Эффективные техники привлечения и удержания внимания пользователей к вашему продукту.
Для привлечения и удержания внимания пользователей нам, как дизайнерам, необходимо применять эффективные методы проектирования. В этой статье Виктор Йокко рассказывает о конкретных тактиках, эффективность которых подтверждена в исследованиях.
Мы имеем дело со многими конкурирующими факторами за время и внимание пользователей. Если бы мы брали в расчет факт того, что объем человеческого внимания ограничен, то могли бы сделать предположение, что привлечение и удержание внимания пользователя — дело случая, основанное на удаче. Тем не менее, это не совсем так.
Мы можем использовать в нашем дизайне эффективные методы для привлечения и удержания внимания пользователей. Это очень важно, поскольку у нас не будет пользователей, если мы не привлечем их внимание.
В данной статье речь пойдет о некоторых из этих тактических дизайнерских приемов. Также, я расскажу о важности понимания того, почему и как долго мы хотим привлекать внимание наших пользователей и каким образом это влияет на нашу уверенность в том, что мы создаем значимые продукты, соответствующие интересам пользователей.
1. Что такое внимание?
Исследователи в области когнитивной психологии уже долгие десятилетия пытаются прийти к одному общему определению термина “внимание”. В данной статье под вниманием я буду иметь ввиду “концентрацию на объекте, достаточно долгую для того, чтобы пользователи могли интерпретировать, понять и принять решение, основанное на информации, которую представляет ваш продукт — визуально, физически или аудиально (если только ваш веб-сайт или приложение для смартфона не использует запахи или вкусы)”.
Психологи выделяют два типа внимания, о которых мы, как практикующие дизайнеры, должны всегда помнить:
Такой тип внимания является очень кратким. В качестве примера может выступать ситуация со вспышкой света, которая быстро привлекает ваше внимание, а затем быстро исчезает.
Именно этот тип внимания подразумевается, когда мы говорим о сосредоточенности и способности концентрироваться. Устойчивое внимание позволяет вам последовательно принимать и обрабатывать информацию и выполнять задачи, требующие длительного времени.
Ни один из этих типов внимания не является более важным, чем другой. Ваши цели определяют, какой тип внимания необходимо задействовать в данный момент:
- Временное внимание: вам может потребоваться лишь доля секунды, чтобы предупредить пользователя об изменении статуса;
- Устойчивое внимание: вам может понадобиться, чтобы пользователи воспринимали сложный материал и смотрели видео, которое длится более 15 минут.
Например, звук, означающий, что загрузка файла завершена, задействует временное внимание пользователя. Пользователь может сразу же перейти к выполнению запланированного действия, не уделяя дополнительного внимания успешной загрузке файла.
Или, например, если ваша задача — задействовать устойчивое внимание пользователя, то вы можете включить дополнительные элементы в загруженный файл, которые позволят пользователю сконцентрироваться на его содержании, например: с помощью эффективного использования пространства или отображения прогресса на пути к завершению.
2. Почему внимание так важно?
Наверняка вы постоянно слышите о том, как важно произвести хорошее впечатление на пользователей. Это действительно так — первые секунды взаимодействия оказывают огромное влияние на формирование впечатления пользователей о вашем продукте.
В 2006 году были опубликованы результаты исследований, согласно которым люди формируют первое впечатление о сайте менее чем за полсекунды (Lindgaard и др., 2006). Если вы разрабатываете сайт или продукт, который требует от пользователей сосредоточенного внимания и ввода данных, первого впечатления будет недостаточно, вам нужно будет захватить и удерживать их внимание в течение длительного периода времени. Это необходимое условие для того, чтобы пользователи были способны обрабатывать представленную вами информацию и отвечать на ваши запросы соответствующим действием.
3. Разоблачение мифа
Бытует мнение, что у людей продолжительность концентрации внимания меньше, чем у золотой рыбки. Вы глубоко заблуждаетесь, если действительно так думаете. Данное предположение впервые высказано в статье 2015 года в журнале Time, в которой говорится, что исследователи Microsoft обнаружили, что продолжительность человеческого внимания уменьшилась с 12 до 8 секунд за исследуемый период времени. Однако способы, с помощью которых определялись и измерялись параметры внимания в данном исследовании, содержат много ошибок и неточностей.
