Закон Фиттса — один из важных законов UX. Он помогает определить оптимальные размеры и положение элементов в интерфейсе, чтобы пользователям было проще и удобнее взаимодействовать с ними.
Резюме: Время движения к цели зависит от размера цели и расстояния до нее.
История
Пол Фиттс был одним из первых психологов, которые поняли, что человеческие ошибки — результат плохого дизайна, а не заблуждений. Во время Второй мировой войны он изучал конструкцию кабины самолета и пришел к выводу, что многие потери, которые приписывались человеческому фактору, на самом деле были вызваны плохим дизайном.
В 1950-х годах он попал под влияние знаменитой теории информации Шеннона. Подобно Джорджу Миллеру, который применил концепцию пропускной способности канала к кратковременной человеческой памяти и в процессе придумал знаменитое магическое число 7, Фиттс задался целью найти пропускную способность человеческого движения — сколько повторяющихся движений можно выполнить за определенный промежуток времени. Он провел несколько экспериментов и в результате вывел закон Фиттса, один из самых известных законов взаимодействия человека и компьютера.
Закон Фиттса
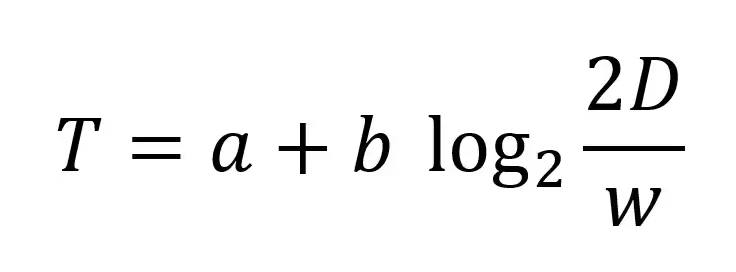
Закон Фиттса описывает зависимость между временем, которое требуется указателю (например, курсору мыши, пальцу человека или руке), чтобы переместиться к определенной цели (например, физической или цифровой кнопке, физическому объекту) для взаимодействия с ней каким-либо образом (например, нажать, коснуться, схватить и т.д.):

где T — время движения, D — расстояние до цели, w — ширина цели (технически измеряется вдоль оси движения), а a и b — константы, которые меняются в зависимости от типа указателя (например, мышь, палец и т.д.).
Величина

иногда называется индексом сложности и измеряется в битах. Альтернативная формула закона Фиттса выглядит следующим образом:

Технически уравнение закона Фиттса использует ширину цели в направлении движения, но для большинства прямоугольных целей, которые часто встречаются в пользовательских интерфейсах, мы можем заменить ее наименьшим из габаритов цели, будь то высота или ширина (как показали Скотт Маккензи и Билл Бакстон в 1992 году).
Если это математическое уравнение кажется кому-то из вас непонятным, его суть отражают следующие два утверждения:
- Чем больше расстояние до цели, тем больше времени потребуется указателю, чтобы переместиться к ней. Другими словами, чем ближе цель, тем быстрее ее можно достичь.
- Чем больше цель, тем меньше время движения к ней. Другими словами, чем больше цель, тем лучше.

Уравнение включает логарифм — это означает, что время растет не линейно относительно параметров, а медленнее. Так, если что-то находится в два раза дальше, то добираться до него придется дольше, но не в два раза. Это связано с тем, что движение сначала ускоряется, а затем замедляется (как описано в следующем разделе), то есть часть времени вы перемещаете указатель с большей скоростью, а затем с меньшей по мере приближения к цели.
Именно в этом и заключается суть двухкомпонентной модели, описанной ниже.
Двухкомпонентная модель
Задолго до Фиттса, в конце 19 века, один из пионеров исследования движений человека, Р. С. Вудвортс, представил свою двухкомпонентную модель физического движения верхних конечностей. Согласно этой модели, любое движение, направленное на достижение цели (в отличие, скажем, от постукивания пальцами в такт музыке), может быть разложено на два компонента (отсюда и название):
- начальное движение, быстрое и относительно неаккуратное, которое предназначено для перемещения указателя в направлении цели
- заключительное движение, более медленное, предназначенное для обеспечения точности (убедиться, что вы не промахнулись)
Первая фаза в значительной степени определяется расстоянием до цели — движение будет направлено на то, чтобы переместить указатель в направлении цели как можно быстрее. Вторая фаза движения, однако, в основном определяется размером цели — указатель должен замедлиться, чтобы не промахнуться и не кликнуть за пределами цели. Чем меньше цель, тем больше времени уходит на вторую фазу.
Применение в UX
Случаи применения закона Фиттса в UX можно разделить на две категории, соответствующие двум переменным, которые влияют на время перемещения: размер цели и расстояние до цели.
Оптимизация размера цели
1. Чем больше, тем лучше
Наиболее очевидное применение закона Фиттса — сделать цели большими. Закон ясно говорит, что люди быстрее кликают, касаются или наводят курсор на большие цели. Кроме того, по мере увеличения размера цели снижается количество ошибок. Рекомендации относительно оптимальных размеров цели обычно создаются путем определения частоты ошибок для объектов различных размеров и выявления размера, при котором эта частота снижается.
2. Иконки с подписями
Мы уже много раз говорили, что иконки нужно подписывать. Текстовая метка не только устраняет недопонимания и делает иконку более понятной, но и сокращает время движения к цели. Почему? Все просто: любая цель, состоящая из иконки и подписи, будет больше, чем просто иконка, и поэтому, согласно закону Фиттса, ее будет легче достичь. (Это, конечно, предполагает, что вы сделаете всю область кликабельной, а не только саму иконку).

