Градиенты — это один из самых ярких стилей графического дизайна. Они стали популярными в 90-х годах и широко применялись на сайтах любого типа. К началу 2010 их место заняли плоский дизайн и минимализм. Однако, приблизительно в 2016 году, градиенты неожиданно появились снова.

В том же году гигант социальных сетей Instagram сделал редизайн своего логотипа в пользу плоского изображения с ярким градиентом по всей поверхности. Хотя многие пользователи требовали, чтобы компания вернула предыдущий дизайн, колоритный логотип остался неизменным. Это событие ознаменовало возвращение градиента.
Многие крупные бренды последовали примеру Instagram и начали экспериментировать с этим приемом. Но в отличие от веб-сайтов начала 2000-х годов, градиенты этого периода стали более утонченными. Мы видим их преимущественно на фоне, в логотипах и изображениях с эффектом наложения. Дизайнеры используют градиенты, потому что это дает им свободу сочетать понравившиеся цвета. Они также комбинируют их с другими эффектами, например, с эффектом дуотона, как делает Spotify (прим. дуотон — использование двух цветов в изображении). Конечным результатом являются уникальные стили и красочные схемы, которые добавляют совершенно новое восприятие проектам.
Слияние двух или более цветов можно увидеть на множестве современных веб-сайтов. Мы выбрали наиболее интересные примеры, которые демонстрируют, как градиенты могут повысить привлекательность сайта:
1. Murmure

Murmure — французская дизайн-студия с офисами в Кане и Париже. Их главная страница преимущественно черно-белая. В верхней части страницы вы можете увидеть логотип студии на фоне круга, усыпанного точками. Как только вы приближаете курсор к кругу, точки превращаются в полосы, и форма начинает напоминать помпон. Чем больше вы двигаете по нему курсором мыши, тем более хаотичной становится его форма. Яркие превью проектов и синий курсор нарушают монохромную эстетику сайта. По всему сайту стратегически расположены градиенты, как правило, на черном и белом фоне. Это делает их яркие цвета еще более заметными. Но самым впечатляющим эффектом является использование градиентов в скрытом меню. Как только вы его откроете, вы увидите ссылки в правой части экрана, а в левой будет расположен большой круг с градиентом, который меняет цвет в зависимости от того, на какой странице вы сейчас находитесь. Когда вы нажимаете на любую из ссылок, круг расширяется и поглощает всю область просмотра. В результате он создает красивый эффект перехода. То, как Murmure применяет градиенты, частично демонстрирует, какими впечатляющими они могут быть, особенно на контрасте с монохромным и минималистичным интерфейсом.
2. Zeus Jones

Zeus Jones — дизайн-студия, которая расположена в Милане. Их главная страница начинается с текста “Большинство людей видят только реальность.” на простом черном фоне. Если вы подождете несколько секунд, то увидите на странице больше текста, а фон станет похож на беспокойное море черных и серых оттенков. В конце на экране появится предложение “Мы помогаем брендам придумать новый мир”, а фон по нарастающей будет превращаться в красочный анимированный градиент синего, фиолетового, желтого и оранжевого оттенков. Градация цветов дополняет текстовое содержание и подчеркивает мощный посыл студии. Эта яркая заставка с самого начала приковывает внимание и пробуждает в посетителях сайта желание узнать больше о Zeus Jones.
3. Monograph Communications

На всех страницах веб-сайта Monograph Communications можно увидеть фоновый градиент. Эстетическая привлекательность сайта приглашает пользователя узнать больше о бренде, который специализируется на коммуникационных решениях. На каждой странице можно увидеть разные цвета градиента: от фуксии до нежно-розового, от оранжевого и желтого до зеленого лайма и от лазурного до пурпурного. На сайте представлена интересная типографика и показаны линии сетки. Несмотря на отсутствие визуальных элементов, живость градиентов и контрастирующий контент черного цвета создают захватывающий эффект, который стимулирует посетителей к дальнейшему изучению сайта.
4. St. Martin Agency

