Динамические взаимодействия с данными в полях ввода.
Текстовые поля — важнейший элемент любой формы. Иконки внутри полей могут быть не только декоративными. Если применять их правильно, они позволяют расширить функционал формы и при этом не занимают много места.
В статье вы найдете 12 способов применения иконок в текстовых полях. Вы узнаете, как должны работать те или иные опции и почему они зачастую эффективнее альтернативных решений.
А принципы дизайна идеального набора иконок вы найдете здесь.
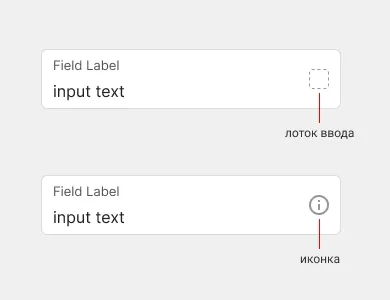
Используете ли вы по максимуму потенциал текстовых полей? Ведь эти элементы способны на большее, чем просто ввод данных. Как же сделать их более удобными для заполнения? Используйте “лоток ввода” (input tray).
Это специальная область, которая располагается внутри текстового поля рядом с подписью и видимым текстом, Здесь можно размещать иконки для динамического взаимодействия с данными ввода. Мы расскажем о 12 уникальных способах их применения, благодаря которым процесс заполнения любой формы станет проще и приятнее.

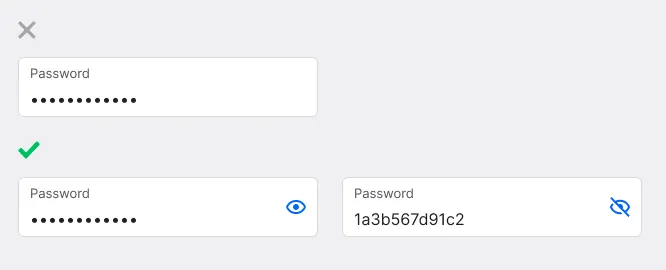
1. Показать пароль
Используйте иконку глаза, чтобы показать пароль на этапе регистрации или входа в систему. Перечеркнутый глаз, напротив, скрывает пароль, возвращая его в первоначальное состояние. Это позволяет сократить количество опечаток и упростить исправление ошибок.

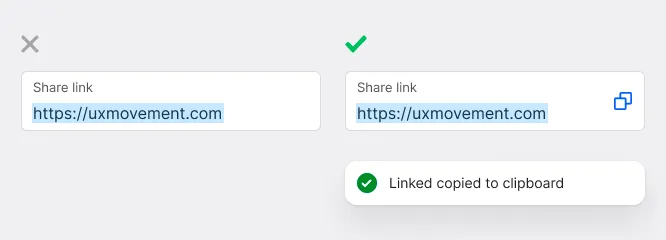
2. Скопировать введенные данные
Иконка “Копировать” позволяет пользователям без труда скопировать и вставить нужные данные. Разместите ее в области ввода, чтобы людям не пришлось выделять текст вручную. Когда человек нажимает на иконку, текст автоматически сохраняется в буфере обмена.

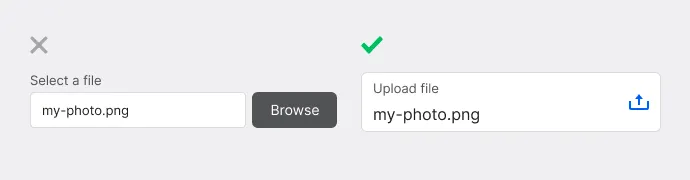
3. Загрузить файл
Нет необходимости размещать рядом с полем загрузки файлов отдельную кнопку "Выберите файл". Иконка загрузки внутри поля способна справиться с этой задачей намного эффективнее, при этом вам не придется создавать дополнительные элементы. Кликнув по полю, пользователи получат доступ к файловой системе.

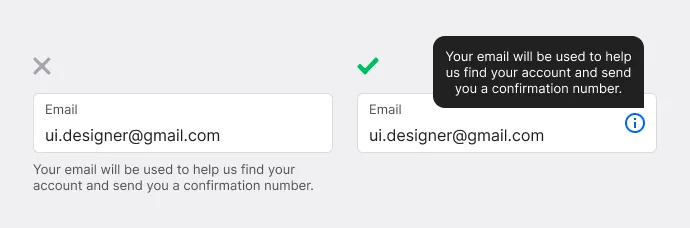
4. Всплывающая подсказка
Если пользователям требуется дополнительный контекст для заполнения поля, подумайте о добавлении иконки “i”. Вместо того чтобы размещать информацию вокруг поля, вы можете расположить иконку в области ввода. Когда человек кликнет по ней, он увидит всплывающую подсказку.

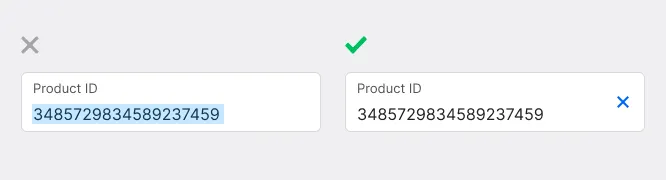
5. Очистить поле ввода
Иконка “X” для очистки поля ввода упрощает задачу, если в поле был введен длинный текст. Вместо того, чтобы выделять его вручную и нажимать клавишу Delete, пользователь может просто кликнуть по иконке.

