Нижняя панель вкладок — эффективный паттерн, который позволяет пользователям мобильных устройств быстро переключаться между разделами приложения. Но важно спроектировать такую навигацию правильно. Сегодня мы рассмотрим лучшие практики, которые помогут вам не допустить распространенных ошибок и сделать опыт взаимодействия с продуктом более приятным и удобным.

Нижняя панель вкладок — компонент интерфейса, который облегчает навигацию по разделам приложения. Чтобы перейти в нужный раздел, достаточно одного касания. Такие панели часто встречаются в мобильных приложениях и включают от 3 до 5 опций.
Этот паттерн практически не используется в десктопных версиях продуктов. Из-за большого размера экрана подобную навигацию легко пропустить, что затрудняет взаимодействие. На мобильных устройствах заметить ее намного проще, поскольку размер экрана гораздо меньше.
Почему именно нижняя навигация?
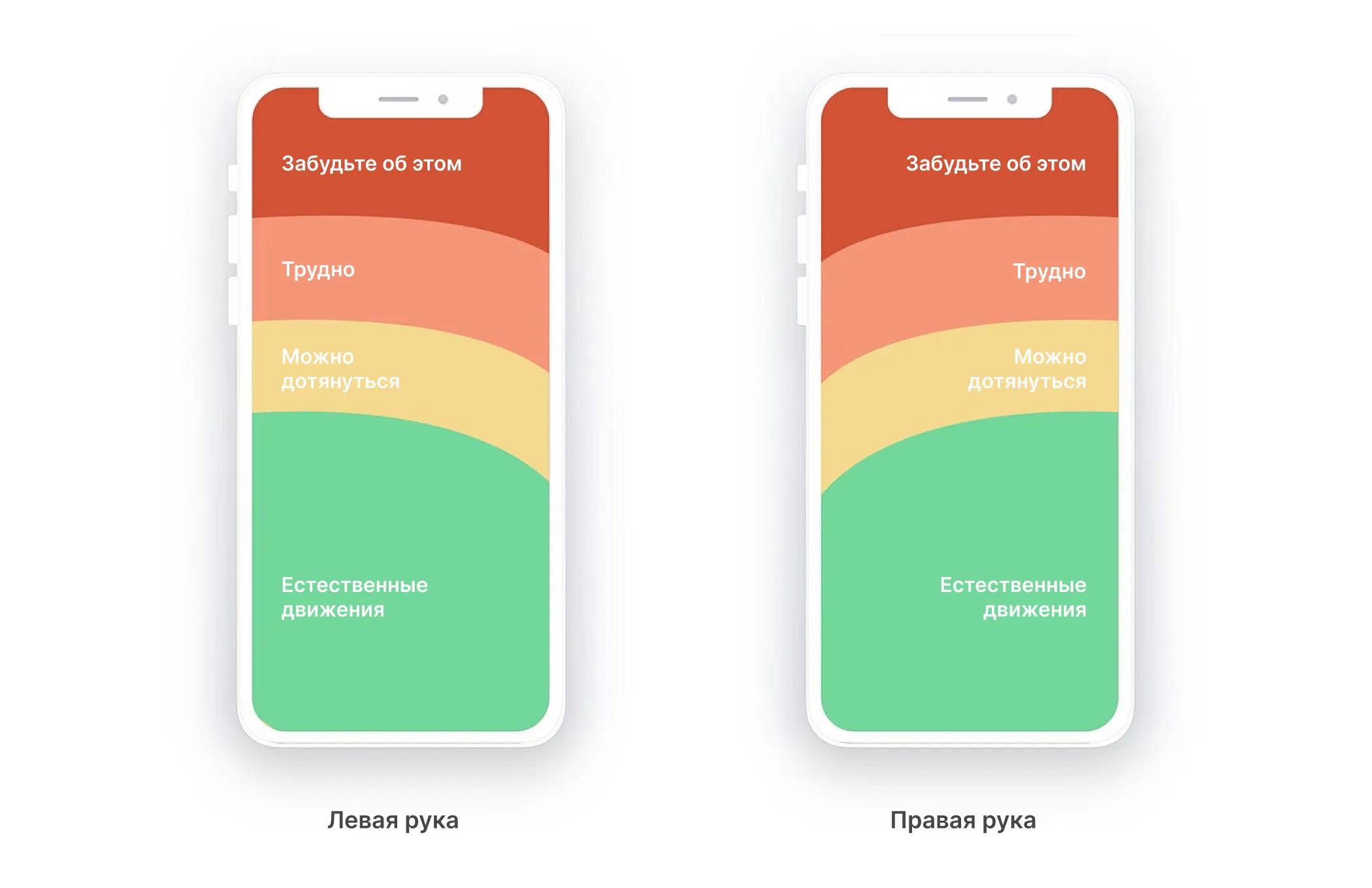
Нижняя панель располагается в зоне досягаемости большого пальца, что существенно повышает удобство использования. Люди могут быстро и легко дотянуться до нужной иконки, даже когда они держат телефон одной рукой.

Лучшие практики
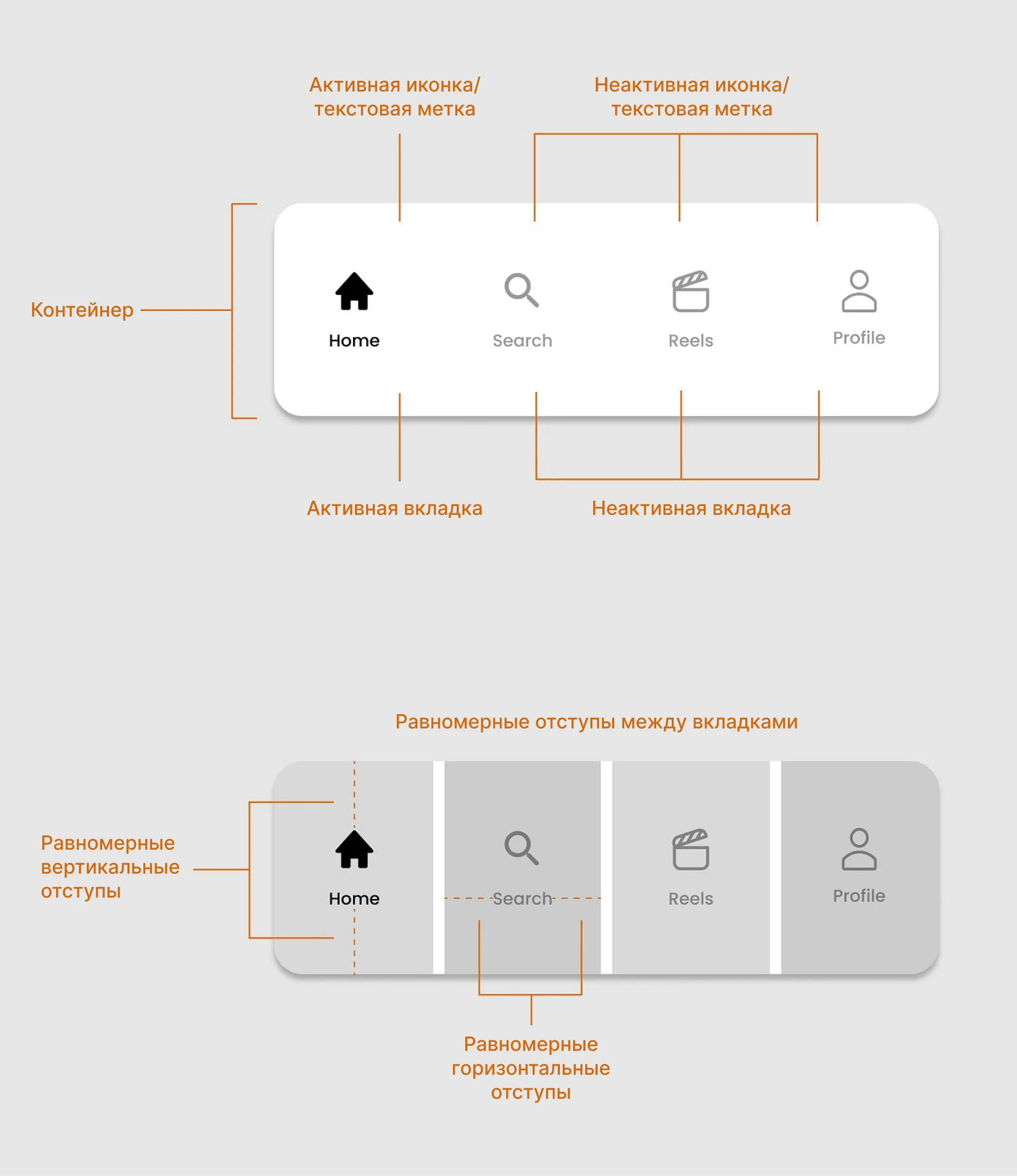
Анатомия

- Контейнер
- Активная/неактивная вкладка
- Активная/неактивная иконка/текстовая метка
- Равномерные отступы между вкладками
- Равномерные вертикальные и горизонтальные отступы внутри вкладок
Лейаут
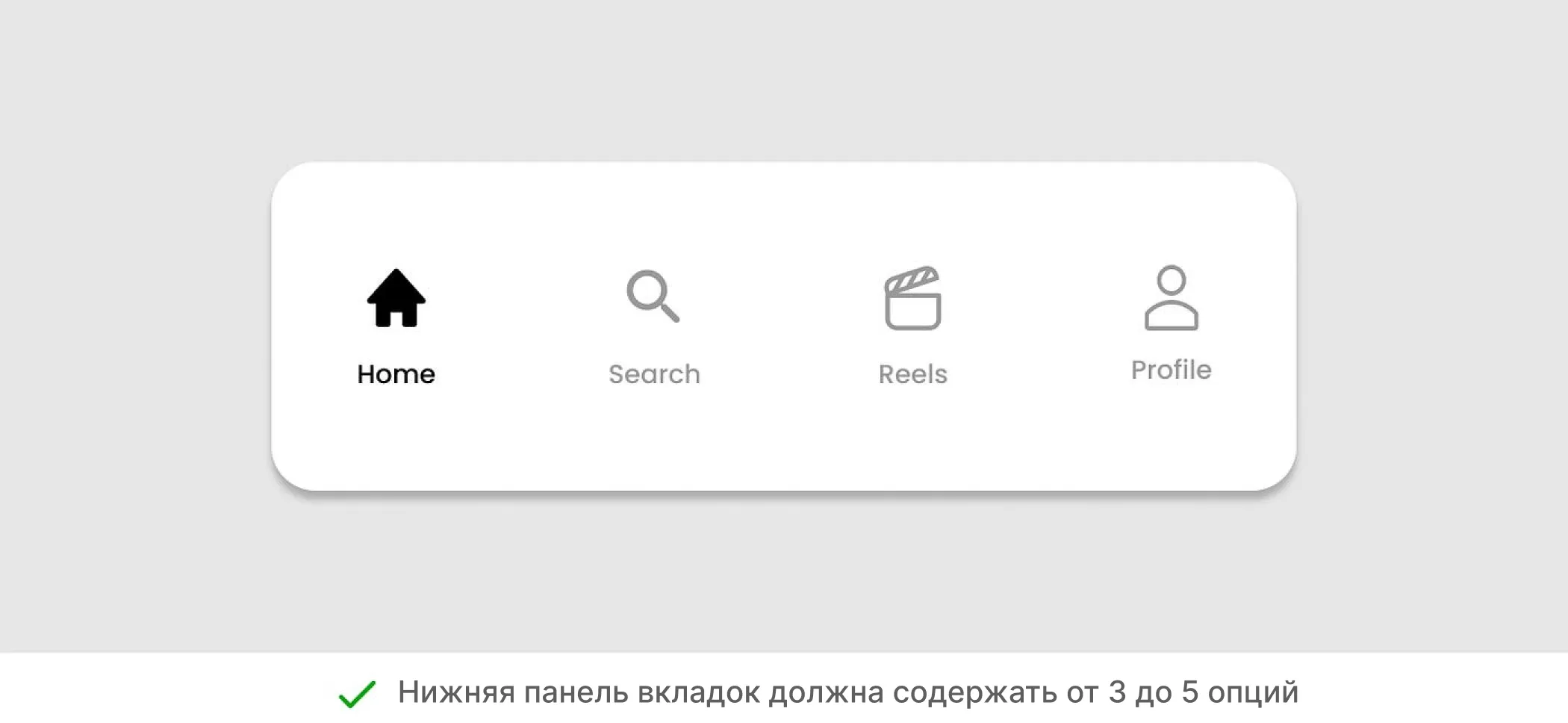
В соответствии с рекомендациями Material Design нижняя панель вкладок должна содержать от 3 до 5 опций. В ней отображаются только разделы верхнего уровня.

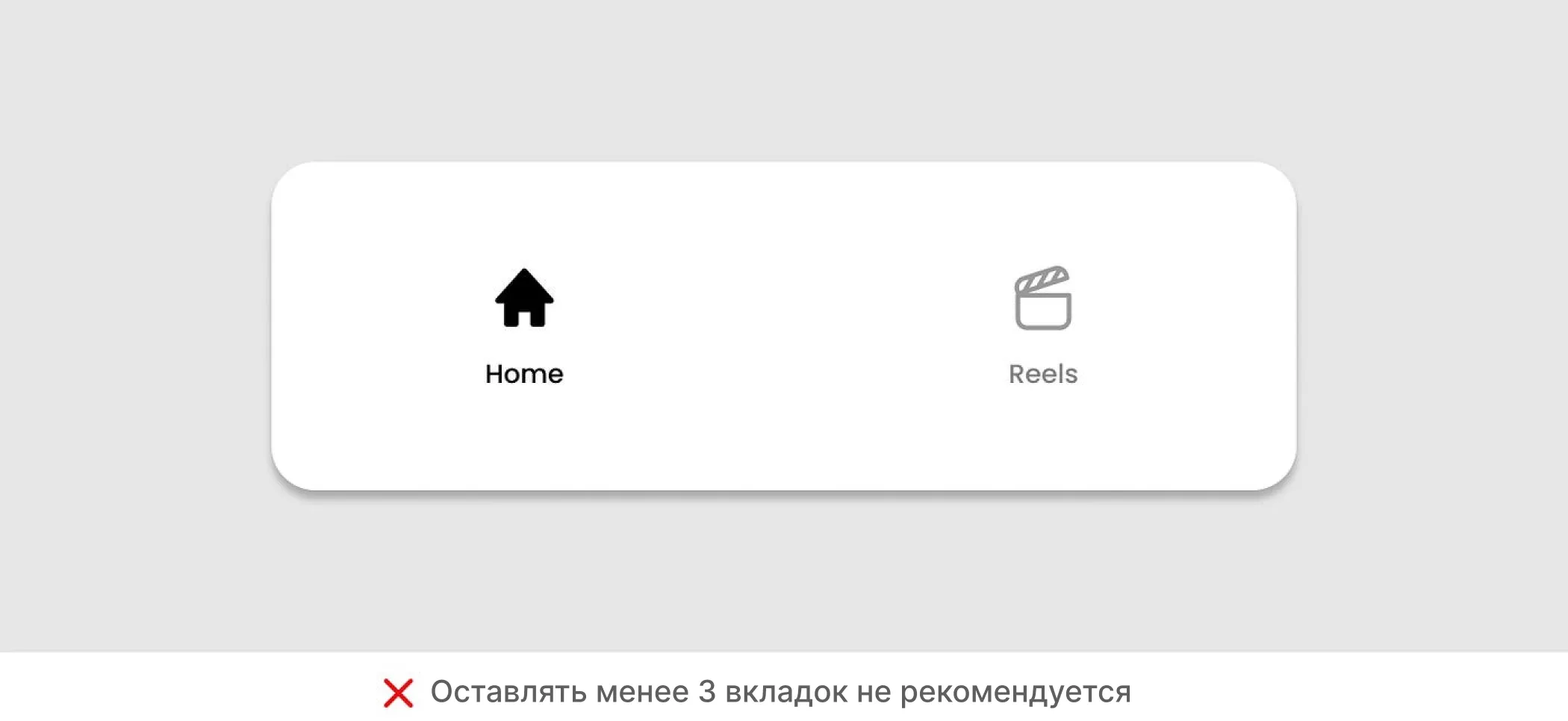
Оставлять менее 3 опций не рекомендуется. Вместо этого вы можете использовать стандартные вкладки в верхней части экрана.