St. Martin — креативное агентство, которое сотрудничает с малым бизнесом. Фон на их главной странице представляет собой кислотный волнообразный градиент оранжевого, желтого, розового, синего и зеленого оттенков. Его движение и насыщенные цвета контрастируют с серьезностью черных элементов. Меню расположено внизу: его разделы представлены в форме 5 вертикальных черных линий. Фон на внутренних страницах намного более сдержанный и окрашен только в один цвет, но вы все равно можете заметить градиенты в некоторых местах сайта. Например, на странице “Мы” на фотографиях членов команды представлен красный двухцветный градиент. Более того, на фоне некоторых блоков есть тонкий красный градиент, что делает контент более привлекательным.
5. Virgile Guinard
.avif)
Virgile Guinard — французский фотограф из Парижа. Главная страница его сайта представляет собой ряд прямоугольников разных размеров. Каждый из них имеет цвет с применением градиента. При наведении курсора они превращаются в фото или видео — превью проекта. В некоторых разделах фотографии и видео расположены на фоне прямоугольников с градиентом. В других случаях градиент остается видимым до загрузки контента, а затем исчезает из поля зрения. Если учесть разнообразие цветов, которые используются для градиентов, другие элементы на сайте выглядят более сдержанно. Типографика представляет собой простой, слегка геометрический белый шрифт. Вы можете заметить, что ссылки меню ненавязчиво размещены в углах экрана, а проекты Guinard всегда находятся в центре внимания.
6. Jemima

Jemima — графический дизайнер. Она специализируется на полиграфическом и книжном дизайне. На ее сайте портфолио представлено сочетание завораживающего, преимущественно синего и оранжевого зернистого градиента с белой типографикой. На главной странице написаны только названия проектов. При клике на название вы попадаете на отдельную страницу проекта с зернистым градиентным голубым фоном. Живость и многоцветность изображений не противоречит наличию градиента. Чтобы пользователям было легко воспринимать контент, фотографии размещены на однотонном фоне. Он отделяет изображения от градиента. Таким образом, цвета градиента и цвета на фотографиях не конфликтуют, а ее работа становится центром внимания зрителей.
7. Zona de Propulsão

Zona de Propulsão — это центр инноваций, где реализуются различные культурные проекты. При загрузке их одностраничного сайта появляется анимированное изображение экрана телевизора с помехами в формате GIF. Это красивый предвестник появления впечатляющего дизайна. Страница наполнена крупной типографикой, потрясающими анимационными эффектами и микро взаимодействиями, которые оживляют контент. Макет по большей части разделен на две колонки с вертикальным меню в левой части экрана. Градиенты в зеленых и бледно-лиловых тонах определяют визуальный образ сайта. Курсор представляет собой круг среднего размера, который окрашен в сине-зеленый градиент. Когда вы перемещаете его по сайту, цвет градиента меняет оттенки на красные и розовые. В то же время курсор также окрашивает разноцветными градиентами элементы, на которые вы его наводите.
8. EarCOUTURE

EarCOUTURE — это магазин аудиотехники. Главная страница представляет собой полноэкранный слайдер, который привлекает внимание к некоторым избранным товарам. Градиенты заметны на заднем плане и, отчасти, на изображениях товаров. На красочном градиентном фоне можно увидеть абстрактные элементы, линии, завитки и светлые фракции. Они делают слайдер еще более интересным для зрителя. Слайды сменяются быстро, а их контент слегка искажается. Такой эффект погружает вас в мир продуктов EarCOUTURE. Градиенты применяются и в других областях сайта. Например, переходы включают тонкий градиент, который перемещается снизу вверх и медленно открывает новую страницу. Красочность градиентов разбавляет спокойную палитру, которая включает в себя черный контент на белом фоне и присутствует на большинстве страниц.
9. Haiku-Haiku

Haiku-Haiku — классный веб-сайт, разработанный Иезекиилем Акино. Это место, где люди могут участвовать в написании хокку (прим. японское лирическое трехстишие) вместе с другими посетителями сайта. Макет разделен на две части. В правой части экрана вы можете увидеть список готовых хокку. А слева вы найдете хокку, которые нужно закончить. У градиентного фона привлекательные цвета, которые меняются при перемещении курсора по экрану. Когда вы открываете страницу “О программе”, на сером фоне появляется прозрачный текст с эффектом наложения, но вы все равно можете заметить, как за ним меняются градиенты.
10. Thirst

Thirst — брендинговое агентство, которое специализируется на дизайне упаковки для напитков. Первое, что мы видим на сайте, это анимированный радужный градиент, который придает сайту мечтательную атмосферу. Пункты меню и краткое описание деятельности компании размещены в центре экрана. Они окутаны красотой нежного градиента. Другие страницы представлены на белом фоне со множеством красочных визуальных элементов, которые обеспечивают полный эффект присутствия. Но невероятный градиент остается самой запоминающейся особенностью этого веб-сайта.
11. DICE

