Сегодня мы разберемся, в каких случаях могут быть эффективны скрытые меню и рассмотрим особенности их оформления на реальных примерах.
Принято считать, что сохранение видимости навигации является лучшей практикой при проектировании меню. По крайней мере, когда дело доходит до дизайна для настольных компьютеров. Например, исследователи Nielsen Norman Group прямо заявляют, что гамбургер и любые другие паттерны, скрывающие пункты меню, «не подходят для десктопных версий сайтов и приложений».
Как и в случае с другими примерами черно-белого мышления, я считаю, что истина лежит где-то посередине, поэтому сегодня я постараюсь доказать, что скрытые меню могут быть даже более эффективными в правильном контексте.
Выход за рамки мышления, ориентированного на задачи
Многие UX-исследования рассматривают дизайн интерфейса через призму эффективного выполнения конкретных задач. Участников тестирования могут попросить «найти форму подписки на рассылку и подписаться» или «найти информацию о политике возврата компании».
Подобные UX-инсайты хорошо работают в соответствующем контексте. Когда ваши пользователи находятся в режиме выполнения задач, легко прийти к выводу, что навигацию необходимо держать на самом видном месте — ведь чем проще людям будет ориентироваться на сайте, тем быстрее они выполнят задуманное действие.
Но хотя сбор информации и выполнение задач действительно являются одними из основных способов взаимодействия в Интернете, не все, кто посещает сайты, преследуют четкие цели.
Достаточно часто мы находимся в режиме исследования и просто «просматриваем» веб-страницы. Возможно, мы хотим получить представление о бренде, найти вдохновение или проверить ссылку, которую нам кто-то прислал. В этом режиме мы с гораздо большей вероятностью будем исследовать контент из любопытства или потому, что что-то привлекло наше внимание. В таком контексте видимая навигация может даже ухудшить общий опыт, способствуя усталости от принятия решений и отвлекая людей от содержания страницы.
Фокус на контенте
Мне нравится создавать дизайн, обеспечивающий устойчивую концентрацию, особенно если ключевую роль в проекте играет сторителлинг или длинный текстовый контент. Рассеянное внимание — ахиллесова пята современного человека. Если вы перешли по ссылке в социальных сетях, чтобы прочитать статью или заглянуть на целевую страницу, последнее, что вам нужно, — дополнительные ссылки на ряд других страниц, искушающие вас прервать чтение.
Навигация — это список потенциальных решений. В погоне за отличным UX мы никогда не должны забывать, что решение, которое может оказаться наиболее ценным для человека, попавшего на веб-страницу, — это остаться на ней и действительно прочитать ее.
Если вы хорошо продумали информационную архитектуру своего продукта и предоставляете отличный контент, самое лучшее, что вы можете сделать для своей аудитории, — это сосредоточиться на разработке эффективного опыта чтения/просмотра. Чем меньше решений придется принимать пользователям, тем выше вероятность того, что ваш контент будет способен удерживать их внимание.
Скрытое меню на сайте Self Aware обеспечивает полное погружение в контент до тех пор, пока вы не будете готовы перейти к следующему разделу, а игривый дизайн приглашает к исследованию.
Скрытые меню могут быть легкодоступными
Благодаря фиксированной кнопке скрытое меню всегда находится на расстоянии одного клика/касания, независимо от того, насколько далеко вы прокрутили страницу.
Я считаю, что такой подход отлично подходит для многих бизнесов, оказывающих услуги, где сторителлинг бренда делает всю тяжелую работу с точки зрения продаж. В этом контексте важно поддерживать фокус на основном лендинге, но пользователи могут захотеть просмотреть и другие страницы, чтобы получить представление об услугах, продуктах и предыдущей работе компании.
Лендинги, ориентированные на конверсию, — еще один пример эффективности скрытого меню, ведь, убирая его с дороги, мы позволяем одним пользователям сосредоточиться на содержании страницы, а тем, кто еще не готов принять решение, без труда получить доступ к другим страницам и побродить по ним.
Использование дополнительного пространства
Обычно навигация — это просто список ссылок в верхней части страницы, но скрытое меню открывает перед дизайнерами широкие возможности для экспериментов с лейаутом и типографикой. Многим из нас хочется использовать дополнительное свободное пространство на максимум.

