Приступаете к работе над новым проектом, но не знаете, с чего начать? Сегодня мы расскажем вам о 6 беспроигрышных стратегиях, которые могут стать отправной точкой для ваших творческих поисков. От нестандартной типографики до ярких цветов и завораживающей анимации — здесь найдутся решения на любой вкус. Смело выбирайте любое из них и адаптируйте под свои нужды. ✨

В этой статье мы собрали 6 беспроигрышных идей, которые могут стать отправной точкой для любого дизайн-проекта. От инновационных лейаутов до завораживающих цветовых схем — они призваны не только порадовать глаз, но и сделать опыт пользователей комфортным и увлекательным.
Независимо от того, проектируете ли вы интернет-магазин или портфолио, эти стратегии могут быть адаптированы под ваши нужды. Сегодня мы расскажем, как эффективно воплотить каждую из них в жизнь.
1. Минимализм
Меньше значит больше — такова мантра минималистичного дизайна. Главные принципы этого подхода — простота и ясность. Необходимо избавиться от лишних элементов, чтобы создать эстетичный и упорядоченный интерфейс. Минималистичный дизайн позволяет контенту занять центральное место, не отвлекая пользователей от основного сообщения.
Один из популярных приемов минимализма — обилие негативного пространства. Оно помогает создать ощущение баланса и гармонии, делает дизайн открытым и «воздушным». Используйте его, чтобы привлечь внимание аудитории к ключевым элементам и усилить общее визуальное воздействие.

Еще одна особенность минималистичного веб-дизайна — сдержанная палитра. Минималисты предпочтут широкому спектру оттенков монохроматическую или другую ограниченную цветовую схему. Такой дизайн выглядит целостным и более изысканным.

Типографика также является одним из важнейших аспектов минималистичного веб-дизайна. Правильный выбор шрифтов и их последовательное продуманное применение могут значительно улучшить общую эстетику проекта. Минималистская типографика — чистая, простая и читабельная, что позволяет аудитории сосредоточиться на содержании.