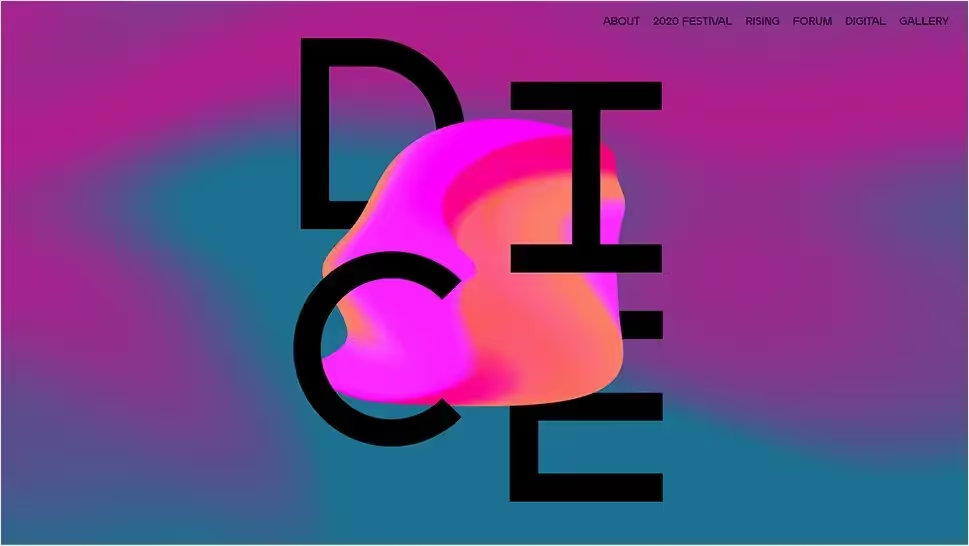
DICE — музыкальный фестиваль и форум, который проходит в Берлине. На главной странице представлен потрясающий градиент в синих и фиолетовых тонах. В центре экрана можно увидеть анимированный 3D-объект с эффектом градиента. Различные оттенки оранжевого и розового смешиваются и сливаются во время вращения объекта, что делает главную страницу особенно яркой и запоминающейся. Типографика на главной странице представлена шрифтом без засечек в верхнем регистре. Имена исполнителей появляются в области просмотра с эффектом зацикливания. Простота шрифтов прекрасно уравновешивает необузданный дух градиентов. Это делает сайт легким для восприятия, но при этом привлекающим внимание.
12. Prism Data
.avif)
Prism Data — это платформа анализа финансовых операций, которая используется для получения результатов анализа и прогноза степени рисков. Ее страницы преимущественно черные или белые с градиентами, которые незаметно появляются на заднем плане. Например, в верхней части главной страницы анимированный градиент изначально располагается только в крайней правой части экрана. Но затем он начинает двигаться к середине и делиться на три отдельных цвета, которые потом снова соединяются. Когда вы прокручиваете страницу вниз, за вашим движением следует прямая белая линия, которая элегантно соединяет один раздел с другим. Несколько красочных градиентов хаотично размещены на странице. На внутренних страницах также есть градиенты, которые изящно смотрятся на белом фоне. Веб-сайт Prism Data — это отличный пример того, как даже небольшой градиент может определить визуальный характер сайта и что любая организация может применять подобные яркие решения.
13. Better Half

Better Half — дизайн-студия из Лос-Анджелеса. Их одностраничный веб-сайт начинается и заканчивается градиентом песочного цвета, который придает ощущение теплоты всей презентации. В других местах на сайте не так много цветов. Большая часть контента представлена в черном цвете, а фон преимущественно белый, за исключением нескольких красочных изображений и градиента коричнево-желтого цвета. Общий дизайн простой, но в верхней и нижней частях страницы при наведении курсора на логотип студии появляются великолепные анимации. Буквы изгибаются и движутся в направлении, противоположном направлению указателя мыши. В верхней части при наведении появляются изображения проекта. Анимация, выбор типографики и изображения впечатляют, но уютная атмосфера, которую создаёт градиент, меняет все. Его ненавязчивость и приятный оттенок обеспечивают теплую встречу посетителей сайта, также как и приятное прощание.
14. François Hulet

François Hulet — бельгийский дизайнер. На главной странице он кратко представляется и сразу же заявляет о своей любви к градиентам. Его увлечение сочетанием цветов и созданием переходов от одного оттенка к другому проявляется на каждой странице сайта. Он смешивает темно-синий и светло-голубой, пудрово-розовый и лазурный оттенки, чтобы создать привлекательные переходы от одного цвета к другому. Посетители могут менять внешний вид сайта с помощью курсора, который будет подсвечивать слабым светом фон любой страницы. Таким образом яркий фон превращается в полностью интерактивный макет. Лучше всего это видно на странице “Лаборатория”. Хотя это единственная страница на сайте с одноцветным черным фоном, курсор подсвечивает его сине-фиолетовым цветом. Когда вы перемещаете указатель мыши по странице, синий круг следует за курсором. Это создает роскошный градиент путем слияния черного и сине-фиолетового оттенков. Такой интерактивный элемент позволит вам экспериментировать с градиентами Hulet и увидеть все их разнообразие.
15. Antara Studio

