Изучите различные способы предварительного просмотра и отображения контента, чтобы упростить навигацию для ваших пользователей.

В этой шпаргалке мы рассмотрим различные шаблоны предварительного просмотра и отображения элементов. Давайте приступим!
1. Предварительный просмотр vs полное отображение
Хороший дизайн предоставляет пользователю нужный объем информации в нужный момент времени.
Допустим, мы проектируем банковскую платформу, и нам нужно показать пользователю его транзакции. У нас есть два варианта: мы можем либо (а) вывести на экран информацию о всех транзакциях за последние 23 года, либо (б) показать только то, что ему нужно знать и предусмотреть кнопку “Увидеть больше” на случай такой необходимости.
Обычно мы выбираем вариант б — показать пользователю ровно столько, сколько ему нужно, и предоставить ему возможности при желании узнать дополнительные детали. Почему именно его? Вспомним некоторые основные законы UX:
- Закон Хика: Время, необходимое для принятия решения, увеличивается с ростом количества и сложности опций. Чем длиннее и запутаннее список элементов, тем труднее выбрать что-то одно.
- Принцип Парето (правило 80/20). Принцип Парето гласит, что 20% усилий дают 80% результата. Это означает, что чем больше мы сосредоточимся на самых полезных и важных действиях, тем лучше будет опыт.
- Когнитивная нагрузка. Это общее количество умственных усилий, которые необходимы для понимания чего-либо. Чем меньше информации перед нами и чем более понятно она представлена, тем меньше нужно думать.
То есть чем проще и узконаправленнее мы сделаем опыт, тем лучше он будет для наших пользователей. Чтобы сделать взаимодействие максимально эффективным и снизить когнитивную нагрузку, мы можем скрыть некоторые ненужные сведения.
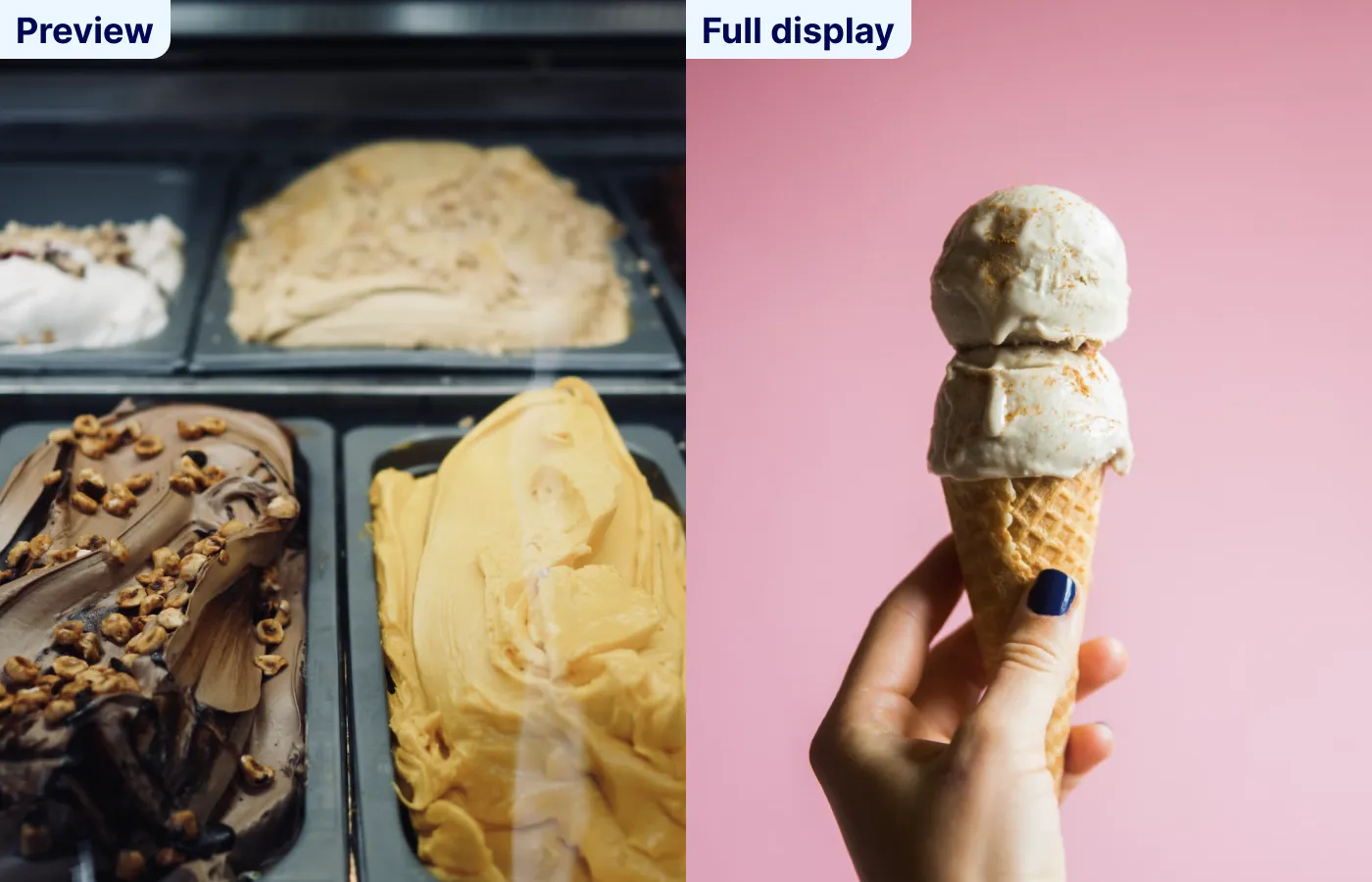
Мы выделяем два вида представления данных — "предварительный просмотр" и "полное отображение". Предварительный просмотр (или превью), как следует из названия, — это только релевантные данные, которые за несколько секунд дают пользователю общее представление о положении дел. Полное отображение — это все данные, которые отображаются по запросу пользователя. Таким образом, предварительный просмотр — это изучение мороженого в металлических контейнерах в витрине, а полное отображение — мороженое в рожке.

Мы рассмотрим разные виды предварительного просмотра и полного отображения элементов.

