Грамотная организация файлов в Figma — больше, чем просто хорошая привычка. Она помогает сделать совместную работу более эффективной, оптимизировать рабочие процессы и повысить общую продуктивность команды. В сегодняшней статье дизайнер компании Bolt делится своими наблюдениями и советами на этот счет.

Дизайнеры и разработчики должны объединить свои усилия, чтобы создать качественный продукт, но совместная работа часто сопряжена с рядом трудностей. Вот из-за чего могут возникать разногласия:
- Высокая детализация vs функциональность. Дизайнеры зачастую пытаются сделать всё идеально: тщательно выстраивают лейаут, выравнивают элементы — важен каждый пиксель! Разработчики же ставят во главу угла функциональный код, который легко будет поддерживать. Несовпадение приоритетов может стать причиной недопонимания.
- Технические ограничения. Дизайнеры не всегда знают о технических ограничениях (и не всегда интересуются этим вопросом, хотя должны), поэтому разработчики могут либо отклонить макет, либо попытаться найти компромисс.
- Терминология. Иногда дизайнеры и разработчики используют разный профессиональный сленг. Например, слово «компонент» может означать для каждого что-то свое, и это приводит к путанице.
- Петли обратной связи. В таких инструментах, как Figma, коммуникация не всегда является синхронной (мгновенная обратная связь), что приводит к задержкам и недопониманию.
- Контроль версий. В Figma над одним и тем же дизайном могут одновременно работать несколько человек. Такая гибкость может стать причиной несогласованности.
- Спецификации и процесс передачи файлов. Перевести дизайн в код не так просто. Важно помнить об анимации, переходах и отзывчивости.
- Согласование и утверждение. Иногда неясно, кто должен утверждать конкретные функции или элементы дизайна, что может привести к задержкам.
Наша команда в Bolt не была исключением. Во время работы над Bolt Business (сервис для организации корпоративных поездок) мне стало очевидно, что подобные разногласия вызывают головную боль у разработчиков, продакт-менеджеров и у меня самого. Чтобы сделать наше взаимодействие более плодотворным и приятным, я начал изучать, как другие команды решают аналогичные проблемы.
В результате я создал это краткое руководство.
