Навигация — сердце ❤ любого мобильного приложения. Успех цифрового продукта зависит именно от того, насколько интуитивной, эффективной и удобной является его навигация. В этой статье мы рассмотрим паттерны, которые чаще всего встречаются в современных мобильных интерфейсах.

Разрабатывая паттерны навигации для нашей дизайн-системы, я и мои коллеги заметили, что в сети не хватает материалов, которые помогли бы дизайнерам понять, как может функционировать навигация. Поэтому я решила провести собственное исследование — пообщалась с разработчиками, проанализировала множество приложений и тщательно изучила гайдлайны.
Начнем с панели вкладок (HIG) / панели навигации (M3)
В современных приложениях этот тип навигации используется очень часто, если не всегда. В разных гайдлайнах он называется по-разному: Tab bar (панель вкладок) в руководстве Apple Human Interface Guidlines (далее — HIG) и Navigation bar (панель навигации) в руководстве Google Material Guidelines 3 (далее — M3).
Вот несколько причин популярности этого паттерна:
- Доступность. Удобно нажимать пальцем, что обеспечивает быстрый доступ к основным разделам приложения.
- Простота и ясность. Элементы навигации видны и обозначены иконками. Иконки могут быстро донести информацию о содержании раздела.
- Последовательность. Если навигация остается доступной на всех экранах приложения (не всегда, о чем мы поговорим ниже), это создает предсказуемый опыт взаимодействия. Пользователи могут в любой момент вернуться на главный экран.
Однако такая навигация имеет свои ограничения:
Рекомендуемое количество пунктов — от 3 до 5, а значит, нам нужно организовать все свои сценарии в эти 3–5 условных «папок». Кроме того, мы сильно ограничены в количестве символов и размере шрифта. Иногда довольно непросто придумать лаконичные и понятные названия разделов.
Варианты отображения
Пришли к выводу, что вашему приложению нужна именно такая навигация? Теперь вам нужно решить, как она будет работать. Технически существует три возможных варианта реализации:
- Навигация остается видимой только на основных экранах. Предположим, что у вас есть 3 раздела — Главная, Каталог и Профиль. Когда пользователь переходит в раздел Каталог, он больше не видит нижнюю навигацию.
- Навигация остается видимой на всех экранах. Даже если пользователь перейдет на вложенную страницу второго или третьего уровня, он все равно будет видеть нижнюю навигацию.
- Навигация по умолчанию остается видимой на главном экране, а на внутренних страницах появляется при прокрутке вверх. Такая логика предлагается в руководстве Google как одна из возможных.
.avif)
Любой из этих вариантов можно реализовать как для iOS, так и для Android, используя нативные технологии.
V1. Навигация остается видимой только на основных экранах
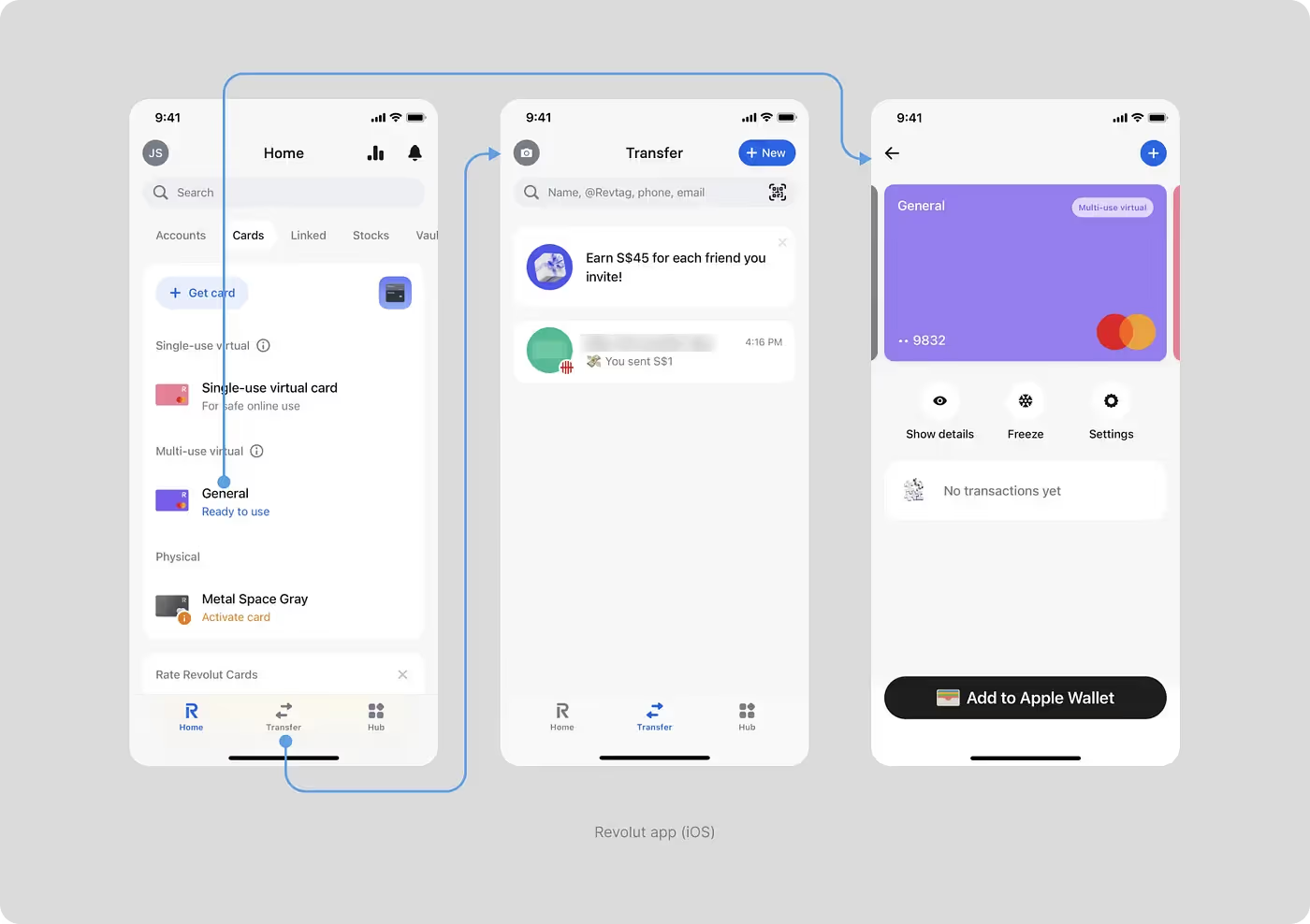
Создатели приложения Revolut остановились на первом варианте. Навигация видна только на главных экранах разделов: Home, Transfer, Hub.
YouTube, Booking, Airbnb и многие другие компании выбирают этот тип навигации для своих приложений. Создатели мессенджеров также часто предпочитают именно его, чтобы не отвлекать пользователей от переписки.

