Как документация влияет на улучшение качества дизайна.
Как-то раз, находясь на начальной стадии нового дизайн-проекта, я, как и всегда, работал над диаграммой потока данных. Когда мой коллега это увидел, он спросил: “Ты делаешь это уже сейчас? Я обычно жду окончания проекта.”
Он был удивлен, поскольку привык всегда действовать иначе: сначала разрабатывать дизайн, и лишь затем включать дополнительные данные (например, блок-схемы), чтобы задокументировать замысел дизайна. В тот момент я осознал, что документирование является для меня неотъемлемой частью дизайна.
Конечно, на начальных стадиях важно сделать эскизы и проработать визуальные решения. Но как только вы выходите за рамки идей, дизайн должен быть хорошо аргументирован, особенно, если вы проектируете приложения. Раньше (а в некоторых ситуациях и по сей день) такой “аргументацией” занимался бизнес-аналитик, однако это может быть не всегда так — в таком случае дизайнеры должны быть готовы взять на себя эту задачу.
Один из лучших способов подтвердить продуманность проекта — описать его словесно или подробно разобрать его логику. Такой подход используют даже программисты, когда проговаривают код вслух, чтобы было легче найти недочеты в логике. Более того, подход "документирование — это дизайн" избавляет от необходимости разгребать большой завал документации на последних стадиях работы над проектом, когда уже не все дизайн-мышление может быть таким свежим в памяти.
Бывает такое, что между началом работы над проектом и его завершением проходит длительное время, поэтому воспоминания, которые были свежи еще пару месяцев назад, стираются из памяти и их может быть уже не так просто вспомнить.
Также, работа над документацией помогает развить ваши навыки письма. Если вы дизайнер, которому такой вид деятельности дается с трудом, то, скорее всего, вы утонете в документации, даже если она занимает только небольшой кусочек вашей работы. Но этот маленький кусочек порой является критически важным элементом всего проекта. Если вы не чувствуете себя уверенно в ваших навыках письма, я бы настоятельно рекомендовал вам ознакомиться с книгой “Writing is Designing” Майкла Меттса и Энди Уэлфа.
1. Типы документации
Я уже говорил о необходимости подходить к системе проектирования с двух точек зрения:
- структурной точки зрения;
- точки зрения задачи.
Уровень задач естественным образом включен в работу дизайнера, поскольку наша конечная цель — создание дизайна для людей, выполняющих определенные задачи. Однако структурный уровень не менее важен и имеет решающее значение для сохранения простоты и единообразия опыта во всем проекте.
Документация на уровне задач включает в себя:
- Истории пользователей;
- Случаи использования;
- Рассказы о сценариях;
- Диаграммы потока экрана;
- Документацию на уровне страниц;
Документация на уровне структуры включает в себя:
- Модель объекта;
- Словарь;
- Архитектурную карту;
- Навигационную структуру;
- Архетипы страницы;
- Стандартизированные компоненты;
Приведенный выше список может показаться чрезвычайно объемным, но воспринимайте его в первую очередь как общий набор инструментов: каждый проект требует использования только подходящих инструментов.
2. Истории пользователей
Данный вид документации включен в данный список, поскольку с появлением гибких методов разработки истории пользователей стали очень популярны. Но в большинстве случаев дизайнеры не пишут эти истории самостоятельно, а работают с существующими пользовательскими историями, которые им попадаются в процессе создания дизайна. Гораздо более полезными с точки зрения документации являются случаи использования, которые рассмотрены ниже.
3. Случаи использования
Пользовательские истории и случаи использования (сценарии использования) — это не одно и то же:
- Пользовательские истории создаются намеренно создаются краткими и предназначены для обсуждения;
- Случаи использования более объемные и достаточно подробно описывают, как будет работать система в той или иной ситуации.
Сценарии использования предоставляют информацию, необходимую для разработки дизайна и действительно нужных функций.
Создание сценариев использования требует времени, но для дизайнеров, написание даже общих случаев использования может в перспективе сэкономить огромное количество времени и ресурсов.
Помимо этого, данная деятельность заставляет вас обдумывать различные системные условия, при которых эти задачи будут выполняться, и возможные альтернативные пути, когда все пойдет совсем не так, как ожидалось. В противном случае, если заранее не продумать все эти детали, существует риск того, что в результате ваш проект окажется неисправным. Более подробно о разработке сценариев использования я рассказал в своей статье “A UX-er's Guide to the Task Perspective”.