На самом деле, мы не можем сравнить внимание человека и золотой рыбки, как минимум потому, что никто не владеет информацией о том, каким образом измерить внимание золотой рыбки (Bradbury, 2016). Чтобы данный миф окончательно потерял право на существование, вы должны знать следующее: в исследовании, о котором идет речь в журнале Time, на самом деле измерялся объем памяти золотых рыбок, а не внимание — два совершенно различных понятия, которые не являются взаимозаменяемыми.
Мое последнее замечание по этому поводу: если ваши пользователи — не золотые рыбки, то совершенно не важно, большую или меньшую продолжительность концентрации внимания они имеют, по сравнению с золотыми рыбками.
Люди имеют меньшую продолжительность внимания, чем золотые рыбки — это запоминающееся утверждение, которое является ложным и неактуальным.
4. Почему вы заслуживаете внимания пользователей?
Я предлагаю больше беспокоиться о том, как мы можем эффективно и с пользой для всех привлечь внимание наших пользователей. Закон Якоба (2000) утверждает:
"Пользователи проводят большую часть времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все остальные сайты."
Мы можем переформулировать это с точки зрения необходимости уважать время и внимание наших пользователей:
"Пользователи проводят большую часть своего времени на других сайтах и занимаясь повседневными делами. Это означает, что вы должны хорошо понимать, для чего и как долго вам нужно удерживать внимание пользователей. Не заставляйте их проводить дополнительное время на вашем сайте".
Подумайте, как только вы завладеете вниманием пользователя, куда вы хотите его направить?
Проявление уважения к своим пользователям — ключ к успеху. А чтобы пользователи ответили вам взаимным уважением, необходимо сформировать четкое понимание того, почему вы хотите, чтобы они уделяли свое внимание и время вашему сайту.
Кроме того, вы должны понять, какой тип внимания вам нужен, чтобы создать правильный дизайн: вы ищете краткое взаимодействие с пользователями, или вам нужно их устойчивое внимание, чтобы передать важную информацию?
КЛЮЧЕВЫЕ ВОПРОСЫ ДЛЯ ЗАИНТЕРЕСОВАННЫХ СТОРОН И ПОЛЬЗОВАТЕЛЕЙ
Для достижения ваших целей невозможно обойтись без проведения UX-исследований. Ваша группа по разработке продукта должна ответить на вопросы, перечисленные в колонке А в таблице ниже. Вопросы для группы исследования пользователей перечислены в колонке Б.

Ответы на вопросы, приведенные в колонке А, предоставят информацию для того, чтобы определить, соответствует ли ваш продукт этическим нормам. Если вы не можете эффективно ответить на эти вопросы, ваш продукт нуждается в доработке.
Ответы на вопросы, приведенные в колонке Б, гарантируют, что вы используете правильные решения для привлечения и поддержания внимания пользователей, а также уважительно относитесь к ним как к пользователям.
Вам следует ответить на данные вопросы даже в том случае, если ваша цель не в том, чтобы привлечь внимание пользователей. Эти вопросы не являются уникальными для концепции привлечения внимания, они являются обязательными для создания качественного UX-дизайна. Почему люди должны выбрать ваш продукт среди множества других, если даже вы сами не можете ответить на данный вопрос.
В этой статье я не буду останавливаться на подробном разборе отдельных методов исследования пользователей. Отмечу только то, что проведение исследований с использованием общих методов поможет вам понять, как лучше всего ответить на приведенные выше вопросы и разработать дизайн с учетом потребностей ваших пользователей. Эти методы должны включать в себя:
- Интервью
Задавать людям вопросы один на один — это основной метод UX-исследования. Вы можете исследовать отношение и поведение, а также корректировать вопросы в зависимости от получаемой обратной связи.
- Контекстуальное исследование
Сидя рядом с пользователем в контексте использования продукта. Вы узнаете об отвлекающих факторах и других задачах, с которыми сталкиваются пользователи при использовании вашего продукта.
- Тестирование юзабилити
Этот метод позволяет ответить на тактические вопросы: Работает ли ваш дизайн? Понимают ли пользователи, что делать? Действительно ли элементы, предназначенные для привлечения и удержания внимания, делают это эффективно?
