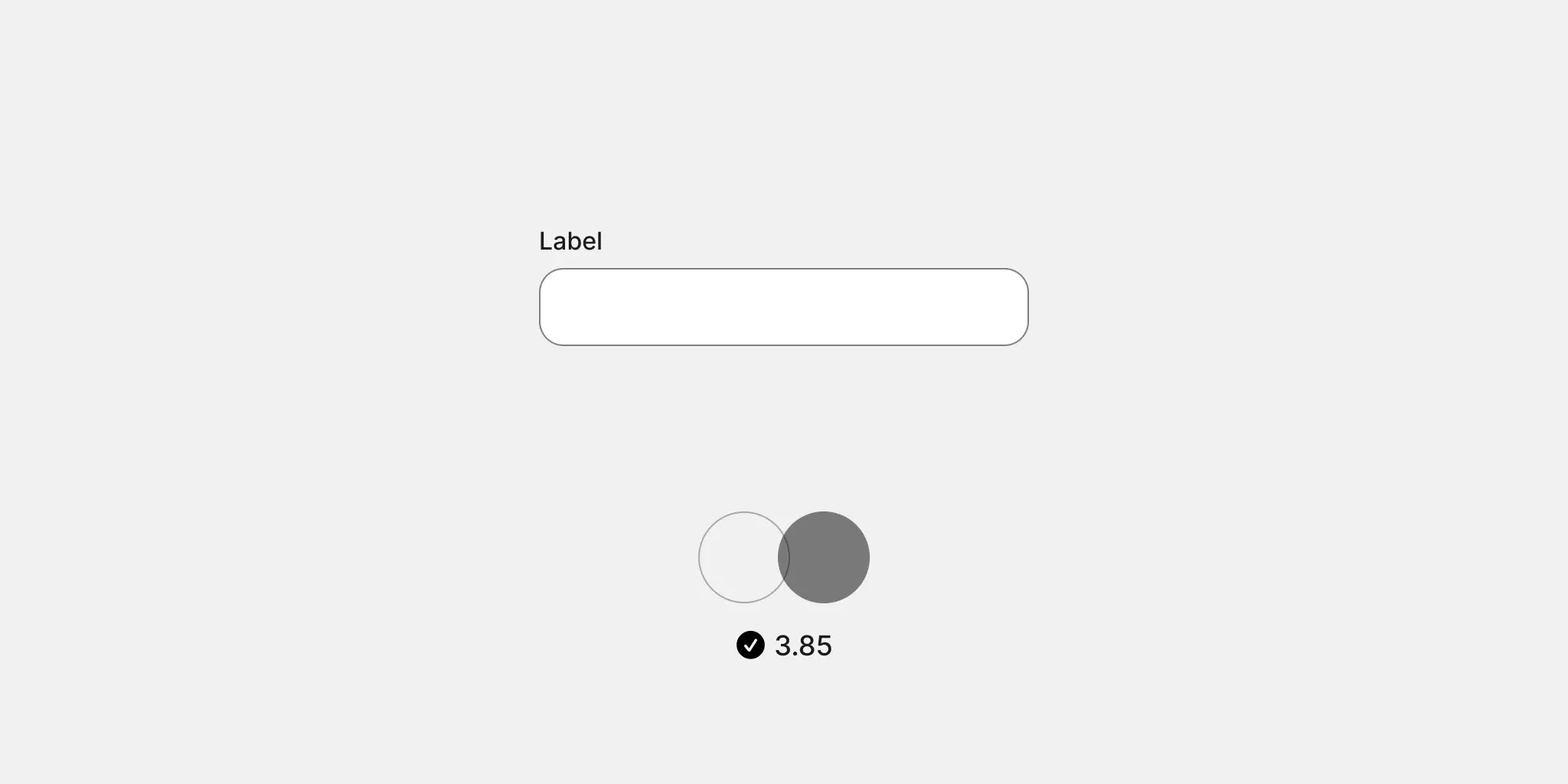
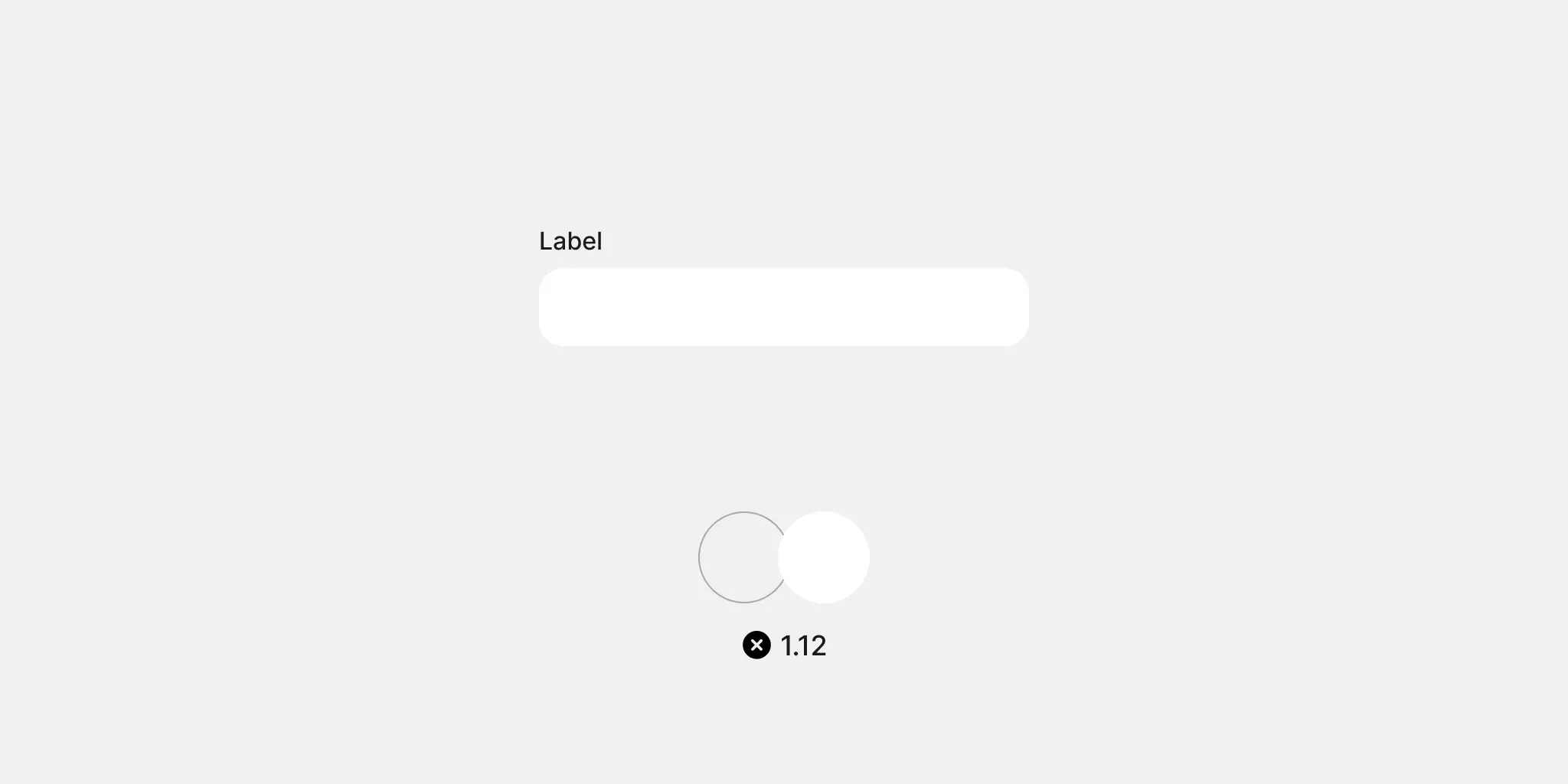
В примере ниже обводка является основным способом идентификации поля ввода с белой заливкой, расположенного на светлом фоне, поэтому она должна иметь минимальный коэффициент контрастности 3:1.

