Резюме: Даже люди, не имеющие способностей к рисованию, могут научиться создавать вайрфреймы, если выучат общепринятые правила обозначения наиболее популярных элементов дизайна.
Вайрфреймы отображают пользовательские пути или сценарии, а также расположение элементов на странице, информационную иерархию и даже взаимодействия. В зависимости от цели, для которой они разрабатываются, вайрфреймы могут иметь различную детализацию — от простых скетчей до подробного изображения финальной версии дизайна.
Для людей, не умеющих рисовать, создание вайрфреймов может быть сложной задачей. В другой статье мы уже делились идеями о том, как помочь заинтересованным лицам освоить скетчинг. Общие принципы актуальны для всех: абсолютно нормально и ожидаемо, если ваш вайрфрейм получится неаккуратным (особенно, когда речь о вайрфреймах с низкой детализацией). Используйте физические ограничения, чтобы не зацикливаться на мелких эстетических деталях:
- Ручка с толстым стержнем или маркер
- Временные рамки
- Ограниченное место для скетча
Создаем вайрфрейм шаг за шагом
Существуют стандартные компоненты, которые используются в вайрфреймах снова и снова. Если вы знаете, как изобразить эти базовые элементы, вы можете сосредоточиться на правильном представлении своей идеи, а не на процессе рисования. Вот пошаговое руководство, которое поможет вам быстро научиться создавать скетчи.
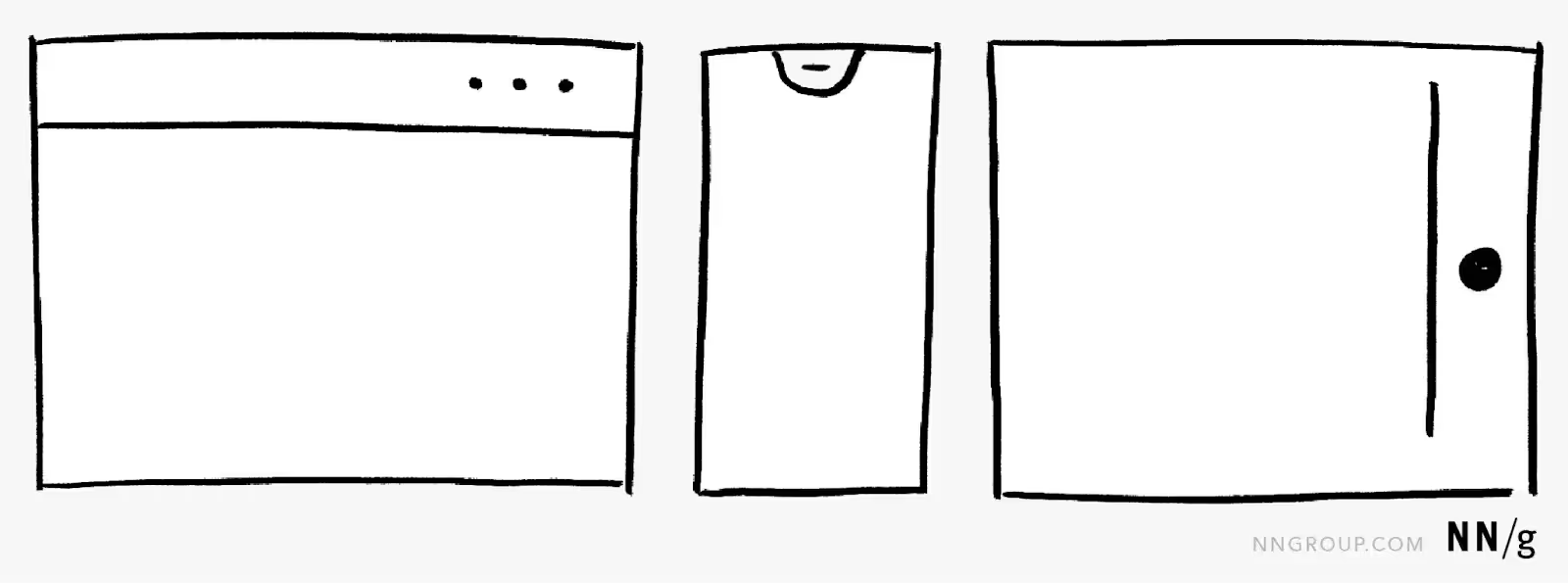
Шаг 1. Определите соотношение сторон окна браузера или устройства
Это соотношение не обязательно должно быть точным, особенно если вы рисуете скетч на бумаге. Вот некоторые ориентировочные размеры для высокодетализированных вайрфреймов:
- Популярные размеры для вайрфреймов десктопной версии сайта 1024x768 пикселей и 1920x1080 пикселей.