5. Перейдем к практике
Хорошо, теперь вы знаете, что нужно ответственно подходить к использованию элементов, предназначенных для привлечения и удержания внимания пользователей. Я расскажу о некоторых ключевых тактиках, которые вы можете использовать, чтобы привлечь внимание пользователей:
- движение;
- звук;
- прогресс и приостановка;
- устранение отвлекающих факторов;
- кратчайший путь к результату;
- геймификация;
- давая пользователям возможность что-то сделать.
Это примеры некоторых вариаций тактики, которые мы будем рассматривать. Важно понимать, что они не являются всеобъемлющими, но содержат исследования, подтверждающие их эффективность в привлечении и удержании внимания пользователей.
ДВИЖЕНИЕ
Движение — это научно-обоснованный способ привлечения временного внимания пользователей. Когда что-то внезапно появляется в нашем периферийном зрении, мы не можем не заметить этого (Liu, Pestilli, Carrasco, 2005). Вы можете использовать движение, чтобы привлечь внимание к определенной области экрана.
Движение — это не панацея для всех ситуаций, требующих внимания пользователя. Во-первых, не все пользователи зрячие. При проектировке дизайна мы всегда должны учитывать наличие людей с ограниченными возможностями зрения.
Во-вторых, движение не подходит для всех ситуаций. Оно может отвлекать внимание так же легко, как и привлекать его. Nielsen Norman Group опубликовала хорошую статью, дающую представление об использовании анимации, которая включает в себя следующее:
- Какова цель анимации?
- Какова частота использования?
- Применяйте анимацию экономно и только тогда, когда она добавляет смысл взаимодействию.
- Подумайте о том, будет ли анимация вызывать смещение внимания или нет, и будет ли один и тот же пользователь натыкаться на нее снова и снова.
- Будет ли анимация усиливать отношения между элементами пользовательского интерфейса?
Nielsen Norman Group в очередной раз напоминает о том, что движение не должно создавать пользователю препятствий на пути к достижению своих целей. Если движение в вашем случае работает плохо, то найдите другие способы, привлекающие и удерживающие внимание пользователей.
ЗВУК
Звук — это еще один способ, доказавший свою эффективность с помощью научной поддержки (Fritz и др., 2007). Мы можем использовать звук для различных целей:
- чтобы привлечь внимание пользователей к изменению статуса: вспомните звуковой сигнал, раздающийся при получении уведомления "У вас новое сообщение";
- чтобы удержать внимание пользователей: через повествование или музыку;
- чтобы произвести сильное впечатление на пользователя: мы можем комбинировать звуки с визуальными эффектами.
В некоторых ситуациях звук может быть более безопасным вариантом. Например, приложения голосового помощника позволяют нам пользоваться телефоном без помощи рук во время вождения. Или приложение карт, которое подает звуковые инструкции о направлении, освобождает водителя от необходимости постоянного просмотра маршрута на экране.
Важно расширить использование звуковых сигналов на как можно большем количестве типов устройств. Как пульсометр может передавать информацию пользователям с помощью звука? Статья Карен Каушанкси 2012 года является хорошим ресурсом для ознакомления с тонкостями, которые следует учитывать при разработке аудио-составляющих в вашем дизайне.
ПРОГРЕСС И ПРИОСТАНОВКА
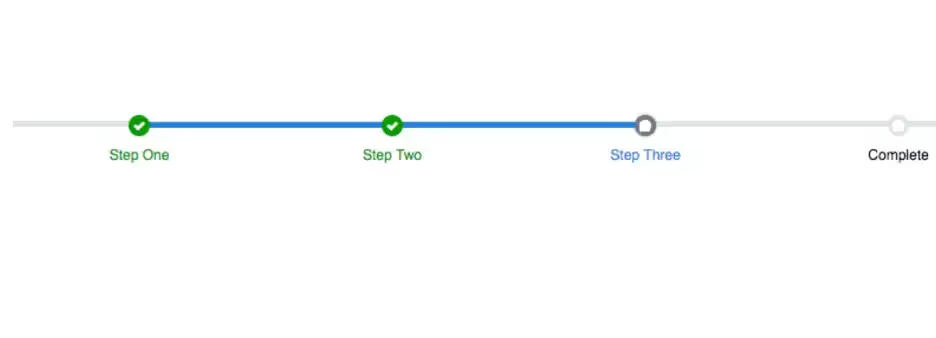
Для того, чтобы удержать внимание пользователя, вы можете прибегнуть к использованию графического отображения прогресса. Когда пользователи взвешивают, сколько времени у них есть или сколько внимания они готовы уделить вашему сайту, вы можете предоставить им график прогресса, чтобы поддержать их интерес. Конец близок! Кроме того, показывая прогресс шаг за шагом вы позволяете пользователям испытывать чувство выполненной работы.

