Как избежать 10 самых частых ошибок в дизайне приложений, которые ухудшают пользовательский опыт.
Разработка сложных приложений — непростая задача. Требуется приложить много усилий, чтобы создать приложение, которое позволит решать сложные задачи и при этом останется интуитивно понятным в использовании.
Довольно непросто сформулировать общие рекомендации о типичных проблемах, возникающих при проектировании приложений, поскольку многие из них очень специфичные. Так было 11 лет назад, когда была написана первая версия этой статьи, и то же самое происходит по сей день.
Именно поэтому, наша первая рекомендация — проводите UX-исследования с участием вашей целевой аудитории:
- Начните с анализа задач и проведения полевых исследований, чтобы выявить основные потребности ваших пользователей и типичные для них сценарии работы с приложениями;
- Создайте прототипы и протестируйте свои идеи, чтобы разработать основную структуру вашего приложения и определить его функции, не тратя много ресурсов на идеи, которые вы будете неоднократно пересматривать и корректировать по мере изучения ваших пользователей;
- Разбейте процесс работы над дизайном приложения на итерации, проверяйте каждое изменение на небольшом количестве пользователей. Чем больше итераций, тем более качественным будет ваше приложение.
Несмотря на то, что большинство проблем, связанных с удобством использования приложений, имеют специфический характер, мы выделили 10 самых распространенных ошибок, которые чаще всего встречаются в различных сферах деятельности.
Пять из этих ошибок (#1, 2, 3, 4 и 6) были включены в оригинальную статью 11-летней давности, что доказывает, насколько актуальны и долгосрочны эти советы. Если вы уже успели подумать, что остальные 5 ошибок из предыдущей статьи оказались ложными, то тут вы прогадали. Они по-прежнему верны, просто к настоящему моменту потеряли свою актуальность, поэтому были заменены другими ошибками (#5, 7, 8, 9 и 10).
Представляем наш текущий список топ-10 ошибок в дизайне приложений. Надеемся, что, когда мы будем писать следующую версию этой статьи 11 лет спустя, большинство из них будут встречаться гораздо реже.
1. Отсутствие обратной связи
Одной из основных рекомендаций по улучшению удобства использования приложений является предоставление четкой обратной связи:
- Информируйте пользователей о текущем состоянии системы;
- Информируйте пользователей о том, как их действия и команды интерпретируются системой;
- Информируйте пользователям о том, что происходит.
Приложения, которые не дают обратной связи, заставляют пользователей теряться в догадках. Часто их предположения ошибочны.
Хорошая обратная связь позволяет пользователям узнать очень многое — например, правильно ли система интерпретировала нажатие кнопки, и будет ли она после этого что-нибудь делать? Какие опции или функции в данный момент активны?
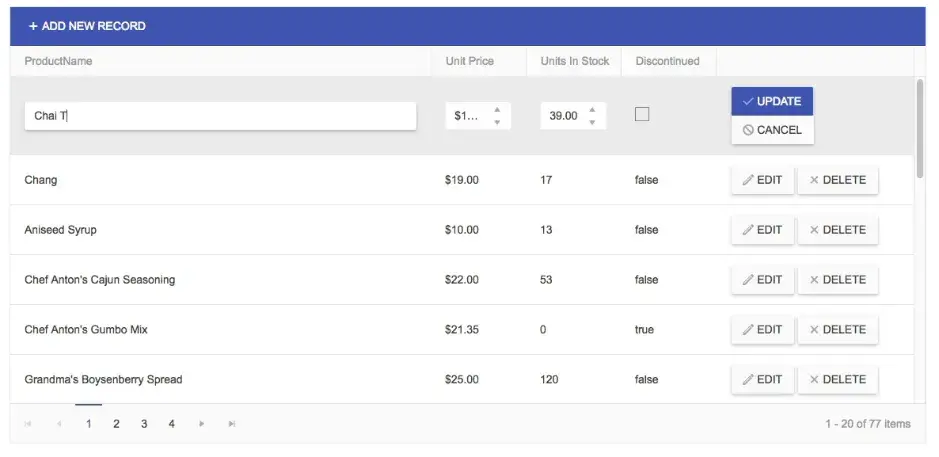
Один из случаев, когда присутствие обратной является критически важным — переход приложения в режим редактирования для изменения существующей информации. Чаще всего приложения в режиме редактирования ведут себя по разному, поэтому пользователи должны четко понимать — что именно редактируется в текущий момент. Например, некоторые приложения, в которых присутствует работа с таблицами, в качестве редактируемого элемента используют отдельную ячейку или строку, в то время как другие, напротив, делают редактируемой полностью всю таблицу.