Моя главная цель — помочь дизайнерам эффективно взаимодействовать со всеми заинтересованными сторонами, участвующими в процессе проектирования, а также:
- Повысить видимость статуса проекта и внесенных изменений;
- Улучшить коммуникацию внутри команды.
Как организовать проекты, файлы и страницы в Figma
Несколько советов о том, как группировать проекты, оптимизировать структуру файлов и организовать рабочий процесс, чтобы упростить совместную работу в Figma.
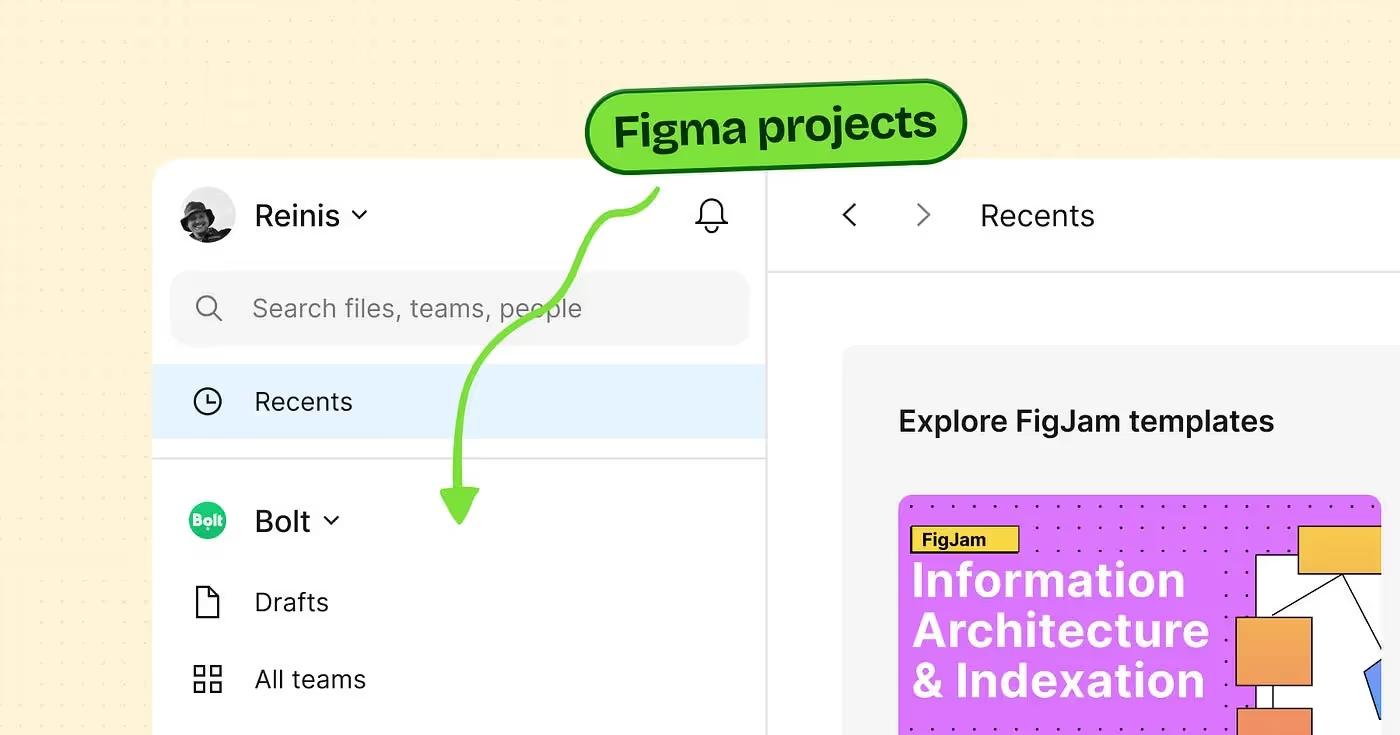
Проекты

В Bolt мы распределяем файлы по проектам. Каждый из них посвящен определенному продукту или направлению деятельности. Например, Bolt Business (корпоративные поездки), Ride-Hailing (такси), Food (еда), Marketing (маркетинг) и т. д.
Что нам дает такой подход:
- Более простая навигация в Figma. Когда все файлы размещены внутри отдельных проектов, их легче найти.
- Контролируемый доступ. У всех, кто участвует в работе над продуктом или направлением, могут быть разные роли и обязанности. Когда файлы сегментированы, проще контролировать, кто будет иметь к ним доступ.
- Гибкость. У каждого продукта или направления может быть свой UI-кит или дизайн-система, отражающие его специфику.
- Параллельная разработка. Команды могут работать над отдельными проектами одновременно, не дожидаясь друг друга. Это большой плюс для любой крупной организации.
Однако я выявил и несколько недостатков такого подхода:
- Разрозненность. Когда одна команда ничего не знает о работе другой, это может привести к дублированию задач и несогласованности разных направлений или продуктов.
- Отсутствие единообразия — как в дизайне, так и в опыте взаимодействия.
- Дополнительные затраты. Одновременное использование элементов дизайна в нескольких проектах, требует дополнительных усилий и времени.
- Проблемы с версионированием. Когда компонент используется в нескольких проектах, поддерживать его в актуальном состоянии может быть непросто.
- Онбординг. Кросс-функциональным командам и новым членам команды бывает трудно найти файлы, которые относятся к нескольким направлениям, и получить общее представление обо всех проектах.
- Управление ресурсами (ассетами). Глобальные ресурсы (иконки, иллюстрации и т.д.) требуют централизованного управления.