- Для мобильной версии размеры зависят от конкретного устройства (например, планшет, телефоны разного размера). Сначала выясните, под какое устройство вам надо будет оптимизировать дизайн.

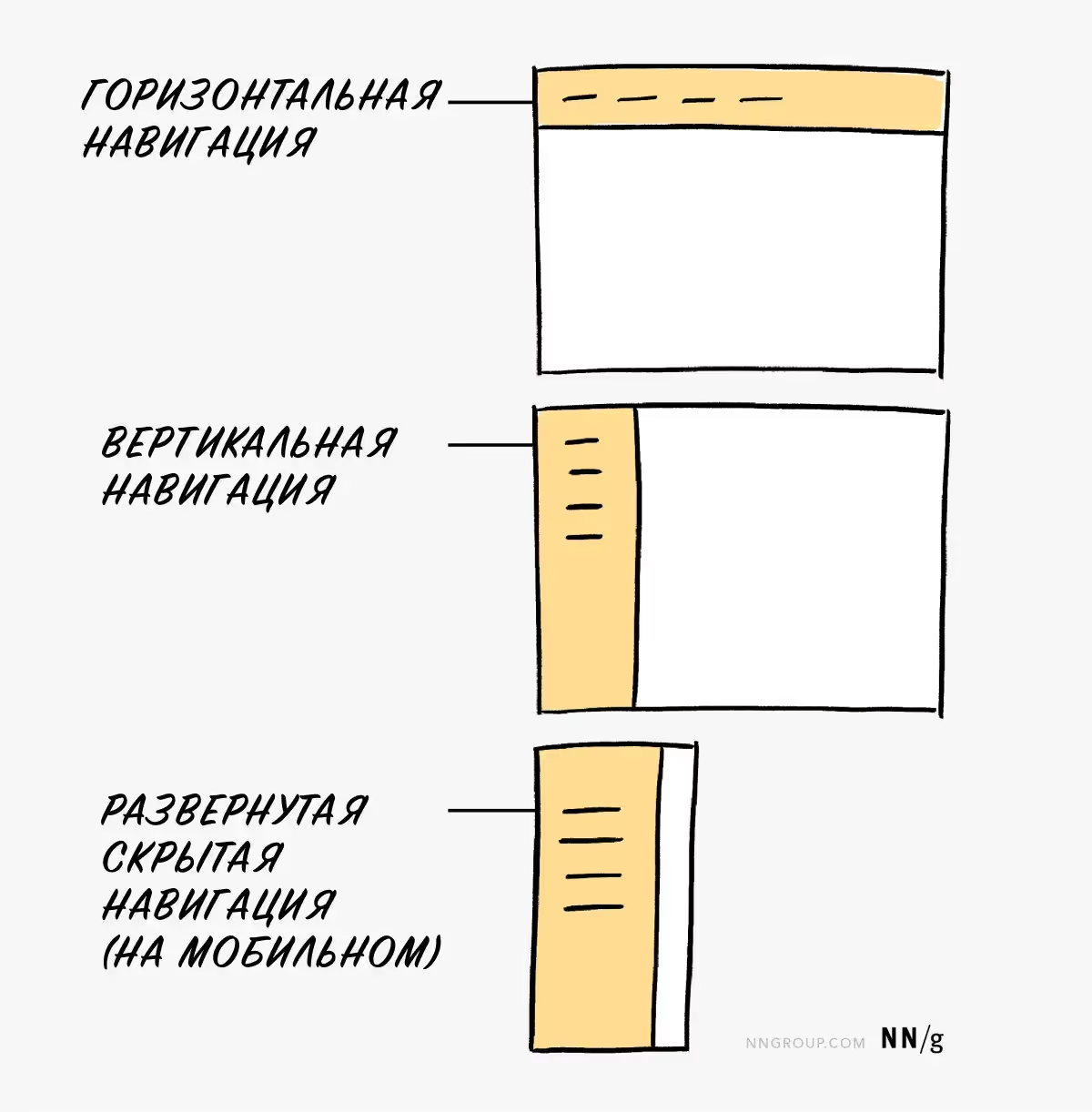
Шаг 2. Нарисуйте навигацию и поиск
Навигация и поиск добавляют вайрфрейму контекст. Если вы придерживаетесь существующего дизайн-паттерна, отразите его в скетче — например, если вы знаете, что панель навигации на всех ваших страницах располагается сверху, нарисуйте ее именно там.
Если вы начинаете с нуля, подумайте, какой тип навигации будет эффективнее. (Помните, что вы не обязаны сделать все правильно с первого раза.) Обозначьте панель навигации (горизонтальную или вертикальную), нарисовав прямоугольник в соответствующем месте страницы. Если на вашем сайте будет скрытая навигация, подумайте, как ее стоит изобразить — в закрытом или открытом виде. Если вы хотите показать, что какая-то ссылка в меню находится в фокусе, подчеркните ее или нарисуйте вокруг рамку.