Правильная, четкая обратная связь указывает пользователям на область редактирования. Это может быть реализовано разными способами, от использования контрастного фона для обозначения текущей области редактирования, до изменения кнопок, связанных с редактированием, четко отражающих эти функции.

Приложение Telerik.com в режиме редактирования добавляет серый фон в строку таблицы, которая редактируется в текущий момент, изменяет ячейки так, чтобы они выглядели как поля ввода, а также меняет кнопки «Редактировать» и «Удалить» на «Обновить» и «Отменить» с другой раскладкой и визуальным оформлением. Изменение расположения и цвета этих кнопок является дополнительным важным сигналом обратной связи, так как это уменьшает вероятность, что пользователи нажмут на не ту кнопку после редактирования, если они не обратят на это внимания и будут действовать, полагаясь на мышечную память. Этот уровень обратной связи ясно показывает, что происходит с системой и как она реагирует на ввод данных пользователем.
1a. Отсутствие индикаторов прогресса
Другая разновидность отсутствия обратной связи — система не уведомляет пользователей о том, что для выполнения определенного действия потребуется много времени. В таких ситуациях пользователи обычно думают, что что-то пошло не так, или система вышла из строя, поэтому чтобы проверить ее работоспособность начинают хаотично нажимать на другие кнопки.
Если у вас нет возможности соблюдать рекомендуемое время отклика, используйте индикаторы прогресса:
- Если выполнение команды занимает от 2 до 10 секунд, используйте анимацию режима ожидания, такую как «спиннер» (spinner). Этот тип индикации прогресса сообщает пользователям, что им нужно немного подождать для продолжения процесса;
- Если выполнение команды занимает более 10 секунд, используйте более явный индикатор прогресса (progress bar), желательно с указанием оставшегося времени в процентах (только если вы действительно можете предсказать, сколько времени осталось до завершения).
2. Несогласованность
Помните правило: различия усложняют. Пользователи всегда формируют на основе своих ментальных моделей определенные ожидания по поводу того, каким образом должен вести себя конкретный элемент интерфейса, или как они могут получить к нему доступ, поэтому любые отклонения от этих ожиданий вызывают у них замешательство и приводят к повышенной когнитивной нагрузке. Человеческий разум стремится к последовательности.
Существует несколько типов нарушений последовательности в интерфейсах, которые особенно часто встречаются в сложных приложениях и приводят в замешательство даже опытных пользователей:
- Разные слова или команды для одного и того же действия;
- Размещение элементов управления одной и той же функции в разных местах;
- Элементы управления, которые кажутся похожими друг на друга (с точки зрения пользователя), но доступ к которым осуществляется из разных мест (например, доступ к одному — через панель инструментов, к другому — через меню, а к третьему — через настройки);
- Похожие сценарии, которые требуют взаимодействия с очень далекими друг от друга элементами интерфейса;
- Противоречивые правила для ввода данных: в некоторых случаях ввод разрешен, в то время как в других — поля формы неактивны без какой-либо обратной связи по поводу того, почему это происходит;
- Функции, которые иногда доступны, а иногда — нет, без объяснения причин;
- Элементы пользовательского интерфейса или элементы управления, которые перемещаются, нарушая пространственную согласованность.
