UX/UI и графические дизайнеры имеют много общего. Среди прочего — применение сеток для упорядочивания и организации дизайн-элементов — как на экране, так и за его пределами.

Сетки бывают разных форм и размеров (все зависит от того, что вы проектируете) и имеют долгую историю, которая восходит к самым первым рукописям, созданным человечеством.
Сначала мы определим, что такое сетка, а затем рассмотрим некоторые наиболее популярные типы сеток, которые используются в печатном, веб- и UX/UI-дизайне. Наконец, мы дадим вам 5 полезных рекомендаций, которые пригодятся, когда вы будете использовать сетки в своих проектах.
Что такое сетка?
Сетка — это система для организации лейаута.
Традиционно графические дизайнеры использовали сетки в дизайне печатных материалов (например, книг, журналов или плакатов). UX/UI-дизайнеры также активно работают с сетками, ведь последние играют роль базовой структуры в дизайне интерфейсов (например, веб-страниц, мобильных приложений и т.д.).
Сетки не только помогают визуально упорядочить элементы, они позволяют улучшить опыт взаимодействия за счет повышения читабельности, уточнения информационной архитектуры и создания основы для отзывчивого дизайна.
Почему сетки важны?
Может показаться, что необходимость работать в определенных рамках, с учетом тех ограничений, которые налагает сетка, — это минус, особенно когда речь идет о творчестве. В конце концов, свобода творчества — это отказ от правил, которые нас сдерживают... верно?
Однако опыт подсказывает, что все не так однозначно.
Если вы когда-нибудь сталкивались с творческим блоком, вы знаете, как сильно может пугать чистый лист.
В таких ситуациях ограничения оказываются чрезвычайно эффективными. Они дают нам отправную точку и предоставляют свободу для поиска возможных решений. Именно по этой причине лучшие дизайнеры всегда стремятся работать на основе четкого брифа, который содержит все требования.
Кроме того, сетки — это практическая необходимость. Они делают лейаут структурированным и организованным и формируют основу, на которую могут ориентироваться разработчики, чтобы дизайн вел себя так, как было задумано, на любых устройствах.
6 типов сеток
Каждый тип подходит для определенных целей. Вот несколько основных сеток, которые встречаются в графическом и и UX/UI-дизайне:
1. Сетка из базовых линий

Сетка из базовых линий — это плотная сетка, состоящая из равномерно расположенных горизонтальных линий, которые определяют, где будет располагаться текст. Такие сетки часто применяются в сочетании с колоночными, что позволяет равномерно выровнять строки в столбцах по всему развороту. Простой пример базовой сетки — линованная бумага, которой вы, вероятно, пользовались в школе.
2. Колоночная сетка


Это тот тип сетки, который дизайнеры используют чаще всего. Страница разбивается на несколько вертикальных полей, по которым выравниваются объекты. Такие сетки мы часто можем встретить в газетах и журналах.
3. Модульная сетка

Модульная сетка — своего рода расширенная версия колоночной сетки: здесь к столбцам добавляются строки. Пересекающиеся строки и столбцы создают "модули", которые можно использовать для организации элементов. Модульные сетки часто встречаются в журналах и корпоративных отчетах.
4. Манускриптная (блочная) сетка

Это одноколоночная сетка, которая определяет, где на странице будет располагаться текст. Мы можем увидеть ее в классических, "традиционных" книгах, при этом смежные страницы одного разворота зеркально отражают друг друга.
5. Пиксельная сетка

Если вы когда-нибудь увеличивали масштаб документа в Photoshop, вы, скорее всего, видели, как на экране появляется пиксельная сетка. Цифровые экраны состоят из миллионов микроскопических пикселей, и иногда дизайнеры приближают изображение, чтобы отредактировать его попиксельно.
6. Иерархическая сетка

Иерархическая сетка — это любая нерегулярная сетка, которая отражает специфику контента. Иерархическая сетка может быть полностью кастомной, или состоять из двух наложенных друг на друга сеток, либо других дополнительных элементов. Многие современные сайты используют иерархические сетки, чтобы выделиться и отойти от стандартных решений.
История сеток
Вероятно, самая древняя сетка представляла собой что-то похожее на сетку из базовых линий: направляющие или "вспомогательные линии", нарисованные на древних рукописях, которые помогали писцу создавать ровные, равномерные строки текста.
Простые колоночные сетки можно найти в свитках Мертвого моря, где они служат для организации текста в читаемые блоки внутри длинного, свернутого в трубочку документа.