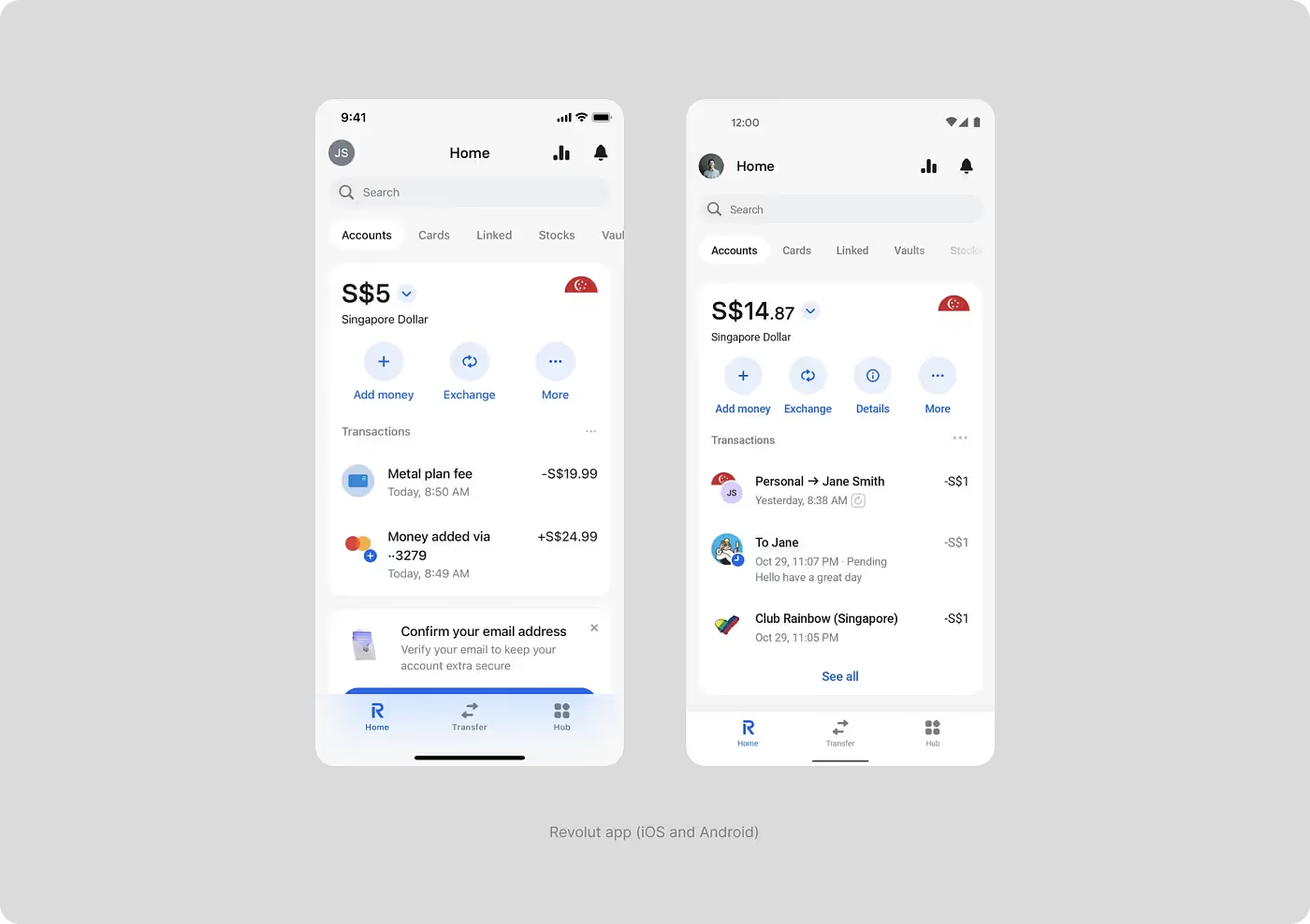
Обратите внимание, нижняя панель навигации реализуется по-разному в iOS и Android. В версии для Android отсутствует красивый эффект размытия. Вместо него мы видим простой белый фон. Причина в технических ограничениях (долго и дорого), а также в отсутствии такой опции в гайдлайне. Поэтому если вы хотите использовать размытие в приложении для iOS, будьте готовы к тому, что вам придется сделать альтернативную версию для Android.

Плюсы и минусы решения
Очевидное преимущество этого решения заключается в том, что навигация не занимает место на внутренних страницах. Обычно пользователь может вернуться на главный экран с помощью кнопки «Назад», но иногда это не так просто, особенно если он достаточно сильно углубился в сценарий.
V2. Навигация остается видимой на всех экранах
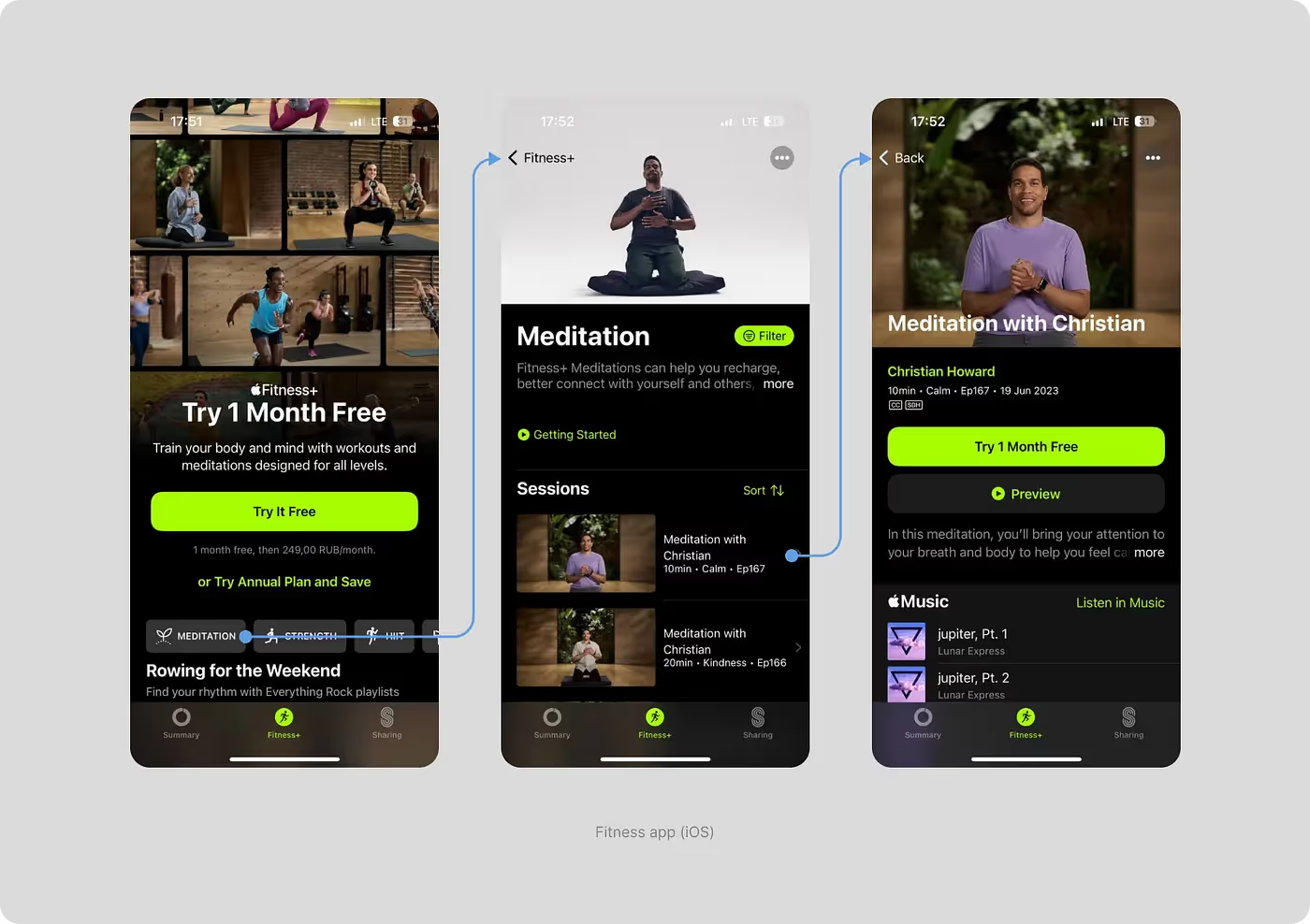
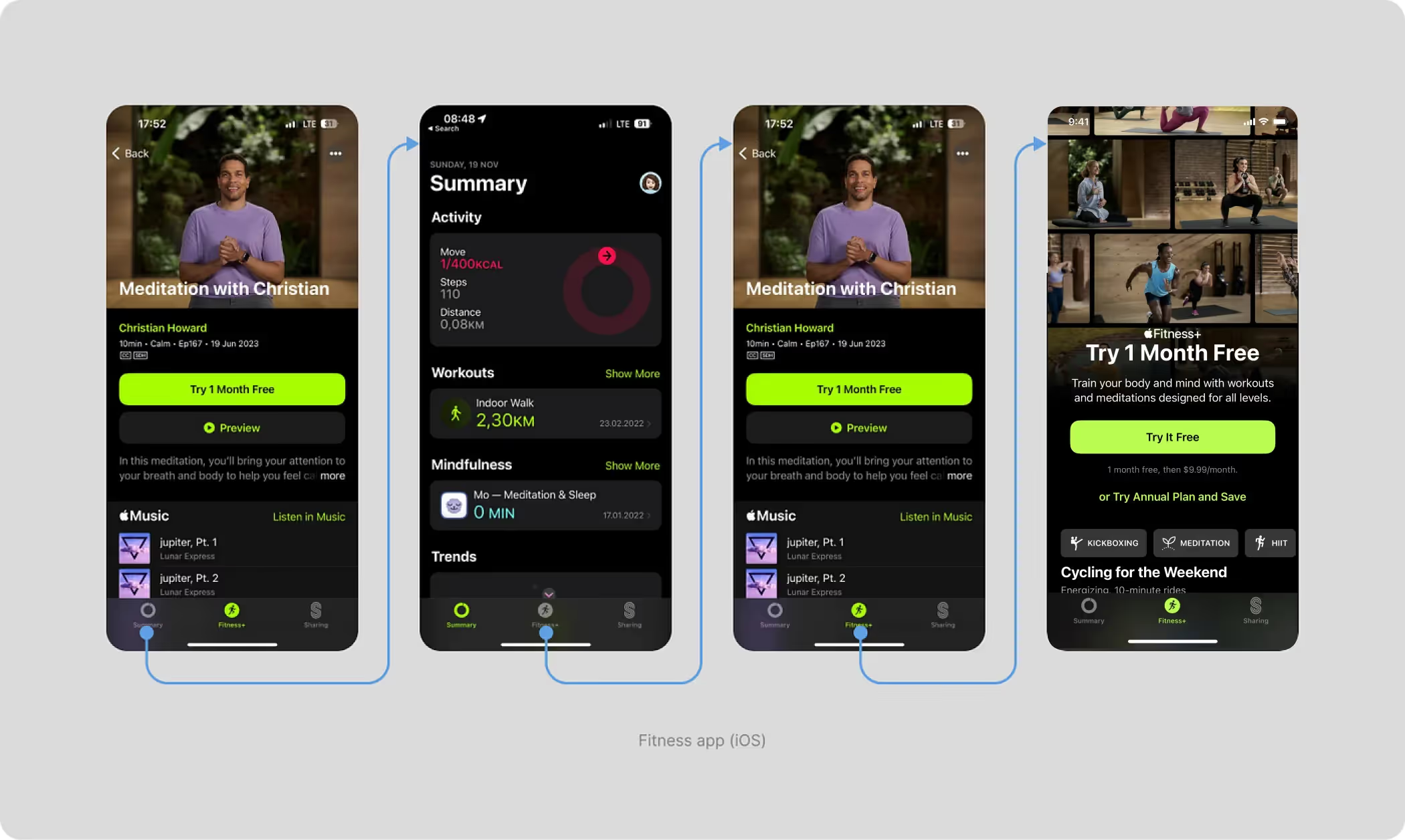
Этот тип поведения встречается реже. Один из примеров — приложение Fitness от Apple.
Ниже показан путь пользователя — от главной страницы до внутренней с видео медитации. На протяжении всего пути навигация в нижней части экрана остается видимой. Она сопровождает нас повсюду — как бы глубоко мы ни погружались в сценарий. При этом вкладка, с которой мы начали погружение, всегда остается активной.