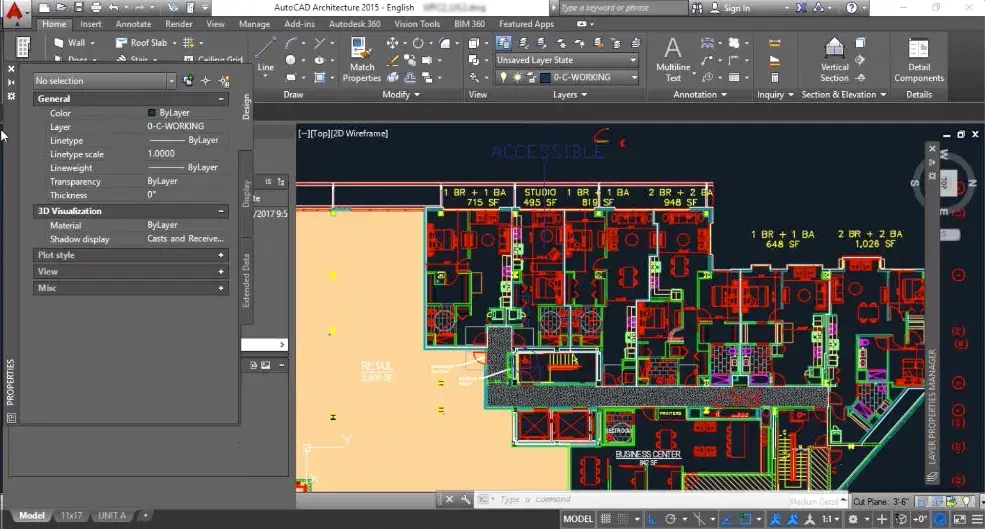
Архитектор, участвующий в нашем исследовании, который имел многолетний опыт работы в AutoCAD (программа для трехмерного компьютерного моделирования), изо всех сил пытался понять, когда он может "стыковать" различные плавающие панели, чтобы они были прикреплены к одной стороне экрана, а когда — нет. В течение одного сеанса он несколько раз пытался закрепить плавающую панель с левой стороны, но безуспешно.
Оказалось, что все дело было в настройке скрытого параметра, который препятствовал тому, чтобы эта конкретная панель была закреплена — естественно, это ограничение не было явным для пользователя. Скрытая настройка предназначалась для того, чтобы дать опытным пользователям возможность настраивать интерфейс под себя, но из-за отсутствия обратной связи участник нашего исследования не мог понять, почему стыковка иногда срабатывала, а иногда — нет. Подобная несогласованность в интерфейсе является частой причиной разочарования даже для опытных пользователей.

AutoCAD не позволял участнику нашего исследования последовательно "пристыковывать" панели к одной из сторон экрана. Даже опытный пользователь не мог определить, почему эта функция работает для одних панелей, а для других - нет. (Оказалось, что дело в скрытых настройках самой панели).
3. Неполные сообщения об ошибках
Сообщения об ошибках — это особая форма обратной связи: они позволяют пользователям понять, что что-то пошло не так. Правила использования сообщений об ошибках были сформулированы около 30 лет назад, и все же многие до сих пор их нарушают.
Самое распространенное нарушение — когда сообщение указывает на наличие ошибки без объяснения того, в чем именно она заключается и как ее можно исправить. Такие сообщения ставят пользователей в затруднительное положение.
Эта проблема усугубляется с годами, в основном из-за веб-приложений: пользователям просто сообщают, что что-то пошло не так, просят попробовать еще раз позже, без подробностей о причине ошибки или о том, как ее можно исправить. Десктопные приложения прошлых лет по крайней мере сообщали пользователям (часто используя техническую терминологию, с которой непрофессионалы даже не пытались разобраться), в чем проблема.

Сообщения об ошибках Quicken (вверху слева), Dropbox (вверху справа), IBM Verse (внизу): ни одно из этих сообщений не описывает причин проблемы, подробностей того, как ее исправить, и не указывает, были ли потеряны данные пользователя в результате ошибки.