Если попытаться описать этот процесс в двух словах, то сначала я разрабатываю сценарии использования в текстовом редакторе, а затем, когда они почти готовы, копирую их в свой инструмент проектирования (я предпочитаю Axure, поскольку у него есть отличные возможности, чтобы интегрировать документацию в дизайн). Включение сценариев использования в проект позволяет мне создавать дизайн, который максимально эффективно решает задачи пользователей.
4. Рассказы о сценариях
Рассказы о сценариях (описание сценариев) представляют собой более подробное описание того, как выполняется определенный набор задач. Полезно выбрать базовую сюжетную линию — конкретный сценарий, иллюстрирующий контекст, в котором выполняются задачи. Опять же, в моей статье “UX-er's Guide to the Task Perspective “ есть более подробная информация о данном методе.
При работе над данным видом документации, я воспринимаю его в первую очередь как скрипт, который может подтолкнуть к созданию прототипа проекта. А так же, в свою очередь, может быть использован в качестве основы для пользовательского тестирования. В целом, полезно "держать в голове всю картину целиком", думая о Scenario Narrative с точки зрения того, что вы в конечном итоге хотите протестировать.
Процесс создания описания сценариев начинается в текстовом редакторе, а затем, когда я приступаю к разработке дизайна, они преобразуются в примечания, расположенные на каждой странице прототипа дизайна, чтобы описывать действия, доступные на этой странице. Более подробно вы можете почитать об этом в разделе документация на уровне страниц. Как и всегда, я сохраняю весь изначальный текст описания сценариев, копируя его в свой инструмент проектирования Axure.
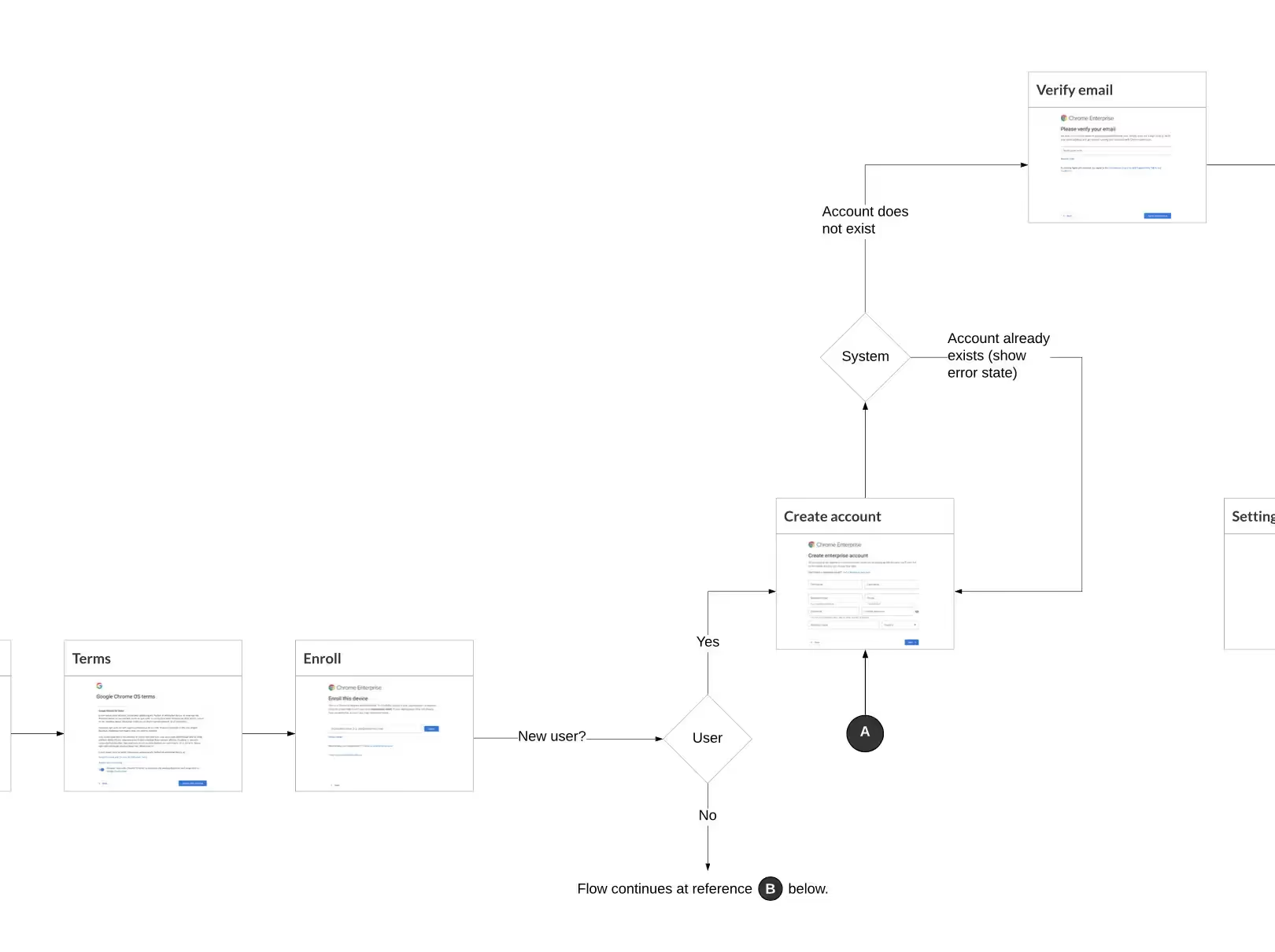
5. Диаграммы потока экрана
Диаграммы потока экранов, которые представляют собой схему перемещений пользователей от экрана к экрану, могут варьироваться от упрощенных схем до подробных блок-схем, иллюстрирующих условную логику проекта. Отсутствие подобных блок-схем может вызвать трудности с пониманием целостной картины проекта у людей, занимающихся проектированием.