2. Предварительный просмотр
Предварительный просмотр — довольно стандартная функция, но она может быть реализована по-разному.
Эффективный предварительный просмотр должен:
- содержать сводные данные,
- отображать наиболее важные фрагменты контента и скрывать остальные,
- сообщать пользователю, что он может кликнуть / коснуться, чтобы увидеть больше.
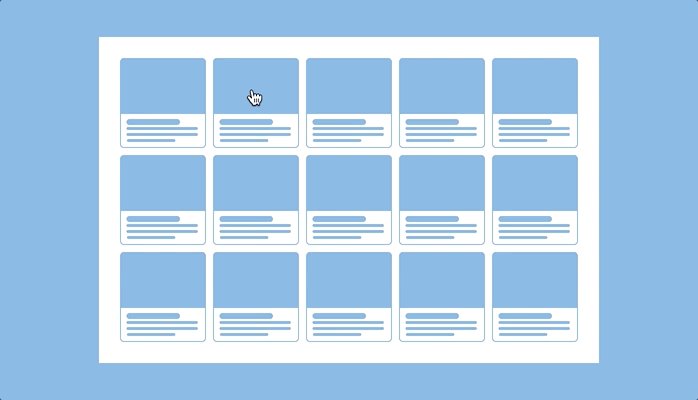
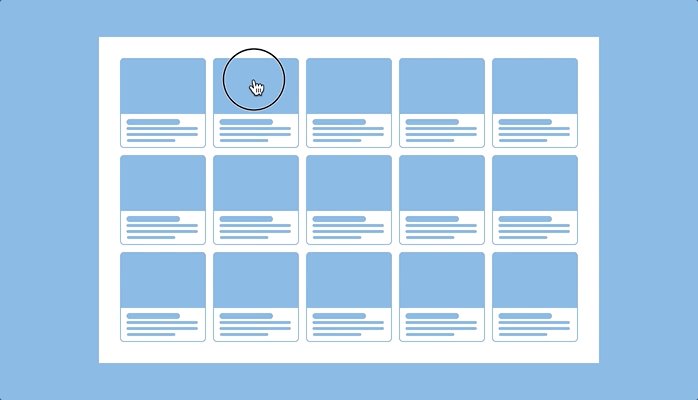
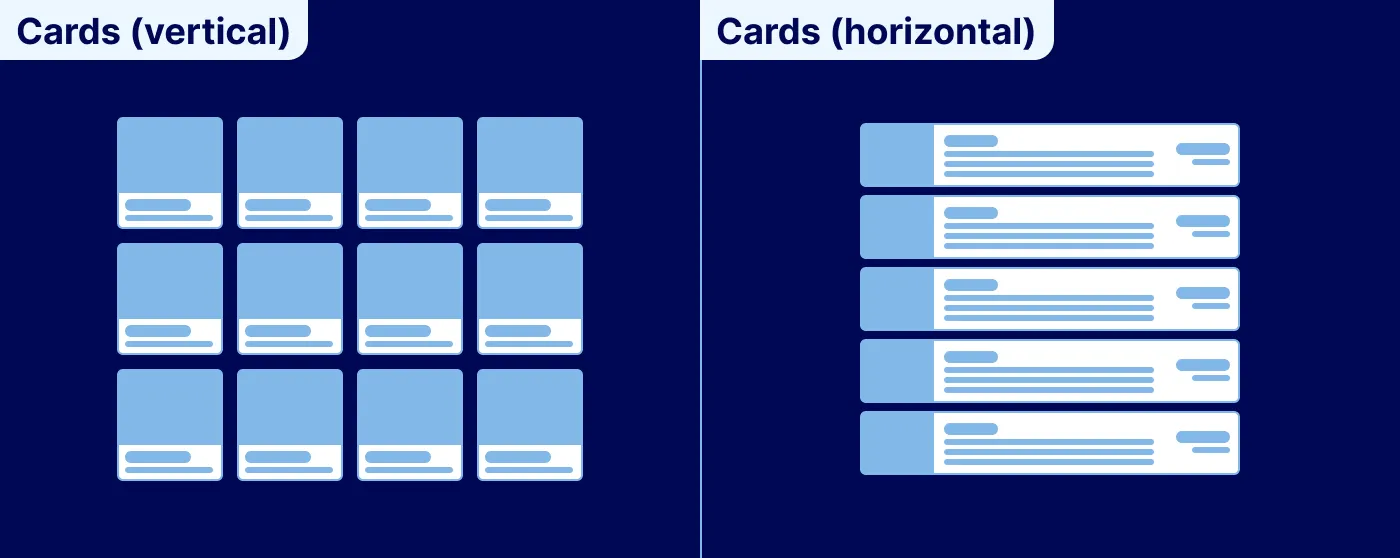
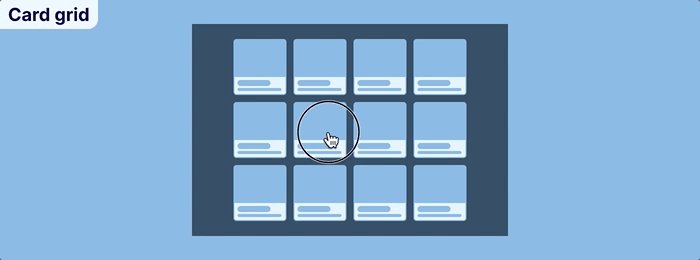
Карточки
Карточка — это обычно, но не всегда, вертикально выровненный блок информации. Карточки часто используются для отображения продуктов, которые можно купить, например, одежды, онлайн-курсов или недвижимости.
Чаще всего карточка содержит изображение, цену и название. Одна из самых важных вещей в дизайне карточки — она должна побуждать пользователя нажать на нее.

