Салют, школа дизайна Uprock представляет подборку полезных ресурсов и плагинов для дизайнеров.
Они помогут оптимизировать рабочий процесс и пополнить запас необходимых элементов дизайна, таких как шрифты, иконки, иллюстрации, цвета и многое другое.
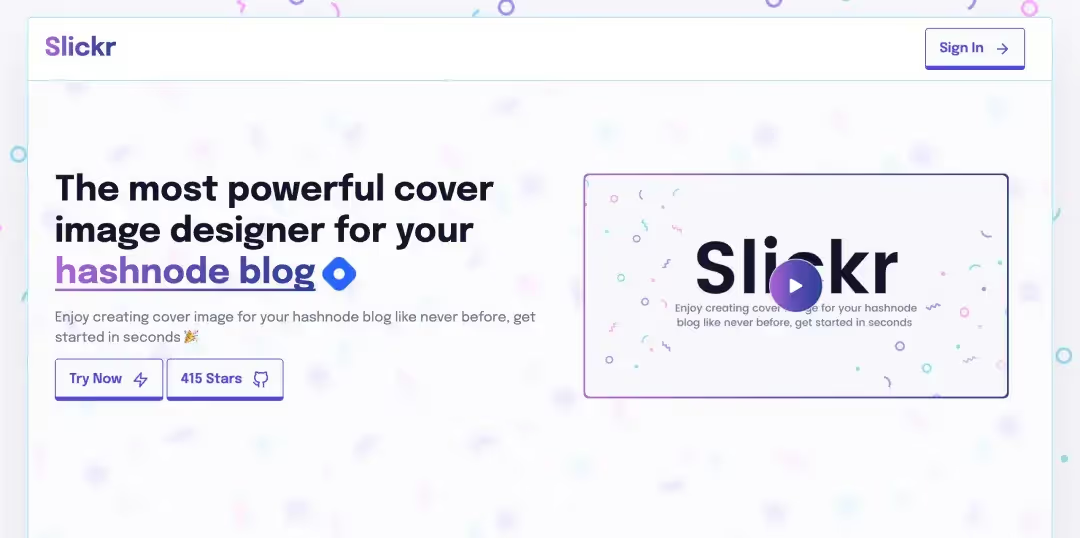
Slickr
/
Время чтения –

Чтобы облегчить и ускорить поиск нужных проектов в Figma, необходимо создавать для них обложки. Данный сервис быстро сгенерирует красивые обложки для ваших проектов. Вы можете изменить название, задний фон, узоры, шрифт и его параметры.
Время чтения –

Этот ресурс содержит огромную коллекцию креативных сайтов и анимаций. Вдохновляйтесь и повышайте свою насмотренность.
Время чтения –

Подбор цвета — задача не из легких. Именно для таких целей существует 2 Color Combinations. Он содержит большую подборку гармоничных двухцветных палитр с возможностью. Вы можете скопировать код понравившихся сочетаний цветов и использовать их в своих проектах.
Время чтения –

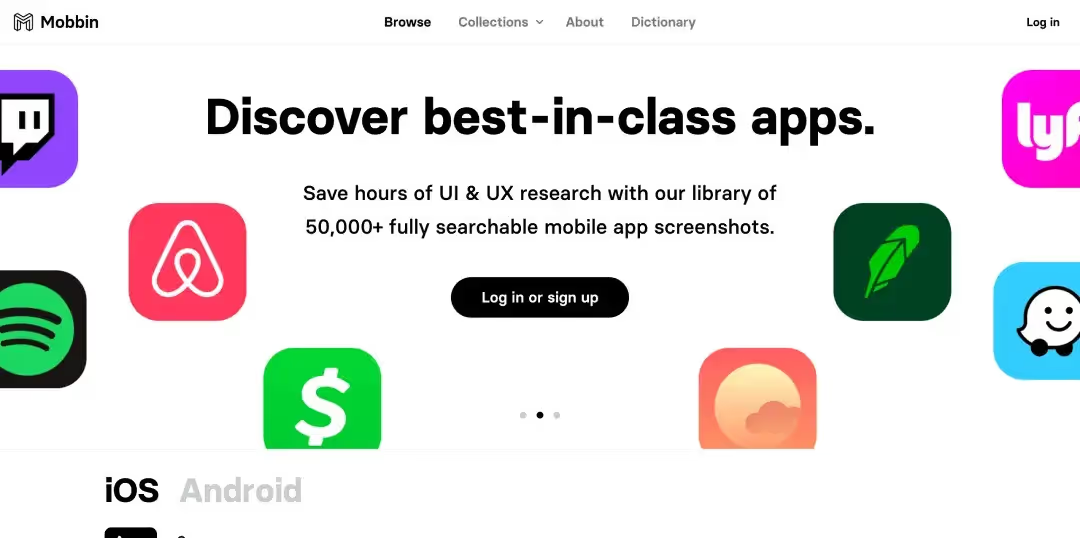
Полезный сервис, в котором вы найдете множество идей для мобильных приложений. Он содержит скриншоты каждого экрана всех самых популярных приложений (Tinder, Uber, Tik Tok и т.д.). Вдохновляйтесь и берите на заметку.
Время чтения –

Бесплатный инструмент, который генерирует простые фоновые изображения для ваших проектов. Вы можете самостоятельно управлять настройками, чтобы получить нужный результат.
Addjust
/
Время чтения –

Плагин, который содержит огромную библиотеку уникальных 3d-иконок и иллюстраций в формате PNG. Также, вы можете выбрать нужный ракурс любой иконки или иллюстрации.
Время чтения –

С помощью данного плагина можно проверить, как ваш проект будет выглядеть с различными шрифтами.
HLFTN
/
Время чтения –

Плагин для создания радиальных, линейных, бесформенных и полутоновых векторных градиентов.
Время чтения –

Данный плагин содержит заранее заготовленные фреймы с размерами для самых популярных социальных сетей: Instagram, Twitter, Facebook, VK, YouTube и т.д. Это очень удобно, просто берешь готовый фрейм и пользуешься.
Able
/
Время чтения –

Контраст и доступность — важнейшие элементы каждого дизайна. С помощью плагина Able можно быстро проверить контраст между двумя выбранными слоями прямо в фигме.
.webp)
.webp)

















