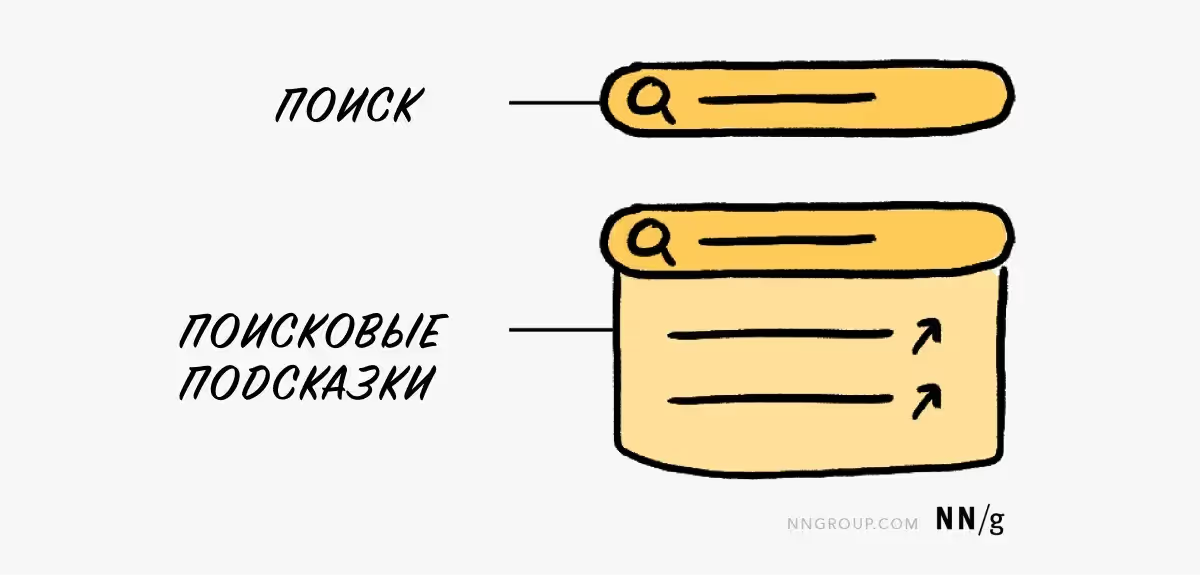
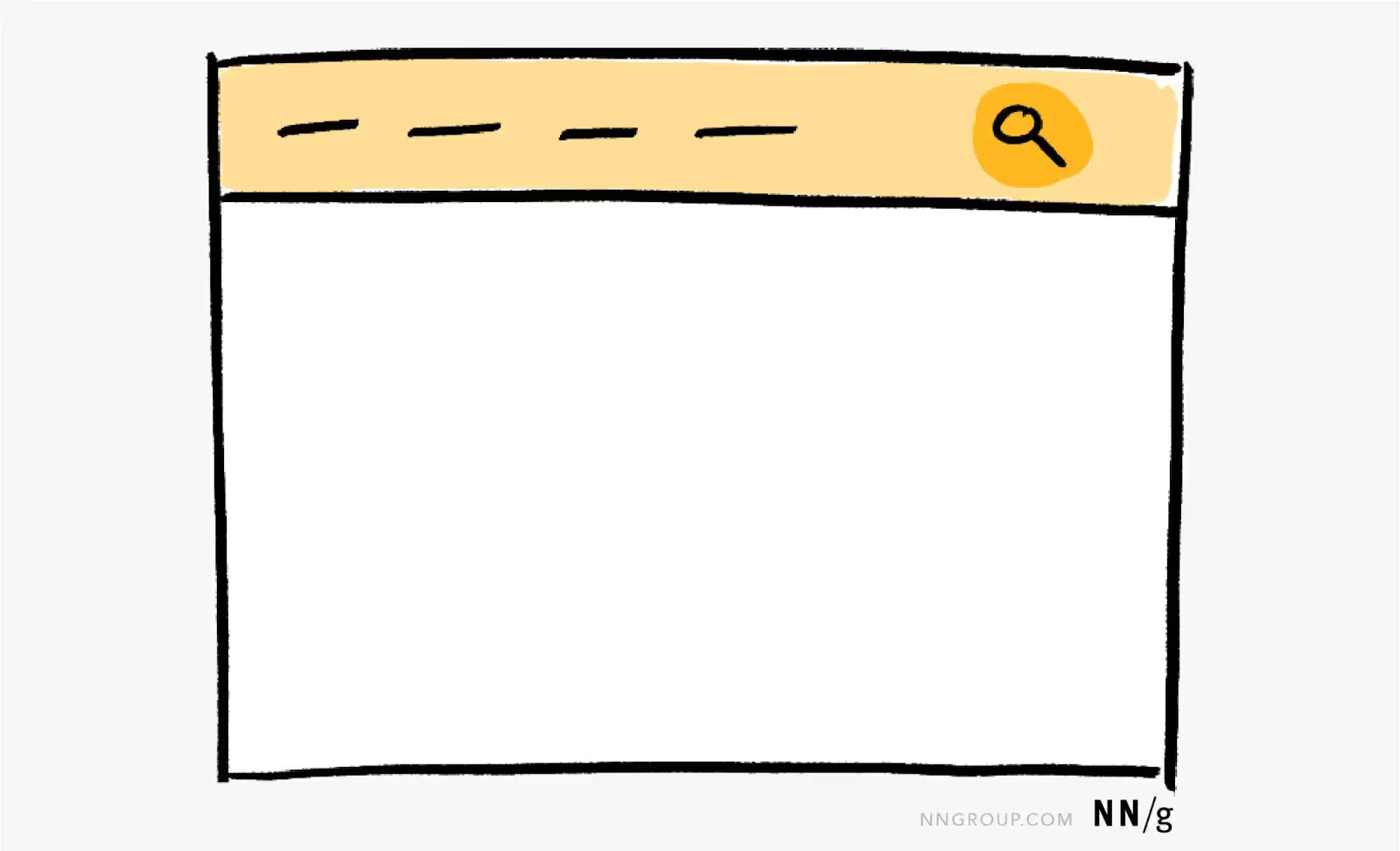
Функцию поиска по сайту можно изобразить в виде поля поиска с иконкой, как в примерах ниже. Если необходимо, вы можете обозначить поисковые подсказки линиями в прямоугольнике под полем поиска.

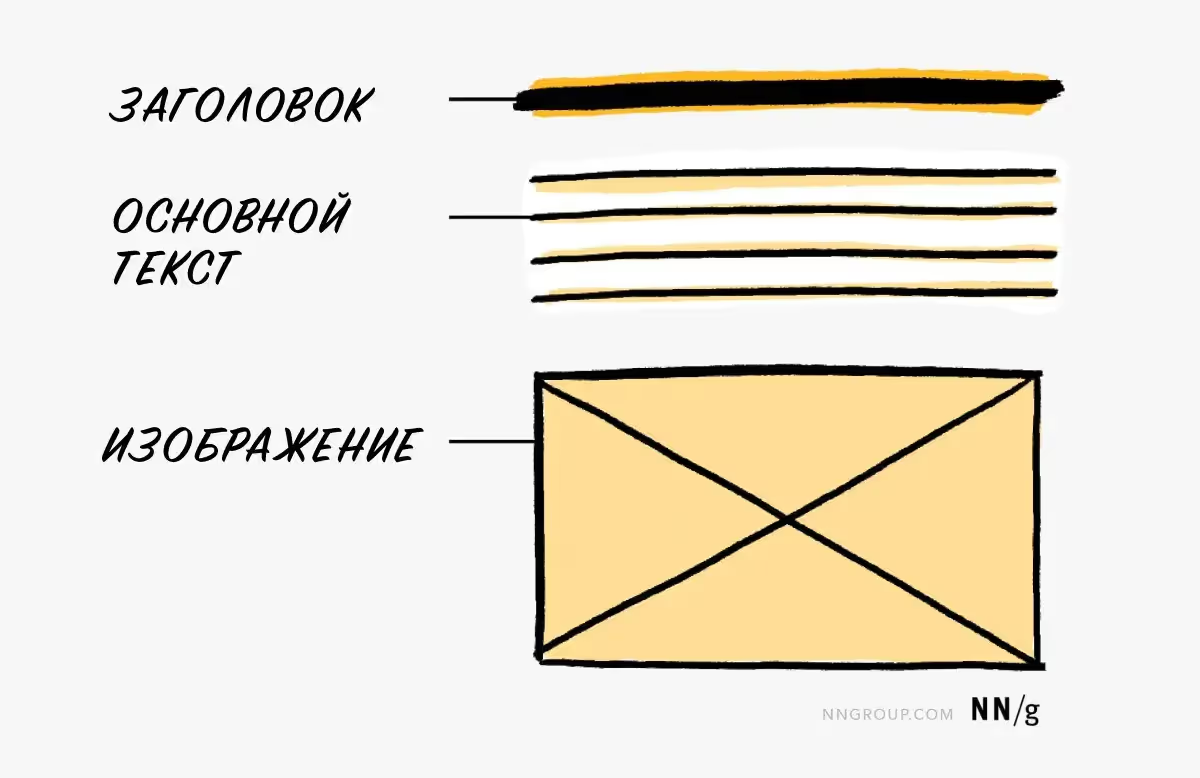
Шаг 3. Определите и нарисуйте самые большие элементы вашего дизайна
Затем сфокусируйтесь на изображении основных элементов вашего проекта — например, заголовков, больших баннеров и изображений, или даже фрагментов текста. Вот несколько общепринятых правил:
- Заголовки обозначаются толстыми линиями.