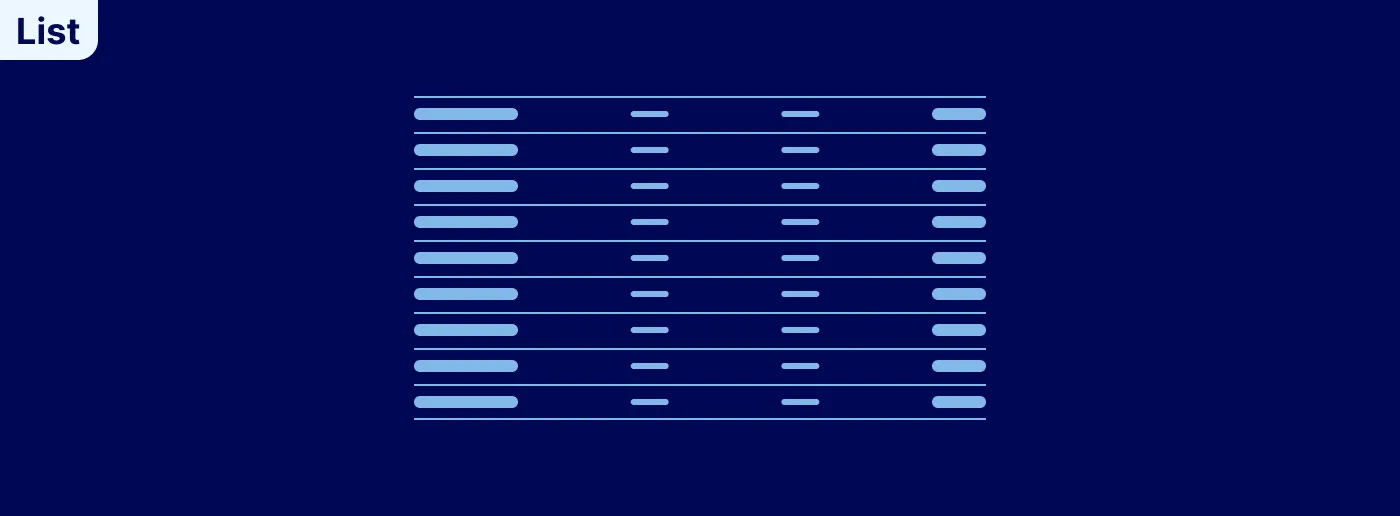
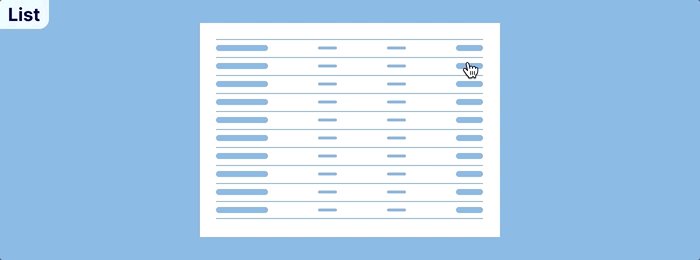
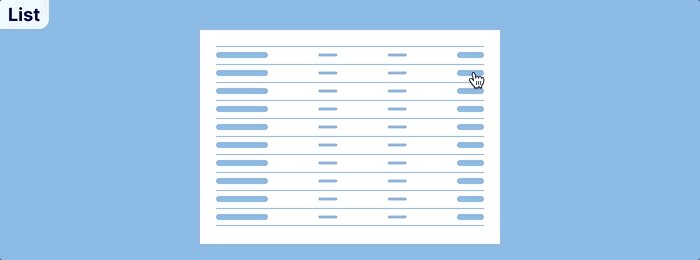
Список
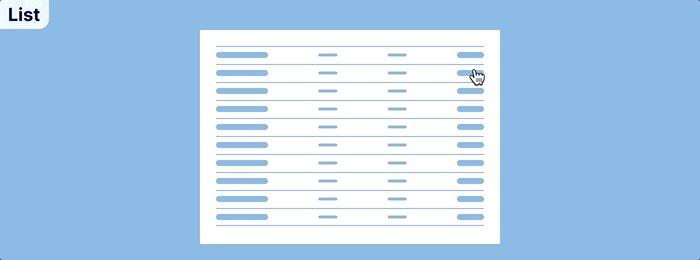
Список — это, как правило, горизонтальная строка с данными, которая в сочетании с другими опциями может выглядеть как таблица. Списки используются для отображения банковских операций, списков дел и т.д.

Обрезка (часть текста скрыта)
Обрезка или усечение — это когда вы скрываете текст, оставив определенное количество символов/слов/строк. Такой прием часто встречается на страницах блогов для отображения части поста, а пользователь может кликнуть "Читать дальше", чтобы увидеть его целиком.

3. Полное отображение
Полное отображение — это ситуация, когда пользователь нажал на элемент предварительного просмотра и теперь хочет увидеть все скрытые детали.
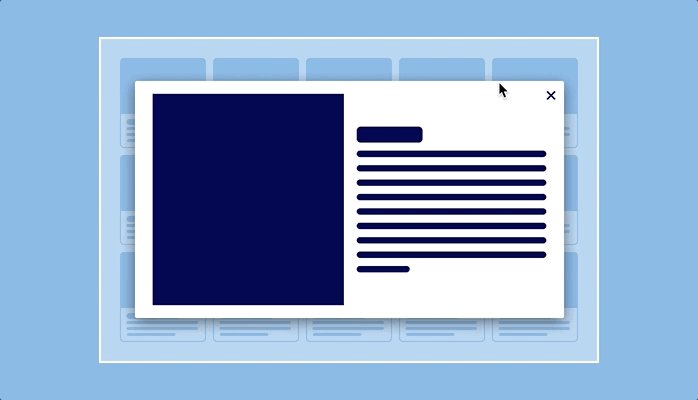
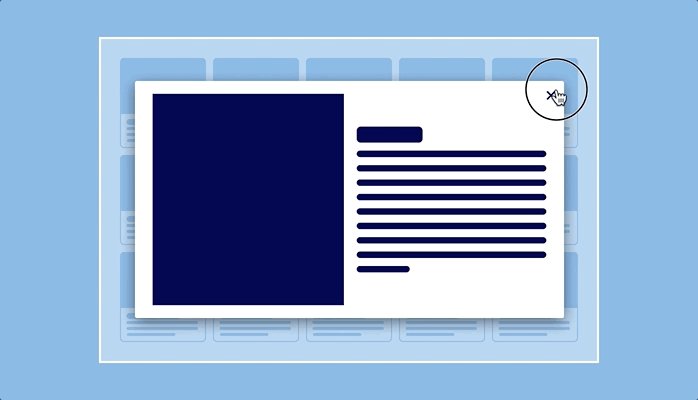
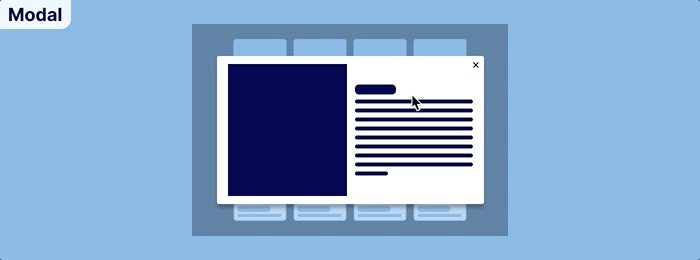
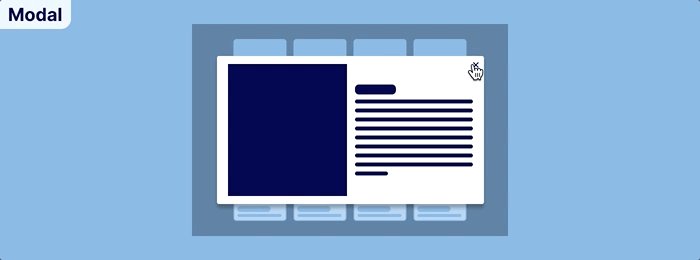
Модальное окно
Модальное окно (похоже на всплывающее окно за исключением того факта, что его активирует пользователь, а не загрузка страницы) может использоваться для отображения более подробной информации о чем-либо.