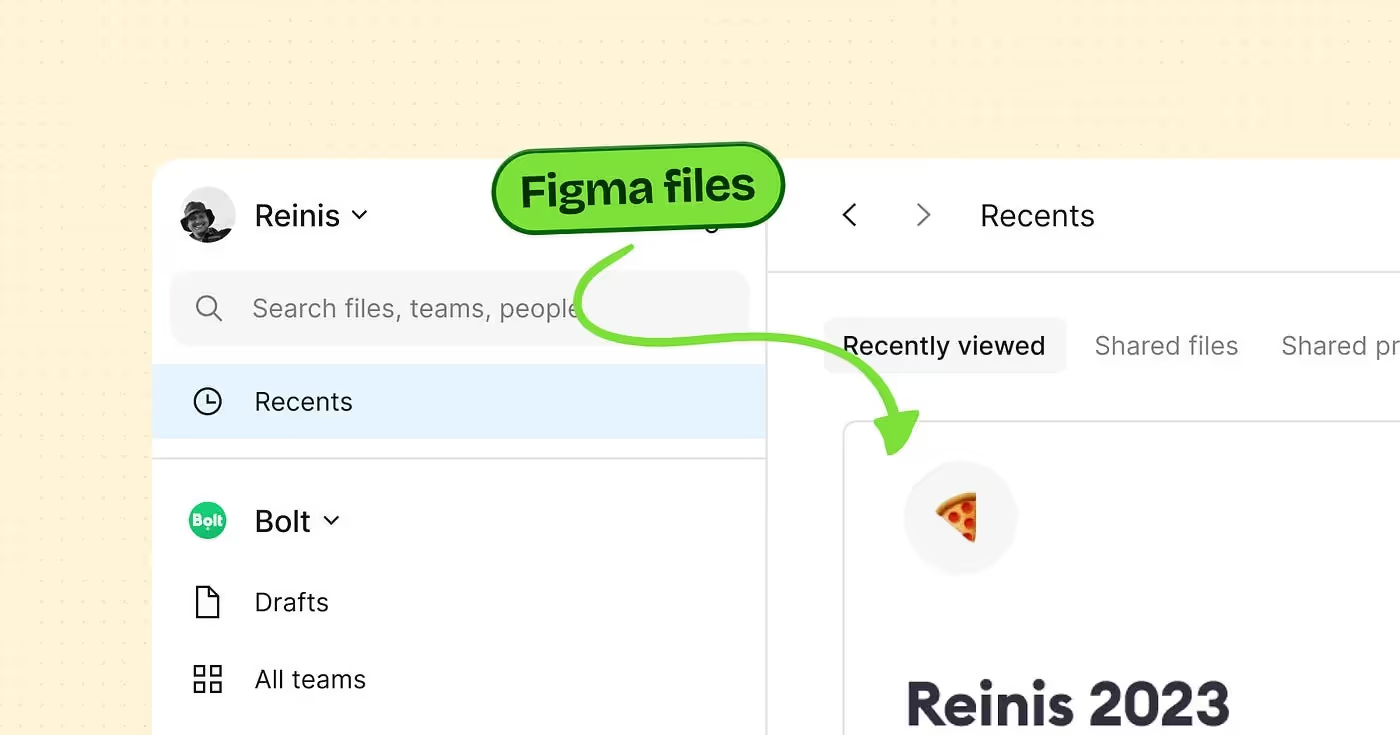
Файлы

Figma-файлы находятся внутри проектов и обычно посвящены конкретным пользовательским сценариям, например, Вход в систему, Регистрация, Поиск, Заказы, Настройки и т. д.
Такой подход позволяет разместить материалы достаточно компактно, но при этом показать общую картину. Он также ускоряет загрузку за счет уменьшения количества страниц и слоев в каждом файле. Дизайнеры и разработчики могут сфокусироваться на конкретном сценарии, не отвлекаясь на другие макеты.
✏️ Набор шаблонов — дополнительный файл
Некоторое время назад Хайко, руководитель отдела дизайна продуктов, доверил мне и моему коллеге Александру разработку нашего дизайн-кита под названием Kalep.
Основная цель — создать единый язык дизайна и централизованное хранилище компонентов, которые можно будет использовать в разных веб-проектах Bolt.
Приступив к работе, мы заметили, что нам необходимо некое промежуточное звено между Kalep и дизайн-файлами, которые мы используем на ежедневной основе. Продукты и направления деятельности Bolt настолько разнообразны, что Kalep просто не сможет охватить их все. Поэтому мы добавили в свои Figma-проекты наборы шаблонов.