Приостановка процесса — еще один способ привлечь внимание пользователей, особенно когда это используется во время выполнения рутинной задачи. Если у вас есть важное объявление или вам нужно, чтобы пользователи сделали паузу, отображение информации с требованием их внимания может быть эффективным методом.
Многие сайты и приложения (включая приложение для знакомств Hinge, показанное ниже) делились важными сообщениями по вопросам равенства рас во время недавних кампаний, направленных на повышение осведомленности о неравенстве в США и во всем мире. В приложении Hinge пользователям отображался показанный ниже экран в тот момент, когда человек хотел открыть страницу с совпавшими парами.

Помните, что нужно знать меру: если вы будете злоупотреблять остановкой процесса взаимодействия с продуктом, то пользователи будут разочарованы. Кроме того, люди теряют чувствительность к данному типу привлечения внимания. Многие сайты интернет-магазинов и новостей используют эту технику для предоставления новым пользователям экрана для подписки на обновления по электронной почте.
УСТРАНЕНИЕ ОТВЛЕКАЮЩИХ ФАКТОРОВ
Хорошим примером данной техники является ситуация, когда вы хотите, чтобы пользователи совершили определенное действие на незнакомом для них интерфейсе. В такой ситуации вам нужно предоставить им очевидный путь решения задачи, чтобы удержать их внимание.
Следующий пример, изображение которого представлено ниже, — это начальная страница сложной программы статистического анализа и моделирования. Дизайн сразу же направляет пользователей к началу работы над проектом, а не перегружает их множеством непонятных функций. Они заносят данные пользователей в платформу, позволяют им убедиться в ценности программы, а затем могут постепенно отображать инструкции по выполнению различных типов анализов и визуализаций. Предоставление чрезмерно большого количества информации — это хороший способ заставить пользователей перестать обращать внимание на ваш продукт.

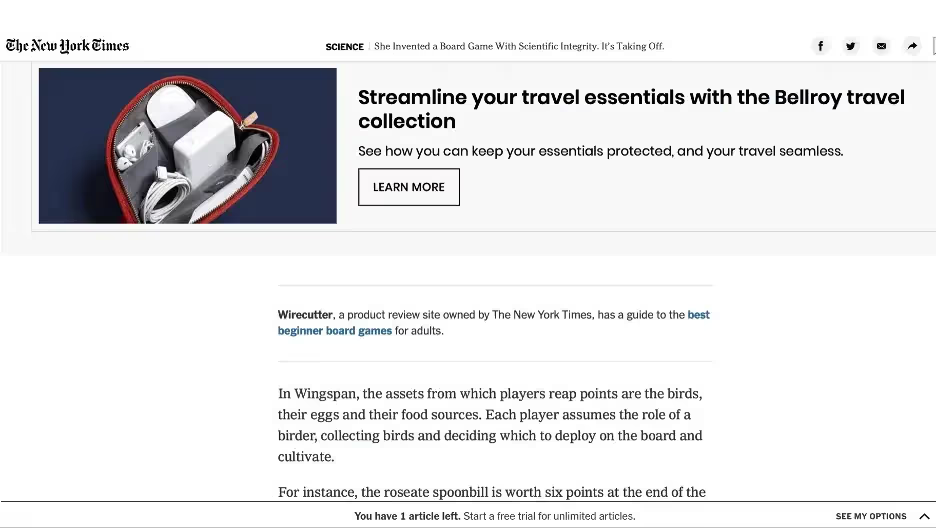
Ниже продемонстрирован наглядный пример того, как отвлекающие элементы мешают концентрации внимания. Добавление рекламы — метод, который некоторые СМИ умышленно используют для отвлечения пользователей от основной информации, чтобы склонить их к покупке подписки или платного обновления, которое устранит беспорядок.