Модальные окна — отличный способ показать больше информации, не отвлекая пользователя от выполнения задач и не заставляя его “прыгать” по экрану.
Подходит для: индустрии развлечений и иногда социальных сетей.
Плохо для: электронной коммерции и других ситуаций, где вы хотите напрямую перевести пользователя по ссылке.
Отдельная страница
Речь о тех случаях, когда вы выбираете элемент на одной странице, в результате чего открывается новая страница с подробной информацией. Это, вероятно, наиболее популярный шаблон для интернет-магазинов и поисковых систем.
Преимущество такого подхода заключается в том, что он предоставляет гораздо больше места для отображения подробных характеристик, фотографий и других данных.

Отдельная страница с дополнительной информацией — распространенный шаблон для интернет-магазинов, новостных статей и постов в блогах.
Подходит для: электронной коммерции, edTech (образовательные технологии), а также для ситуаций, в которых вы стремитесь свести к минимуму отвлекающие факторы.
Плохо для: случаев, когда вы хотите оставить на странице ссылки на другие продукты.
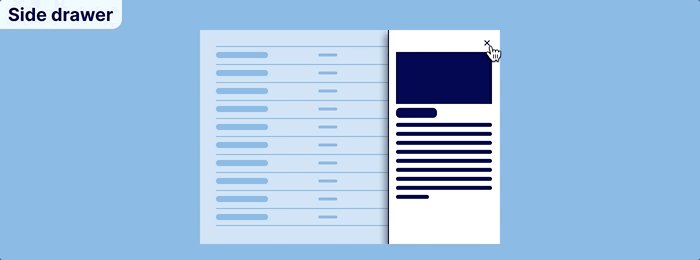
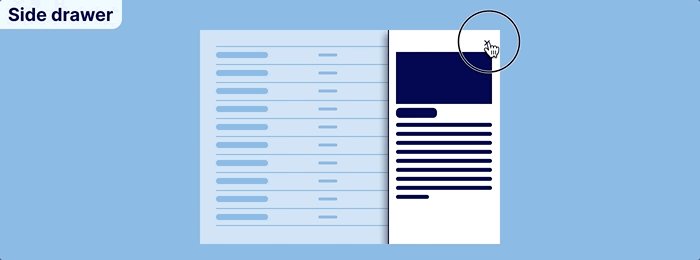
Боковая панель
Боковая панель — это компонент, выезжающий с одной стороны экрана (обычно справа).

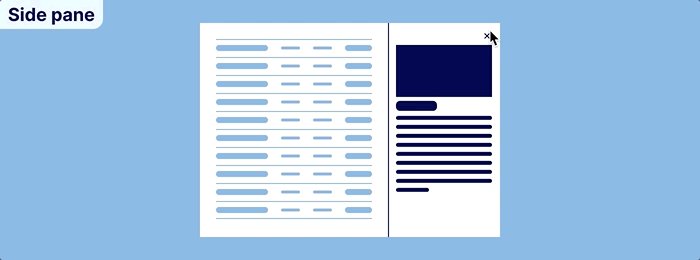
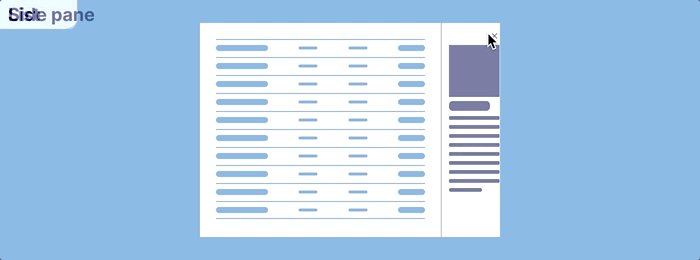
Существует 2 варианта реализации боковой панели. В первом случае она отодвигает контент в сторону, не перекрывая его, во втором — располагается поверх контента, что позволяет уместить в ней больше данных на маленьких экранах.

Вы можете встретить этот шаблон при выборе той или иной опции — транзакции в банковском приложении, элемента в списке или базе данных.
Подходит для: продуктов, требующих ввода большого количества данных.
Плохо для: продуктов и услуг, ориентированных на визуальное восприятие.
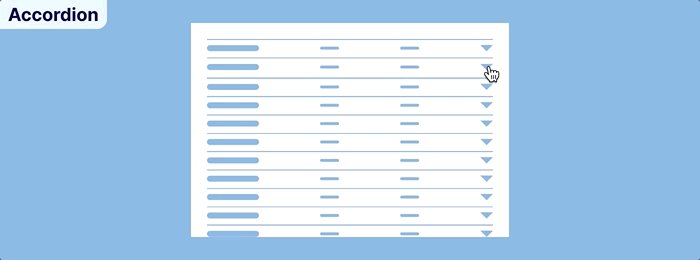
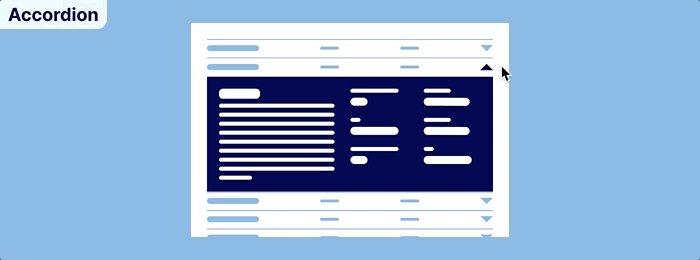
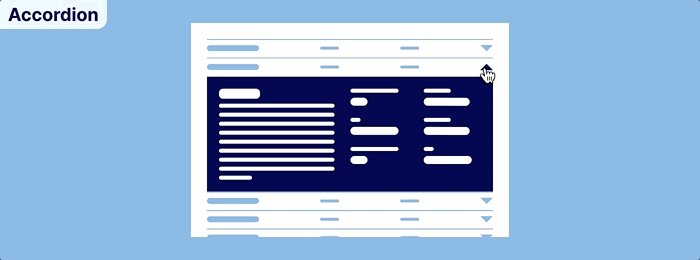
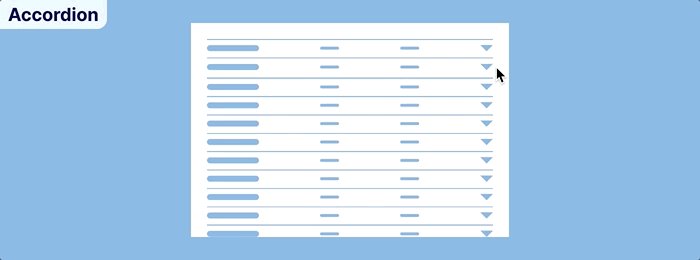
Аккордеон
В аккордеоне дополнительная информация появляется под элементом, на который нажал пользователь. К сожалению, при этом другие элементы сдвигаются вниз.