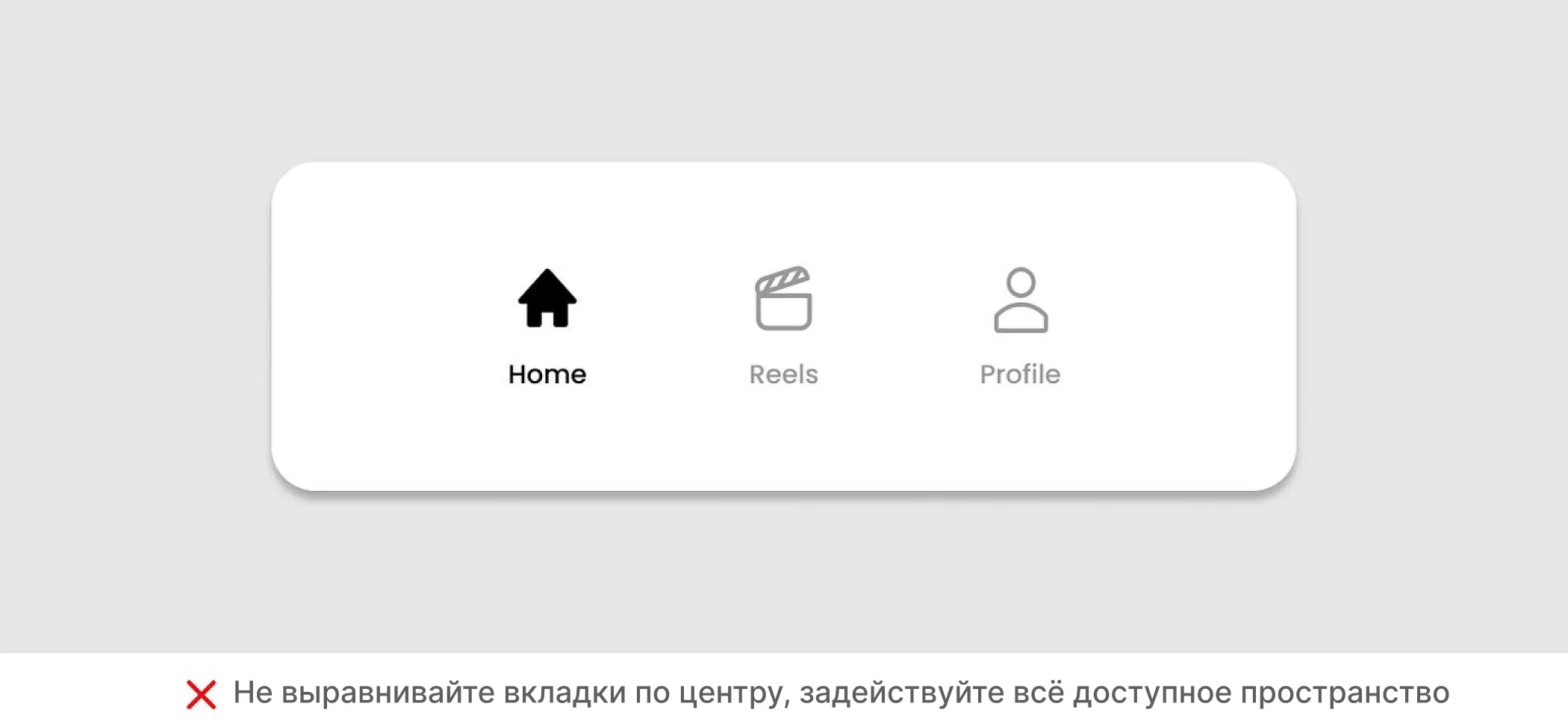
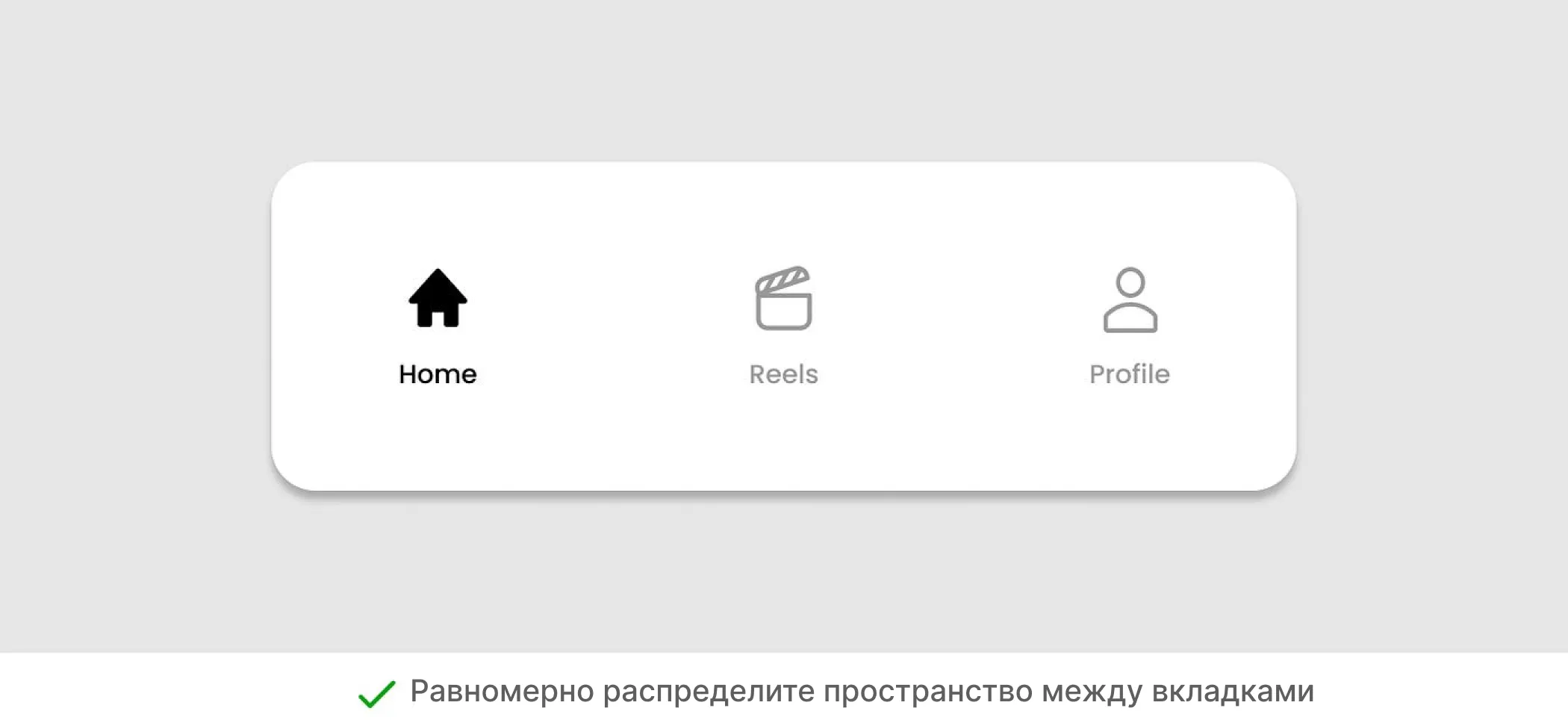
Важно использовать все доступное пространство для отображения опций, независимо от их количества. Равномерно распределите его между вкладками.


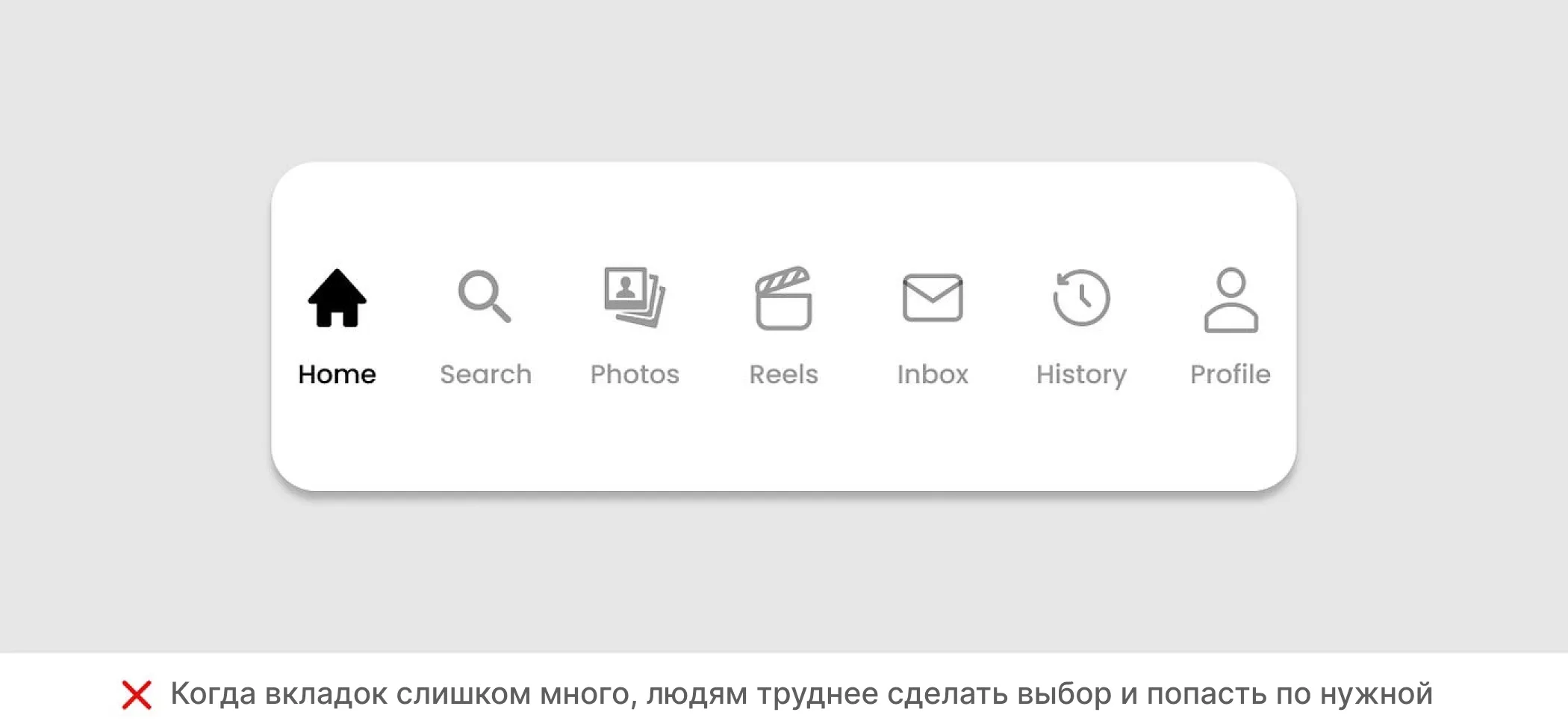
Слишком большое количество вкладок также не лучшая идея.
- Пользователям сложно решить, на какую вкладку нажать.
- Запутанная навигация неоправданно усложняет опыт.
- Целевые области становятся слишком маленькими.
- Приложение выглядит загроможденным.