КРАТЧАЙШИЙ ПУТЬ К РЕЗУЛЬТАТУ
Если вы считаете, что у ваших пользователей мало времени, вам необходимо как можно быстрее привести их к желаемому результату. У нас в арсенале есть много методов, в зависимости от того, что представляет собой ваш продукт:
- кнопка "Купить сейчас",
- Сохранение в корзину,
- Списки желаний,
- Создание аккаунтов/сохранение важной информации,
- Автозаполнение полей данных,
- Удаление ненужных полей,
- Предоставление краткого описания,
- Оценка времени, необходимого на выполнение задания, просмотр видео или чтение статьи.
Интернет-магазины могут добавить к своим товарам опцию "Купить сейчас", чтобы обойти как можно больше промежуточных шагов. Также, с помощью функции “сохранить товары в корзине” или “добавить в избранное”, вы облегчаете пользователям задачу, поскольку они имеют возможность отложить покупку и вернуться, чтобы завершить процесс оформления заказа, когда у них появится больше свободного времени.
Обе эти тактики подразумевает, что вы таким образом требуете от пользователей создания учетных записей и сохранения важной информации о себе для автозаполнения полей и ускорения взаимодействия с вашим продуктом в дальнейшем.
Если ваш сайт содержит большой объем информации, воспользуйтесь следующим приемом — предоставьте пользователям возможность пропускать менее значимую информацию или просматривать ее краткое содержание.
Отображение времени, которое потребуется для воспроизведения видео- или аудиофайла, является хорошим способом дать пользователям знать заранее, сколько времени им потребуется для завершения.
Если ваш продукт предполагает длительный процесс работы — предоставьте пользователям возможность сохранения своего прогресса в любое удобное для них время. В противном случае, если пользователи потратили уже много времени, но не могут полностью завершить задачу в данный момент — они будут очень разочарованы. Сообщение о том, что при возвращении на сайт они могут начать выполнение своей задачи с нуля, негативно скажется мнении пользователей о вашем продукте.
Предварительное заполнение данных на основе уже имеющейся у вас информации, а также сокращение или удаление несущественных полей являются дополнительными способами проявить уважение к времени и вниманию пользователей.
ГЕЙМИФИКАЦИЯ
Для привлечения внимания пользователей, продукты из различных отраслей промышленности начали использовать в своем дизайне элементы игры. Исследователи в области образования обнаружили элементы геймификации, которые могут повысить внимание студентов к образовательному контенту, где устойчивое внимание необходимо для успешной обработки (например, Barata и др., 2013 г.). Стивен Дейл (Stephen Dale, 2014) занимается подробным изучением факторов успешной геймификацией.
В зависимости от вашего продукта существует множество возможностей для геймификации. Это давно используется в приложениях для здоровья и фитнеса в виде подобных элементов:
- награды и признания за определенные достижения;
- вызовы и лидерские места;
- возможность делиться и сравнивать результат с друзьями в социальных сетях.
Приведенный ниже пример Netflix показывает важность проведения геймификации с правильным намерением и подходящей аудиторией. Если растущее использование вашего продукта может быть сомнительным с этической точки зрения, или пустой тратой времени пользователей, вам следует изучить другие методы, чтобы удерживать внимание только в течение необходимого количества времени. Дейл (2014) предлагает ответить на следующие вопросы, чтобы эффективно и этично использовать приемы геймификации:
- Понять целевую аудиторию, которую мы собираемся привлечь;
- Понять поведение, которое мы хотим изменить;
- Понять, что мотивирует вашу аудиторию и поддерживает ее вовлеченность;
- Определить, как будет измеряться успех.

ПРЕДОСТАВИТЬ ПОЛЬЗОВАТЕЛЯМ ВОЗМОЖНОСТЬ ЧТО-ТО СДЕЛАТЬ
Один из способов удержать внимание пользователей — заставьте их активно взаимодействовать с контентом. Приложения для знакомств и социальные сети довели до совершенства использование данной техники даже на экранах размером с телефон. Пролистывание профилей, прокрутка вниз и вверх, прокрутка вниз для обновления, пролистывание вправо для установления нового соединения — все это усиливает связь между физическим действием, реакцией на экране телефона и мгновенным выбросом дофамина в кровь. Некоторые эксперты полагают, что именно таким образом мы создали зависимость от смартфонов.