- Основной текст обозначается тонкими линиями.
- Изображение обозначается перечеркнутым прямоугольником.

Шаг 4. Добавьте оставшиеся детали
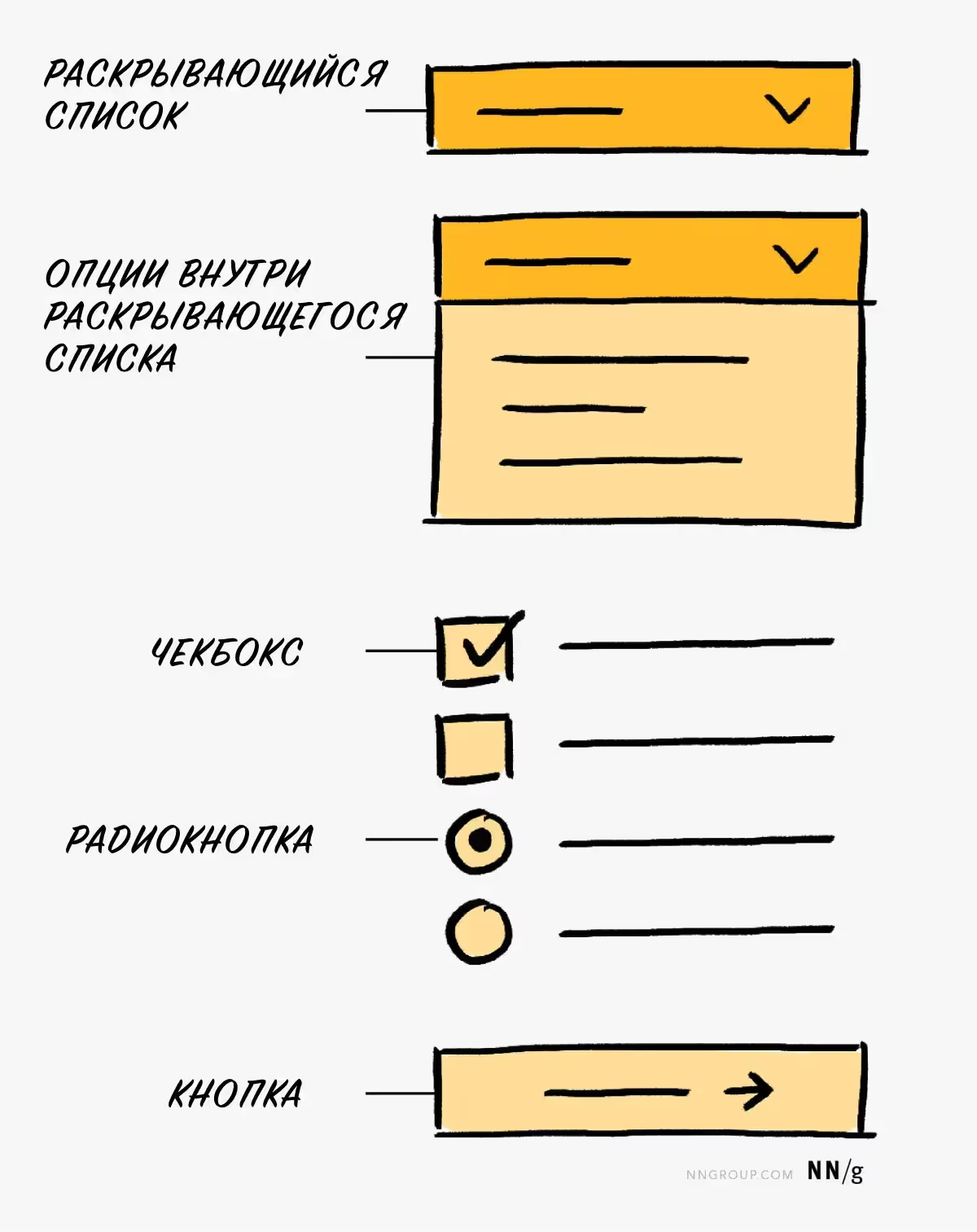
Как правило, детали — это небольшие компоненты, зачастую связанные с выбором, например, кнопки, раскрывающиеся списки, чекбоксы или радиокнопки, но они также могут включать текстовые поля или отдельные строки основного текста. Если вы разрабатываете вайрфреймы для нескольких экранов, которые составляют единый пользовательский сценарий, вы также можете добавить индикаторы выполнения и диалоговые окна. Не забудьте изобразить призывы к действию и показать, какие элементы находятся в фокусе, так как эти детали помогут людям понять вашу дизайнерскую идею.
