Много лет интернет-магазины использовали для демонстрации товаров исключительно фотографии идеальных моделей. Однако большинство покупателей не ассоциирует себя с ними, что не только порождает комплексы, но и мешает принимать обоснованные решения о покупке.
Резюме: Покупатели не только ценят разнообразие моделей, но и чувствуют себя более уверенно, принимая решение о покупке, когда видят много разных людей, на которых надета та или иная вещь.
Модели на вашем сайте многое говорят о том, для кого предназначен ваш продукт. Вы же не хотите непреднамеренно оттолкнуть покупателей, потому что они не ассоциируют себя с идеальными людьми на фотографиях?
В ходе последнего исследования UX электронной коммерции мы заметили растущее разнообразие типов моделей, которые демонстрируют товары в Интернете. Многие сайты приложили явные усилия, чтобы их выбор был инклюзивным.
Когда модели были разнообразными, покупатели это замечали. Многие участники исследования были рады видеть на сайтах электронной коммерции моделей разных размеров, возрастов и рас.
Разнообразие фотографий на сайтах
Одна из участниц покупала на Vrai.com обручальное кольцо с бриллиантом. Она подумала, что расовое разнообразие моделей на сайте особенно освежает товары свадебной тематики:
"О, я могу посмотреть, как оно будет выглядеть в реальной жизни. Это приятно. Также здорово, что они позаботились о разнообразии, особенно с учетом нынешних общественных движений. Много раз я видела на свадебных сайтах только “традиционных”, светловолосых, голубоглазых женщин с обручальными кольцами. Но здесь они показывают кого-то, кто похож на меня, что очень важно."


Предоставьте покупателям возможность выбирать свою модель
Интернет-магазины одежды и косметики, как правило, выбирают разных моделей для демонстрации своей продукции — эта тенденция не осталась незамеченной участниками нашего исследования.
Некоторые из этих сайтов не ограничились фотографиями — они позволяли покупателям выбрать модель, на которой они смогут увидеть товар. Макияж выглядит совершенно по-разному в зависимости от тона кожи, а одежда сидит по-разному в зависимости от типа фигуры. Когда пользователи имели возможность выбрать модель, они пользовались ей и оставляли положительные отзывы.
Участница, покупавшая джинсы на GoodAmerican.com, сразу заметила, что она может выбрать модель на странице со списком товаров и на страницах с описанием товара. Она сказала:
"О, вы можете выбрать свою модель, потому что все они разных размеров. Это круто. [Она просмотрела имеющиеся варианты] Итак, Кэти похожа на меня. Я, пожалуй, выберу ее; она больше похожа на меня по размеру, чем Шарлотта и Рейчел."

Другая участница, заметившая эту опцию на странице с описанием товара Good American, сказала: "Мне нравится, что размерный ряд доходит до 24 размера; это очень инклюзивно. И здесь можно поменять модель, если захочешь, что полезно для всех."

Магазин одежды Madewell также предложил пользователям возможность выбора модели по размеру и росту. Одна из участниц оценила эту функцию, но была разочарована тем, что все модели оказались высокими. Однако информация об их росте помогла ей определить, как джинсы будут сидеть на ней. Она сказала:
"Хорошо. Похоже, что рост модели 5 футов 9 дюймов. А у меня рост всего 5 футов 4 дюйма. Значит, я поменяю модель.”
Поняв, что рост всех моделей составляет 5 футов 9 дюймов или 5 футов 11 дюймов, она сказала:
"Нет, все высокие, но она, по крайней мере, примерно моего размера. Мне нравится, как смотрятся эти джинсы, и кажется, они выше ее щиколотки."