Примерно через 1500 лет этот же принцип был применен в работе ранних западных печатных станков. В них загружались металлические блоки “подвижного шрифта”, по одной букве за раз. Когда серия строк была готова, на них вручную наносили чернила, а затем делали оттиск на бумаге.
В Библии Гутенберга — первой западной книге, напечатанной с помощью подвижного шрифта, — используется двухколоночная сетка.

В конце 19-го — начале 20-го веков газеты начали активно использовать крупноколоночные сетки, потому что они позволяли уместить на листе максимальное количество информации.
На больших страницах, таких как широкоформатная газетная бумага (размером примерно 30 на 23 дюйма), колонки давали возможность выбрать меньший размер шрифта (часто 8pt): все строки в столбцах оставались довольно короткими, что обеспечивало высокую читабельность. Без колонок строки были бы слишком длинными и сложными для восприятия.

Сетки в 20 веке
“Сетка — это вспомогательный инструмент, а не гарантия успеха. Она допускает множество вариантов использования, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться применять сетки правильно; это искусство, которое требует практики.” Йозеф Мюллер-Брокманн
Сетки стали более интересными в начале 20 века, когда дизайнеры-авангардисты начали больше экспериментировать с расположением элементов, вдохновляясь такими движениями, как Баухаус и Де Стиль. Например, дизайнеры Ян Чихольд и Йозеф Мюллер-Брокманн разработали новые системы сеток в виде разреженных, минималистичных типографских лейаутов и плакатов.
В частности, Мюллер-Брокманн — один из главных представителей швейцарского стиля — открыл новые возможности, создав модульные и вращающиеся сетки. В своем руководстве "Модульные системы в графическом дизайне" он подробно рассказывает о том, как выбрать ширину полей, которая была бы одновременно визуально интересной и функциональной, а также рассматривает такие непростые вопросы, как размещение номеров страниц относительно сетки.
Один из самых важных выводов Мюллера-Брокмана заключается в следующем: успех сетки зависит не только от того, как элементы размещены внутри нее, но и от того, как сама сетка расположена по отношению к своему контейнеру. Сегодня в печатном дизайне роль контейнера обычно играет страница, а в веб- или UI-дизайне — окно браузера.
Название книги в какой-то мере вводит современных читателей в заблуждение, поскольку Мюллер Брокманн уделяет столько же, если не больше, внимания выбору шрифта и работе с ним. И это не случайно: исторически абстрактные сетки появились в написанных от руки и печатных текстах, поэтому для Мюллера-Брокмана сетки и текст были неразделимы. По сути, сетки возникли как система для организации текста, таковыми они остаются и сегодня.
Действительно, в рекомендациях Мюллера-Брокмана для печатных лейаутов все модульные решения о рядах сетки и вертикальных отступах (по англ. gutter) принимаются на основе текстовой сетки с базовыми линиями. Получившиеся в результате модули он называет "полями" (fields).


Модульная система, разработанная Мюллером-Брокманном, подарила дизайнерам невероятное количество возможностей, а влияние его работ и сегодня прослеживается во многих графических и веб-дизайнах. Например, мы можем увидеть цифровую версию модульной системы Мюллера-Брокманна на сайте газеты Guardian (хотя и без выравнивания по базовой линии):

Мюллер-Брокманн даже исследовал применение сеток к трехмерным пространствам, что оказало значительное влияние на дизайн выставочных пространств и корпоративных интерьеров.
В качестве своеобразного постскриптума к книге Мюллер-Брокманн обращается к древним "упорядоченным системам", которые можно найти в природе и культуре более ранних человеческих цивилизаций. В качестве примеров он называет созданные пчелами соты и примитивные карты пропорций человеческого тела. Он также рассматривает египетские пиктограммы, Библию Гутенберга и музыкальные манускрипты (которые, если вдуматься, являются своего рода детализированными сетками). Он упоминает геометрию традиционной японской архитектуры и даже опорную конструкцию крыши лондонского Хрустального дворца.
Проводя параллели с работой современного дизайнера, он завершает книгу таким отрывком:
“Заказчики ждут от дизайнеров все более логичных и системных решений не только из экономических соображений, но и с целью создания и поддержания имиджа, поскольку единая концепция фирменного стиля не может быть результатом творчества, имеющего исключительно эмоциональную природу. Дизайн требует больших не только эмоциональных, но и интеллектуальных усилий — лишь в этом случае возможны реальные творческие достижения.” Йозеф Мюллер-Брокманн
Во второй половине 20-го века еще больше дизайнеров стали применять и популяризировать сетки. Возьмем, к примеру, Массимо Виньелли и Вима Кроувеля. Виньелли предпочитал строгие модульные сетки — как в своих бесчисленных книжных дизайнах, так и в информационных материалах для крупных клиентов, например, Службы национальных парков США и Нью-Йоркского метро. Кроувел же знаменит своей построенной на основе сеток типографикой.