Сообщения, в которых присутствует информация об ошибках, не только помогают пользователям исправить возникшие проблемы, но и носят обучающий характер. Вероятнее всего люди не будут тратить свое время на чтение и изучение функций вашего приложения, но они приложат усилия, чтобы разобраться в чем причина ошибки и как ее решить, если вы им в этом поможете.
4. Отсутствие значений по умолчанию
Значения по умолчанию помогают пользователям во многом, перечислим основные моменты:
- Ускорение взаимодействия за счет освобождения пользователей от необходимости указывать значение, если вариант по умолчанию им подходит;
- Демонстрация примера корректного заполнения поля;
- Направление новых пользователей к безопасному или приемлемому исходу благодаря возможности использования значений по умолчанию в случае, если они не знают, как себя вести.
Значения по умолчанию могут сэкономить значительное количество времени и усилий при выполнении пользователями повторяющихся задач, таких как многократное заполнение одной и той же формы. Использование значений по умолчанию для полей формы может повысить производительность и уменьшить количество ошибок. Сбор аналитических данных поможет вам понять, существует ли наиболее часто выбираемый вариант для конкретного поля.
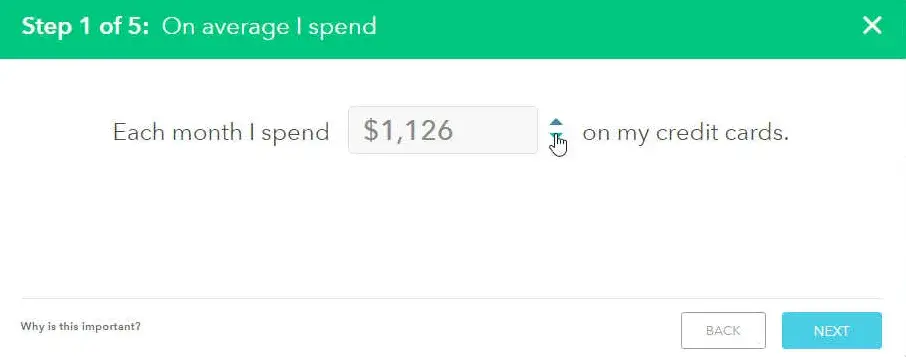
При необходимости ввода числовых данных, если пользователи незначительно отклоняются от установленного варианта по умолчанию (например, для полей количества), вы можете использовать степпер (stepper), чтобы позволить им настроить значение без необходимости ручного ввода данных (но все же оставить такую возможность). Использование степперов дает два преимущества: снижает затраты на взаимодействие и выступает в качестве разумной отправной точки для новых пользователей, которые еще только изучают систему.

В приложении для контроля финансов Mint есть функция, которая помогает пользователям подобрать кредитную карту, соответствующую их потребностям. В этом поле использовалось хорошее значение по умолчанию благодаря автоматическому импорту среднемесячных расходов пользователя по кредитным картам. При этом пользователь мог легко изменить это число, либо введя новое значение вручную, либо используя кнопки увеличения/уменьшения.
5. Безымянные иконки
Иконки очень редко используются в качестве самостоятельного элемента, поскольку в противном случае пользователи испытывали бы затруднения с интерпретацией их значений. Даже те иконки, которые, по мнению большинства UX-специалистов, являются универсальными (например, гамбургер-меню), не так хорошо известны пользователям. А если в вашем приложении используются уникальные иконки, то вероятность того, что пользователи подберут им правильное толкование, стремится к нулю.
Вспомните закон Якоба о поведении пользователей в Интернете: "пользователи проводят большую часть времени на других сайтах". Поскольку использование иконок совместно с текстовой интерпретацией — давно известный для пользователей паттерн, с которым они ежедневно сталкиваются на других сайтах, большинство иконок, рядом с которыми нет текстового ярлыка, пользователям будет трудно или невозможно понять.