Если навигация верхнего уровня содержит более 5 опций, рассмотрите альтернативные UI-решения. Мы разберем несколько вариантов в последнем разделе.
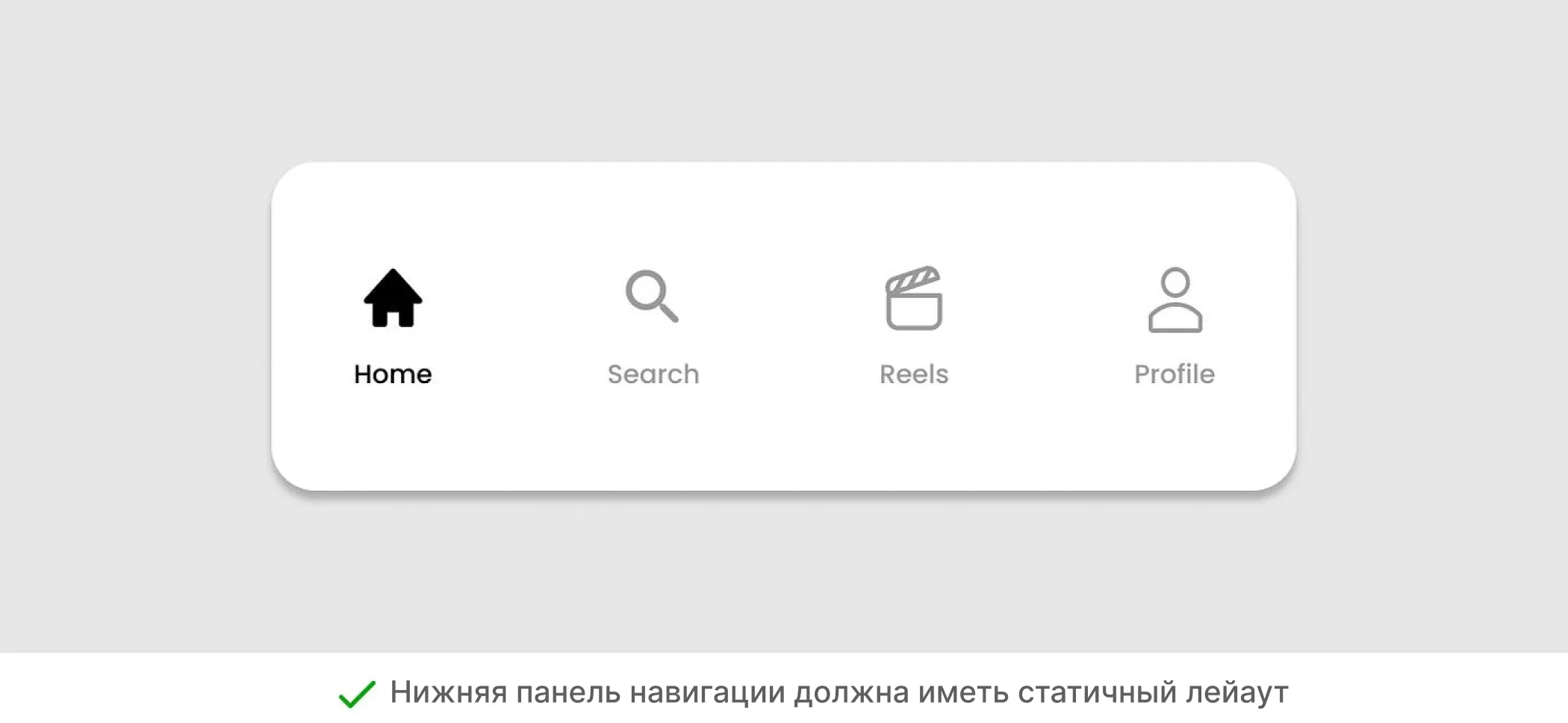
Статичный лейаут
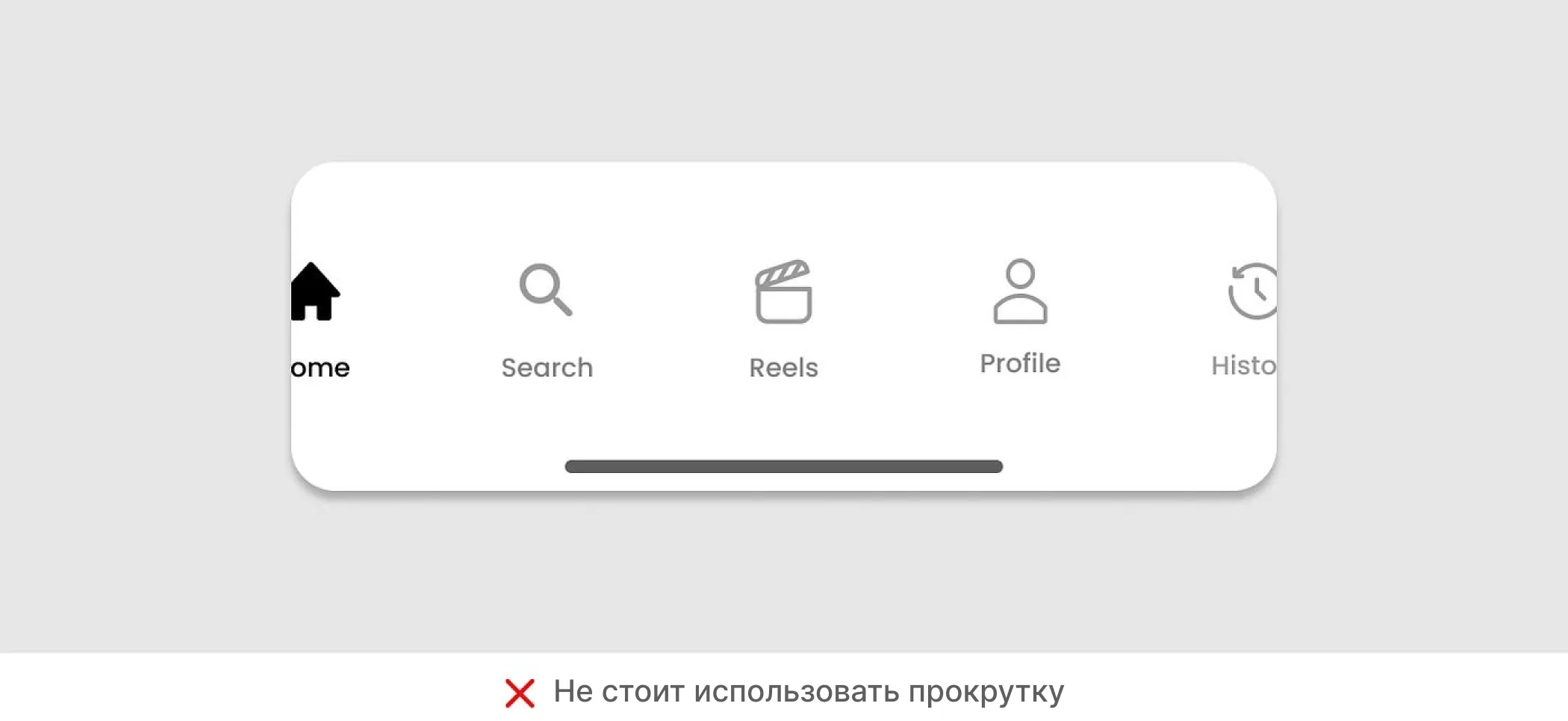
Все доступные опции должны оставаться видимыми.

Использовать прокрутку не рекомендуется по нескольким причинам:
- Это нестандартный паттерн — пользователи не ожидают, что нижняя панель будет двигаться.
- Это создает дополнительную когнитивную нагрузку — пользователям приходится вспоминать, прокручивали ли они уже вкладки и в какую сторону.

Иконки
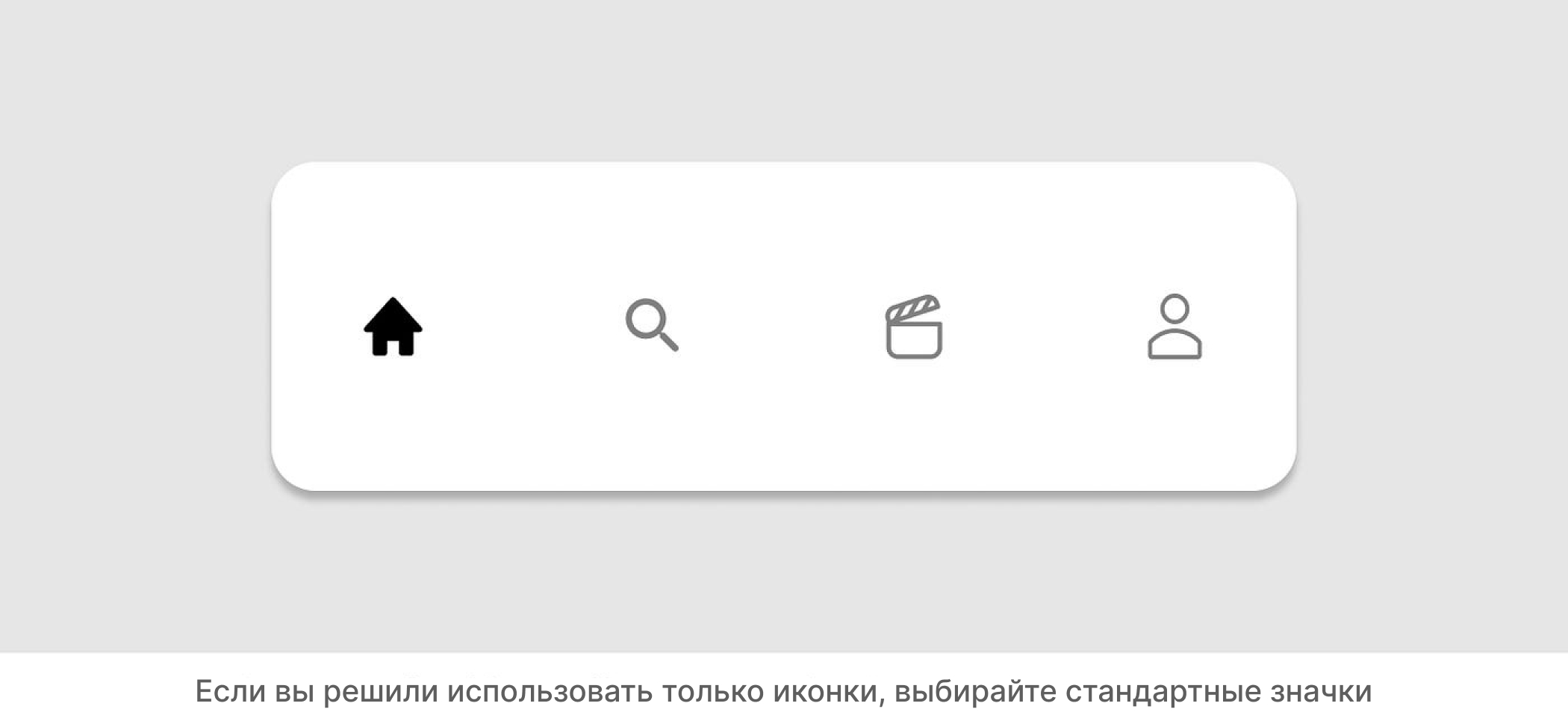
Опции в нижней панели вкладок могут быть обозначены иконками или иконками + текстовыми метками.

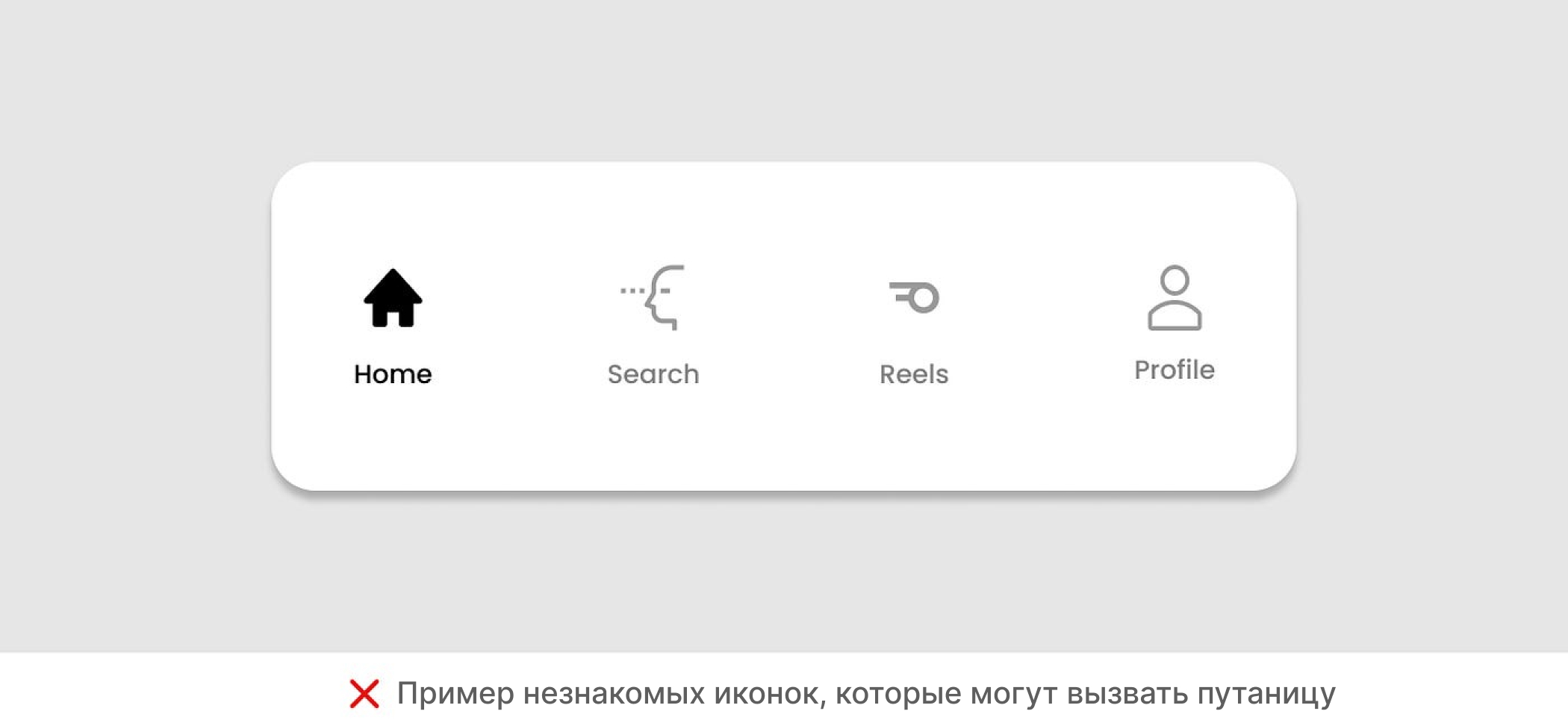
Если вы используете только иконки, выбирайте стандартные значки, которые легче распознать. Не стоит экспериментировать.

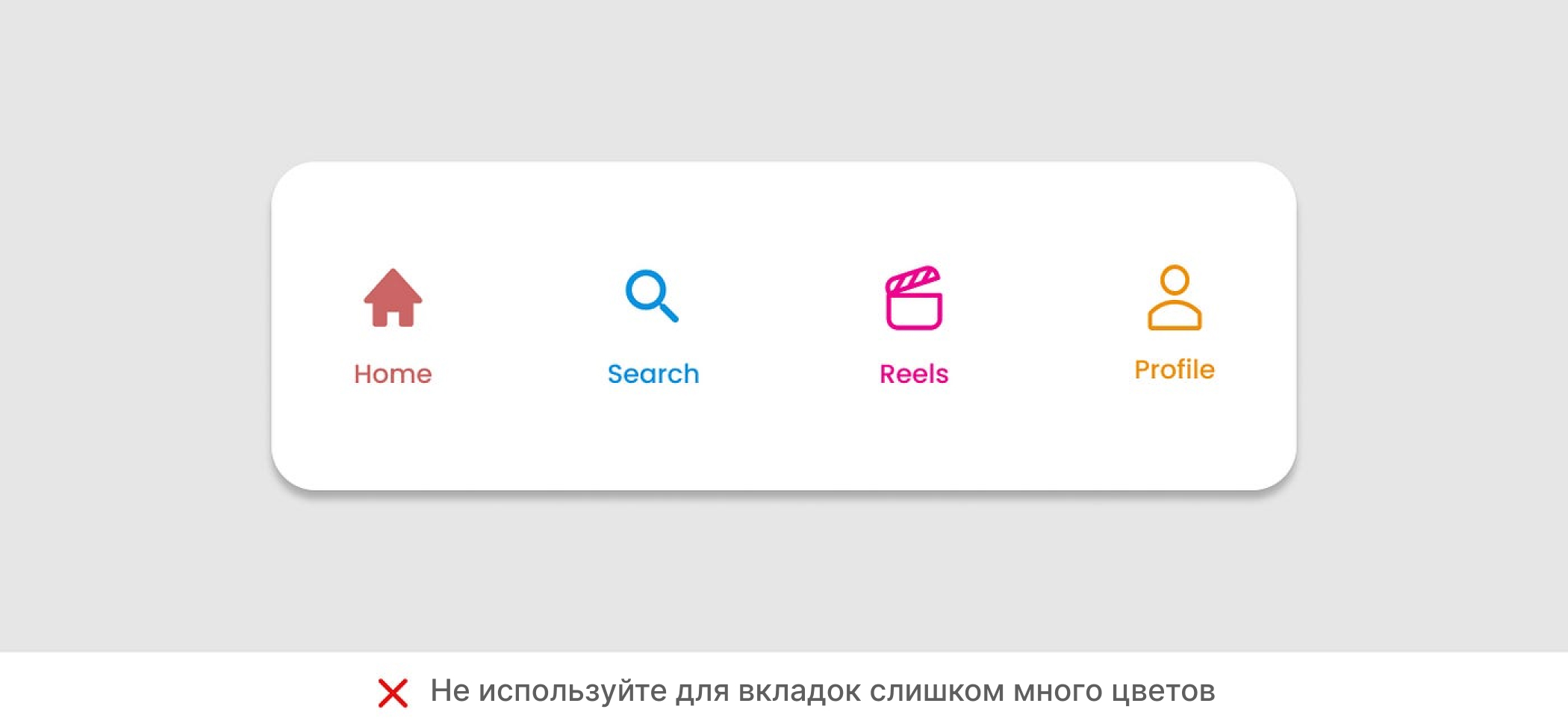
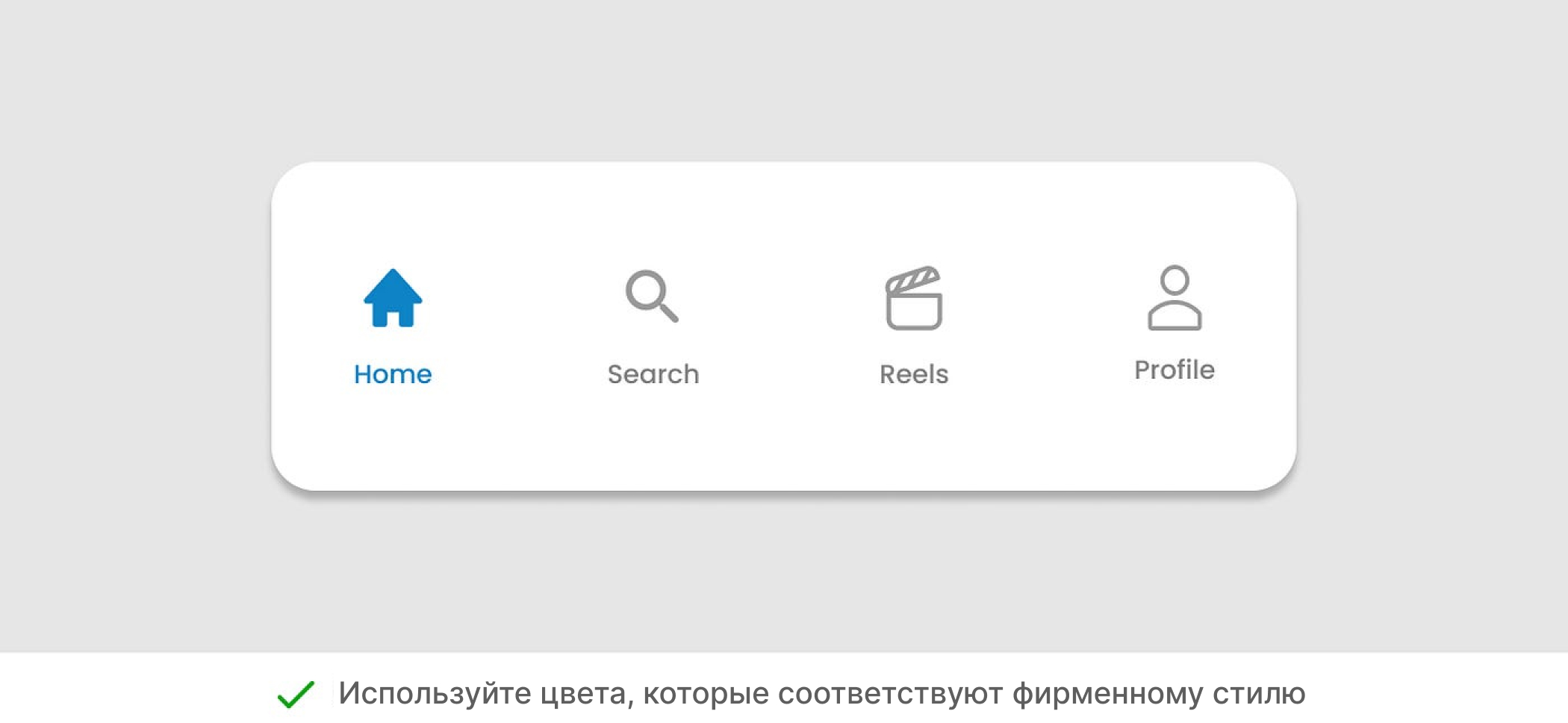
Если вы решили сделать иконки цветными, не используйте слишком много цветов. Цвета должны соответствовать вашему фирменному стилю.