21 век: бунт против сеток
Революция в компьютерных технологиях и программном обеспечении для дизайна началась в 1970-х годах, набирала силу в 80-х и 90-х и продолжается до сих пор. Она не только быстро изменила инструменты и методы, которые используют типографы, но и создала новые возможности для дизайн-экспериментов.
Исторически сетки были важнейшим инструментом, позволяющим последовательно организовать текст и другие графические элементы. Конечно, можно было отступать от них и манипулировать шрифтом, как это делал известный типограф Вольфганг Вайнгарт, будучи учеником печатника. Однако применение этих альтернативных эффектов шло вразрез с принципами работы традиционных печатных машин.

С появлением компьютеров и специального ПО эти технические и формальные ограничения, которые как определяли, так и отражали особенности применения сеток в графическом дизайне, ушли в прошлое.
Даже самые ранние программы для графического дизайна, такие как Pagemaker и Photoshop, позволяли изменять сетки одним щелчком мыши. Изображения можно было поворачивать, искажать и накладывать друг на друга. Можно было быстро и без лишних затрат собрать на экране целую газету или журнал, не прибегая к дорогостоящему процессу печати.
Так началась новая эра экспериментов в графическом дизайне — одна из самых ярких исторических иллюстраций того, как новые технические инструменты и ограничения могут стимулировать создание новых работ.
Одной из самых известных фигур, завоевавших популярность в ходе экспериментов 1980-х и 1990-х годов, был Дэвид Карсон, профессиональный серфер, заинтересовавшийся графическим дизайном. Он обучался ремеслу на двухнедельных курсах графики в Университете Аризоны, коротком курсе в Орегоне и трехнедельном семинаре в Швейцарии. Карсон — один из лучших примеров того, как стать дизайнером, не посещая дизайн-школу.
Карсон часто нарушал правила и нормы, принятые в графическом дизайне, включая использование стандартных сеток. Тем не менее, в его проектах сохраняется достаточно много элементов сетки, благодаря чему такой дизайн выполняет свое главное предназначение — передает смысл.

Сетки в UX/UI-дизайне
Помимо визуальной структуры, которую они обеспечивают в цифровых интерфейсах, сетки служат и функциональной цели. Для современных дизайнеров колоночные сетки являются незаменимым инструментом, позволяющим создавать достаточно структурированный дизайн, который можно одинаково эффективно использовать на различных устройствах.

Например, в рамках нашего бесплатного email-курса Figma 101 вы можете создать дизайн приложения для мобильных устройств на основе 3-колоночной сетки, а затем перенести его на более широкую 12-колоночную сетку для компьютеров. На сегодняшний день такой способ работы — основа успешного проектирования.
Дизайнеры передают свои доведенные до идеала проекты разработчикам, которые используют такие системы, как Flexbox, Tailwind и CSS Grid, предлагающие базовую структуру для точной реализации сеток на веб-сайтах и в приложениях.
5 советов по использованию сеток в UX/UI-дизайне
Решили поэкспериментировать с сетками в своих проектах? Есть несколько ключевых моментов, которые помогут вам создавать эффектные, гибкие дизайны с их помощью:
1. Подумайте, как сетка соотносится со своим контейнером

В своей книге Йозеф Мюллер-Брокманн подчеркивает, что расположение сетки на странице — отступы вокруг нее — может оказать значительное влияние на ее функциональные и эстетические характеристики.
2. Просто дизайна на основе сетки недостаточно — спроектируйте саму сетку