Обилие негативного пространства, ограниченная цветовая палитра и минималистская типографика — вот лишь несколько приемов, которые помогут вам создать дизайн в стиле минимализм. Поставьте во главу угла простоту, сфокусируйтесь на главном, и у вас получится элегантный, изысканный, визуально привлекательный веб-сайт.
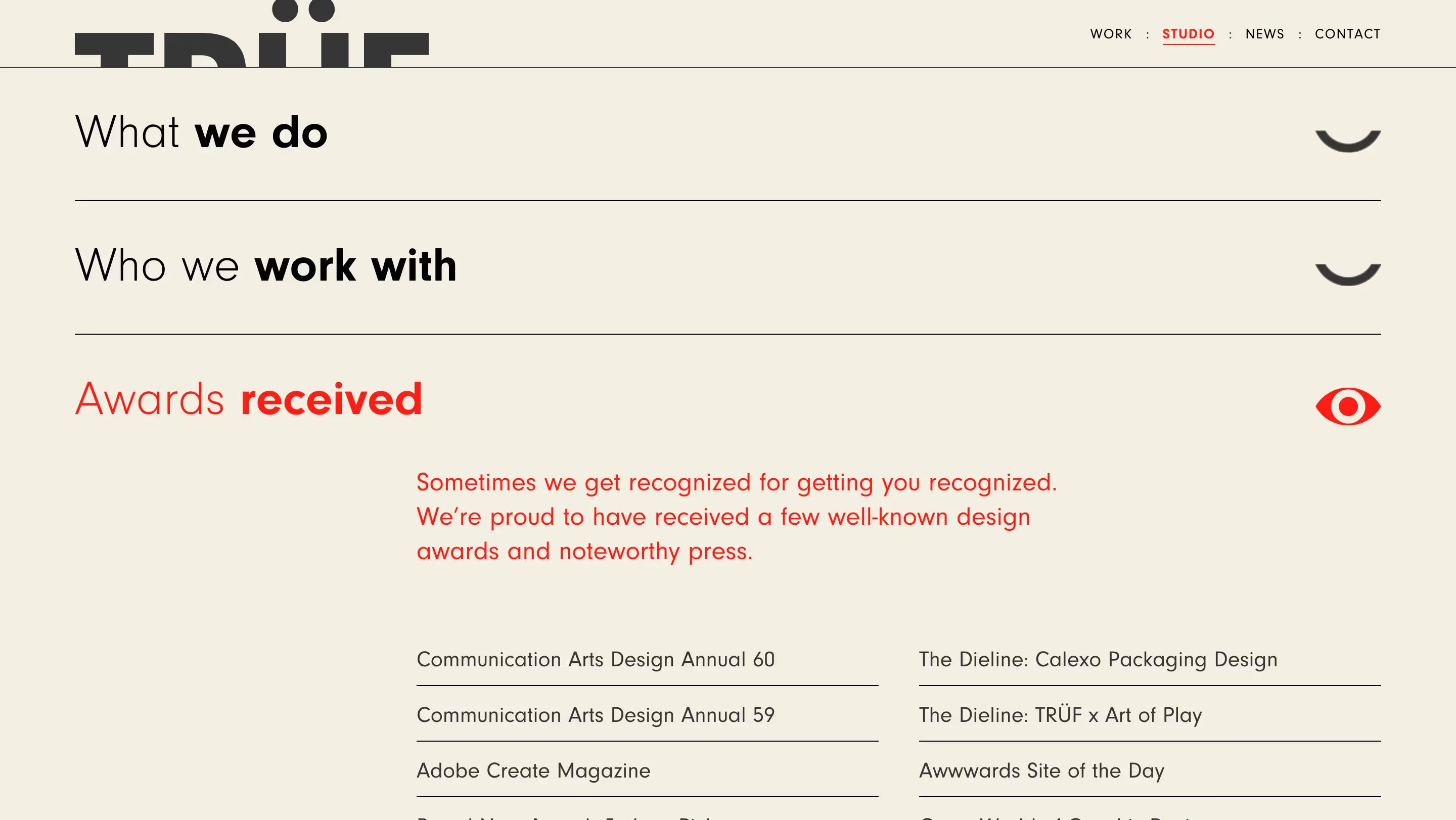
Примеры:
2. Смелый яркий дизайн
Если минимализм — не ваш стиль, почему бы не дать шанс этому подходу? Смелый яркий интерфейс громко заявляет о себе и привлекает внимание. Контрастные цвета, крупные изображения и эффектная типографика выглядят выразительно и оставляют неизгладимое впечатление.
В таком дизайне решающую роль играет цвет. Вместо ограниченной цветовой палитры, нас встречает широкий спектр цветов, в том числе яркие оттенки. Такой дизайн транслирует энергию и мгновенно приковывает внимание аудитории.

Еще один ключевой элемент — изображения. Обычно это крупные выразительные фотографии или иллюстрации, которые притягивают взгляд и запоминаются. Тщательно подобрав и разместив визуальные элементы, вы сможете создать по-настоящему эстетичный и интересный сайт.

Для таких проектов характерна нестандартная типографика: уникальные акцентные шрифты, которые придают дизайну индивидуальность и характер. Экспериментируйте с различными стилями, размерами и цветами, чтобы выстроить типографическую иерархию, которая поможет пользователям ориентироваться в контенте и усилит общий эффект.

Смелый яркий дизайн идеально подходит для брендов, которые хотят выделиться на рынке и привлечь как можно больше внимания. Независимо от того, разрабатываете ли вы сайт для креативного агентства, мероприятия или модного бренда, эти приемы помогут сделать его экспрессивным и запоминающимся.
Примеры:
3. Акцент на типографике
Типографика — больше, чем просто выбор шрифта. Это целое искусство. При грамотном подходе она может поднять дизайн на совершенно новый уровень. В этом разделе мы поговорим о проектах, которые ставят типографику во главу угла, превращая ее в мощный визуальный элемент и инструмент коммуникации.
Один из популярных приемов в таком дизайне — использование крупного эффектного шрифта. Массивные буквы производят сильное впечатление и мгновенно привлекают внимание пользователей. В основном это касается заголовков и небольших фрагментов текста, которые необходимо выделить на странице.

Еще одно решение — необычные креативные шрифты. В таких проектах дизайнеры обычно не ограничиваются традиционными гарнитурами, они экспериментируют с нестандартными шрифтами, леттерингом и декоративными элементами. Это придает дизайну индивидуальность и характер, делая его более уникальным и запоминающимся.