Наборы шаблонов содержат все общие шаблоны и отдельные компоненты для конкретного продукта или направления, например, панели навигации, боковые меню и т.д. Они обеспечивают единообразие и актуальность всех макетов внутри проекта.
🏖️ «Песочница» — дополнительный файл
«Песочница» — пространство, где дизайнеры могут свободно экспериментировать, тестировать новые идеи, работать над отдельными задачами и исследовать компоненты дизайна перед тем, как передать их в разработку. Благодаря «песочнице», остальные файлы остаются организованными и аккуратными.
Такой подход позволяет быстро делиться своими набросками и идеями с заинтересованными сторонами и получать от них обратную связь. Кроме того, он предотвращает случайное удаление или изменение элементов в основных файлах.
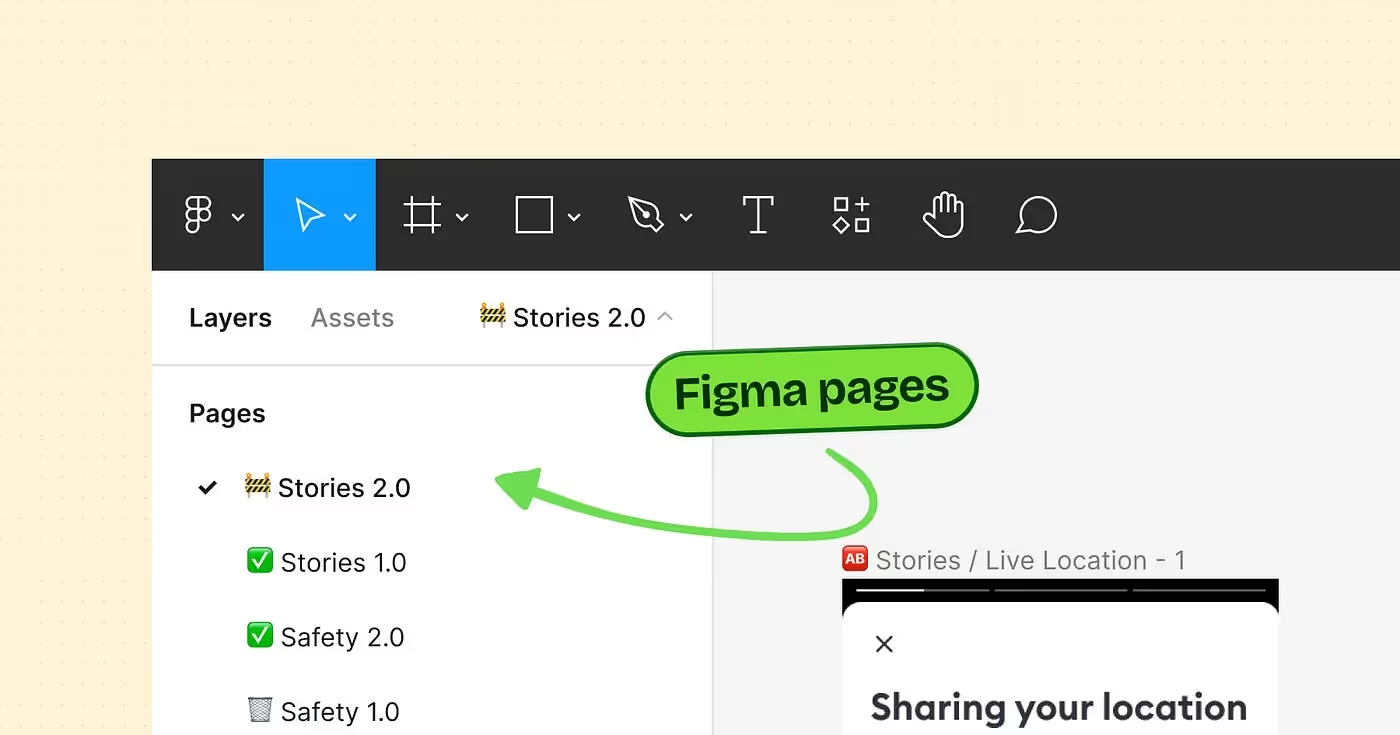
Страницы

Как правило, файлы состоят из нескольких страниц. В настоящее время у нас нет общих рекомендаций относительно их структуры. Ее определяет сам дизайнер.