Когда вы открываете новый файл для работы над дизайном сайта или приложения, возникает соблазн начать с вашей "обычной" сетки — возможно, с привычного количества колонок или отступов определенной ширины, которые вы всегда используете.
Зачастую это имеет смысл, поскольку, в любом проекте существуют определенные ограничения.
Но всегда стоит потратить время на то, чтобы выяснить, какая сетка действительно требуется в конкретном случае, и есть ли дополнительные факторы, которые могут сыграть свою роль. Эта повторная проверка может уберечь вас от выбора сетки, которая на самом деле не работает или негативно сказывается на функциональности вашего проекта.
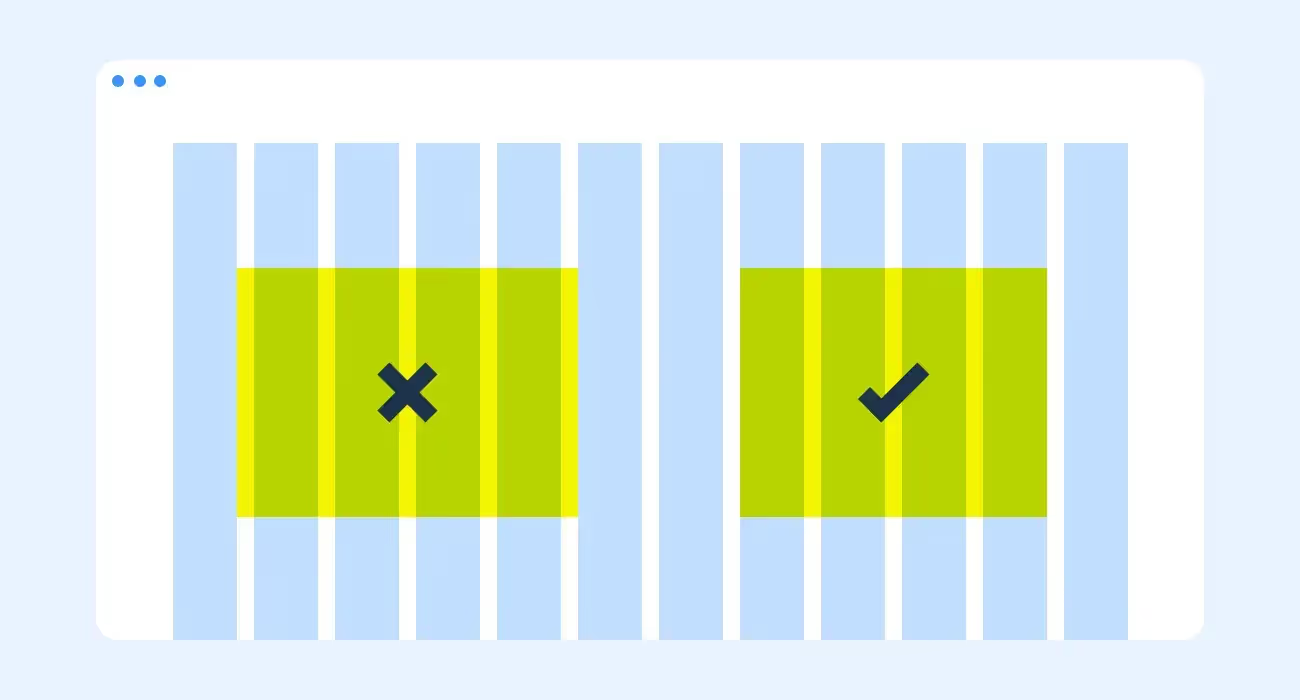
3. Следите за тем, чтобы все элементы начинались и заканчивались в полях сетки, а не внутри отступов

Предназначение внутренних отступов — пустого пространства между колонками — разделение элементов. Текст и графика, конечно, могут занимать несколько столбцов, но они должны начинаться и заканчиваться у края колонки, а не внутри отступов.
4. Не забывайте о выравнивании по базовым линиям

Убедитесь, что весь текст в колоночной сетке последовательно располагается на базовых линиях, — это поможет сделать дизайн гораздо более упорядоченным и гармоничным. Выравнивание по базовой линии легко упустить из виду в цифровых проектах (в отличие от графического дизайна, где оно находится в центре внимания), но именно это отличает сбалансированный дизайн от того, который выглядит как-то “неправильно”.
5. Попробуйте использовать сетку, кратную 8

Сегодня наши дизайны должны работать и выглядеть отлично на различных устройствах и экранах с любым разрешением. Размеры и интервалы, кратные базовому числу, помогают сделать эти переходы аккуратными и планомерными. В настоящее время принято использовать сетку, кратную 8, так как она позволяет отлично масштабировать дизайн на Retina-дисплеях, и работает как в векторных, так и в пиксельных проектах.
Чтобы узнать больше, ознакомьтесь с рекомендациями Google Material Design, посвященными принципам работы с 4- и 8-пиксельными сетками.
Основные выводы
- Сетки играют в UX/UI-дизайне эстетическую и функциональную роль и в конечном итоге формируют структуру, которая обеспечивает доступность и отзывчивость контента.
- Сетки были важнейшим элементом визуального дизайна на протяжении всей его истории — начиная с самых ранних рукописей и печатных станков и заканчивая современными практиками проектирования интерфейсов.
- Сетка, кратная 8, стала стандартом, особенно, когда речь идет о проектировании для Retina-дисплеев.
.webp)
.webp)
















