Аккордеон — простой способ скрыть большое количество данных.
Подходит для: раздела FAQ (часто задаваемых вопросов) и быстрых превью.
Минусы: когда все данные расположены на одной странице, время загрузки увеличивается, поэтому аккордеоны следует использовать только для представления основной информации. Еще один недостаток аккордеона — невозможно отправить ссылку на конкретную строку.
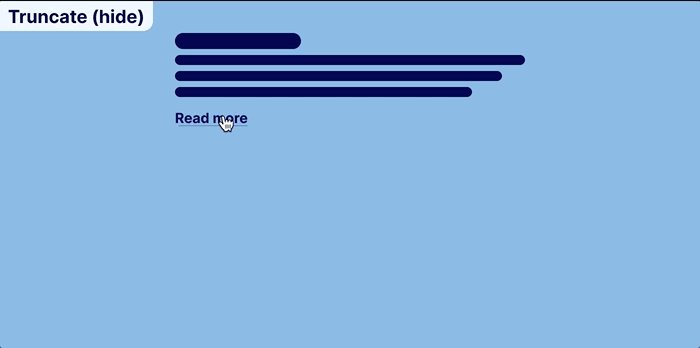
Обрезка (весь текст раскрыт)
Как уже упоминалось, обрезка или усечение — это отображение части текста в комбинации с кнопкой "Читать далее", которая позволяет увидеть его целиком.

4. Комбинации шаблонов
Главный плюс этих шаблонов состоит в том, что вы можете смешивать и сочетать их разными способами.
Вот несколько наиболее распространенных решений:
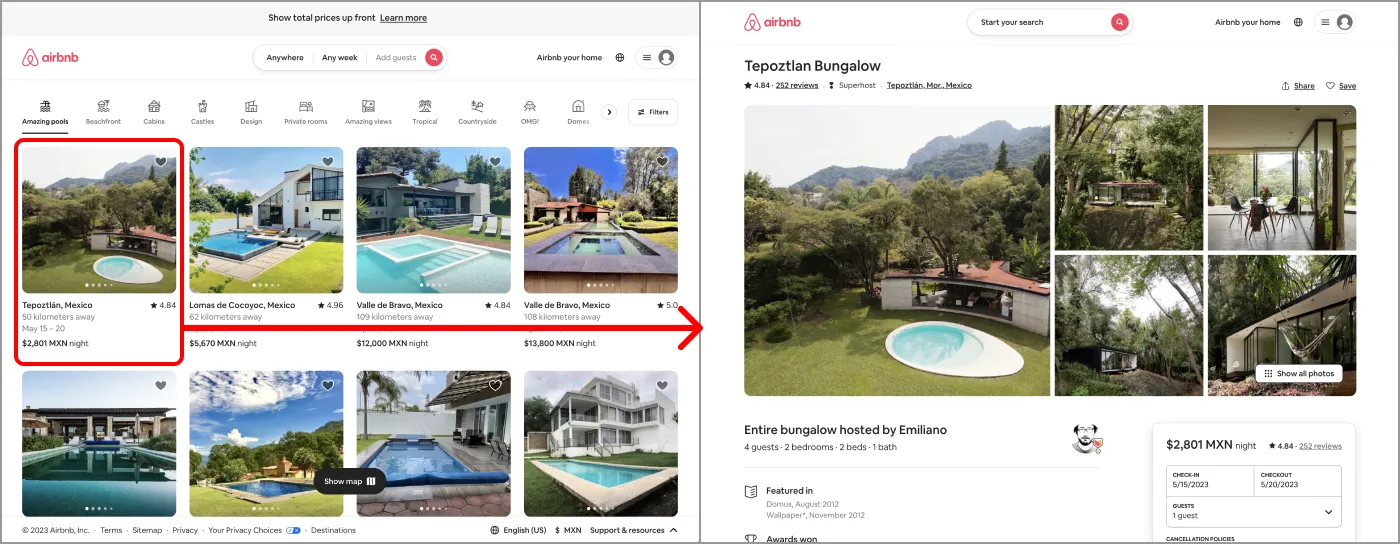
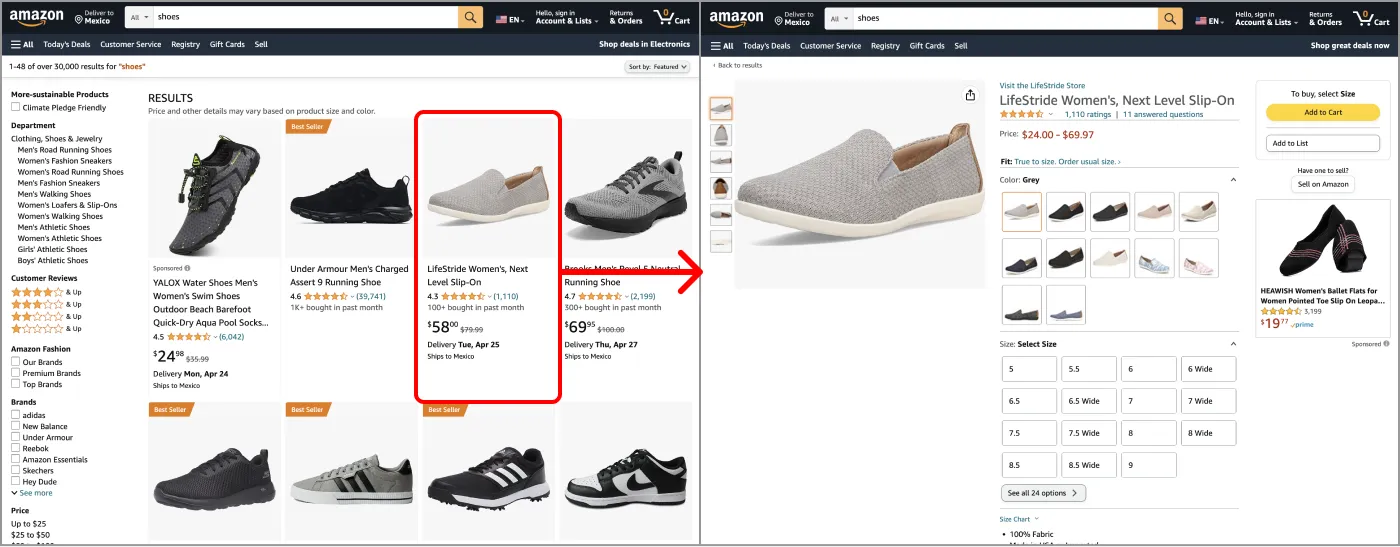
Карточка + отдельная страница
По моему опыту, схема "карточка + отдельная страница" является наиболее распространенной. Вы можете встретить ее на большинстве сайтов электронной коммерции.