Текстовые метки
Самое эффективное решение — иконки + текстовые метки.
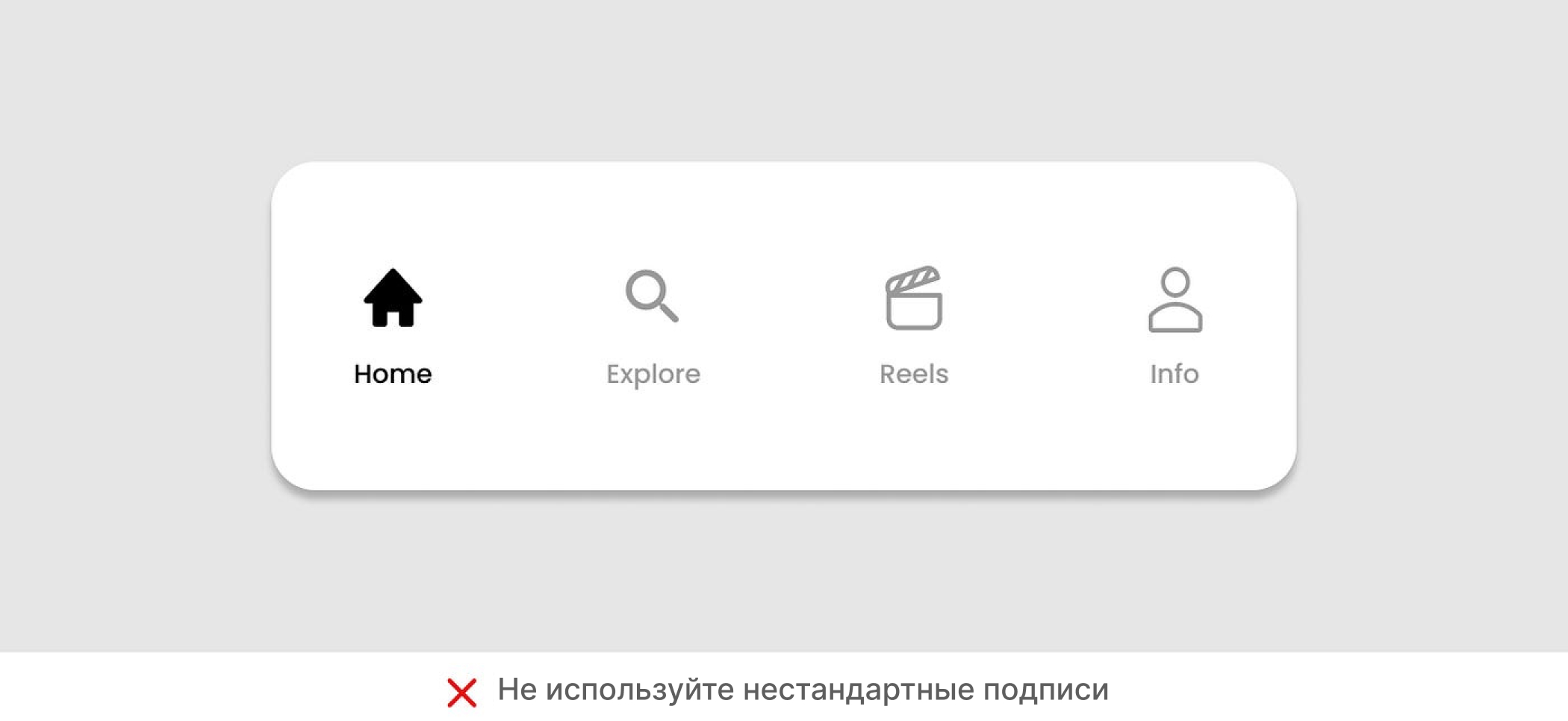
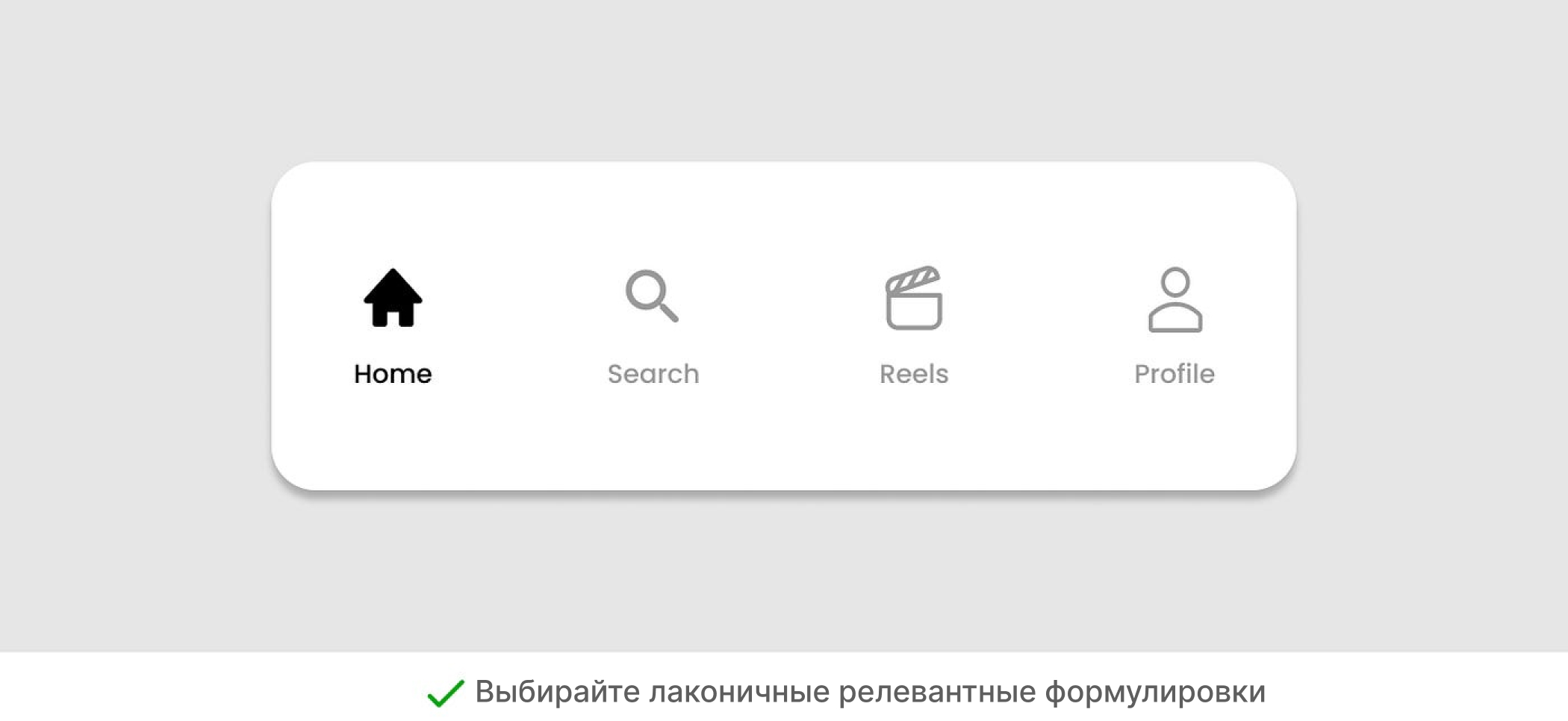
Добавьте содержательные подписи, которые дают представление о том, какой контент можно найти в том или ином разделе.

Выбирайте точные, лаконичные, релевантные формулировки.

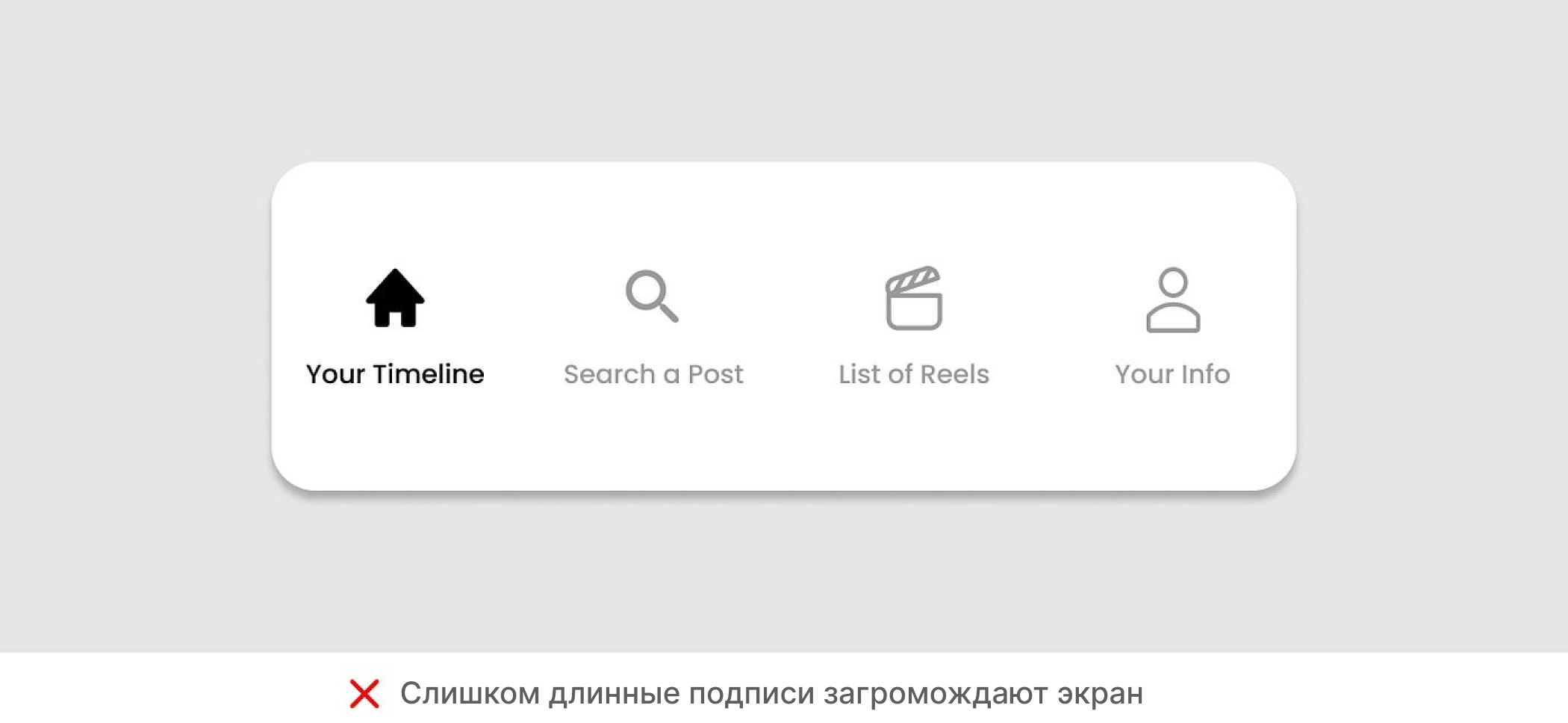
Поскольку на экранах мобильных устройств не так много свободного места, следует отказаться от длинных подписей.