Главное, придерживаться единого шаблона именования. Вот несколько хороших вариантов:
- Последовательное именование. Помогает организовать страницы в хронологическом порядке или в соответствии с пользовательским сценарием. Например, 01_Home, 02_About, 03_Contact / 01_Главная, 02_О_нас, 03_Контакты.
- По сценариям или модулям. Например: Onboarding, Search, Settings / Онбординг, Поиск, Настройки.
- По алфавиту. Это эффективный способ повысить удобство поиска.
- Папки обеспечивают иерархическую организацию, что особенно важно для сложных проектов. Пример: Портал поддержки/..., Регистрация/Мобильная версия и т. д.
- Закрепленные страницы. Важные страницы можно зафиксировать в верхней части списка.
- Мета-страница. Вы можете добавить в файл страницу со ссылками (например, «Readme») на все остальные страницы.
Фреймы
Чтобы совместная работа была эффективной, рабочее пространство должно оставаться чистым и удобным. Правильно организованный файл легче понять, что ускоряет проектирование и разработку.
Эти приемы помогают поддерживать порядок на страницах:
- Описательные названия и нумерация. Идентифицируйте каждый фрейм в соответствии с его назначением или содержанием. Например, «Оформление заказа / Изменение адреса», «Оплата / Добавление способа оплаты» и т. д. Избегайте заголовков вроде Frame 1251, Frame 1347813.
- Разделы и подразделы. Группируйте связанные фреймы внутри секций под одним названием, например, «Учетная запись пользователя».
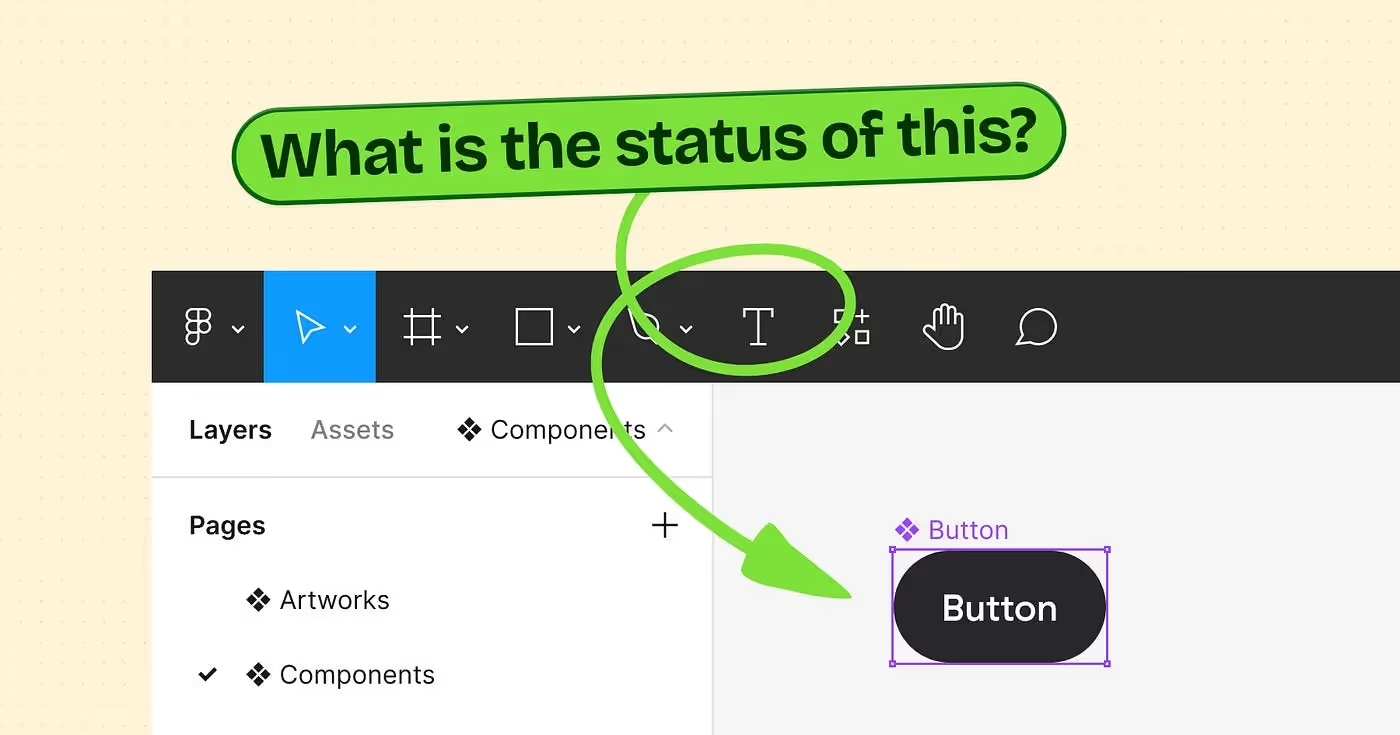
- Теги, цветовое кодирование, эмодзи. Вы также можете использовать цвета, теги и эмодзи для обозначения текущего статуса фрейма, например «На рассмотрении», «Утвержден», «В работе» и т. д.