Использование текстовых ярлыков для описания иконок имеет четыре преимущества:
- Оно увеличивает размер области нажатия (что, согласно закону Фиттса, сокращает время доступа к управлению);
- Уменьшает время распознавания команды: две метки для запоминания (иконка и текст) лучше, чем одна;
- По аналогии с предыдущим пунктом, это также может облегчить изучение интерфейса (путем создания нескольких ассоциаций с одной и той же командой);
- Это может помочь пользователям визуально различать несколько команд, расположенных рядом друг с другом.

Подборка безымянных иконок из различных десктопных приложений: Данные иконки не являются стандартными, и они не дают четкого представления об их назначении. Можете ли вы определить, для чего они предназначены? Участники нашего исследования не смогли.
6. Труднодоступные цели
При взаимодействии человека и компьютера все, на что можно нажать (или чего можно коснуться), называется целью: все активные элементы пользовательского интерфейса являются целями. Для того чтобы пользователи могли достигнуть цели, они должны быть в состоянии ее идентифицировать и с легкостью на нее нажать. В современных интерфейсах приложений оба эти аспекта вызывают затруднения.
6a. Неявные обозначения
"Доступность" позволяет узнать, что вы можете сделать с элементом. Например, флажок позволяет включать и выключать какие-либо функции, а ползунок — двигаться в сторону уменьшения или увеличения. Обозначения — это визуальные элементы, возможности которых вы можете понять, просто взглянув на них, без необходимости выполнять доступные действия. Эти понятия более подробно описаны в книге Дона Нормана "Дизайн привычных вещей".
Обозначения особенно важны в дизайне пользовательских интерфейсов, потому что на все пиксели экрана потенциально можно нажать — хотя обычно при этом ничего не происходит. На экране компьютера столько видимых элементов, что у пользователей нет времени на проверку возможности взаимодействия с каждым из них.
В современных приложениях одно из самых больших затруднений связано с ультра-плоским дизайном (ultra flat design). Во многих интерфейсах с ультра-плоским дизайном используются неявные обозначения целей: пользователи не могут быстро отличить текст от кнопок, потому что кнопкам не хватает традиционной объемности.
Распространенными признаками неявных обозначений является следующее:
- Пользователи не понимают, какие действия им доступны;
- Пользователи не замечают и пропускают функции, которые им необходимы;
- Для устранения этих затруднений в интерфейсе используется много текста (или длинные пошаговые инструкции, которые исчезают после однократного выполнения действия).