Единственный момент, когда мы не видим навигацию, — непосредственно при просмотре видео, поскольку оно открывается в полноэкранном модальном окне. Полноэкранные модальные окна и выдвижные панели всегда перекрывают навигацию, поскольку они размещаются поверх всего содержимого. Аналогичным образом ведет себя клавиатура.
Навигация «запоминает» ваш выбор. Если мы выберем тренировку в разделе Fitness+, а затем перейдем на вкладку Summary, то при повторном нажатии на вкладку Fitness+ мы вернемся на страницу с видео, а не на главный экран Fitness+. Чтобы вернуться на главный экран, нужно еще раз нажать на вкладку Fitness+.

Плюсы и минусы решения
В такой навигации сложно заблудиться. Пользователь всегда понимает, в каком разделе он находится, и может быстро вернуться на главный экран. Минус в том, что иногда нижняя панель навигации занимает около 7–10% экрана, что довольно много, учитывая размеры мобильных устройств.
V3. Навигация по умолчанию остается видимой на главном экране, а на внутренних страницах появляется при прокрутке вверх
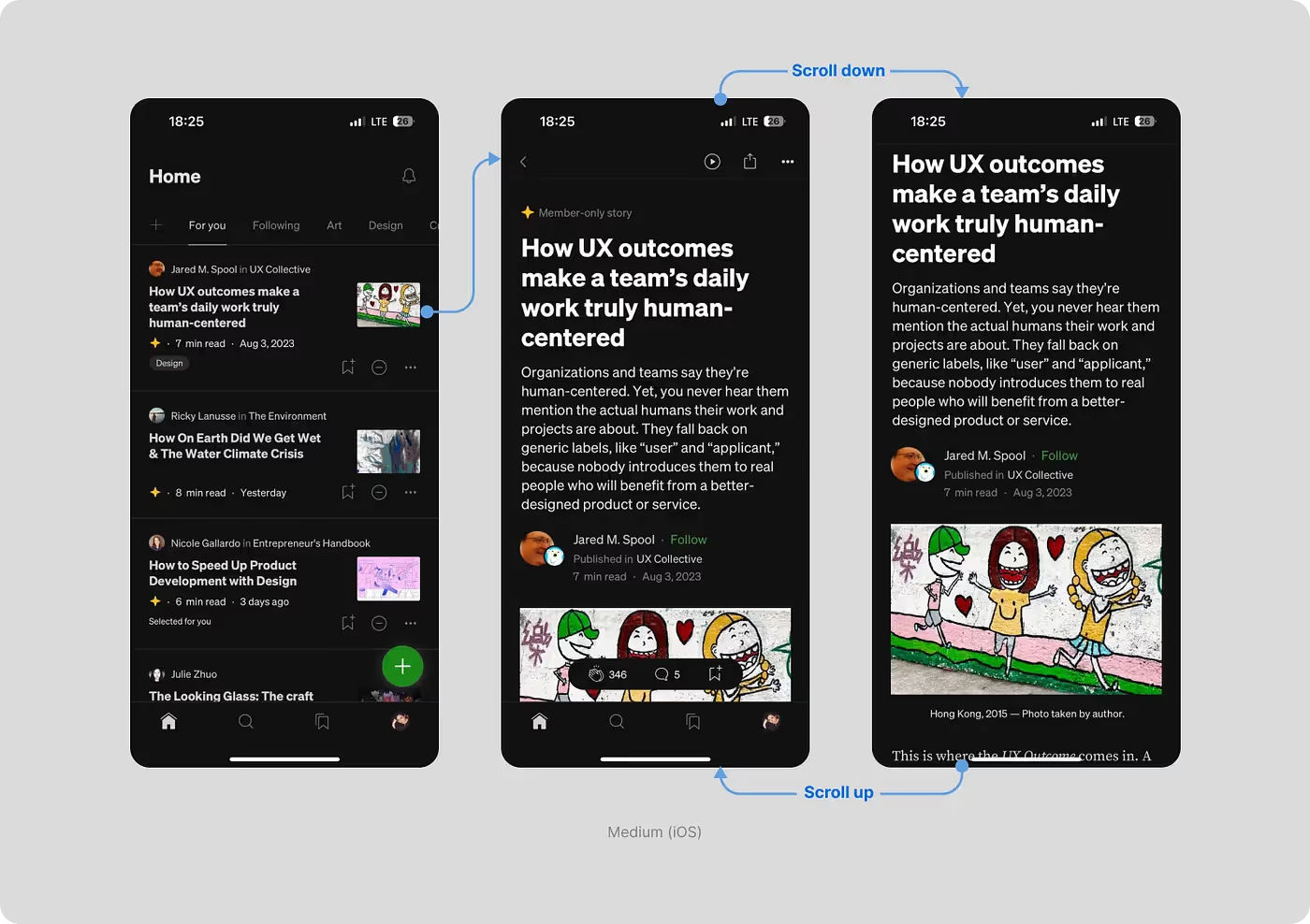
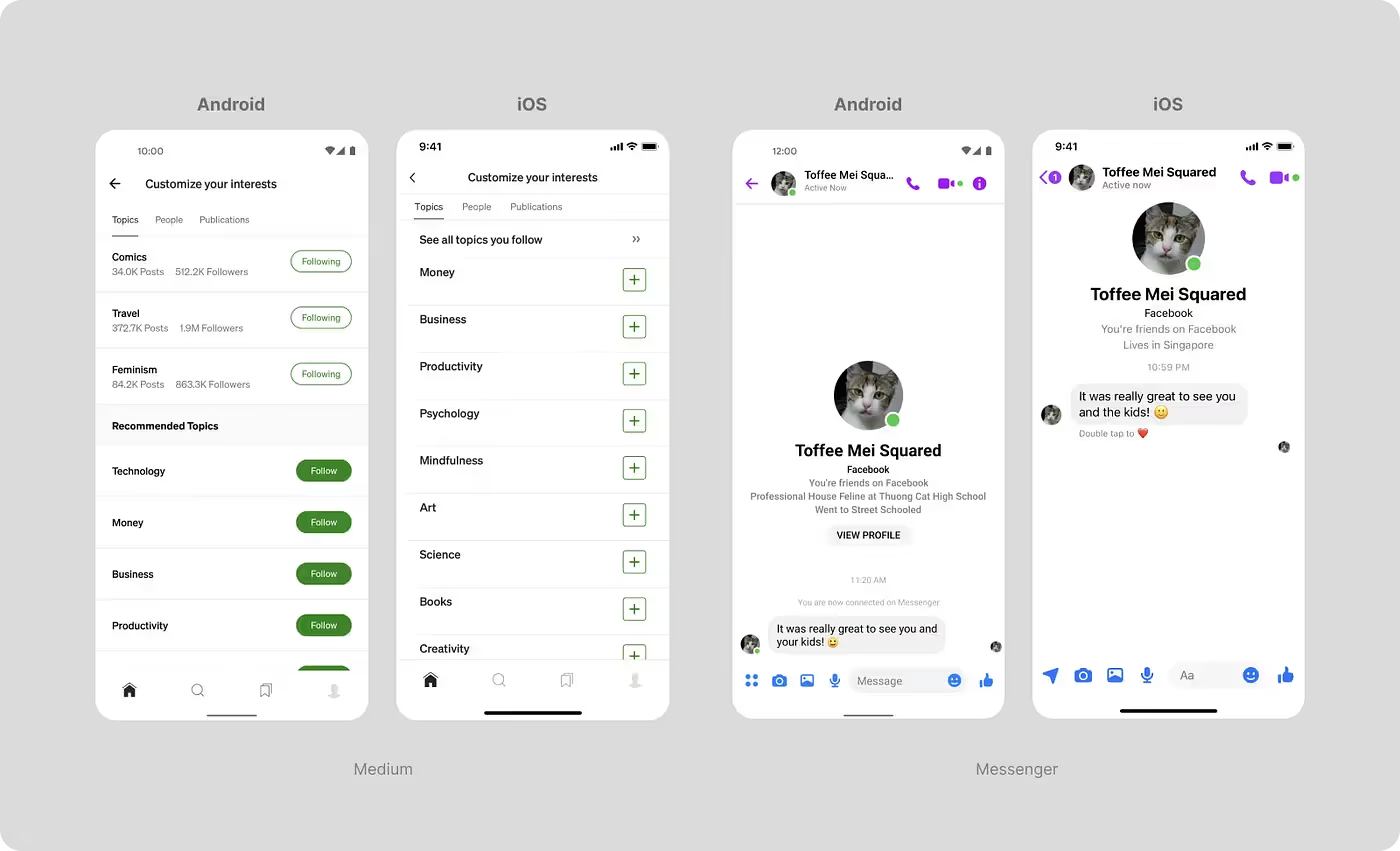
Этот тип навигации также встречается довольно часто. Например, в приложении Medium панель вкладок остается видимой на экранах основных разделов. Когда пользователь открывает статью, он видит навигацию, но она исчезает, как только он начинает читать и прокручивать страницу вниз, и снова появляется при прокрутке вверх.