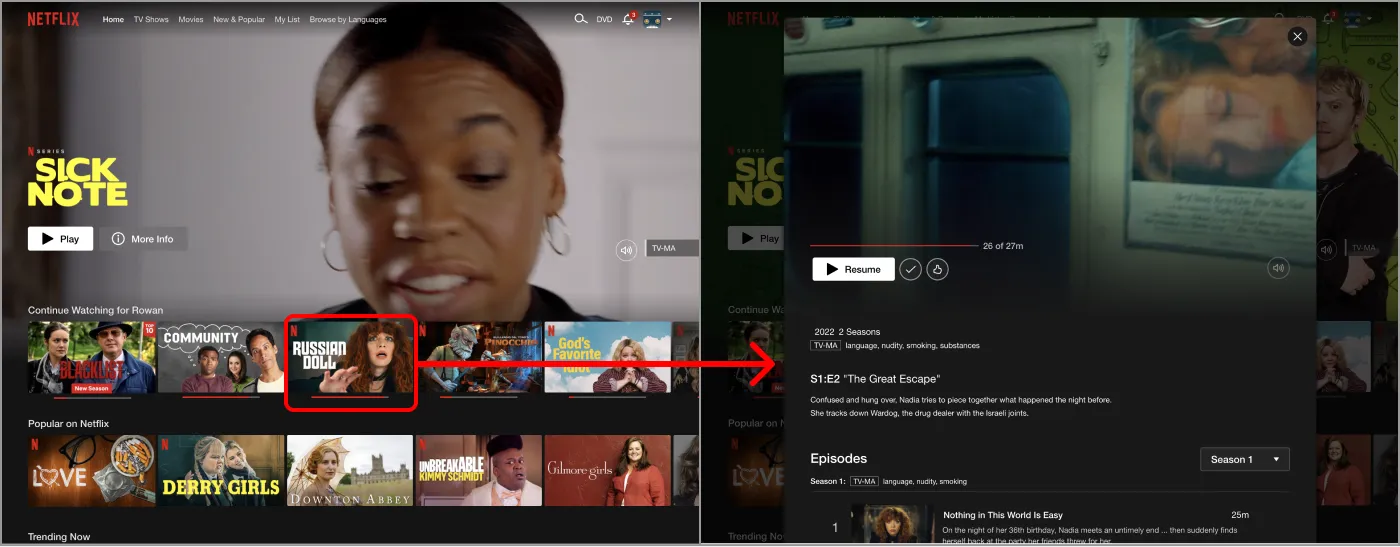
Карточка + модальное окно
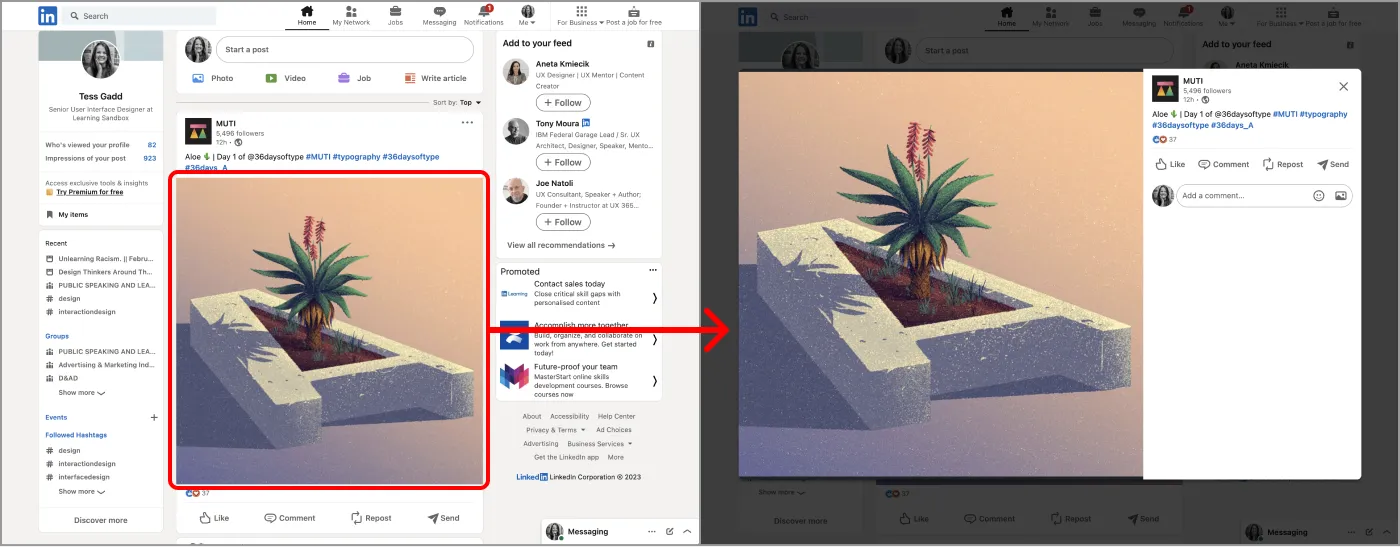
Этот паттерн встречается реже, чем первый, но все же его можно увидеть на многих платформах. Преимущество модальных окон состоит в том, что они не открывают новую страницу, а значит, пользователям будет проще сориентироваться и не сбиться с пути. Этот шаблон часто применяется в портфолио, галереях, стриминговых сервисах и некоторых соцсетях.


