Сделайте так, чтобы пользователи могли без особых усилий ориентироваться в настройках вашего продукта
Один из самых сложных экранов для проектирования — экран настроек. Если параметров много, сразу определить, какая структура экрана будет наиболее эффективной довольно трудно.
Следует сделать так, чтобы пользователи находили нужные им настройки как можно быстрее, приложив минимум усилий. Для этого необходимо разделить их на категории, добавить заголовки и оптимизировать навигацию для компьютеров и мобильных устройств.
Распределяем настройки по категориям
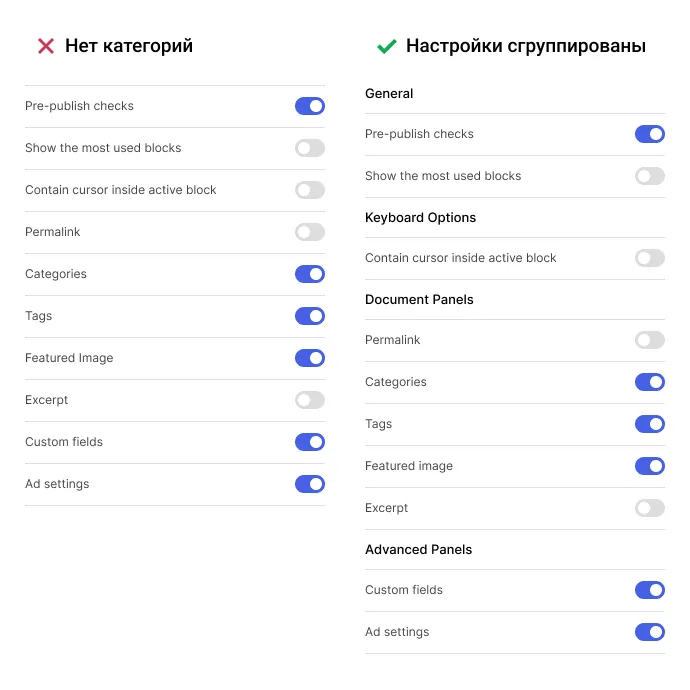
Если вы просто перечислите все настройки на одной странице, не разбивая их на категории, пользователи будут перегружены информацией и сбиты с толку. Им придется внимательно читать подписи, чтобы найти нужные параметры.
Вместо этого распределите настройки по группам — так люди смогут сканировать их одну за другой. Используйте заголовки и линии, чтобы отделить каждую следующую категорию от предыдущей.

Сделайте заголовки такими, чтобы их было легко сканировать
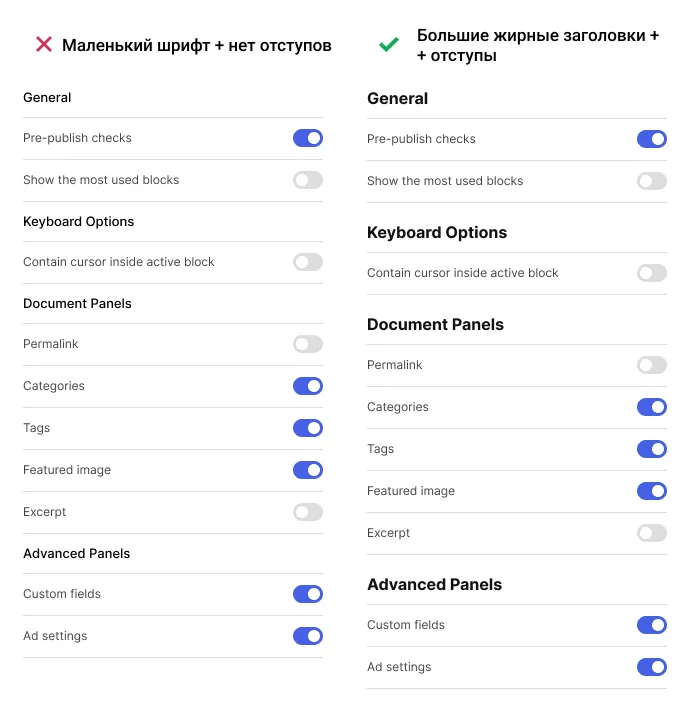
Добавить заголовки категорий — лишь первый шаг. Важно поработать с ними, чтобы пользователям было проще сканировать страницу. Для этого необходимо выбрать жирное начертание, увеличить размер шрифта и отступы.
Не бойтесь использовать крупный текст, ведь это ключ к тому, чтобы люди могли без особых усилий найти нужные параметры. Например, если для обозначения настроек используется шрифт размером 16px, сделайте размер заголовков минимум на четыре единицы больше — в идеале 22px.