Мы, как дизайнеры, действуем не из злых побуждений, когда требуем от пользователей активного взаимодействия с нашими приложениями. Есть множество продуктов, которые дизайнеры создают, чтобы помочь людям с заболеваниями, такими как болезнь Паркинсона, инсульт и др. (de Baros, и др. 2013, Oh, и др. 2018). Эта техника, безусловно, является эффективной, если вам необходимо удержать внимание пользователей. Однако, негативная сторона этого метода в том, что он может вызвать проблемы у пользователей, склонных к зависимостям.
Физическое взаимодействие не является панацеей. Вы не сможете существенно увеличивать продолжительность внимания пользователей к вашему мобильному банковскому приложению, независимо от того, сколько способов вы придумаете для обновления баланса. Однако, вы можете обнаружить, что некоторые пользователи обновляют приложение нон-стоп, когда ожидают пополнения счета или снятия средств. Вы должны иметь другие решения, чтобы сделать опыт взаимодействия эффективным для пользователя в данном моменте.
Например, разъяснили ли вы пользователям политику банка в отношении размещения депозитов? Возможно, вы обнаружили, что пользователь обновляет свой баланс вот уже 15 раз за 3 минуты, тогда хорошим решением будет добавление сообщения о том, что состояние счета обновляется, например, только в 17 часов вечера каждый будний день и никогда в выходные дни (в зависимости от ваших условий). Таким образом, использование позитивного вмешательства позволило пользователю отвлечься и заняться другими делами, чтобы вернуться к вашему приложению в более подходящее время.
6. Последствия безответственного проектирования
Я рассказал о некоторых тактиках, которые следует учитывать при проектировании с целью привлечь внимание. При принятии решения о том, что лучше для ваших пользователей и вашего продукта, вам нужно будет глубже изучить эту тему. Мы можем столкнуться с негативными последствиями в любой момент, если у нас не будет ответов на вопрос о том, почему мы хотим привлечь внимание наших пользователей. Это может прозвучать драматично, но мы несем ответственность за то, как наш дизайн влияет на жизнь пользователей. Netflix узнал об этом несколько лет назад, когда они изучали систему вознаграждения для детей, смотрящих Netflix.
Многие взрослые назвали это попыткой побудить детей проводить еще больше времени перед телевизором. Netflix отказался от этой функции, но уже после того, как получил множество негативных откликов в прессе и потратил ресурсы на ее разработку и развитие.

ЭТИЧЕСКИЕ ПОСЛЕДСТВИЯ
Чрезмерное использование цифровых продуктов может нанести вред психическому здоровью пользователей. Идея интернет-зависимости стара почти так же , как и сам Интернет. Целая область исследований, направленных на изучение Интернет-зависимости, началась с фундаментальной работы Янга 1996 года.
Признание Всемирной организацией здравоохранения в 2018 году "игрового расстройства" в качестве классифицируемого заболевания подтверждает отрицательное воздействие, которое может оказать на пользователей цифровой опыт. Мы должны с уважением относиться к нашим пользователям и делать все возможное для предотвращения чрезмерного использования ненужных цифровых продуктов.
Мы способны решить данную проблему только в том случае, если признаем, что она действительно существует и попробуем найти способы борьбы с ней в наших продуктах. Например, президент Nintendo объявил, что компания добавила родительский контроль как один из способов борьбы с проблемой зависимости.
Apple's Screen Time — еще одна функция, призванная повысить осведомленность пользователей и предотвратить чрезмерное использование цифровых продуктов. Вы должны подумать о том, как заставить пользователей отвлечься от вашего продукта как можно быстрее после того, как они выполнят поставленную задачу.
Заключение
Конечно, все мы хотим, чтобы люди использовали нашу продукцию. Однако мы должны проявлять понимание и уважение к нашим пользователям, используя методы привлечения их внимания с осторожностью.
Не существует единого способа, решающего проблему с привлечением внимания пользователей. Я думаю, что в этом кроется красота задачи: если хотим, чтобы пользователи эффективно взаимодействовали с нашим продуктом, необходимо экспериментировать и по-настоящему изучать наших пользователей.
Вы можете использовать техники, представленные здесь, наряду с постоянным сбором отзывов пользователей, чтобы принимать лучшие решения для них.
У меня также есть отличная новость для вас: если вы все дочитали эту статью до конца, то объем концентрации вашего внимания больше, чем у золотой рыбки.
.webp)
.webp)
















