Вот какие статусы я использую в Figma чаще всего:
👻 Эксперименты
Наброски и идеи, которые не идут в разработку.
🔍 Исследования
Любые материалы, связанные с исследованиями, проведенными в рамках проекта: диаграммы, схемы, скриншоты и т.д.
Совет: Если изображений очень много, лучше разместить их в отдельном файле или сжать. Например, плагин TinyImage Compressor от Hypermatic позволяет сжимать изображения прямо в Figma. Если вы все же решили перенести их в отдельный файл, придерживайтесь тех же правил именования, но добавьте в конце «-Research».
🎥 Прототип
Если вы хотите протестировать сложное взаимодействие или несколько сценариев, лучше разместить прототипы на отдельной странице.
🚧 В работе
То, над чем вы в данный момент работаете. Эти макеты будут меняться.
🆎 A/B тестирование
Дизайн готов. Он находится на стадии разработки или уже разработан и проходит A/B-тестирование. После того как тестирование закончится, его следует переместить в секцию «Архив» или «Готово» в зависимости от полученных результатов.
🗑 Архив
Как вы уже поняли по эмодзи, сюда попадает дизайн, который не оправдал ожиданий.
✅ Готово
Здесь размещаются макеты, которые уже реализованы или готовы к разработке (если тестирование не требуется).
Аннотации

Примечания или аннотации — отличный способ повысить эффективность коммуникации внутри команды. Их можно добавлять к отдельным элементам, фреймам или сценариям, чтобы передать дополнительную полезную информацию.
Преимущества аннотаций:
- Более понятный контекст. Мы можем объяснить, почему выбрали то или иное решение / как должны функционировать определенные элементы.
- Оптимизированный цикл обратной связи. Благодаря аннотациям обратная связь сохраняется непосредственно в файле Figma, а не во внешних источниках. Это позволяет ускорить итерации.
- Меньше недопониманий. Разработчики сразу видят наши инструкции / требования к конкретным компонентам.
- Централизованная коммуникация. Сокращается объем внешней документации, разбросанной по разным платформам.
- Упрощается процесс передачи файлов разработчикам. Разработчики могут быстро вернуться к примечаниям и пояснениям, если у них возникнут какие-либо вопросы.
- Документирование проектных решений. Можно ссылаться на аннотации при последующем обсуждении дизайна.
Вы можете найти отличные наборы аннотаций (Annotation Kits) в сообществе Figma, а можете скачать наш — Note Figma Kit.
Заключение
Грамотная организация файлов в Figma — больше, чем просто хорошая привычка. Она помогает сделать совместную работу более эффективной, оптимизировать рабочие процессы и повысить общую продуктивность команды.
Я на собственном опыте убедился, какое огромное влияние на успех проекта может оказать продуманная структура файлов. Чем лучше организовано наше рабочее пространство, тем больше времени и энергии мы можем посвятить тому, что действительно важно: созданию эстетичного, удобного дизайна.
.webp)
.webp)




































.svg)



.svg)