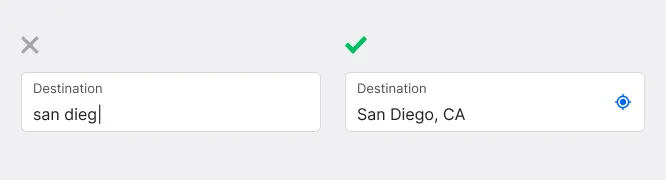
6. Текущее местоположение
Благодаря этой иконке пользователям не придется прилагать слишком много усилий и вводить свое текущее местоположение вручную. Просто нажмите на нее, и местоположение будет определено, а затем добавлено автоматически.

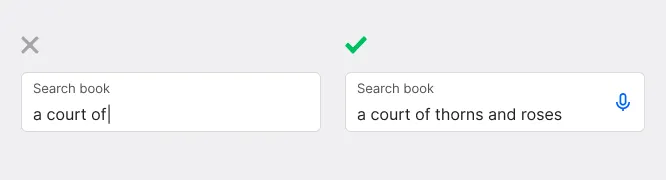
7. Голосовой ввод
Добавьте в поле иконку голосового ввода, чтобы при необходимости пользователи могли не набирать текст вручную. Нажав на нее, они смогут продиктовать нужные сведения в микрофон своего устройства.

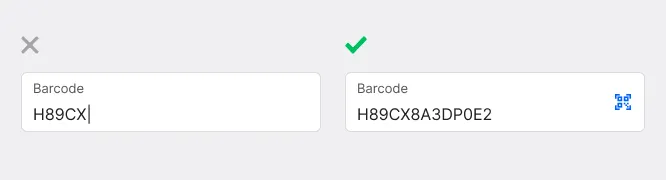
8. Сканировать штрих-код
Такая иконка позволит вам сэкономить время и усилия, которые вы обычно тратите на ввод QR- и штрих-кодов. Когда пользователи нажимают на нее, для сканирования включается камера устройства.

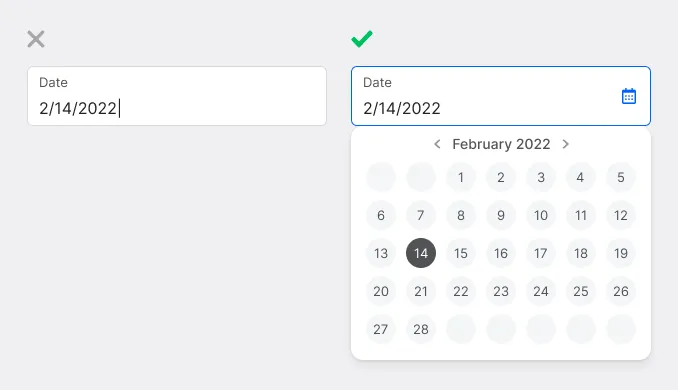
9. Поле выбора даты
Вместо того чтобы печатать даты вручную, можно выбирать их в специальном поле. Просто поместите в область ввода иконку календаря. Когда пользователь кликнет по ней, под полем ввода откроется поле выбора даты.

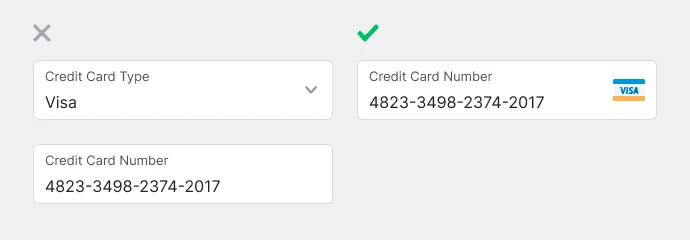
10. Тип кредитной карты
Когда пользователи вводят номер своей кредитной карты, вы можете автоматически отображать тип карты в лотке ввода. Все, что вам понадобится, — иконка с правильным названием компании.

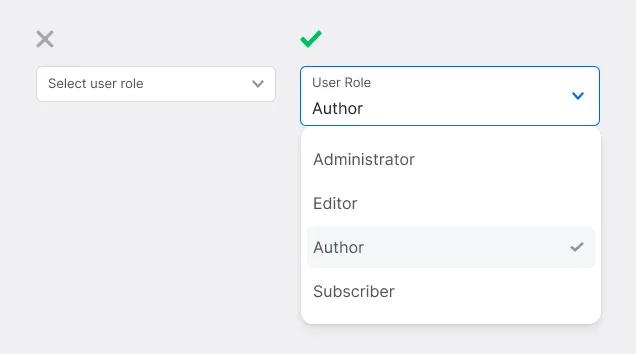
11. Выпадающий список
Вы можете объединить текстовое поле и выпадающее меню, чтобы создать аккуратный стандартный выпадающий список. Необходимо просто поместить иконку направленной вниз стрелки в область ввода и сделать так, чтобы список опций отображался каждый раз, когда пользователи нажимают на поле.

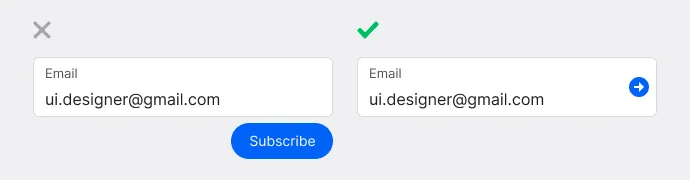
12. Отправить данные
Вы даже можете превратить иконку внутри поля в кнопку отправки. Это актуально, если у вас имеется только одно текстовое поле. Вместо того, чтобы создавать отдельную кнопку, используйте для отправки данных иконку со стрелкой.

Дайте шанс иконкам внутри текстовых полей, чтобы взаимодействия пользователей с формой стали более динамичными. Вы сэкономите место, а также сократите время и усилия, которые обычно требуются людям для ее заполнения.











































.webp)



.svg)