Если убрать обводку, единственным индикатором компонента останется заливка. Однако такое поле ввода не будет соответствовать критериям, поскольку контраст между ним и фоном слишком мал.

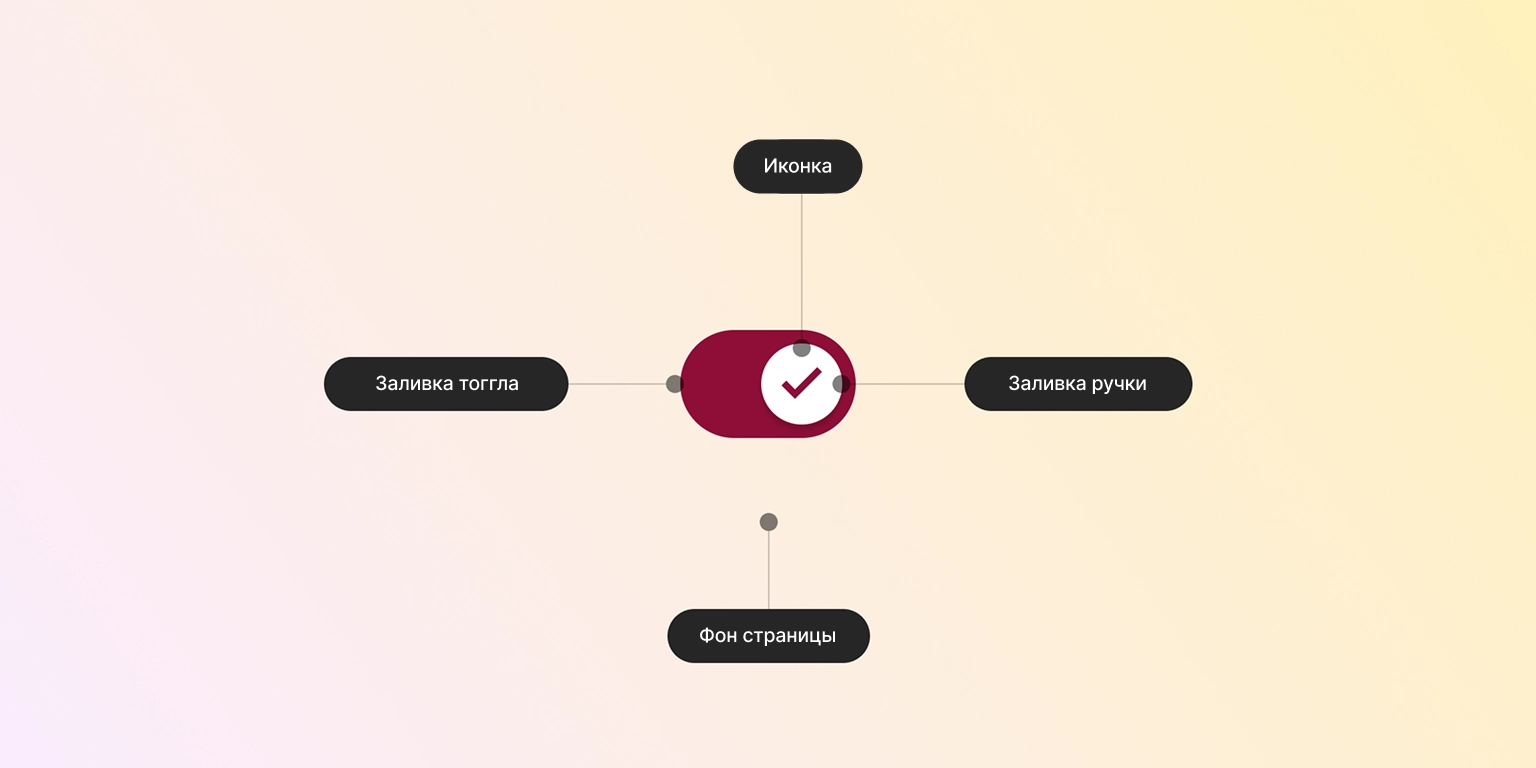
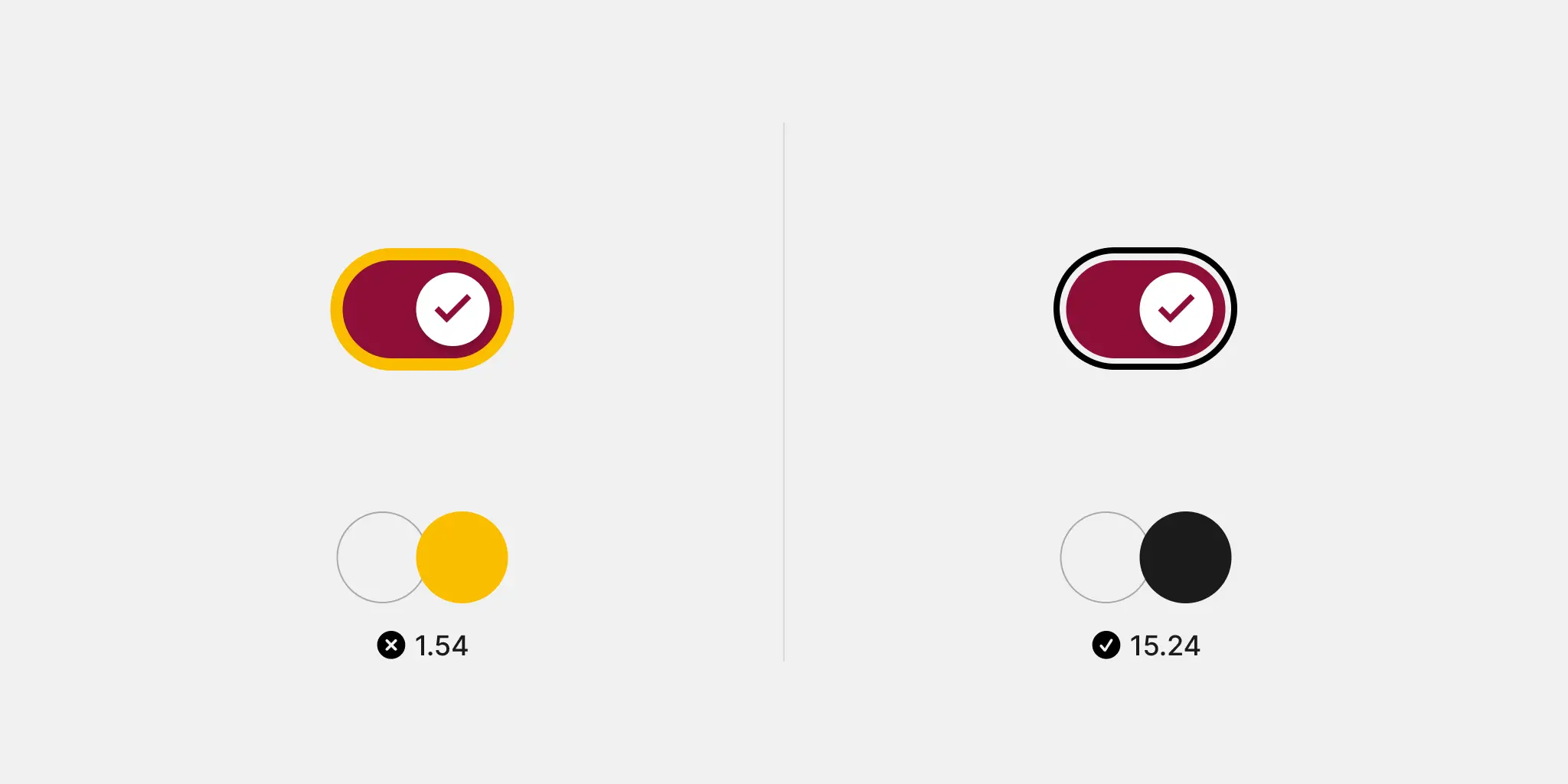
Помимо полей ввода, существуют и более сложные компоненты, такие как тогглы, которые состоят из нескольких частей. Например, в случае с активным тогглом нам необходимо правильно выбрать цвет иконки, заливки самого тоггла и ручки переключения и фона страницы.