Плюсы и минусы решения
Такая навигация очень удобна, когда в приложении есть лента с контентом. Например, в Medium пользователь может прокручивать страницу вниз в поисках нужной информации. В это время ему не нужна навигация. Очевидных минусов я не обнаружила. Однако это не значит, что паттерн идеален. Для каждого приложения нужен свой подход, и нет никаких гарантий, что в вашем конкретном случае такое решение окажется наиболее удобным.
Смешанное поведение
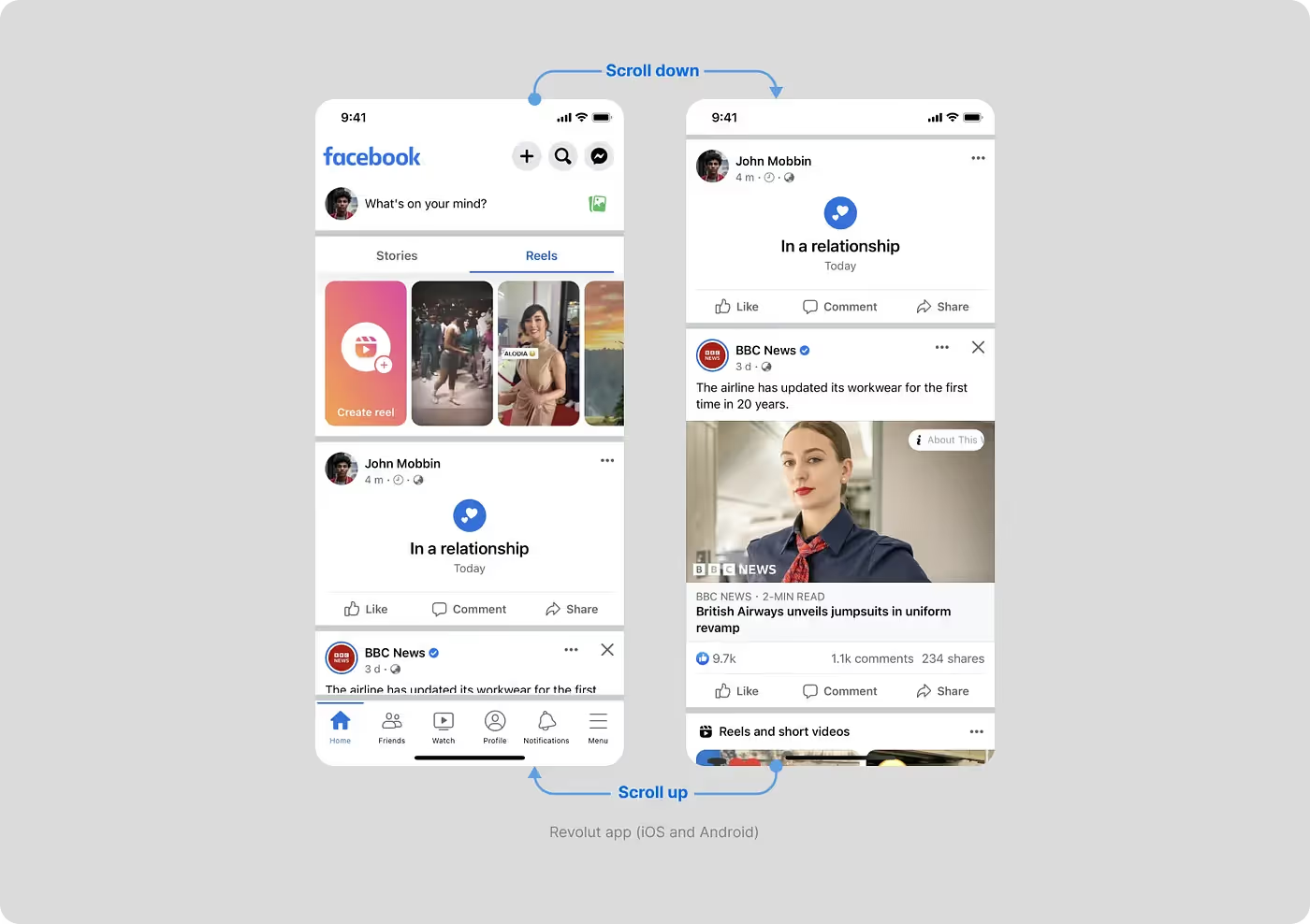
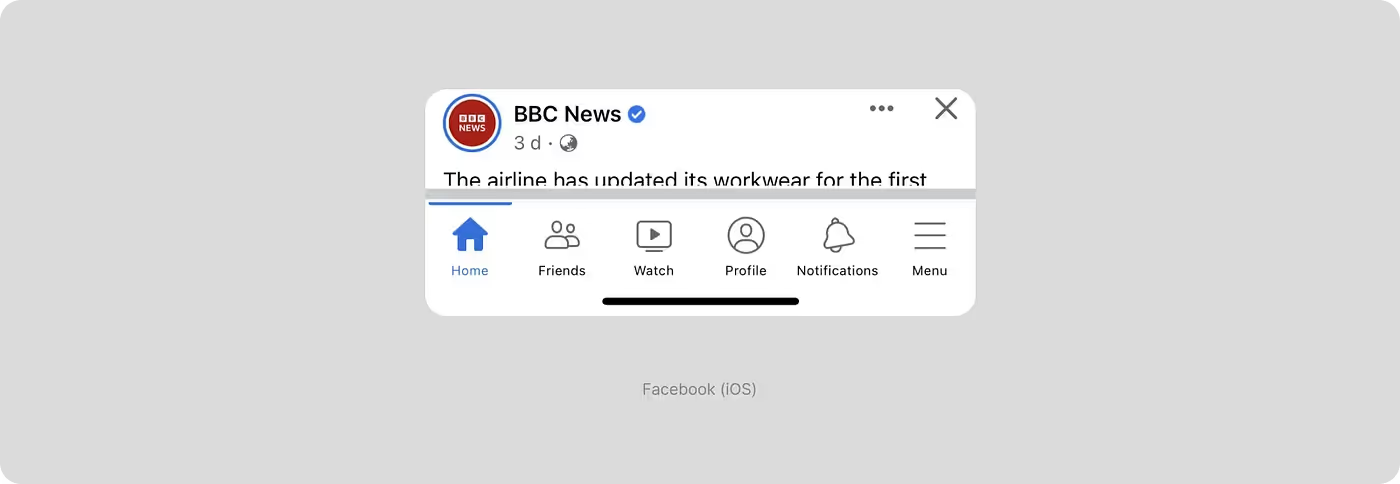
Иногда навигация ведет себя по-разному в зависимости от того, где мы находимся. Например, в приложении Facebook* панель вкладок остается видимой везде, за одним исключением: в разделе Home навигация исчезает, когда мы начинаем прокручивать страницу вниз, чтобы пользователям было удобнее изучать ленту.