Меню настроек — десктопная версия
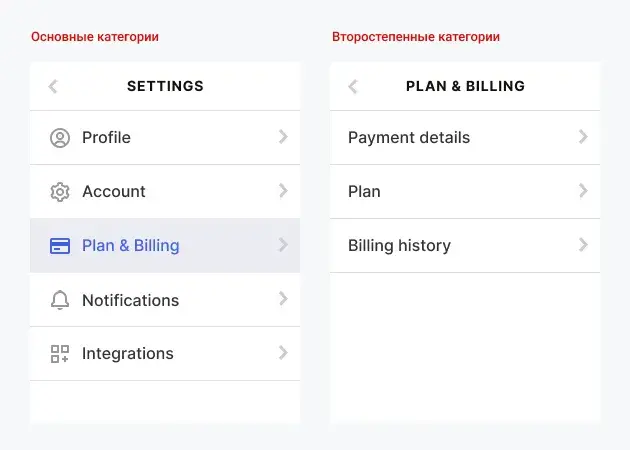
Если настроек много, необходимо подумать о навигации, чтобы не создавать для пользователей чрезмерную когнитивную нагрузку. Выделите основные и второстепенные категории, которые превратятся в группы и подгруппы внутри меню.

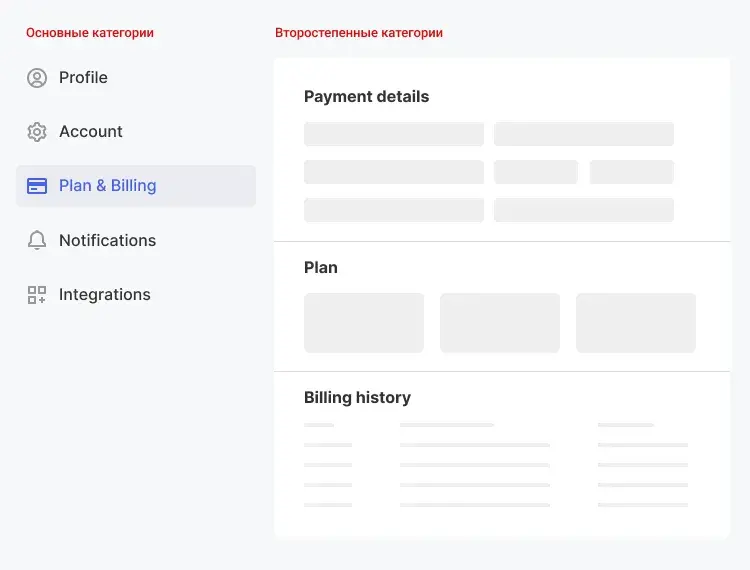
В случае с большими экранами самое удобное для сканирования расположение — левое боковое меню. Пользователи могут просмотреть все основные категории за один раз, перемещая взгляд вниз по вертикальному списку. Сначала они выбирают основную категорию, а затем сканируют второстепенные пункты справа, чтобы найти нужный параметр.
Когда основные и второстепенные категории разделены, пользователи могут намного быстрее и эффективнее справиться с задачей. Если расположить рядом с каждой из основных категорий иконку, это поможет людям понять, какие именно настройки скрыты внутри нее.