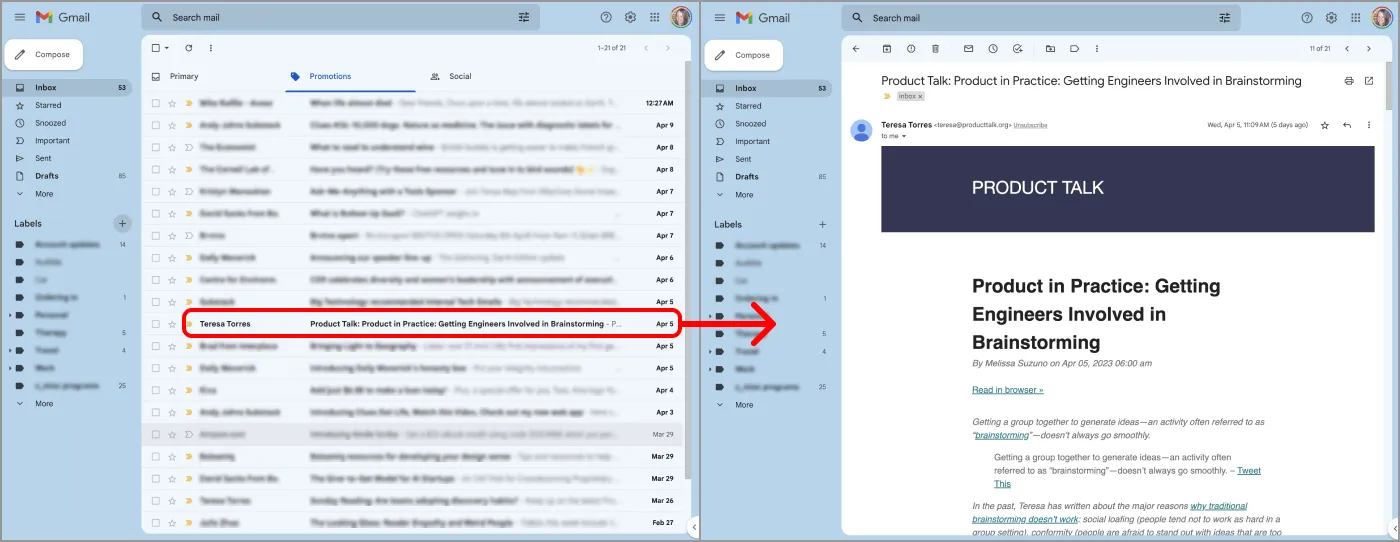
Список + отдельная страница
Создатели банковских сайтов и почтовых сервисов любят списки, поскольку они позволяют уместить основные сведения в ограниченном пространстве. Но для полноценного изучения каждого элемента требуется отдельная страница.