Интересные решения
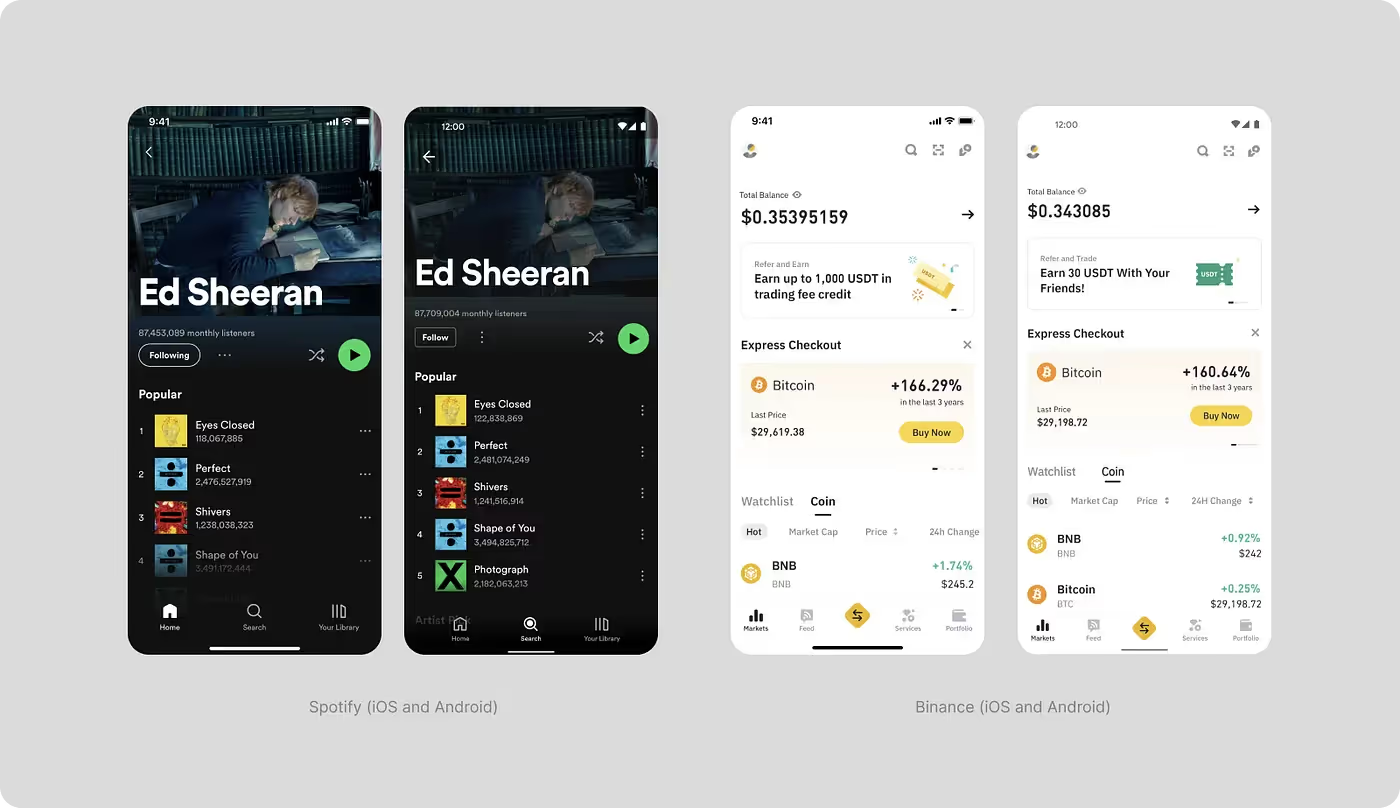
Чаще всего панель навигации «заливается» одним цветом, но Spotify выбрал для ее оформления полупрозрачный градиент. Такой подход работает хорошо, если в приложении есть только темная тема.
Binance выделил главное действие, расположив в центре специальную иконку. При нажатии на нее открывается список доступных действий (купить, продать, конвертировать и т. д.). Подобное поведение не прописано в гайдлайнах, но реализовать его несложно даже в рамках нативной навигации.

Что сказано в HIG?
Панели вкладок (tab bars) позволяют пользователям быстро перемещаться между разделами контента.
- Убедитесь, что панель вкладок остается видимой (исключение — модальные окна).
- Используйте минимально необходимое количество вкладок.
- Обозначьте вкладки четкими лаконичными заголовками.
Более подробную информацию можно прочитать здесь.
Что сказано в M3?
Навигационные панели (navigation bars) позволяют людям переключаться между экранами на небольших устройствах.
- Разделы верхнего уровня, которые должны быть доступны с любой страницы.
- От трех до пяти элементов.
- Навигационные панели могут быть временно скрыты за диалоговыми окнами, выдвижными панелями, клавиатурой и другими подобными элементами.
- При прокрутке панель навигации может появляться или исчезать.
Более подробную информацию можно прочитать здесь.
Что еще полезно знать о панели вкладок
В новых моделях iPhone появился индикатор Home — интерактивный элемент в виде полоски. У него есть определенная высота, но нет фона. Он может иметь общий фон с элементами навигации. Высота панели вкладок суммируется с высотой индикатора, в результате чего образуется довольно значительный нижний отступ.

При желании вы можете полностью избавиться от этого большого отступа. Именно так сделали разработчики Facebook*. Они изменили настройки, чтобы уменьшить высоту панели навигации.