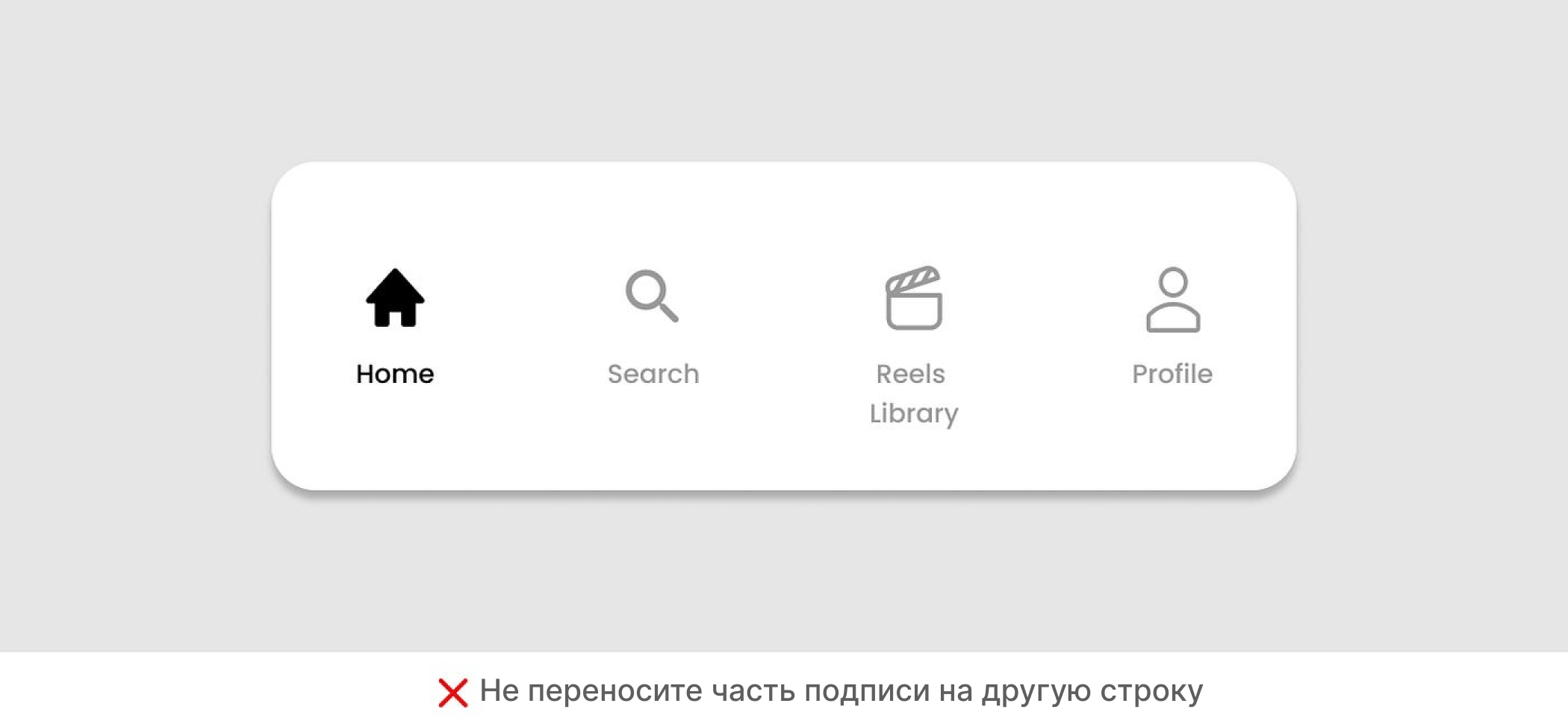
Не переносите часть подписи на другую строку.

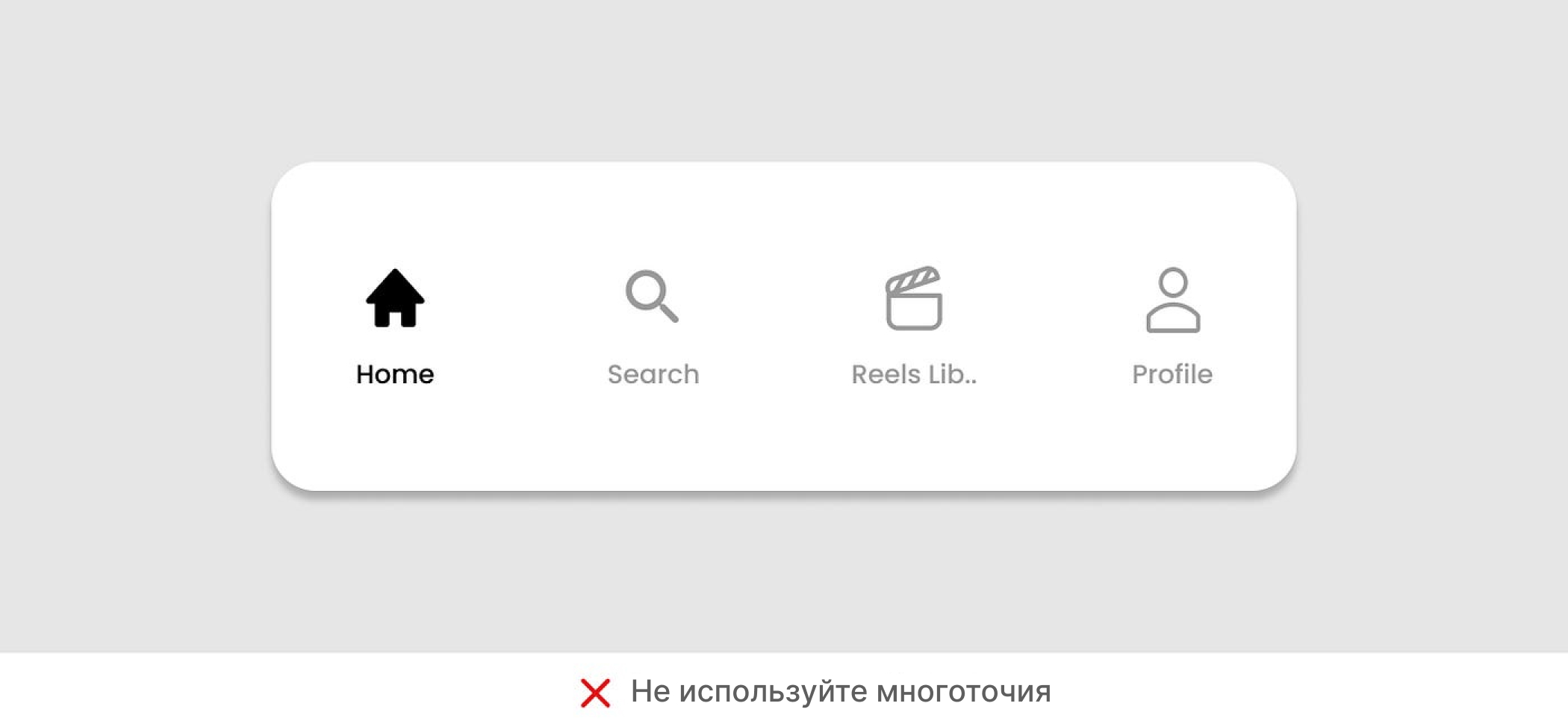
Не используйте многоточия для обрезки подписей.

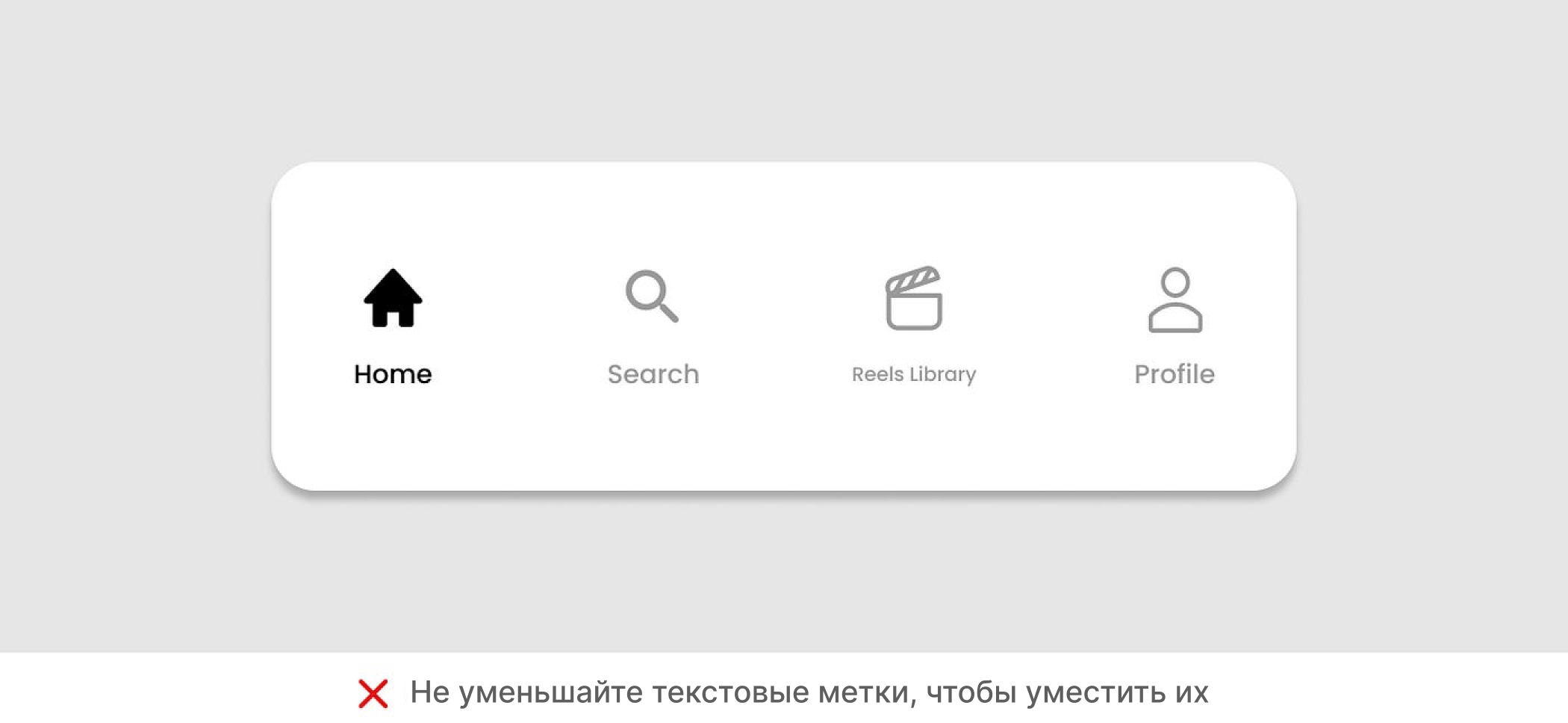
Не уменьшайте размер шрифта, если текстовая метка не помещается внутри вкладки. Такие подписи выглядят странно по сравнению с остальными.

Расположение текстовых меток
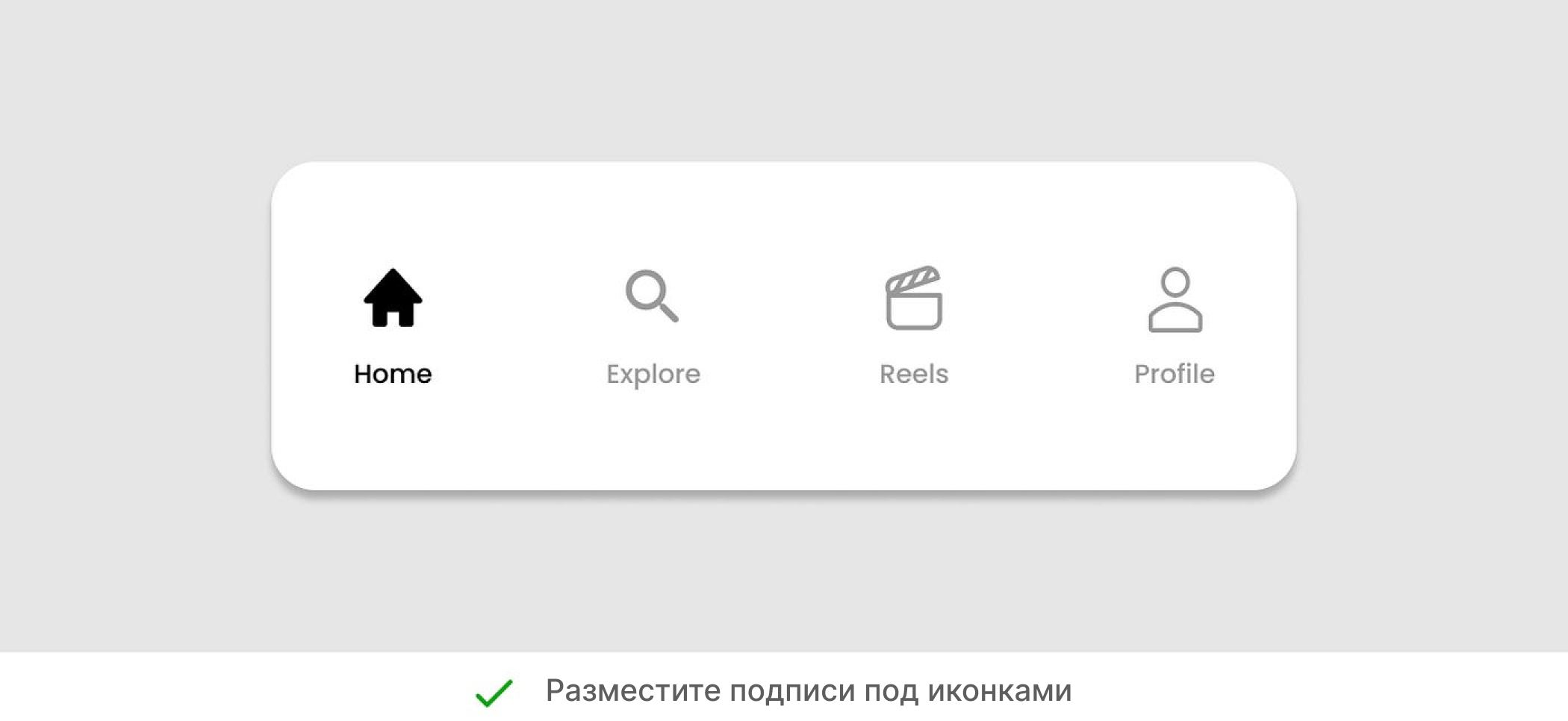
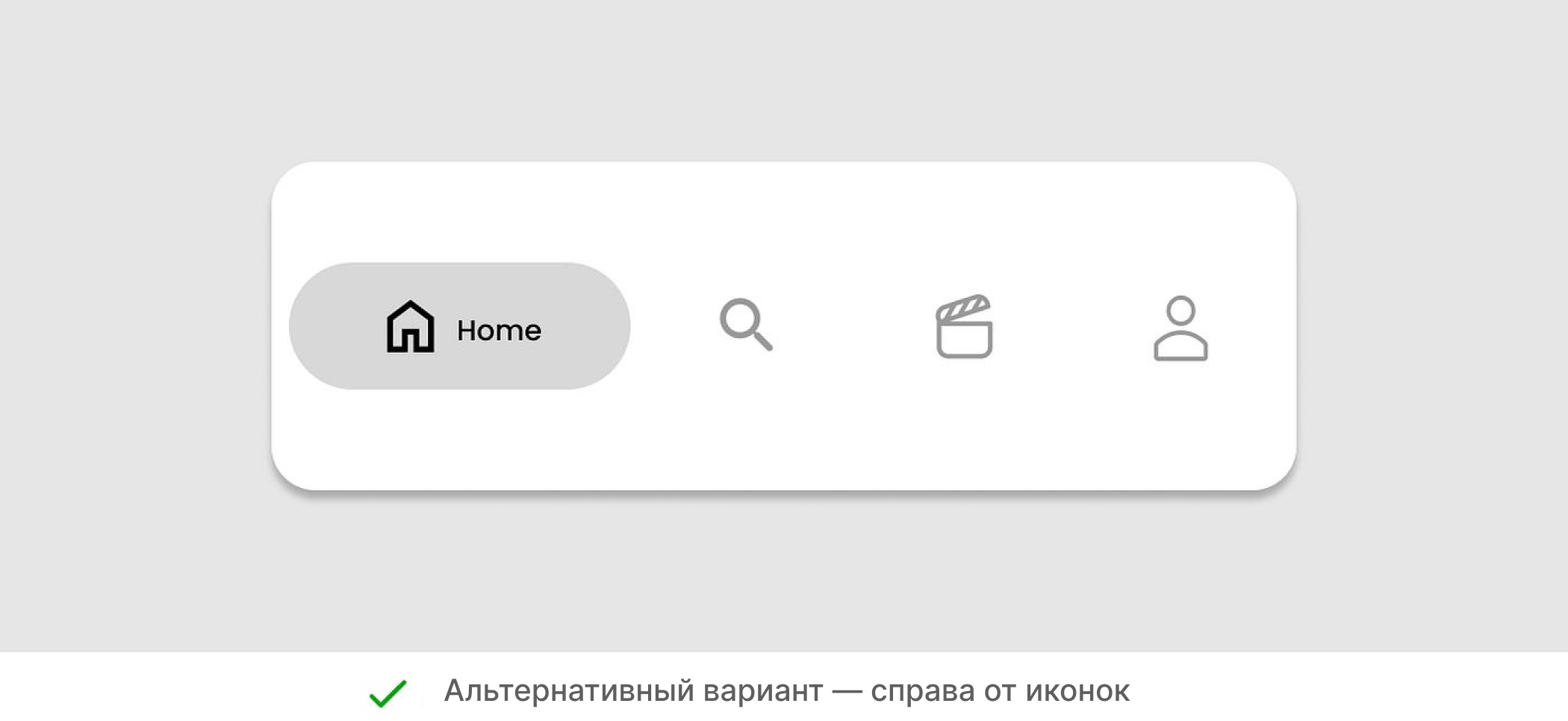
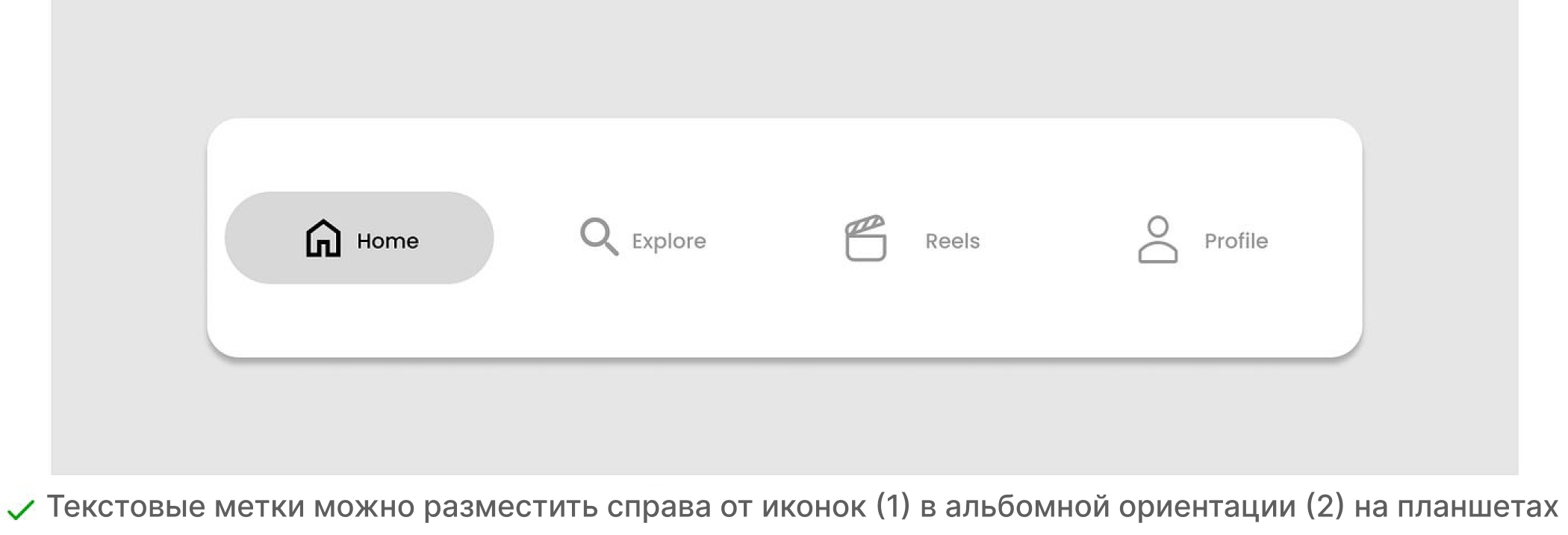
Размещайте подписи либо под иконками, либо справа от них.