6b. Слишком маленькие области нажатия
Проблема заключается в том, что область нажатия цели настолько мала, что попытки кликнуть по ней заканчиваются одинаково — пользователи промахиваются и нажимают мимо. Даже если изначально они правильно интерпретировали обозначение элемента, неудачные попытки нажать на него заставляют их думать, что они допустили ошибку и система работает как-то иначе.
Слишком маленькие области нажатия вызывают еще больший масштаб бедствий у пожилых людей и пользователей с нарушениями моторики
7. Чрезмерное использование модальных окон
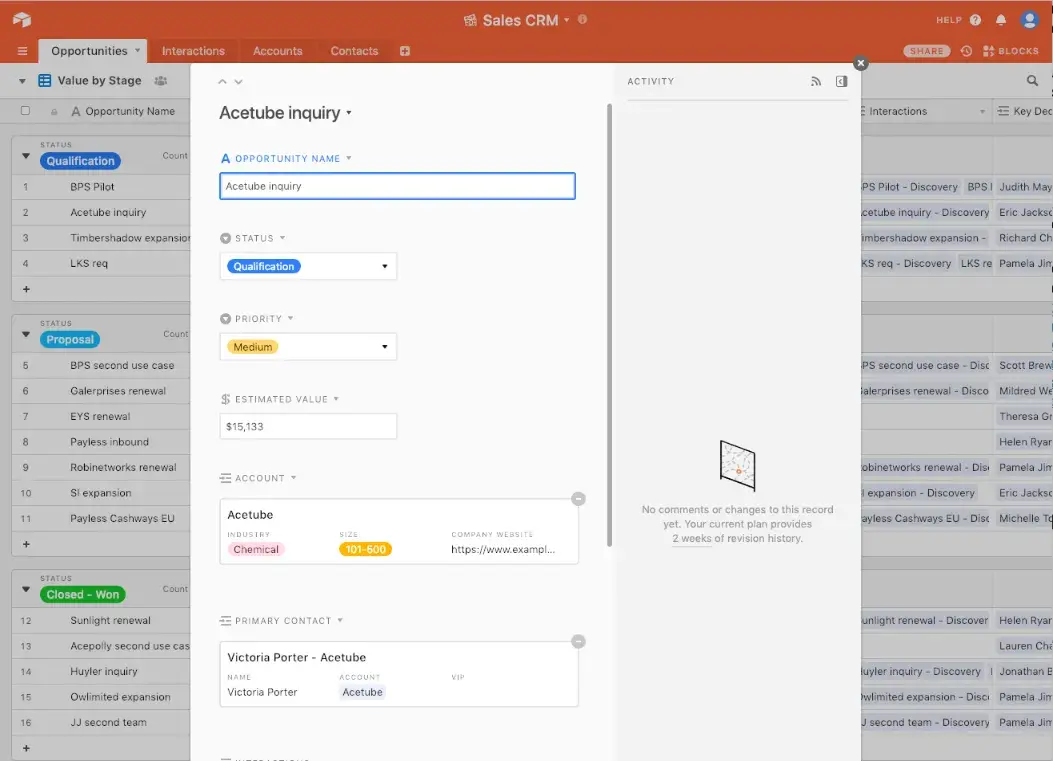
Многие приложения используют модальные окна для реализации взаимодействия с данными — редактирования существующего элемента, добавления нового, удаления или даже чтения дополнительной информации. Модальные окна появляются поверх текущей страницы, а фоновое содержимое обычно затемнено (при условии, что затемнение уменьшит отвлекающие факторы и поможет пользователям сконцентрироваться на выполняемой задаче).
К сожалению, такое решение лишает пользователей контекста, скрывая информацию, на которую они могли бы сослаться при заполнении формы. Обратите внимание, что даже если фоновое окно не содержит информации, необходимой для редактирования, пользователи часто используют данные, введенные ранее, копируя и вставляя значения, или просто обращаются к прошлым записям как к примерам при размышлении о текущей задаче.

В приложении Airtable редактирование строки таблицы открывает модальное окно, которое занимает большую часть экрана и перекрывает доступ к содержанию исходной таблицы.
8. Бессмысленная информация
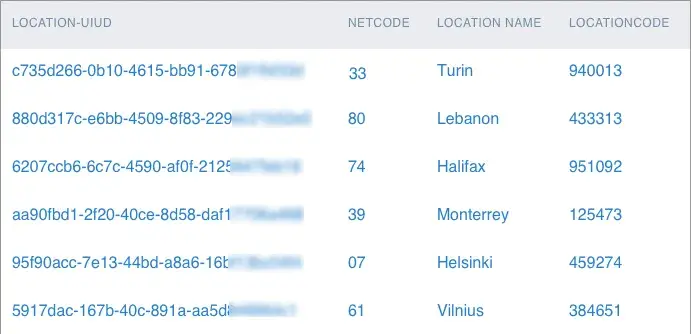
Длинные строки из случайного набора букв и цифр, такие как автоматически генерируемые индексы в базах данных, часто используются для уникальной идентификации элементов в приложении. Эти строки совершенно бессмысленны для пользователей, но часто они отображаются в первом столбце таблицы, что заставляет сканировать первый столбец и взаимодействовать с информацией, которая для них бесполезна.
Хотя эти индексы крайне важны для системы, они не должны привлекать столько внимания пользователей. На экранах с высокой плотностью информации в качестве основной опорной точки используйте данные, которые будут понятны пользователям, а длинные идентификаторы размещайте в менее просматриваемых областях экрана.
Закодированная информация наиболее часто используется в следующих системах:
- медицинских приложениях;
- CRM-системах;
- программах для бухгалтерского учета;
- корпоративных приложениях.