Здесь есть несколько пар смежных цветов, и все они должны поддерживать контраст 3:1 относительно друг друга:
- цвет иконки и заливка ручки переключения
- заливка ручки и заливка компонента
- заливка компонента и фон страницы
Тот же принцип применим и к другим компонентам, таким как радиокнопки и чекбоксы.
Состояния
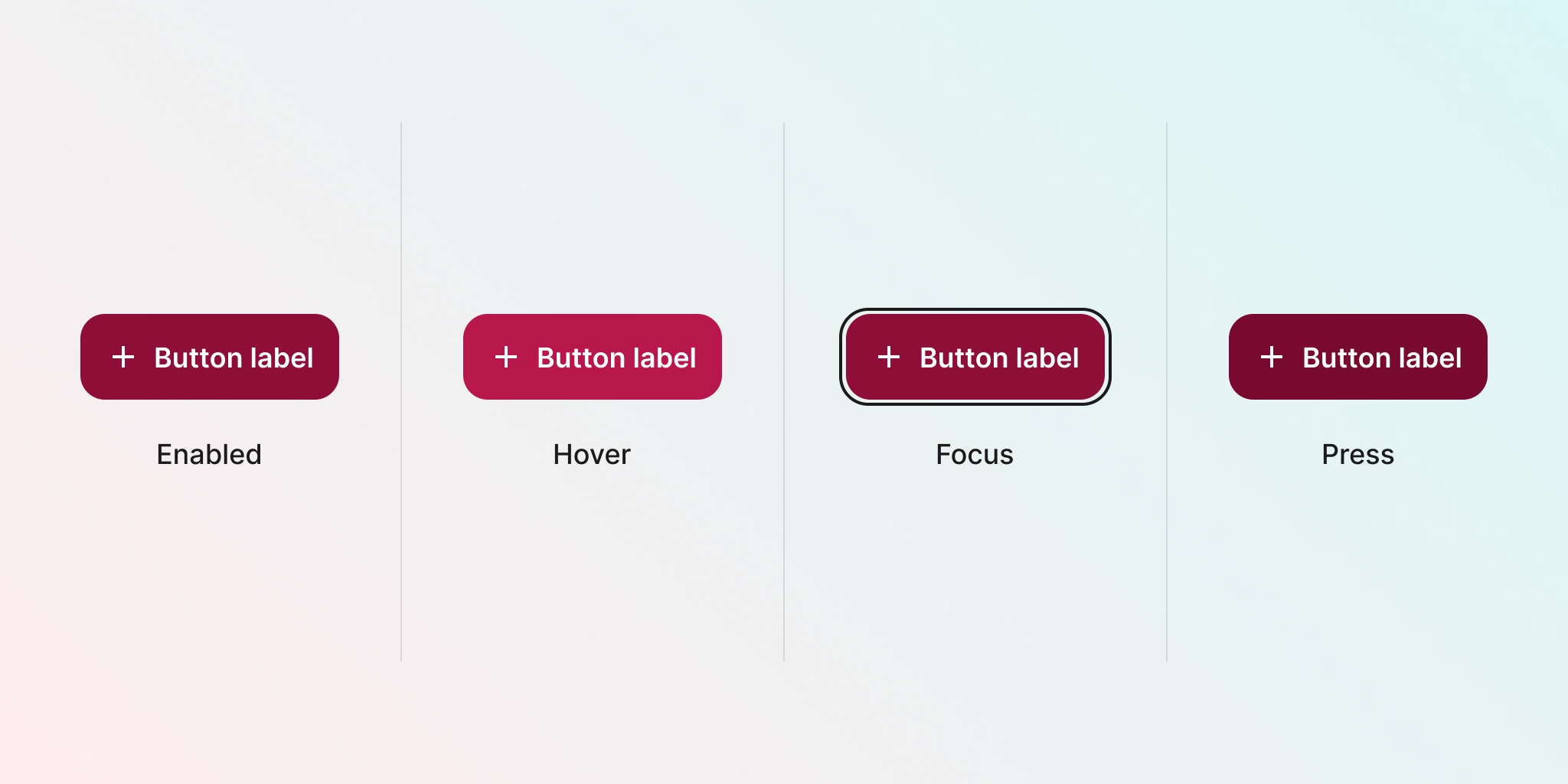
Компоненты должны отвечать требованиям контрастности в любом состоянии.

