Плагины Figma — незаменимые помощники, которые существенно расширяют стандартный функционал программы. Сегодня мы поговорим о популярных плагинах для создания дизайн-систем и управления ими.

Дизайн-система — основа любого цифрового продукта. Она делает процесс проектирования последовательным и согласованным. Но, как известно любому дизайнеру, создание и поддержка дизайн-системы может быть трудоемкой и сложной задачей.
Мощные инструменты из этой подборки упрощают процесс создания и управления дизайн-системами, экономят время и силы. Мы рассмотрим 8 популярных плагинов Figma. От организации элементов на холсте до создания компонентов — эти плагины поднимут вашу дизайн-систему на новый уровень.
1. Design Lint

Design Lint необходим каждому дизайнеру, который хочет сделать свою работу максимально последовательной и эффективной. Этот плагин с открытым исходным кодом элегантно решает одну из самых утомительных и трудоемких дизайн-задач — поиск недостающих стилей в ваших проектах.
С ним вы можете быть спокойны, что ваши проекты готовы к разработке и не содержат каких-либо несоответствий.
Когда вы нажимаете на ошибку в окошке плагина, соответствующий слой автоматически выбирается в вашем дизайне, что экономит время и усилия на его поиск.
2. Design System Organizer

Функциональный плагин, который оптимизирует ваш рабочий процесс и упрощает управление дизайн-системой. С его помощью вы можете без труда перелинковывать экземпляры и стили между мастер-компонентами с одинаковыми именами, что позволяет поддерживать согласованность и целостность ваших дизайнов. Кроме того, можно быстро копировать стили из одного файла в другой, экономя драгоценное время и снижая риск ошибок.
Design System Organizer имеет интуитивно понятный интерфейс, напоминающий папку. Здесь можно настраивать полные имена элементов, например, "toolbar/nav/back". Это упрощает навигацию и организацию вашей системы, поэтому вы всегда сможете быстро и легко найти то, что вам нужно.
3. Typography Styleguide

Typography Styleguide — интересный плагин для повышения эстетичности и согласованности вашего дизайна. Он генерирует аккуратную страницу, содержащую локальные текстовые стили из вашего файла, одним щелчком мыши.
4. Figmaster

Figmaster — лучший помощник для овладения навыком создания дизайн-систем. Этот курс-тренажер включает множество упражнений, которые помогут вам создать современную дизайн-систему с нуля.
Благодаря практическим занятиям вы узнаете, как создавать дизайн-токены и преобразовывать их в стили Figma, готовить библиотеку иконок, проектировать компоненты с помощью Auto Layout и вариантов. Такой подход гарантирует, что вы не только получите знания, но и сразу же примените их на практике.
Но на этом обучение не заканчивается. В курсе также рассказывается о том, как документировать свои компоненты и стили и организовать страницу документации в Figma. К концу занятий в вашем распоряжении будет функциональная дизайн-система, которую можно настроить в соответствии с требованиями вашего продукта или бренда.
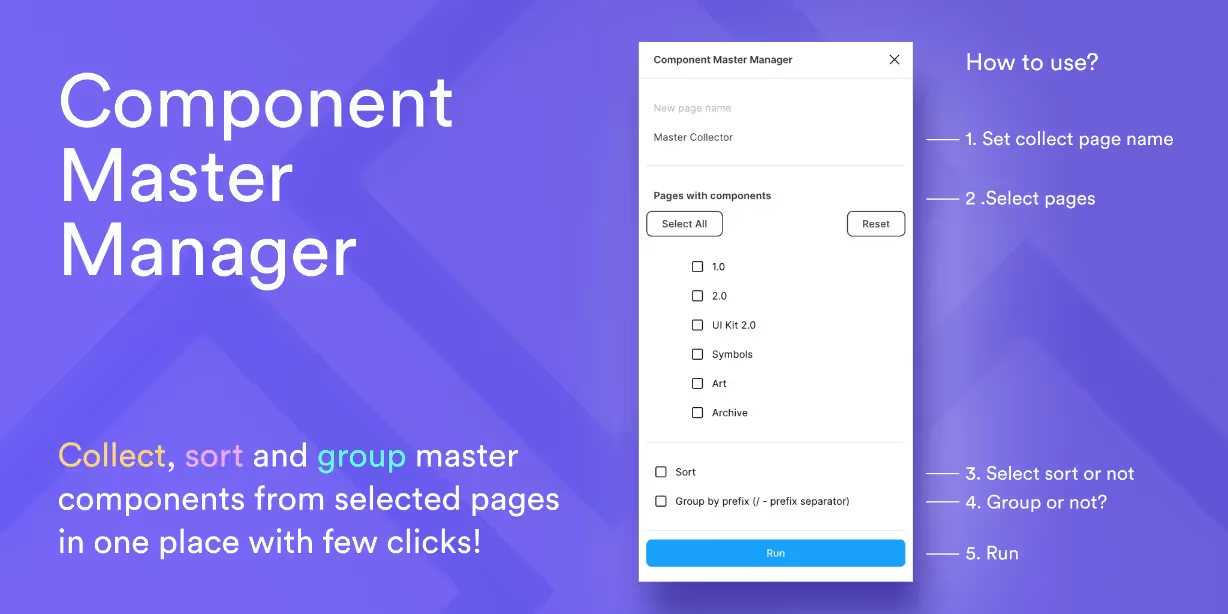
5. Component Master Manager

С помощью этого плагина вы можете легко перемещать мастер-компоненты и варианты с различных страниц на отдельную страницу. Это не только упорядочивает ваши файлы, но и облегчает доступ к нужным компонентам.
Кроме того, плагин позволяет удалять любые неиспользуемые компоненты всего несколькими щелчками мыши.
6. Color Styleguide

Этот плагин был разработан тем же человеком, что и Typography Styleguide. Он за несколько секунд генерирует подробное руководство по локальным цветовым стилям, которое обеспечивает последовательную и согласованную эстетику всех ваших файлов.
7. Sprint UI

Sprint UI — генератор дизайн-систем, который позволяет легко и быстро изменять предопределенную систему стилей. Будучи первым в своем роде, этот плагин обеспечивает беспрепятственную интеграцию и автоматическое применение каждого внесенного изменения ко всем элементам.
С его помощью настройка цветовой палитры, шрифтов и других важных параметров не составит труда. Всего за несколько минут вы сможете создать целостную дизайн-систему, готовую к настройке и внедрению в ваш следующий проект.
Но это еще не все — плагин также включает коллекцию доступных для применения иконок. А благодаря интеграции новой функции Figma "Варианты" вы можете без труда создавать различные версии своих дизайнов, например, светлый и темный режим.
8. Super Tidy

Этот плагин — просто находка для тех, кто хочет сохранить свое рабочее пространство и дизайн-файлы в идеальном виде. Он позволяет выравнивать фреймы по настраиваемой сетке, быстро переименовывать их и менять их порядок в списке слоев в зависимости от положения на холсте.
Попрощайтесь с беспорядочными неорганизованными проектами и скажите “Привет!” оптимизированному отточенному рабочему процессу с помощью Super Tidy.
Вот и все, друзья! Надеюсь, эта статья была вам полезна.
.webp)
.webp)




































.svg)