При переключении на альбомную ориентацию, а также на планшетах текстовые метки могут размещаться рядом с иконками, заполняя свободное пространство.

Состояния
У вкладки есть два состояния: активное и неактивное.
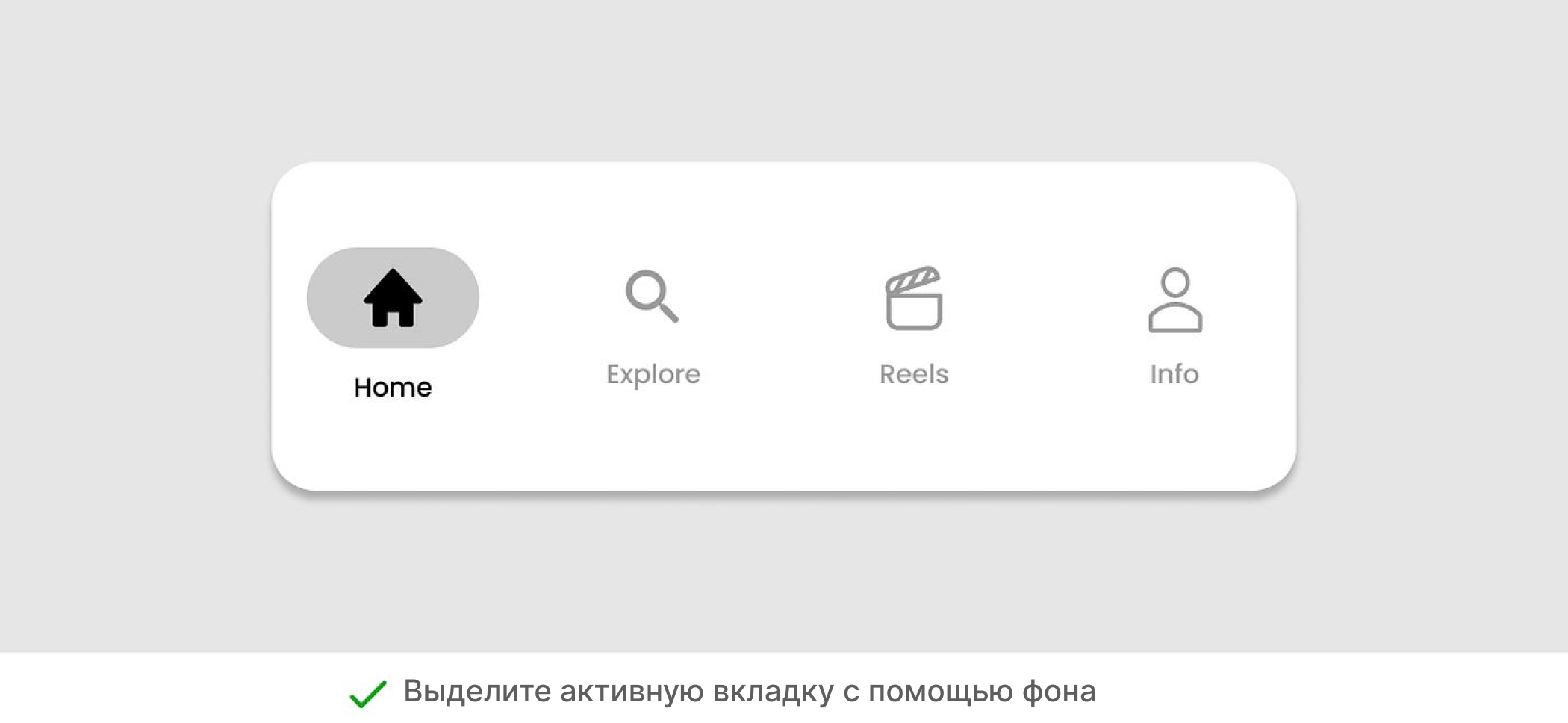
Выделяйте активные вкладки таким образом, чтобы пользователям было легко отличить их от неактивных. Это можно сделать по-разному. Первый способ — заполнение контурных иконок.

Другой вариант — добавить активной вкладке фон.

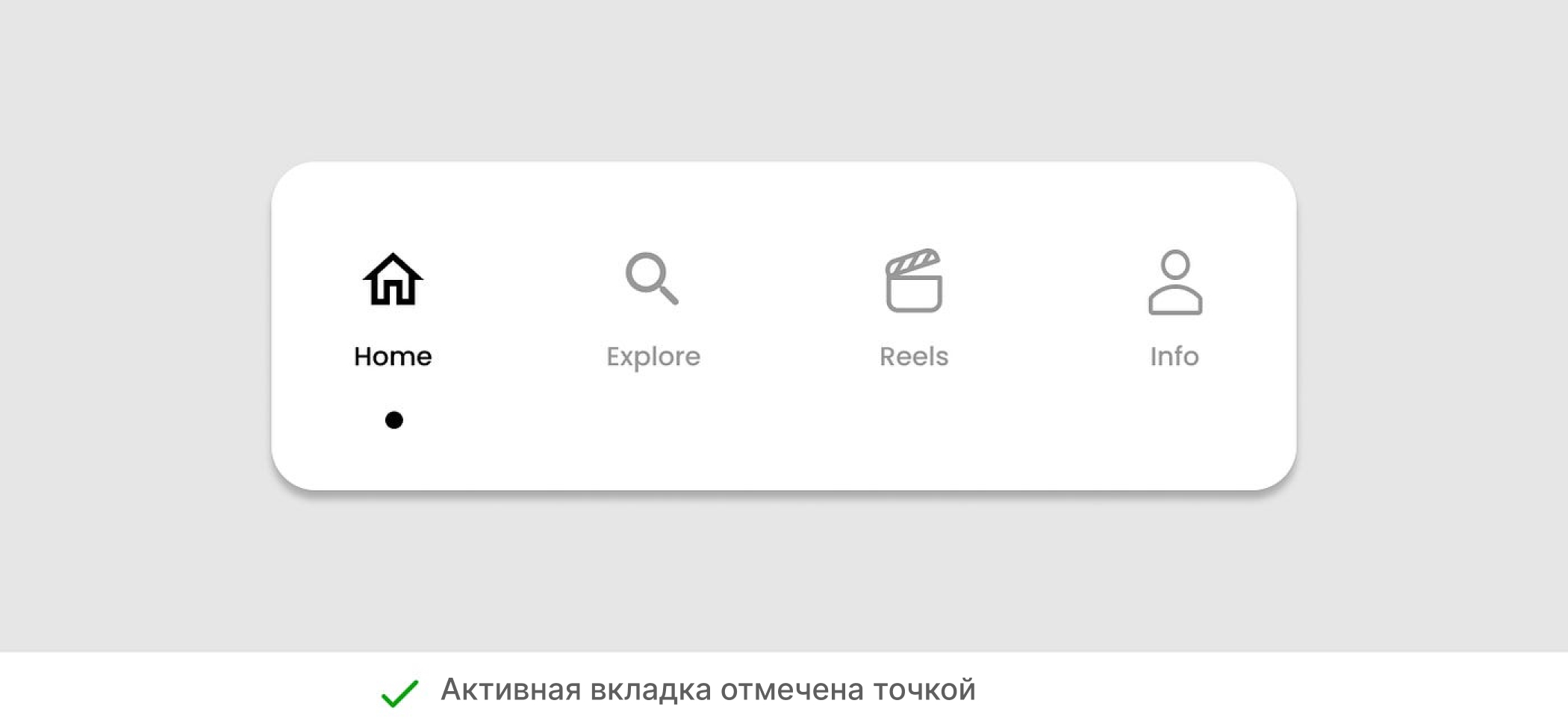
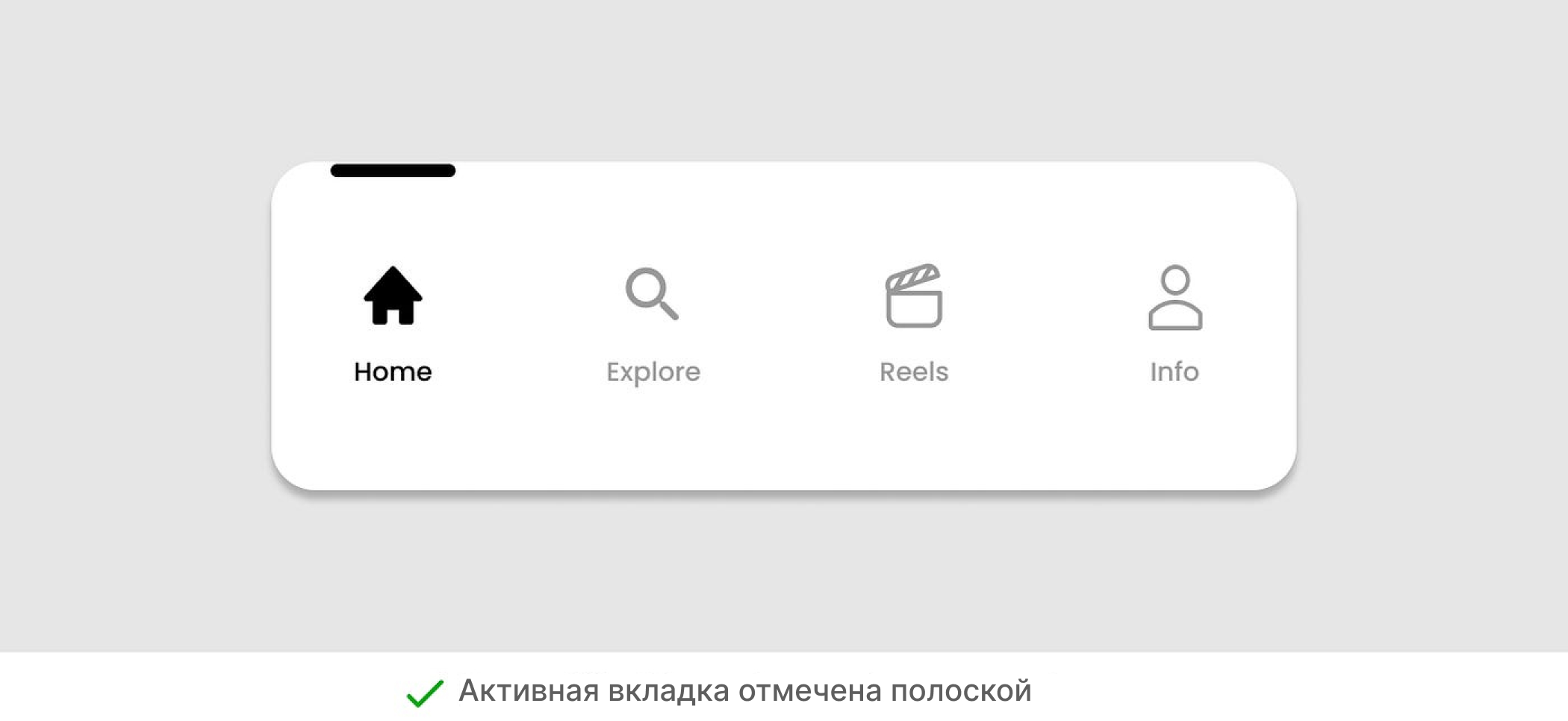
Еще один подход — специальный значок (полоска или точка) над или под иконкой внутри активной вкладки.