Состояние по умолчанию / состояние наведения / состояние фокуса / состояние нажатия.
Состояние фокуса
Возможно, вы заметили, что состояние фокуса дополнительно выделено специальной рамкой. Это важное состояние помогает пользователям понять, что компонент «выбран» и готов к взаимодействию. Большинство браузеров отображают состояние фокуса по умолчанию, так что вам даже не обязательно его проектировать.
Если вы все же хотите разработать собственное, кастомное состояние фокуса, убедитесь, что цвет обводки контрастирует как с заливкой компонента, так и с фоном страницы. На картинке ниже слева желтая обводка не имеет достаточного контраста с фоном, а справа располагается на расстоянии от компонента и отлично контрастирует со страницей.

Отключенное состояние
Отключенное состояние информирует пользователей о том, что конкретный компонент недоступен для взаимодействия. На него не распространяются правила, применимые к другим состояниям, поскольку здесь нет одного универсального решения.

Другие графические элементы
В интерфейсах можно встретить разные виды графики и визуальных элементов: иконки, круговые диаграммы, иллюстрации, инфографика и т.д. Для краткости мы остановимся только на иконках — очень популярном элементе дизайна.
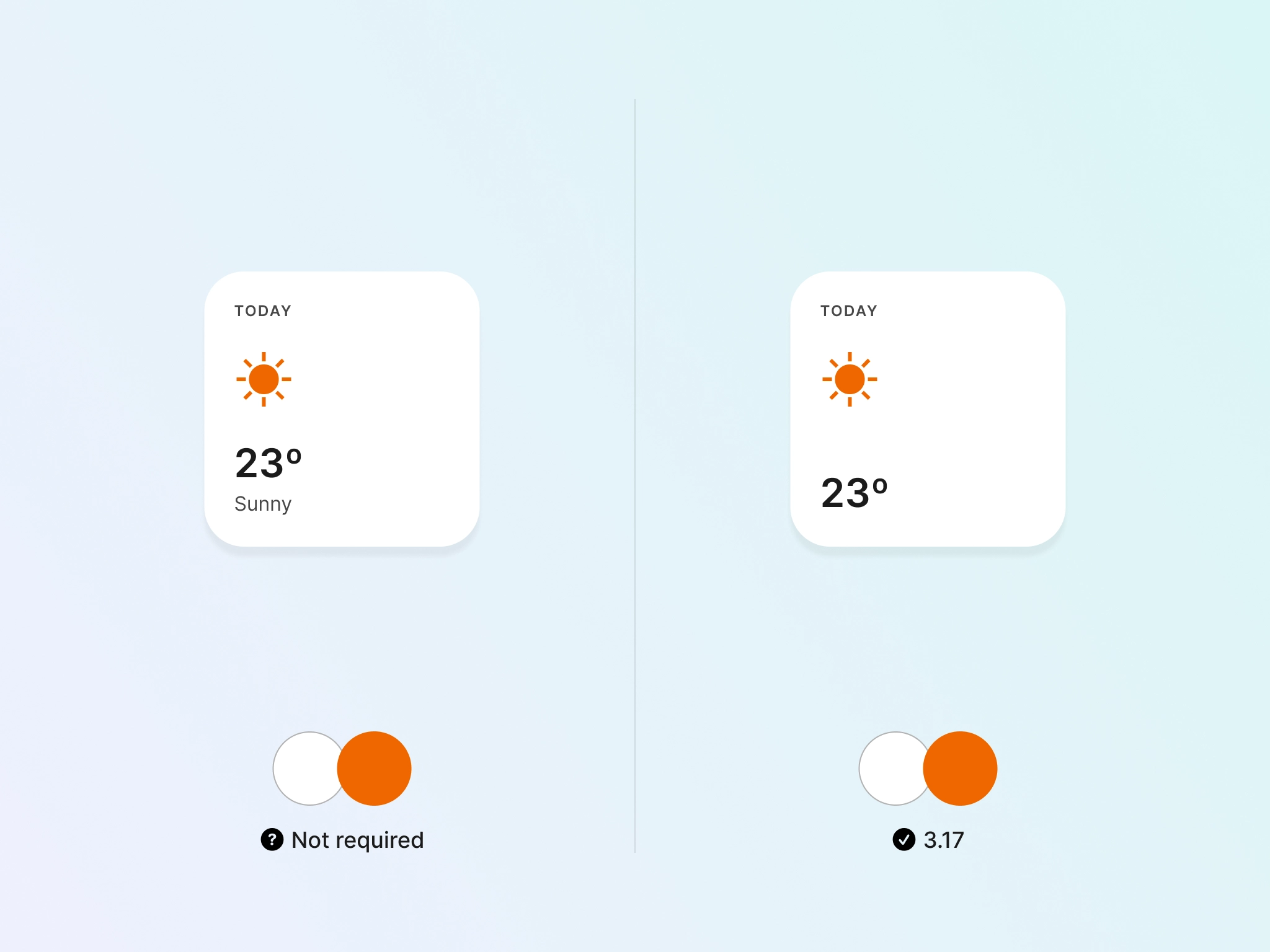
Не каждая иконка должна отвечать требованиям контрастности. Это важно в тех случаях, когда иконка несет в себе какой-то смысл и не сопровождается текстом.
В примере слева иконка выполняет декоративную функцию, поскольку ниже размещен текст, разъясняющий ее значение. Контрастность не является необходимым условием для понимания предоставленной пользователю информации. Если бы этой подписи не было (пример справа), иконка должна была бы соответствовать минимальному уровню контраста 3:1.

Иконки могут играть и более важную роль. Пример — шевроны (стрелки) в выпадающих списках, которые дают четкое представление о том, как работает компонент. В этом случае соблюдение требований контрастности (3:1) необходимо.
Инструменты для проверки контраста
Существуют специальные инструменты, которые можно использовать для измерения цветового контраста, например, WebAIM. Также есть множество плагинов для Figma, таких как Contrast Checker, которые легко интегрируются в ваш рабочий процесс.
Другие инструменты, например, матрица цветового контраста, позволяют визуализировать отношения между цветами и принимать более правильные решения при создании цветовых палитр.