Проблемы, связанные с выбором модели
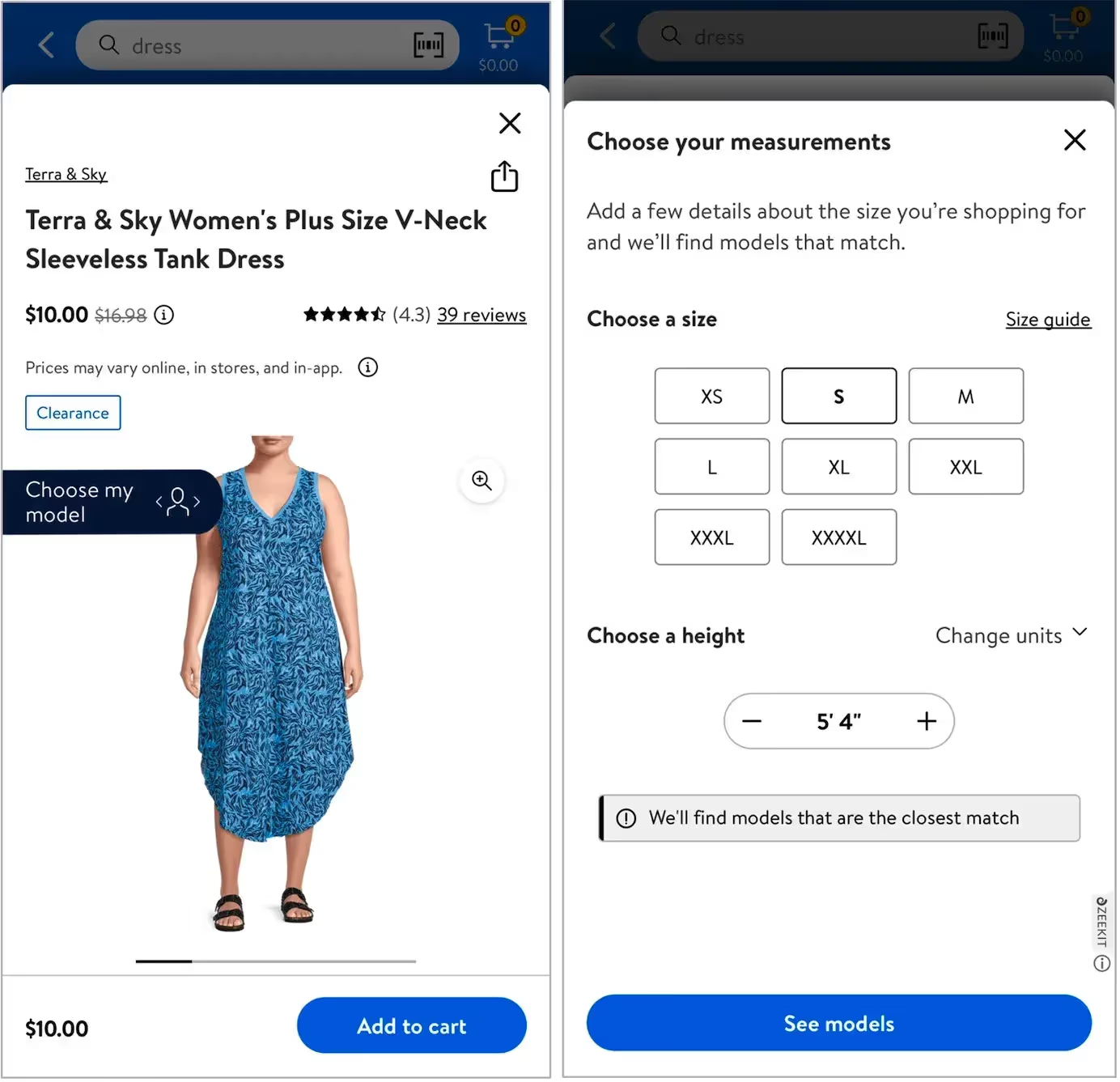
Сайт и мобильное приложение Walmart предоставляют покупателям возможность выбирать моделей для просмотра одежды. Эта функция доступна на страницах с описанием товара.


После того как пользователь выбирал модель, она использовалась для демонстрации остальных товаров той же категории (например, "Платья"). Хотя хорошо, что пользователям не нужно было заново выбирать модель для других товаров, функция выбора модели Walmart имела несколько проблем с юзабилити:
1. Не все товары внутри категории поддерживали функцию выбора модели. Если товар был несовместим с функцией выбора модели, соответствующий CTA-элемент отсутствовал, а на фото появлялась другая модель.

2. Не учитывались размерные категории. Например, на одной и той же модели стандартного размера были показаны изделия plus-size, которые даже не продавались в обычных размерах.

3. Отсутствие реальных фотографий. Одежда была наложена поверх фото моделей. Такой подход может ввести в заблуждение и даже сделать бессмысленной саму идею просмотра товаров на разных моделях, поскольку функция просто растягивает и сжимает изображение одежды, чтобы подогнать ее под фигуру модели. Реальные вещи, вероятно, будут смотреться совсем по-другому.