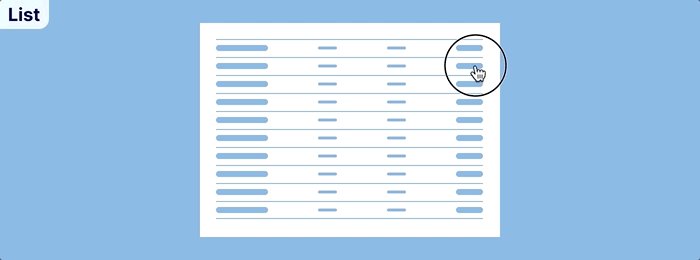
Список + боковая панель + отдельная страница
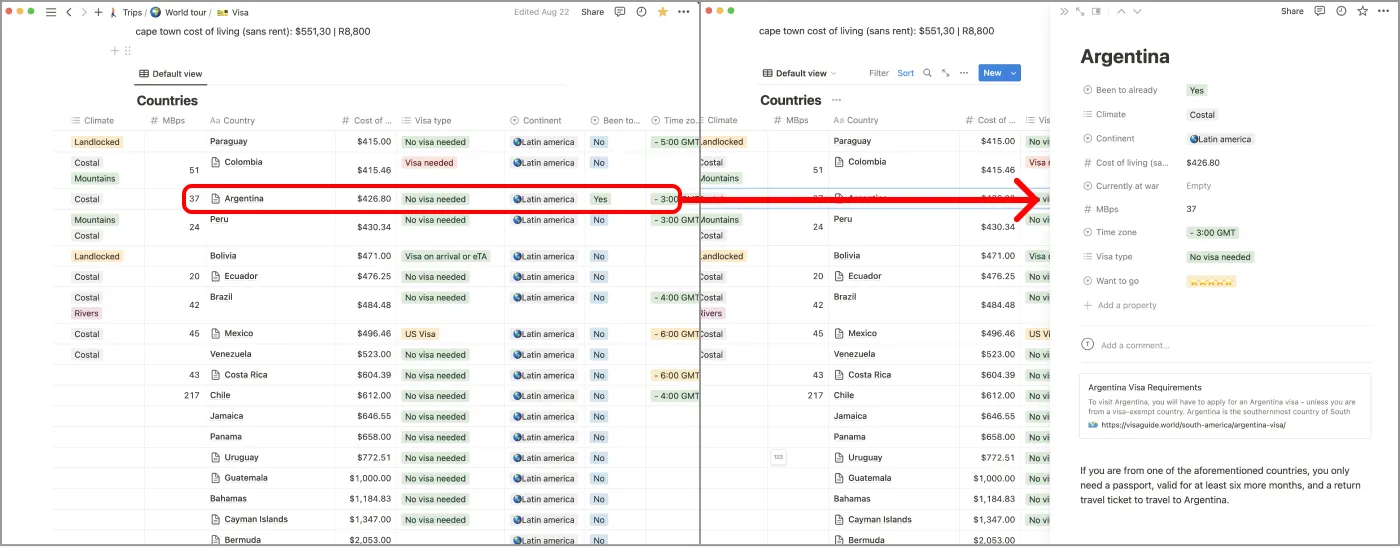
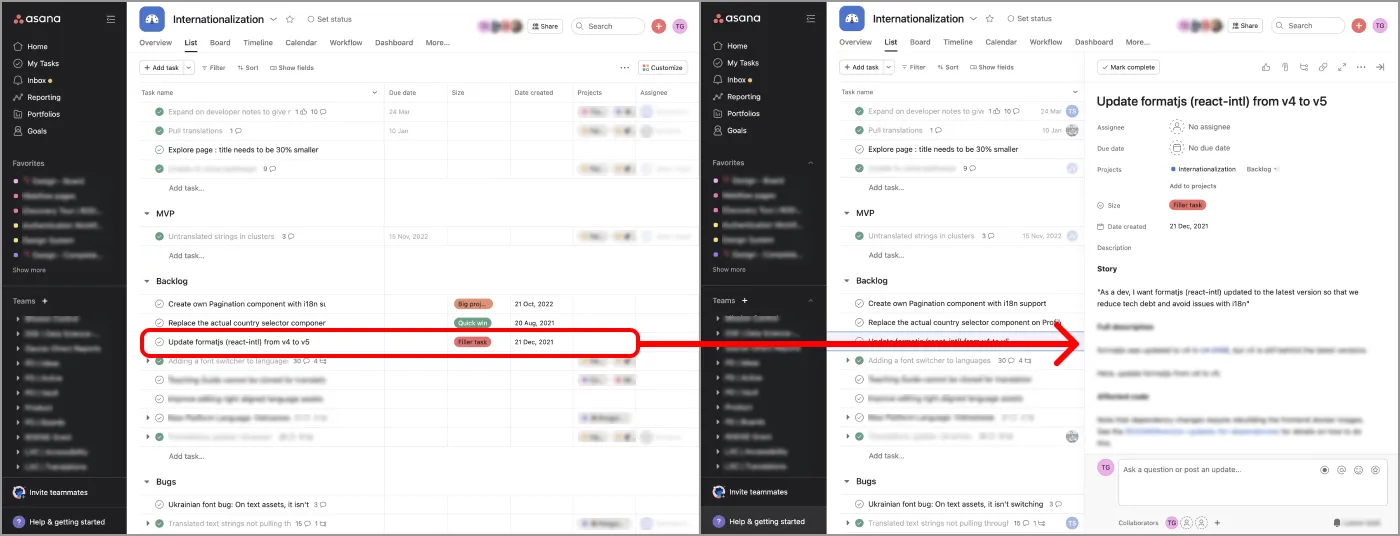
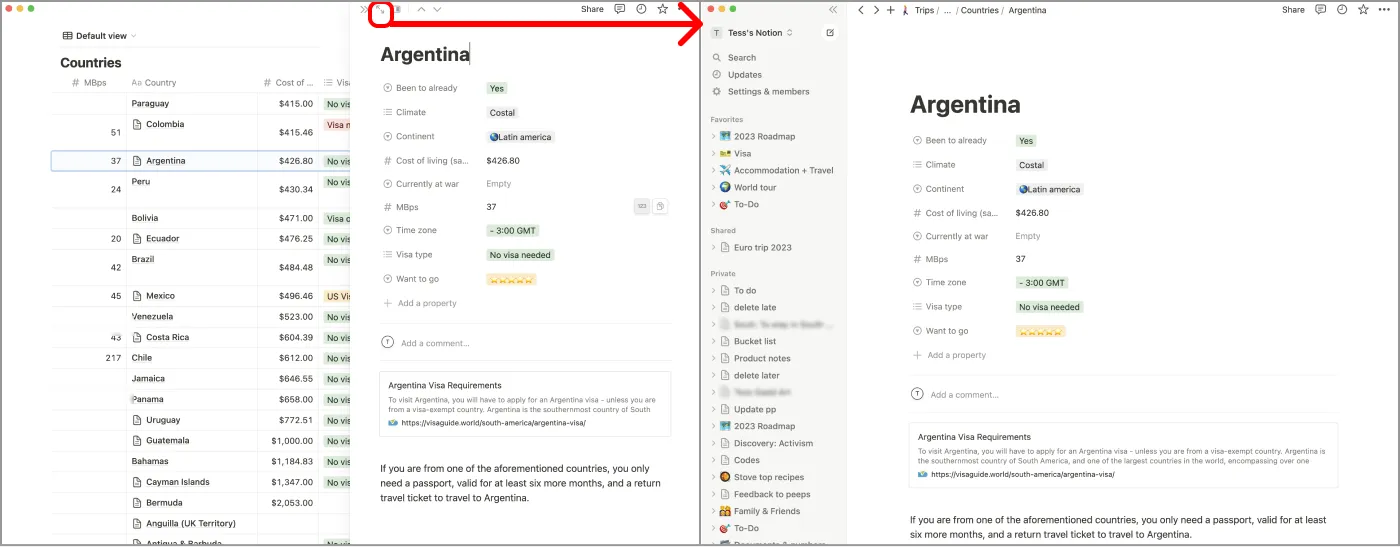
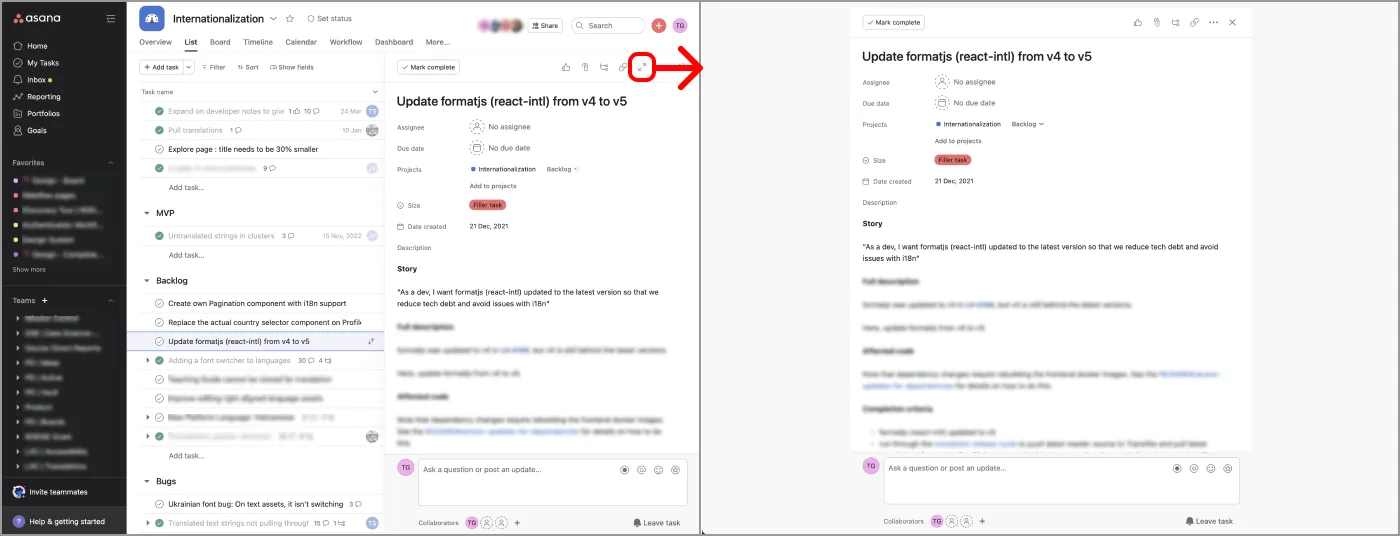
В интерфейсах, где людям приходится вводить много данных, мы можем использовать целых 3 шаблона (предварительный просмотр + 2 типа отображения). Notion и Asana выбрали список + боковую панель + отдельные страницы.
Сначала вы выбираете опцию в списке и видите боковую панель.


Затем вы можете кликнуть по иконке раскрытия и убрать все отвлекающие детали.


















































.svg)