Если вы не знакомы со стандартами создания подобной документации, я настоятельно рекомендую вам прочитать статью Лоре Кляйн "Как построить поток задач".
Работая над потоками, в которых есть условная логика, управляющая всем опытом, я начинаю с более общей блок-схемы, а затем со временем превращаю ее в более детальную блок-схему экрана. Прекрасное описание этого процесса вы можете найти в статье Васуда Мамтани "Почему пользовательские потоки важны для нашего процесса".
Ключом к удобству использования окончательных блок-схем является использование эскизов экранов (а не общих рамок) для представления каждого экрана. Если вы используете Axure , функция моментальных снимков делает это, ну, совсем несложно. В противном случае лучше подождать, пока макеты экрана не станут окончательными или почти окончательными, прежде чем включать эскизы в диаграмму.
Чтобы окончательный вариант блок-схемы был удобным, используйте миниатюры, которые представляют каждый экран по отдельности. Используя Axure, функция моментальных снимков позволит вам выполнить эту задачу за одну секунду. В противном случае, лучше подождать, пока макеты экранов будут близки к окончательному варианту, прежде чем включать их миниатюры в общую блок схему.
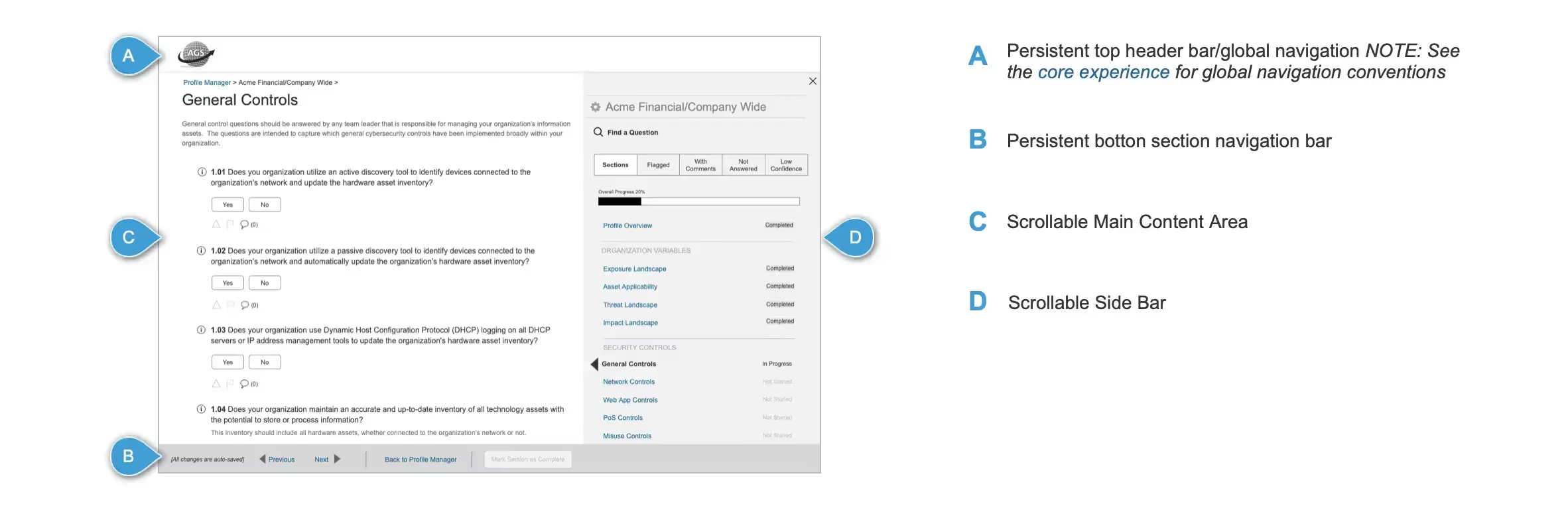
6. Документация на уровне страниц
Как правило, документация на уровне страниц включает в себя:
- Перечисление всех функций страницы;
- Описание доступной функции и ее роли;
- Пошаговые инструкции для любых интерактивных демо, поддерживаемых страницей.
Ниже представлен пример документации на уровне страницы.
На странице "Выводы эксперимента" отражены следующие элементы:
- пользовательские теги, связанные с экспериментом;
- статус любых еще не завершенных задач;
- опция изучения результатов эксперимента.
Функции на уровне страницы:
- Кнопка “Edit” (Редактировать) позволяет пользователю редактировать название эксперимента, его описание и связанные с ним теги.
- Кнопка “Archive” (Архивировать) позволяет пользователю перевести эксперимент в режим архивированного просмотра. Нажатие кнопки "Архивировать" возвращает пользователя на страницу “Эксперименты”, при этом эксперимент теперь перемещается из вида “Текущий” в вид “Архивированный”.