Центральным элементом этого скрытого меню являются крупные основные пункты, в то время как ссылки на второстепенные целевые страницы оформлены иначе и четко отделены — они имеют гораздо меньший визуальный вес и вертикальную ориентацию. Это позволяет сосредоточить внимание на разделах, которые играют наиболее важную роль в построении доверительных отношений с потенциальными клиентами.

Студия Quarterre придерживается аналогичного подхода, выстраивая иерархию внутри скрытого меню при помощи масштаба и используя дополнительное пространство для размещения контактных данных, чтобы подчеркнуть наличие офисов в Великобритании и Дании.
Еще одно преимущество скрытого меню — возможность разместить навигационные ссылки в столбик. Такой подход устраняет риск того, что текстовые метки будут переноситься на несколько строк, как и необходимость уменьшать размер шрифта, если навигация занимает много места по горизонтали. Вместо этого мы можем воспользоваться преимуществами обычной прокрутки и дать меню немного больше пространства. Более того, появление новых пунктов не нарушит существующий дизайн.
Эстетика и выражение идентичности бренда
Люди любят глазами. На когнитивном уровне мы обрабатываем изображения в 60 000 раз быстрее, чем текст. Интересные визуальные решения — инструмент, который мы можем использовать для облегчения восприятия информации и управления вниманием пользователей.