Несмотря на визуальную привлекательность этого решения, я рекомендую вам действовать с осторожностью. Получается, что навигация располагается у самого края смартфона, ведь ниже нет никаких кнопок и областей нажатия, что может быть не очень удобно. Кроме того, реализация этого варианта потребует модификаций и дополнительного тестирования на телефонах с индикатором Home и без него.
Боковая панель (HIG) / выдвигающаяся навигация (M3)
Такая навигация скрыта за иконкой и появляется сбоку (обычно слева) после нажатия на последнюю. В разных гайдлайнах она называется по-разному: Sidebar (боковая панель) в HIG и Navigation drawer (выдвигающаяся навигация) в M3. Чаще всего для ее обозначения используется иконка гамбургера.
У этого типа навигации есть множество преимуществ, например:
- Практически неограниченное количество элементов (меню можно прокручивать вниз).
- Возможность использовать более крупный и читабельный шрифт.
- Большая гибкость — вы можете добавить иконки или обойтись без них, визуально сгруппировав элементы.
Звучит здорово, но в чем подвох?
Многочисленные исследования показали, что такая навигация менее удобна. Ее часто называют «скрытой». Вот некоторые из ее недостатков:
- Скрытую навигацию сложнее обнаружить.
- Вероятность того, что люди будут ею пользоваться, снижается.
- Такой подход негативно сказывается на юзабилити как в мобильных, так и в десктопных интерфейсах.
Подробнее об этом вы можете прочитать в статье NNgroup.
В каких случаях используются боковые панели
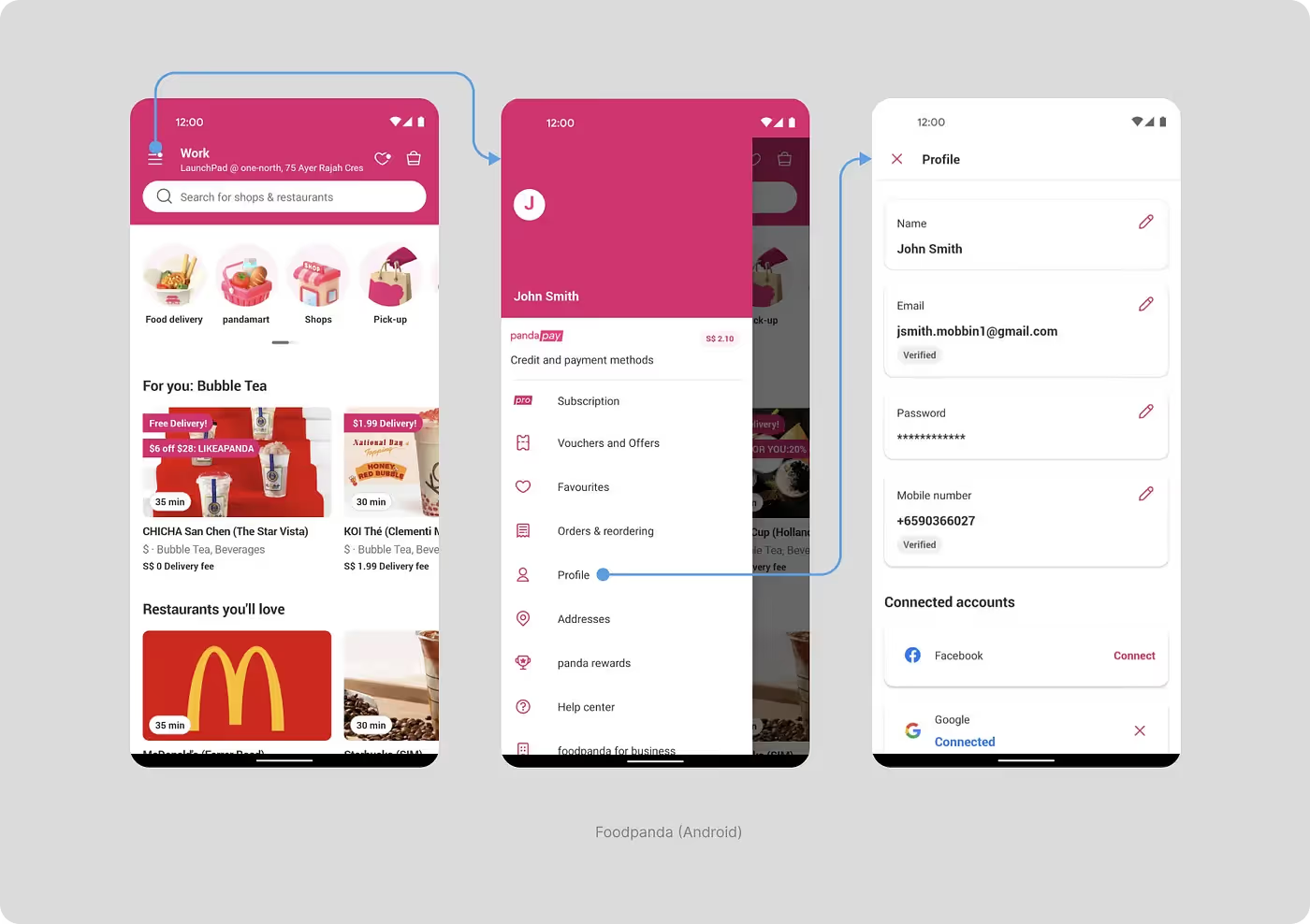
Этот тип навигации часто встречается в приложениях для заказа еды, например, Foodpanda. Важно отметить: вы не увидите в меню список ресторанов и магазинов, только разделы, имеющие отношение к профилю пользователя. Они открываются в полноэкранных модальных окнах. Основная навигация осуществляется через поиск и главный экран.

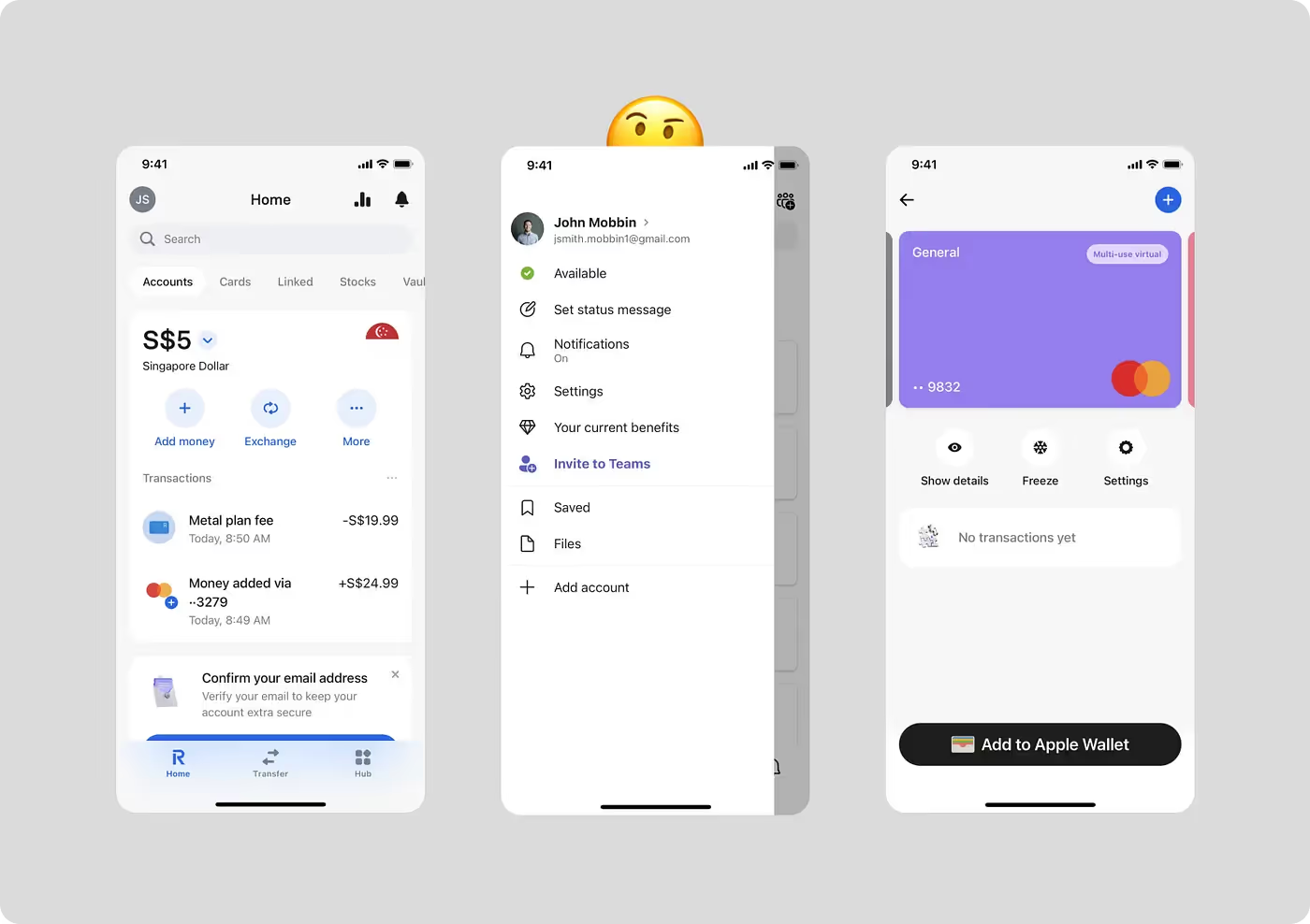
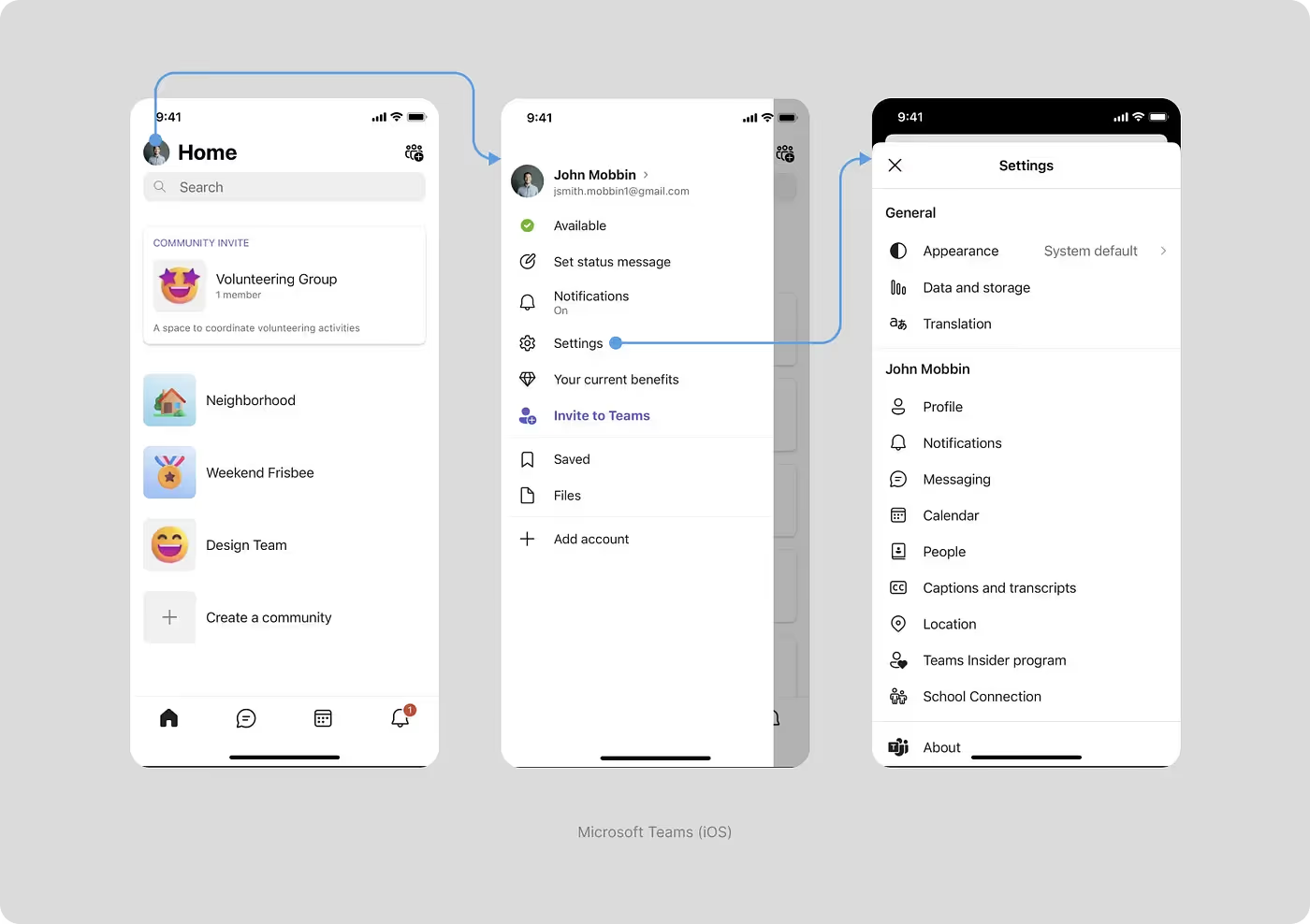
Вот еще один интересный пример — приложение Microsoft Teams для iOS. Здесь одновременно используются и нижняя, и боковая панели навигации (хотя это не рекомендуется в гайдлайнах). Как и в Foodpanda, боковая панель содержит пункты, имеющие отношение к профилю пользователя, — управление уведомлениями, настройки, закладки и т.д., а также возможность добавления еще одной учетной записи.