- Раскрывающиеся списки обозначаются прямоугольником с галочкой.
- Чекбоксы и радиокнопки изображаются квадратными и круглыми соответственно, а линия обозначает текст. Чтобы показать выбранный вариант, чекбоксы отмечаются галочкой, а радиокнопки — закрашиваются.
- Кнопки можно нарисовать по-разному. Как правило, лучше всего изобразить простой прямоугольник с линией или стрелкой, чтобы показать, что кнопка куда-то ведет пользователя. Кнопке призыва к действию лучше добавить подпись, чтобы люди, просматривающие ваши вайрфреймы, могли получить ключевую информацию.

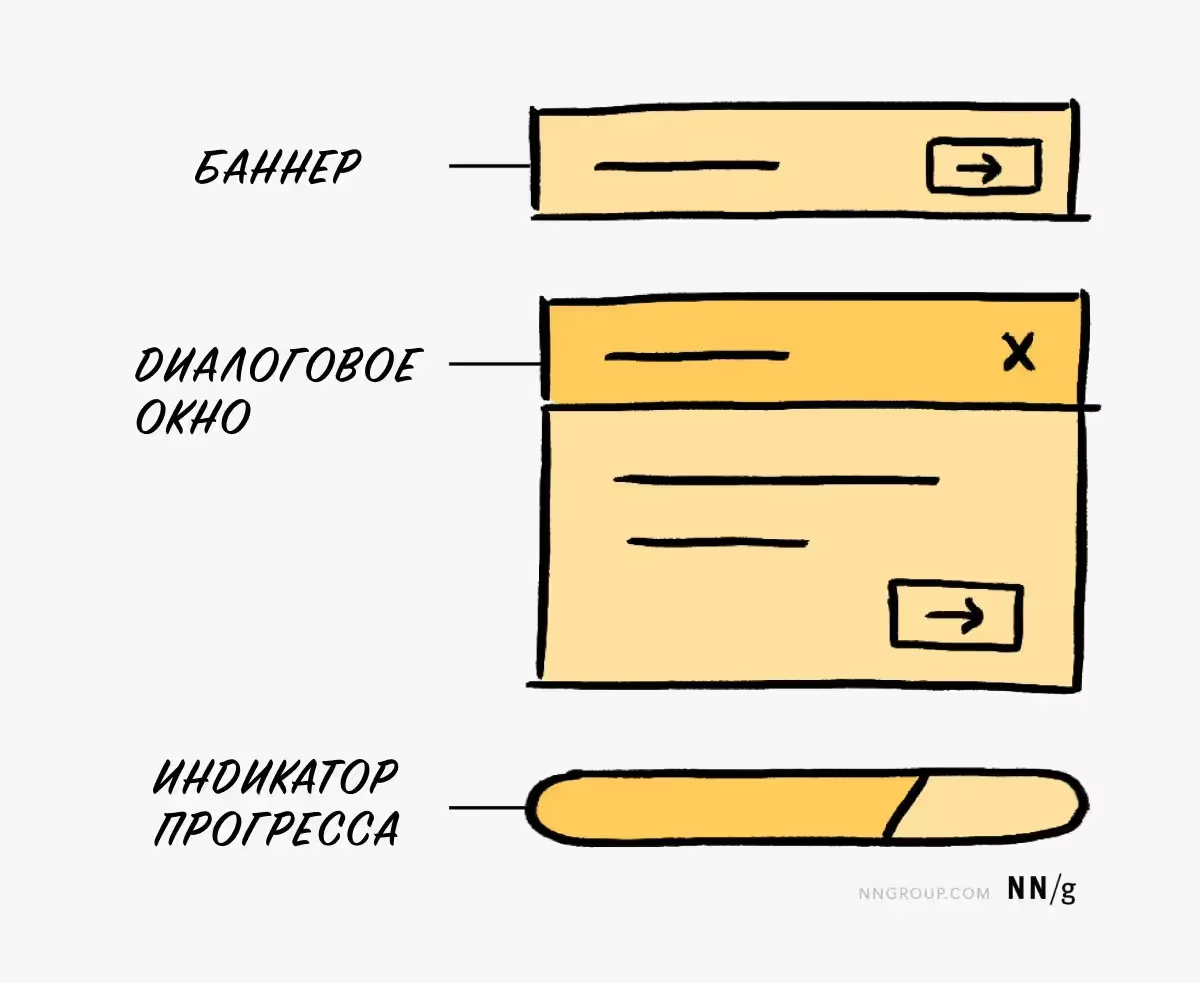
- Баннеры обычно включают одну или две строки текста, также можно добавить кнопку или иконку “Закрыть”.