Индикаторы
Вкладки могут транслировать дополнительную информацию с помощью индикаторов.
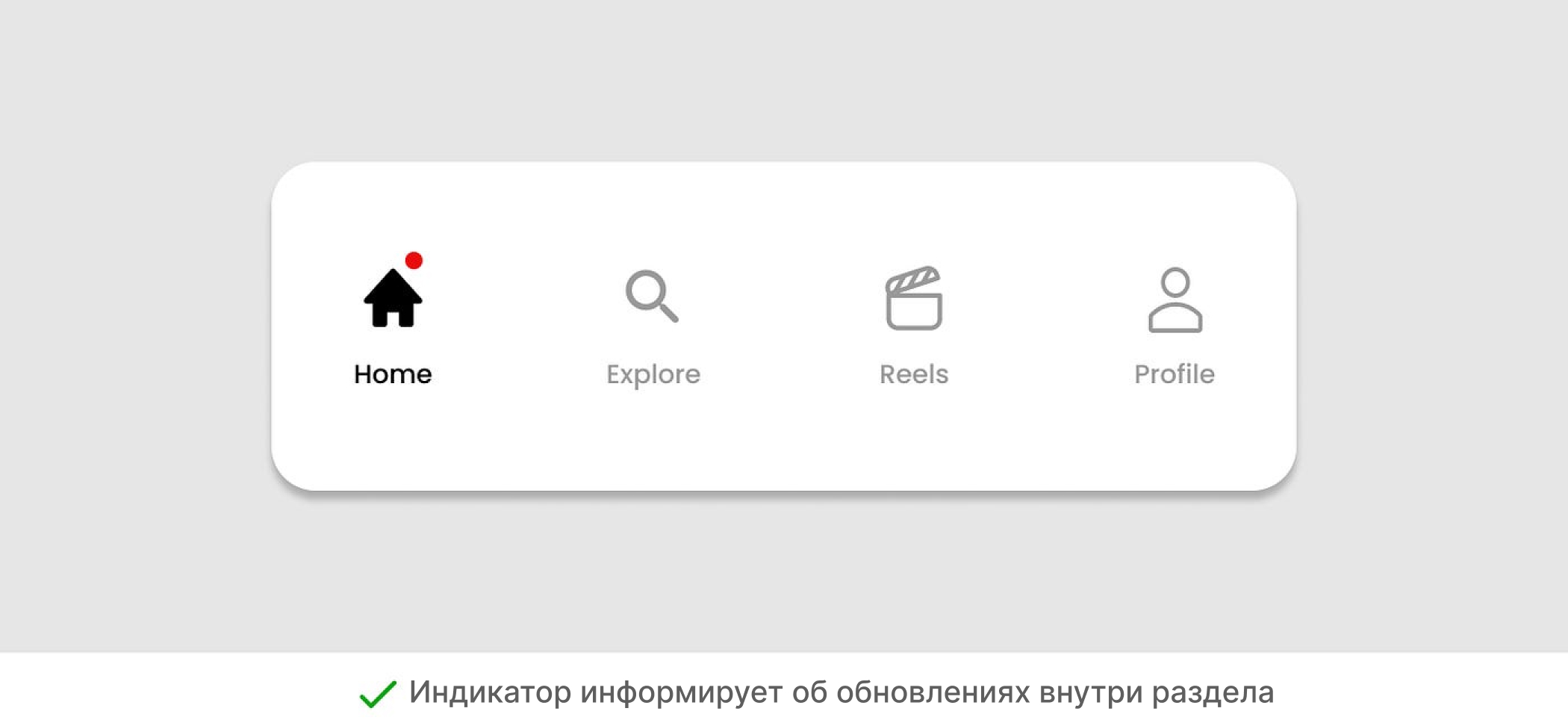
Индикатор отображает состояние контента внутри раздела. Он информирует пользователей о любых обновлениях. Например, красная точка показывает, что в разделе появилась новая информация.

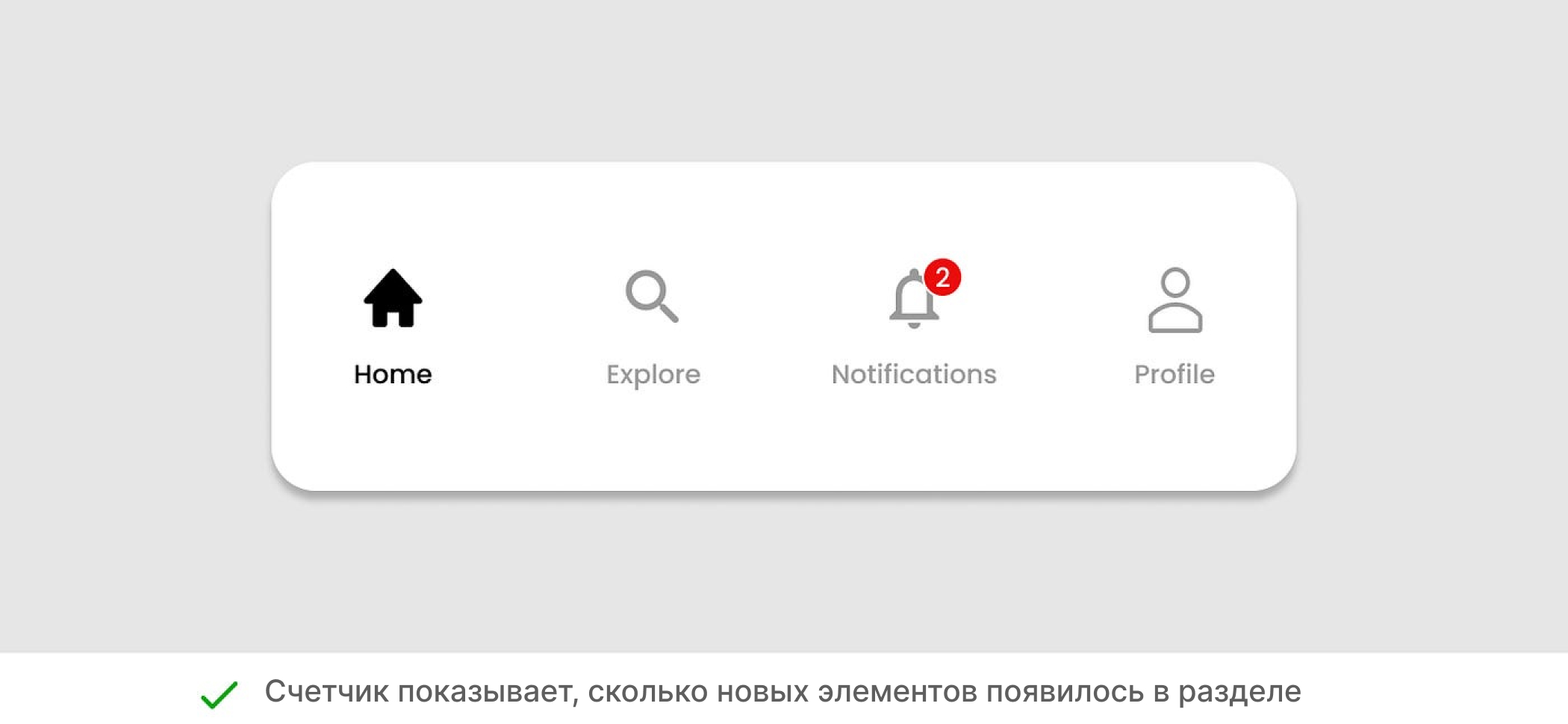
Другой вариант — счетчик, который показывает, какое количество новых элементов появилось в разделе.

Порядок размещения
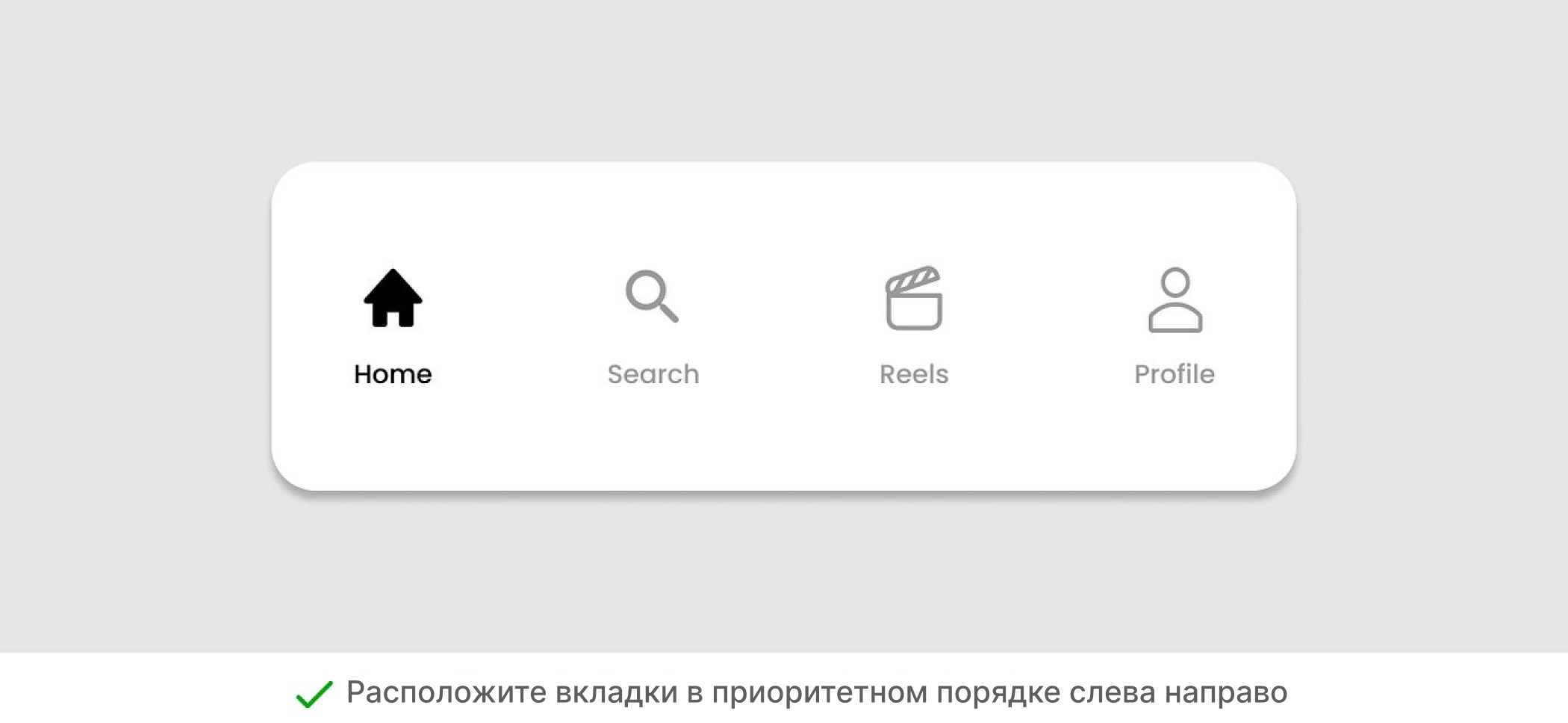
Разместите вкладки в логическом порядке, соответствующем ожиданиям пользователей. Приоритетный раздел должен располагаться слева.