Рост популярности дизайн-токенов с семантическими названиями показывает, что измерение контраста в повседневной работе дизайнера не должно быть таким уж частым. Когда доступные цвета изначально заложены в дизайн-систему, добиться правильного сочетания намного проще.
Например, мы можем заранее определить соответствующую требованиям комбинацию $color-text-primary и $color-background-default и применять ее для оформления разных компонентов Это сэкономит много времени в долгосрочной перспективе.
За пределами контраста
Хотя в этой статье мы сделали акцент на цветовом контрасте, в определенных сценариях нам не следует полагаться исключительно на цвет, если мы хотим, чтобы наши продукты были удобными и доступными для всех.
Статус
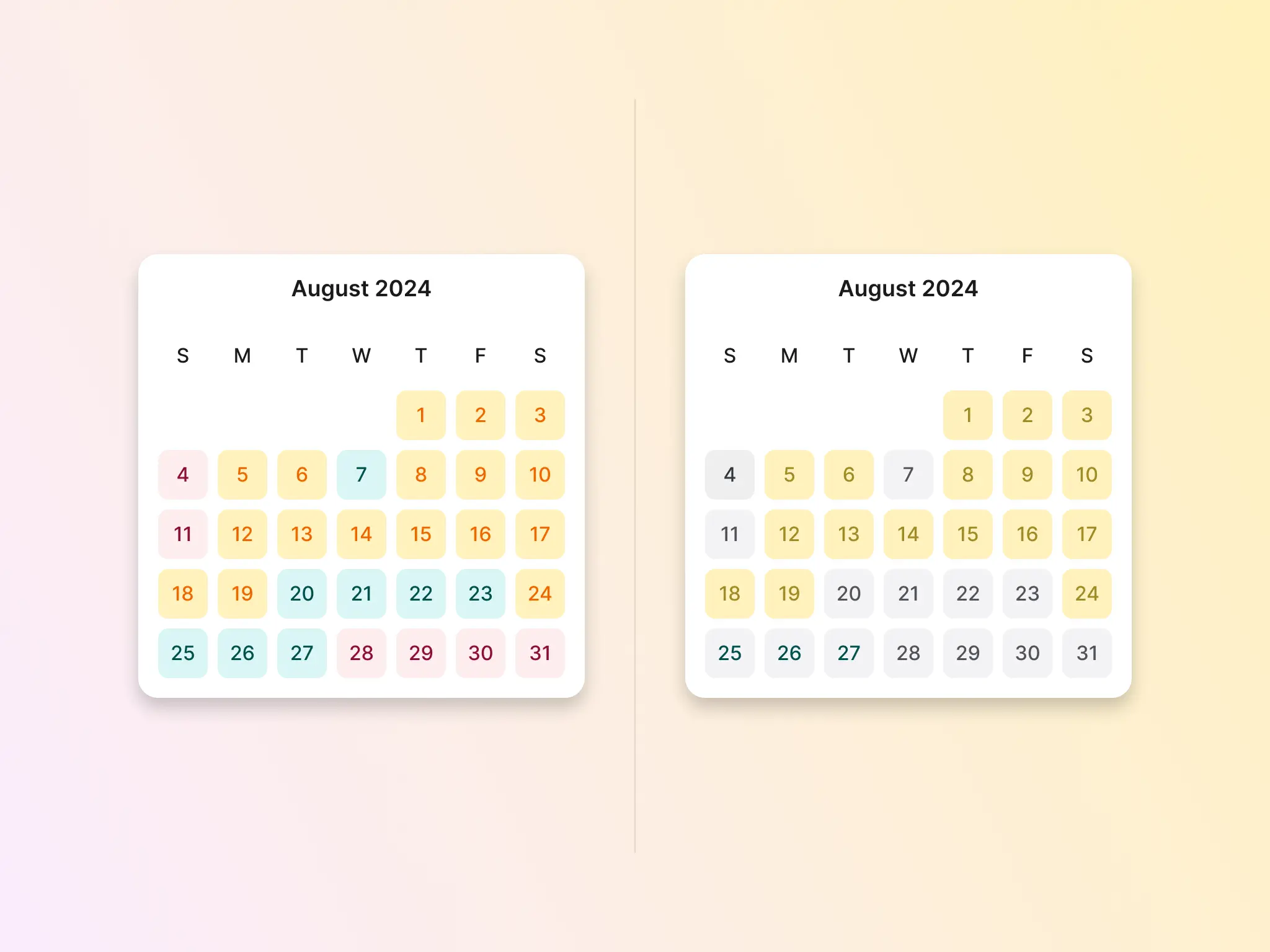
Посмотрите на картинку ниже. В этом календаре цвет — единственный способ понять, в какие дни цена высокая, а в какие низкая. Пользователи с дальтонизмом, не способные отличить зеленый цвет от красного, не заметят разницу и упустят важную информацию в процессе принятия решения.

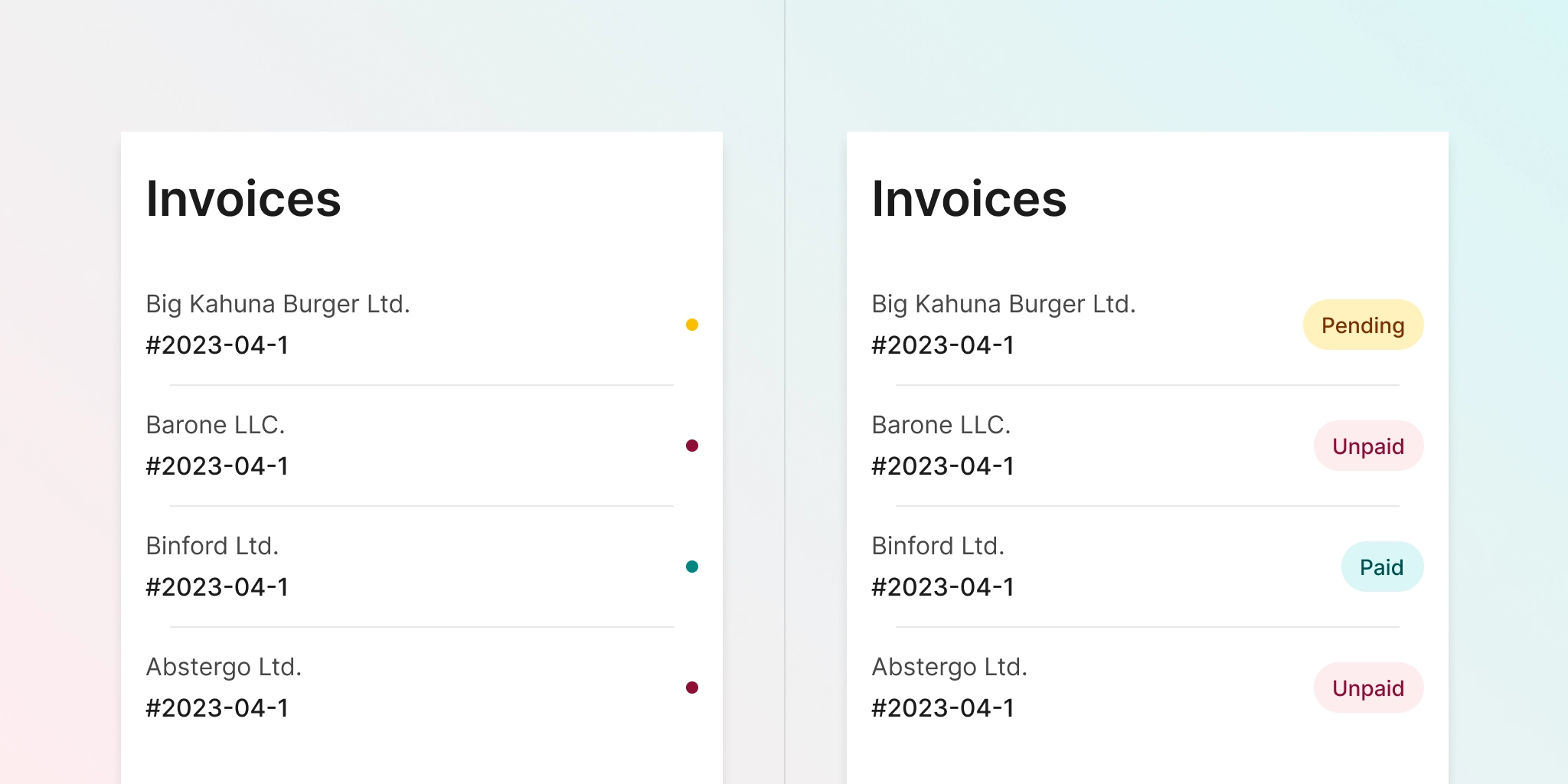
Аналогичная ситуация может произойти и в этом примере, где статус обозначен только цветом. Хорошее решение — добавить плашки с подписями, чтобы люди могли получить информацию другим способом.