4. Миниатюры товаров на странице категории не отображали выбранную модель. Было бы лучше, если бы фото на страницах категорий также содержали выбранную пользователем модель, чтобы их можно было просматривать при изучении вариантов.
Где предлагать пользователям выбор модели?
Если вы используете функцию выбора модели на своем сайте, ее необходимо сделать заметной. Она должна быть доступна как на страницах товаров (пример Walmart выше), так и на страницах со списком товаров соответствующей категории (пример Good American выше).
Когда следует предлагать выбор модели?
Выбор модели — процесс с относительно высокими затратами на взаимодействие: пользователям нужно либо ввести свои размеры (как в примере Walmart выше), либо выбрать одну из представленных моделей. Не заставляйте их совершать эти действия для каждого товара. Затраты на выбор модели оправданы только в том случае, если большинство (если не все) товары в категории могут быть отображены на ней.
Некоторые клиенты могут не понимать, что их выбор будет применен только в пределах определенной категории товаров. Например, покупатели, выбравшие модель в разделе “Платья”, могут ожидать увидеть ту же модель в разделе “Брюки”. По этой причине стоит четко объяснить пользователям, к каким товарам будет применяться выбранная ими модель.
Если многие товары недоступны для просмотра на выбранных моделях, лучше вообще не использовать указанный инструмент и вместо этого, где возможно, показывать товар на моделях разных размеров и с разными оттенками кожи (см. следующий раздел).
Несколько моделей на страницах с описанием товаров
Альтернатива функции выбора модели — простая демонстрация товара на моделях разных размеров и с разными оттенками кожи. Такой подход является более гибким и позволяет справляться с ситуациями, когда у нас нет достаточного числа разнообразных моделей для всех товаров в категории. С другой стороны, это также означает, что в списках товаров не обязательно будут отображаться фото людей того же цвета или размера, что и ваш пользователь.
Например, после нашего исследования компания Good American упростила свой подход и теперь показывает фотографии различных моделей на всех страницах товаров вместо того, чтобы просить пользователей выбрать модель.

Компания Savage X Fenty выбрала аналогичный подход, позволив пользователям выбирать размер под фотографиями товара, чтобы увидеть его на модели соответствующего размера. Savage X Fenty также оказался единственным обнаруженным нами сайтом, который включал функцию выбора модели для мужской одежды.

Nykaa.com, интернет-магазин косметики и бьюти-товаров, дает покупателям возможность увидеть косметические продукты на моделях с разными оттенками кожи. Одна из участниц исследования, покупавшая новую помаду, заметила эту функцию. Она нашла ее невероятно полезной для выбора оттенка, подходящего к ее тону кожи:
"У них есть функция ‘примерки’. Нужно выбрать оттенок кожи. Этот цвет мне нравится больше всего, но он не очень хорошо сочетается с оттенком моей кожи. Я выберу немного темнее [...]. Да, этот лучше смотрится на светлой коже. Мне очень нравится эта функция. Вы можете просто менять оттенки кожи и смотреть, как на них будут выглядеть косметические продукты.”

Компания Glossier предлагает аудитории аналогичную функцию. На странице теней для век пользователи могли увидеть, как выбранные тени выглядят на различных моделях. Однако одну участницу эта функция сбила с толку, поскольку макияж моделей не был единообразным. По этой причине она подумала, что на картинках представлены разные оттенки. Только позже она поняла, что один и тот же оттенок был показан на моделях с разными оттенками кожи.

Ссылка "Сравнить оттенки" над кнопкой "Добавить в корзину" открывала модальное окно, предлагавшее гораздо более наглядное сравнение цветов на коже разных оттенков. Однако участница не смогла самостоятельно обнаружить эту функцию. (Функция Try it on на сайте Nykaa.com была более заметной).

Заключение
Совершать покупки в Интернете сложнее, чем в традиционном магазине, особенно когда речь идет о приобретении одежды, косметики или других товаров, которые необходимо примерить или попробовать, чтобы понять, подходят они или нет.
Когда товары демонстрируются на идеальных фотомоделях, у покупателей остается много вопросов, поскольку пропорции и оттенки кожи этих моделей обычно отличаются от их собственных.
Чтобы помочь покупателям решить, подойдет ли им тот или иной товар, компании должны предоставить им возможность соотнести себя с этим товаром. Сайты, которые включают фото моделей разных размеров и с разными оттенками кожи,
помогают покупателям принимать обоснованные решения о покупке.
Если на сайте имеется функция выбора модели, этот выбор должен сохраняться для всех других товаров соответствующей категории, чтобы избежать дополнительных затрат на взаимодействие. Фотографии этих моделей также должны отображаться на страницах категорий и в списках товаров. Кроме того, необходимо четко указать, к каким товарам будет применяться выбранная модель.
Если большинство товаров в категории не поддерживают функцию выбора модели, лучше просто добавить на страницы товаров изображения разных моделей.
Поскольку покупатели высоко оценивают функцию выбора модели, она должна быть заметной. Для этого следует разместить контрастные кнопки или иконки на видном месте как на странице категории, так и на странице товара.
Когда пользователи видят товары на людях, похожих на них, они могут более уверенно принимать решения и, следовательно, вероятность того, что они вообще совершат покупку и впоследствии вернутся на сайт, значительно возрастает.
.webp)
.webp)
















