- Кнопка “Delete” (Удалить) позволяет пользователю удалить эксперимент (после подтверждения этого действия пользователем).
- “Additional Tags” (Дополнительные теги) отображают теги, созданные пользователем.
- “Jobs Pending” (Работы на рассмотрении) — это список работ, которые были отправлены на проверку и находятся в статусе ожидания.
- “Jobs Running” (Текущие работы) — список выполняемых в настоящее время работ.
- “Results” (Результаты): Пользователи могут отфильтровывать результаты, по одному или нескольким тегам, или использовать встроенные расширенные фильтры.
- Пользователи могут сортировать результаты по “Дата/Время завершения”, “Дата/Время выполнения”, “Общее время выполнения”.
- Пользователи могут выбрать между двумя видами представления файлов: в виде таблицы или в виде плитки.
DEMO: Показать/скрыть дополнительные теги
1) Нажмите на заголовок панели "Дополнительные теги", чтобы открыть его.
2) Нажмите на него еще раз, чтобы закрыть.
DEMO: Редактировать эксперимент
1) Нажмите кнопку "Редактировать".
...система отображает форму редактирования...
Вопрос о том, насколько подробно необходимо расписывать документацию на уровне страницы, всегда остается открытым и является поводом для дискуссий. Некоторые функции могут быть настолько очевидны, что нет никакой необходимости тратить на их описание ваше время. Другие же элементы могут быть стандартными компонентами, которые обычно описываются в других частях документации.
У вас может появиться навязчивая идея оставить документацию на уровне страниц до самого конца. Однако, если вы создаете уникальные, функционально-специфичные взаимодействия (включая микровзаимодействия), то очень важно проработать сценарии их использования, включая основные и альтернативные потоки, чтобы гарантировать отсутствие логических ошибок в вашем дизайне.
7. Модель объекта
Подобно тому, как блок-схема дает общее представление о проекте с точки зрения задач, так и модель объекта дает это представление со структурной точки зрения. Я уже писал об объектном моделировании и его важности для UX дизайна, поэтому не буду повторять это здесь, а вместо этого направлю вас к своей статье "Объектное моделирование для дизайнеров".