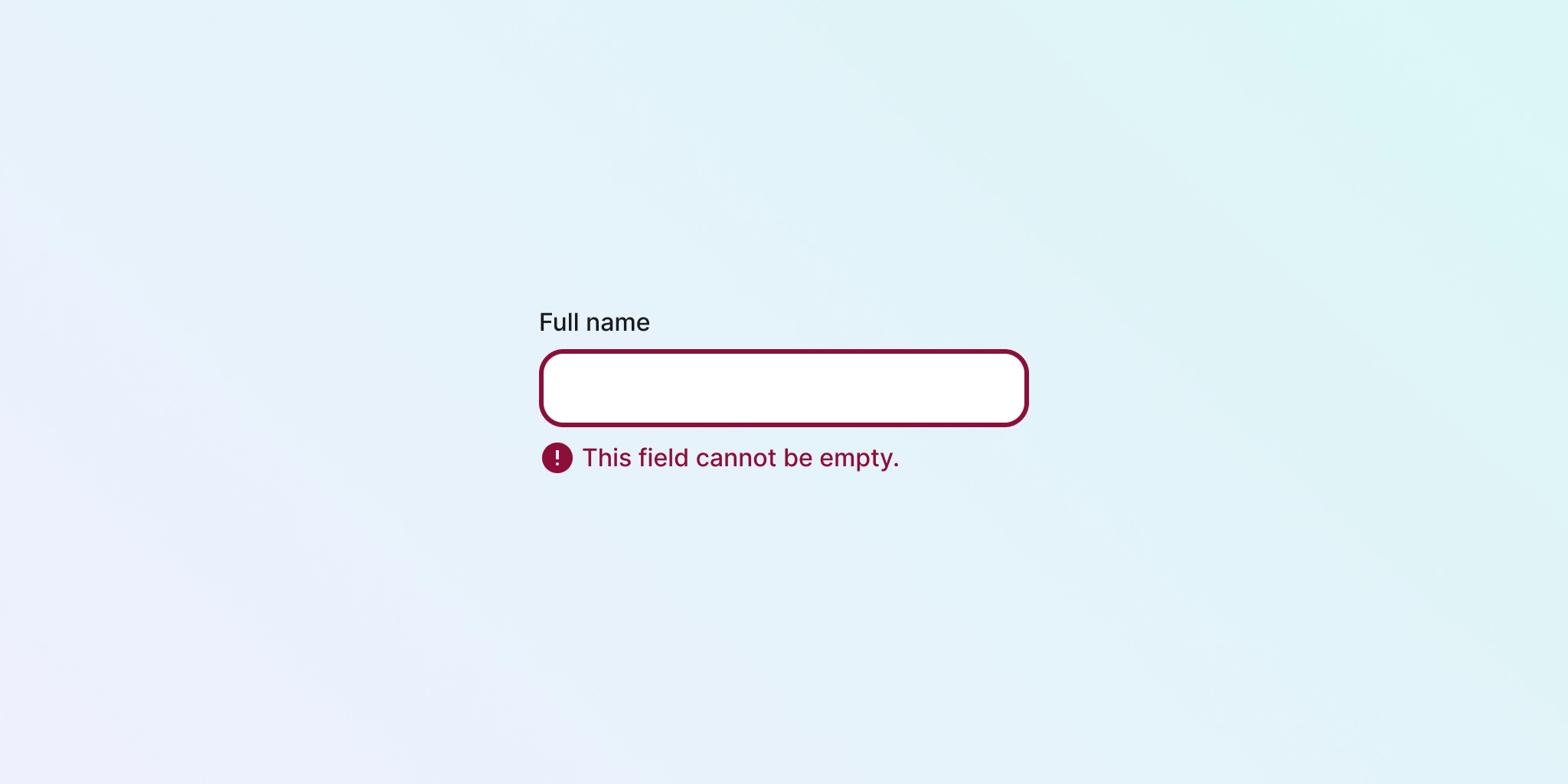
Есть и другие примеры, которые можно взять на заметку, один из них — индикация состояния ошибки в полях ввода. Одного лишь красного цвета здесь недостаточно, эффективный вариант — добавить узнаваемую иконку и разъясняющий текст.