- Диалоговые окна содержат заголовок, одну или две строки текста, одну или две кнопки и иконку “Закрыть”.
- Индикатор прогресса обозначается частично закрашенным прямоугольником со скругленными углами, что позволяет показать оставшееся время ожидания.
- Иконки можно показать так же, как изображения (перечеркнутым прямоугольником) или схематично (как мы изобразили иконки поиска). Хотя мы рекомендуем добавлять иконкам в интерфейсе подписи, вы можете пропустить их, рисуя иконки в вайрфрейме.

Пример: рисуем страницу с описанием товара
Ниже мы рассмотрим, какие шаги следует предпринять, чтобы получить простой вайрфрейм страницы с описанием товара.
Шаг 1. Поскольку мы разрабатываем дизайн десктопной версии сайта, нарисуем рамку, которая соответствует размеру окна браузера.

Шаг 2. Добавим в вайрфрейм панель навигации и поиск.

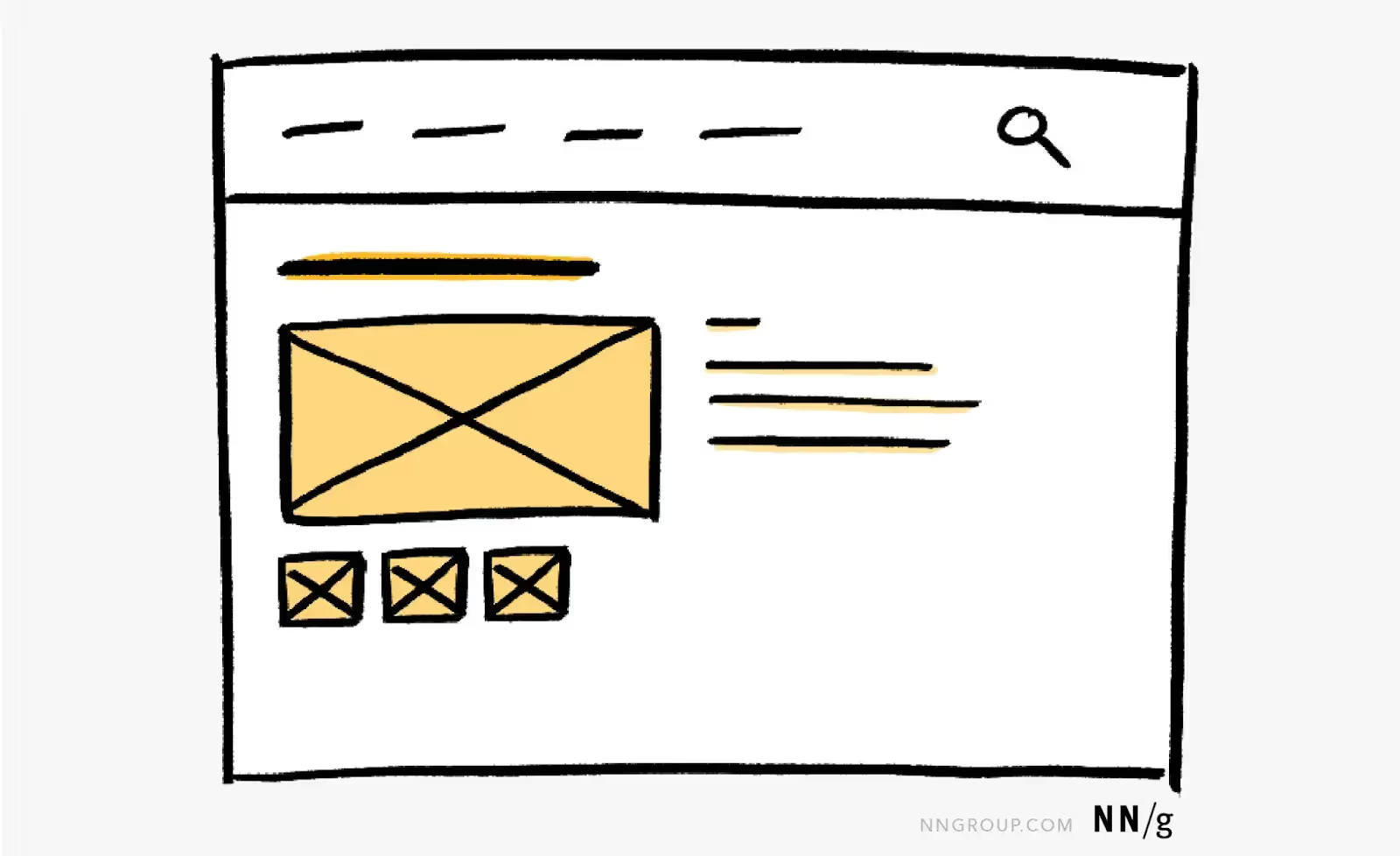
Шаг 3. Обозначим самые крупные элементы дизайна. Поскольку мы рисуем вайрфрейм для страницы с описанием товара, на этом этапе мы фокусируемся на отображении информации о товаре, такой как название, описание и изображения.