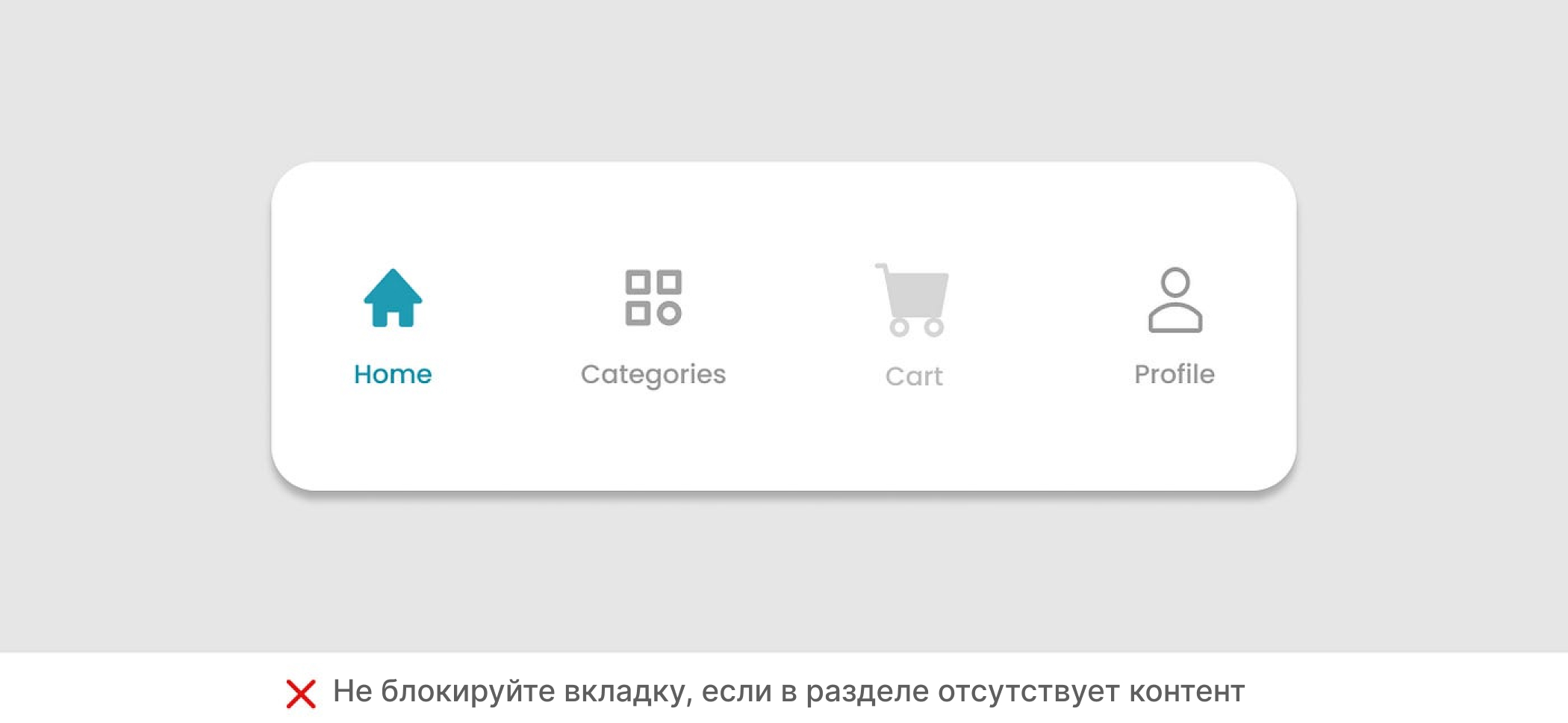
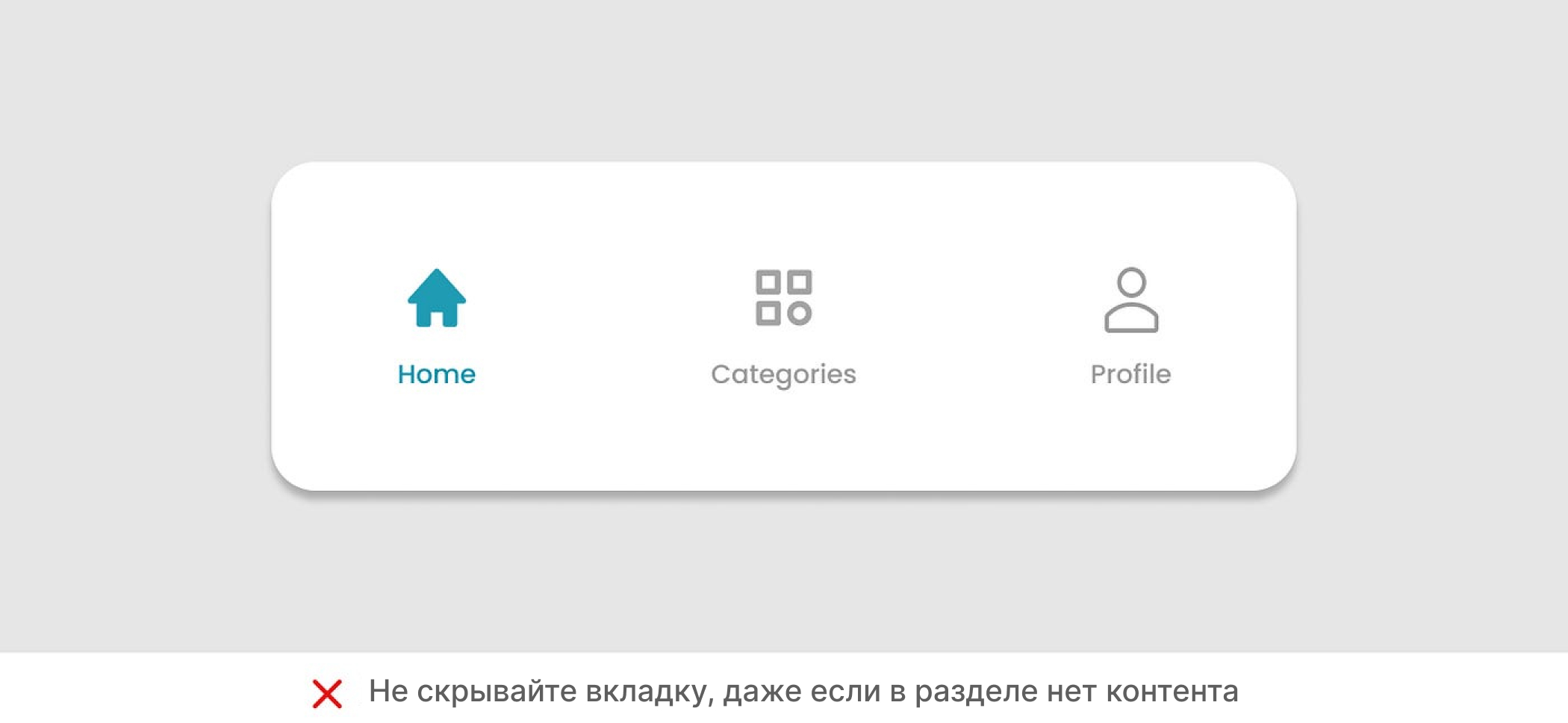
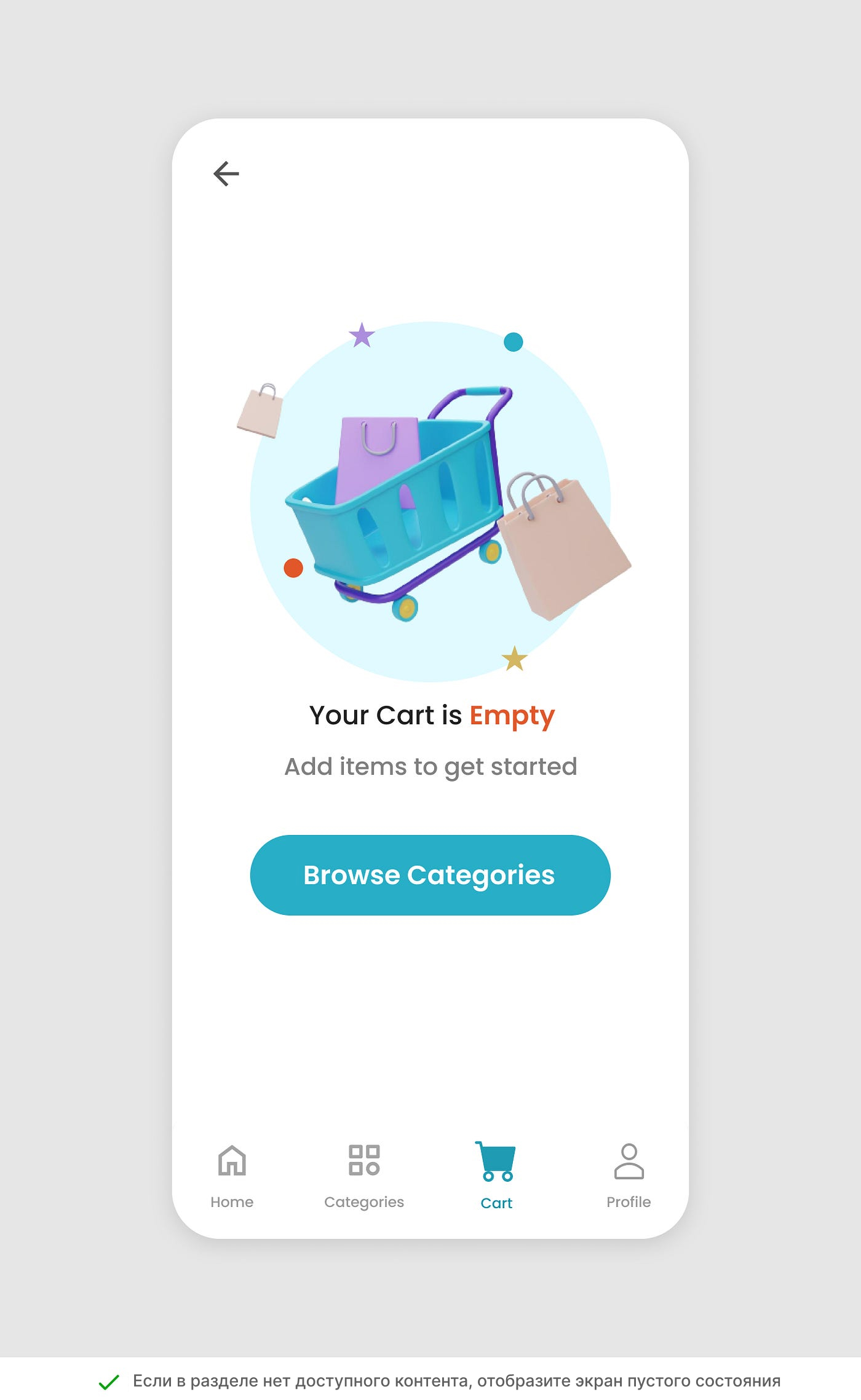
Пустое состояние
Если в разделе нет доступного для просмотра контента, покажите экран пустого состояния. Не стоит скрывать или блокировать вкладку, поскольку так вы лишь собьете пользователей с толку.

Если вы скроете вкладку, пользователи не смогут понять, почему она не отображается и как ее можно вернуть.

Эффективное пустое состояние включает сообщение, обращенное к пользователю, и призыв к действию.

Альтернативные решения
Если навигация верхнего уровня включает более 5 опций, вы можете использовать в своем приложении альтернативное решение.
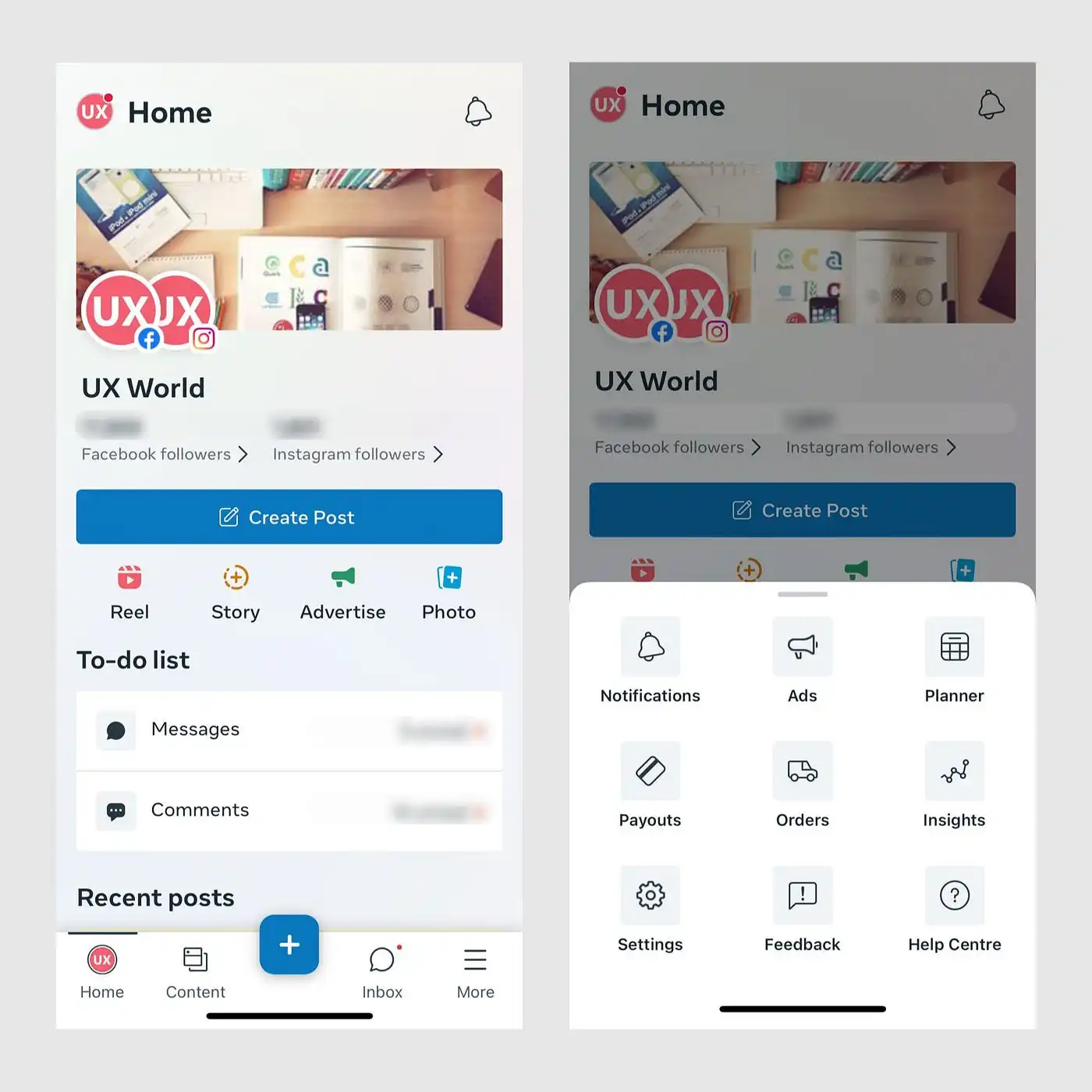
Первый вариант — показать в нижней панели навигации 3–4 опции + вкладку More. Кликнув по ней, пользователи откроют меню со всеми доступными опциями.

В нижней навигации приложения Meta Business Suite* опция More отображается последней. При нажатии на More открывается панель с дополнительными опциями, из которой пользователь может перейти на любую страницу.
Второй вариант — гамбургер-меню.

В приложении Food Panda нет нижней навигации. Вместо нее в левом верхнем углу имеется иконка гамбургер-меню, которая открывает список опций.
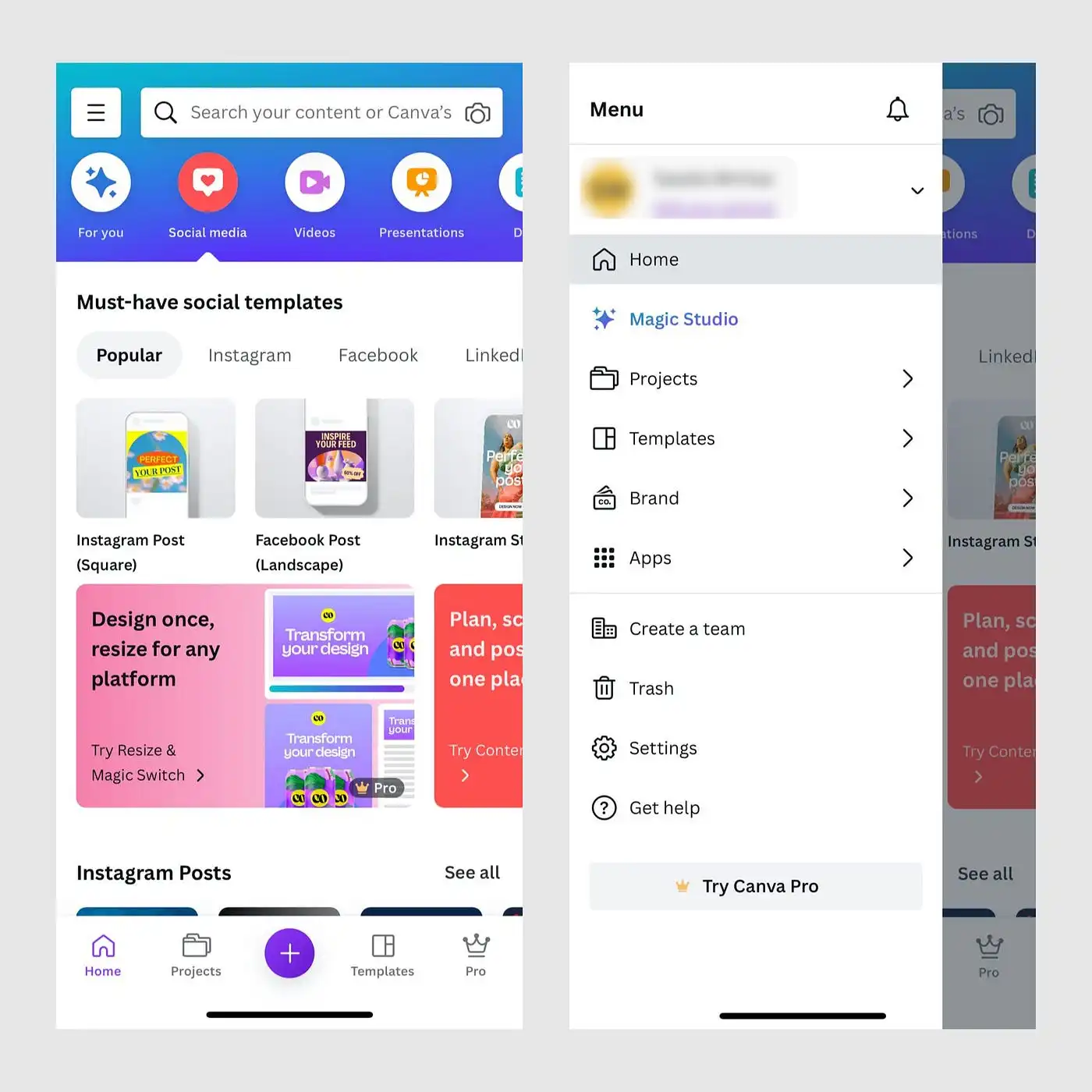
Третий вариант — комбинация нижней панели вкладок и гамбургер-меню.

Такой подход использует приложение Canva. Самые важные пункты отображаются в нижней панели, а остальные — в меню.
Основные выводы
- Используйте нижнюю панель вкладок, если ваше приложение включает от 3 до 5 разделов верхнего уровня.
- Нижняя панель вкладок должна быть статичной, прокрутка нежелательна.
- Используйте иконки и текстовые метки для обозначения вкладок.
- Используйте индикаторы для отображения дополнительной информации.
- Показывайте экран пустого состояния, если в разделе нет контента.
- Используйте гамбургер-меню, если опций больше 5.
* Meta признана в РФ экстремистской организацией




















































