Figma — мощный инструмент проектирования, функционал которого постоянно расширяется. В этом году его команда представила нам ряд новых возможностей, в том числе для работы с текстом. И сегодня речь пойдет именно о них. Мы разберем 7 эффективных приемов, которые сделают работу с типографикой в Figma проще и приятнее.

Когда дело доходит до типографики, мы все знаем основы: надо, чтобы шрифт был читабельным, адекватного размера, текстовые элементы имели четкую иерархию, строки не были слишком длинными и т.д. В сети есть множество статей на эти темы.
Поэтому я решил рассмотреть несколько проблем, которые реже оказываются в центре внимания. Приготовьте свои файлы Figma, мы приступаем к изучению продвинутых функций, которые упрощают работу с типографикой.
#1 Усечение текста
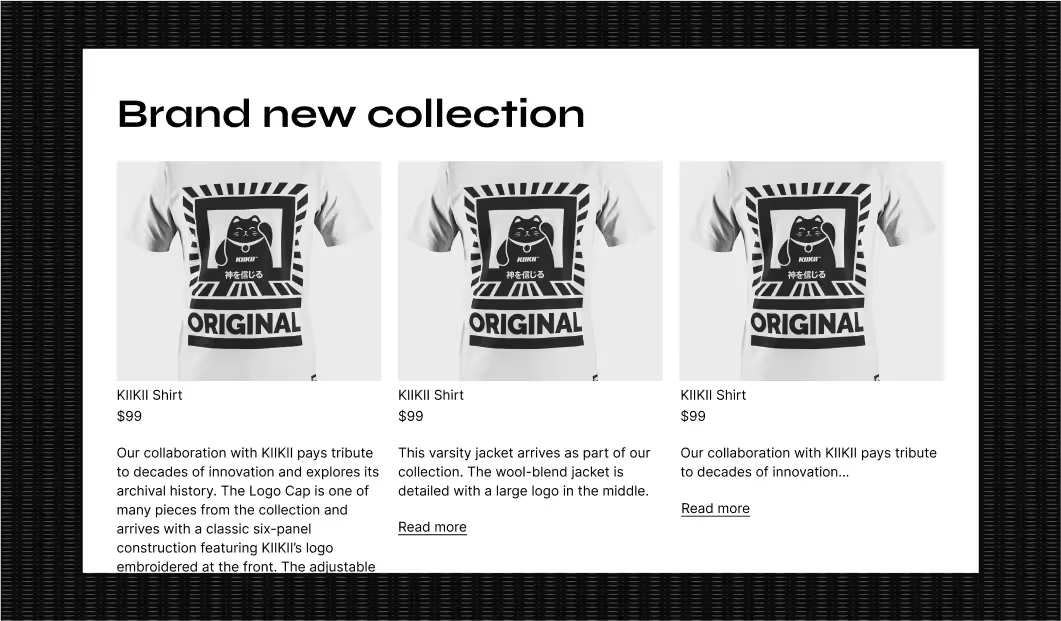
Сколько раз мы сталкивались с ситуацией, когда карточки содержали текст разной длины? Обычно мы просто вспоминаем «добрым» словом копирайтера, но это не сильно помогает.

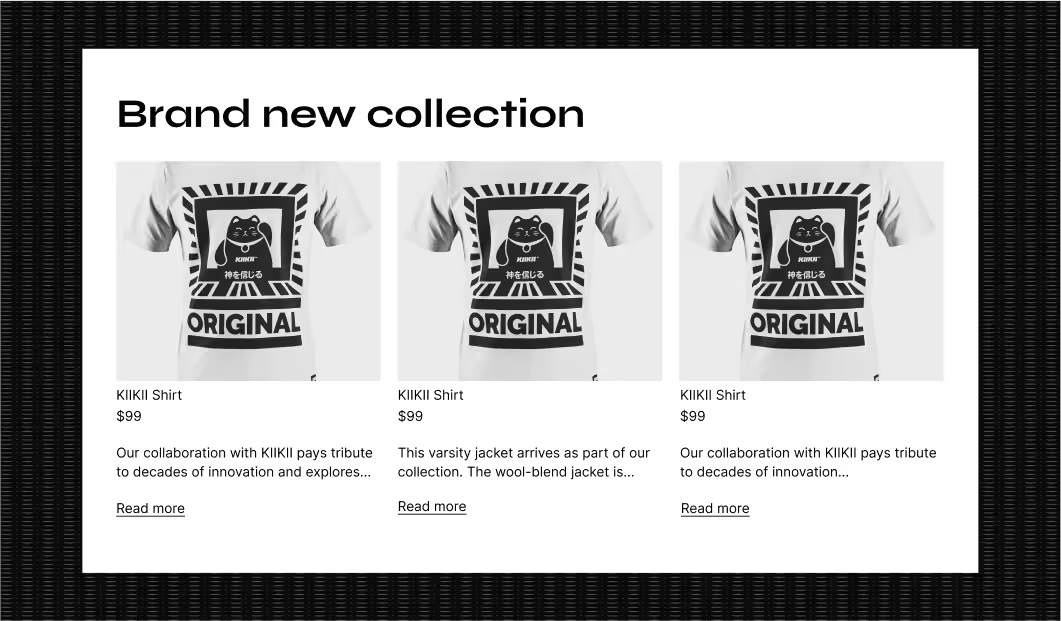
Я уже слышу, как некоторые кричат мне: «Почему бы просто не сделать все карточки одинаковой высоты?» Я вас понял, давайте выберем третью карточку в качестве эталона длины:

Теперь мы всё хорошо выровняли и вручную поставили точки. Все довольны? НЕТ! Приходит ваш менеджер по продукту и меняет количество строк — теперь их три, а не две. Ваши действия?
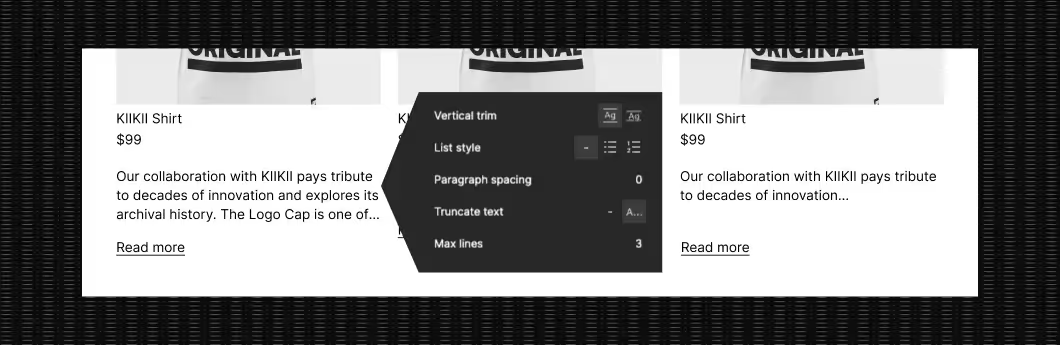
Нет, не нужно вручную добавлять строки, чтобы еще раз оказаться в дураках. Используйте лучше новую функцию Truncate text (усечение текста). Всё очень просто: находим соответствующий пункт в настройках и указываем количество строк.


#2 Относительная высота строки
Когда мы начинаем экспериментировать с дизайном и ищем то самое решение, размеры шрифтов (как и сами шрифты) могут меняться так же быстро, как подружки Лео Ди Каприо 🙃.
Если при этом мы тщательно высчитываем высоту строки и задаем ее в пикселях, нам каждый раз приходится корректировать ее вручную, что неимоверно раздражает. Но у меня есть хорошие новости, это совсем не обязательно!

Используйте проценты. Они дают нам большую гибкость, а также упрощают жизнь разработчикам. Беспроигрышный вариант!
#3 «Волнистые» цифры
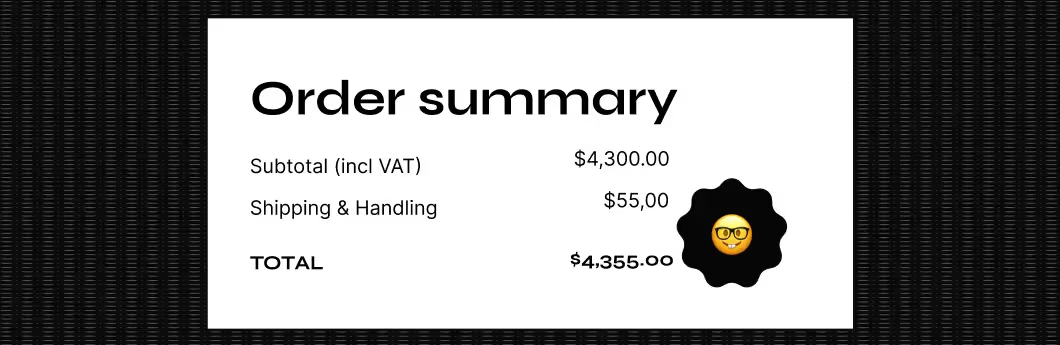
В путешествии пользователя всегда есть моменты, когда функциональность важнее креативности. Например, процесс оформления заказа в интернет-магазине:

Посмотрите какими волнистыми кажутся цифры, которыми набрана итоговая сумма! Не лучше ли было бы сделать их такими же ровными, как функциональный текст выше? Но как быть, если вам не хочется отказываться от декоративной составляющей?
К счастью, Figma поддерживает некоторые функции OpenType, например, разные стили цифр. Количество доступных опций зависит от выбранного шрифта — в случае с Syne вы можете сделать цифры моноширинными и выровнять их по базовой линии:

Эта функция особенно полезна, когда мы работаем с динамическим контентом, например, с таймерами. Она позволяет сделать так, чтобы цифры не «прыгали», а менялись аккуратно, не вылезая за пределы строки.

#4 Дисгармоничные символы внутри строки
Некоторые шрифты содержат вычурные двухчастные/одночастные буквы g или a, странные лигатуры и другие специфические символы, скорее декоративные, чем функциональные. Что делать, если они визуально выбиваются из вашего текста?
Если вам повезло, создатели шрифта позаботились о вас и добавили в него альтернативные глифы, как здесь:
.gif)
#5 Висячая пунктуация
Если вы занимались печатными материалами, переходить в Figma довольно сложно, так как здесь все еще не работают некоторые нормы, а основной упор делается на цифровой опыт. Но, благодаря последнему обновлению, висячая пунктуация больше не относится к этой категории — вы можете просто включить ее в настройках:
.gif)
#6 Обрезка текста по границам букв
Я оставил самую большую проблему напоследок, потому что уверен, что с ней в тот или иной момент сталкивался каждый из нас. Лишнее пространство внутри текстового контейнера может появиться либо из-за того, что он слишком сильно растянут (это легко исправить), либо если сам шрифт содержит неравномерные вертикальные отступы (сущий кошмар 😱). И в том, и в другом случае это очень раздражает, но наконец-то появилось решение. Теперь мы можем использовать функцию vertical trim и обрезать текст по границам букв:

#7 Вариативные шрифты
Да, это не совсем новая функция, но я до сих пор восхищаюсь интеграцией вариативных шрифтов. Они открывают перед нами бескрайние возможности! Но будьте осторожны, если вы переборщите с креативом, ваши разработчики могут вас возненавидеть. 😅
.gif)
Спасибо за внимание!
.webp)
.webp)
















