Все эти системы преобразуют информацию, значимую для пользователя, в короткий код, чтобы сделать ее более компактной. Короткий код занимает гораздо меньше места, но приводит к дополнительной когнитивной нагрузке. Чтобы пользователи смогли понять закодированную информацию, им необходимо ее перевести, а, как всем известно, возможности нашей рабочей памяти изначально ограничены. Даже высококвалифицированным специалистам приходится приложить много усилий, чтобы совершить такой мысленный перевод, поскольку даже профессионалам не под силу запомнить все возможные коды.

В первом столбце этой таблицы содержатся длинные идентификаторы, поля NetCode и LocationCode также содержат закодированную информацию, которая предназначена для представления более сложной информации в компактном виде. Location Name - единственный столбец, содержание которого понятно человеку, чтобы расшифровать остальные, пользователи должны либо полагаться на свою память, либо обращаться к списку кодовых ключей.
9. Перегруженные меню
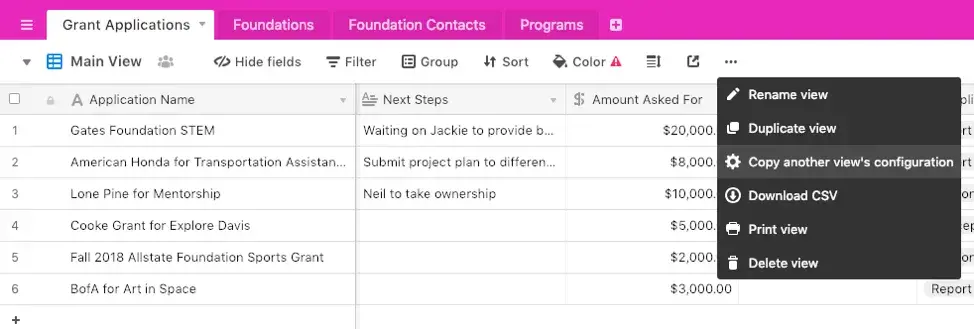
Если ваше приложение включает сотни или даже тысячи функций, вам нужно где-то разместить элементы управления для этих функций, более того, вам нужно расставить приоритеты и организовать их так, чтобы пользователи могли легко найти и получить доступ к самым важным из них. Одним из последствий этого ограничения является перегруженное меню: наиболее часто используемые действия отображаются на панели инструментов, а последний элемент помечен как "Еще", "Инструменты" и т.д.
Такие опции меню малоинформативны и представляют собой не что иное, как коробку для ненужных вещей, в которую помещается все, что вы не можете классифицировать, но не хотите выбрасывать. Они часто возникают из-за того, что у разработчика есть список необходимых функций, но он не знает, где их разместить, или не может удалить устаревшие, редко используемые функции, которые перешли из более ранних версий приложения. Основная проблема перегруженного меню очень напоминает ситуацию с ящиком для ненужных вещей в вашем доме: никто не может знать, что вы туда положили. Другими словами, перегруженное меню затрудняет поиск функций приложения, так как у большинства пользователей не возникнет мысли искать их именно там.

Airtable: Меню с пометкой "..." имеет мало информационной ценности. Пользователям будет трудно предсказать, что находится внутри этого меню.

Salesforce: Меню с пометкой "Еще" (More).