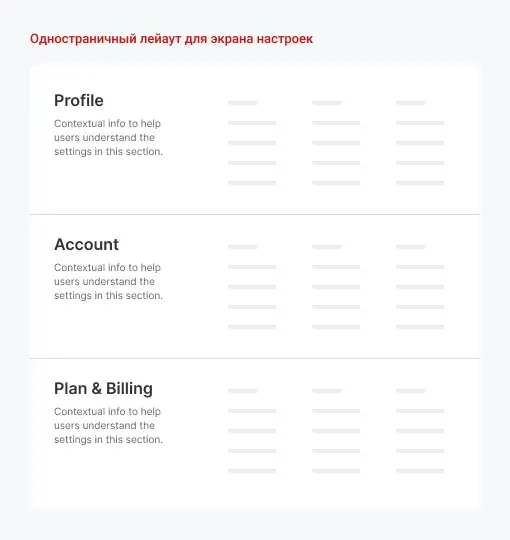
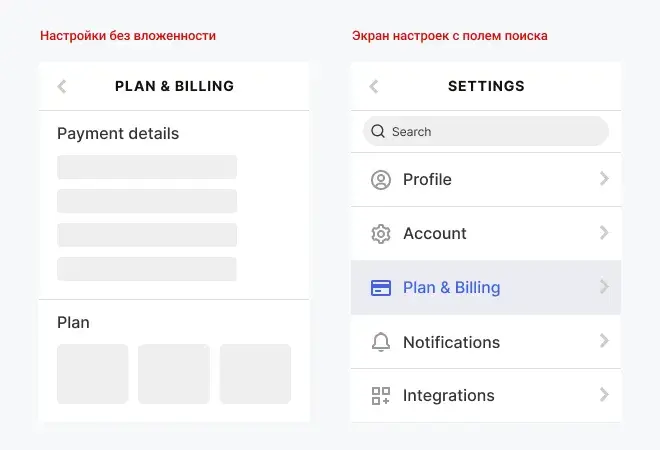
Когда настроек не слишком много (лишь несколько основных категорий), навигация не требуется, достаточно одной страницы. Выровняйте названия категорий по левому краю, а сами настройки — по правому. Затем отделите каждую секцию линией. В этом случае у вас также останется достаточно места для добавления контекстной информации под заголовком каждой категории.
Нельзя назвать поднавигацию идеальным решением, поскольку она зачастую затрудняет поиск конкретных настроек. По мере продвижения дальше по иерархии пользователи могут запутаться, на какие вкладки нажимать, чтобы найти ту или иную опцию, и сбиться с пути. Однако иногда и прокрутка — не лучший выход, например, если речь идет о модальном окне с настройками. В таких случаях имеет смысл все же обратиться к поднавигации.
Меню настроек — мобильные устройства
Когда речь идет об экранах мобильных устройств, левое боковое меню становится неэффективным, поскольку для него попросту не хватает места. В этом случае приходится использовать вложенную навигацию, с помощью которой можно распределить настройки по нескольким экранам. Однако есть способы сделать такой интерфейс более удобным для сканирования и восприятия.

Чтобы людям было проще взаимодействовать с меню настроек, добавьте большие понятные иконки рядом с названиями основных категорий. Это позволит аудитории быстрее ориентироваться и находить нужные параметры.
Когда человек выбирает одну из основных категорий, открывается новый экран с настройками. Если опций слишком много, страница получится очень длинной. В результате пользователям придется долго прокручивать ее вниз, чтобы добраться до последнего пункта.
С помощью модальных окон мы можем отобразить второстепенные категории в виде списка. В этом случае людям не придется прокручивать страницу. Недостаток лишь в том, что они будут вынуждены перемещаться с одного экрана на другой большее количество раз. Поэтому модальные окна необходимы только в том случае, если каждая категория включает множество опций.

Если это не так, просто расположите все параметры на странице без опции модальных окон. Другой подход — использовать аккордеон, то есть показывать опции внутри каждой категории, когда люди нажимают на соответствующий заголовок.
Так как размеры экранов мобильных устройств ограничены, ориентироваться в настройках в этом случае немного сложнее. Поэтому можно добавить поле поиска на экран со списком основных категорий: пользователи будут вводить в него ключевые слова, вместо того, чтобы сканировать интерфейс и прокручивать страницу.
Вкладки “Общие” и “Дополнительные” настройки
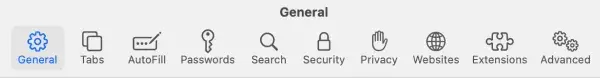
Предположим, ваше приложение включает слишком много настроек, и у вас есть огромный список основных категорий, который вы хотите сократить. Эффективное решение — создать вкладку “Общие” с наиболее популярными опциями. Эти настройки предназначены для рядовых пользователей, которые не слишком разбираются в технических вопросах.

Если вкладки "Общие" недостаточно, вы можете поместить некоторые категории во вкладку "Дополнительные". Обычно она включает продвинутые настройки, которые понимают и используют технически подкованные пользователи.
Всегда размещайте вкладку "Общие" первой на панели навигации, а "Дополнительные" — последней, чтобы людям было проще найти их. Общие настройки являются приоритетными, потому что для большинства ваших пользователей основные параметры важнее, чем специализированные.
Этапы разработки экрана настроек
Спроектировать эффективный экран настроек и расположить на нем множество опций довольно сложно. Тем не менее, эта задача вполне выполнима, если вы будете действовать поэтапно.
Первый шаг — правильно определить основные и второстепенные категории настроек. Затем необходимо выбрать подходящую структура для десктопов и мобильных устройств. Теперь, когда вы понимаете, как устроен оптимальный экран настроек, у вас есть все необходимое для достижения отличных результатов.
.webp)
.webp)
















