Antara — многопрофильная дизайн-студия. На своем сайте они добавили ненавязчивые желто-серые брызги цвета на светлый фон. Таким образом, получился эффект градиента. Оттенки нежные и не отвлекают на себя много внимания. Оба цвета прекрасно сочетаются с представленным контентом. Их тонкость прекрасно дополняет сложный шрифт с засечками и минималистичную, но изысканную атмосферу сайта. Все элементы идеально гармонируют друг с другом, и, тем самым, выгодно подчеркивают творчество Antara.
16. Michelberger Hotel

Michelberger Hotel — один из лучших отелей Берлина, известный своими аутентичными интерьерами. Стиль, которым славится отель, прекрасно транслируется через их сайт. Первый экран, который вы увидите, полностью белый, на нем написан логотип отеля. Курсор на этом экране имеет форму призмы. Как только вы кликнете по экрану, белый фон превратится в радужный градиент. На главной странице применен эффект зацикливания, поэтому градиент кажется бесконечным. На его фоне представлены только названия внутренних страниц, которые идут одна за другой. Переход от одного раздела к другому сопровождается изменением цвета фона. На внутренних страницах нет градиентов, но они окрашены в цвета радуги. Например, ссылка на страницу “Ресторан” размещается на оранжевой части радуги, и фон на этой странице имеет тот же оттенок.
17. Lēonard

Lēonard — это инновационное агентство, которое расположено в Париже. Во время загрузки сайта, сначала экран становится серым. Далее на одной стороне экрана появляется градиент более светлого оттенка серого, а на другом конце — оранжевый. К моменту полной загрузки контента градиенты становятся более заметными. Они не статичны и двигаются по краям экрана, пока вы исследуете сайт. Градиенты представлены на каждой странице, их также можно увидеть в полноэкранном меню. Фон меню белый, но в названиях ссылок присутствует эффект анимированного градиента. Можно наблюдать за перемещением огненно-оранжевого градиента от верхней ссылки к нижней. При этом сами шрифты меню представлены в светло-голубом и светло-сером оттенках.
18. Gucci Beauty Foundation

Gucci Beauty Foundation — веб-сайт, который представляет одну из новинок среди тональных кремов бренда. Как и все другие сайты, разработанные под отдельные продукты Gucci, он восхищает зрителей своей креативностью. В процессе загрузки экрана мы видим, как рушится карточный домик. Далее карты медленно собираются перед вами в колоду, как если бы вы держали их в руке. Фон превращается в привлекательный градиент, который меняет свой цвет каждые несколько секунд. Яркая цветовая палитра карточек с изображением не мешает сиянию градиентов. Фото и видео на карточках выглядят еще более заметными и изначально привлекают к себе внимание зрителя. На сайте есть множество видеоуроков, интерактивных палитр выбора оттенков, а также викторины. Это отличные способы повысить вовлеченность пользователей.
19. Worksmiths

В процессе загрузки веб-сайта Wordsmiths все, что вы увидите, — это черный фон с белой типографикой на нем. Но когда вы начнёте прокручивать страницу вниз и больше узнавать об этой брендинговой студии, появятся нежные пастельно-розовые градиенты, которые медленно пробудят весь сайт. Worksmiths использовали градиент и черный фон, чтобы обозначить переходы между блоками своего одностраничного сайта. Помимо розового и черного, еще одним цветом на сайте является ярко-желтый. Вы можете заметить его в необычных анимированных иллюстрациях и в некоторых словах, написанных заглавными буквами. Его яркость контрастирует со спокойным розовым градиентом и нейтральным черным цветом, а сильное различие между этими тремя цветами делает сайт таким ярким и красивым.
20. Life In Vogue
.avif)
Life In Vogue — это ежегодное мероприятие Vogue Italia, на котором они открывают для публики свои миланские офисы. Из-за продолжающейся пандемии Covid-19 в этом году его не удалось провести. Вместо этого Vogue создал виртуальную копию своих офисов в Милане в форме интерактивной платформы, которую каждый может посетить прямо из дома. По мере загрузки текста “Life in Vogue” и иллюстрации журнала, на заднем плане появляется градиент персикового цвета. Он остается там, когда вы открываете всплывающую трехмерную книгу и переворачиваете первую страницу журнала. На странице изображена площадь Кадорна и здание Condé Nast. Мягкость градиента идеально соответствует пастельной цветовой палитре книги и создает приятное впечатление у зрителей. Если перевернуть еще одну страницу, появится лифт, где каждый этаж соответствует одной области сайта. Виртуальные комнаты Vogue были спроектированы командой из шести дизайнеров. У них была возможность раскрыть свой творческий потенциал и создать в офисах Vogue потрясающую обстановку.
21. Jam3 – FWA 100