Диаграммы
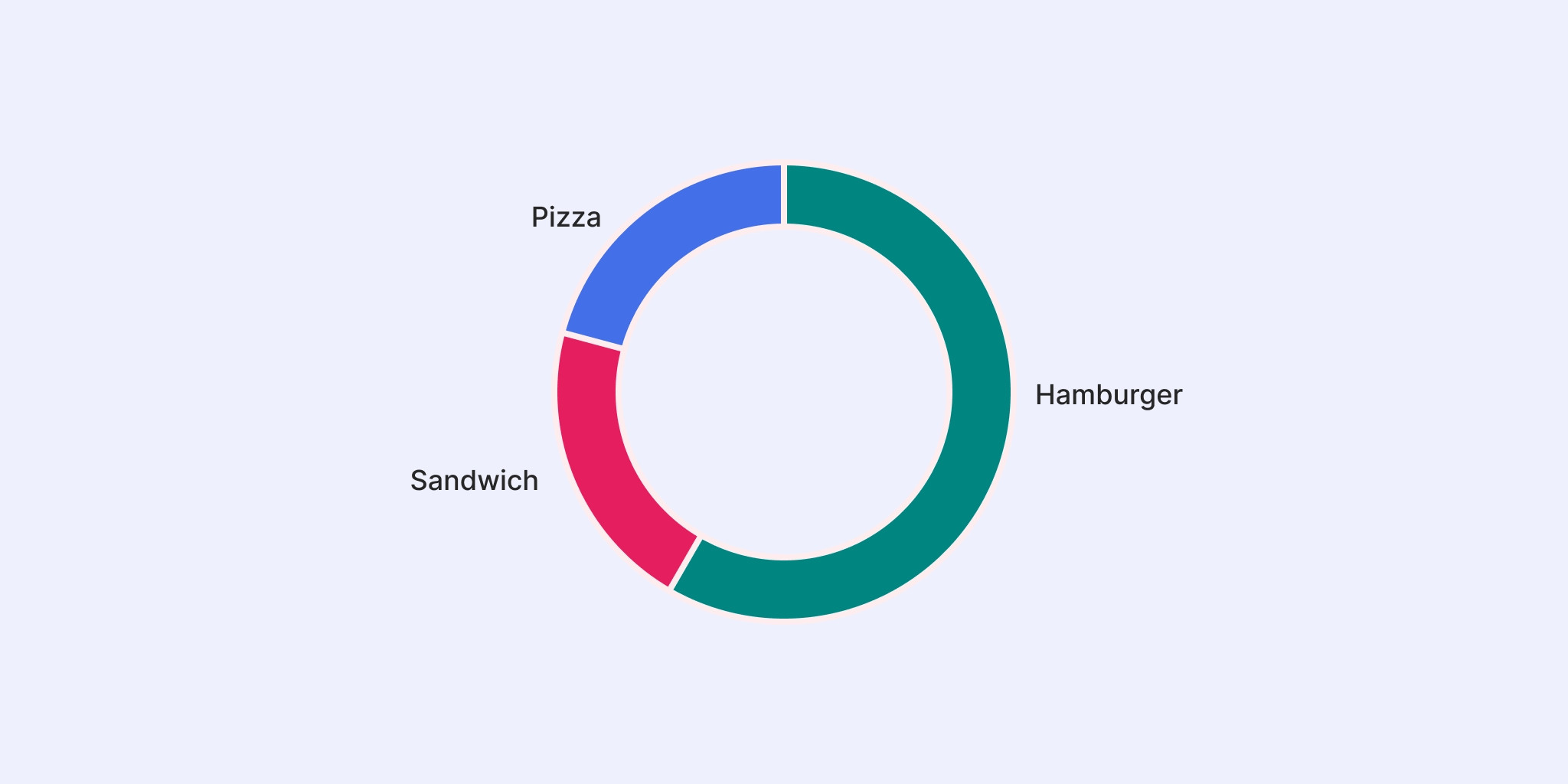
Диаграммы — отдельная категория. Даже если каждый из цветов достаточно контрастен относительно фона, трудно гарантировать, что смежные цвета также будут иметь необходимый коэффициент контрастности друг относительно друга.

Вы можете использовать для решения этой проблемы разные методы, например, добавить дополнительное негативное пространство для разделения сегментов (как в примере выше), текстуры или контекстные данные, позволяющие идентифицировать каждый сегмент, отодвинув цветовое кодирование на второй план.
Будущее
Руководство WCAG — отличная отправная точка для создания более доступных интерфейсов. Однако, как только вы освоитесь, вы начнете замечать некоторые странности в результатах измерения контрастности. Текущая система измерения далеко не безупречна.
Некоторые сочетания, которые, на первый взгляд, совсем не выглядят доступными, проходят проверку, в то время как другие, которые, напротив, обеспечивают высокую читаемость, не соответствуют требованиям. Вот пример:

Недавно была представлена новая модель расчета контраста, которая, возможно, будет использоваться в следующем поколении руководства (3.0, в настоящее время находится в стадии разработки). Эта модель — APCA, что расшифровывается как Accessible Perceptual Contrast Algorithm (алгоритм доступного восприятия контраста).
APCA более адаптирована к современным технологиям, и использует другой подход и систему оценок, чем нынешняя модель. Она позволит приблизить цветовой контраст к тому, как мы на самом деле воспринимаем цвета на экране.
Альтернативные цветовые модели
Пока мы ждем официальной версии APAC, мы можем использовать другие стратегии для создания более предсказуемых и доступных цветовых пар.
Один из вариантов — цветовая модель HSLuv, более близкая к человеческому восприятию альтернатива HSL. В то время как светлота HSL имеет смысл для отдельных цветов, она теряет значение, когда вы сравниваете цвета между собой.
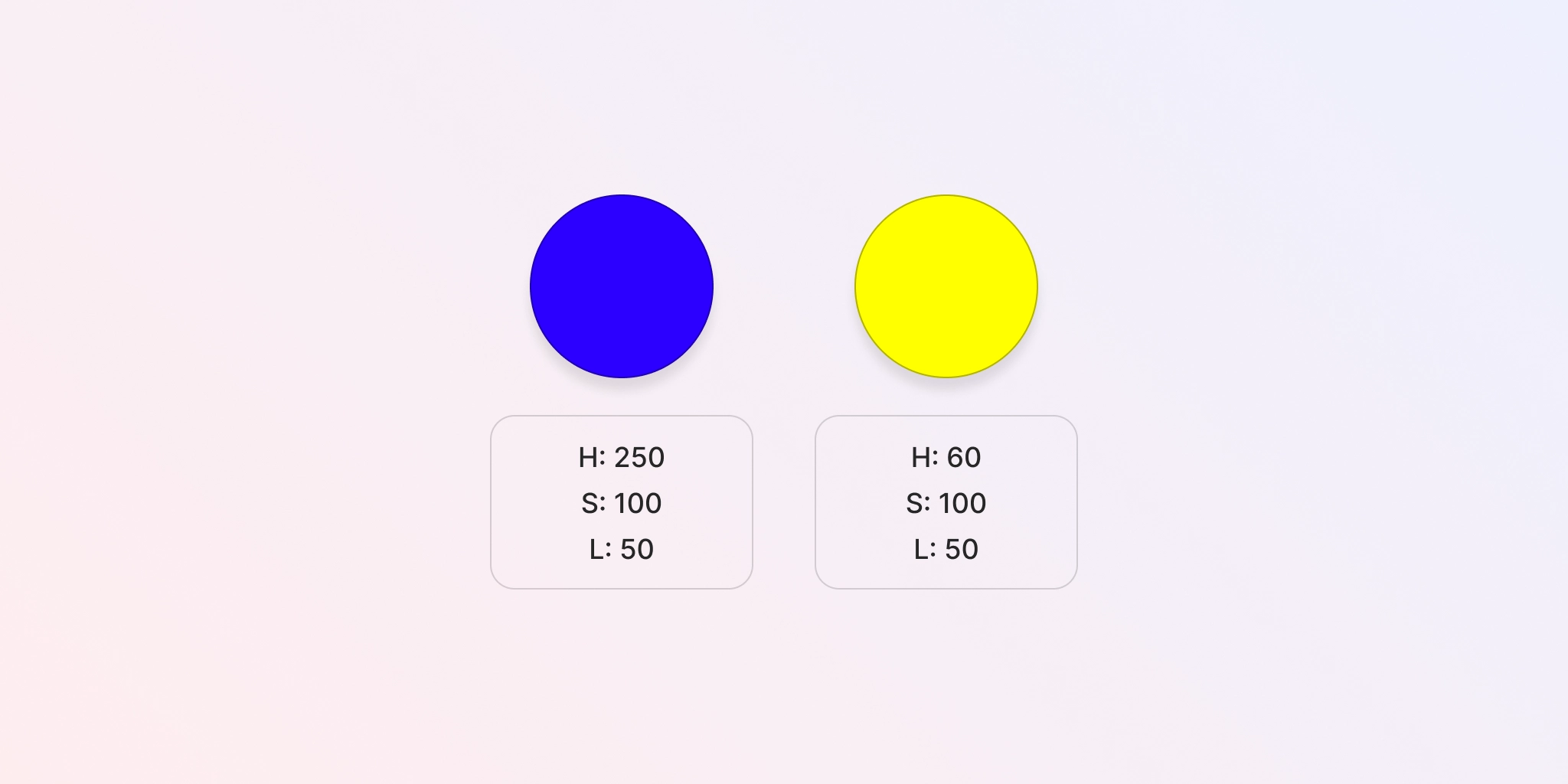
Как видно в примере ниже, цвета с одинаковой светлотой (и даже насыщенностью, в данном случае) могут выглядеть в HSL совершенно по-разному (желтый намного ярче синего), что усложняет достижение контрастности.