Другой пример — приложение Gmail. Здесь также имеется два типа навигации. Основная осуществляется через бургер, а панель вкладок используется для продвижения другого продукта — Google Meet. Это довольно интересное и, вероятно, эффективное маркетинговое решение, которое мало кто может себе позволить.
Давайте рассмотрим, как работает боковая панель навигации. Внутри бургера находятся все почтовые папки, настройки и справка. При переходе в конкретную папку, например, Social, бургер остается видимым, и пользователь может переключаться между разделами через него. При переходе на второй уровень навигации — в письмо, на месте бургера появляется стрелка «назад».
Однако не все пункты меню работают таким образом. Когда пользователь выбирает пункт Settings (настройки), открывается выдвижная панель, а когда пункт Help (справка), — имитация страницы с кнопкой «назад», которая на самом деле является модальным окном.

Некоторые решения, скорее всего, связаны с тем, что над приложением работает огромное количество людей, и их действия не всегда идеально согласованы.
Что сказано в HIG?
Боковая панель (sidebar) помогает людям ориентироваться в приложении или игре, обеспечивая быстрый доступ к разделам верхнего уровня.
- В приложениях для iOS рассмотрите возможность использования панели вкладок вместо боковой панели. Боковая панель занимает много места, из-за чего интерфейс может получиться перегруженным.
Кроме того, существуют определенные технические ограничения, поэтому, чтобы реализовать такое решение, потребуется кастомная разработка.
Подробнее читайте здесь.
Что сказано в M3?
Выдвигающаяся навигация (navigation drawers) позволяет людям переключаться между экранами на устройствах побольше.
- Она обеспечивает доступ к разделам и функциям приложения, таким как переключение учетных записей.
- Рекомендуется для приложений с 5 или более разделами верхнего уровня, а также приложений с 2 или более уровнями навигационной иерархии. Позволяет быстро перемещаться между несвязанными разделами.
- Не стоит сочетать с другими базовыми компонентами навигации, такими как панель вкладок.
M3 рекомендует использовать такую навигацию на больших устройствах (планшетах и компьютерах), хотя и не запрещает ее использование в мобильных интерфейсах.
Подробнее читайте здесь.
Навигация на основе поиска
Этот тип навигации обычно встречается в приложениях с большим объемом данных. Он редко бывает единственным, но часто является ключевым.
Я не буду углубляться в то, как работает поиск. Мы рассмотрим его как точку входа, позволяющую пользователю найти в приложении то, что ему нужно.

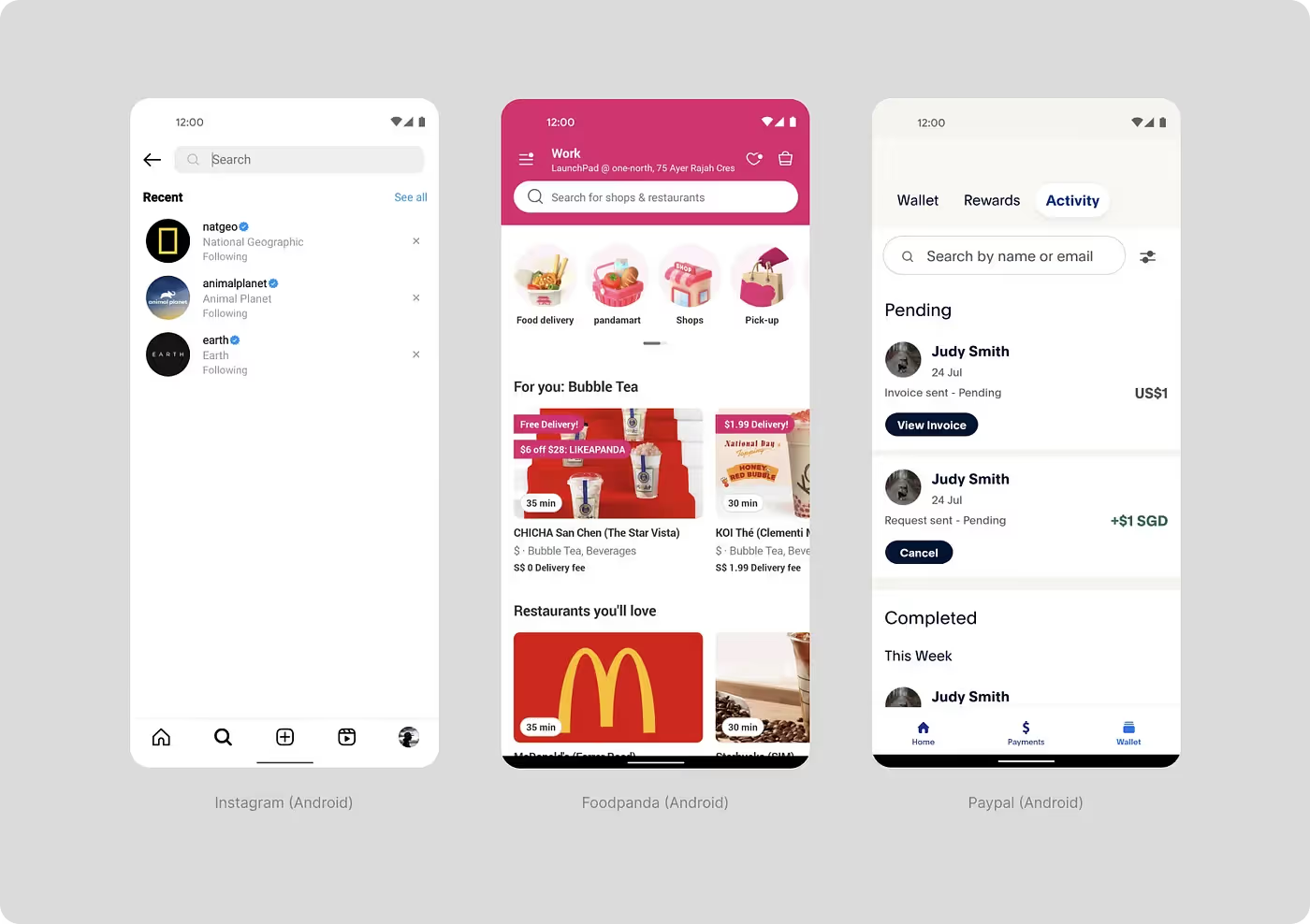
В Instagram* поиск настолько важен, что для него предусмотрен отдельный раздел в навигации. Поиск в приложении Foodpanda доступен на главной странице и выделен акцентным розовым цветом. Поиск PayPal, в отличие от двух предыдущих примеров, привязан к конкретному разделу. Это удобно, если вы работаете с большой базой данных, в данном случае речь идет о списке транзакций.
Что сказано в HIG?
Поле поиска позволяет людям искать контент по ключевым словам.
- Добавьте плейсхолдер с примером поискового запроса.
- Используйте поисковые подсказки (популярные/последние запросы).
- Можно отображать ссылки на релевантный контент рядом с полем поиска.
- Добавьте кнопку «Очистить», чтобы люди могли быстро удалить текущий запрос.
Подробнее читайте здесь.
Что сказано в M3?
Люди могут ввести в поле поиска ключевое слово или фразу, чтобы получить необходимую информацию.
- Используйте панели поиска для перемещения по продукту с помощью поисковых запросов.
- Панели поиска могут подсказывать ключевые слова/фразы по мере ввода.
- Поле поиска может включать основную иконку лупы слева и дополнительную иконку в самом конце, например, микрофон (голосовой поиск).
Подробнее читайте здесь.
Верхняя панель навигации (HIG/M3)
Поскольку экраны мобильных устройств относительно малы, этот тип навигации играет важную роль. Такая панель фиксируется сверху и всегда остается видимой, помогая пользователям сориентироваться внутри цифрового продукта.