Jam3—FWA 100 — проект, разработанный дизайнерским агентством Jam3 в честь получения 100 наград в конкурсе FWA (прим. FWA, Favorite Website Awards — престижный конкурс в сфере веб-дизайна). Сайт наполнен привлекательными анимированными градиентами в лавандовых, фиолетовых и синих оттенках. Во время просмотра этого потрясающего проекта можно увидеть градиенты на заднем плане, а также на некоторых других элементах. Например, в процессе изучения сайта вы встретите 3D-камень. На нем можно рисовать путем удержания кнопки мыши. Чем дольше вы нажимаете на кнопку, тем больше становится камень и его градиентные шипы. В конечном итоге все они превращаются в огромное количество разноцветных градиентных треугольников. Jam 3 дал новую, более интересную жизнь отображаемым виртуальным трехмерным объектам исключительно с помощью градиентов. Тем самым они создали замечательный праздник в честь своих творческих достижений.
22. Memory Work

Memory Work — это сценарий, основанный на исследованиях, и звуковая среда с эффектом присутствия, указывающие на возможное будущее женского труда. Веб-сайт представляет мягкую цветовую палитру со множеством фиолетовых, розовых, синих, зеленых и желтых элементов. В верхней части главной страницы все вышеупомянутые цвета смешаны и создают спокойное градиентное сочетание пастельных тонов. В других областях сайта градиенты применяются к меню. При наведении курсора на ссылки меню появляется яркий градиент, который окрашивает выбранную ссылку в цвета радуги.
23. Фестиваль Listen!

Listen! — фестиваль электронной музыки, который проводится в Брюсселе. Веб-сайт наполнен изящными градиентами пудрово-розовых и нежно-голубых оттенков, которые можно заметить на заднем плане большинства страниц. В верхней части главной страницы можно увидеть притягивающую взгляд горизонтальную анимацию. Она состоит из сомкнутых трехмерных колец, окрашенных в цветной градиент радуги. Пока кольца перемещаются от одной стороны экрана к другой, тонкий градиент, который качается на заднем фоне, усиливает динамичность страницы. Изображения черно-белые (фотографии приобретают цвет при наведении курсора), но аккуратный градиент на фоне смягчает легкую несдержанность визуальных эффектов, поэтому пользователям приятно просматривать сайт.
24. Blobmixer

Blobmixer — это ваша виртуальная интерактивная среда для создания трехмерной графики. Вы можете создать свой собственный анимированный шар и стилизовать его по своему вкусу с помощью множества опций настройки. Например, есть возможность менять степень его неровности и параметры внешней среды, устанавливать определенные уровни искажения, регулировать скорость анимации, корректировать размер и цвет шара. Можно выбрать однородный оттенок, а можно поиграть с картой градиентов и смешать цвета, которые вам больше всего нравятся. Далее вы можете изменить цвет фона, чтобы он соответствовал стилю вашего шара. На сайте есть библиотека избранных шаров, которая демонстрирует творческий потенциал посетителей сайта.
Заключение
При продуманном использовании, градиенты — это верный способ повысить яркость и привлекательность вашего дизайна. С их помощью ваши проекты будут производить сильное впечатление на зрителей и выделяться на фоне конкурентов. Применяете ли вы градиент к большим поверхностям, например к фону сайта, или к курсорам, или кнопкам с призывом к действию, их невозможно не заметить.
Как показывают веб-сайты из нашего списка, не нужно перегибать палку с вычурными цветами и ошеломлять зрителей слишком яркими визуальными эффектами. Вы по-прежнему можете добавить уникальности своим проектам, даже если выберете тонкую, нежную цветовую схему градиента. Вы также можете применять анимацию, чтобы подчеркнуть красоту градиентов и сделать их более привлекательными. Главное, позаботьтесь о том, чтобы градиенты не отвлекали внимание зрителя, а помогали направлять его взгляд на вашу работу и пробуждали к ней интерес.
.webp)
.webp)
















