8. Словарь
Для сложных систем или веб-сайтов бывает полезно использовать такой вид документации, как словарь терминов (для всего, что еще не определено как часть дизайн-системы). Обычно я упрощаю эту документацию, создавая в электронной таблице отдельные списки существительных и глаголов, перечисляя там все предпочтительные и нежелательные для использования термины. Например, "Редактировать" может быть отнесен к предпочтительным терминам, а "Обновить" — к нежелательным.
Тематика лексики проекта может входить в область библиотековедения, включая развитие таксономии и формальной контролируемой лексики. Библиотековедение не входит в сферу моих компетенций, и поэтому в проектах, где такой уровень был обязательным, я работал совместно с компетентными специалистами.
9. Архитектурная карта
Архитектурная карта должна быть знакома большинству UX-дизайнеров, поскольку она представляет собой информационную (или функциональную) иерархию. Ее цель — описать структуру приложения или веб-сайта.
Я считаю, что на практике, наиболее полезно описывать архитектуру как часть навигационной структуры, представленной в следующем разделе. Тем не менее, я часто отображаю самый верхний уровень архитектуры в виде карты, описывающей предназначение каждой секции или области (что в них предполагается разместить).
10. Навигационная структура
Я считаю, что навигационная структура должна включать в себя:
- Панель меню верхнего уровня, в том числе глобальные функции, такие, например, как поиск;
- Меню верхнего уровня с отображением тем и функций второго уровня.
- Навигацию на уровне страниц, включающую "хлебные крошки", навигационные панели и меню на уровне страниц;
- Элементы управления просмотром внутри страницы.
Я предоставляю документацию навигационной структуры в качестве набора страниц в моем инструменте дизайна. Точная форма документации варьируется в зависимости от специфики и глубины проекта. Небольшие проекты будут иметь простую схему навигации, а большие и глубокие системы — более сложную.
Для навигации на уровне страниц важно разработать общие соглашения. Архетипы страниц (описанные в следующем разделе) хорошо служат этой цели.
Проектирование навигации при наличии детализированного анализа пути гарантирует, что схемы будут скомпонованы вместе без ошибок и несоответствий. Ниже приведены некоторые примеры путей с использованием архетипов страниц:
- Для сайта: Главная > Обзор темы > Тематическая информация
- Для приложения: Приборная панель > Сводка состояния > Сведения о состоянии
- Для поиска: Главная > Результаты поиска > Тематическая информация
Это упрощенные примеры для иллюстрации. В действительности, архетипы страниц и детализированный путь могут быть гораздо более сложными.
11. Архетипы страниц
Архетипы страниц — это страницы, которые имеют общие характеристики и выполняют одну и ту же функцию.
Архетипы страниц могут представлять собой часть дизайн-системы. Особенно часто это касается более проработанных систем, но к ним могут относиться и скелетные шаблоны, для фактической реализации которых требуется дополнительная документация.
Документация, которую я обычно включаю в архетипы страниц, содержит:
- описание функций;
- объяснение соглашений о компоновке;
- любые необходимые комментарии для стандартных элементов, таких как меню, кнопки и элементы управления.

12. Стандартизированные компоненты
Стандартизированные компоненты — это элементы, которые являются общими для всего веб-сайта или дизайн-системы. Они могут быть уже задокументированы как часть существующей системы (в этом случае нет необходимости документировать их отдельно). Тем не менее, обратите внимание, что у вас могут быть элементы, которые являются стандартными для вашей системы, но недостаточно широко применимые для того, чтобы быть включенными в систему дизайна вашей организации.
Например, в недавнем проекте я разработал функцию "Сравнить результаты", специально для анализа данных этой дизайн-системы. Однако комитет по системе проектирования посчитал ее слишком специализированной для включения в более широкую систему дизайна, поэтому мы решили отказаться от этой идеи.
Заключение
Советую вам воспринимать все изложенное выше в качестве основы для создания проектной документации, а не обязательной инструкцией к выполнению. При создании каждого отдельного проекта я предпринимаю следующие действия:
- решаю, сколько документации необходимо, чтобы замысел проекта был понятен;
- мысленно создаю персону, которая будет использовать документацию;
- анализирую, что еще ей может понадобиться для успешной реализации проекта.
Я призываю всех UX-дизайнеров документировать процесс дизайна по ходу работы над проектом. По моему опыту, это, в конечном счете, экономит время и приводит к лучшим результатам.
.webp)
.webp)
















