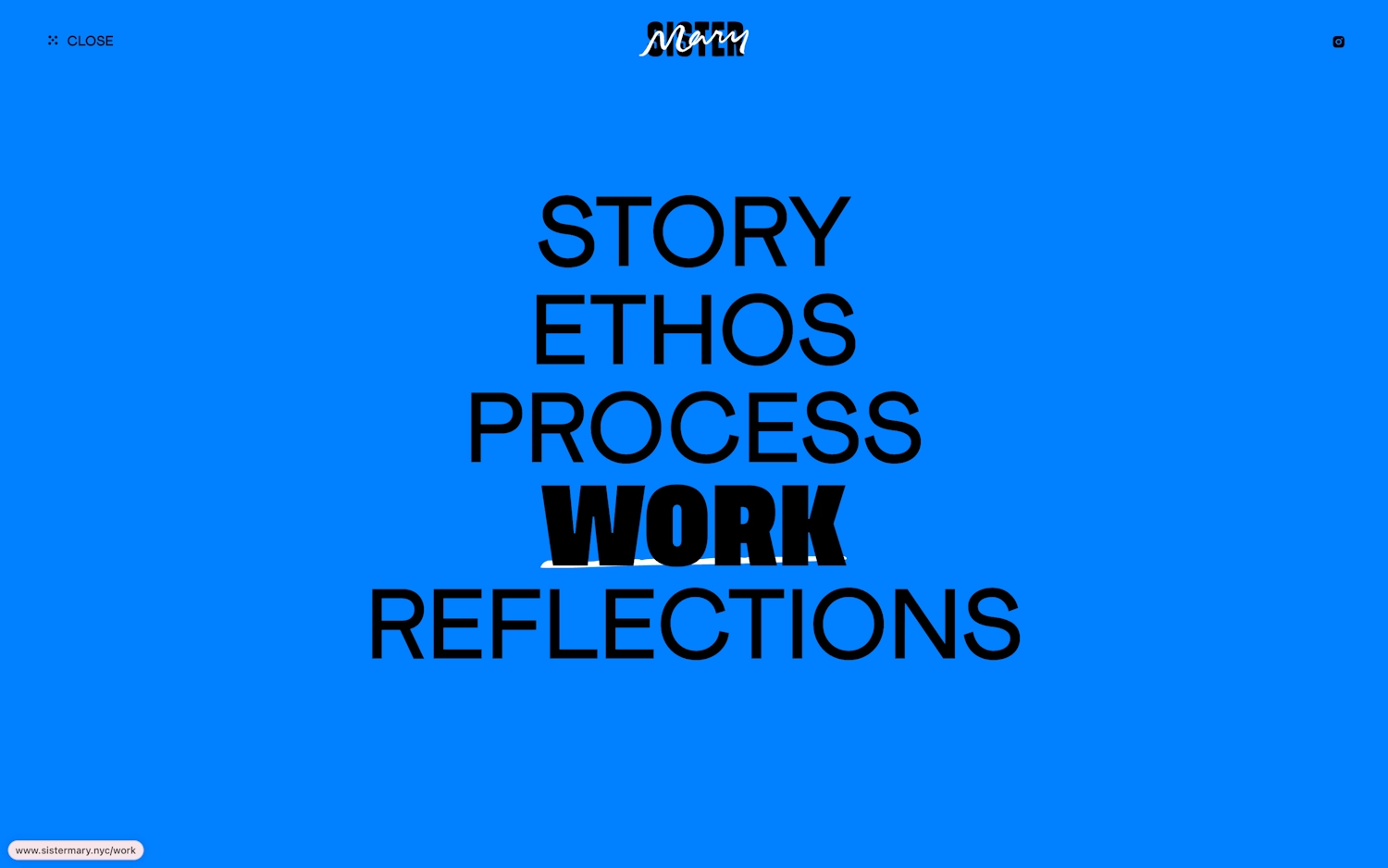
Декоративный шрифт и яркие цвета в дизайне меню Sister Mary не только усиливают визуальную идентичность бренда, но и создают визуальные стимулы, которые воздействуют на людей на сенсорном уровне, делая их опыт более запоминающимся.
Визуальные стимулы напрямую влияют на нашу способность концентрироваться. Однако здесь важно найти правильный баланс: умеренное количество визуальных деталей может упростить обработку информации, привлечь внимание и сделать впечатления незабываемыми. Если же их слишком много, они будут лишь отвлекать пользователей и способствовать когнитивной перегрузке.
Возможно, анимация в примере выше чрезмерно активна. С одной стороны, я могу понять, почему — в большинстве случаев взаимодействие пользователей с навигацией на таком простом пятистраничном сайте будет минимальным. При этом скрытое меню демонстрирует креативные навыки студии и соответствует характеру бренда, творческому и самобытному. Но мне все же кажется, что более мягкие движения были бы в этом контексте более уместными.
Игривое скрытое меню на сайте Eislab
Скрытое меню с сайта Eislab — отличный пример применения дизайна взаимодействия для демонстрации индивидуальности бренда и добавления в процесс элемента веселья. Особенно классное решение — выделить наиболее важный пункт «Продукты» при помощи масштаба.
Слишком часто в UX-дискуссиях основное внимание уделяется удобству использования. Считается, что, когда дело доходит до создания эффективного интерфейса, юзабилити важнее эстетики. Однако, исследования показывают, что люди воспринимают привлекательные вещи как более функциональные, желанные и заслуживающие доверия. Именно поэтому дешевое вино становится вкуснее в красивом бокале, а iPod захватил рынок MP3-плееров, хотя по функционалу не особенно сильно отличался от конкурентов и, возможно, даже уступал им.
Более подробно эта тема раскрывается в книге Дона Нормана «Эмоциональный дизайн».
Главное — контекст
Возвращаясь к UX-исследованиям, самое важное, что вы можете сделать, — установить связь между данными и конкретным контекстом. Например, в Nielsen Norman Group исследователи пришли к выводу, что «если при выполнении задачи люди используют скрытую навигацию, они делают это позже, чем если бы она была видимой», и что «люди значительно чаще используют навигацию (скрытую или частично видимую) на мобильных устройствах, чем на настольных компьютерах».
Если мы разрабатываем сайт, ориентированный преимущественно на владельцев мобильных устройств, и направляем людей в интерфейсе при помощи сторителлинга, то эти данные станут решающим аргументом в пользу добавления скрытого меню для минимизации отвлекающих факторов.
Но помните, принимая дизайн-решения вы всегда должны учитывать контекст вашего проекта. В UX нет правильных или неправильных ответов, есть только контекст и компромиссы. Вы знаете свой контекст, поэтому воспринимайте UX-решения как серию оценочных суждений, балансирующих между различными сочетаниями компромиссов в конкретном контексте.

Возможно, скрытое меню идеально подходит для проекта, над которым вы сейчас работаете. А может, и нет. Но дело не в этом. Главное, не бойтесь идти против общепринятых лучших практик, если это кажется правильным в ВАШЕМ контексте.
Спасибо за внимание!
.webp)
.webp)









































.avif)