10. Близкое расположение подтверждающих и отменяющих действий
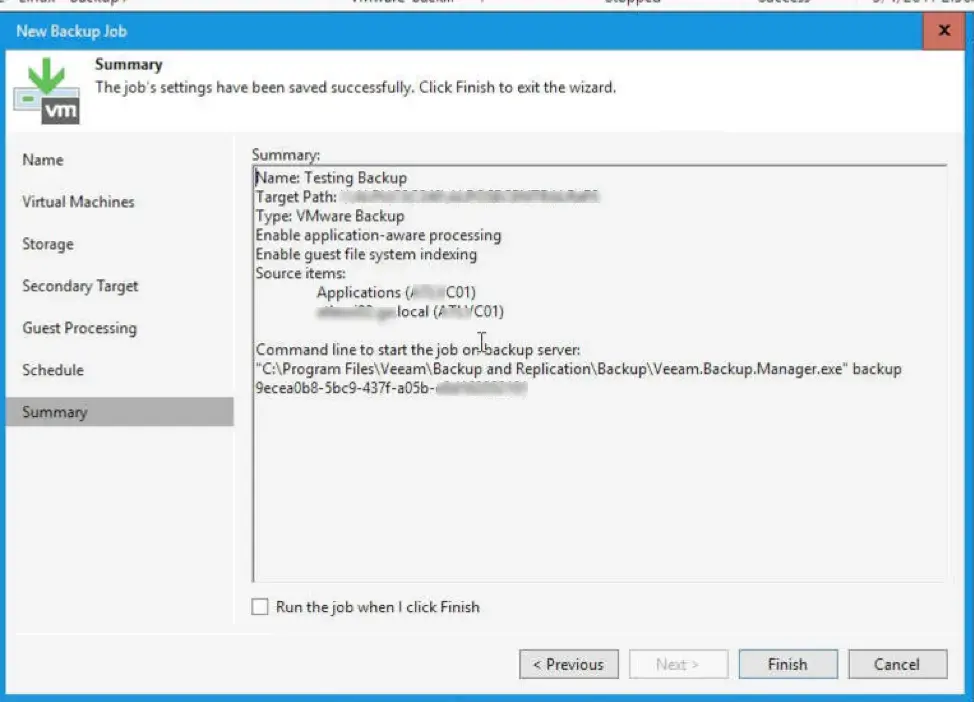
Размещение таких действий как «Сохранить», рядом с действиями, которые прерывают работу приложения, например, «Отмена», является обычным дизайнерским решением, которое создает много проблем для пользователей. Хотя логически такое размещение часто имеет смысл (например, Сохранение и Удаление связаны между собой в том смысле, что они определяют статус конкретного элемента), оно также приводит к ошибочным нажатиям на не ту кнопку или значок — особенно, когда пользователи спешат, выполняя повторяющиеся действия или у них есть нарушения моторики. Такая непреднамеренная замена одного действия другим называется промахом (Slip).

Veeam, программное обеспечение для резервного копирования данных, предполагает многоступенчатый процесс настройки параметров резервного копирования. В нашем исследовании участник потратил около 20 минут, чтобы пройти все этапы этого процесса, и почти нажал Cancel (Отменить), вместо Finish (Завершить) на самом последнем шаге из-за близости двух кнопок. Если бы участник нажал кнопку Cancel (Отменить), 20 минут работы были бы потрачены впустую.

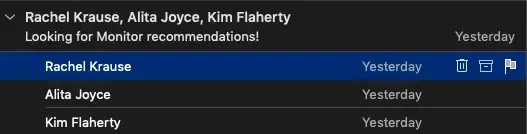
Microsoft Outlook разместил иконку для действия Follow-Up (Подписаться) рядом с иконками действий Archive (Архив) и Delete (Удалить). Эти кнопки запускают противоположные действия, но размер иконок очень мал, они расположены слишком близко друг к другу, и пользователи могут легко ошибиться при нажатии.
Заключение
Приложения для каждой конкретной отрасли обладают своей спецификой, поэтому удобное и эффективное приложение для одной отрасли, может стать настоящей катастрофой — в другой. Для создания удобного приложения необходимо изучить вашу аудиторию, чтобы определить основные сценарии поведения пользователей, необходимые для них функции, а также ментальные модели и ожидания.
Тем не менее, 10 ошибок в дизайне приложений, которые мы рассмотрели, раскрывают общие темы, с которыми мы часто встречаемся во время исследований в разных индустриях — в том числе в финансовой сфере, промышленности, здравоохранении, искусстве и многих других.











.webp)




































.svg)