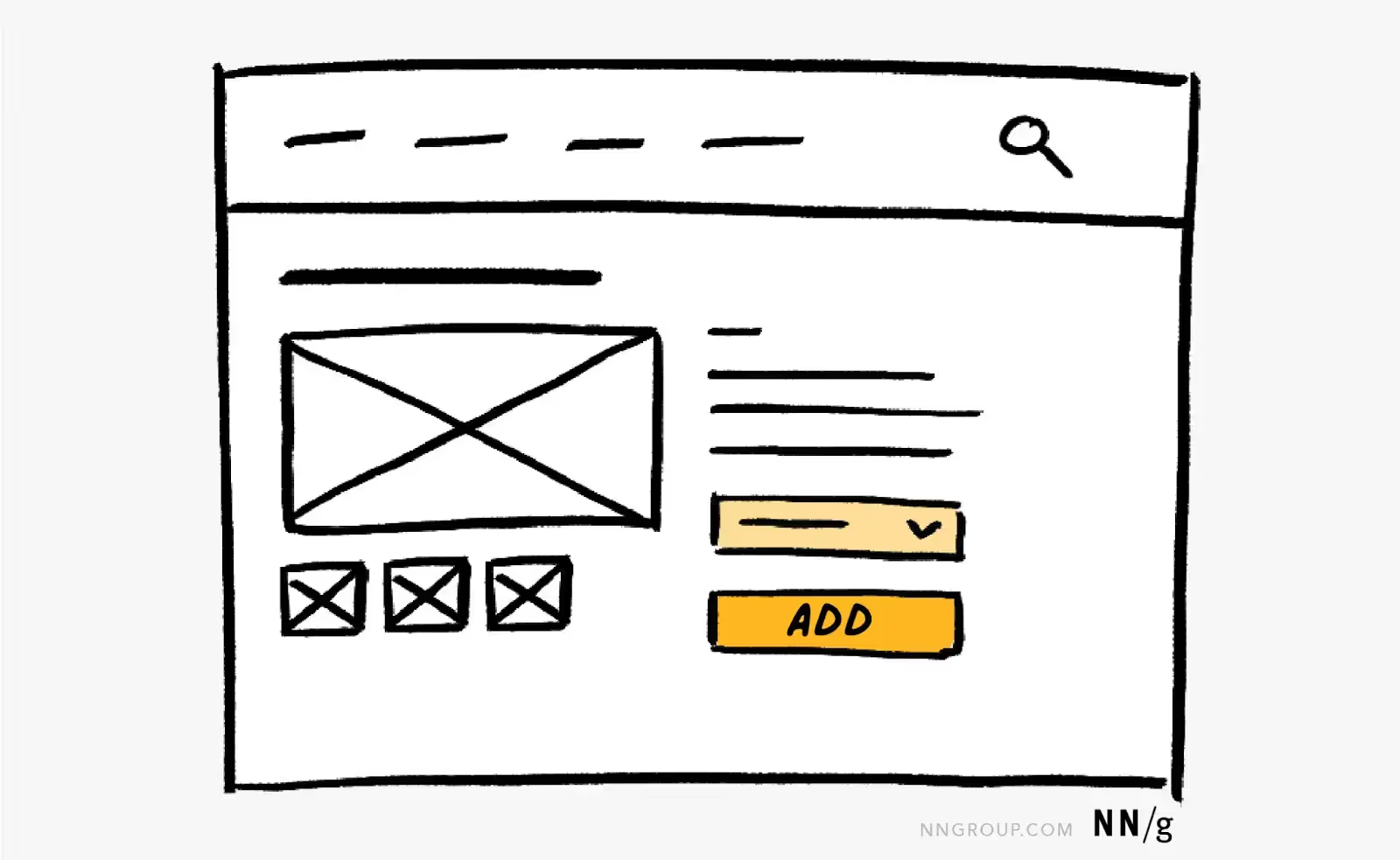
Шаг 4. Добавим дополнительные детали, например, раскрывающийся список для выбора параметров товара и кнопку добавления его в корзину.

Заключение
Любой человек, вне зависимости от его способностей к рисованию, может создать вайрфрейм, который поможет ему в поиске возможных решений дизайн-проблем. Выполняйте действия шаг за шагом и используйте стандартные компоненты, чтобы быстро создавать иногда неаккуратные, но все же полезные вайрфреймы.
.webp)
.webp)







.avif)
































.avif)