Важную роль играет иерархия. Используйте разные размеры, начертания и стили шрифтов, чтобы выделить наиболее важную информацию и помочь пользователям сориентироваться в контенте. Так ваш дизайн получится не только эстетичным, но и простым для восприятия.

Дизайн с акцентом на типографике идеально подойдет для журнала, блога или творческого портфолио. Он поможет вам убедительно донести до аудитории свое сообщение и точно не оставит никого равнодушным.
Примеры:
4. Интерактивный дизайн
Один из популярных приемов интерактивного дизайна — анимационные эффекты. Добавляйте продуманные анимации и переходы для кнопок, изображений, меню и других элементов, чтобы сделать опыт пользователей более «живым» и увлекательным. Анимации могут варьироваться от простых эффектов наведения до более сложных взаимодействий, таких как параллакс-прокрутка.

Другое возможное решение — микровзаимодействия. Это небольшие анимации или визуальные подсказки, которые дают пользователям обратную связь и помогают им ориентироваться в интерфейсе. Например, когда человек наводит курсор на кнопку, она может изменить цвет. Подобные детали делают дизайн более отзывчивым.

Еще один элемент интерактивного дизайна — эффекты прокрутки. Самый популярный вариант — параллакс, когда различные элементы страницы движутся с разной скоростью. Это создает ощущение глубины и добавляет дизайну динамики.

Интерактивные веб-сайты — отличное решение для брендов, которые хотят подарить своим клиентам запоминающийся захватывающий опыт. Это могут быть игровые компании, туристические агентства, интернет-магазины и т.д.
Примеры:
5. Акцент на навигации
Навигация — важнейший элемент дизайна. Именно от того, насколько хорошо она спроектирована зависит, как пользователи будут перемещаться по сайту и находить нужную информацию. Наша задача — создать функциональную и одновременно визуально привлекательную систему навигации.
Один из популярных подходов — скрытое меню. В отличие от традиционной горизонтальной или вертикальной навигации оно прячется за иконкой/кнопкой и разворачивается по клику на нее. Это позволяет создать чистый незагроможденный интерфейс, в котором центральное место занимает контент.

Другой паттерн — мегаменю. Это большие выпадающие меню, которые отображают несколько уровней навигации. Они часто включают изображения, иконки и описательный текст, предоставляя пользователям полный обзор структуры сайта. Мегаменю подходят для сайтов с большим количеством контента или сложной навигационной иерархией.

Вы можете добавить на сайт и другие креативные элементы навигации, например, липкое меню, выдвижное меню или вкладки. Эти элементы сделают дизайн более интерактивным и оригинальным.

Уникальная навигация — решение для брендов, которые хотят, чтобы меню было не только удобным, но и визуально привлекательным, например, модных ресторанов, новостных изданий или крупных корпораций.
Примеры:
6. Темный режим
Темный режим — элегантная трендовая альтернатива традиционным светлым темам. Такие интерфейсы смотрятся эстетично и дарят пользователям захватывающий опыт.
Размещая светлые элементы на темном фоне, мы создаем сильный визуальный контраст, который повышает читабельность и общее визуальное воздействие.

Еще один прием — использование смелых ярких цветов. Они помогут выделить важные элементы, сделать дизайн более интересным и придать ему индивидуальность.

Типографика также играет важную роль в темных интерфейсах. Светлые шрифты на темном фоне сохраняют высокую разборчивость и выглядят привлекательно.

Темное оформление подходит для брендов, которые хотят, чтобы их сайт выглядел современно и оставлял неизгладимое впечатление, например, технологических компаний и креативных агентств.
Примеры:
Заключение
В быстро меняющемся мире веб-дизайна важно всегда оставаться на шаг впереди и создавать свежие, инновационные продукты. 6 вдохновляющих стратегий, которые мы рассмотрели в статье, — лишь верхушка айсберга. Существует бесчисленное множество других идей и техник, которые требуют дополнительного изучения.
Помните, творчество не знает границ. Не бойтесь экспериментировать, выходить за рамки и мыслить нестандартно. Черпайте вдохновение из разных источников — других сайтов, искусства, моды, окружающего мира. Следите за трендами и новыми технологиями и постоянно бросайте себе вызов, чтобы учиться и расти.
.webp)
.webp)
















