3. “Бесконечные” цели вдоль краев экрана
Фаза заключительного движения двухкомпонентной модели может быть значительно сокращена, если цель будет очень большой или даже бесконечной. Во втором случае можно не беспокоиться о том, что вы промахнетесь, поскольку не имеет значения, где именно остановится указатель (конечно, при условии, что целевая область достигнута).
.avif)
Вероятно, вы задаетесь вопросом: где же можно найти бесконечные цели в реальном дизайне интерфейса? Ответ — вдоль краев экрана, если взаимодействие осуществляется с помощью мыши. Края экрана действуют как естественная преграда для курсора — как только указатель достигает края, он не может двигаться дальше, независимо от скорости, которая была у него в момент столкновения с этой преградой.
Таким образом, технически, чтобы достичь цели, расположенной у края экрана, пользователю не нужно замедляться так сильно, как в случае с целью, которая находится в середине экрана, потому что нет опасности проскочить — указатель автоматически остановится, как только достигнет края экрана.
Разработчики операционных систем воспользовались этой особенностью. В MacOS меню приложений располагается вдоль верхнего края экрана, что позволяет в любой момент без труда добраться до этой области. В Windows (по крайней мере, до Windows 8) кнопка "Пуск" находилась в левом нижнем углу экрана. В обеих операционных системах иконки часто используемых приложений размещаются вдоль нижнего края экрана.


Однако обратите внимание: расположение по краям дает преимущество, только если пользователи взаимодействуют с интерфейсом с помощью мыши или трекбола, но это не касается сенсорных экранов. Исследование Даниэля Авраами показало, что пользователям устройств с сенсорным экраном требуется больше времени, чтобы “поразить” цели, расположенные по краям, возможно, потому, что здесь можно промахнуться и попасть за край экрана.
4. Не размещайте цели слишком близко друг к другу
Если вы разместите элементы слишком близко друг к другу, есть риск, что люди случайно промахнутся и попадут не по той цели. Обратите внимание, что вероятность такой ошибки особенно высока, если цели маленькие.
5. Отступов недостаточно
Иногда дизайнеры добавляют целям отступы, увеличивая таким образом их эффективную площадь. Да, такие отступы помогут предотвратить некоторые ошибки, но если люди не знают об их наличии, они все равно могут замедлиться больше, чем нужно, по мере приближения к цели, чтобы не промахнуться.

Оптимизация расстояния до цели
1. Дизайн меню
Тип меню, выбранный для отображения списка элементов, влияет на время перемещения к любому из них. Чтобы понять, почему, давайте рассмотрим три типа меню: линейное, прямоугольное (известное также как мегаменю) и круговое.
Предположим, что, когда меню открыто, курсор находится на иконке или текстовой метке “Меню”. (Это реалистичное предположение для интерфейсов, с которыми люди взаимодействуют при помощи мыши. Даже если они иногда используют клавиатуру, чтобы открыть меню, более распространенный сценарий все же включает мышь).

В линейном меню расстояние от иконки / текстовой метки “Меню” до первого элемента наименьшее, а до последнего — наибольшее. Поэтому стоит упорядочить пункты такого меню в соответствии с частотой их использования (самые популярные сверху).
В прямоугольном меню элементы расположены по горизонтали и вертикали, поэтому среднее расстояние до пункта меньше, чем в линейном меню.
Наконец, в круговом меню все элементы расположены вокруг иконки / текстовой метки и находятся на одинаковом расстоянии от нее. В результате время достижения любой из этих опций будет одинаковым. (Несмотря на это большое преимущество круговых меню, они все еще относительно мало применяются в дизайне и из-за этого непривычны для пользователей).
Среднее время перемещения в линейном меню можно улучшить, выровняв иконку / текстовую метку “Меню” по центру так, чтобы самыми дальними элементами были первый и последний, а самым близким — тот, что в середине.
.avif)
На мобильных устройствах опции некоторых контекстных меню отображаются внутри закрепленной снизу выдвижной панели, которая появляется далеко от иконки / текстовой метки “Меню”. Такой дизайн нельзя назвать оптимальным, поскольку пользователям приходится тратить время на перемещение до целей. В идеале, опции должны отображаться рядом с иконкой / текстовой меткой.

2. Располагайте связанные цели близко друг к другу
Если вы знаете, что пользователи будут нажимать какие-то элементы управления в определенном порядке, разместите их близко друг к другу (но не слишком близко — см. рекомендации выше), чтобы минимизировать расстояние между ними и оптимизировать общее время выполнения задачи.
Например, кнопка "Отправить" должна располагаться рядом с последним полем формы. Дизайн мобильных интерфейсов, в которых эта кнопка размещается в хедере, не только противоречит естественному порядку восприятия информации сверху вниз, но и неоправданно увеличивает время перемещения, поскольку пользователю приходится переносить палец с последнего поля формы, расположенного в нижней части экрана, к самому его верху.

Заключение
Закон Фиттса гласит, что время движения к цели зависит от размера цели и расстояния до нее. Работая над новым интерфейсом, постарайтесь оптимизировать обе переменные: создавайте достаточно большие цели, располагайте их на достаточном расстоянии друг от друга и позаботьтесь о том, чтобы они находились как можно ближе к наиболее вероятному предварительному местоположению пользователя.
.webp)
.webp)
















