HSLuv в некотором роде «нормализует» светлоту, поэтому цвета с одинаковым значением «L» выглядят более близкими друг к другу по яркости. Например, это сочетание оттенков смотрится гармоничнее, чем на картинке выше.

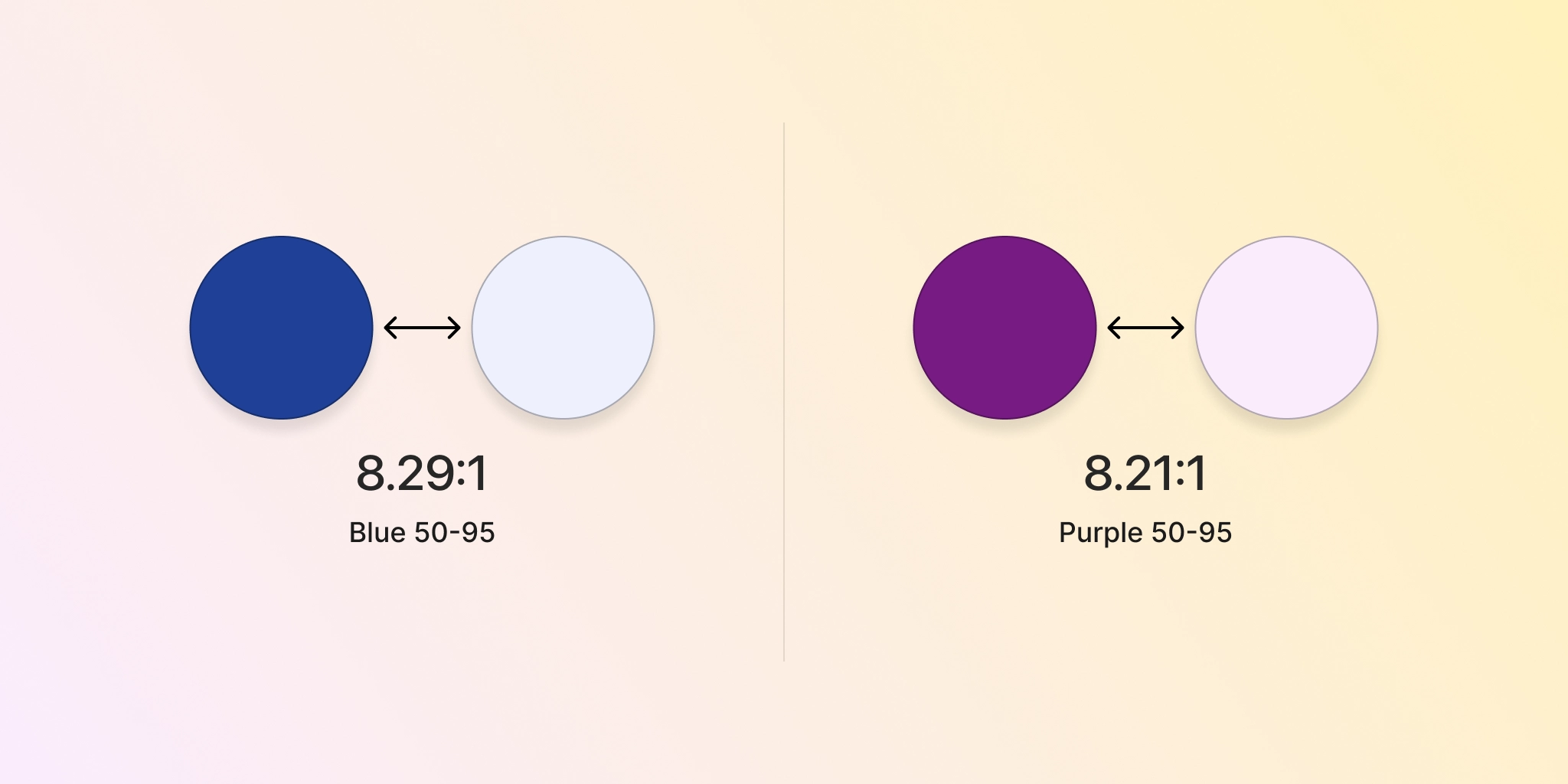
Учитывая это, мы можем создать более предсказуемую цветовую шкалу. Мы будем знать, что все цвета со светлотой «50» будут иметь коэффициент контрастности около 8,2 относительно цветов со светлотой «95», независимо от оттенка или насыщенности.

Хотя это не так просто, как кажется, цветовая модель HSLuv может быть одной из альтернатив, которую следует иметь в виду. Чтобы преобразовать цвета в Figma, используйте плагин HSLuve.
***
Цветовой контраст — важный инструмент для создания доступного дизайна. Единого решения для всех случаев не существует, и хотя соблюдение рекомендаций WCAG требует дополнительных усилий, это один из основных способов сделать наши цифровые продукты удобными и понятными для каждого.
.webp)
.webp)
















