Что может размещаться в верхней навигации:
- Стрелка «Назад» (иногда с подписью) для возвращения на предыдущие страницы или иконка бургера для перехода к боковой навигации.
- Заголовок — по центру (характерно для iOS) или ближе к иконке «Назад» (характерно для Android).
- Подзаголовок, который может отображаться под или над заголовком для лучшего понимания контекста (характерно для iOS).
- Иконки дополнительных действий. M3 рекомендует размещать от 1 до 3 иконок в приоритетном порядке.
Что касается заголовков, то здесь есть три варианта:
- Разместить заголовок в одном ряду с кнопкой «Назад».
- Отображать заголовок ниже — в этом случае он не будет виден при прокрутке.
- Отображать заголовок ниже, но при прокрутке перемещать его вверх. Таким образом, он сначала будет большим и читаемым, а затем станет меньше, но останется видимым.
Для закрытия модальных окон (диалогов, выдвижных панелей, полноэкранных модальных окон) обычно используется свайп, кнопка закрытия (крестик) или касание за пределами элемента. Новички часто допускают ошибку, выбирая стрелку назад вместо кнопки закрытия. Подробнее про разновидности модальных окон вы можете почитать здесь.
Что сказано в HIG?
Панель навигации появляется в верхней части окна или экрана и помогает пользователям перемещаться по контенту.
- Можно добавить в панель навигации заголовок, задающий контекст.
- Можно временно скрыть панель навигации, чтобы не отвлекать пользователя.
- Кнопка «Назад» должна быть стандартной.
Подробнее читайте здесь.
Что сказано в M3?
Верхние панели могут отображать навигацию, действия и текст.
- Используйте верхнюю панель для отображения контента и действий, связанных с текущим экраном, например навигации, заголовков и действий.
- Google выделяет 4 типа верхних панелей: с центральным выравниванием, маленькие, средние и большие.
- Чаще всего верхние панели включают основную иконку (гамбургер или стрелку назад).
- После заголовка, в конце контейнера, можно разместить до трех интерактивных значков, например, наиболее часто используемые действия в порядке приоритетности.
Подробнее читайте здесь.
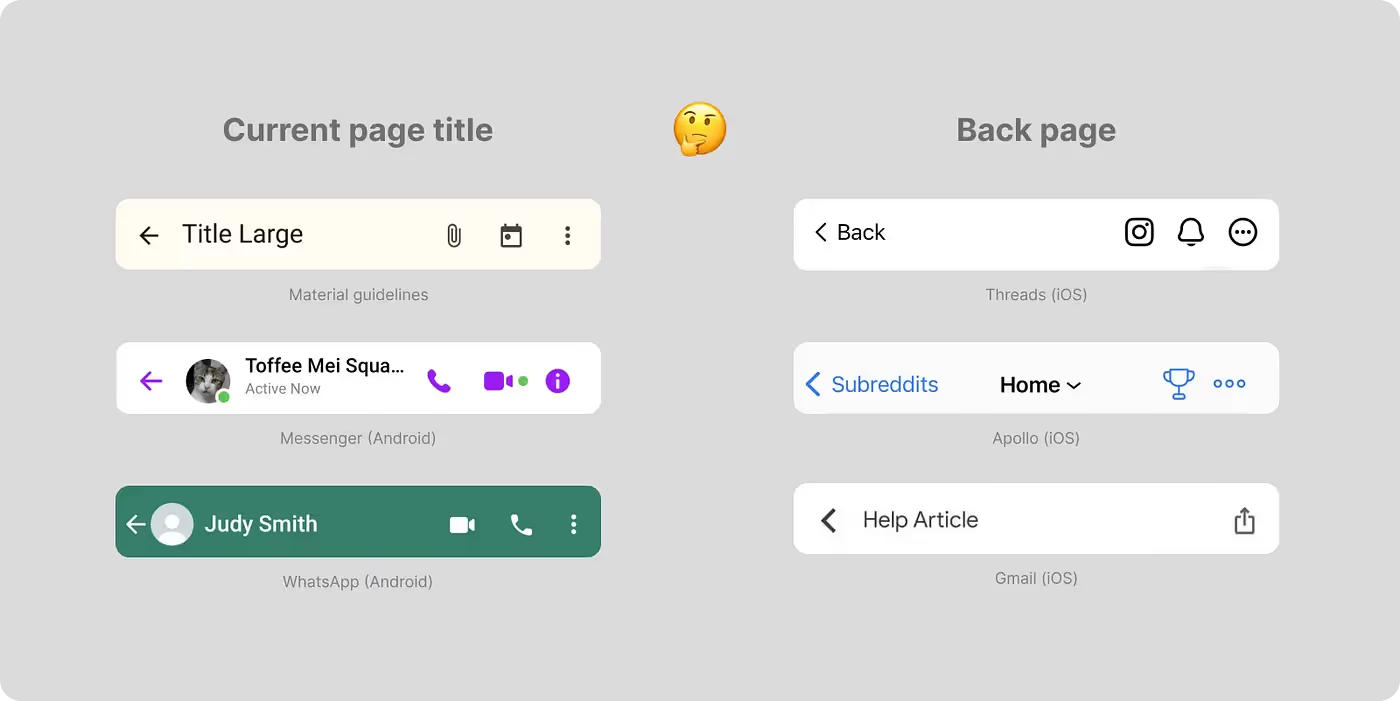
Некоторые расхождения в оформлении верхней навигации между платформами
В M3 заголовок размещается очень близко к стрелке назад. Это создает визуальную связь между ними, и некоторым пользователям, которые переходят с iPhone на Android, может показаться, что они видят заголовок предыдущей страницы.
В HIG рядом со стрелкой часто располагается название предыдущего раздела или текстовая подсказка «Назад».

Стоит также отметить, что в приложениях iOS и Android используются разные иконки «Назад». В библиотеке иконок Material даже есть отдельные иконки стрелок для iOS.

Заключение
Навигация — важнейший компонент любого приложения. Выбирайте тип навигации, исходя из ваших целей и потребностей, и учитывайте специфику платформы.
Используйте в качестве ориентира следующие вопросы:
- Что должно располагаться в верхней части экрана? Нужно ли предусмотреть возможность возвращения на предыдущую страницу через верхнюю навигацию?
- Что должно располагаться в нижней части экрана?
- Будет ли эффективна навигация на основе поиска в нашем сценарии?
* Meta признана в РФ экстремистской организацией.
.webp)
.webp)
















































